Как установить шрифт в css (правило @font-face)
Содержание:
- Подключить @font-face внешний источник
- Создание и подключение шрифта иконок к странице сайта
- Способ 4: Подключить шрифт к сайту с помощью CSS
- Свойства font-weight, font-style, text-decoration и другие
- Способ 4: Cufon
- Веб-шрифты
- Использование Google Fonts
- Простой способ подключения веб-шрифта
- Где найти пользовательские шрифты
- Пример: как вместо текста «Главная» в меню показывать иконку?
- Нестандартное решение
- Подключение шрифта через файл
- Инвентаризация шрифтов
- Оптимизация размера файла шрифта для Web
- Правильное подключение
- Готово!
- Использование Google Fonts API
Подключить @font-face внешний источник
подключение
После того, как вы выбрали шрифт — ищем строку «Select this style» — «выбрать этот стиль» — справа должно открыться окно с выбранным стилем — где «link» — копируем только ту часть, которая касается выбранного стиля: «Hachi Maru Pop»
<link href=»https://fonts.googleapis.com/css2?family=Hachi+Maru+Pop&display=swap» rel=»stylesheet»>
Также справа копируем font-family
font-family: «Hachi Maru Pop», cursive;
+ div с классом «new» и текстом внутри:
<div class=»new»>A a, B b, C c, D d, E e, F f, G g, H h, I i, J j, K k, L l, M m, N n, O o, P p, Q q, R r, S s, T t, U u, V v, W w, X x, Y y, Z z<br>1 2 3 4 5 6 7 8 9 0</div>
Соберем весь код вместе:
<link href=»https://fonts.googleapis.com/css2?family=Hachi+Maru+Pop&display=swap» rel=»stylesheet»>
<style>
.new {
font-family: «Hachi Maru Pop», cursive;
width: 90%;
height: 240px;
text-align: center;
font-size: 23px;
color: white;
background: red;
line-height: 61px;
margin: 10px 0;
padding: 5%;
}
</style>
<div class=»new»>A a, B b, C c, D d, E e, F f, G g, H h, I i, J j, K k, L l, M m, N n, O o, P p, Q q, R r, S s, T t, U u, V v, W w, X x, Y y, Z z<br>1 2 3 4 5 6 7 8 9 0</div>
Создание и подключение шрифта иконок к странице сайта
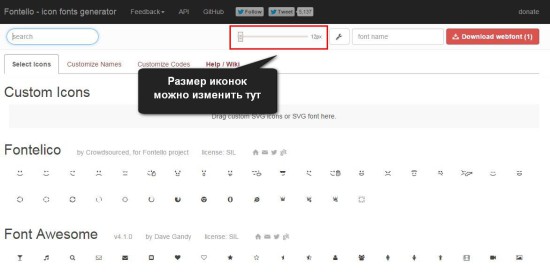
ШАГ 1. Переходим по адресу http://fontello.com/

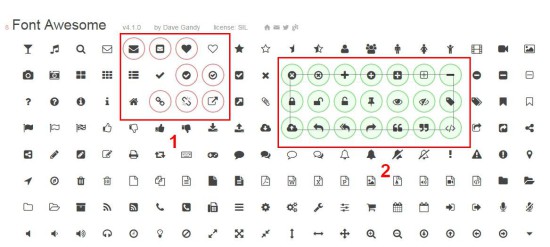
ШАГ 2. Выбираем нужные иконки, просто кликнув по ним мышкой. Можно так же выбрать сразу группу иконок выделив их при помощи зажатой левой кнопки мыши.

Если у Вас плохое зрение и Вы не можете рассмотреть иконки, вы можете с легкостью увеличить их с помощью ползунка, который находиться в верхней части сайта. Этот ползунок просто увеличивает иконки и никоим образом не влияет на скачиваемый архив.

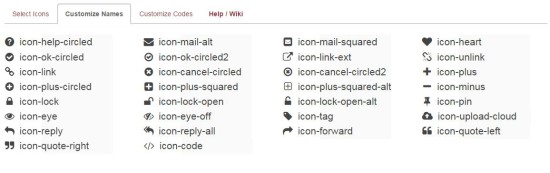
ШАГ 3. После того как иконки выбраны, перейдя на вкладку «Customize Names» Вы можете изменить имя вызова иконок, но делать этого не рекомендую, так как значения, выставленные по умолчанию, адаптированы под Bootstrap. Так же не рекомендую менять какие-либо значения на вкладке «Customize Codes».

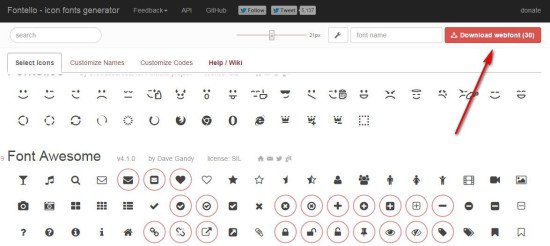
ШАГ 4. Скачиваем архив со шрифтами, в которых уже содержаться нужные нам иконки
Обратите так же внимание что на кнопке для скачивания значиться количество, попавших в Ваш шрифт, иконок

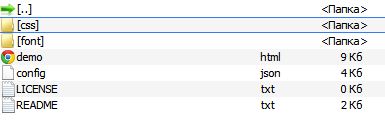
ШАГ 5. Извлекаем содержимое архива и видим следующий набор файлов и папок:

Из этого всего нас интересуют только папки CSS и FONTS. Копируем эти папки к нам на сервер. Порядка ради, файлы из папки CSS копируем в папку CSS на нашем сайте, и файлы из папки FONTS копируем в папку FONTS соответственно. Если папки FONTS у вас на сервере нет то можете просто скопировать папку FONTS в папку в которой у Вас находится папка CSS.
<link rel=»stylesheet» href=»/css/animation.css» type=»text/css» />
<link rel=»stylesheet» href=»/css/fontello.css» type=»text/css» />
<link rel=»stylesheet» href=»/css/fontello-codes.css» type=»text/css» />
<link rel=»stylesheet» href=»/css/fontello-embedded.css» type=»text/css» />
<link rel=»stylesheet» href=»/css/fontello-ie7.css» type=»text/css» />
<link rel=»stylesheet» href=»/css/fontello-ie7-codes.css» type=»text/css» />
|
1 |
<link rel=»stylesheet»href=»/css/animation.css»type=»text/css»/> <link rel=»stylesheet»href=»/css/fontello.css»type=»text/css»/> <link rel=»stylesheet»href=»/css/fontello-codes.css»type=»text/css»/> <link rel=»stylesheet»href=»/css/fontello-embedded.css»type=»text/css»/> <link rel=»stylesheet»href=»/css/fontello-ie7.css»type=»text/css»/> <link rel=»stylesheet»href=»/css/fontello-ie7-codes.css»type=»text/css»/> |
Вы так же можете объединить код всех файлов в один и подключить только его, чтобы уменьшить количество запросов к серверу при загрузке вашей страницы.
УРА! Шрифт иконок подключен!

Теперь давайте разберемся как использовать полученные новые возможности.
Способ 4: Подключить шрифт к сайту с помощью CSS
В интернете полно руководств на эту тему. Однако, перепробовав пятОк из них я пришел к плачевному результату. Мой TTF-шрифт нормально отображался только в IE. В остальных браузерах его беспощадно заменил Arial.
Признаюсь, я не фанат IE и считаю его браузером для скачивания браузеров. Не более! Так что, пришлось сделать небольшое усовершенствование.
Чтобы подключить к сайту шрифт с помощью CSS нам понадобится сам шрифт (файл) и онлайн конвертер http://onlinefontconverter.com/
Онлайн-конвертеров шрифтов может быть великое множество. Одни закрываются, вместо них появляются новые, так что, если этого конкретного уже нет, поищите в поисковиках по запросу типа «online font converter» и попробуйте скорнвертировать шрифты там. В данном-же посте приведенные конвертеры используется в качестве примера.
1. Заходите на сайт конвертера, хватаете имеющийся у вас шрифт и тащите вот в такое окошко (оно обычно в правой колонке).
2. Скачиваете шрифт в 4-х вариантах: EOT, OTF, TTF и WOFF. Этого должно хватить. Браузер, в процессе рендеринга страницы, сам выберет и скачает тот, который ему удобнее.
3. Заливаете шрифты на сайт. Я создал для этого в корне сайта папку «f» и разместил их туда.
Update 16.02.2015: На данный момент onlinefontconverter.com переделали и ни один из предложенных шрифтов он не сконвертировал((
Пришлось воспользоваться сайтом font2web.com. Этот отдает все необходимые шрифты сразу пачкой в одном архиве. Удобно!
4. Подключаете подгрузку шрифта к сайту. Для этого в css-файл, или в соответствующие тэги стилей, вписываем вот этот код.
@font-face{
font-family: EtoMoiFont;
src: url(/f/myFont1.eot),
url(/f/myFont1.otf),
url(/f/myFont1.ttf),
url(/f/myFont1.woff);
}
font-family: EtoMoiFont; — говорит браузеру о том, как будет называться подгруженный шрифт. Название придумайте сами.
src: url(/f/myFont1.eot), url(/f/myFont1.otf), url(/f/myFont1.ttf), url(/f/myFont1.woff); — указывает путь и имена файлов шрифтов.
Почему шрифты идут именно в этом порядке?
Первым, я поставил EOT. Этот формат используют старые версии IE.
Вторым — OTF. Это сжатый формат шрифтов, который, по идее, весит меньше.
Третьим — TTF. Его понимают практически все браузеры. Хотя, бывает по разному. Например в iOS он может не открыться.
Последним — WOFF. Это должно хорошо читаться на маках, но проверить еще не было времени.
5. Обозначаете в файле стилей, каким семейством шрифтов выводить заголовки (в нашем случае заголовки h2).
h2{font-family: EtoMoiFont;}
Свойства font-weight, font-style, text-decoration и другие
С помощью свойства стилей font-weight задают «жирность» шрифта. Синтаксис:
font-weight: normal|bold|bolder|lighter|100|200|300|400|500|600|700|800|900
В качестве значения свойства может использоваться одно из семи числовых значений от 100 до 900, либо одно из именованных normal, bold, bolder, lighter. Значение normal соответствует 400, а bold — 7000. Но на практике большинство браузеров не поддерживают атрибут font-weight в полной мере. Поэтому все значения, которые меньше 400 будут соответствовать normal, а все, что больше bold. Причем значения bolder и lighter не работают.
Пример использования:
em { font-weight: bold; }
Свойство CSS font-style задает начертание шрифта. Для него доступны три значения: normal, italic и oblique. Но на практике используют только первые два, где «normal» устанавливает нормальное начертание шрифта, а значение «italic» заставляет браузер выводить текст курсивным начертанием.
С помощью свойства text-decoration можно задавать различные украшательства тексту, такие как подчеркивание текста или зачеркивание:
text-decoration: none|underline|overline|line-through|blink
Для этого атрибута доступны пять значений:
- none — отменяет все эффекты, в том числе отменяет подчеркивание у ссылок, которое задано по умолчанию;
- underline — устанавливает подчеркнутые текст;
- overline — «надчеркивает» текст, то есть проводит линию над текстом;
- line-through — зачеркивает текст;
- blink — устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3.
По умолчанию, для большинства элементов текст выводится без эффектов. Но некоторые html элементы отображают текст с подчеркиванием, в частности гиперссылки (тег a).
Поэтому, кроме ссылок, на веб-странице подчеркиванием лучше ничего не выделять. Потому что пользователи подсознательно решат, что раз подчеркнуто — значит по этому можно кликнуть для перехода. И выделяя подчеркиванием обычный текст, вы вводите пользователя в заблуждение.
Нюансом свойства text-decoration является то, что для него можно указать сразу несколько значений:
text-decoration:underline overline line-through;
Результат будет такой:
перечеркнутый подчеркнутый и надчеркнутый текст!
Свойство стиля text-transform позволяет задавать регистр символов текста:
text-transform: capitalize|uppercase|lowercase|none
Свойство может иметь одно из четырех значений:
- capitalize — преобразовывает к верхнему регистру первую букву каждого слова;
- uppercase — текст в верхнем регистре;
- lowercase — текст в нижнем регистре;
- none — не меняет регистр символов.
Для увеличения и уменьшения расстояния между строками текста используется атрибут line-height. В качестве значения можно задавать как абсолютную так и относительную величину расстояния, указав соответствующую единицу измерения (px, pt, em и др.). В случае отсутствия единицы измерения указанное значение воспринимается браузером как множитель. Например, значение 1.5 устанавливает полуторный междустрочный интервал:
p { line-height: 1.5 }
Для управления расстоянием между символами текста существует свойство letter-spacing. Оно позволяет задавать дополнительное расстояние между буквами, которое будет прибавляться к изначальному. В качестве значений принимаются любые единицы длины, принятые в CSS — пиксели (px), пункты (pt) и др. Допустимо использовать отрицательные значения. В этом случае расстояние между символами уменьшится:
em { letter-spacing: 5px; }
Аналогичный атрибут word-spacing задает дополнительное расстояние между словами текста:
h1 { word-spacing: 5px }
Ну и напоследок необходимо рассмотреть свойство стиля font, позволяющее задавать сразу несколько параметров для шрифта. Синтаксис:
font: font-size font-family
Обязательными параметрами являются только размер шрифта и его имя, остальные параметры могут отсутствовать.
Например, чтобы задать для текста абзацев шрифт «Times New Roman» размером 10 пунктов, достаточно написать следующее правило CSS:
p { font: 10pt «Times New Roman» }
А если мы захотим выводить текст заголовков первого уровня рубленым шрифтом размером 15 пикселей и курсивным начертанием, то подойдет такое правило:
p { font: italic 12px sans-serif }
Способ 4: Cufon
Существует такая javascript-библиотека, которая подключается к сайту вместе со вспомогательным javascript-аплетом, который содержит в себе все кривые, необходимые для рисования букв какого-либо шрифта средствами javascript. Подробнее смотрите тут http://habrahabr.ru/post/61033/
Эти аплеты можно создать из файла шрифта с помощью онлайн-генератора http://cufon.shoqolate.com/generate/
Так же, можно выбрать готовые аплеты здесь http://www.cufonfonts.com/ru
Самый простой способ, воспользоваться http://www.google.com/fonts Выбираете нужный шрифт из представленных и получаете готовый код, который нужно вставить на сайт (в head, и в файл стилей), после чего всё работает.
Но мне не захотелось использовать лишний javascript, заморачиваться с генерацией аплетов и т.д. Хотелось все сделать быстро и просто. Тем более, что файл с нужным шрифтом уже давно был в наличии.
Веб-шрифты
Вышеприведенный способ использования шрифтов имеет огромный минус – вы ограничены в количестве шрифтов. Вам придется довольствоваться лишь теми их вариантами, которые, вероятнее всего, установлены на большинстве компьютеров.
Каким же образом можно увеличить выбор шрифтов, чтобы сделать дизайн страницы индивидуальным, добавить оригинальности? На помощь приходят веб-шрифты. Читайте главу дальше и вы узнаете, как с ними работать.
Итак, для отображения нужного шрифта в браузере пользователя нам необходимо, чтобы этот шрифт сам загружался на его компьютер. Осуществить это довольно просто. Такой метод подключения шрифтов к CSS открывает действительно широкие возможности перед дизайнерами. Но стоит упомянуть и о ложке дёгтя в бочке мёда: во-первых, не каждый браузер поддерживает определенный формат шрифта (что приведет к тому, что шрифт не отобразится), а во-вторых, если файл со шрифтом имеет большой вес, это может замедлить загрузку страницы.
Поддержка форматов
Как бороться с проблемой несоответствия формата файла? Давайте взглянем на таблицу, где показаны наиболее популярные форматы шрифтов и узнаем, какие браузеры их поддерживают:
| Формат файла шрифта | Какие браузеры поддерживают |
|---|---|
| TTF | Поддерживают все браузеры, кроме: Internet Explorer 8 (и ниже), Opera Mini 5.0-8.0 |
| EOT | Поддерживает только Internet Explorer |
| WOFF | Поддерживают все браузеры, кроме: Internet Explorer 8 (и ниже), Opera Mini 5.0-8.0, Android Browser 4.1-4.3 |
| SVG | Chrome до версии 37 (включительно), Safari, iOS Safari, Android Browser |
Если вы ориентируетесь на современные браузеры, вам достаточно будет использовать формат шрифта TTF – наиболее распространенный и используемый. В случае, когда вам необходимо иметь несколько форматов одного шрифта, вы можете воспользоваться специальными онлайн-конвертерами из одного формата в другой, а затем подключить все файлы по очереди. Таким образом браузер сможет выбрать тот формат шрифта, с которым он работает.
Подключаем веб-шрифт с помощью @font-face
Предположим, у вас есть свой уникальный шрифт под названием в формате TTF и вы желаете, чтобы основной текст веб-страницы отображался именно этим шрифтом. Первое, что нужно сделать, это скопировать файл шрифта в папку, где находятся все остальные файлы сайта. Чтобы не создавать беспорядок, вы можете создать отдельную папку специально для шрифтов, назвав ее, к примеру, .
Далее нам необходимо дать команду браузеру загрузить шрифт . Записывается это с помощью директивы следующим образом:
@font-face {
font-family: MyUniqueFont;
src: url('fonts/MyUniqueFont.ttf');
}
Свойство в данном случае играет другую роль: с помощью него мы присваиваем имя шрифту, чтобы потом использовать это имя при написании стиля:
p {
font-family: MyUniqueFont;
}
Во второй строке указывается путь к файлу шрифта. В нашем примере файл находится в папке . У вас URL-адрес может отличаться.
Использование Google Fonts
Как вы уже знаете, Google предлагает огромное количество бесплатных сервисов на все случаи жизни. В нашем случае мы воспользуемся одним из них — Google Fonts. Это онлайн хранилище шрифтов. На данный момент их там уже более 600! Давайте посмотрим, как же им пользоваться.
Шай 1. Переходим на . В центральной области мы видим список шрифтов с образцами написания слов, а справа набор фильтров для удобного поиска.
Шаг 2. Выбрав понравившийся шрифт, нажимаем на кнопку «Add to Collection». В коллекцию можно добавить сразу несколько вариантов, но усердствовать слишком не стоит — берите только те, что действительно будете использовать.

Шаг 3. Сама коллекция представлена в нижнем поле страницы. Как только она окончательно сформировалась, нажмите на кнопку «Use».

Далее нам нужно сделать 4 действия.
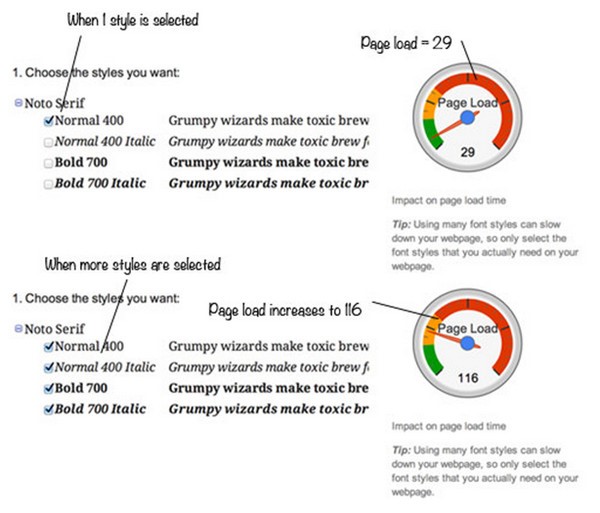
Шаг 4.1. Далее галочками отмечаем разновидности каждого шрифта, которые хотим использоваться. Опять же, лишнее старайтесь не отмечать, ибо в правом верхнем углу есть информер Page Load, который показывает, на сколько замедлится скорость загрузки страницы после подключения всего этого добра. Разумеется, чем меньше, тем лучше.
Шаг 4.2. Во втором пункте выбираем поддерживаемые символы — латиница (Latin) и кириллица (Cyrillic). Есть еще специфические, но это уже по обстоятельствам.
Шаг 4.3. Подключение коллекции к интернет ресурсу.
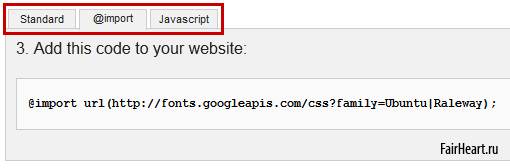
Существует 3 способа подключения:

- На вкладке Standard дается код, который нужно вставить в исходный код страницы между тегами head.
- На вкладке @import дается код, который нужно вставить в файл со стилями css. Чаще всего это style.css. Вставляете в самое начало.
- На вкладке Javascript есть код, который надо вставить в самый низ исходного кода страницы перед закрывающим тегом body (можно подключить его как и в первом варианте, в тег head, но скрипты принято размещать в самом низу исходного кода, чтобы не мешали загрузке страницы).
Лично я продпочита вариант №2, ибо он затрагивает только стили CSS.
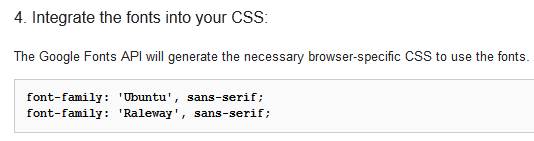
Шаг 4.3. Теперь уже можно использовать только что подключенный вариант с помощью CSS правила font-family, как показано на приведенной картинке и на моем примере выше.

Лучший способ выразить благодарность автору — поделиться с друзьями!
Простой способ подключения веб-шрифта
Простой способ заключает в добавлении к директиве двух CSS-правил: и . Обычно эти два правила задают браузеру команды отображать текст полужирным и курсивным начертанием. Но внутри директивы эти правила выполняют другую роль, они заставляют браузер загрузить веб-шрифт с указанным стилем и жирностью. Чтобы быть более понятным, приведем сразу пример подключения веб-шрифта PTSans с четырьмя вариантами его отображения:
Расскажу, как я понимаю данные CSS-правила. Директива является своего рода функцией наподобие функции в JavaScript (а может это и есть функция на самом деле, уж больно похожа по своему функционалу?). Эта функция (я буду называть так здесь эту директиву) объявляет имя переменной правилом . Эта переменная является массивом, который заполняется значениями с помощью последующих правил:
- — местоположение шрифта;
- — загрузить шрифт указанной жирности;
- — загрузить шрифт указанного стиля.
CSS-правила требуют, чтобы при четырех вариантах отображения шрифта заполнение массива производилось каждый раз отдельным вызовом функции . После этого достаточно подключить переменную к выбранным элементам страницы:
И затем HTML-тегами или указать, какое начертание шрифта применить к указанным элементам:
Браузер “вытащит” из массива PTSans шрифт нужного начертания (bold или italic или bold italic) и применит его к указанным элементам страницы.
Преимуществом данного способа подключения веб-шрифта является его универсальность. Достаточно один раз объявить шрифт с помощью директивы и правила:
… чтобы потом управлять отображением этого шрифта посредством семантически верных тегов и .
Где найти пользовательские шрифты
1. Используйте Google Fonts, чтобы найти пользовательскую типографику
Первый сервис, который мы рассмотрим, это Google Fonts . Как следует из названия, это сервис от Google, который предлагает более 800 различных шрифтов. Бесплатное использование. Для каждого.
Вот как это использовать:
2. Найдите правильный шрифт
Когда вы впервые перейдете на страницу Google Fonts (просто введите ее в Google Search), вы увидите следующее:
Пользовательский интерфейс создан, чтобы помочь вам найти правильный шрифт для ваших целей. Если вы уже имеете в виду шрифт, вы можете просто ввести его имя в поле поиска справа.
Если нет, вы можете фильтровать шрифты разными способами, например, по категории:
Другие фильтры включают в себя:
- Сортировка – сортировка шрифтов по тренду, популярности, дате добавления или по алфавиту.
- Языки – Ограничьте выбор шрифта для языков, не написанных на латинском алфавите, таких как арабский, тайский или вьетнамский.
- Количество стилей. Укажите, сколько доступных стилей вам нужно. Это означает, доступен ли шрифт разной толщины, курсива, полужирного шрифта и т.д.
- Толщина – выберите желаемую толщину шрифта.
- Наклон – такой же, как толщина, но для наклона. Он варьируется от прямого до почти горизонтального.
- Ширина – фильтруйте шрифты по ширине их букв и интервалу.
Когда вы применяете какие-либо фильтры, ваши результаты поиска корректируются в режиме реального времени. Слева вы увидите доступные шрифты в своей категории и примеры предложений.
Когда вы наводите курсор на шрифт, вы можете использовать раскрывающиеся меню вверху, чтобы шрифты Google отображали пример абзаца, весь алфавит или цифры. Вы также можете просто нажать на поле предложения и написать все, что вы хотите.
В дополнение к этому, есть варианты для изменения стиля и размера шрифта. Когда вы вносите изменения, вы также получаете возможность применить их ко всем результатам поиска. Наконец, посмотрите на страницу сведений о шрифте, щелкнув Просмотреть образец .
3. Добавьте шрифты в вашу коллекцию
Если вам нравится определенный шрифт, вы можете использовать красный знак плюса в правом верхнем углу, чтобы добавить его в свою коллекцию. Это откроет меню внизу, где вы увидите все выбранные вами шрифты.
Обратите внимание, что вы можете добавить более одного семейства шрифтов. Это имеет смысл, например, когда вы выбираете одну для своей основной копии, а другую для заголовков
4. Настройте параметры шрифта
Если вы удовлетворены своей коллекцией, нажмите на нижнее меню. При этом откроется этот экран:
Как видите, вы можете найти некоторые фрагменты кода для встраивания и использования шрифтов на вашем сайте. Это станет важным позже. На данный момент, нажмите на вкладку с надписью Настроить . Это приведет вас к этому меню:
Здесь вы можете выбрать стили рассматриваемых шрифтов
Это важно, если вы хотите использовать шрифты разных размеров, что часто бывает
Однако будьте осторожны: чем больше стилей будет загружать ваш сайт, тем больше он будет тормозить (Google Fonts даже показывает скорость загрузки вашей текущей коллекции в правом верхнем углу). Так что думайте о том, что вам действительно нужно, и выбирайте только это.
Если вам нужен какой-либо другой язык, кроме стандартного латинского алфавита, обязательно выберите его внизу.
Кроме того, все, что вам нужно знать, это две иконки со стрелками вверху.
Слева вы можете просмотреть и поделиться коллекцией шрифтов. Когда вы решите сделать это, откроется расширенная страница, где вы сможете вставить образец текста и увидеть его во всех шрифтах одновременно. Этой страницей также можно поделиться с людьми.
Более важной является кнопка загрузки рядом с ней. Нажав на нее, вы можете скачать файлы шрифтов, чтобы использовать их на своем настольном компьютере (например, в Photoshop)
Используйте Skyfonts, чтобы держать их в курсе.
Пример: как вместо текста «Главная» в меню показывать иконку?
Текст пункта меню «Главная» иногда лишний и раздражает, многие вебмастера используют хук с иконками. Именно FontAwesome иконками, а не изображениями, которые увеличивают время загрузки веб-страницы.
Итак, для сначала нужно избавиться от текста «Главная» (или любого другого). Скрыть его можно конечно же с помощью CSS — идентификатора или класса (например, li class=»item1″), или если у вас CMS Joomla/WordPress — зайти в меню и, в зависимости от версий CMS: а) отключить вывод текста в опциях меню; б) просто вручную удалить текст пункта меню, а вместо него вставить код пробела —  .
Теперь используем CSS-псевдоэлемент before — он выведет иконку перед текстом.
Рабочий пример:
Результат:

Нестандартное решение
Помимо стандартных шрифтов, можно использовать нестандартные решения. Обычно они более уникальны и, скорее всего, вы не заметите их на сайтах конкурентов. Для этого вам не придется использовать картинки, javascript и flash. Достаточно будет взять правило @font-face. Оно позволяет пользователю загружать внешний файл в документ.
Этот способ дает возможность подключить шрифт CSS OTF и TTF. Это особые форматы, которые неплохо справляются с подобными задачами. Проблемы могут возникнуть только с браузером Internet Explorer. Несмотря на то что он впервые начал использовать сторонние шрифты еще в 1997 году, сейчас он ставит строгие требования.
Он многое делает для того, чтобы испортить вам работу. Часто может сжать файл со шрифтом, иногда может его зашифровать. Поэтому происходят разного рода хаки.
Подключение шрифта через файл
И так, у вас есть любимый шрифт, который вы используете в графических редакторах и хотели бы задействовать у себя на интернет ресурсе. Представляет он из себя обычный файл чаще всего с разрешением .ttf, но бывают еще форматы EOT, WOFF и SVG. Чтобы подключить его к сайту нужно задействовать правило @font-face в стилях CSS.
@font-face {
font-family Lobster; /* Название */
src url(fontslobster.ttf); /* Путь к файлу */
}
p {
font-family Lobster, cursive; /* Указываем для данного элемента подключенный нестандартный шрифт */
}
|
Здесь нет ничего сложного. В правиле @font-face прописываем всего 2 вещи:
- Название шрифта, которое впоследствии будем использовать при использовании правила font-family для элементов страницы.
- путь к файлу со шрифтом, который нужно предварительно загрузить на сервер с помощью ftp клиента.
Далее указываем в правиле font-family для нужного элемента название нашего нестандартного шрифта. В примере это абзац — тег р.
Помните! Подключение любого файла к сайту, ведет к увеличению времени загрузки страниц. Проще говоря, сайт может начать тормозить. Чем больше размер подключаемого файла, тем ощутимее будут тормоза.
Инвентаризация шрифтов
Третий, и наиболее важный шаг в оптимизации – оставить только нужные шрифты. Инвентаризация шрифтов (удаление неиспользуемых на сайте или максимальная обрезка используемых и фактически используемых символов). Также нужно выбрать не только шрифты, но и их варианты (обычный, курсив, полужирный).
Оптимизация размера шрифтов состоит из трех базовых вещей: обеспечить обратную совместимость, включить сжатие и устранить неиспользуемые глифы. Перед проведением оптимизации конкретных файлов нужно пересмотреть набор используемых нестандартных шрифтов и оставить только те, которые реально нужны для сайта.
Оптимизация размера файла шрифта для Web
Файлы шрифтов могут быть достаточно громоздкими. От нескольких сотен килобайт и до нескольких мегабайт. И их размер очень сильно влияет на скорость загрузки сайта. Поэтому логично оптимизировать размер шрифтов. Как? Очень просто:
- Удалить лишние глифы (символы) из шрифта
- Удалить лишнюю информацию
Это можно сделать с помощью той же утилиты fontoptimizer.
Всё что тебе понадобится это:
- Файл с исходным шрифтом
- Файл с символами, которые должны остаться в файле шрифта в кодировке UTF8
А далее все проще простого:
subset.pl --charsfile chars.txt infile.ttf outfile.ttf
Где chars.txt – файл с набором символов, которые нужно оставить в файле шрифта (файл с символами обязательно должен быть в кодировке UTF8), ну а infile.ttf и outfile.ttf – входящий и выходящий файлы соответственно.
Во время тестирования с помощью fontoptimizer удалось получить из 450Kb-го файла 12Kb-й, что очень ускорило загрузку страницы.
Правильное подключение
Собственные шрифты сайта, скорее всего, отсутствуют в браузере пользователя. Поэтому необходимо указать дополнительные к загрузке файлы, в которых будет содержаться техническая информация о начертании шрифтов (символы — глифы, особенности совместного начертания символов и строк и другие данные). Как это часто бывает, для каждого браузера нужен свой файл — Google Chrome понимает формат woff и woff2 (наиболее продвинутые), старый Android понимает только TTF, а IE — eot.
Дополнительно можно учесть, что в редких случаях шрифт может быть уже установлен на устройство пользователя: в этом случае можно использовать директиву local. Развернутая CSS инструкция, подключающая соответствующий шрифт на сайте, будет выглядеть примерно так (используем различные форматы для «попадания» в разные браузеры):
@font-face {
font-family: ‘Awesome Font’;
font-style: normal;
font-weight: 400;
src: local(‘Awesome Font’),
url(‘/fonts/awesome.woff2’) format(‘woff2’),
url(‘/fonts/awesome.woff’) format(‘woff’),
url(‘/fonts/awesome.ttf’) format(‘ttf’),
url(‘/fonts/awesome.eot’) format(‘eot’);
}
В этом случае все файлы шрифтов размещаются на хостинге. Для поддержки всех браузеров обычно используется набор файлов шрифтов для каждого начертания (гарнитуры). Его можно создать, например, через Font Squirrel: сервис автоматически предоставит CSS-код и набор файлов для размещения на сервере.
В качестве альтернативного варианта можно использовать сервис Google Fonts: вы вставляете вызов скрипта сервиса на сайт, а в зависимости от используемого браузера сервис уже отдает соответствующий CSS-код и файлы шрифта (уже с разбиением по языкам), поддерживая более 30 разных комбинаций.
Готово!
Если шрифты не применились, убедитесь: во-первых, в том, что css-файл используется сайтом (иногда нужно сбросить кеш, иногда искать другой css-файл), во-вторых, что использование шрифта для указанного вами класса (id или тэга) не блокируются в другом css-файле, который грузится после этого.
Прелесть метода в том, что в будущем я могу задать этот шрифт для любого текстового контейнера.
Вот, что получилось.
Минус метода в том, что настройки браузеров некоторых параноидальных пользователей могут запрещать загружать внешние шрифты, flash, javascript, картинки и пр. пр.
Поэтому не поленитесь, и проверьте, как будет выглядеть ваш сайт, если подгружаемые шрифты отключены. Попробуйте поиграть с безопасными из способа 2, а после снова подгрузить ваши. Если размеры более-менее совпадают и ничего не разъехалось, значит — порядок.
И еще! Тестируйте методы только на компьютерах, где шрифт, с которым собираетесь работать, не установлен. Иначе получится способ номер 1.
Использование Google Fonts API
В дальнейшей оптимизации шрифтом большим подспорьем будет сервис Google Fonts API, который позволяет получить уже готовый код для интеграции шрифтов на сайте с учетом основных требований к скорости их загрузки.

Google Fonts API позволяет загрузить только нужные варианты щрифта, а также загружает шрифты по наборам символов (позволяет браузерам не загружать полностью шрифт, если не все глифы требуются для отображения страницы). Среди дополнительных возможностей стоит отметить и параметр text={letters}, который обрезает символы в загружаемом шрифте строго до заданных (если шрифт используется только для логотипа, это может быть очень ценно).