Html5 видео
Содержание:
- Как можно вставить видео на сайт
- ARVE Advanced Responsive Video Embedder
- Способ № 2. Как вставить видео в HTML при помощи плеера
- ЗАЧЕМ ВАМ НУЖНО ВСТАВИТЬ ВИДЕО С ЮТУБА НА САЙТ
- КАК Я ИСПОЛЬЗУЮ YOUTUBE-ВИДЕО В БЛОГЕ
- Как разместить видеоматериалы на сайте
- Поддержка браузера
- Используем скрипт плеера
- Добавление видео на HTML страницу
- Вставка видео
- Управление цифровыми правами (зашифрованные расширения мультимедиа)
- Как вставить видео с YouTube на блог — видеоурок инструкция
Как можно вставить видео на сайт
Существует два способа вставить на сайт свое видео.
- Выложить файл с роликом на свой хостинг, подключить видео плеер и транслировать кадры прямо со своего сервера. Для обычного сайта этот вариант не самый лучший, так как такие файлы занимают много места (десятки и сотни мегабайт), а их трансляция одновременно большому числу зрителей создаст вашему серверу немалую нагрузку.
- Разместить клип на видео хостинге (Youtube, Rutube), а для трансляции на страницах, использовать специальный код. В таком варианте все нагрузки ложатся на сервера видео хостинга, вы экономите место и снижаете нагрузку на сервер. Кроме того, Ютуб имеет огромную аудиторию и это дополнительный канал продвижения.
ARVE Advanced Responsive Video Embedder
ARVE Advanced Video Отзывчивый Embedder имеет отличную репутацию для представления видео на сайте без каких – либо проблем. Как вы, возможно, узнали, размещая видео на своем веб-сайте, всегда что-то идет не так, будь то небольшая или большая проблема.
Этот плагин выполняет свою работу, одновременно поддерживая множество других видео-сайтов, кроме YouTube. Например, вы можете получить видео с TED или Twitch или Comedy Central. В таких ситуациях вы не всегда можете найти одно и то же видео на YouTube. Поэтому вам нужно вместо этого получить ссылку с фактического исходного сайта. Это плагин, который поддерживает десятки других веб-сайтов и в то же время обеспечивает адаптивный просмотр видео, к которому мы привыкли.
ARVE плагин WordPress
Бесплатная версия отображает ваши видео в разумных пределах, а также предоставляет редактор WYSIWYG, чтобы вам не приходилось связываться с какими-либо шорткодами. После этого видео показывают заголовки, описания и другую информацию о загрузке, чтобы поисковые системы могли проиндексировать ее, и люди знали, что такое видео.
Я лично чувствую, что большинство людей, которые устанавливают плагин, будут в порядке с бесплатной версией, но есть возможность обновить ее за 35 долларов . Одна из основных функций премиум-версии позволяет отключать ссылки на ваши видео. Это означает, что пользователи не могут щелкнуть ссылку на Youtube и забраться с вашего сайта. Также есть функция отложенной загрузки, лайтбокс, стилизация при наведении и различные значки воспроизведения. В целом, Pro версия не так уж и дорога, поэтому, если вам абсолютно необходима одна из этих функций, это неплохой выбор.
- ARVE Advanced Responsive Video Embedder поддерживает практически все видео, которые вы найдете в Интернете. Пока веб-сайт, который вы используете, использует встроенные коды iframe, все будет в порядке. Вы также можете мгновенно вставлять видео с YouTube без проблем.
- Поддержка WYSIWYG означает, что шорткоды не требуются. Таким образом, вы можете настроить отображение видео и разместить видео на постах и страницах.
- Это SEO-дружественный плагин, который предоставляет информацию о видео на вашем сайте. Например, вы можете раскрыть названия и описания для ваших пользователей, чтобы увидеть.
- Если вы предпочитаете шорткоды, плагин предоставляет их в качестве опции.
- Видео может начаться автоматически, когда пользователь попадает на ваш сайт.
- Хотя это может быть необязательно для всех, платная версия имеет некоторую ленивую загрузку и возможность отключить ссылки на YouTube, которые обеспечивают больший контроль и оптимизацию.
Способ № 2. Как вставить видео в HTML при помощи плеера
Видеоконтент можно вставлять в HTML без какой-либо преждевременной загрузки на видеосервис. Итак, можно воспользоваться скриптом плеера, чтобы выставить нужный ролик на сайт с расширением .mp4 или .flv. Прежде всего нужно выбрать сам ролик. Затем нужно выбрать один из множества бесплатных плееров. Как вариант, можно воспользоваться Flowplayer.
Нужно скачать файлы указанного плеера на локальный компьютер.
Разархивировать их в конкретную папку на создаваемом сайте.
Открыть HTML-файл и подключить javascript-файл проигрывателя к подготовленному файлу. Для этого нужно прописать специальный код внутри тега HEAD
Важно: правильно указать путь к папке!
Нужно разместить плеер в HTML-файле. Здесь нужно правильно прописать путь к файлам
Тут же указываются настройки, запрещающие видео запускаться автоматически. Если нужно, чтобы видео запустилось «автоматом», следует после пути к файлу убрать запятую, закрыть скобку (круглую) и поставить точку с запятой.
Такой способ довольно простой и понятный, чтобы добавить видео в HTML. Кстати, таким вариантом пользуются многие web-программисты.
ЗАЧЕМ ВАМ НУЖНО ВСТАВИТЬ ВИДЕО С ЮТУБА НА САЙТ
Дело в том, что, когда видео размещено непосредственно в заметке на вашем сайте, любой читатель может прямо во время чтения материала посмотреть нужное видео без прямой отсылки на ютуб, что помогает сайту лучше продвигаться в поисковых системах.
В нескольких словах я сейчас расскажу, для чего просто необходимо вставить видео на сайт html с ютуба и, что это даст вашему сайту.
- Улучшается поведенческий фактор заметки, ведь читатели задерживаются на странице дольше, потому что, помимо чтения, могут ещё и видео посмотреть, им это удобнее: кто-то любит тексты читать и воспринимает лучше письменную информацию, кто-то предпочитает видосик посмотреть, а кто-то – и то и другое.
- Поисковики отдают статьям, в которых есть видео, больший приоритет, чем аналогичным схожего качества по тем же поисковым запросам, поскольку раз есть видеоролик, значит тема раскрыта ещё лучше.
Проще говоря, когда есть подходящее видео с youtube, то лучше вставить его на сайт, чем не делать этого. Чтобы позволить лучше продвигаться, желательно использовать именно ваш собственный уникальный ролик, а не чужой, поскольку этот фактор также учитывается поисковыми системами. Пример встроенного видео на моём блоге:
КАК Я ИСПОЛЬЗУЮ YOUTUBE-ВИДЕО В БЛОГЕ
Я сама веду свой блог, обучаясь в бесплатном тренинге, где мне уже пояснили, что записывать ролики – это очень хорошо и, помимо перечисленных выше плюсов, позволяет ещё и свой канал на ютубе развивать, что уже сейчас даёт мне дополнительный трафик на блог.
Правда, роликов у меня отснято ещё очень мало, ввиду небольшого опыта в этом деле, но я стараюсь. Сейчас я уже научилась многому, качество моих видео раз за разом растет.
То есть, говоря простыми словами, одним видеороликом я убиваю сразу двух зайцев: и ютуб-канал развиваю, и свой онлайн-дневник. Ах да, и конечно, реализую свой творческий потенциал! В общем, куда не посмотри – одни плюсы.
Как разместить видеоматериалы на сайте
Способов всего два:
- Загрузить файл на хорстинг, где размещен ваш сайт. Дальше подключить видео плеер и показывать медиаролик посетителям. Но у этого метода целых два недостатка. Во-первых, при большом числе одновременных просмотров, создается огромная нагрузка на сервер хостера. Это в свою очередь может привести к тому, что хостер наложит ограничения на сайт или даже временно отключит его, из-за превышения допустимой нагрузки. А во-вторых, видеоролики занимают много места на сервере, а оно тоже ограничено вашим тарифным планом.
- Трансляция видео, предварительно загруженного на Ютуб. Ссылка со специальным кодом позволит легко вставить на сайт видео с Youtube. И это не только позволит сэкономить ресурсы сервера, не создавая никакой нагрузки на него, но и позволит привлечь дополнительную аудиторию из популярного видеохостинга.
Поддержка браузера
Эта таблица показывает , какие форматы видео , вероятно , должны поддерживаться данным агентом пользователя . Большинство перечисленных здесь браузеров используют мультимедийную структуру для декодирования и отображения видео вместо включения таких программных компонентов. Обычно невозможно определить набор форматов, поддерживаемых мультимедийной структурой, без запроса, поскольку это зависит от операционной системы и сторонних кодеков. В этих случаях поддержка видеоформатов является атрибутом фреймворка, а не браузера (или его механизма компоновки), при условии, что браузер правильно запрашивает свою мультимедийную фреймворк, прежде чем отклонять неизвестные видеоформаты. В некоторых случаях поддержка, указанная здесь, не является функцией ни кодеков, доступных в базовой среде мультимедиа операционной системы, ни возможностей кодеков, встроенных в браузер, а скорее может осуществляться надстройкой браузера, которая может, например, обходить обычный HTML-анализ браузера тега <video> для встраивания видеопроигрывателя на основе подключаемого модуля.
Обратите внимание, что видеофайл обычно содержит как видео, так и аудио контент, каждый из которых закодирован в собственном формате. Браузер должен поддерживать как видео, так и аудио форматы
См. HTML5 audio, чтобы узнать, какие аудиоформаты поддерживаются каждым браузером.
Формат видео может быть указан типом MIME в HTML (см. ). Типы MIME используются для запроса фреймворков мультимедиа для поддерживаемых форматов.
Из этих браузеров только Firefox и Opera используют библиотеки для встроенного декодирования. На практике Internet Explorer и Safari также могут гарантировать определенную поддержку формата, поскольку их производители также создают свои мультимедийные фреймворки. С другой стороны, Konqueror поддерживает формат, идентичный Internet Explorer при запуске в Windows и Safari при запуске на Mac, но выбранная поддержка Konqueror типична для GNU / Linux, где Konqueror имеет большинство пользователей. . В целом, поддержка форматов браузерами во многом продиктована конфликтующими интересами поставщиков, в частности тем, что Media Foundation и QuickTime поддерживают коммерческие стандарты, тогда как GStreamer и Phonon не могут юридически поддерживать другие форматы, кроме бесплатных по умолчанию, в бесплатных операционных системах, для которых они предназначены. .
| Браузер | Операционная система | Теора ( Огг ) | H.264 ( MP4 ) | HEVC ( MP4 ) | VP8 ( WebM ) | VP9 ( WebM ) | AV1 ( WebM ) |
|---|---|---|---|---|---|---|---|
|
Браузер Android |
Android | Начиная с 2.3 | Начиная с версии 3.0 | Начиная с 5.0 | Начиная с 2.3 | Начиная с 4.4 | С 10 |
| Хром | Unix-подобные и Windows | Начиная с r18297 | Через FFmpeg | Нет | Начиная с r47759 | Начиная с r172738 | да |
| Гугл Хром | Unix-подобные, Android, macOS и Windows | Начиная с версии 3.0 | Начиная с версии 3.0 | Нет | Начиная с 6.0 | Начиная с 29.0 | С 70 |
| Internet Explorer | Окна | Через OpenCodecs | Начиная с 9.0 | Нет | Через OpenCodecs | Нет | Нет |
| телефон с операционной системой Виндоус | Нет | Начиная с 9.0 | Нет | ||||
| Windows RT | Начиная с 10.0 | ||||||
| Microsoft Edge | Unix-подобные, macOS и Windows
(Хром) |
Начиная с v79 | Начиная с версии 79 (только браузер с поддержкой DRM PlayReady) | Нет | Начиная с v79 | Начиная с v79 | Начиная с v79 |
| Windows 10 (устаревший EdgeHTML) | Начиная с 12.0 | Требуется аппаратный декодер | Включено по умолчанию только при наличии аппаратного декодера | ||||
| Windows 10 Mobile | Нет | Начиная с 13.0 | Начиная с 15.0 (только через MSE ) | Начиная с 14.0 (только через MSE ) | Нет | ||
| Konqueror | Unix-подобные и Windows | Требуются кодеки уровня ОС | |||||
| Mozilla Firefox | Windows 7+ | Начиная с версии 3.5 | Начиная с 21.0 | Нет | Начиная с 4.0 | Начиная с 28.0 | Начиная с 65.0 |
| Виндоус виста | Начиная с 22.0 | ||||||
| Редакции Windows XP и N | Начиная с 46.0 | ||||||
| Linux | 26.0 (через GStreamer ) 43.0 (через FFmpeg ) | С 67 | |||||
| Android | Начиная с версии 17.0 | в Nightly | |||||
| macOS | Начиная с 34.0 | Начиная с 66.0 | |||||
| ОС Firefox | Начиная с версии 1.1 | Нет | |||||
| Opera Mobile | Android, iOS, Symbian и Windows Mobile | Начиная с 13.0 | С 11.50 | Нет | Начиная с 15.0 | Начиная с 16.0 | с 57.0 |
| Опера | macOS, Windows, Linux | Начиная с 10.50 | Начиная с 24.0 | Начиная с 10.60 | да | с 57.0 | |
| Сафари | iOS | Нет | Начиная с версии 3.1 | С 11 | Начиная с 12.1 (поддерживает только WebRTC ) | С 14 (поддерживает только WebRTC ) | Нет |
| macOS | Через компоненты Xiph QuickTime ( macOS 10.11 и более ранние версии ) |
||||||
| GNOME Web | Linux и BSD | Требуются кодеки уровня ОС |
- Заметки
Используем скрипт плеера
Отличие данного способа от предыдущего заключается в том, что видеоматериал будет располагаться непосредственно на сайте, а не добавляться со стороннего ресурса.
Это обеспечивает высокий контроль над качеством и содержанием публикации, а также оперативное отслеживание проблем, которые могут возникнуть с записью.
Существуют две разновидности скрипт плееров для WordPress: встроенный, предоставляемый платформой автоматически и устанавливаемый дополнительно с помощью плагина.
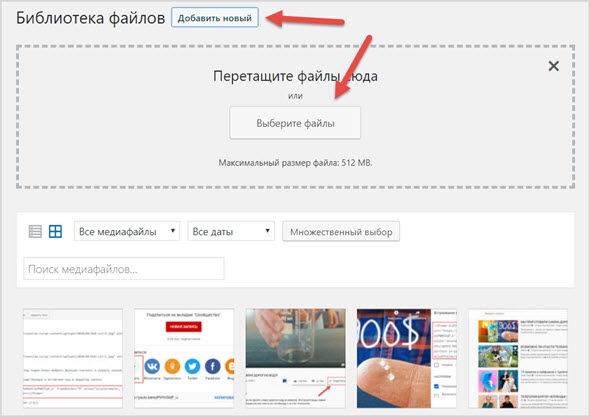
Если требуется «залить» видеоматериал при помощи встроенного плеера, то необходимо:
В панели администратора в левом верхнем углу выбрать вкладку «Медиафайлы».
Нажать на кнопку «Добавить новый».

- Появится всплывающее окно, в котором можно выбрать файл с личного компьютера или другого устройства.
- Выбрать нужное видео и нажать кнопку «Открыть». Таким образом можно вставить несколько файлов, загрузив их в библиотеку на своем сайте.
- После этого вставляем видео в любую запись сайта.
Вставка будет оформлена в виде кода, но затем преобразуется в ролик. Его размеры можно будет редактировать, нажав на карандаш в правом верхнем углу.
Следует помнить, что существуют ограничения по размеру файла загрузки (не более 512 Мб). Еще вы будите расходовать собственно место на хостинге, которое заполнится достаточно быстро, если загружать большое количество материалов.
Отчасти эту проблему помогут решить сторонние скрипты. Их принцип действия схож с предыдущим, но перед началом работы их следует установить на сайт.
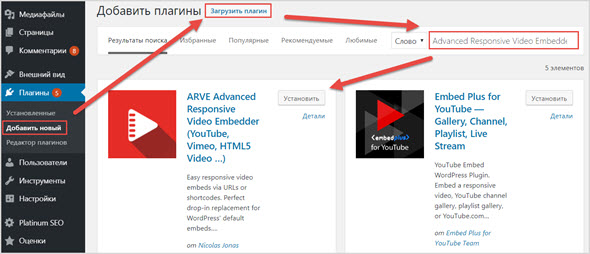
Для этого в административной панели выбрать вкладку плагины и в строке поиска ввести нужное название.
Затем поочередно выбрать кнопки «Установить» и «Активировать плагин». Все они будут отображаться в подразделе «Плагины — установленные».

Топ-10 популярных бесплатных модулей плееров для WordPress:
- Advanced Responsive Video Embedder;
- ARVE Advanced Responsive Video Embedder;
- Audio And Video Player;
- Easy Video Player;
- FV WordPress Flowplayer;
- Responsive Video Light;
- Spider Video Player;
- Video Gallery and Player;
- WP Video Lightbox;
- YouTube Embed.
Каждый из них по-своему функционален и выполняет определенные задачи. Подробнее о работе плееров можно узнать на официальном сайте Вордпресс в разделе «Плагины», указав соответствующее название из списка.
Добавление видео на HTML страницу
Для начала давайте определимся, что из себя представляет формат видеофайла.
Формат видеофайла – это определённая структура, в которой видеозапись хранится на носителе (запоминающее устройство) и определяется двумя состовляющими: файлом-контейнером, в котором хранится сама видеозапись, и кодеками, которые используются для обработки звука и изображения.
В настоящее время существует 3 поддерживаемых формата видео для элемента <video>:
| Браузер | MP4 | WebM | Ogg |
|---|---|---|---|
| Chrome | ДА | ДА | ДА |
| Firefox | ДА | ДА | ДА |
| Opera | ДА | ДА | ДА |
| Safari | ДА | НЕТ | НЕТ |
| IE | ДА | НЕТ | НЕТ |
| Edge | ДА | НЕТ | НЕТ |
- Контейнер MPEG-4 + видео кодек Н.264 + аудио кодек ААС. Это сочетание обычно называют «MPEG-4». Н.264 — высококачественный и гибкий видео кодек, но он запатентован и на его использование необходимо получить платную лицензию. Лицензионные требования стали основной причиной, почему браузеры отказываются его поддерживать.
- Контейнер Ogg + видео кодек Theora + аудио кодек Vorbis. Как правило, формат называется «Ogg Theora». Все кодеки и контейнер в этом варианте с открытым исходным кодом и без патентных или лицензионных ограничений.
- Контейнер WebM + видео кодек VP8 + аудио кодек Vorbis. «WebM» открытый формат мультимедиа, представленный компанией на конференции Google I/O 19 мая 2010 года. Формат не требует лицензионных отчислений, основан на открытых видео кодеках VP8 и VP9, аудио кодеке Vorbis и подмножестве медиа контейнера Matroska. Новый формат вместе с VP8 призван заменить проприетарный стандарт H.264/MPEG-4.
Теперь самое время рассмотреть пример в котором мы добавим видео-контент на веб-страницу и поговорим о некотрых нюансах:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <video></title> </head> <body> <h1>Видео в HTML5</h1> <video width = "320" height = "240" poster = "10.jpg" controls> <source src = "123.mp4" type = "video/mp4"> <source src = "123.ogg" type = "video/ogg"> <track src = "sub_en.vtt" kind = "subtitles" srclang = "en" label = "English"> <track src = "sub_ru.vtt" kind = "subtitles" srclang = "ru" label = "Russian" default> Ваш браузер не поддерживает видео тег. </video> </body> </html>
В этом примере мы:
Добавили на страницу видео (тег <video>) шириной 320 пикселей и высотой 240 пикселей (атрибуты width = «320» height = «240»), атрибут poster — указывает местоположение изображения, которое пользователь будет видеть перед запуском видео (если атрибут не указан, то отображается первый кадр видео). Часто этим атрибутом пользователей вводят в заблуждение (отсутствие того контента, которое изображено на картинке).
Атрибутом controls добавили отображение встроенных элементов управления мультимедийным файлом (кнопка воспроизведения / паузы, регулятор, позволяющий перейти к определенному фрагменту ролика, а также регулятор уровня громкости).
Использовали тег <source>, который позволяет указать несколько вариантов формата видео (в этом случае браузер сможет выбрать подходящий формат для загрузки и воспроизведения). Чтобы повысить эффективность работы клиента, при использовании нескольких форматов нужно указывать в тегах <source> атрибут type (MIME-типы для видео):
| Формат | MIME-типы |
|---|---|
| MP4 | video/mp4 |
| Ogg | video/ogg |
| WebM | video/webm |
Благодаря тегу <track> добавили субтитры к видео:
- Добавили путь к файлу атрибутом src.
- Установили тип дорожки — субтитры kind = «subtitles» (данный параметр устанавливается по умолчанию, также доступны навигационные параметры, метаданные и параметры для людей с ограниченными возможностями).
- Установили язык дорожки srclang = «ru».
- Отобразили названия двух дорожек label = «English», label = «Russian».
- Выбрали дорожку по умолчанию атрибутом default.
Результат нашего примера:
Ваш браузер не поддерживает этот видео формат.

Рис. 50 Добавление видео с субтитрами на страницу (HTML тег <video>).
Допускается добавлять видео файлы с использование упрощенного синтаксиса (без использования тега <source>), но такая запись будет актуальна если все браузеры поддерживают данный формат видео:
Прочие, часто используемые атрибуты элемента <video>:
| Атрибут | Значение атрибута |
|---|---|
| autoplay | Задает автоматическое воспроизведение видеоролика (старайтесь не использовать этот атрибут без необходимости – раздражает, когда за тебя решают, когда должно начаться воспроизведение видео контента). |
| loop | Зацикливает воспроизведение видеоролика (наша песня хороша – начинай сначала). |
| muted | Воспроизведение видеоролика с отключенным звуком. |
Вставка видео
Формат видео-файлов:
- MP4
- WebM
- Ogg

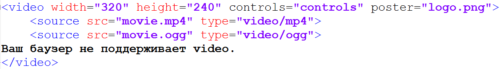
<video width="320" height="240" controls="controls" poster="logo.png"> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> Ваш браузер не поддерживает video. <video> |
Результат в браузере:
Атрибуты тега для плеера:
| Атрибут | Значение | Описание |
|---|---|---|
| audio | muted | Определяет по умолчанию состояние звука. В настоящий момент только «muted» разрешено |
| autoplay | autoplay | Если указан, видео начнет играть сразу как только оно будет готово |
| controls | controls | Если указан, кнопки управления будут показаны, такие как кнопка воспроизведения |
| height | пиксели | Указывает высоту видео плеера |
| loop | loop | Если указан, видео начнет проигрываться снова, как только закончится |
| poster | url | Указывает URL изображения, представляющего видео |
| preload | auto metadata none |
Если указан, видео будет загружено при загрузке страницы, и готово к запуску. Игнорируется, если «autoplay» указан |
| src | url | Адрес URL видео для проигрывания |
| width | пиксели | Указывает ширину видео плеера |
Пример:
<video src="04.avi" loop="loop" audio="muted"> |
Другой вариант вставки видео (без плеера):
<a href="имя_файла.avi">Щелкни и смотри<a> <!-- Пример: --> <a href="ocean.qt"> Видеоклип 1 Мб<a> |
* для форматов mpeg, avi
Управление цифровыми правами (зашифрованные расширения мультимедиа)
HTML поддерживает управление цифровыми правами (DRM, ограничение использования контента) через HTML5 Encrypted Media Extensions (EME). Добавление DRM вызывает споры, потому что оно позволяет ограничивать свободу пользователей использовать носители, ограниченные DRM, даже если добросовестное использование дает пользователям законное право на это. Основным аргументом в одобрении W3C EME было то, что видеоконтент в противном случае доставлялся бы в плагинах и приложениях, а не в веб-браузере.
В 2013 году Netflix добавила поддержку видео HTML5 с использованием EME, помимо старого метода доставки с использованием плагина Silverlight (также с DRM).
Как вставить видео с YouTube на блог — видеоурок инструкция
Для некоторых людей, обычных и более профессиональных блогеров, вставка видео с YouTube является довольно сложный процесс. В то же время и на самом деле это сделать легко и просто, к тому же, для WordPress я дам вам отличный плагин, который вообще делает вставку видео на свой блог делается просто детским занятием.
В видео я покажу вам то, пошаговую инструкцию как вставить видео с YouTube на блог на CMS WordPress, Livejornal, Liveinternet, Blogger.
Плагин называется Smart YouTube PRO. Ссылка на скачивание — http://wordpress.org/extend/plugins/smart-youtube/
Подписывайтесь на мой канал, мне будет интереснее публиковать свои видео материалы.
Присылайте свои вопросы мне, за них вы получите подарок, а я тему для видео или статьи. Мне важны ваши вопросы! Слать вопросы сюда — https://zarabotokwmz.ru/zadaj-vopros-poluchi-podarok
Дальше читайте почти то же самое в виде статьи.
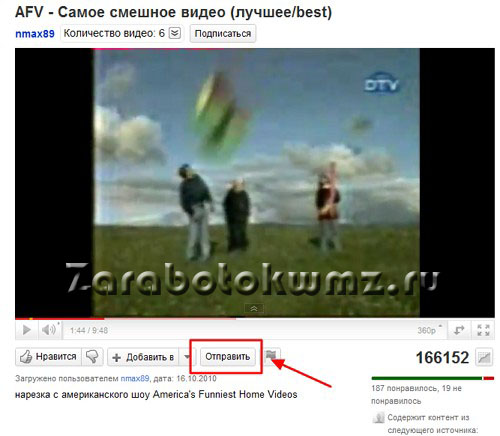
Шаг первый.
Сразу под окном с видеороликом есть небольшой ряд кнопок. Вам нужно нажать на кнопку “Отправить”.

Шаг 1, нажимаем на отправить
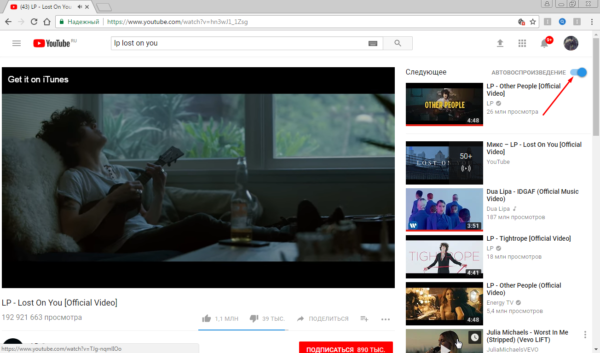
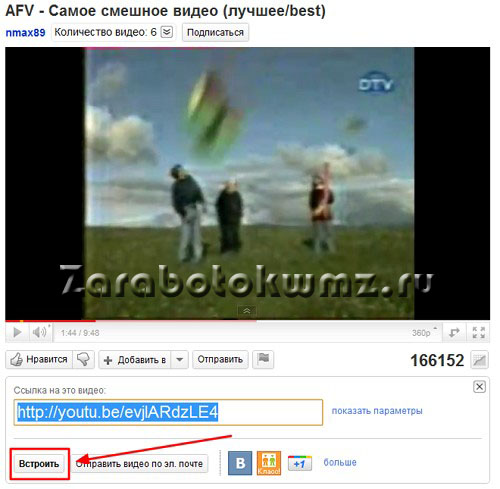
Шаг второй.
Эту ссылку, которая сразу выделена синим, вы можете скопировать и отправить кому-то по почте или просто сообщить каким-либо образом, но вы хотите вставить его на свой сайт. Нажимайте на кнопку под надписью “Встроить”.

Шаг 2, нажимаем на встроить
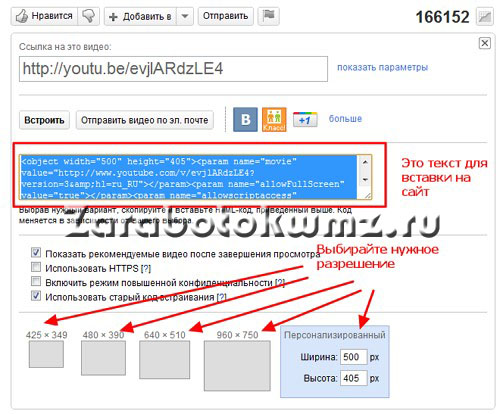
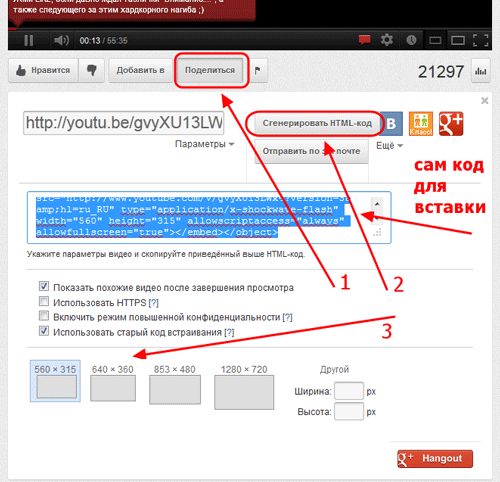
Шаг третий.
Если вы знаете, какого разрешения вам нужно видео, то выбирайте стандартное или даже персонализированное. Здесь же вы можете поставить галочку напротив “Использовать старый код встраивания”. Если его не ставить, то код, который вам даст сервис, будет иметь вставку во фрейме, а это не всегда работает, но вы можете вставить и его, попробовав тем самым на сайте. Но, часто такой код не работает.

Шаг 3, выбираем размер и копируем код
Если вы не знаете, какого размера вам нужно видео, то выбирайте самое маленькое, а потом уже его можно будет заменить в любой момент. Выбирайте нужный вариант кода и копируйте его.

По просьбе моих любимых посетителей обновил картинку с параметрами вставки
Шаг четвёртый.
Вот и сама вставка кода. А раз это код, то и вставлять его нужно в код.
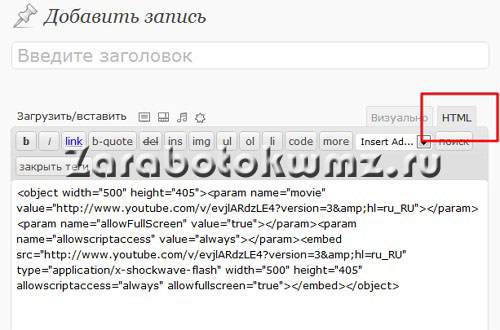
Как вставить видео с Youtube на блог работающий на WordPress
Вам нужно нажать на кнопку “HTML” сразу под полем, куда вносится заголовок. А в основное поле уже вставляете полученный на youtube.com код с видео. Посмотреть, что у вас получилось можно после того, как нажмёте на кнопку “Визуально”.

Вставляем видео с youtube на блог работающий на wordpress
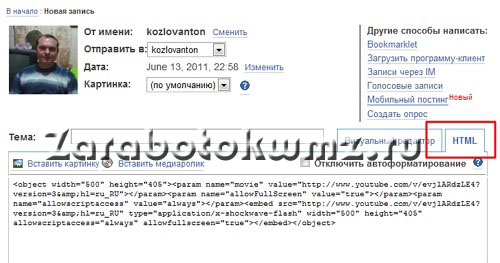
Как вставить видео с Youtube на блог на сервисе LiveJournal.com
Здесь тоже самое, что и на обычном самостоятельном блоге. Выбирать нужно тоже кнопку “HTML” рядом с полем ввода заголовка. Вставили и тут же можно посмотреть результат после нажатия на кнопку рядом “Визуальный редактор”.

Вставляем видео с youtube на блог на сервисе LiveJournal.com
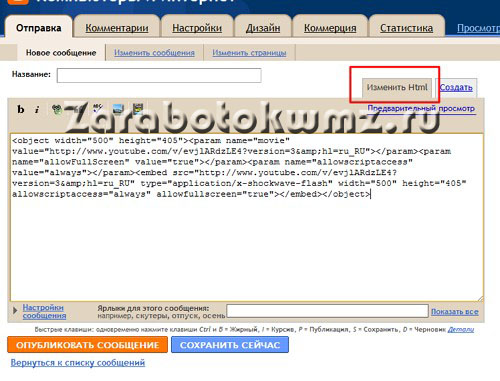
Как вставить видео с Youtube на блог на сервисе Blogger.com
Опять тоже самое. Вам нужно найти поле, в которое можно вставлять html код видеоролика. Тут кнопки расположены наоборот, в отличие от двух предыдущих. Вам нужно нажать на кнопку “Изменить код”, а посмотреть результат можно нажав на кнопку “Создать”.

Вставляем видео с youtube на блог на сервисе Blogger.com
Вот что у вас должно получиться:
Вот такие простые шаги требуется совершить для того, чтобы вставить видео с youtube на блог на любом сервисе.