How to change a css background image’s opacity
Содержание:
-
розовым цветомВыберите цвет в окне, как показано на рисунке, приведенном ниже.
Обратите внимание на соответствующие значения Red-Green-Blue, указанные в правом нижнем углу окна. Введите эти значения в том же порядке в CSS.
- Добавление фонового изображения
- CSS:
- Прозрачность в CSS
- Градиенты
- Использование css-свойства opacity
- Несколько фоновых изображений
- Способ 2. Не замороченный
- Атрибут background-repeat
- CSS opacity симбиоз
- Полная прозрачность с помощью visibility: hidden
- CSS и наследование
- Создаем прозрачный фон для картинки онлайн
- Область заполнения фона
Прозрачность
Возможность делать изображения и цвета прозрачными является одним из самых фундаментальных строительных блоков в CSS3. Существуют два способа установки прозрачности. Первый заключается в использовании функции rgba(), которая принимает четыре параметра. Первые три параметра задают значения (от 0 до 255) красной, зеленой и синей составляющей цвета. Последний параметр задает значение прозрачности, или альфа, которое может быть в диапазоне от 0 (полная прозрачность) до 1 (полная непрозрачность).
Следующее правило задает фон ярко-зеленого цвета 50-процентной прозрачности:
Браузеры, которые не поддерживают функцию rgba(), будут просто игнорировать это правило, и фон сохранит прозрачность по умолчанию — полная прозрачность.
Поэтому второй подход лучше. Здесь мы сначала устанавливаем сплошной резервный цвет, а потом заменяем его полупрозрачным цветом:
Таким образом, браузеры, которые не поддерживают функцию rgba(), все равно окрасят фон элемента, но только полностью непрозрачным цветом.
Чтобы добиться лучшего соответствия резервного цвета с основным, следует использовать такой резервный цвет, который наиболее точно воспроизводит эффект полупрозрачности. Например, если полупрозрачный цвет накладывается на белый фон, то этот цвет будет выглядеть еще светлее из-за просвечивающегося белого фона
При выборе резервного цвета этот эффект следует принять во внимание
Спецификация CSS3 также определяет свойство стиля opacity (непрозрачность), которое работает точно так же, как и значение альфа. Значение opacity тоже устанавливается в диапазоне от 0 до 1, позволяя сделать любой элемент полупрозрачным:
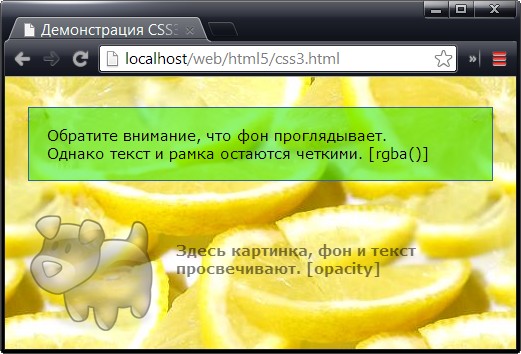
На рисунке ниже показаны два примера полупрозрачности, один из которых реализован с помощью функции rgba(), а другой — с помощью свойства opacity:

Свойство opacity предпочтительнее использовать вместо функции rgba() в следующих случаях:
-
когда нужно сделать полупрозрачными несколько цветов. Свойство opacity позволяет сделать полупрозрачными цвет фона, текста и рамки элемента;
-
когда нужно сделать что-то полупрозрачным, даже не зная его цвет, например, потому, что цвет может устанавливаться другой таблицей стилей или кодом сценариев JavaScript;
-
когда нужно сделать полупрозрачным изображение;
-
когда нужно использовать переход, т.е. эффект анимации, который делает элемент постепенно появляющимся или исчезающим.
Фон в виде картинки
В CSS есть возможность использовать в качестве фона картинку. Для этого есть свойство
background-image. Значением этого свойства является путь к файлу картинки. Он
указывается так:
background-image: url(«путь к файлу»);
Для примера можно использовать это изображение. Нажмите на него правой кнопкой мыши и сохраните
с именем image. Разместите файл в той же папке, где находится страница. Иначе путь к файлу нужно
указывать не так, как в примере.
Добавим блок с размерами 400 на 250, чуть меньше, чем изображение. И установим фон в виде картинки:
Стиль:
| 202122232425 |
#div3
{
width: 400px;
height: 250px;
background-image: url("image.jpg");
}
|
HTML код:
| 31 |
<div id="div3"></div> |
Не забывайте, что так устанавливается именно фон блока. На нём можно разместить контент.
Параметры фонового изображения
Свойство background-image, которое мы только что рассмотрели, может быть дополнено несколькими другими, которые позволяют изменять поведение фонового изображения.
background-attachment: прикрепление фона
Свойство CSS background-attachment используется для «закрепления» фона. Полученный эффект позволяет сделать так, чтобы фон «прокручивался» вместе с текстом. Доступны два значения:
- fixed: фоновое изображение остается закрепленным;
- scroll: фоновое изображение прокручивается вместе с текстом (значение по умолчанию).
body
{
background-image: url("snow.png");
background-attachment: fixed; /* Фон остается закрепленным */
}
background-repeat: повторение фона
По умолчанию фоновое изображение повторяется в виде мозаики (таким образом, фон html-страницы распространяется на весь экран). Вы можете изменить это с помощью свойства background-repeat:
- no-repeat: фон не будет повторяться. Изображение будет размещено на странице в одном экземпляре.
- repeat-x: изображение будет повторяться только в первой строке, горизонтально.
- repeat-y: изображение будет повторяться только в первом столбце по вертикали.
- repeat: фон будет повторяться в виде мозаики (значение по умолчанию).
Пример использования:
body
{
background-image: url("sun.png");
background-repeat: no-repeat;
}
background-position: положение фона
Также можно указать позицию фонового изображения с помощью background-position. Это свойство полезно только в комбинации с background-repeat: no-repeat; (фон, который не повторяется).
Нужно ввести два значения в пикселях, чтобы указать положение фона относительно верхнего левого угла страницы (или абзаца, если вы применяете фон к абзацу). Поэтому, если вы введете:
background-position: 30px 50px;
… фон будет сдвинут на 30 пикселей левее и 50 пикселей выше. Также можно использовать следующие значения:
- top: вверху;
- bottom: внизу;
- left: слева;
- center: по центру;
- right: справа.
Их можно комбинировать. Например, чтобы разместить фоновое изображение в правом верхнем углу, нужно ввести:
background-position: top right;
Если я хочу отображать солнце в качестве фонового изображения (следующий рисунок), только один раз (no-repeat), всегда видимым (fixed) и расположенным в правом верхнем углу (top right), то следует написать следующий код фона html-страницы:
body
{
background-image: url("sun.png");
background-attachment: fixed; /* Фон остается зафиксированным */
background-repeat: no-repeat; /* Фон не будет повторяться */
background-position: top right; /* Фон будет отображаться в правом верхнем углу */
}
Солнце в качестве фонового изображения в правом верхнем углу
Сочетание свойств
Если вы применяете к фону много свойств, то можно использовать своего рода «супер-свойство», называемое background. Его значение может сочетать в себе несколько ранее рассмотренных свойств: background-image, background -repeat, background-attachment и background-position.
Таким образом, можно написать:
body
{
background: url("sun.png") fixed no-repeat top right;
}
Это первое «супер-свойство», которое я вам показываю, но будут и другие. Вы должны знать следующее:
- Порядок значений не важен. Можно комбинировать значения в любом порядке.
- Не нужно вводить все значения. Поэтому, если не хотите вводить fixed, можно удалить его.
Метод RGB
Red-Green-Blue, сокращенно обозначаемый как «RGB». Как и в шестнадцатеричном коде, чтобы выбрать цвет, необходимо определить количество красного, зеленого и синего.
Это намного практичнее, и с помощью простой программы для рисования, такой как Paint, можно найти нужный цвет. Вот действия, которые необходимо выполнить:
Зайдите в меню «Пуск», найдите в нем программу Paint и запустите ее.
Перейдите в раздел «Редактировать цвета», как показано на рисунке, приведенном ниже.
Откроется окно. В поле справа переместите ползунки, чтобы выбрать нужный цвет. Предположим, нужно вывести заголовки
розовым цветомВыберите цвет в окне, как показано на рисунке, приведенном ниже.
Обратите внимание на соответствующие значения Red-Green-Blue, указанные в правом нижнем углу окна. Введите эти значения в том же порядке в CSS.
p
{
color: rgb(240,96,204);
}
Изменение цвета в Paint
Выбор цвета в Paint
Чтобы использовать метод RGB, нужно ввести rgb (Red, Green, Blue), заменив «Red, Green, Blue» соответствующими числами в диапазоне от до 255.
Добавление фонового изображения
Следующие правила добавляют цвет фона и фоновое изображение к элементу <body>. Затем мы задаем для элемента <div> (с классом wrapper) белый цвет фона:
body {
background-color: #333;
background-image: url('image.png');
}
.wrapper {
width: 80%;
margin: 20px auto 40px auto;
background-color: #fff;
color: #333;
}
Попробовать »
Свойство background-color просто добавляет цвет фона на страницу или к определенному элементу. Мы использовали в примере background-color, чтобы установить фоновый цвет для элемента <body> и внутри элемента <div>. Если бы цвет фона для элемента <div> не был бы установлен, то в качестве фона был бы показан фон, который установлен для <body>, так как по умолчанию все элементы имеют прозрачный фон.
Свойство background-image позволяет указать картинку, которая будет отображаться в качестве фонового изображения для всей страницы или для отдельного элемента. В примере мы использовали фоновое изображение в качестве фона для всей страницы.
Если возникает вопрос зачем устанавливать цвет фона, когда используется фоновое изображение, то на него можно легко ответить: если по каким-либо причинам фоновое изображение не может быть загружено на страницу, в этом случае будет отображаться цвет фона.
CSS:
.background {
text-align: center;
background: url(«background.jpg») top center;
padding: 120px 10px;
}
.transparent {
font-family: Tahoma, sans-serif;
font-weight: bold;
font-size: 50px;
line-height: 50px;
text-transform: uppercase;
background: #000;
color: #FFF;
mix-blend-mode: multiply;
padding: 10px 20px;
display: inline-block;
/* text-shadow: 0 0 8px rgba(0,0,0,5), 0 2px 4px rgba(0,0,0,0.7); */
}
|
1 |
.background { text-aligncenter; backgroundurl(«background.jpg»)topcenter; padding120px10px; } .transparent { font-familyTahoma,sans-serif; font-weightbold; font-size50px; line-height50px; text-transformuppercase; background#000; color#FFF; mix-blend-modemultiply; padding10px20px; displayinline-block; /* text-shadow: 0 0 8px rgba(0,0,0,5), 0 2px 4px rgba(0,0,0,0.7); */ } |
В итоге у нас получится это:
Прозрачность в CSS

Средствами CSS можно задать прозрачность двумя способами.С помощью свойства opacity или свойства rgba.
Opacity — Определяет уровень прозрачности элемента веб-страницы. При частичной или полной прозрачности через элемент проступает фоновый рисунок или другие элементы, расположенные ниже полупрозрачного объекта.
Синтаксис
Степень прозрачности задается в диапазоне 0 (полностью прозрачен) до 1 (полностью не прозрачен).
К примеру нам надо, чтобы наша картинка была на половину прозрачной
HTML
Добавляем стили
CSS
Но к сожалению еще не все браузеры поддерживают opacity. Для полной кроссбраузерности применяем:
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=50); — для ИЕ версии выше 5.5-7 прозрачность реализуется с помощью фильтра Alpha DirectX. Значение задается в диапазоне от 0 до 100. Сокращенный (не рекомендуемый) вариант — filter: alpha(opacity=50);
-moz-opacity — для старых версий Mozilla (1.6 и ниже) и Firefox (до 1.6)
-khtml-opacity — для Safari 1.1 и Konqueror 3.1
CSS
Так же на IE может не работать если не указаны width(ширина) или height(высота).
RGBA
Свойство RGBA позволяет задать фоновый цвет с альфа-каналом. Альфа-канал определяет прозрачность элемента.
Значение 0 соответствует полной прозрачности, 1 — непрозрачности, а промежуточное значение вроде 0.5 — полупрозрачности.
Синтаксис
Допустим, нам нужен текст с прозрачным фоном.
HTML
CSS
Отличия opacity от rgba
opacity влияет на весь блок, включая текст. Создаёт новый контекст наложения. Дочерние теги не могут быть ярче родительского элемента.
Градиенты
Градиенты — это переходы цветов, которые могут создавать широкий диапазон эффектов, от едва различимой тени под панелью меню до психоделически раскрашенных кнопок.
На многих веб-страницах градиенты симулируются фоновыми изображениями. Но технология CSS3 позволяет веб-разработчику определить требуемый градиент, который будет воспроизведен браузером. Преимущество этого подхода состоит в том, что он уменьшает количество файлов изображений, которые нужно обрабатывать, и предоставляет возможность создавать градиенты, которые без стыков изменяют свой размер, позволяя заполнять любое пространство.
В CSS нет никаких специальных свойств для создания градиентов. Вместо них используется функция градиента для установки свойства background. Но не забудьте сначала назначить этому свойству сплошной цвет, чтобы создать резервную заливку для браузеров, которые не поддерживают градиенты (включая Internet Explorer, который поддерживает градиенты, только начиная с версии IE 10).
Существуют четыре функции градиентов, и для всех них требуется применять префиксы разработчиков браузеров. В этом разделе мы рассмотрим примеры градиентов для браузера Chrome (для которого применяется префикс -webkit-). Для поддержки браузеров Firefox и Opera нужно добавить точно такие же значения градиентов, но с префиксами -moz- и -o-.
Первой рассмотрим функцию linear-gradient(). Далее приводится одна из ее простейших форм, окрашивающая блок белым цветом вверху, который переходит в синий внизу:
Заменив значение top на left, получим линейный горизонтальный градиент. А указав для начала градиента угол блока, получим диагональный переход:
Можно создать многоцветный градиент, предоставив список цветов. Например, следующее правило создает трехцветный горизонтальный градиент:

Наконец, вместо равномерного распределения цветов градиента можно указать позицию начала каждого цвета посредством точек остановки градиента (gradient stops), растягивая или сжимая полосы или смещая их в ту или другую сторону.
Точки остановки градиентов указываются в процентах, где 0% означает начало градиента, а 100% — окончание. Следующий пример градиента растягивает оранжево-желтую среднюю часть:
Радиальный градиент создается с помощью функции radial-gradient(). Для нее нужно предоставить центр круга и цвет для внешнего края круга, где он совпадает с рамкой элемента. Следующее правило определяет радиальный градиент, начинающийся с белой точки в центре и переходящий к синему цвету на окружности:
Кроме упомянутых, есть еще много других опций, которые позволяют сместить центр круга, растянуть круг в эллипс, указать точку окончания одного цвета и начало другого и т.п. Но разработчики браузеров все еще пытаются определиться с простым единообразным синтаксисом для градиентов, приемлемым для них всех.
С другими примерами градиентов и двумя другими функциями для создания градиентов, не рассмотренными здесь (repeating-linear-gradient() и repeating-radial-gradient()), можно ознакомиться в блоге, посвященном браузеру Safari.
Во всех этих примерах градиенты создавались свойством background. Но функции градиентов также можно применить и для установки значения свойства background-image, что позволяет создать резервное изображение: сначала присваиваем свойству background-image соответствующее изображение для менее способных браузеров, а потом присваиваем ему значение посредством градиентной функции. Большинство браузеров достаточно сообразительные и не будут загружать изображение, если оно им не требуется, что позволяет сэкономить на трафике.

Использование css-свойства opacity
Opacity является универсальным инструментом, и с его помощью вы можете задать желаемый уровень прозрачности в css как для любого элемента на странице, так и для фона.
Синтаксис свойства css:
где значение указывается в диапазоне от 0.0 (элемент полностью прозрачен) до 1.0 (элемент абсолютно не прозрачен).
Итак, для примера сделаем блок с классом fon, и для него зададим, для наглядности, фоновое изображение. В этом блоке разместим два блока с текстом opas1 и opas2, для которых зададим черный фон. После чего для второго блока зададим значение opacity равное 0.3.
Вот что получится:
HTML-код примера:
CSS-код:
Как видите, свойство css сработало, блок с классом opas2 стал прозрачным и через него проглядывается фоновое изображение.
Но здесь есть один неприятный момент. Как вы могли заметить, текст потускнел, то есть он тоже стал прозрачным. Это произошло из-за того, что все дочерние элементы блока, в нашем случае – текст, унаследовали прозрачность заданную в css.
Получается, что данное css-свойство мы можем использовать для придания прозрачности блоку на странице только в том случае, если он не содержит никакого текста.
А что же делать, если нам нужно задать в css прозрачность фона для блока, но при этом сохранить читабельность содержащегося в нем текста?
Несколько фоновых изображений
Начиная с CSS3, можно указывать для элемента несколько фоновых изображений. Для этого разделите их объявления запятой:
body
{
background: url("sun.png") fixed no-repeat top right, url("snow.png") fixed;
}
Первое изображение из этого списка будет помещено поверх других (рисунок, приведенный ниже). Порядок объявления изображений имеет значение: если вы поменяете местами солнце и снег в приведенном выше коде CSS, то больше не увидите солнца.
Несколько фоновых изображений
Несколько фоновых изображений работают во всех браузерах кроме устаревших версий Internet Explorer, который распознает эту функцию, только начиная с версии 9 (IE9).
Во всех приведенных примерах я применил фон ко всей странице (body). Но не забывайте, что вы можете применить фон к любому элементу.
Способ 2. Не замороченный
В редких случаях разработчики решают проблему с внедрением полупрозрачной картинки путем вставки…уже готовой полупрозрачной картинки! Для этого используются изображения, сохраненные в формате PNG-24. Данный графический формат позволяет задавать 256 уровней полупрозрачности.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
Пример 1 |
Пример 1
Текст на рисунке в формате png.
Однако такой способ не удобен по нескольким причинам:
- Internet Explorer 6 не работает с такой технологией, для него нужно писать скриптовый код;
- Нельзя видоизменять цвета фона в css;
- Если в браузере отключена функция отображения изображений, то исчезнет.
Атрибут background-repeat
Как правило, если фон задан изображением, он должен повторяться по горизонтали или вертикали. Для этого и используется атрибут background-repeat. Так, фон блока, CSS которого содержит такое свойство, может иметь один из нескольких параметров:
-
no-repeat
— изображение появляется на странице в единственном варианте; -
repeat
— фон повторяется по осям x и y; -
repeat-x
— только по горизонтали; -
repeat-y
— только по вертикали; -
space
— фон повторяется, но если пространство заполнить не получается, то между картинками появляются пустоты; -
round
— изображение масштабируется, если не получается всю область заполнить целыми картинками.
Пример использования атрибута:
body {background-repeat: no-repeat repeat}
— аналогично background-repeat: repeat-y.

В CSS3 возможно задать значения для нескольких изображений, если перечислять параметры через запятую.
CSS opacity симбиоз
Под симбиозом я подразумеваю объединение разных стилей для разных браузеров в одном CSS правиле для получения нужного эффекта, т.е. для реализации кросс-браузерности.
Filter:progid:DXImageTransform.Microsoft.Alpha(opacity=50); /* IE 5.5+*/
-moz-opacity: 0.5; /* Mozilla 1.6 и ниже */
-khtml-opacity: 0.5; /* Konqueror 3.1, Safari 1.1 */
/* CSS3 — Mozilla 1.7b +, Firefox 0.9 +, Safari 1.2+, Opera 9 */
По сути, нужными являются первое и последнее правила, для IE5.5+ и браузеров понимающих CSS3 opacity, а два правила по середине явно погоды не делают, но и не очень то и мешают (сами решайте, нужны ли они вам).
Вот давай представим есть у нас следующий случай, когда нужно просто сделать объект полностью прозрачным, но при этом сохранить за собой место?
Для таких случаев вполне уместно использовать visibility: hidden
Как мы видим блок полностью исчез, но сразу возникает вопрос, а чем этот способ отличается от display: none или opacity: 0;
В целом этому есть очень внятное объяснение. Все они делают элементы невидимыми, но отличаются тем, занимают ли после применения место и использует ли они клики.
Вот к примеру, если вам нужно сделать этот блок полностью прозрачным, и при этом чтобы пользователь не имел возможности управлять объектами, которые находятся внутри, то ь visibility: hidden то что тебе нужно. Если это сделать с помощью display: none; то объект на который мы применили его, пропадет полностью будто бы мы удалили и html (при просмотре кода, сам код останется на месте).
А вот если вы решите сделать объект opacity: 0, пусть все и пропадет у пользователя из виду, но элементы будут активными, то есть текст можно будет выделить, а кнопки нажать, а картинку сохранить. Вот как это выглядит:
Есть разница правда?
CSS и наследование
В CSS, если вы применяете стиль к тегу, все теги, которые находятся внутри него, будут иметь тот же стиль.
Если я применил черный цвет-фон и белый цвет текста к тегу
<body>
, все заголовки и абзацы также будут иметь черный фон и белый текст… Это называется наследованием: теги, которые находятся внутри другого тега, «наследуют» его свойства.
Это также отображено в названии «CSS», что переводится как «Каскадные таблицы стилей». Свойства CSS наследуются в каскаде: если вы задаете стиль элементу, все его дочерние элементы будут иметь тот же стиль.
Это означает, что весь текст моей веб-страницы обязательно будет белым?
Нет, не обязательно. Если вы позже укажете, что хотите, чтобы заголовки были красными, этот стиль будет иметь приоритет, и заголовки станут красными.
Наследственность работает не только для цвета. Все свойства CSS наследуются. Например, можно назначить жирный шрифт в теге
<body>
, и все заголовки и абзацы будут отображаться жирным шрифтом.
Пример наследования с тегом
<mark>
Многие уверены, что они могут изменять только html цвет фона страницы. Это не так: можно изменить фон любого элемента: заголовков, абзацев, определенных слов и т. д. В этом случае они будут выделены (как если бы они были отмечены маркером).
Например, существует тег
<mark>
, который используется для выделения определенных слов. Давайте используем его здесь:
<h1>Who turned off the lights?</h1> <p>Brr, it's all black on this website; it's a rather <mark>disturbing</mark> atmosphere don't you think?</p>
По умолчанию текст отображается на желтом фоне. Можно изменить это с помощью CSS:
body
{
background-color: black;
color: white;
}
mark
{
/* Цвет фона переопределяет цвет всей страницы */
background-color: red;
color: black;
}
Красный цвет — фон применяется к тексту тега
<mark>
. Действительно, даже если фон html-страницы черный, это свойство CSS для наиболее специфичного элемента имеет приоритет (смотрите рисунок, приведенный ниже):
Красный выделенный текст на черном фоне
Тот же принцип применим ко всем HTML-тегам и свойствам CSS. Если вы скажете:
- Текст абзацев у меня отображается шрифтом с размером 1,2em;
- Важные тексты (
<strong>
) у меня отображается шрифтом с размером 1,4 em.
… то можете подумать, что возникнет конфликт. Если важный текст является частью абзаца, шрифтом какого размера он должен отображаться? 1,2 em или 1,4 em? CSS решит, что наиболее специфичное объявление имеет приоритет: поскольку
<strong>
соответствует более специфичному элементу, чем параграфы, текст будет выводиться шрифтом с размером 1.4 em.
Создаем прозрачный фон для картинки онлайн
Процедура создания прозрачного фона подразумевает под собой удаление всех лишних объектов, оставив при этом только нужный, на месте же старых элементов появится желаемый эффект. Мы предлагаем ознакомиться с интернет-ресурсами, позволяющими реализовать подобный процесс.
Способ 1: LunaPic
Графический редактор LunaPic работает в режиме онлайн и предоставляет пользователю большое количество самых разнообразных инструментов и функций, включая замену фона. Выполняется поставленная цель следующим образом:
- Запустите главную страницу интернет-ресурса LunaPic и переходите в обозреватель для выбора рисунка.
Выделите картинку и нажмите на «Открыть».
Вы будете автоматически перенаправлены в редактор. Здесь во вкладке «Edit» следует выбрать пункт «Transparent Background».
Нажмите на любом месте с подходящим цветом, который следует вырезать.
Произойдет автоматическое очищение рисунка от заднего плана.
Кроме этого вы можете еще раз корректировать удаление фона, увеличив его действие с помощью перемещения ползунка. По завершении настроек кликните на «Apply».
Через несколько секунд вы получите результат.
Можете сразу же переходить к сохранению.
Оно будет загружено на ПК в формате PNG.
На этом работа с сервисом LunaPic завершена. Благодаря приведенной инструкции вы сможете без проблем сделать фон прозрачным. Единственным недостатком сервиса является его корректная работа только с теми рисунками, где задний план заполняет преимущественно один цвет.
Способ 2: PhotoScissors
Давайте разберемся с сайтом PhotoScissors. Здесь нет такой проблемы, что хорошая обработка будет получена только с определенными картинками, поскольку вы сами задаете область, которая вырезается. Осуществляется процесс обработки так:
- Находясь на главной странице онлайн-сервиса PhotoScissors, переходите к добавлению необходимой фотографии.
В обозревателе выделите объект и откройте его.
Ознакомьтесь с инструкцией по использованию и приступайте к редактированию.
Левой кнопкой мыши активируйте зеленый значок в виде плюса и выделите им область, на которой располагается основной объект.
Красным маркером потребуется выделить область, которая будет удалена и заменена на прозрачность
В окне предпросмотра справа вы сразу будете наблюдать изменения вашего редактирования.
С помощью специальных инструментов вы можете отменять действия или использовать ластик.
Переместитесь во вторую вкладку на панели справа.
Здесь вы можете выбрать тип фона. Убедитесь в том, что активирован прозрачный.
Приступайте к сохранению изображения.
Объект будет скачана на компьютер в формате PNG.
На этом работа с онлайн-ресурсом PhotoScissors завершена. Как видите, в управлении им нет ничего сложного, с поставленной задачей разберется даже неопытный пользователь, не обладающий дополнительными знаниями и навыками.
Способ 3: Remove.bg
Последнее время сайт Remove.bg находится на слуху у многих. Дело в том, что разработчики предоставляют уникальный алгоритм, который автоматически вырезает фон, оставляя на изображении только человека. К сожалению, на этом возможности веб-сервиса заканчиваются, однако с обработкой таких фотографий он справляется великолепно. Предлагаем детальнее ознакомиться с этим процессом:
- Перейдите на главную страницу Remove.bg и приступайте к загрузке картинки.
В случае если вы указали вариант загрузки с компьютера, выберите снимок и кликните на «Открыть».
Обработка будет произведена автоматически, и вы сразу можете скачать готовый результат в формат PNG.
На этом наша статья подходит к своему логическому завершению. Сегодня мы постарались рассказать вам о самых популярных онлайн-сервисах, позволяющих сделать фон прозрачным на изображении буквально в несколько кликов. Надеемся, хотя бы один сайт вам приглянулся.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Область заполнения фона
Фон может зополнять разные области блока. Область задаётся с помощью свойства
background-clip. Оно принимает следующие значения:
background-clip: border-box — весь блок вместе с рамкой (по умолчанию)
background-clip: padding-box — весь блок без рамки
background-clip: content-box — фон заполняет только область содержимого
| border-box | padding-box | content-box |
При значении border-box заполняются только прозрачные части рамки. Если
рамка сплошная и непрозрачная, то за ней фон не отображается.
Добавим на страницу блок, зададим ему рамку и внутренние отступы и установим фон, заполняющий только
содержимое блока:
Стиль:
| 13141516171819 |
#div2
{
background-clip: content-box;
background-color: Green;
border: 1px solid Red
padding: 10px;
}
|
HTML код:
| 24 |
<div id="div2">Фон заполняет только контент</div> |