Разница между растром и вектором
Содержание:
- Сравнительная таблица растровой и векторной графики
- Что мы узнали?
- Чем растровая графика отличается от векторной
- Растровая графика
- Что такое растровая графика
- Основные виды компьютерной графики, краткая характеристика, достоинства и недостатки
- Часть 2. Преобразование JPG-фотографий в векторные с помощью Adobe Photoshop
- ⇡#Inkscape — полноценная альтернатива коммерческим пакетам
- Простые геометрические формы
- Чем растровая графика отличается от векторной
- Что такое векторные изображения
- Что такое компьютерная графика, области ее применения
- Виды изображений
- Что такое SVG, сложности в использовании
- Трейс / Image Trace
- Отличие растровой графики.
- Программы для векторной графики
- Что такое векторная графика?
- Краткий итог.
Сравнительная таблица растровой и векторной графики
| Свойство | Растровая графика | Векторная графика |
| Достоинства | Высокая детализация фотореалистичного изображения | Маленький информационный объем, возможность масштабирования без потери качества |
| Недостатки | Потеря качества при масштабировании | Ограниченная область применения |
| Область применения | Фотографии, красочные иллюстрации | Фотографии, красочные иллюстрации |
Разница в принципах построения векторного и растрового изображения обуславливает различные сферы их применения. Так для редактирования фотореалистичных изображений должны применяться растровые форматы, тогда как чертежи и схемы, требующие высокой точности создаются и редактируются в векторном формате.
Кроме растровой и векторной графики развивается еще один графический формат — фрактальная графика, где изображения задается математическими формулами. Сначала рисуется один геометрический объект, а затем к нему достраиваются другие детали картины, состоящие из подобных фигур. В целом объект является частью самого себя, то есть целое имеет ту же форму, что и его части.

Рис. 3. Фрактальное изображение.
Что мы узнали?
Графические объекты бывают в растровом, векторном и фрактальном формате. Растровое изображение строится из точек, имеет большой информационный объем и теряет свои свойства при масштабировании. Векторное изображение строится из геометрических примитивов, весит меньше и не требовательно к масштабированию. Новый вид графики — фрактальная графика.
-
Вопрос 1 из 10
Начать тест(новая вкладка)
Чем растровая графика отличается от векторной
Компьютерная графика бывает двух видов: растровая и векторная. Различаются они в способе хранения информации. Изображение в векторном формате строится с помощью математический формул (точки, линии, кривые Безье). Изображение в растровом виде представляет собой прямоугольную матрицу, состоящую из множества точек (пикселей).
Растр и вектор: сходства и различия
Каждое растровое изображение характеризуется количеством пикселей по ширине и высоте или же их произведением (измеряется в мегапикселях). По сути, такая картинка состоит из очень маленьких цветных однотонных квадратиков. Таким образом, разрешение 1280×1024 пикселей аналогично разрешению 1,3 Мп. Разрешение 22-дюймового широкоформатного монитора 1680×1050 (1,7 Мп). Некоторые современные фотоаппараты уже достигли значения 20-30 Мп.
Для изображения, хранящегося в векторном виде такого параметра как разрешение не существует, так как изображение каждый раз воссоздается с помощью набора алгебраических выражений. Поэтому при изменении масштаба картинки, качество не изменяется.
Векторные файлы понимают не каждые программы, для них нужны специальные просмотрщики. Файл, созданный программой CorelDraw, сможет открыть только CorelDraw. Также вы не сможете просмотреть превью. Поэтому для вставки в программу верстки или использовании в других целей векторный файл растрируют или конвертируют в формат .eps (но о нем чуть позже).
Растровую графику редактируют и создают с помощью растровых графических редакторов (Adobe Photoshop, Corel Painter, бесплатный Gimp и другие). Также растровая графика создается фотоаппаратами, сканерами. Векторная графика делается векторными редакторами (CorelDraw, Adobe Illustrator, Inkscape).
Преимущество растровой графики в том, что возможно создать практически любое изображение, вне зависимости от сложности. На стороне векторной графики ее масштабируемость без потери качества, что невозможно с растровыми изображениями. Однако сложное векторное изображение может сильно замедлить скорость обработки файла. Мониторы отображают информацию только в растровом виде. Для отображения векторного формата на растровом дисплее используются встроенные в видеокарту программные или аппаратные преобразователи.
Из минусов растра можно также отметить большой размер файла для простого изображения . Например, файл, описывающий окружность радиуса 1000×1000 пикселей в растре будет иметь намного больший размер, чем тот же круг в векторной форме, так как для описания векторного круга достаточно следующей информации: а) радиус; б) координаты центра окружности; в) цвет и толщина контура; г) цвет заливки круга
Перевести векторную графику в растр достаточно просто. Обратная процедура выполняется специальными утилитами-трассировщиками и дает приемлемый результат только для однотонных, контрастных и качественных картинок. Фотографию в вектор перевести практически невозможно.
Источник
Растровая графика
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.
Применение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.
Преимущества
- Возможность создать изображение любой сложности — с огромным количеством деталей и широкой цветовой гаммой.
- Растровые изображения наиболее распространённые.
- Работать с растровой графикой проще, так как механизмы её создания и редактирования более привычны и распространены.
Недостатки
- Большой занимаемый объём памяти: чем больше «размер» изображения, тем больше в нём пикселей и, соответственно, тем больше места нужно для хранения/передачи такого изображения.
- Невозможность масштабирования: растровое изображение невозможно масштабировать без потерь. При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
Что такое растровая графика
Растровая графика (растр) — это изображение/я построенные из пикселей разного цвета, или по-другому, точек, расположенных в определенной последовательности в виде сетки / сот. Примерно это выглядит так — есть сетка на которой расположено множество точек самых разных цветов, при удалении от нее будет складываться целая картинка.
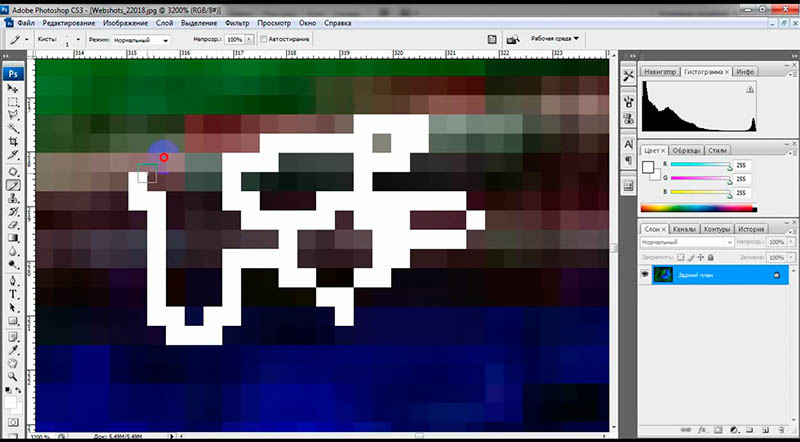
На скриншоте снизу можно четко увидеть, как растровое изображение формируется из пикселей и представлено в виде графической сетки.
К такой графике также относится и видео, так, как это просто множество растровых картинок, которые идут в определенной последовательности. Все, что отображается не вашем мониторе — представляется в виде растра, даже векторная графика трансформируется в него. Так, как на мониторах устанавливается графическая матрица, которая выводит картинку по пикселям.
Растровое изображение — это набор пикселей, представленных в виде сетки пикселей разных цветов из которых и формируется картинка. Можно дать и такое определение.
Характеристики растровой графики:
- Разрешение изображения — количество пикселей по вертикали и горизонтали. Чем выше разрешение, тем качественнее и более детализированной будет картинка. Это относится ко всему контенту: видео, фото, игры.
- Глубина цвета — количество используемых цветов. Может быть: 4бита (16 цветов), 8бит (256 цветов), 24 бита (16 млн. цветов) и т.д.
- Цветовая модель/пространство. RGB, CMYK, YIQ, HSB, HLS и т.д.
Растровые изображения создаются любым фотоаппаратом, камерой, когда вы делаете скриншот или просто в редакторе для компьютера, например, в GIMP.
Важно! Существует и другой вид — векторный, о том, что такое векторная графика, можете прочитать в соответствующей статье
Достоинства растровой графики — плюсы
1. Можно создать абсолютно любое изображение, какой сложности бы оно не было. Полностью передать цветовую гамму, переходы — градиенты. В отличие от той же векторной графики.
2. Благодаря простоте создания может использоваться везде — в фотоаппаратах, печати, видео и т.д.
3. Быстрая скорость обработки и масштабирования.
4. Поддерживается всеми современными устройствами вывода информации на дисплее.
Недостатки — минусы
1. Может занимать много места если изображение сложное и используется высокая глубина цвета. Еще это зависит от его формата: PMG, JPG, BMP и т.д. Подробнее об этом написано ниже.
2. При масштабировании теряется четкость
Поэтому разрешение так важно
3. Не вывести на печать на плоттер или это сделать довольно сложно.
Многие думают, что векторная графика намного лучше и занимает куда меньше места — это действует только на несложные изображения, где используется мало деталей. Правильно сохраненный растр тоже занимает немного места. Есть множество различных форматов картинок, которые хорошо сжимают исходник без сильной потери качества. О том, как уменьшить размер фото написано в соответствующей статье.
Основные виды компьютерной графики, краткая характеристика, достоинства и недостатки
Двухмерная (2D)
Двухмерная графика представляет собой плоскую картинку и имеет два измерения – ширину и высоту. Объема добиваются художественной игрой теней и света. Часто используется для производства макетов, логотипов, баннеров, интерфейсов. Двухмерная графика представлена растровой, векторной и фрактальной графикой.
Растровая графика
Самый распространенный вид, что связано со специфичностью восприятия картинки человеком. Свет отражается от поверхности объекта и, попадая на сетчатку, анализируется многомиллионными клетками глаза, чувствительными к свету. Световой сигнал кодируется и разбивается на части, которые мозг собирает и воспринимает в виде объемного предмета. Растровая графика построена на том же принципе, но есть отличие – она работает в обратную сторону и похожа на листок в клетку, где каждая клетка имеет свой цвет.
Растр – совокупность пикселей, образующих сетку/матрицу.
Характеристиками растрового изображения являются размер пикселей и их расположение.
Достоинствами такого вида графики являются автоматизированный ввод информации, реалистичность, высокая скорость обработки, адаптация под все программы. Недостатки: занимают много памяти, портится качество при масштабировании.
Векторная графика
Векторное изображение состоит из стандартных геометрических элементов, таких как точки, прямые, окружности и т.д. Для каждого элемента задаются параметры толщины, заливки цветом. Иллюстрации создаются с использованием формул и координат. Так, для изображения треугольника требуется указать координаты его вершин. Достоинства: занимает мало памяти, не портиться качество при масштабировании, одинаковы на всех устройствах. Недостатки: слишком примитивно для некоторых изображений, нет автоматизированного ввода.
Фрактальная графика
Картинка строиться по принципу передачи «наследственных» характеристик одного геометрического объекта другому.
Фрактал – фигура, состоящая из частей, дублирующих целую фигуру.
Фракталы нашли применение в других видах компьютерной графики, которые уже были рассмотрены, а также в 3D графике. Достоинства: автоматическое отображение компьютером, поэтому не требует хранение объектов в памяти компьютера. Недостатки: высокая вычислительная нагрузка, не развиты инструменты для обработки изображения.
Трехмерная графика
С помощью нее создаются изображения в трехмерном пространстве, имеющие ширину, высоту и глубину, которые могут быть рассмотрены со всех сторон и под разными углами. Трехмерные объекты классифицируются на:
полигональные – форму модели определяют вершины, ребра и грани, обволакивающие незаполненное трехмерное пространство;
Полигоны – прямоугольные фигуры, из которых строятся модели.
воксельные – объединение элементов изображения в объеме, которые содержат растровые значения объемных объектов, наделенных внутренностями.
Воксел – элемент трехмерного объекта, имеющий растр в 3D пространстве.
Часть 2. Преобразование JPG-фотографий в векторные с помощью Adobe Photoshop
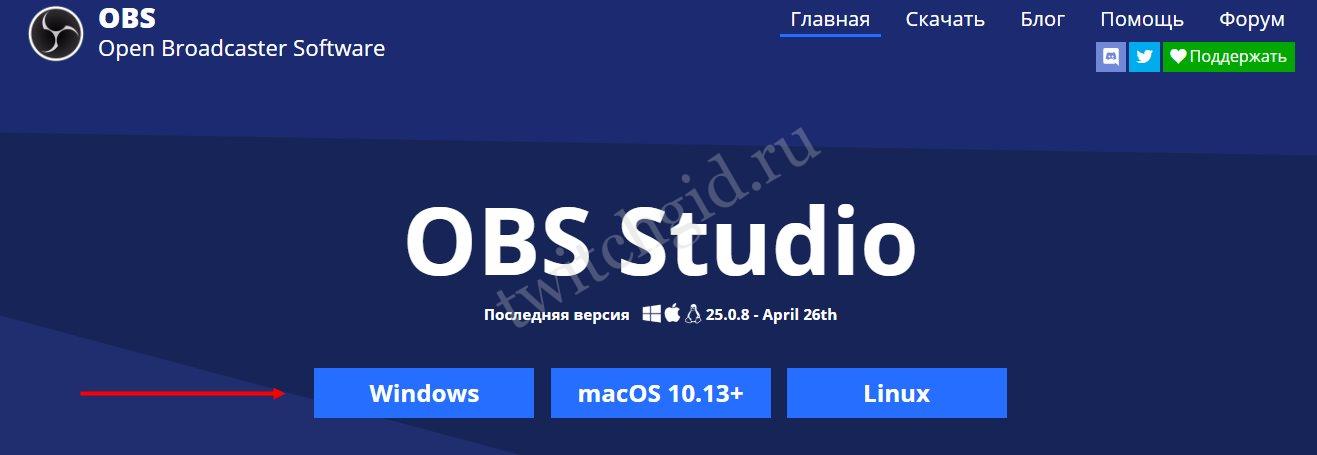
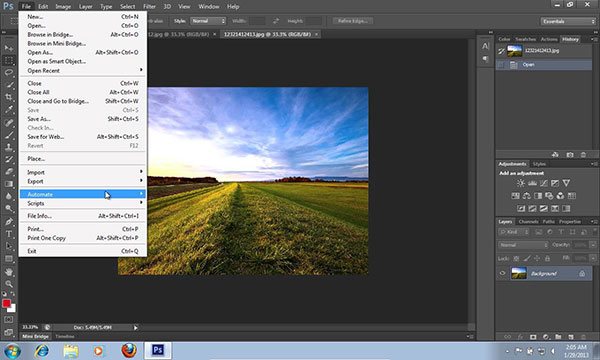
Шаг 1: Запустите Adobe Photoshop
Откройте Adobe Photoshop на вашем компьютере с Windows или Mac. Выберите опцию «Файл» вверху. Выберите «Открыть…» в раскрывающемся списке, а затем найдите фотографию для импорта в Photoshop. Нажмите «Открыть» для подтверждения.
Шаг 2: Выберите определенную часть на вашей импортированной фотографии
Нажмите «Добавить к выбору». Он расположен на верхней панели инструментов со значком плюса и кисти. Если вы не уверены, вы можете навести указатель мыши на эти значки, чтобы найти правильный. Затем нарисуйте объект, который вы хотите преобразовать в векторный Photoshop, пунктирной линией.
Шаг 3: конвертируйте JPG в векторный Photoshop
Нажмите «Пути» в раскрывающемся меню «Окно». Нажмите кнопку «Сделать работу из пути» в нижней части окна «Пути». Ну, эта кнопка выглядит как пунктирный квадрат, окруженный меньшими квадратами. После этого Photoshop начнет конвертировать фотографию в векторную графику.
Шаг 4: Экспорт векторного изображения
Затем выберите «Экспорт» из списка «Файл». Выберите «Пути к Illustrator» из его подменю. В окне «Экспорт путей в файл» введите новое имя и нажмите «ОК». Просмотрите папку назначения, затем выберите «Сохранить», чтобы подтвердить и экспортировать векторную фотографию на жесткий диск.

⇡#Inkscape — полноценная альтернатива коммерческим пакетам
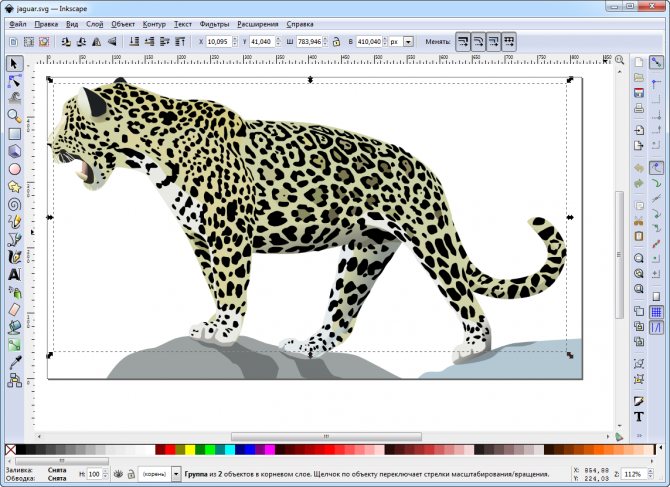
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.

Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически
Простые геометрические формы
Речь о квадрате, круге, линиях, многоугольниках — чаще всего, конечно, они используются не сами по себе, а в сочетании с пентулом. Рисование с помощью геометрических фигур подходит тем, кто любит геометричность в картинках, кайфует от четких форм и минимума точек на путях
Посмотрев курс Illustration for Designers: Create Your Own Geometric Animal (Иллюстрация для дизайнеров: Создайте свое собственное геометричное животное) на Skillshare я переосмыслила роль форм в картинках и мне стало интересно научиться видеть формы в объектах. Так родилась серия животных, которую я скоро планирую продолжить:

Плюсы и минусы рисования формами:
+ Линии получаются идеальными, не нужно думать о том, куда поставить точку и как потянуть за ручку
– Перестроиться на «мышление формами» большинству людей очень сложно – Все равно придется использовать дополнительные инструменты — пентул, панель пасфайндер или шейп билдер тул
Примерно 80% моих текущих картинок нарисованы плагином InkScribe — тот самый аналог пентула от Astute Graphics, о котором я уже говорила (я, кстати, планирую написать отдельный пост про астутовские плагины, как только меня перестанет пугать потенциальный размер этого поста).
Остальные 20% — это трейс, простые формы и иногда — Dynamic Sketch Tool. Это что-то вроде карандаша, только более аккуратный и с большим количеством настроек (опять же, астутовский).
Каким инструментом будет удобнее/быстрее рисовать лично вам кроме вас никто решить не сможет. Поэтому мой главный совет — пробуйте их все, применяйте для разных картинок, разных стилей, в разных ситуациях и не позволяйте чужому мнению на вас влиять. Потому что для кого-то блоб браш всех прекраснее и милее, а кому-то, чтобы рисовать крутые картинки, и планшет не нужен — справляются мышкой и пентулом.
Фото на обложке: ShutterStock
Чем растровая графика отличается от векторной
Компьютерная графика бывает двух видов: растровая и векторная. Различаются они в способе хранения информации. Изображение в векторном формате строится с помощью математический формул (точки, линии, кривые Безье). Изображение в растровом виде представляет собой прямоугольную матрицу, состоящую из множества точек (пикселей).
Растр и вектор: сходства и различия
Каждое растровое изображение характеризуется количеством пикселей по ширине и высоте или же их произведением (измеряется в мегапикселях). По сути, такая картинка состоит из очень маленьких цветных однотонных квадратиков. Таким образом, разрешение 1280×1024 пикселей аналогично разрешению 1,3 Мп. Разрешение 22-дюймового широкоформатного монитора 1680×1050 (1,7 Мп). Некоторые современные фотоаппараты уже достигли значения 20-30 Мп.
Для изображения, хранящегося в векторном виде такого параметра как разрешение не существует, так как изображение каждый раз воссоздается с помощью набора алгебраических выражений. Поэтому при изменении масштаба картинки, качество не изменяется.
Векторные файлы понимают не каждые программы, для них нужны специальные просмотрщики. Файл, созданный программой CorelDraw, сможет открыть только CorelDraw. Также вы не сможете просмотреть превью. Поэтому для вставки в программу верстки или использовании в других целей векторный файл растрируют или конвертируют в формат .eps (но о нем чуть позже).
Растровую графику редактируют и создают с помощью растровых графических редакторов (Adobe Photoshop, Corel Painter, бесплатный Gimp и другие). Также растровая графика создается фотоаппаратами, сканерами. Векторная графика делается векторными редакторами (CorelDraw, Adobe Illustrator, Inkscape).
Преимущество растровой графики в том, что возможно создать практически любое изображение, вне зависимости от сложности. На стороне векторной графики ее масштабируемость без потери качества, что невозможно с растровыми изображениями. Однако сложное векторное изображение может сильно замедлить скорость обработки файла. Мониторы отображают информацию только в растровом виде. Для отображения векторного формата на растровом дисплее используются встроенные в видеокарту программные или аппаратные преобразователи.
Из минусов растра можно также отметить большой размер файла для простого изображения . Например, файл, описывающий окружность радиуса 1000×1000 пикселей в растре будет иметь намного больший размер, чем тот же круг в векторной форме, так как для описания векторного круга достаточно следующей информации: а) радиус; б) координаты центра окружности; в) цвет и толщина контура; г) цвет заливки круга
Перевести векторную графику в растр достаточно просто. Обратная процедура выполняется специальными утилитами-трассировщиками и дает приемлемый результат только для однотонных, контрастных и качественных картинок. Фотографию в вектор перевести практически невозможно.
Источник
Что такое векторные изображения
Векторные это изображения, состоящие из множества отдельных, масштабируемых объектов (линий и кривых), которые определены с помощью математических уравнений.
Изображение цветка в векторном формате. Увеличить его можно до любого размера
Объекты могут состоять из линий, кривых и фигур. При этом изменение атрибутов векторного объекта не влияет на сам объект, т.е. Вы можете свободно менять любое количество атрибутов объекта, не разрушая при этом основной объект.
В векторной графике качество изображения не зависит от разрешения так как векторные объекты описываются математическими уравнениями. Поэтому при масштабировании они пересчитываются и не теряют в качестве. Исходя из этого, вы можете увеличивать или уменьшать размер до любой степени, и ваше изображение останется таким же четким и резким. Это будет видно как на экране монитора, так и при печати. Таким образом, вектор – это лучший выбор для иллюстраций, выводимых на различные носители и размер которых приходится часто изменять, например логотипы.
На сегодняшний день векторные изображения становятся все более фотореалистичными, это происходит за счет постоянной разработки и внедрения в программы различных инструментов, например, таких как градиентная сетка.
Векторные изображения, как правило, создаются с помощью специальных программ. Вы не можете отсканировать изображение и сохранить его в виде векторного файла без использования преобразования (трассировки) в программах вроде Adobe Illustrator или Corel Draw.
С другой стороны, векторное изображение может быть довольно легко преобразовано в растровое. Этот процесс называется растрированием. Также, при преобразовании Вы можете указать любое разрешение будущего растрового изображения.
Очень важно, перед растрированием, сохранить оригинал изображения в векторном формате, поскольку после преобразования его в растр оно потеряет все замечательные свойства, которыми обладает вектор
Что такое компьютерная графика, области ее применения
Компьютерная графика – это сфера деятельности, которая характеризуется совокупностью компьютеров и специального программного обеспечения для работы с изображениями, их создания и редактирования. Это также способ преобразования визуальной информации из реальности в оцифрованный вид и ее обработка и хранение.
Области применения:
научная графика;
Изначально компьютерная графика применялась как инструмент визуализации результатов задач науки и производства. Для лучшего понимания решений с помощью графической обработки они создавались в виде чертежей или диаграмм. Использовался режим символьной печати. Позже посредством графопостроителей вычерчивались на поверхности бумаги чернильным пером. В настоящее время программное обеспечение позволяет представлять результаты вычислений максимально наглядно.
Осторожно! Если преподаватель обнаружит плагиат в работе, не избежать крупных проблем (вплоть до отчисления). Если нет возможности написать самому, закажите тут
деловая графика;
Ее назначение – наглядно выводить показатели эффективности работы различных предприятий и находиться в составе электронных таблиц. Показатели выполнения планов, отчеты, статистика трансформируются в иллюстрации.
конструкторская графика;
Входит в элементы систем автоматизации проектирования (САПР) для работы инженеров, строителей, архитекторов. Пример использования: позволяет создавать изображения на плоскости, такие как сечения или проекции, а также изображения в трехмерном пространстве.
иллюстративная графика;
Прикладное программное обеспечение, технология создания произвольных рисунков и чертежей на экране компьютера. Самые простые из них – графические редакторы.
художественная/рекламная графика;
Развитию направления создания рекламы, компьютерных игр, мультиков, презентаций поспособствовало телевидение. Для получения правдоподобных и движущихся картинок, постановки освещения в соответствии с законами оптики уже требуется компьютер высокой мощности, так как это сопровождается огромным количеством электронных вычислений.
пиксель арт;
Вариант цифрового искусства, в котором используется растровая графика и пиксельное редактирование изображения.
Пиксель – точка растрового изображения.
Пиксели бывают в виде точек или квадратов. Ранние компьютерные игры или игры на телефоне были сделаны с помощью пиксельной графики.
компьютерная анимация;
Это метод создания движущего изображения после объединения его нескольких промежуточных состояний и сложных математических расчетов типов движения. Существует множество видов анимации: мультипликация по ключевым кадрам, программируемая анимация, анимация вручную и т.д.
мультимедиа.
Направление сочетает в себе вывод на экран изображения высокого качества и его звуковое сопровождение.
Виды изображений
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово, подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Типичный пример векторного изображения
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки/текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
При увеличении масштаба растровая картинка теряет в качестве
Что такое SVG, сложности в использовании
SVG (Scalable Vector Graphics) — технология, с помощью которой на сайтах описывается векторная графика. Посредством SVG можно создавать анимацию, векторные и смешанные изображения, текст.
Разбиение IT-сферы на разработчиков и дизайнеров приводит к тому, что не все идеи могут быть реализованы версткой. Формат SVG с одной стороны помогает веб-дизайнерам и разработчикам понимать друг друга, а с другой — необходима возможность использовать SVG в продукте, а это не всегда просто. Нужно изменять технологические параметры, а также позаботиться об экспорте SVG из использующихся дизайнером редакторов.
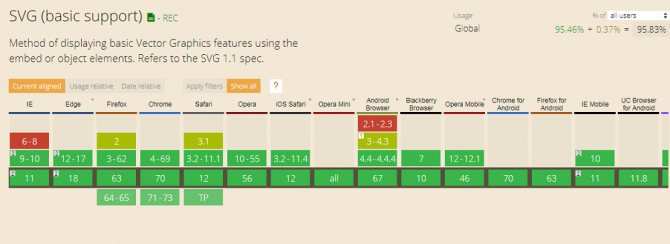
Еще одна сложность работы с SVG — несовместимость с более старыми версиями браузеров. Несмотря на то, что технология достаточно хорошо поддерживается текущими версиями, существует небольшой процент пользователей, которые устанавливают обновления.

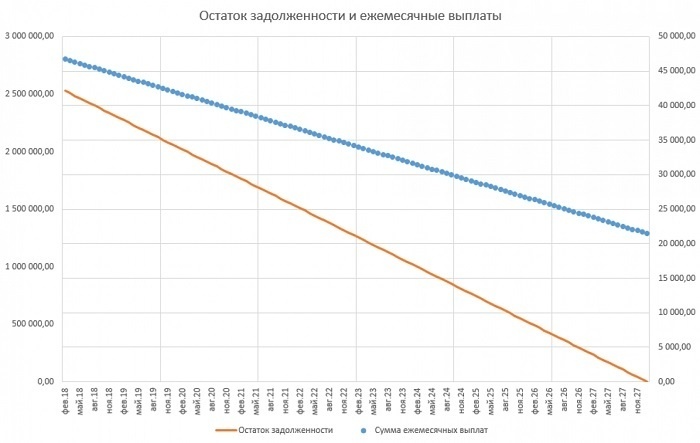
На графике показана поддержка SVG для различных версий самых распространенных браузеров как для декстопа, так и для мобильных телефонов. Красным цветом обозначены версии, в которых SVG не поддерживается, желтым — частично, зеленым — поддерживается.
Трейс / Image Trace
Самый автоматизированный способ сделать из скетча векторную картинку и, как мне казалось раньше, самый быстрый (дисклеймер — сейчас я уже так не думаю).
Трейс картинки осуществляется с помощью панели image trace (верхняя панель Window — Image Tace) — просто помещаете свой скетч на рабочую область, открываете панельку, в выпадающем меню выбираете один из пресетов (у всех разные настройки, выбрать лучший можно методом тыка) — например, sketch — и через минуту-другую ваш файл превращен в вектор. Потом нужно только не забыть удалить “мусор” — разные пустые пути, которые образуются в процессе. Для этого не снимая выделение с оттрейсенного объекта надо пойти в верхнее меню Object — Path — Clean Up.
Трейс готов! Как говорили на одной моей прошлой работе “нажал кнопку — и в кассу”. Но, увы, все не так просто.
Результат трейса выглядит круто только тогда, когда исходная картинка-скетч была высокого качества (четкие линии с минимумом рукодрожания, не ворсистыми линиями и тп), потом она была сканирована с приличным DPI и хотя бы немного обработана в фотошопе (выбеливание фона, добавление контраста). Во всех остальных случаях трейс требует доработки.
Я делаю так: включаю видимость путей (cmd+H), выбираю контрастный цвет для них по отношению к обводке (двойной клик по названию слоя) — и, увеличив картинку до 200-300% проверяю аккуратность линий. В этом мне сильно помогают обычный карандаш — он мне нравится больше, чем сглаживающий — и плагин от Astute Graphics Smart Remove Brush Tool, которым можно удалять лишние точки, минимально изменяя линию.
Тут важно не переусердствовать в “вылизывании” картинки — если вам нужно идеальные ровные линии — быстрее использовать один из инструментов, о которых речь пойдет ниже. Трейс разумно использовать тогда, когда хочется сохранить эффект “нарисованности вручную”
Я на данный момент использую трейс только для цитат вроде такой:

Плюсы и минусы трейса:
+ Можно относительно быстро превратить хороший скетч в векторную картинку с сохранением hand drawn эффекта
– Нужно потратить время, чтобы обработать – Весь объект уже векторный, то есть труднее поменять толщину линий – Линии не будут идеально ровными (это же и плюс)
Мой вердикт таков — использовать трейс надо с умом, применяя его ни ко всему подряд, чтобы сэкономить время на обработку, а к избранным картинкам, чтобы сохранить “ручной” эффект и некую небрежность линий.
Отличие растровой графики.
Представь себе сетку или шахматную доску. Каждый квадратик (растр или точка) имеет свой цвет и яркость. Из такой мозаики и состоит растровое изображение. Чем больше точек на плоскости и чем мельче они, тем меньше мы их замечаем и более четко видим изображение.
Разглядывая на экране тысячи точек разных цветов и оттенков, мы угадываем в нем предметы и образы. Именно из таких разноцветных точек состоит любая цифровая фотография. Растровое изображение, в отличие от векторного, способно передавать реалистичное изображение состоящее из тысяч мелких деталей.
Современные фотоаппараты позволяют делать снимки в десятки миллионов точек. Чтобы разглядеть точки из которых состоит такая фотография необходимо ее многократное увеличение:

Растровая графика используется при работе с реалистичными изображениями.
Преимущества
— Применяется гораздо чаще векторной и ее проще просматривать. — Способна воспроизводить изображение любой сложности, вне зависимости от количества цветов и мягких переходов градиента.
Программы для векторной графики
Тут выбор не так велик. Ниже представлены самые известные программы для работы с вектором:
- InkScape — известный инструмент для работы с векторной графикой под Windows, Mac OS X и Linux. Инкскэйп работает с форматом SVG (Scalable Vector Graphics) и является хорошим аналогом Adobe Illustrator. Приложение обладает стандартным и удобным интерфейсом. Инструменты доступны как для векторной, так и для растровой графики. Вдобавок к рисованию InkScape позволяет писать текст по кривым линиям и применять к ним различные эффекты.
- Adobe Illustrator — популярная профессиональная программа, которая используется для создания логотипов, диаграмм, графиков и векторных изображений. Для работы в приложении потребуется немного подучиться, потому что для создания хорошего, качественного изображения необходимо освоить хотя бы основы. Главный плюс векторных изображений состоит в том, что картинку можно масштабировать как угодно, не теряя качества изображения. К тому же векторные иллюстрации занимают намного меньше места, чем растровые.
Что такое векторная графика?
Это такой вид графики, где изображения создаются при помощи математических расчетов. Вам хочется нарисовать прямую линию? Тогда все, что для этого нужно – это указать координаты начальной и конечной точек прямой и назначить цвет. Нужна фигура? Укажите всего несколько параметров – и ваша фигура готова. Благодаря векторной графике у вас появляется возможность менять масштаб без потери качества (в растровой графике такого сделать нельзя).
В чем преимущество векторных изображений
Во-первых, они занимают минимальный объем на жестком диске вашего компьютера. А во-вторых – вы можете изменить фигуру до неузнаваемости, не заботясь при этом о размере изображения. Из минусов можно выделить неоправданную «тяжесть» для жесткого диска при условии высокой детализации и частые конфликты форматов. Как и в растровой графике существует много различных форматов для сохранения векторных изображений, но в отличие от растровых форматов, конвертирование изображений в разные форматы без дефектов не всегда возможно.
Векторные форматы графических изображений
EPS. Он был создан корпорацией Adobe на основе языка PostScript.. Частые конфликты формата с другими форматами объясняются тем, что разные версии пишутся с использованием разных версий одного языка программирования. Именно в EPS-8 все банки фотографий принимают векторную графику. Фотобанки могут не взять иллюстрацию, если в ней содержатся элементы растровой графики.
Следующий формат — AI. Это «черновой» формат картинки в редакторе Adobe Illustrator. Современные версии абсолютно несовместимы со своими «родителями», но в продукте от Adobe существует функция сохранения файла для более старых версий программы.
CDR — это «родной» формат программы Corel Draw. Он занимает первое место по несовместимости, так как не может работать ни с другими векторными реакторами, ни даже со своими же старыми версиями программ. При этом формат cdr часто используется благодаря популярности редактора Corel Draw для создания векторных изображений.
SVG. Этот формат, вероятнее всего, самый «открытый» для пользователя, так как «родитель» SVG – это язык разметки XML. Достаточно немного наловчиться, и картинку можно будет поменять в простом текстовом редакторе. Этот формат поддерживает анимацию и довольно часто используется для публикации в Интернете (пример – Википедия).
SWF. Этот формат чаще всего используют не для графики, а для анимации. Для того, чтобы посмотреть SWF-ролик, нужно скачать Adobe Flash Player.
FLA. Это еще один флеш-формат от Adobe. Обычно его используют как заготовку при создании анимации. Обычно ролик в формате fla сразу сохраняют в swf.
Краткий итог.
Растровая графика состоит из разноцветных точек, а векторная из геометрических фигур. Примечательно то, что векторную графику можно легко перевести в растровую (растрировать). То есть векторный рисунок можно перевести в растровое изображение требуемого разрешения, но растровое изображение перевести в вектор достаточно сложно без потери качества.
Существует два способа перевода из растра в вектор, первый — это трассировка (процесс когда компьютер автоматически распознает контрастирующие части изображения и чертит предполагаемые векторы), второй — это ручная отрисовка (компьютер иногда может неправильно видеть как должен проходить вектор и тогда приходится его рисовать вручную).
Источник