Как изменить тему в яндекс браузере
Содержание:
На компьютере
Замена фона на компьютере подразумевает изменение изображения стартовой страницы. Оно может быть тёмным или светлым, анимированным или статичным, пользовательским или предустановленным. Как бы то ни было, стандартных способов добраться до настроек несколько. Чтобы реализовать каждый из них, нужно выбрать одно из нижеперечисленных действий.
- На стартовой странице нажимаем «Галерея фонов».
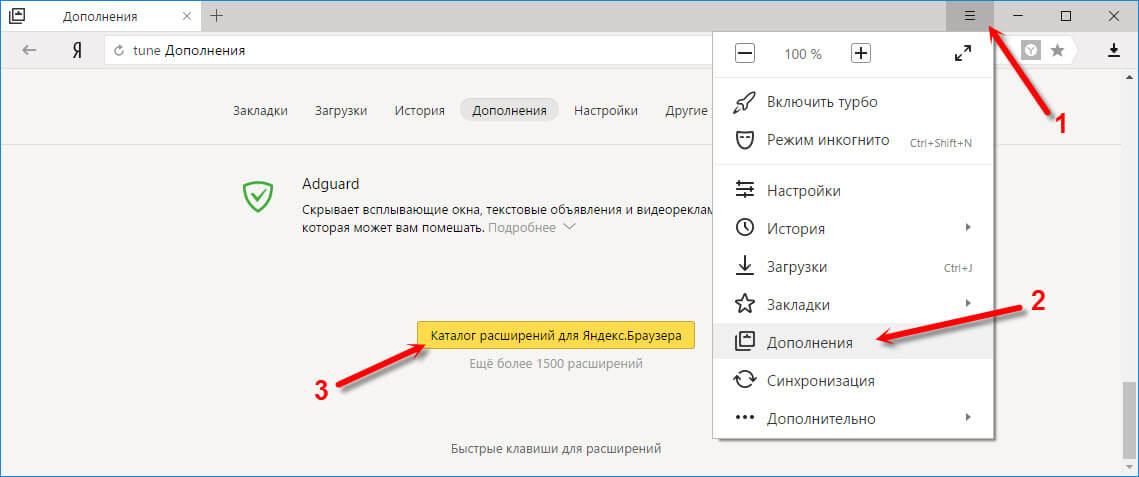
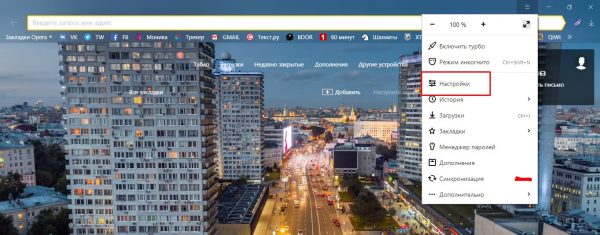
- После запуска браузера нажать на три вертикальные точки рядом с кнопкой «Галерея фонов», после чего выбрать «Изменить» в появившемся меню.
- Следующий пункт предусматривает два шага:
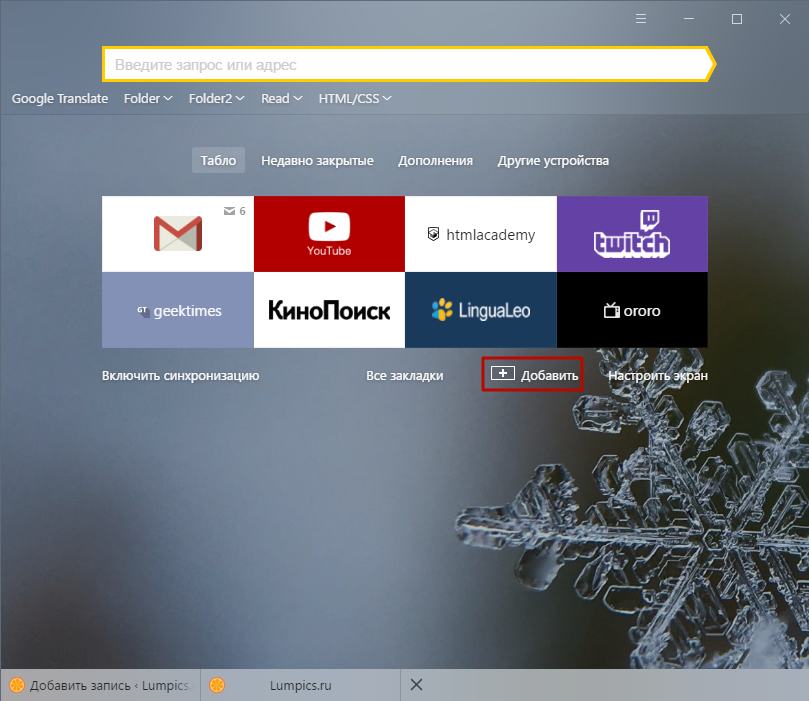
- Когда открыта новая вкладка, нажимаем «Настроить экран».
- В открывшейся панели нажимаем «Галерея фонов».
После выполнения каждого из обозначенных ваше действий, откроется галерея фонов. Именно здесь пользователю предстоит выбрать один из предусмотренных Яндексом вариантов оформления стартовой страницы.
Здесь можно выбирать картинки по категориям и включать их автоматическую замену через некоторое время нажатием кнопки «Чередовать».
Сделать тёмный фон
Для чего нужна тёмная тема? Верно, для комфортного использования браузера в тёмное время суток. Сделать тёмный фон в Яндекс браузере не сложнее, чем любой другой. Для этого нужно произвести несколько шагов.
- Открываем «Галерею фонов».
- Нажимаем на «Темным-темно».
- Выбираем одно из предложенных изображений.
- Также в появившемся окне имеется кнопка «Чередовать эти фоны». После её нажатия браузер активирует функцию автоматической смены заставки ежедневно. Кстати, инструкция актуальна не только для тёмных, но и для любых других изображений, даже тематических.
- Рядом есть кнопка «Выбрать тему браузера». Она перенаправляет в меню настроек, где будет доступен выбор темы оформления браузера. Задать тёмную заставку можно и там, активировав поле «Использовать тёмные фоны с тёмной темой».
Если реализовать этот шаг, то выбирать самому не придётся: браузер сделает всё автоматически.
Добавить свой фон
Добавление собственного фона – ещё одна важная возможность Яндекс браузера. Она позволяет установить абсолютно уникальное изображение на стартовую страницу, будь то собственная фотография или заранее скачанная из интернета.
Сделать это достаточно просто: на главной странице нужно нажать кнопку с тремя вертикальными точками, рядом с кнопкой «Галерея фонов» и выбрать пункт «Загрузить с компьютера» в появившемся меню.
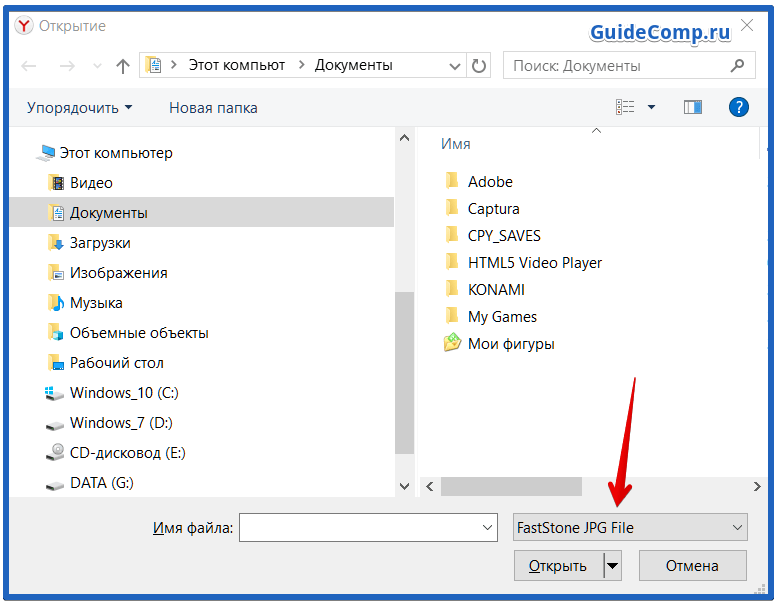
После нажатия на этот пункт меню появится диалоговое окно, где нужно выбрать интересующее изображение
Важно помнить, что разрешение изображения должно быть большим (не меньше 1366×768 для ноутбуков и 1920×1080 для компьютера), а расширение должно быть png или jpg (обычно, расширение указывается в названии файла после точки)
Результатом выполнения послужит уникальный фон браузера, установленный самостоятельно.
Сделать анимированный фон
Сделать анимированный фон в Яндекс браузере так же просто, как и установить тёмный. Более того, анимированный может быть из любой категории: не только тёмный или светлый, но и тематический. Чтобы установить анимированное изображение, нужно также выполнить несколько шагов.
- Открываем «Галерею фонов», как было показано выше.
- Выбираем любое изображение, который отмечен значком, похожим на видеокамеру, справа вверху.
По умолчанию Яндекс браузер воспроизводит анимированные фоны в высоком разрешении. Это значит, что используемая видеозапись воспроизводится в максимально доступном качестве, что может потребовать больших ресурсных затрат компьютера. Отключить опцию можно следующим образом.
- Открываем меню настроек браузера.
- Выбираем вкладку «Интерфейс»
- Снимаем галочку с пункта «Отображать анимационный фон в высоком разрешении».
На телефоне
Заменить фон в Яндекс браузере на телефоне даже проще, чем на компьютере. Для этого достаточно выполнить четыре шага.
- Во время открытой новой вкладки нажать кнопку с тремя вертикальными точками справа в адресной строке.
- Выбрать пункт «Изменить фон».
- В открывшейся галерее выбрать тот, который вы хотите установить.
- Нажать «Применить».
Добавить свой фон
Добавить свой фон на телефоне также достаточно просто. Для этого нужно открыть галерею, то есть повторить два шага из предыдущего этапа, и справа вверху нажать «Загрузить с телефона». Дальше всё как на компьютере: в появившемся окне выбираем понравившееся изображение и устанавливаем его.
Сделать анимированный фон
К сожалению, Яндекс ограничил возможность установки анимированных фонов на телефоне. Поэтому придётся довольствоваться лишь статичными изображениями, доступными в «Галерее фонов» или установленными самостоятельно.
На компьютере
Замена фона на компьютере подразумевает изменение изображения стартовой страницы. Оно может быть тёмным или светлым, анимированным или статичным, пользовательским или предустановленным. Как бы то ни было, стандартных способов добраться до настроек несколько. Чтобы реализовать каждый из них, нужно выбрать одно из нижеперечисленных действий.
- На стартовой странице нажимаем «Галерея фонов».
- После запуска браузера нажать на три вертикальные точки рядом с кнопкой «Галерея фонов», после чего выбрать «Изменить» в появившемся меню.
- Следующий пункт предусматривает два шага:
- Когда открыта новая вкладка, нажимаем «Настроить экран».
- В открывшейся панели нажимаем «Галерея фонов».
После выполнения каждого из обозначенных ваше действий, откроется галерея фонов. Именно здесь пользователю предстоит выбрать один из предусмотренных Яндексом вариантов оформления стартовой страницы.
Здесь можно выбирать картинки по категориям и включать их автоматическую замену через некоторое время нажатием кнопки «Чередовать».
Сделать тёмный фон
Для чего нужна тёмная тема? Верно, для комфортного использования браузера в тёмное время суток. Сделать тёмный фон в Яндекс браузере не сложнее, чем любой другой. Для этого нужно произвести несколько шагов.
- Открываем «Галерею фонов».
- Нажимаем на «Темным-темно».
- Выбираем одно из предложенных изображений.
- Также в появившемся окне имеется кнопка «Чередовать эти фоны». После её нажатия браузер активирует функцию автоматической смены заставки ежедневно. Кстати, инструкция актуальна не только для тёмных, но и для любых других изображений, даже тематических.
- Рядом есть кнопка «Выбрать тему браузера». Она перенаправляет в меню настроек, где будет доступен выбор темы оформления браузера. Задать тёмную заставку можно и там, активировав поле «Использовать тёмные фоны с тёмной темой».
Если реализовать этот шаг, то выбирать самому не придётся: браузер сделает всё автоматически.
Добавить свой фон
Добавление собственного фона – ещё одна важная возможность Яндекс браузера. Она позволяет установить абсолютно уникальное изображение на стартовую страницу, будь то собственная фотография или заранее скачанная из интернета.
Сделать это достаточно просто: на главной странице нужно нажать кнопку с тремя вертикальными точками, рядом с кнопкой «Галерея фонов» и выбрать пункт «Загрузить с компьютера» в появившемся меню.
После нажатия на этот пункт меню появится диалоговое окно, где нужно выбрать интересующее изображение
Важно помнить, что разрешение изображения должно быть большим (не меньше 1366×768 для ноутбуков и 1920×1080 для компьютера), а расширение должно быть png или jpg (обычно, расширение указывается в названии файла после точки)
Результатом выполнения послужит уникальный фон браузера, установленный самостоятельно.
Сделать анимированный фон
Сделать анимированный фон в Яндекс браузере так же просто, как и установить тёмный. Более того, анимированный может быть из любой категории: не только тёмный или светлый, но и тематический. Чтобы установить анимированное изображение, нужно также выполнить несколько шагов.
- Открываем «Галерею фонов», как было показано выше.
- Выбираем любое изображение, который отмечен значком, похожим на видеокамеру, справа вверху.
По умолчанию Яндекс браузер воспроизводит анимированные фоны в высоком разрешении. Это значит, что используемая видеозапись воспроизводится в максимально доступном качестве, что может потребовать больших ресурсных затрат компьютера. Отключить опцию можно следующим образом.
- Открываем меню настроек браузера.
- Выбираем вкладку «Интерфейс»
- Снимаем галочку с пункта «Отображать анимационный фон в высоком разрешении».
На телефоне
Заменить фон в Яндекс браузере на телефоне даже проще, чем на компьютере. Для этого достаточно выполнить четыре шага.
- Во время открытой новой вкладки нажать кнопку с тремя вертикальными точками справа в адресной строке.
- Выбрать пункт «Изменить фон».
- В открывшейся галерее выбрать тот, который вы хотите установить.
- Нажать «Применить».
Добавить свой фон
Добавить свой фон на телефоне также достаточно просто. Для этого нужно открыть галерею, то есть повторить два шага из предыдущего этапа, и справа вверху нажать «Загрузить с телефона». Дальше всё как на компьютере: в появившемся окне выбираем понравившееся изображение и устанавливаем его.
Сделать анимированный фон
К сожалению, Яндекс ограничил возможность установки анимированных фонов на телефоне. Поэтому придётся довольствоваться лишь статичными изображениями, доступными в «Галерее фонов» или установленными самостоятельно.
Как поменять тему в Яндекс Почте на компьютере
Первым делом рассмотрим инструкцию для web-версии Яндекс Почты, чаще всего именно ее используют люди, которым приходится много работать с почтой. Есть два способа поменять тему.
Обратите внимание
Перед тем как приступать к изменению темы любым описанным ниже способом, необходимо предварительно создать аккаунт в Яндекс Почте и авторизовать в ней.
Способ 1
На основной странице Яндекс Почты нажмите в правом верхнем углу на значок для смены тем.

Справа откроется меню. Здесь можно выбрать различные темы оформления. Прокрутите вниз, чтобы увидеть все возможные варианты. Чтобы применить наиболее понравившуюся тему, нажмите на нее, она тут же будет установлена, и можно будет посмотреть ее в действии.

Обратите внимание
Некоторые темы могут иметь несколько вариантов оформления. Наиболее заметно это с темой “Цветная”
После ее выбора, появляется список возможных вариантов цветной темы. По сути, одна тема включает в себя несколько.
Способ 2
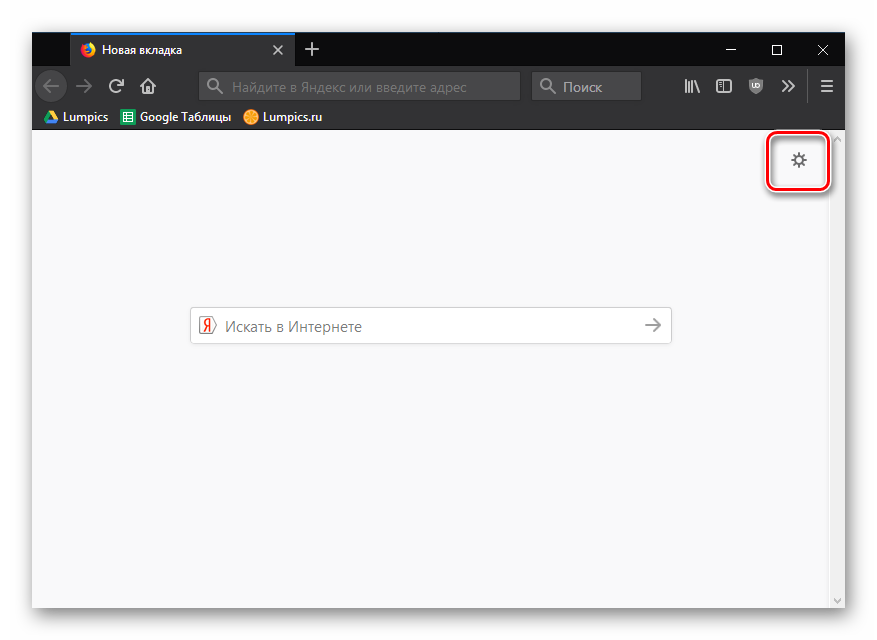
В правом верхнем углу нажмите на значок с шестеренкой.

Откроются настройки, здесь нужно выбрать пункт “Оформление”.

Справа появится список доступных для установки тем — выберите наиболее понравившийся вариант.
Важно
Некоторые темы могут добавлять в интерфейс Яндекс Почты дополнительные элементы. Особенно это касается рекламных тем
После их установки в интерфейсе почты могут появиться нежелательные ссылки на рекламные страницы.
Как убрать нечёткий шрифт в Яндекс браузере
Если поменялся шрифт в Яндекс браузере на некрасивый или плохо различимый, высока вероятность, что проблема кроется в настройках системы. Кривой шрифт в веб-обозревателе от Яндекса можем исправить отключением отдельных функций системы, видеодрайвера и выключением программ.
Что делать, если испортился шрифт в браузере Yandex:
- Отключаем сглаживание шрифтов в Яндекс браузере. Инструкция ниже: Нажимаем ПКМ на «Пуск» и переходим в «Панель управления».
- Выбираем элемент «Система», а затем – «Дополнительные параметры системы».
- На первоначальной вкладке жмём на кнопку «Параметры» в разделе «Быстродействие».
- Снимаем выделение с опции «Сглаживание неровностей экранных шрифтов».
- Жмём на кнопку «Применить».
Убираем программу Gdipp, из-за неё может быть размытый шрифт в Яндекс веб-обозревателе. Приложение изменяет традиционный подход к рендерингу шрифтов в Windows, но всё ещё работает небезупречно.
- Переходим в «Панель управления Windows».
Делаем клик по разделу «Программы и компоненты».
Находим утилиту Gdipp и удаляем её.
Выключаем сглаживание FXAA. Если шрифт в Yandex браузере стал нечётким после обновления видеодрайвера или изменения его настроек, скорее всего FXAA-сглаживание работает неправильно. Алгоритм действий:
- Делаем правый клик мышью по рабочему столу и выбираем «Панель управления NVIDIA» (или аналогичная утилита для Radeon).
В разделе «Параметры 3D» жмём на строку «Управление параметрами 3D».
На вкладке «Глобальные настройки» выбираем «Сглаживание – FXAA» и указываем «Выключить».
Как поменять фон в Яндекс браузере
Перед тем, как сменить фон в Яндексе браузере рекомендуем подумать над тем, что должно стоять на фоне. Чтобы помочь сориентироваться, перечислим несколько советов:
- Владельцам старых компьютеров, которым важна производительность, лучше не изощряться. Анимация может приводить к торможению при открытии вкладки «Табло». Картинка в высоком разрешении меньше тормозит работу браузера, но его производительность все равно уменьшается. Лучший выход из положения – устанавливать простенькие картинки;
- Если привлекательность Яндекс браузера в приоритете и есть запас мощности компьютера, можно подобрать красивые фоновые видео. На них изображена природа или города. Пользуются спросом видео: падающих водопадов, морского прибоя, воздушные съёмки живописных мест;
- При наличии хороших собственных фотографий, которыми бы хотелось любоваться чаще – можем установить их на заставку;
- Если в галереи фонов не удалось найти подходящего фото, рекомендуем ввести тематический запрос в поисковик, перейти на страницу «Картинки» и установить любую из них.
Способ 1: Установить фото из галереи фонов
Компания Яндекс создала каталог из более чем 200 разных фонов. Среди них есть видеофоны и стандартные картинки. Обычно среди этого списка удаётся найти подходящий вариант заставки на задний план. Удобно, что здесь есть сортировка по категориям: архитектура, пейзаж, космос и т.п.
Как установить картинку:
Открываем новую вкладку с «Табло» в Яндекс браузере.
Под панелью активно использующихся сайтов справа находится кнопка «Галерея фонов», нажимаем на неё. Альтернативный вариант – нажимаем на элемент «Настроить экран» (слева от прошлой кнопки), а затем выбираем «Галерея фонов».
Подбираем категорию в галерее или листаем весь список без разделения на группы колёсиком мыши
Важно! В списке попадаются и видеофоны, и обычные
Чтобы не запутаться, обращаем внимание на изображение видеокамеры в правом верхнем углу. Если значок есть, перед нами анимированный фон.
Нажимаем на подходящую заставку
Появится окно с предварительным просмотром начального экрана после применения фона.
Если всё устраивает, кликаем на кнопку «Применить фон».
Рекомендуем:
Рекомендуем:
Как сделать стартовую страницу в Яндекс браузере
Способ 2: Поставить анимированный или видеофон
Принцип установки приблизительно такой же, но есть несколько отличий:
Анимированный фон. В Яндекс браузере есть возможность установить интерактивный фон, который каждый день будет меняется. Можем перейти в подходящий альбом на сайте и рядом с его названием нажать на «Чередовать эти фоны». В 00:00 каждый день устанавливается следующий фон из каталога и так по кругу. Если не понравится очередная заставка, можем заменить её вручную: нажимаем на три точки рядом с кнопкой «Галерея фонов» на странице «Табло» и прямо на картинке нажимаем стрелку вправо или влево;

Видеозаставки – это короткие зацикленные ролики длительностью до 30 секунд. Они постоянно повторяются. Большие видео устанавливать нельзя, это привело бы к чрезмерной нагрузке на систему.
Способ 3: Добавить собственную картинку
Если на компьютере есть изображение, которое может заменить задний план в Яндекс веб-обозревателе, можем его поставить на фон.
Способ установки:
- Открываем вкладку «Табло» (на новой странице) и ищем кнопку «Галерея фонов». Нам нужно вертикальное троеточие справа от кнопки, нажимаем на него.
- В новом меню нажимаем на кнопку «Загрузить с компьютера».
- Указываем путь к фотографии на жёстком диске или флешке и кликаем на кнопку «Загрузить».

Способ 4: Установить любое фото из интернета
Чтобы максимально персонализировать веб-обозреватель, разработчики Яндекс браузера добавили функцию установки картинок с интернета.
Алгоритм действий:
- Вводим в «Умную строку» любое название изображения: лучшие автомобили, космос, оружие и т.п.
- Под поисковой строкой на новой странице выбираем элемент «Картинки».
- Все изображения на странице уменьшены. Если какая-то картинка понравится, нажимаем на неё и изображение откроется в большем размере.
- Делаем клик правой кнопкой мыши по изображению и выбираем «Сделать фоном в Яндекс.Браузере».
- Проверяем результат на новой вкладке.
Полезно! Не каждая привлекательная картинка подойдёт для фона. Чтобы задний план был красивым, рекомендуем использовать изображения в высоком разрешении. Минимальное разрешение равно разрешению экрана (например, 1920×1080).
Простые способы
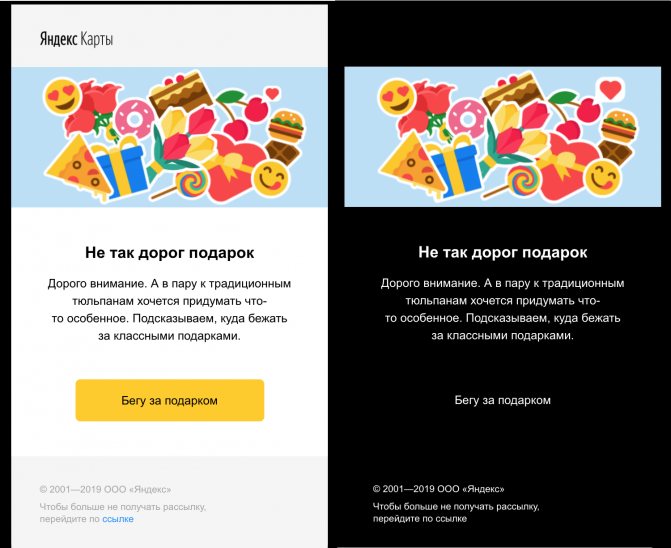
Прежде чем дойти до нашего волшебного «перекрашивателя», мы опробовали два простых, как пробка, варианта: навесить на элемент дополнительный тёмный стиль или CSS-фильтр. Нам они не подошли, но, возможно, для каких-то случаев будут даже лучше (потому что просто = круто).
Переопределение стилей
Самый простецкий способ, логично расширяющий тёмную тему самого приложения в CSS: повесим тёмные стили на контейнер для писем (в общем случае — для чужого контента, который нужно перекрасить):
.message—dark { background-color: black; color: white; }
Но если у элементов внутри письма есть свои стили, они переопределят наш корневой стиль. Нет, !important не поможет. Идею можно дожать, отрубив наследование:
.message—dark * { background-color: black !important; color: white !important; border-color: #333 !important; }
В данном случае без !important не обойтись, потому что сам по себе селектор не очень специфичный. Тем более это понадобится, чтобы переопределить инлайн-стили (а инлайн-стили с !important всё равно пролезут, ничего не поделать).
Наш стиль довольно топорный и красит всё одинаково, так что вылезает другая проблема: вероятно, дизайнер хотел что-то сказать расстановкой цветов (приоритеты элементов и прочие дизайнерские штуки), но мы взяли и выкинули всю эту задумку.

Если вы уважаете дизайнеров меньше, чем я, и всё же решите использовать такой метод, не забудьте допилить неочевидные мелочи:
- box-shadow — только цвет переопределить не выйдет, придётся все тени убрать или жить со светлыми.
- Цвета семантических элементов — ссылок, элементов ввода.
- Инлайн-SVG — вместо background им нужно выставлять fill, а вместо color — stroke, но это не точно, смотря какой SVG — может быть и наоборот.
Технически способ неплох: это три строчки кода (ладно, тридцать для продакшн-реди версии с корнеркейсами), совместимость со всеми браузерами мира, обработка динамических страниц из коробки и никакой привязки к способу подключения стилей в исходном документе. Особый бонус —можно легко подкрутить цвета в стиле, чтобы они подходили к основному приложению (скажем, сделать фон #bbbbb8 вместо чёрного).
Кстати, раньше мы перекрашивали письма именно так, но, если находили внутри письма любые стили, пугались и оставляли письмо светлым.
CSS-фильтр
Очень остроумный и элегантный вариант. Перекрасить страницу можно CSS-фильтром:
.message—dark { filter: invert(100) hue-rotate(180deg); /* hue-rotate возвращает тона обратно */ }
После этого фотографии станут криповыми, но это не беда — их перекрасим обратно:
.message-dark img { filter: invert(100) hue-rotate(180deg); }

Остаются проблемы с контентными картинками, привязанными через background (знаем, так удобнее подстраивать соотношение сторон, но как же семантика?). Допустим, что мы сможем найти все такие элементы, явно их пометить и перекрасить обратно.
Способ хорош тем, что сохраняет оригинальное соотношение яркостей и контрастов. С другой стороны, проблем куча, и они скорее перевешивают достоинства:
- Тёмные страницы осветляются.
- Итоговыми цветами невозможно управлять — какой фильтр наложить, чтобы подстроить фон к вашему фирменному #bbbbb8? Загадка.
- После двух перекрасов картинки выцветают.
- Всё тормозит (особенно на телефонах) — логично, теперь вместо простой отрисовки браузеру нужно на каждом экране гонять обработку изображений.
Этот метод подошёл бы для писем, состоящих из текста в нейтральных тонах, но кто те эстеты, что набирают себе полный инбокс такого своеобразного контента? Зато фильтрами можно перекрашивать элементы, к содержимому которых нет доступа — фреймы, веб-компоненты, картинки.
Возможные проблемы
Напоследок поговорим о вероятных проблемах, с которыми можно столкнуться при смене оформления браузера:
- В стандартных настройках нет темной темы. Эта ситуация может возникнуть только по одной причине – у вас установлена старая версия браузера. Обновитесь через настройки или установите программу заново через официальный дистрибутив.
- Не устанавливаются расширения. Эта проблема может быть связана с вредоносным и рекламным ПО, которое влияет на работу браузера. Проверьте компьютер антивирусом и специальной утилитой Malwarebytes AdwCleaner, которая отлично справляется с подобными угрозами.

Оформление профиля ВКонтакте
В Сети можно найти множество программных решений для смены фона, дизайна аккаунта на vk.com. Однако, скачивая их, всегда интересуйтесь разработчиком, чтобы собственноручно не отдать свои учётные данные (логин и пароль) в руки злоумышленников.
Рассмотрим наиболее популярные оформительские аддоны, которые можно скачать в магазине приложений и на офсайтах:
Orbitum Themes
Кроссбраузерное дополнение, позволяющее устанавливать любые темы из предлагаемого каталога.

Добавляет ссылку в верхнем правом углу странички ВК «Сменить тему».

После щелчка по опции открывает вкладку с миниатюрами тем.

Наряду с большим выбором фонов и простотой использования имеет один существенный минус. Требует установить в систему браузер Orbitum.
Обои на сайты
Сгодится для смены графического дизайна не только во ВКонтакте, но и на других сайтах. Поддерживает более 10 популярных веб-ресурсов.

Позволяет загружать фоновые картинки с диска компьютера (опция «Поставить свои»), отстраивать уровень прозрачности блоков страницы, фона, яркость.

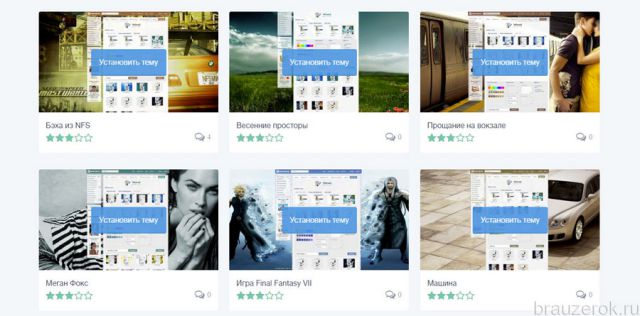
VKMOD.NET
Онлайн-сервис, предоставляющий дополнение и большой каталог готовых фонов на различные тематики для популярных браузеров.

Подключение и настройка сервиса осуществляется за 4 простых шага (загрузка, включение, изменение, сохранение собственных надстроек).

Чтобы загрузить фон из каталога на сайте, нужно клацнуть кнопку «Установить… » в его превью.

Как затемнять картинки
Перекраска картинок — отдельная проблема, которая очень беспокоит меня лично. Это интересно, и у меня наконец-то есть шанс использовать словосочетание «спектральный анализ». С картинками в тёмной теме есть несколько типичных проблем.
Во-первых, слишком светлые картинки. Работает так же, как непрокрашенные письма, с которых всё и началось. Часто (но не обязательно) это обычные фотографии. Поскольку верстать рассылки не очень весело, многие ребята просто экспортируют сложную часть письма как картинку, она не перекрашивается и по ночам освещает мой перфекционизм. Такие картинки нужно затемнять, но не инвертировать — иначе выйдет страшный негатив.
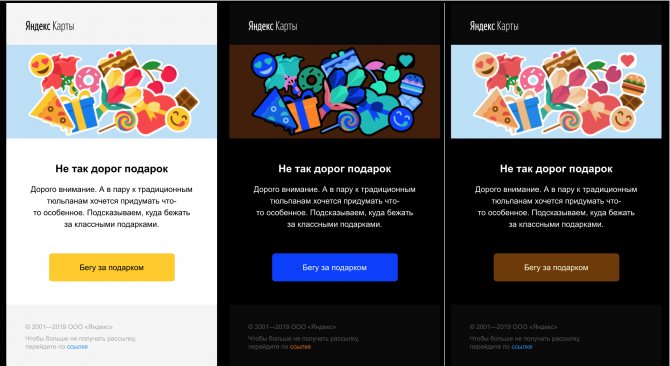
Во-вторых, тёмные картинки с настоящей прозрачностью. Эта проблема часто встречается на логотипах — они рассчитаны на светлый фон и, когда мы подменяем его на тёмный, сливаются с ним. Такие картинки нужно инвертировать.
Где-то посередине есть картинки, для которых белый изображал «прозрачный фон», но теперь они просто стоят в каком-то непонятном белом прямоугольнике. В идеальном мире мы бы подменили белый фон на прозрачный, но если вы когда-либо работали с волшебной палочкой в фоторедакторе, то знаете, что сделать это автоматически не так-то просто.
Интересно, что иногда картинки вообще не несут никакой смысловой нагрузки — это трекинг-пиксели и «держатели формата» в особо извращённой вёрстке. Такие можно смело сделать невидимыми (скажем, ).
Эвристики с интроспекцией
Чтобы решить, что делать с картинкой, нам нужно залезть внутрь и проанализировать её содержимое — причём простым и быстрым способом. По нашему набору проблем вырисовывается первая версия алгоритма. Вот она.
Считаем тёмные, светлые и прозрачные пиксели на картинке, причём не все, а выборочно — очевидная оптимизация. Определяем общую яркость картинки (светлая, тёмная, средняя) и наличие прозрачности. Тёмные картинки с прозрачностью инвертируем, светлые без прозрачности — приглушаем, остальные не трогаем.
Радость от этой чудесной эвристики кончилась, когда мне попалась рассылка про благотворительность с фотографией урока в африканской школе. Всё было бы нормально, но дизайнер отцентрировал её, добавив по краям прозрачные пиксели. Оказаться в центре новой истории про оскорбительное распознавание картинок не хотелось, и мы решили в первой версии обработку картинок не делать совсем.
В будущем от таких проблем должна защитить дополнительная эвристика, которую я как раз и называю «спектральный анализ» — считаем количество разных цветов на картинке и инвертируем, только если их мало. Этим же критерием можно искать графичные светлые картинки и их тоже перекрашивать — звучит заманчиво.
Как установить тему на главной странице Яндекса?
Как поставить темную тему в вк?
Что касается темной темы ВК для компа, то можно использовать следующие расширения: VKTop, VK Styles и Dark theme for VK. Самым оптимальным вариантом я считаю VK Styles потому что там дофига разных настроек.
READ Как установить счетчики на сайт вордпресс
А так есть еще Dark Reader с помощью которого можно не только вк темным сделать, но и вообще любые сайты. Тоже имеет кучу настроек.
4 1 · Хороший ответ
Как вставить мета-тег на главную страницу своего сайта?
Это можно сделать через админпанель (https://сайт/wp-admin/), где заходим в редактор сайта и под в соответствующей области вставляем тэг. Готово! ( можно найти, вбив в строку поиска Ctrl+f слово head)
1 6 · Хороший ответ
Зачем яндекс прекратил поддержку тем на главной странице?
Сейчас мы приглашаем вас попробовать другие возможности наших сервисов. Например, в Яндекс.Браузере вы можете установить изображение для главного экрана (табло), загрузив любую фотографию из вашей галереи или выбрав изображение или видео из нашей коллекции.
Благодарим за понимание и всегда рады обратной связи!»
Вот так они «заботятся» о своих пользователях! Мы им безразличны.
Как добавить свои закладки на боковую панель?
Эта функция доступна только в версии Яндекс.Браузер 20.7.3 бета. Но имейте в виду, что добавить можно не все, что хочется, а лишь набор приложений, выбранный самим яндексом.