Гиперссылки в html
Содержание:
- Абсолютные и относительные ссылки
- Ссылаемся на место в документе
- Элемент анкора
- Понятие ссылки, что такое ссылка
- Что такое ссылки и какими бывают
- Как сделать картинку ссылкой в html самому и очень быстро?
- Какие бывают ссылки, виды ссылок.
- Абсолютные и относительные ссылки
- Создание ссылок. Как создать ссылку.
- Наиболее важные атрибуты
- CSS фигуры без прозрачных границ
- Графическая гиперссылка
- Зачем картинку делать ссылкой на сайте?
- Другие ссылки
- Как создать гиперссылку в Ворде
- Другие полезные атрибуты анкора
- Как сделать гиперссылку в Ворде?
Абсолютные и относительные ссылки
Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (http:// или https://) и содержать имя домена. Относительные ссылки ведут отсчёт от корня сайта или текущего документа.
Протокол для сайта можно не указывать, в таком случае ссылка будет начинаться сразу с // без протокола. Браузер сам подставит нужный протокол, на котором работает сайт. В примере 2 показано создание подобной ссылки.
Пример 2. Использование ссылки
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Абсолютный адрес</title>
</head>
<body>
<p><a href=»//facebook.com»>Facebook</a></p>
</body>
</html>
В данном примере ссылка вида <a href=»//facebook.com»>Facebook</a> является абсолютной и ведёт на главную страницу Facebook. Учтите, что при открытии такой страницы в локальном документе произойдёт ошибка, поскольку такие ссылки работают только на веб-сервере.
Когда в адресе указывается только домен (//webref.ru) или после домена идёт имя папки (//webref.ru/css/), то веб-сервер автоматически загружает документ, обычно с именем index.html или index.php. Таким образом, полный путь к сайту будет https://webref.ru/index.php, а сокращённый — //webref.ru.
Абсолютные ссылки обычно применяются для указания на другой ресурс, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта. Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки.
Ссылки относительно текущего документа
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
1. Файлы располагаются в одной папке (рис. 3).
Рис. 3
Необходимо сделать ссылку из исходного документа source.html на target.html. В таком случае код будет следующий.
2. Файлы размещаются в разных папках (рис. 4).
Рис. 4
Когда исходный документ хранится в какой-либо папке, а ссылаемый в корне сайта, то перед именем документа в адресе ссылки следует поставить две точки и косую черту (/), как показано ниже.
Две точки в данном случае означают выйти из текущей папки на уровень выше.
3. Файлы размещаются в разных папках (рис. 5).
Рис. 5
Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
Аналогично обстоит дело с любым числом вложенных папок.
4. Файлы размещаются в разных папках (рис. 6).
Рис. 6
Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку — в папке. В этом случае путь к файлу будет следующий.
Заметьте, что никаких дополнительных точек перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
5. Файлы размещаются в разных папках (рис. 7).
Рис. 7
Каждый файл располагается в своей папке и чтобы перейти из одной папки в другую ссылка будет следующей.
Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как «/folder/target.html». Так, запись <a href=»/course/»>Курсы</a> означает, что ссылка ведёт в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить файл index.html.
Опять же, такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера.
Ссылаемся на место в документе
Это золотая возможность, я её просто обожаю. Если копирайтер владеет таким навыком, он может грамотно ссылаться на различные элементы текста, чтобы мне не приходилось постоянно листать документ в поисках нужного фрагмента. Это очень удобно при проверке больших статей. Но есть и другие люди, не только копирайтеры. Такое знание, опять же, поможет студенту. Он сможет ссылаться на литературу и многое другое.
Процесс будет чуть труднее, чем предыдущий, но не пугайтесь. Это не сложнее, чем достать конфету из фантика. Сначала нужно сделать закладку, к которой будет совершён переход после нажатия на линк. Перейдите в то место текста, на которое нужно будет ссылаться, переведите туда курсор (нажатием левой кнопки мыши), а затем проследуйте по следующему пути:
В открывшемся окне просто укажите её наименование. Чтобы сохранить, нажмите на кнопку «Добавить»:
Казалось бы, после этого не произошло изменений! «Ничего не получилось?» — спросите вы. Да нет, всё у вас получилось и даже очень хорошо. Закладка добавилась, но никаким текстом она в документе не отмечается. Дальше переведите курсор в то место, где необходимо разместить ссылку. Например, в начало статьи.
Перейдите в режим создания гиперссылки, как мы это делали раньше. В открывшемся окне выбираете пункт «Связаться с местом в документе». Вводите текст ссылки и выбираете только что созданную закладку. Нажимайте «Ок». Всё, теперь у вас появился линк, после нажатия на который вы попадаете в выбранное ранее место.
Выглядеть это должно следующим образом:
Использовать эту функцию можно как угодно! Ссылаться на источники, обращаться к приложению и многое другое. Давайте с вами немного поэкспериментируем и сделаем что-нибудь интересное.
Ссылаемся на картинку
С помощью разобранной выше возможности можно ссылаться на рисунок. Ни в коем случае не думайте, что это ещё сложнее. Поверьте, это не так. Сейчас сами убедитесь. Вставьте в текст любую картинку. Нажмите на неё левой кнопкой мыши, чтобы выделить. По периметру должна появиться такая рамочка:
Уже знакомым нам образом создаём закладку. После этого переходим в раздел вставки гиперссылки и точно так же, как в предыдущем пункте, ссылаемся на только что созданную. Всё, дело сделано! При нажатии на эту ссылку вас будет перенаправлять к картинке. Преимущество этого метода заключается в том, что при перемещении изображения в другое место закладка никуда не пропадает. То есть если вы переместите картинку с 3 на 23 страницу, ссылка всё равно будет вести к ней.
Ссылаемся на фрагмент текста
Часто при редактировании статьи приходится перемещать какие-то текстовые элементы в другие места. Если просто создавать закладку под нужным фрагментом, при подобных правках придётся создавать ссылки заново. Чтобы избежать рутинной работы, можно ссылаться на текст.
Выделите нужный фрагмент текста (зажмите левую кнопку мыши у начала и, не отпуская её, проведите курсом к концу нужного кусочка). Выделение выглядит так:
Как вы уже, наверное, догадались, дальше необходимо создать новую закладку, а затем новую гиперссылку, выбрав её. Всё, теперь ссылка ведёт на текстовый фрагмент. И преимущество здесь такое же, как с рисунком: при перемещении элемента закладка остаётся рабочей, а, следовательно, и вся гиперссылка.
Использовать данную функцию можно повсеместно. Возьмите любой текст, составьте краткое содержание на него в начале документа, и каждый пункт снабдите линком, который будет переносить пользователя к соответствующему разделу. Подсказка: чтобы реализовать это, выделяйте текст подзаголовка и снабжайте его закладкой (так с каждой главой).
Внизу страницы часто размещаются колонтитулы. Это такая сноска, где указывается информация об авторе произведения, названии рассказа, номере страницы и т.д. Здесь тоже можно сделать линк на текст, на рисунок или другой ресурс.
Недостаток заключается в том, что после выхода из режима редактирования гиперссылка становится неактивной. То есть перейти по ней в процессе чтения не получится, только в режиме коррекции нижней сноски. На самом деле, это даже проблемой не назовёшь. Линки там никогда не указывают, ведь основное назначение блока — размещение общей информации о документе.
Элемент анкора
Тэгом анкора является <a>. Для него требуются открывающийся и закрывающийся тэги. Все, что расположено между ними, это сам анкор.
Если мы хотим использовать только одно слово в качестве анкора, мы оборачиваем только одно <a>слово</a> в теги анкора.
Чтобы ссылка охватывала весь абзац, нужно обернуть его в теги <a>.
<!-- Мы также можем использовать в качестве элемента анкора изображение --> <a><img src = "http://example.com/image-file.png" /></a>
Приведенные выше примеры мало полезны. Мы не включили в них дополнительных инструкций. Сейчас эти элементы ни к чему не привязаны. Для этого нужно использовать дополнительные атрибуты, которые мы рассмотрим в этой статье.
Понятие ссылки, что такое ссылка
Ссылка это фраза, фрагмент текста, картинка которые перенаправляют вас на другой документ, сайт или другую страницу вашего блога. Все страницы между собой связаны во всемирной паутине посредством гиперссылок, без ссылок трудно представить интернет. Они являются связующим звеном всей сети, с их помощью мы можем перемещаться с одного сайта на другой за секунду одним лишь кликом.

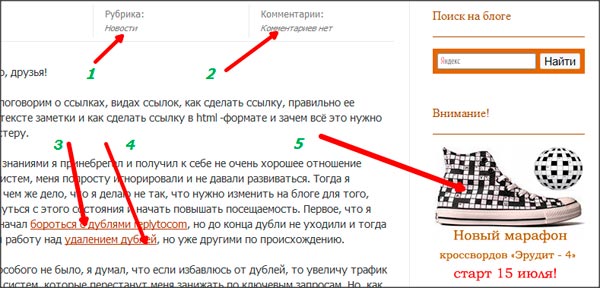
рисунок 1 примеры ссылок
Вот фрагмент моей заметки и ссылки выделены цифрами, например, при нажатии на рубрику (1) или количество комментариев (2) вы попадете соответственно в рубрику ‘новости’ или комментарии к заметке соответственно. Ссылки в самой статье выделены коричневым цветом ( 3 и 4 пример на рисунке выше ), куда они ведут можно увидеть, если навести на ссылку и посмотреть слева внизу вашего экрана, это url- адрес.
Еще один вариант (5) это картинка с рекламой моего конкурса, при клике на которую вы попадаете на страницу с описанием марафона кроссвордов, который сейчас проходит на блоге.
Думаю всё понятно пояснил, идем дальше.
Что такое ссылки и какими бывают
Тексты могут быть небольшими, на 1 – 2 странички, или довольно объемными, на 100 – 200 листов и более, например, книги, дипломные работы, диссертации. В них удобно делать быстрые переходы от одной главы к другой. Эту задачу помогают решить гиперссылки, они же просто ссылки или линки от английского слова link.
Они, как телепорты, мгновенно доставляют нас из пункта “А” в пункт “Б”. Самым наглядным примером является оглавление, в котором названия разделов являются кликабельными и ведут на нужную страницу.
Но переход может осуществляться не только к элементам в пределах одной книги или проекта. Вы можете также направить читателя:
- на другой файл,
- на новый документ,
- на электронную почту,
- на сайт.
Линком может выступить любой символ, слово, графическое изображение, словосочетание или целое предложение. Главное, чтобы человеку было понятно, куда он ведет. Дальше я покажу все варианты гиперссылок, которые можно создать в Word.
Примечание: у меня установлена программа 2016 года выпуска, но ее интерфейс почти не отличается от версии 2013. Если у вас более ранние варианты Office, делайте все точно так же, алгоритм действий не меняется, просто нужно найти соответствующие пункты в меню.
Как сделать картинку ссылкой в html самому и очень быстро?
 как сделать картинку ссылкой
как сделать картинку ссылкой
На самом деле все довольно просто, как бы это не казалось таким сложным и не понятным. Для того, чтобы знать как сделать картинку ссылкой в html, нужно всего лишь знать как создается простая html ссылка.
при создании обыкновенной ссылки html используется тег <a>, а сама готовая ссылка выглядит вот таким образом:
Текст вашей ссылки, который будет кликабельным
Чтобы в том же html вывести картинку – изображение, нужно сформировать вот такой тег <img> и далее вот такой код, который будет выводить ваше изображение:
Далее все просто! Нужно теперь сложить все воедино, чтобы наша картинка была ссылкой создадим вот такой простенький html код:
Вот теперь, если Вы вставите вместо текста свои, ссылку и анкорный текст или попросту анкор ссылки, то ваша картинка станет сразу ссылкой и будет кликабельна. Кстати, кто не знает что такое анкор ссылки, то вам сюда!
Но бывает нужно иногда, чтобы ссылка на вашем изображении не индексировалась поисковыми роботами. Бывает же? Конечно! Тогда вам нужно сделать вот так:
Здесь мы с вами просто добавили тег “nofollow”, который запрещает поисковым роботам индексацию данной ссылки.
Также бывают моменты, когда нужно, чтобы наша картинка – ссылка открывалась в новом окне браузера. Это делается при помощи тега target=”_blank”. И вся ссылка будет выглядеть следующим образом:
А теперь если мы с вами соединим все вместе, то наша ссылка – картинка будет открываться в новом окне браузера и станет не доступна для индексации поисковикам. Вот так вот будет она выглядеть в данном случае:
Ну вот, теперь Вы знаете, как сделать картинку ссылкой в html и зачем это нужно делать!
У меня на этом все! Всем удачи и до новых встреч!
Какие бывают ссылки, виды ссылок.
Гиперссылки, обычно пишутся латинским шрифтом, но в последнее время для определенных направлений интернет пространства появилась возможность написания кириллицей. Все ссылки делятся на следующие виды ссылок внутренние (внутри сайта направляют с одной страницы сайта на другую страницу того же сайта) и внешние (с других сайтов), обратные ссылки. Они так же подразделяются на естественные (с анкорами -адрес сайта, здесь, в этой статье) и коммерческие ( с анкорами из ключевых слолв и т.д.). Ссылки выставляются в элементах сайта и в тексте страницы.
Абсолютные и относительные ссылки
Ссылки бывают открытыми для поисковых роботов и закрытые, тематические и обычные, анкорные и безанкорные. Закрытые ссылки (обычно с «nofollow») робот для засчитывания ссылки для ТИЦ и PR не берет (?). Визуально определить открытые и закрытые ссылки поможет с помощью их подсветки SEO инструмент проверки сайтов — расширение для браузеров RDS bar. Нас интересуют открытые для роботов тематические анкорные ссылки. Тематические ссылки — ссылки с сайтов подобной тематики. Т.е. для страниц сайта, посвященных отдыху на море, тематическими будут сайты турагенств, форумы про отдых, блоги (частные сайты со статьями) посвященные отдыху и другая родственная тематика. Анкорные ссылки-ссылки, поверх адреса страницы которых накладывается нужный Вам текст. Например: ссылка на страницу сайта http://alfabetseo.net/. На неё накладываем текст «продвижение». В коде с подсветкой это выглядит так <ahref=»http://alfabetseo.net/»>продвижение</a>.
В ВВ коде выглядит так [url=http://alfabetseo.net]продвижение. Визуально на страничке сайта анкорная ссылка выглядит так продвижение. К ссылкам, в зависимости от их задач, обычно добавляются атрибуты. Некоторые самые распостраненные из них:
«noindex», — запрет индексации текста со сылкой в Яндексе, для Гугл не используется. Выглядеть в коде это будет примерно так: <!—noindex—> текст текст <a href=»http://alfabetseo.net/» title=»название ссылки»>Текст анкора ссылки</a> текст текст <!—/noindex—>
«nofollow» — ссылка закрыта от передачи веса ТИЦ и PR;
«blank» — по такой ссылке страница открывается в новой вкладке. Выглядит это примерно так: <a href=»http://alfabetseo.net/» target=»_blank» rel=»nofollow»>Текст анкора ссылки</a>.
Как применять эти атрибуты при перелинковке рассказывается в статье оптимизация сайта.
Создание ссылок. Как создать ссылку.
Создать ссылку можно разными способами: в тектовом редакторе (блокнот или notepad) используя символы кода и загрузив их на сайт, вредакторе сайтакодом, скопироватьадрес страницы сайта в адресной строке браузера и втавить в визуальный редактор на сайте (не забывать про атрибуты ссылки).
Создание ссылок необходимо осуществить так, чтоб при поиске по ключевым словам поисковик видел в ссылке ключевые слова. Если поисковик видит ключевые слова в ссылке, то выделяет их и, соответственно, подымает сайт в поисковой выдаче.
Выделение ключевых слов в ссылке в Гугл.
В Яндексе
Ссылки можно писать вручную в коде, соблюдая соответствующие элементы кода (<a href=»ссылка»/a>). Основная часть ссылки — название домена сайта. Для внутренних ссылок в редакторе админ панели сайта доменное имя своего сайта обычно не записывается.
При создании материала или категории (страницы сайта) в CMS (системах управления контентом) сайта ссылки генерируются автоматически, можно создать параметры генерации. Для SEO в соответствующих плагинах ссылки можно задавать вручную с транслитерацией согласно ключевым словам страницы для их чтения роботами поисковиков. Например название страницы ССЫЛКИ после генерации с транслитерацией будет выглядеть http://site/ssylki. Для подбора оптимального написания русского слова латинскими буквами для поисковиков можно в поисковом окне браузера набирать нужное слово латинскими буквами и браузер сразу покажет транслит для будущей ссылкит.
Создать ссылку можно в CMS сайта в графе Алиас или в специальных SEO плагинах SEF.
От количества входящих анкорных тематических ссылок и веса страницы – сайта донора зависит показатель ТИЦ и PR и, соответственно, позиция сайта в поисковой выдаче.
Наиболее важные атрибуты
Для создания гиперссылок необходимы три атрибута: href, target и download.
Укажите цель гиперссылки: href
Атрибут href используется для указания цели или адресата для анкора. Он применяется для определения URL-адреса, к которому должен привязываться анкор.
В этом примере <a href="http://example.com"> текста анкора</a> ссылка ведет на URL-адрес <em> www.example.com </em>.
С помощью атрибута href можно сделать намного больше, чем просто указать ссылку на другой сайт. Например:
- Использовать для создания прямой ссылки на любой элемент веб-страницы, которому был присвоен идентификатор.
- Для связи с ресурсом, используя протокол, отличный от http.
- Для запуска скрипта.
Например:
<a href="#Specify_a_Hyperlink_Target_href">Этот первый элемент анкора</a> ссылается на заголовок этого раздела статьи. Используя <code>id</code>, мы можем назначить для раздела элемент заголовка. Мы можем использовать протокол <code>mailto</ code>, чтобы создать ссылку, которая будет пытаться запустить на вашем компьютере почтовую программу, используемую по умолчанию. Давайте попробуем! Нам бы хотелось, чтобы вы <a href="mailto:contact@html.com">связались</a> с нами! Если вы нажмете ссылку ниже, появится окно оповещения JavaScript. <a>Нажмите ссылку, чтобы увидеть, что произойдет </a>.
Элемент href прост в использовании. Но можно получить намного больше, познакомившись с атрибутом target.
Укажите место для открытия ссылки: target
Рассмотрим ссылку mailto, которую мы создали в предыдущем примере. Ее исходный код:
Нам бы хотелось, чтобы вы <a href="mailto:contact@html.com">связались</a> с нами!
Ссылка полезна, но способ ее открытия не идеален. В зависимости от настроек браузера и ПК гиперссылка может перенаправить пользователей на сайты таких почтовых сервисов, как Gmail или Yahoo! Mail. Но из-за этого они посетители покинут наш ресурс.
Чтобы решить эту проблему, используйте атрибут target со значением _blank.
Мы будем рады, если вы <a href="mailto:contact@html.com" target="_blank" rel="noopener">свяжетесь</a> с нами!
С его помощью мы заставляем браузер открывать ссылку в новой вкладке или новом окне браузера.
Укажите ресурс для загрузки: download
Атрибут download используется для идентификации ссылки, которая должна инициировать загрузку. Значение, присвоенное атрибуту download , это имя загружаемого файла.
Атрибут href также применяется при создании анкора, который инициирует загрузку. Он указывает на место размещения загружаемого файла.
Пример реализации:
Чтобы создать ссылку, которая указывает браузеру <a href="http://example.com/file.ext" download="Example_File">скачать файл</a>, используйте атрибут <code>href</ code>, чтобы идентифицировать файл для скачивания и атрибут <code>download</code>, чтобы указать имя скачиваемого файла.
Атрибут href в приведенном выше примере указывает на реальный файл. Когда загрузка будет завершена, его имя будет Example_File.ext, где .ext — это формат файла. Нет необходимости включать расширение файла в значение, присваиваемое атрибуту download. Оно будет идентифицировано и добавлено к имени загруженного файла.
CSS фигуры без прозрачных границ
Существуют и другие варианты создания с помощью HTML и CSS элементов непрямоугольной формы Но не все из них будут изменять форму области клика.
Большинство приемов создания фигур с помощью CSS основаны на использовании прозрачных границ.
Ниже продемонстрирована фигура сердца, которая не зависит от прозрачных границ. Она является единственной кликабельной областью элемента.
В следующем примере с помощью прозрачных границ создается фигура треугольника. Но область клика не повторяет форму фигуры. Наведите указатель мыши на элемент, и вы увидите ее истинный размер.
Надеемся, что это руководство дало вам базовое понимание способов создания интерактивных областей на изображениях и фигурах с помощью HTML и CSS.
Графическая гиперссылка
Графическая гиперссылка — это ссылка на графический объект (рисунок, картинка, изображение) в контексте гипертекста. Является неотъемлемой частью и признаком HTML-страницы. Гиперссылка позволяет пользователю переходить на элемент или файл в пределах данного сайта, на другую страницу или веб-форму, расположенную в Интернете.
Создание графической гиперссылки
Все ссылки в HTML создаются с помощью тега <a>. Далее следует обязательный атрибут ссылки — href, и заканчивается ссылка закрывающим тегом <a/>. Чтобы создать ссылку-изображение, необходимо вместо текста в алгоритме использовать изображение.
Стандартная структура графической гиперссылки выглядит так:
<a href=»адрес_ссылки»><img src=»имя_графического файла»></a>
Например, структура тега графической ссылки (картинки) будет построена следующим образом:
<a href=»namefile»><img src=»logo.jpg»></a>
где:
«namefile» — адрес в интернете или название файла
<img scr=»logo.jpg»> — наименование изображения (картинки), которое будет показано в HTML-документе при клике на ссылку в гипертексте.
К любой графической ссылке можно прикрепить всплывающую надпись или поясняющий текст:
<a href=»namefile»><img src=»logo.jpg»>* Поясняющий текст* </a>
По умолчанию любой браузер показывает картинку с рамкой. Если необходимо этого избежать, стоит добавить значение к атрибуту border:
<a…………….logo.jpg”>* border=”0”></a*>
Графическую ссылку можно применять для ссылки на любой файл в HTML формате. Также можно создать графическую карту ссылок, что широко используется для создания web-сайтов. Для этого необходимо к одному изображению прикрепить несколько ссылок, каждая из которых будет работать при нажатии на определенную часть рисунка. Создается графическая карта с помощью тегов <map> и <area>.
Зачем картинку делать ссылкой на сайте?
сделать картинку ссылкой
У каждого вебмастера на то найдется своя причина!
А вообще это нужно бывает по нескольким причинам. Вот несколько самых основных, по которым бывает необходимо знать как сделать картинку ссылкой в html:
- Давайте допустим такой случай – Вы хотите чтобы красивая картинка какого-то товара или продукта, который вам нужно быстренько распространить в интернете была кликабельна. Для этого просто необходимо вставить в нее ссылку, которая будет вести посетителя на ваш сайт или на сайт продавца этого товара. Ведь картинка привлекательна и конечно же понравится всем кто ее увидит и следовательно по ней будет много переходов, больше чем по простому тексту.
- Другой случай … Вы партнер какой либо программы и вам нужно на своем сайте разместить партнерскую ссылку. Но ваш нерадивый рекламодатель не предоставил в своей партнерской программе нужных вам рекламных материалов, только ссылку. Что же делать? А вам так хотелось разместить у себя на сайте красивую картинку товара?! Вот вам и выход! Сделайте скриншот этого товара и создайте ссылку на эту картинку!
- Бывают и такие случаи, когда баннеры есть у вашего партнера, но они так грузят ваш сайт, что он очень медленно начинает работать. В таких случаях создание ссылки на определенную картинку Вас спасет!
Вот несколько самых основных случаев, когда просто необходимо знать, как сделать картинку ссылкой в html, о чем и будет следующий абзац данной статьи …
Другие ссылки
Мы рассмотрели ссылки на документы по протоколу HTTP или HTTPS, но кроме этого существуют и другие ссылки — на адрес электронной почты, номер телефона и др.
Ссылка на адрес электронной почты
Создание ссылки на адрес электронной почты делается почти также, как и ссылка на веб-страницу. Только вместо протокола http указывается mailto, после которого через двоеточие идёт сам адрес почты (пример 5).
Пример 5. Ссылка на адрес электронной почты
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Адрес электронной почты</title>
</head>
<body>
<p><a href=»mailto:vlad@webref.ru»>Задавайте вопросы по электронной почте</a></p>
</body>
</html>
В атрибуте href элемента <a> вначале пишется ключевое слово mailto, затем через двоеточие желаемый почтовый адрес. Подобная ссылка по своему виду ничем не отличается от ссылки на веб-страницу, но при щелчке по ней запускается почтовая программа, установленная по умолчанию. Поэтому в названии ссылки желательно указывать, что она имеет отношение к электронной почте, чтобы читатели понимали, к чему приведёт щелчок по ней.
Можно также автоматически добавить тему сообщения, присоединив к адресу электронной почты через символ вопроса (?) параметр subject с темой сообщения, как показано в примере 6.
Пример 6. Задание темы сообщения
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Тема письма</title>
</head>
<body>
<p><a href=»mailto:vlad@webref.ru?subject=Вопрос по HTML»>Задавайте
вопросы по электронной почте</a></p>
</body>
</html>
При запуске почтовой программы поле Тема (Subject) будет заполнено автоматически.
Ссылка на Skype
Для вызова программы Skype вы можете использовать протокол callto, после которого через двоеточие следует номер телефона или логин пользователя (пример 7).
Пример 7. Ссылка на Skype
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Skype</title>
</head>
<body>
<p><a href=»callto:vlad»>Мой Skype</a></p>
</body>
</html>
Не все браузеры поддерживают такой формат ссылок.
Ссылка на телефон
На мобильных устройствах вы можете использовать протокол tel, который позволяет использовать ссылку для набора номера и вызова абонента. Номер следует указывать в международном формате, допустимо вставлять в номер дефис или писать его слитно (пример 8).
Пример 8. Ссылка на телефон
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Номер телефона</title>
</head>
<body>
<p><a href=»tel:+1555-2368″>Звоните нам</a></p>
</body>
</html>
При щелчке по такой ссылке откроется приложение для телефона и начнётся вызов абонента.
Как создать гиперссылку в Ворде
Вы думаете, что это достаточно просто, и нет смысла описывать процесс создания гиперссылки? Ошибаетесь, на самом деле, мало кто знает о всех способах создания гиперссылки. Так что статья будет интересна не только новичкам, но и вполне опытным пользователям.
Итак, прежде всего, следует понять, что такое гиперссылка. Это может быть ссылка на сторонний сайт, а может быть ссылка на любое слово, предложение, объект, картинка и так далее, в самом документе. Также, ссылаться можно на другие документы, хранящиеся в открытом доступе, к примеру на облачных серверах.
Как создать гиперссылку на содержимое документа
Для того, чтобы создать ссылку на содержимое внутри документа, прежде всего нужно отметить данное место и создать закладку, то есть якорь.
Пошаговые действия для создания закладки:
- Выделить слово или объект в документе;
- Зайти в раздел — вставка;
- Открыть ссылки;
- Активировать закладку;
- Присвоить ей имя и добавить нажав на кнопку.
Теперь, в том месте, где будет ссылка, выделить объект или слова, нажать на добавление гиперссылки и выбрать созданную закладку. А если закладок несколько, то выбирать нужно из всех созданных ранее закладок ту, на которую будет вести ссылка.
Перед вами будет список из созданных закладок, вам останется только кликнуть по нужной и нажать — ок.
Гиперссылка на сайт или сторонний документ
Заранее скопируйте ссылку на сайт или на другой документ, хранящийся в Интернете.
Затем сделайте следующее:
- Выделение объекта или текста для создания ссылки;
- Клик правой мышкой по выделенному и выбрать гиперссылку;
-
В поле для адреса вставляете ссылку и нажимаете — ок.
Гиперссылка на документы, хранящиеся на компьютере
Ссылка может вести не только на внутренние разделы документа или на ресурсы в Интернете. Ссылка, также, может вести и на документы хранящиеся на компьютере. И не только на них, но и на их внутреннее содержимое.
Однако, создавая такие ссылки, вы должны помнить, что документы, на которые будет вести ссылка нельзя перемещать или удалять, иначе ссылка будет не рабочей. То есть, у вас в документе будет битая ссылка.
Пошаговые действия:
- Выделение объекта или текста для создания ссылки;
- Правая мышка выбирает гиперссылку;
- В окне проводника найти и активировать нужный документ;
- Нажать — ок.
Если вы заранее создали закладку в документе, на который хотите сослаться, то после 3 пункта нажмите на закладку (кнопка справа) и найдя требуемую активируйте соединение. После проделанных манипуляций ваш вновь созданный документ будет ссылаться на внутренний раздел другого документа.
Ссылка на почту
Вы можете в документе ссылаться на почту. Для этого после выделения объекта или текста и выбора гиперссылки, в открывшемся окне, слева нажмите на связку с электронной почтой и в текстовое поле — адрес, введите почту. Не забудьте подтвердить своё действие.
Кроме того, если вы в документе просто напишите адрес почты и нажмёте на энтер, то ссылка создастся автоматически. Это же правило касается любой ссылки, введённой в текст документа.
Другие полезные атрибуты анкора
Существуют дополнительные атрибуты, которые можно использовать при работе с анкорами гиперссылок.
Укажите язык целевого анкора: hreflang
Этот необязательный атрибут сообщает браузеру язык документа, на который ведет ссылка. Например, если нужно сообщить браузеру, что целевой источник написан на испанском, мы будем использовать в качестве значения hreflang соответствующий код языка в формате ISO 639-1.
Чтобы сообщить браузеру, что <a href="http://example.com" hreflang="es">ссылка</a> ведет на ресурс на другом языке, можно использовать атрибут <code> hreflang </ code>.
Атрибут rel
Атрибут rel используется для описания отношений между анкором и целевым источником. Например:
Эта статья была написана <a href="https://plus.google.com/+AuthorName" rel="author">Отличным автором</a>.
Существует несколько значений, которые принимает атрибут rel:
- rel=»nofollow»: используйте это значение, если ссылаетесь на ресурс, но не хотите передавать ему ссылочный вес своего сайта. Например, если ссылаетесь на спамовый сайт в качестве примера того, чего не нужно делать.
- rel=»alternate»: если сайт имеет больше одной версии, используйте это значение для идентификации связанного ресурса в качестве альтернативной версии текущей страницы.
- rel=»bookmark»: это значение используется для определения URL-адреса, который является постоянным и может использоваться для закладки.
- rel=»help»: идентифицирует связанный ресурс как файл справки для страницы с этим значением.
- rel=»license»: используйте этот атрибут для ссылки на лицензию авторских прав.
- rel=»next»: используйте это значение для ссылки на следующий документ из серии.
- rel=»prev»: используйте это значение для ссылки на предыдущий документ из серии.
- rel=»noreferrer»: если хотите разместить ссылку на внешний сайт, но не хотите, чтобы целевой источник знал, кто на него ссылается, используйте это значение.
Атрибут type
Необязательный атрибут type используется для идентификации типа интернет-носителя или MIME типа целевого документа. Например, при создании ссылки на сайт можно добавить атрибут type=»text/html», чтобы сообщить браузеру, что ссылка указывает на HTML-документ.
Сейчас этот атрибут не имеет большого значения. Но в будущем он будет сообщать пользователю сайта тип контента еще до нажатия на ссылку.
Значение type должно быть допустимым типом IANA. Некоторые из наиболее часто используемых значений: text/html, text/css, application/javascript и multipart/form-data.
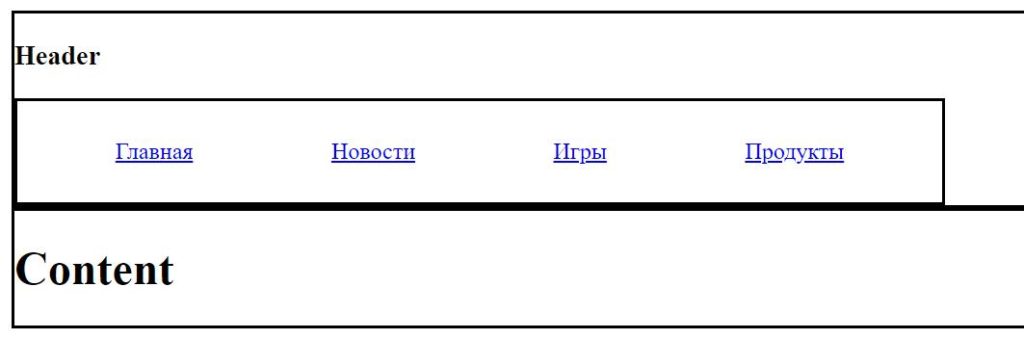
Навигация
Одним из распространенных способов использования ссылок является создание меню навигации, с помощью которого определяется логическая иерархия структуры сайта.
Связанные элементы
| Название элемента | Атрибуты | Примечания |
| link | href rel media title type | Элемент <link> используется для определения отношения между HTML-документом и внешним ресурсом. Он чаще всего применяется для определения взаимосвязи между документом и внешними таблицами стилей CSS. |
| anchor | hreflang download target title href name | Элемент <a> используется для создания гиперссылки на другую веб-страницу или другое место на той же веб-странице. |
| base | target href | Элемент <base> используется для определения базового адреса, от которого можно создать все относительные URL, отображаемые на веб-странице. Если <base> имеет атрибут target, атрибут target, то он будет использоваться как атрибут по умолчанию для всех гиперссылок, отображаемых в документе. |
Как сделать гиперссылку в Ворде?
В каждой ссылке есть два обязательных элемента: адресок, на который через неё можно попасть, и естественно слова, которые отображаются в тексте. Например, адрес возможно выглядит так: https://info-kibersant.ru/, а выражение в тексте – сайт Андрея Зимина.
Создаём ссылку на нужный нам сайт
- Вначале, нам нужно выделить выражение, из которого мы желаем создать гиперссылку на нужный нам ресурс;
-
После этого заходим в верхнее меню «Вкладка»;
-
Теперь нам нужно посмотреть посередине панели инструментов вкладку «ссылка» и кликнуть по ней;
-
Также, есть возможность поступить по-другому. Выбираем нужный фрагмент в тексте, выделяем его, и нажимаем на него ПКМ. У нас появляется ниспадающее меню, где нам нужно выбрать вкладку «Ссылка»;
-
У нас открывается отдельное окошко, где нам нужно заполнить поля. В верхней строке у нас появляется наше выделенная фраза, а в нижнюю нам нужно вставить желаемый адрес. Далее, нам остаётся нажать на ОК;
-
На скриншоте вам отлично видно, какая у нас появляется ссылка. Другими словами, она синяя и подчёркнута синей линией. Если вы по не кликните, то перейдёте по заданному адресу.