Основы работы с javascript
Содержание:
- Учимся писать чуть более сложные скрипты
- Примеры в каждом разделе
- Рекомендуется использовать меню уроков
- Учитесь на примерах!
- Зачем изучать JavaScript?
- Скорость обучения
- Распространённые вопросы
- JavaScript Справочники
- Онлайн Сертификация W3Schools
- Объекты
- Циклы
- FructCode. Курс Javascript/jQuery
- Точка с запятой
- JS Уроки
- Основы бэкенд
- Создание новых функций
- Базовые знания
- 10) addEvent()
- Имена переменных
- Заключение
- Выводы
Учимся писать чуть более сложные скрипты
На экране перед нами статичный текст, что не очень интересно. Хотелось бы больше взаимодействия с пользователем. Что, если мы будем спрашивать имя зашедшего на сайт и здороваться с ним?
Для этого нам нужно познакомиться с концепцией переменных в языках программирования. Переменная — это область в памяти компьютера, в которой хранится какое-либо значение. Мы можем использовать его как угодно.
Для создания переменной в JavaScript нужно применить ключевое слово let. Есть и другие, но не будем так глубоко погружаться в детали.
Требования к именованию переменных:
- Имя переменной не может начинаться с цифры.
- Имя переменной может содержать только буквы, цифры и символы «$» и «_».
- Здравый смысл подсказывает нам, что имя переменной должно отражать суть того, что в ней находится.
Создадим простую переменную, поместив в неё имя. Например, Иван.
let name = "Иван"
alert("Привет, " + name)
Обратите внимание: мы объединили слово «привет» и переменную. Здесь имеет значение каждый символ: сначала alert, потом открывающая круглая скобка, которая говорит, что дальнейшие инструкции нужно вывести на экран
Затем кавычки, в которых заключён приветственный текст. Далее знак +, который подсказывает программе, что текст справа от знака нужно объединить с тем, что слева. И завершает это закрывающая круглая скобка.
Результат
Мы вывели имя из переменной на экран, но ведь было нужно показать имя, которое сообщит пользователь. Исправим это. Нам понадобится команда prompt(). Она задаст пользователю вопрос — запишем его в круглых скобках. Сохраним в переменную результат выполнения команды prompt().
let name = prompt("Введите ваше имя")
alert("Привет, " + name)
Результат
Мы спрашиваем у пользователя имя, а когда он отвечает, здороваемся с ним. Ничего сложного.
Примеры в каждом разделе
С онлайн редактором «Попробуйте сами» на нашем сайте W3Schools на русском вы можете редактировать исходящий код и просматривать результат.
Пример
Рекомендуется использовать меню уроков
Если вы новичок и только начинаете изучать язык программирования JavaScript, то рекомендуется изучать этот учебник JavaScript в последовательности тем, указанных в меню.
Если у вас большой экран (например, монитор компьютера), меню всегда будет слева.
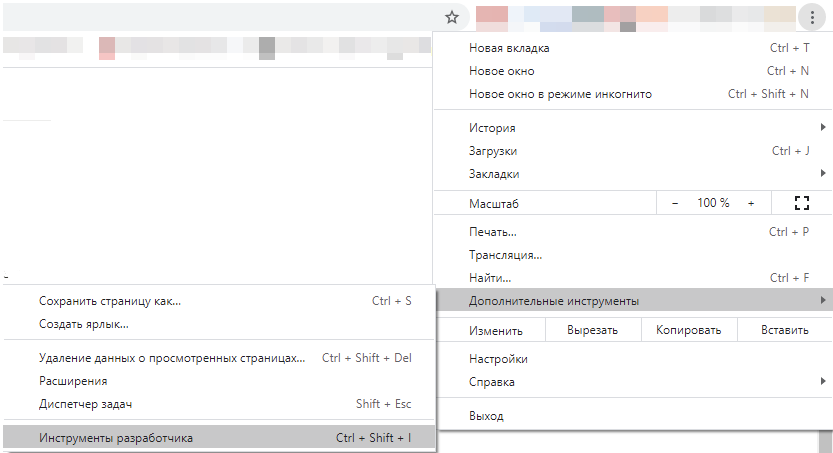
Если у вас маленький экран (например, если вы пользуетесь смартфоном или планшетом), откройте меню, кликнув иконку верхнего меню ☰.
Учитесь на примерах!
Примеры — лучше 1000 слов. Примеры часто легче понять, чем текстовые пояснения.
Этот учебник дополняет все объяснения поясняющими примерами «Попробуйте сами».
Если вы испытаете, как работают все примеры, вы узнаете много нового о JavaScript за очень короткое время!
JavaScript Примеры »
Зачем изучать JavaScript?
JavaScript — это одна из 3 технологий, которые должны выучить и знать все веб-разработчики:
1. HTML для определения содержания веб-страниц
2. CSS для создания макета веб-страниц
3. JavaScript для программирования поведения веб-страниц
Примечание. Веб-страницы — это не единственное применение, где используется JavaScript. Многие настольные и серверные программы используют JavaScript. Платформа Node.js является самым известным приложением для выполнения высокопроизводительных сетевых приложений. Некоторые базы данных, такие как MongoDB и CouchDB, также используют JavaScript в качестве языка программирования.
Необходимо знать, что…
JavaScript и Java — это абсолютно разные языки программирования, как по концепции,
так и по дизайну.
Язык JavaScript был создан Бренданом Айхом в 1995 году, который стал стандартом ECMA в 1997 году.
ECMA-262 является официальным названием стандарта. ECMAScript — это официальное название языка.
Вы можете прочитать больше о разных версиях JavaScript в разделе JS Версии.
Скорость обучения
В этом учебнике скорость обучения полностью зависит от вас. Сколько времени вы захотите уделять учебе — столько и уделяйте.
Все зависит от ваших целей, желаний и возможностей.
Если вы испытываете трудности в обучении, то сделайте небольшой перерыв в учебе или перечитайте материал повторно.
Всегда убеждайтесь в том, что вы полностью разобрались и понимаете все примеры, приведённые в онлайн-редакторе «Попробуйте сами».
Единственный способ стать профессиональным программистом — это: Практика. Практика. И ещё практика. Код. Код. И ещё много кода!
Распространённые вопросы
- Как получить JavaScript?
- Где я могу скачать JavaScript?
- Является ли JavaScript бесплатным?
Вам не нужно где-то искать или скачивать JavaScript.
JavaScript уже запущен в вашем браузере на компьютере, планшете или смартфоне.
JavaScript можно использовать бесплатно. Он доступен для всех пользователей.
JavaScript Справочники
W3Schools содержит полный справочник по JavaScript, включая все объекты HTML и браузера.
Справочник содержит примеры всех свойств, методов и событий и постоянно обновляется в соответствии с последними веб-стандартов.
Полный справочник JavaScript »
Онлайн Сертификация W3Schools
Идеальное решение для профессионалов, которым необходимо сбалансировать работу, семью и карьеру.
Больше 25 000 сертификатов уже выдано!
HTML Сертификат
CSS Сертификат
JavaScript Сертификат
Front End Сертификат
Python Сертификат
Наука о данных Сертификат
jQuery Сертификат
SQL Сертификат
PHP Сертификат
Java Сертификат
Bootstrap Сертификат
XML Сертификат
IT-карьера
IT-резюме
Объекты
Массивы хороши для списков, но для других задач с ними может быть сложно работать. Рассмотрим наш массив друзей. Что, если вы также хотите хранить больше, чем просто имена?
Иногда полезно иметь все адреса или имена в одной переменной. В нашем примере, например, мы хотим для одного друга посмотреть его адрес.
С массивами потребуется много работы, потому что вы не можете просто сказать «эй, массив, дай мне адрес Билла», потому что «Билл» находится в одном массиве, а его адрес — в совершенно другом массиве.
Всё это очень ненадежно, потому что если наши массивы изменятся и мы добавим в начало нового друга, нам также придется обновить нашу переменную , чтобы указать информацию о новом местоположении Билла в массивах!
Вот более простой способ хранения информации с использованием объектов:
Зачем нам так делать? Потому что теперь у нас есть переменная для каждого друга, которую мы можем использовать для получения данных более удобным и удобочитаемым способом.
Вы можете думать об объектах как о ключах на связке ключей. Каждый из них предназначен для конкретной двери, и если у вас есть красивые наклейки на ваших ключах, вы можете открыть двери очень быстро.
Фактически, слева от — ключи (или свойства), а справа — значения. В английском — это keys, properties и values.
Так зачем использовать массивы, если можно просто поместить свои данные в объекты? Потому что объекты не помнят порядок ключей, которые вы установили. Вы можете ввести в объект:
Но компьютер может вернуть вам так:
Или так:
Таким образом, вы никогда не можете доверять порядку ключей в объектах.
Если вы хотите получить действительно что-то интересное, то вы можете создать массив, заполненный объектами, или объект, заполненный массивами!
Когда вы объединяете разные вещи таким образом, то вы создаете структуры данных, как лего!
Циклы
Теперь, когда у нас есть некоторые базовые навыки мы можем начать лениться. Что?! Да, верно. Программирование — это лень. Ларри Уолл, изобретатель языка программирования Perl, назвал лень самым важным достоинством хорошего программиста.
Если бы компьютеров не было, вам бы пришлось выполнять все утомительные задачи вручную, но если вы научитесь программировать, вы можете весь день лежать на солнце, пока компьютер где-то запускает ваши программы для вас. Это великолепный образ жизни, наполненный отдыхом!
Циклы являются одним из наиболее важных способов использования мощности компьютера. Помните ?
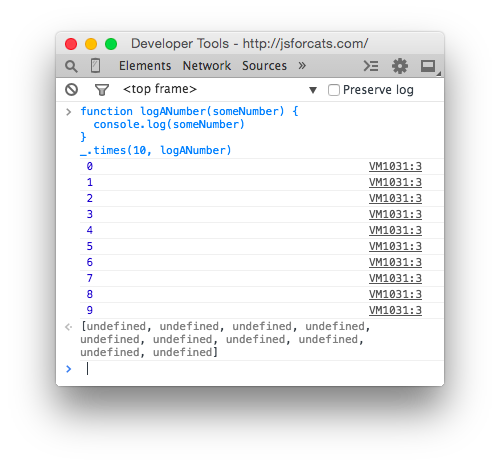
Убедитесь, что он загружен на странице (помните: вы можете просто нажать стрелку вверх на клавиатуре несколько раз, а затем нажать , чтобы загрузить его снова, если вам нужно), и попробуйте скопировать/вставить это в консоль:
В этом коде используется один из методов под названием , который принимает 1 число и 1 функцию, а затем начиная с 0 и до 10 прибавляет 1, вызывая функцию на каждом шаге.

Если бы мы вручную выписывали то, что делает в приведенном выше коде, это выглядело бы так:
Но кошки отказываются делать ненужную ручную работу как эта, поэтому мы всегда должны спрашивать себя: «Я делаю это самым ленивым способом?».
Так почему это называется зацикливанием? Подумайте об этом так: если бы мы записали список из 10 чисел (от 0 до 9) с использованием массива JavaScript, это выглядело бы так:
Что на самом деле делает — переходит к каждому числу и повторяет задачу.
В приведенном выше примере задача состояла в том, чтобы вызвать функцию с текущим числом. Повторение задачи таким способом называется циклом с массивом.
FructCode. Курс Javascript/jQuery
Описание. FructCode предлагает мини-курс из категории online-learn, на котором вы научитесь взаимодействию с DOM посредством JavaScript версии ES5 и jQuery. Эта программа подходит новичкам, которые уже знакомы с HTML и CSS, но хотят повысить свою квалификацию и продолжить развиваться в сфере программирования.
После начального изучения JavaScript и jQuery вы сможете создавать полноценные сайты с интересным и полезным для пользователей интерфейсом. Этот мини-курс будет отличным началом на пути полноценного изучения JavaScript. Вы узнаете необходимые основы и будете готовы к серьезному обучению. В уроках, подготовленных командой FructCode, вы увидете множество наглядных примеров применения этого языка программирования в сайтостроении.
Обучение максимально оптимизировано специалистами компании, в нем нет воды и бесполезной информации. Просмотр 21 урока займет у вас 1 час, но зато вы получите много полезной информации. Такого подхода к обучению нет ни в одной школе программирования.
Для удобства обучения программу разделили на 4 блока.
- Знакомство с JavaScript и jQuery.
- Работа с классами и CSS-стилями.
- Массивы, циклы и собственные функции.
- Работа с событиями (events) в JavaScript.
После прохождения четырех блоков вы сможете сразу приступать к следующему уровню и пройти курс от FructCode, который я описал выше. Тогда, не потратив ни рубля своих денег, вы обретете базовые навыки программирования на JavaScript и сможете предлагать свои услуги на выполнение простеньких задач первым клиентом. Это позволит получить первый практический опыт на “поле боя”.
Стоит отметить, что в данном курсе предусмотрена не только теоретическая информация, но и ряд практических заданий. Они помогут закрепить полученные знания. А если у вас что-то не получится, вы всегда сможете обратиться к специалистам FructCode за помощью.
Стоимость: бесплатно.
Пройти курс
В этой статье я постарался собрать для вас лучшие курсы по JavaScript. В основном они все рассчитаны на начинающих программистов. Но также есть варианты для людей, уже имеющих базовые знания. Такие нацелены на повышение квалификации и освоение новых навыков.
Адекватно оцените свои силы и выберите оптимальный вариант. Начать можно с бесплатных курсов от FructCode. Так вы сможете понять, нравится ли вам эта сфера. Если нет, то можете посмотреть другие курсы по программированию и выбрать то, что придется вам по душе.
Надеюсь, вы сделаете правильный выбор и развернете свою карьеру в правильное направление. Ведь сегодня программисты на JavaScript очень ценятся крупными компаниями и получают достойную оплату труда. На этом моя статья подходит к концу. Не забудьте подписаться на рассылку уведомлений о новых публикациях, чтобы не пропустить ничего интересного!
Точка с запятой
В большинстве случаев точку с запятой можно не ставить, если есть переход на новую строку.
Так тоже будет работать:
В этом случае JavaScript интерпретирует перенос строки как «неявную» точку с запятой. Это называется .
В большинстве случаев новая строка подразумевает точку с запятой. Но «в большинстве случаев» не значит «всегда»!
В некоторых ситуациях новая строка всё же не означает точку с запятой. Например:
Код выведет , потому что JavaScript не вставляет здесь точку с запятой. Интуитивно очевидно, что, если строка заканчивается знаком , значит, это «незавершённое выражение», поэтому точка с запятой не требуется. И в этом случае всё работает, как задумано.
Но есть ситуации, где JavaScript «забывает» вставить точку с запятой там, где она нужна.
Ошибки, которые при этом появляются, достаточно сложно обнаруживать и исправлять.
Пример ошибки
Если вы хотите увидеть конкретный пример такой ошибки, обратите внимание на этот код:
Пока нет необходимости знать значение скобок и . Мы изучим их позже. Пока что просто запомните результат выполнения этого кода: выводится , а затем .
А теперь добавим перед кодом и не поставим в конце точку с запятой:
Теперь, если запустить код, выведется только первый , а затем мы получим ошибку!
Всё исправится, если мы поставим точку с запятой после :
Теперь мы получим сообщение «Теперь всё в порядке», следом за которым будут и .
В первом примере без точки с запятой возникает ошибка, потому что JavaScript не вставляет точку с запятой перед квадратными скобками . И поэтому код в первом примере выполняется, как одна инструкция. Вот как движок видит его:
Но это должны быть две отдельные инструкции, а не одна. Такое слияние в данном случае неправильное, оттого и ошибка. Это может произойти и в некоторых других ситуациях.
Мы рекомендуем ставить точку с запятой между инструкциями, даже если они отделены переносами строк. Это правило широко используется в сообществе разработчиков. Стоит отметить ещё раз – в большинстве случаев можно не ставить точку с запятой. Но безопаснее, особенно для новичка, ставить её.
JS Уроки
JS HOMEJS IntroductionJS Where ToJS OutputJS StatementsJS SyntaxJS CommentsJS VariablesJS OperatorsJS ArithmeticJS AssignmentJS Data TypesJS FunctionsJS ObjectsJS ScopeJS EventsJS StringsJS String MethodsJS NumbersJS Number MethodsJS ArraysJS Array MethodsJS Array SortJS Array IterationJS DatesJS Date FormatsJS Date Get MethodsJS Date Set MethodsJS MathJS RandomJS BooleansJS ComparisonsJS ConditionsJS SwitchJS Loop ForJS Loop WhileJS BreakJS Type ConversionJS BitwiseJS RegExpJS ErrorsJS DebuggingJS HoistingJS Strict ModeJS this KeywordJS Style GuideJS Best PracticesJS MistakesJS PerformanceJS Reserved WordsJS VersionsJS Version ES5JS Version ES6JS JSON
Основы бэкенд
Как уже упоминалось, еще 10 лет назад JS использовался только для фронтенд-разработки. Теперь, благодаря Node.js, JavaScript работает и на серверной стороне.
SSR, CSR, изоморфные приложения
SSR — Server-Side Rendering – формирование страницы на стороне сервера.
CSR — Client Side Rendering – формирование страницы на стороне клиента (в браузере).
Какие проблемы имеются у этих способов?
SSR имеет ряд ограничений (скорость интернета у клиента, количество одновременных пользователей и т.д.). Это заметно снижало скорость, но это годилось для SEO оптимизации (так как при запросе к серверу робот получал сформированную страницу).
CSR – избавился от проблем скорости SSR (быстрый рендеринг, кеширование), появились одностраничные Single Page Application (SPA). Но для таких одностраничных приложений CSR SEO оптимизация не годилась, так как весь контент передается клиенту и формируется в браузере (после инициализации начинается загрузка контента), а поисковый робот при запросе на сервер получает лишь пустую страницу.
Node.js
Node — это среда для выполнения JS на стороне сервера. Вам не нужно будет изучать новый синтаксис, а только лишь научиться импортировать и экспортировать файлы, разбивать код на модули и использовать менеджер пакетов npm.
Теперь с помощью NodeJS стало возможным написать логику на серверной стороне, и она будет работать и на сервере (при первом обращении посетителя или поискового робота генерировался HTML с контентом страницы) и в браузере (последующие переходы посетителя). Это и называется изоморфное, универсальное приложение.
Схема функционирования простая: при первом заходе посетитель отправляет запрос на сервер NodeJS, который обращается к API-серверу, берёт данные в виде JSON и формирует страницу HTML, возвращая её клиенту. Теперь приложение работает на клиентской стороне, в браузере: при переходе на другие страницы приложение обращается за данными к API-серверу, и отрисовывает страницу уже в браузере.
В React (см. дальше) реализация этой схемы осуществляется разными и сложными путями. В качестве готовых решений есть для этого, например, фреймворк Next.js. В документации Vue (см. дальше) есть целый раздел, посвященный SSR. Там указан фреймворк Nuxt — Vue + SSR, при помощи которого можно быстро создавать универсальные приложения.
Серверы, HTTP, Express.js
Изучив Node, можно более глубже изучить бэкенд-разработку и разобраться в серверах и маршрутизации. Акцент делать на портах, протоколах HTTP. Затем можно просмотреть Express-Node-библиотеку для обработки запросов.
Асинхронный JavaScript
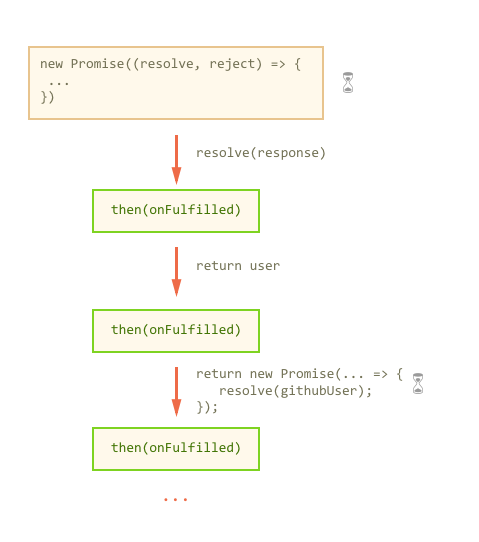
Асинхронность является одной из главных фишек (фич) JavaScript, хотя и создаёт некий раскол среди разработчиков: некоторые её любят, а некоторые — ненавидят. Нужно разобраться в её плюсах и минусах. Начните со стека вызовов, цикла событий и коллбеков, а затем перейдите к изучению промисов здесь или здесь.
Базы данных, СУБД, схемы, модели и ORM
БД — один из важнейших элементов веб-разработки. Чтобы статичные данные, а также новые данные, сформированные при взаимодействии пользователя со страницей, не терялись при обновлении страницы, любому приложению нужно их загружать откуда-то или хранить их где-то. Для этого используется БД.
Нужно научиться различать реляционные и нереляционные базы данных и разобраться в типах связей. Затем изучить SQL и быть в курсе разных систем управления базами данных. Знание ORM тоже не помешает.
Веб-сокеты
Не стоит пренебрегать этой темой. Веб-сокеты очень полезны. В отличие от протокола HTTP WebSocket позволяет работать с двунаправленным потоком данных. Самой распространённой реализацией является библиотека socket.io .
Также нужно разобраться в механизме взаимодействия приложения с пользователем, обработки им входа в учетную запись, отслеживания личности при помощи cookies — небольших текстовых файлов, которые передаются от сервера браузеру по HTTP-запросу. Связь между БД и страницей авторизации использует библиотеку express-session.
Создание новых функций
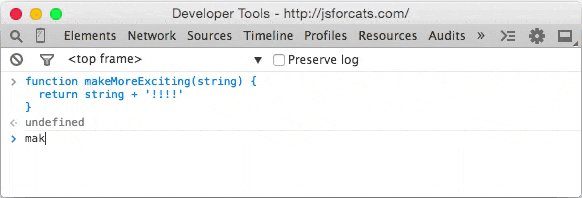
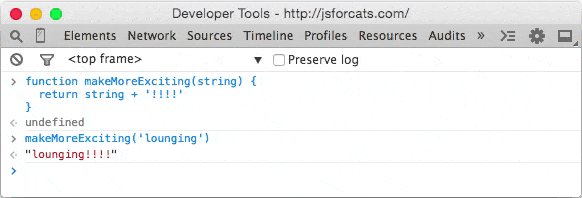
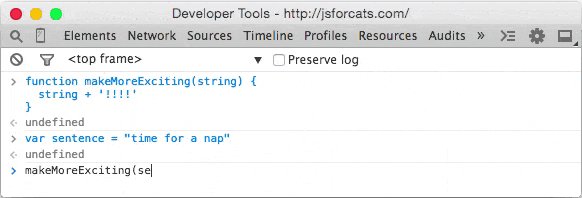
Вы не ограничены использованием функций других людей — вы также можете писать их самостоятельно. Это довольно просто! Давайте создадим функцию , которая добавляет несколько восклицательных знаков в конец строки.
Т.е. существует функция, которая принимает строку и возвращает новую копию этой строки к которой добавляется несколько восклицательных знаков в конце.
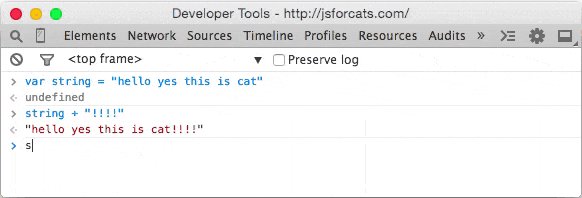
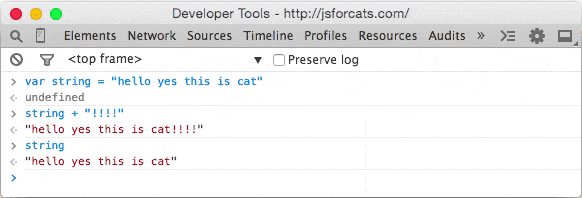
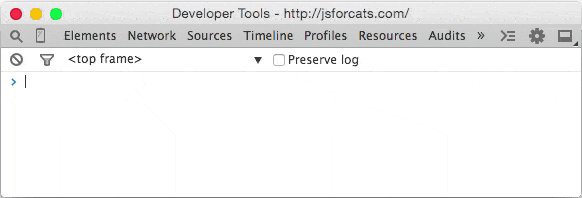
Вот как мы могли бы написать это в консоли вручную, если бы мы не использовали функцию:

Выражение возвращает новую строку, и наша переменная с именем остается такой же, как и раньше (так как мы не обновляли с помощью .
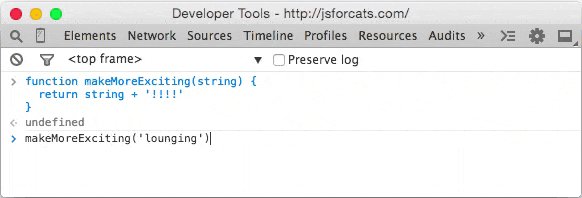
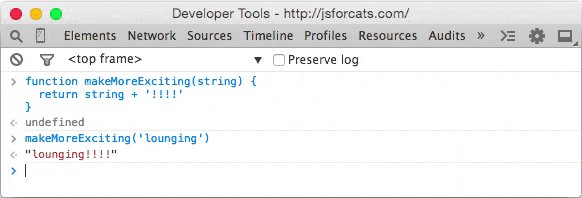
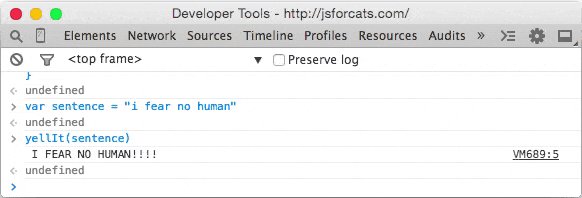
Давайте использовать нашу функцию вместо того, чтобы делать это вручную. Сначала вставьте функцию в консоль, а затем вызовите функцию, передав строку:

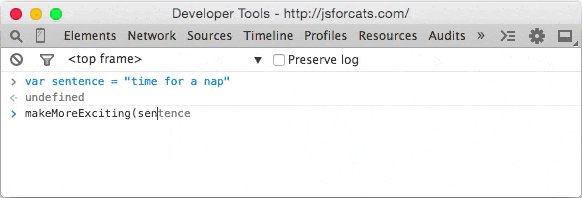
Вы также можете вызвать ту же функцию, передав переменную, которая указывает на строку (в приведенном выше примере мы просто ввели строку прямо в качестве значения вместо того, чтобы сначала сохранить ее в переменной):

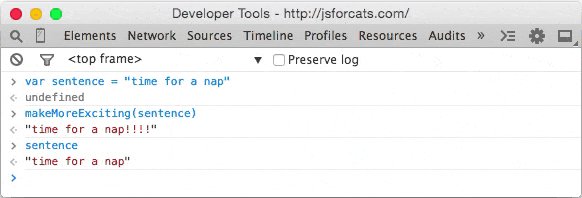
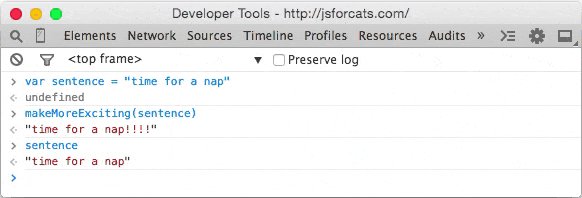
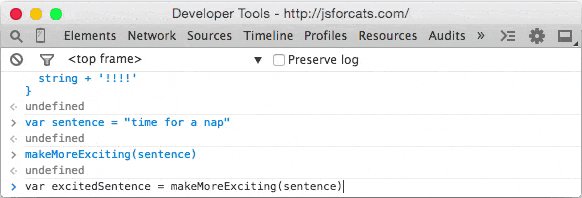
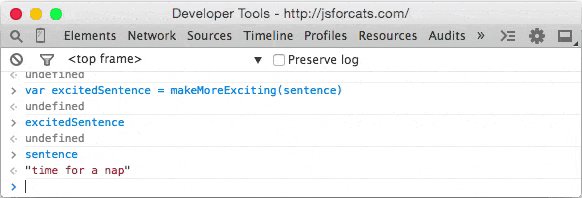
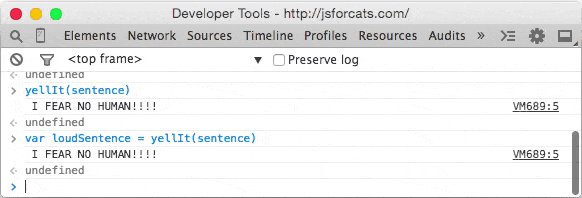
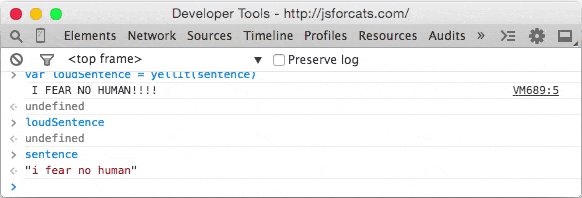
Строка эквивалентна . Что, если мы хотим изменить на месте (или обновить) значение строки? Просто сохраните возвращаемое значение функции обратно в нашу переменную
Теперь в строке будут восклицательные знаки!
Обратите внимание! Вы должны использовать только при инициализации переменной — при первом использовании.
После этого вам не следует использовать , если вы не хотите повторно инициализировать переменную.
Что произойдет, если мы уберем оператор в нашей функции?

Почему пустое? Потому что функции возвращает по умолчанию!
Вы можете вернуть значение, написав . Функции должны принимать значение и, если они изменяют значение или создают новое значение, которое предполагается использовать позже, возвращают значение (забавный факт: причудливый термин для этого стиля — функциональное программирование).
Вот еще одна функция, которая ничего не возвращает, а использует другой метод, чтобы показать нам результат:
Эта функция использует нашу предыдущую функцию , а также встроенный метод для строк (String) .
Методы — это просто имя функции, когда она принадлежит чему-то — в этом случае — это функция, которая принадлежит , поэтому мы можем ссылаться на нее как на метод или функцию.
С другой стороны, не принадлежит никому, поэтому было бы технически некорректно ссылаться на него как на метод (я знаю, это сбивает с толку).
Последняя строка функции — это еще одна встроенная функция, которая просто принимает любые заданные вами значения и выводит их в консоль.

Может быть что-то не так с вышеуказанной функцией ? Вот два основных типа функций:
- функции, которые изменяют или создают значения и возвращают их
- функции принимают значения и выполняют некоторые действия, которые не могут быть возвращены
является примером функции второго типа: она выводит данные в консоль — действие, которое вы можете увидеть своими глазами, но которое нельзя представить в виде значения JavaScript.
Мое эмпирическое правило состоит в том, чтобы попытаться отделить два типа функций друг от друга, поэтому вот как я бы переписал функцию :
Таким образом, становится более общим, то есть он выполняет только одну или две простые задачи и ничего не знает о печати себя в консоли — эту часть всегда можно запрограммировать позже, вне определения функции.
Базовые знания
В первую очередь нужно изучить и хорошо ориентироваться в таких темах:
-
-
- основные понятия JavaScript (переменные, операторы, условия, функции, события);
- объектно-ориентированный JS (конструкторы, фабрики, наследование);
- функциональное программирование, функциональный JS (стиль написания программ, при котором просто комбинируется набор функций) — функции высшего порядка, каррирование, чистые функции, fantasy-land, аппликативные функторы, функторы замыкания, рекурсия и т.д.;
- декларативное (что?) и императивное (как?) программирование;
- спецификации тестов Jasmine;
- основы HTML, CSS и jQuery.
-
Git
Git (не путать с сайтом для размещения git-репозиториев GitHub) — один из важнейших инструментов разработчика. На первых порах он может ещё быть неактуальным, но при расширении вашего кругозора и выполнении крупных проектов без него не обойтись.
Вот главные аспекты, в которых нужно ориентироваться:
-
-
- настройка репозиториев в GitHub;
- создание и перемещение файлов в каталогах;
- инициализация и коммиты в Git.
-
Алгоритмы и структуры данных
Нужно изучить (или вспомнить) алгоритмы (сложность алгоритмов), базовые структуры данных (связные списки, очереди, стеки, двоичные деревья поиска, хэш-таблицы…).
10) addEvent()
Несомненно, важнейший инструмент в управлении событиями! Вне зависимости от того, какой версией вы пользуетесь и кем она написана, она делает то, что написано у неё в названии: присоединяет к элементу обработчик события.
function addEvent(elem, evType, fn) {
if (elem.addEventListener) {
elem.addEventListener(evType, fn, false);
}
else if (elem.attachEvent) {
elem.attachEvent('on' + evType, fn)
}
else {
elem = fn
}
}
Этот код обладает двумя достоинствами — он простой и кросс-браузерный.
Основной его недостаток — в том, он не передает в обработчик для IE. Точнее, этого не делает .
Для передачи правильного this можно заменить соответствующую строку на:
elem.attachEvent("on"+evType, function() { fn.apply(elem) })
Это решит проблему с передачей , но обработчик никак нельзя будет снять, т.к. должен вызывать в точности ту функцию, которая была передана .
Существует два варианта обхода проблемы:
- Возвращать функцию, использованную для назначения обработчика:
function addEvent(elem, evType, fn) { if (elem.addEventListener) { elem.addEventListener(evType, fn, false) return fn } iefn = function() { fn.call(elem) } elem.attachEvent('on' + evType, iefn) return iefn } function removeEvent(elem, evType, fn) { if (elem.addEventListener) { elem.removeEventListener(evType, fn, false) return } elem.detachEvent('on' + evType, fn) }Используется так:
function handler() { alert(this) } var fn = addEvent(elem, "click", handler) ... removeEvent(elem, "click", fn) -
Можно не использовать в обработчике события вообще, а передавать элемент через замыкание:
function handler() { // используем не this, а переменную, ссылающуюся на элемент alert(*!*elem*/!*) } ...
В качестве альтернативы и для примера более серьезной библиотеки обработки событий вы можете рассмотреть статью Кросс-браузерное добавление и обработка событий.
Имена переменных
В JavaScript есть два ограничения, касающиеся имён переменных:
- Имя переменной должно содержать только буквы, цифры или символы и .
- Первый символ не должен быть цифрой.
Примеры допустимых имён:
Если имя содержит несколько слов, обычно используется верблюжья нотация,
то есть, слова следуют одно за другим, где каждое следующее слово начинается с заглавной буквы: .
Самое интересное – знак доллара и подчёркивание также можно использовать в названиях. Это обычные символы, как и буквы, без какого-либо особого значения.
Эти имена являются допустимыми:
Примеры неправильных имён переменных:
Регистр имеет значение
Переменные с именами и – это две разные переменные.
Нелатинские буквы разрешены, но не рекомендуются
Можно использовать любой язык, включая кириллицу или даже иероглифы, например:
Технически здесь нет ошибки, такие имена разрешены, но есть международная традиция использовать английский язык в именах переменных. Даже если мы пишем небольшой скрипт, у него может быть долгая жизнь впереди. Людям из других стран, возможно, придётся прочесть его не один раз.
Зарезервированные имена
Существует , которые нельзя использовать в качестве имён переменных, потому что они используются самим языком.
Например: , , и зарезервированы.
Приведённый ниже код даёт синтаксическую ошибку:
Создание переменной без использования
Обычно нам нужно определить переменную перед её использованием. Но в старые времена было технически возможно создать переменную простым присвоением значения без использования . Это все ещё работает, если мы не включаем в наших файлах, чтобы обеспечить совместимость со старыми скриптами.
Это плохая практика, которая приводит к ошибке в строгом режиме:
Заключение
Итак, карта местности готова, теперь можно сверстать маршрут движения по просторам фронт-энда:
-
-
- Изучите базовые основы вёрстки — HTML, CSS, все тонкости вы не запомните, а все остальное придет в процессе практической работы. Более подробно следует изучить Flexboxи CSS grid.
- Разберитесь с Bootstrap или bulma.io. Обучение можно проводить «на лету», создавая с помощью предоставляемых исходников небольшие проекты.
- Изучите JavaScript. Тут ситуация та же: просмотрите синтаксис ES6, чтобы его понимать. Разберитесь на практике, как реализованы те или иные UI-компоненты в вышеупомянутых CSS-фреймворках.
- Изучите основы Git. Это система контроля версий, и она уже на данном этапе хорошо вам послужит, позволит фиксировать поэтапно изменения в коде и хранить их.
- Изучите BEM/SuitCSS, на выбор.
- Разберитесь с синтаксисом Stylusи Pug.
- Изучайте документацию js. В процессе изучения вам придется рассматривать множество смежных вещей — компонентная архитектура, сборка с помощью webpack, работа с API, SSR, flux, автотестирование. При этом вы разберетесь в их взаимосвязях и назначениях.
- Посмотрите библиотеку lodash. В ней много полезного, что поможет более лаконично писать код на JavaScript.
- Изучите автотестирование фронтенда. Этим вы изначально облегчите себе дальнейшую работу ( Jest, TestCafe). В Vue.js есть хороший инструментарий для автотестов из коробки.
- Пробуйте создать собственное приложение. Если на первых этапах нет идей – разберите любое приложения, поймите его идею, способ реализации. Попробуйте расширить его, добавить свои дополнительные функции.
- В дополнение изучите популярные сегодня транслируемые в JavaScript языки — TypeScript, CoffeeScript.
-
И последнее: у юристов есть хорошая пословица. Хороший юрист не тот, кто наизусть знает какой-либо кодекс. Хороший юрист тот, кто знает, какие кодексы есть, на какой полке они лежат и для чего их использовать.

Создано по материалам сайтов:
tproger.ru, developer.mozilla.org, habr.com, medium.com, и других, ссылки на которые есть в материале.
Читайте больше по теме:






Выводы
- Лучшие книги для начинающих разработчиков и программистов — Изучаем программирование на JavaScript (Head First). Эрик Фримен, Элизабет Робсон, Секреты JavaScript ниндзя. Джон Резиг, Беэр Бибо, Иосип Марас, JavaScript для чайников. Крис Минник, Ева Холланд
- Для тех, кто уже имеет определенную базу знаний в программировании, для улучшения своих навыков следует прочитать книги — Как устроен JavaScript. Дуглас Крокфорд, Выразительный JavaScript. Марейн Хавербеке,
- Специально для детей были созданы увлекательные книги с захватывающим сюжетом и возможность обучиться ребенку самостоятельно разрабатывать игры — JavaScript для детей. Ник Морган, Учимся кодить на JavaScript. Джереми Мориц.
- Соединение библиотеки jQuery и языка Java может стать незаменимым инструментом в работе ,поэтому для повышения своей квалификации советуется прочитать следующие книги: Javascript и jQuery. Джон Дакетт, JavaScript и jQuery. Дэвид Макфарланд.
- Для того, чтобы сравнить сильные и слабые стороны языка JavaScript и повысить свои общие знания в этой теме следует прочитать JavaScript: сильные стороны. Дуглас Крокфорд.
- Для комплексного изучения языка рекомендуем серию книг {Вы не знаете JS}.