Как убрать всплывающие окна: пошаговое руководство
Содержание:
- HTML
- Чем можно заменить всплывающие окна
- Виды всплывающих окон на сайтах
- Первым делом – пользователи
- Как создавать всплывающие окна в GetResponse
- Элементы всплывающего окна
- Примеры качественных всплывающих окон
- Разрешить или запретить всплывающие окна в браузерах
- Стили панели входа на HTML и CSS
- Всплывающие окна – технология расширения возможностей веб-приложения
- Лендинг: ключ к конверсии pop-рекламы
- Menus
- Как появились поп-апы
- Экспериментируйте
- Функции всплывающих окон
- window.open
- Анонсирование открытия Pop-Up магазина
- МЕНЮ
- Заело пластиковое окно: причины
HTML
<div align="center" class="fond"> <div id="myfond_gris" opendiv=""></div> <div align="center" style="padding-top:35px;"> <div style="background-color:#00a096;" iddiv="box_1" class="mymagicoverbox"> Нажми на меня ! </div> <div style="background-color:#cb2025;" iddiv="box_2" class="mymagicoverbox"> И на меня тоже... </div> </div> <div id="box_1" class="mymagicoverbox_fenetre" style="left:-225px; width:450px;"> Заглавие первого модального окна! <div class="mymagicoverbox_fenetreinterieur" style="height:150px; "> <div align="center"> <br>Ты действительно любишь васаби? <br><br> <div style="width:100px" align="center" class="mymagicoverbox_fermer">НЕТ</div> </div> </div> </div> <link href='http://fonts.googleapis.com/css?family=Roboto:100,400,300,500,700' rel='stylesheet' type='text/css'> <div id="box_2" class="mymagicoverbox_fenetre" style="left:-225px; width:450px;"> Заглавие второго модального окна! <div class="mymagicoverbox_fenetreinterieur" style="height:150px; "> <div align="center"> <br>Небо синее? <br><br> <div style="width:100px" align="center" class="mymagicoverbox_fermer">ДА</div> </div> </div> </div> <div style="padding-top:35px;" align="center"> <div style=" color:#ffffff; font-weight:300; font-size:30px; font-family:'Roboto';padding-top:20px;"><font style="font-weight:400;">Wordpress-club.com</font></div> </div> </div>
Чем можно заменить всплывающие окна
Сегодня практически на всех сайтах есть pop-up. Инструмент настолько популярен за счет того, что эффективнее других увеличивает базу подписчиков. Однако есть и другие сервисы с аналогичными функциями. Их можно использовать, когда всплывающие окна показывают плохие результаты или раздражают аудиторию площадки. О наиболее успешных из них пойдет речь далее.
Баннеры-«небоскребы» Статистика говорит о том, что на данный момент это наиболее эффективный формат рекламного сообщения, дающий высокую конверсию и CTR. Тонкие и высокие баннеры могут доносить до пользователей информацию, собирать контакты и многое другое. Однако перед их использованием нужно убедиться, что они красиво и гармонично смотрятся на странице. Почему баннеры-«небоскребы» так успешны? Во многом потому, что пользователи в первую очередь смотрят на верхнюю часть страницы. Там они замечают верх баннера и уже не могут пропустить рекламное сообщение. К тому же, вытянутый формат позволяет разместить достаточно большой объём информации. Баннер ведет на страницу, на которой пользователь сможет осуществить целевое действие. Это хорошая альтернатива всплывающим окнам.
Рop-under Принцип работы этого формата рекламного сообщения таков: человек заходит на сайт, изучает его, читает контент, а после закрытия обнаруживает, что в браузере открыта вкладка с рекламой. Она то и называется pop-under, то есть баннер, который открывается под основной страницей сайта (в браузерах Internet Explorer, Safari под Windows, Firefox до восьмой версии включительно) и над страницей сайта (в Chrome, Opera, Firefox с девятой версии). Рop-under – это отдельное окно, которое появляется после первого взаимодействия (например, клик) посетителя сайта с контентом. Такой формат может быть эффективнее стандартного всплывающего окна за счет своей ненавязчивости. Рop-under не мешает пользователю знакомиться с контентом сайта: он не перекрывает текст, не выскакивает неожиданно, не преследует по всей странице. Благодаря этим особенностям люди более спокойно его воспринимают. Помимо этого, подобный формат позволяет продолжить общение с пользователем даже после того, как он ушел с сайта.
Рекламные слайды Рекламные слайды также менее навязчивы, чем стандартный pop-up. Как правило, они компактны и занимают небольшую часть страницы, благодаря чему пользователи могут спокойно читать контент. Слайд может размещаться в любой части страницы и запускаться в разное время, в зависимости от действий пользователя. Например, как только человек начинает прокручивать публикацию, слайд приходит в движение.
Предложение, размещенное в футере и хедере Следующая альтернатива всплывающим окнам – размещение торгового предложения в футере (footer) или хедере (header). Footer предполагает публикацию рекламного сообщения в самом низу страницы. Здесь возможны два варианта. В первом предложение помещается внизу, и человек видит его, прочтя всю публикацию. Во втором рекламное сообщение закреплено и при прокручивании страницы остается на одном месте, в нижней ее части. Второй вариант наиболее выигрышный
Он гарантирует, что посетители сайта так или иначе обратят на него внимание. При этом реклама не будет выглядеть навязчивой
Это хорошая альтернатива всплывающим окнам на телефоне. В отличие от footer, header – закреплённая панель, эффективность которой можно проверить сплит-тестами. В заключение стоит отметить, что выбор конкретного вида всплывающих окон или их альтернатив полностью зависит от специфики сайта и его аудитории. Не нужно забывать, что в процессе выбора интересы пользователей должны стоять на первом месте.
Виды всплывающих окон на сайтах
Существуют следующие виды поп ап: это Hello-Board и Page-Stop.

Hello-Board имеет горизонтальное или же вертикальное расположение окон, при этом пользователю остается видна основная информация, размещенная на странице. На функциональность сайта такие всплывающие баннеры, как правило, не влияют. Это лайт-версия поп-ап, благодаря которой удается добиться эффективности использования инструмента и сохранить лояльность посетителей сайта.
Данный тип всплывающих окон имеет и недостатки, но современные методы не позволяют полностью их нивелировать — обзор хоть немного, но будет ограничиваться. И это делает Hello-board менее эффективным в сравнении с Page-Stop.

При использовании баннеров Page-Stop создатели сайта полностью ограничивают активность пользователя на сайте до тех пор, пока он не согласится на предложение или же не откажется от него. В обоих случаях такое окно потребует от гостя определенных действий, а потому и будет раздражать, отвлекая от главной цели посещения сайта.
Но есть и преимущества. Page-Stop дает возможность маркетологу использовать более широкий функционал инструментов и приемов, привлекать внимание и оперативно менять наполнение баннера при необходимости.
Первым делом – пользователи
Как выглядит текст, ориентированный на потребителя? В маркетинговом блоге Preneur Marketing заголовок поп-ап объясняет в деталях, что получит пользователь при подписке:

На этом Preneur Marketing не останавливается: здесь и социальные доказательства, УТП, hero shot, маркированный список выгод. Пять баллов за специфику.
«Как удвоить прибыль за 7 недель. Скачайте отчет и программу и вы получите улучшенную методологию и полный набор тактик, которые используют 115 826 компаний по всему миру. Внесите ясность в ваш бизнес».
Призыв к действию: «Скачать отчет сейчас».

Призыв к действию: «Получить кейс и материалы».
Как создавать всплывающие окна в GetResponse
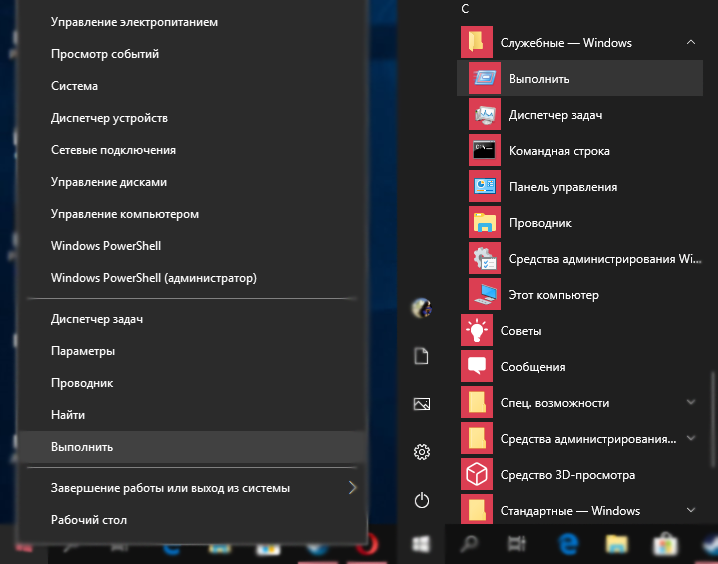
В GetResponse весь процесс создания всплывающих окон состоит всего из нескольких шагов.
Создание всплывающих окон для лендингов
Войдите в конструктор лендингов GetResponse.

Выберите шаблон лендинга, с которым будете работать.

С правой стороны находится вертикальная панель с различными иконками – нажмите на иконку Форма.

Откроются доступные формы. Нажмите Всплывающие формы.

После этого появится коллекция различных типов всплывающих форм: форма на выходе, форма при прокрутке, закрепленная форма и пр.

После выбора типа всплывающей формы можно приступать к редактированию шрифта текста, фона, эффектов, времени появления и пр.
После окончания настройки нажмите Сохранить. Чтобы форма соответствовала требованиям GDPR, включите поля согласия.
Элементы всплывающего окна
Только при постоянном тестировании различных вариантов баннеров и форматов их демонстрации можно добиться максимальной эффективности в использовании.
К ключевым элементам баннера поп-ап относятся:
Текст и дизайн заголовка
Заголовок должен сразу привлекать внимание посетителя сайта, но быт простым и понятным. Не нужно забывать про читабельность в погоне за заметностью
Стоит пересмотреть немало вариантов, периодически менять соотношения цвета и дизайна, чтобы определить, какие больше всего нравятся клиентам.
Кнопка выхода, «крестик». Посетитель не должен искать возможность выхода из режима просмотра баннера. Стоит разместить заметную кнопку, которая при нажатии перенаправит на главную или на ту страницу, на которой до этого находился посетитель. Неплохо, если кнопка будет содержать фразу «Спасибо, неинтересно» или аналогичную.
Дизайн изображения и блока. Как и в случае с текстом и дизайном заголовка, придется перепробовать много вариантов, прежде чем найдется подходящий. Зачастую размещение изображения на баннере увеличивает конверсию в разы
Важно помнить, что любой экран должен корректно отображать баннер и его ключевые части.
Основной текст. Он должен содержать краткое описание выгод предложения и его главных особенностей
Статистика говорит, что отсутствие этого блока может негативно повлиять на конверсию.
Призыв к действию, текст и дизайн кнопки. Желательно опробовать несколько разных вариантов. Например, вместо кнопки «Скачать», выбрать «Отправить» или «Загрузить прямо сейчас». Чтобы найти дизайн кнопки, который будет нравиться посетителям, придется перебрать немало вариантов.
Примеры качественных всплывающих окон
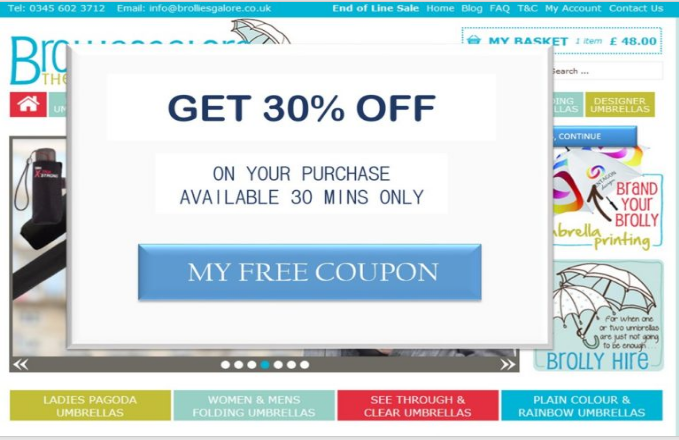
Отличный вариант – предложить купон на скидку в обмен на адрес электронной почты. Как правило, такие предложения ограничены по времени. Их цель – мотивировать человека совершить покупку как можно скорее. Скидка чаще всего не превышает 15-20 %. Все детали акции во всплывающем окне не указываются, чтобы не перегружать его информацией и представить предложение в наиболее выгодном ракурсе.
Некоторые компании стараются создать у своих подписчиков ощущение избранности путем предложения уникальных привилегий, которые не обязательно связаны с денежной выгодой. Этим путем пошел BAON. В своем всплывающем окне он обозначил три причины, почему нужно оформить подписку.
FiNN FLARE
Компания предлагает своей аудитории не скидку, а оперативную информацию о самых выгодных предложениях. Для постоянных клиентов это отличный вариант, позволяющий сэкономить на приобретении товаров любимого бренда. Подойдет он и тем пользователям, которые не спешат с покупкой и готовы ждать скидку.
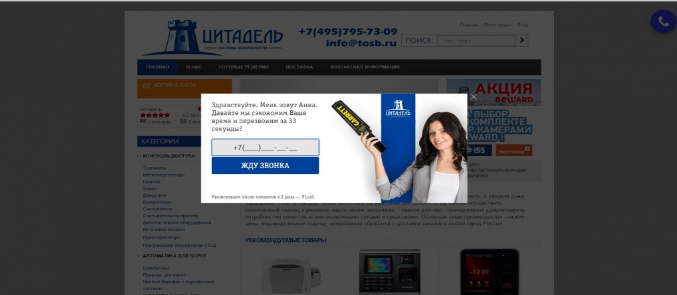
Qlean.ru
Сайт Qlean.ru творчески подошёл к оформлению всплывающего окна. Скидка предоставляется на первую уборку в квартире. За это нужно поделиться номером телефона потенциального клиента.
Разрешить или запретить всплывающие окна в браузерах
Google Chrome
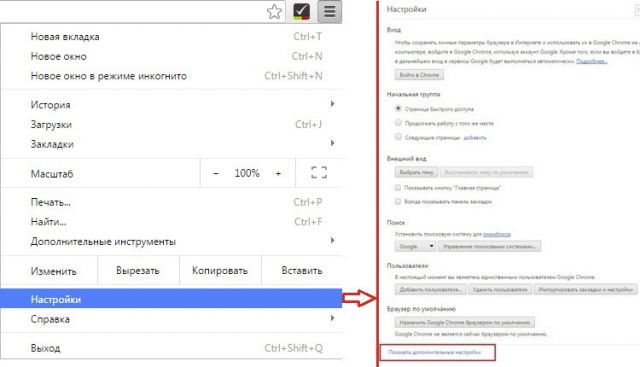
Начнем с объяснения того, как это можно сделать в одном из наиболее часто используемых пользователями браузеров — Google. Chrome. Для начала нам нужно открыть это приложение на нашем Android-терминале. Позже мы увидим, что справа от панели речи есть три точки, которые позволят нам перейти к настройкам. После нажатия на нее нам нужно будет перейти в Разрешения> Всплывающие окна и перенаправления . Оказавшись внутри, он даст нам возможность отключить всплывающие окна и перенаправления. С другой стороны, если мы хотим активировать всплывающие окна, нам придется выполнить те же действия, но на этот раз нам придется снять этот флажок.
Однако этот браузер также предлагает нам возможность разрешение всплывающих окон с определенного веб-сайта , например доверенный. Поскольку не все всплывающие окна будут содержать рекламу или спам, некоторые законные веб-сайты используют их для отображения части своего контента.
Следовательно, чтобы настроить этот альтернативный вариант, нам нужно сначала открыть Google Chrome. После этого вам нужно будет получить доступ к странице, которая, как мы знаем, заблокированные всплывающие окна . После этого внизу вам нужно будет нажать «Всегда показывать». Таким образом, мы сможем позволить им всегда открываться.
Mozilla Firefox
Еще один браузер, которым пользуется значительная часть пользователей, поскольку он доступен на Гугл игры, это Mozilla Firefox. Хотя это пока не спасено от всплывающее окно любого типа , поэтому его нужно будет настроить так, чтобы мы могли их избежать. Однако это будет несколько m
Во-первых, мы должны получить доступ к браузеру с нашего Android-устройства, и, оказавшись внутри, нам нужно будет коснуться трех точек, которые появляются рядом с панелью навигации, где должен быть размещен URL-адрес любой страницы. Затем коснитесь Настройки> Улучшенная защита от отслеживания . Хотя прямо сейчас, если вы установите его снова, он будет стандартным с активированным блокировщиком всплывающих окон, хотя он не будет таким эффективным. Если это не ваш случай, вы должны войти и выбрать один из следующих вариантов:
- Стандарт (по умолчанию): блокирует меньшее количество поисковых роботов, поэтому страницы загружаются нормально.
- Строгий — Блокируйте больше трекеров, рекламы и всплывающих окон. Страницы будут загружаться быстрее, но может случиться так, что мы потеряем некоторую функциональность.
- На заказ : мы можем выбрать блокировку веб-сайтов.
Кроме того, если мы выбрали вариант «Строгий» или «Пользовательский», браузер позволит нам сделать ряд исключений для веб-сайтов, которые мы считаем подходящими. Для этого вам нужно будет войти в Настройки> Расширенная защита от трассировки> Исключения .
Opera
Пойдем с последней версией браузера, Opera, который, к счастью, был разработан так, чтобы не допускать всплывающих окон с любого веб-сайта. Итак, если вы не хотите настраивать какой-либо браузер для блокировки всплывающих окон, Opera будет вашим лучшим вариантом. Кроме того, встроенная в Opera блокировка рекламы помогает страницам загружаться быстрее и сохраняет данные, чтобы мы могли видеть контент, который нас действительно интересует.
Стили панели входа на HTML и CSS
Теперь у нас есть контейнер, и нужно разместить в нем создаваемую форму входа. Общей чертой подобных форм с popup окном jQuery является полупрозрачная граница. Мы используем элемент контейнера для достижения этого эффекта, но можно использовать границу, чтобы получить то же самое:
div.overlay > div.login-wrapper {
align-self: center;
background-color: rgba(0,0,0,.25);
border-radius: 2px;
padding: 6px;
width: 450px;
}
Большинство CSS-свойств очевидны. С помощью значения rgba мы еще раз установили цвет фона, что дает красивый непрозрачный эффект. border-radius задает закругленные углы контейнера формы входа.
Свойство, которое требует пояснений, это align-self, поскольку оно довольно новое. Это связано с flexbox. align-self определяет горизонтальное выравнивание элемента, и мы задали выравнивание точно по центру.
Далее переходим к области содержимого. До сих пор мы имели дело только с полупрозрачными фонами, так что пришло время использовать что-то сплошное:
div.overlay > div.login-wrapper > div.login-content {
background-color: rgb(255,255,255);
border-radius: 2px;
padding: 24px;
position: relative;
}
Мы используем сплошной белый фон, поэтому вместо rgba применили только rgb. Отступ в 24 пикселя можете изменить по своему усмотрению.
Важной частью этого правила является определение position. Это необходимо при использовании абсолютно позиционированных элементов внутри контейнера — это будет кнопка закрытия
Теперь нужно оформить внутри панели входа заголовок (h3):
div.overlay > div.login-wrapper > div.login-content > h3 {
color: rgb(0,0,0);
font-family: 'Varela Round', sans-serif;
font-size: 1.8em;
margin: 0 0 1.25em;
padding: 0;
}
Чтобы выделить заголовок, я использую черный округлый шрифт с размером 1.8 em. Использование 1.8 em задает размер шрифта относительно шрифта документа. Это называется эластичностью шрифта.
Всплывающие окна – технология расширения возможностей веб-приложения
Между тем, технология всплывающих окон используется не только с целью навязчивой рекламы, предложения товаров или сбора трафика на другие ресурсы сети. Необходимо отметить, что современный браузер – это уже гораздо больше, чем простой обработчик HTML разметки документов.
Современный браузер вполне можно назвать небольшой операционной системой, под управлением которой работают различные интернет-приложения, в том числе и игры. Большинство таких сложных веб-ресурсов нельзя представить без ведения диалога с пользователем, который часто реализуется через технологию всплывающих окон.
Пример всплывающего окна
Например, выбранное действие, которое необходимо подтвердить, получение интерактивной справки о возможностях веб-проекта часто реализуется именно при помощи таких окон.
Технологии их вызова могут быть различны, они поддерживаются всеми современными браузерами и позволяют пользователю с комфортом работать или отдыхать на множестве ресурсов. Через всплывающие окна посетителям может доводиться важная информация, например, объявления о конкурсах, акциях, проводимых на ресурсах, о важных изменениях в функционале сайта, то есть, можно говорить, что грамотное использование всплывающих окон может значительно повысить привлекательность любого веб-проекта.
Лендинг: ключ к конверсии pop-рекламы
Ключевую роль для успешной конверсии в pop-трафике играет страница лендинга с предложением. Она первая и единственная возможность заинтересовать пользователя. Заработать на pop-трафике можно только с хорошим лендингом.
В попсах важна краткость и понятность посыла. У пользователя не будет времени вчитываться в полотна текста, где вы будете расписывать плюсы и минусы предложения.
Выбирайте лендинг с короткими текстами, набранные крупным шрифтом — они здесь должны быть максимально понятными и заметными.
Используйте на ленде понятные призывы к действию (нажми, зарегистрируйся) и яркие картины, которые смогут заинтересовать пользователя за секунду.

Чтобы кампании на popunder-рекламе были более успешными можно использовать прелендинги. Элементы геймификации много значат для конверсии. Иногда очень сложно остановиться, когда начал взаимодействовать со страницей.
Какие вертикали уместно запускать с прелендингами:
- Дейтинг,
- Гемблинг,
- Беттинг,
- Свипстейки.
Примеры прелендингов для топовых вертикалей, можно посмотреть здесь.
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
Как появились поп-апы
Всплывающие окна (поп-апы) – средство продвижения контента и формирования списка рассылки. Первое объявление с поп-апом опубликовали в 1990-х на веб-хостинге Tripod.com. Тогда их использовали 30% рекламщиков.
Вспомните, как вы впервые увидели на экране уведомление, что вы выиграли приз. Такие «сюрпризы» никого не радуют. Пользователи научились их блокировать.
Окна исчезли, но вскоре вернулись, только на этот раз – в глобальных масштабах. Некоторые с трудом заметны, другие – раздражающие и неприятные, как это («Ваш маркетинг скверный? Пора это менять», «Спасибо, меня устраивает скверный маркетинг»):
Чтобы не травмировать психику пользователей, Google решил штрафовать сайты за слишком назойливые рекламные окна.
Экспериментируйте
Крутые объявления, которые привлекают клиентов, не делаются на коленке за 5 минут. Если нужна качественная pop-up реклама, которая будет приносить доход — экспериментируйте и тестируйте. Определенного шаблона всплывающих окон не существует. Выше мы описали несколько советов, которые помогут сделать качественный оффер.
Поиграйтесь с заголовками, обратите внимание на какие больше реагируют пользователи? Можно попробовать писать объявления с ноткой юмора, если это может подходить тематике вашего продукта.
Пробуйте различные кнопки. Отходите от шаблонных объявлений, поиграйте с дизайном. Качественная визуальная реклама привлекает больше клиентов, чем обычный текст на монотонном фоне.

Функции всплывающих окон
Если систематизировать часто встречающиеся виды pop-up, можно определить несколько вариантов окон с разными функциями.
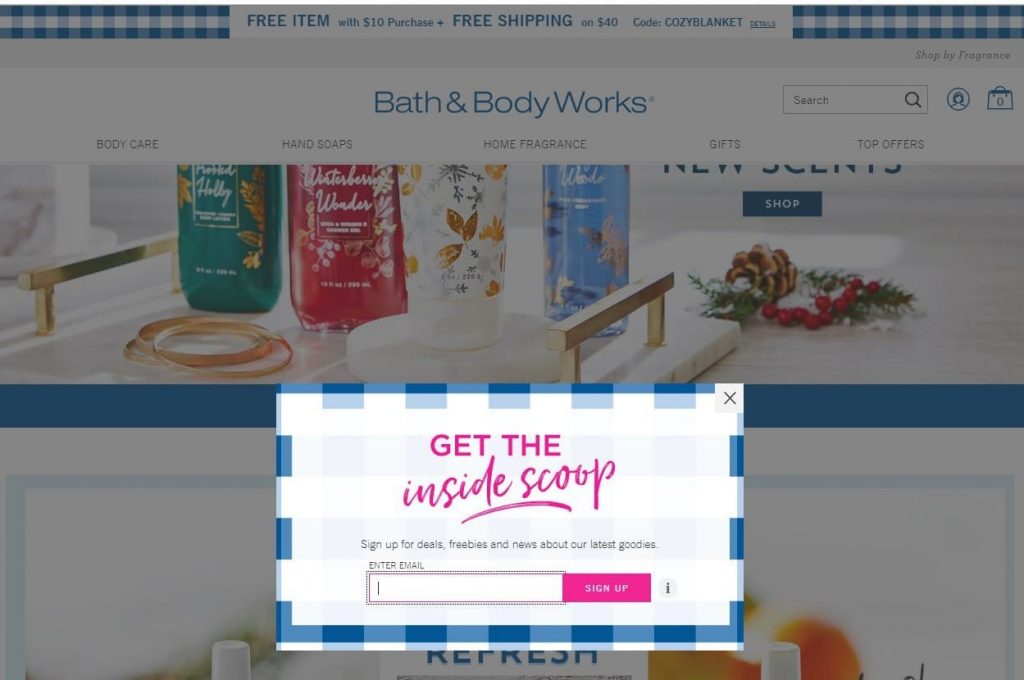
Приветственные
Всплывающее окно-приветствие появляется сразу после загрузки страницы. Это не всегда комфортно для пользователей. Но есть ситуации, когда приветственные поп-ап оправданы. Например, чтобы сообщить посетителям важную информацию. В ситуациях, когда нужно создать ощущение неотложности, инструмент работает эффективно. Как пример: продажа последних билетов на конференцию, объявление об ограниченной по времени скидке. Nike, например, просто советует «быть первым получателем эксклюзивов».

Всплывающие после прокрутки
Такие поп-ап окна появляются, как только посетитель в процессе прокрутки страницы доходит до заданного места. Например, если он приближается к середине статьи или к упоминанию о вариантах заказа. Окно можно настроить под любой параметр, в зависимости от маркетинговых целей. Варианты применения: предложение оформить подписку, как только пользователь дочитал статью. Или pop-up window со ссылкой на релевантный контент.

Окна, всплывающие по графику
Можно установить время появления поп-ап на странице. Есть мнение, что наибольшую конверсию приносят окна, всплывающие на 5-ю секунду после загрузки страницы. К такому выводу пришли специалисты AppSumo. Они экспериментировали с окном, содержащим форму подписки.

Pop-up с вопросом
Используются для мотивации аудитории, удержания на странице, акцентирования внимания. Вопрос должен быть таким, чтобы пользователь в большинстве случаев мог ответить на него утвердительно. При этом вариант кнопки с утвердительным ответом выделяют, а с отрицательным — немного маскируют.

window.open
The syntax to open a popup is: :
- url
- An URL to load into the new window.
- name
- A name of the new window. Each window has a , and here we can specify which window to use for the popup. If there’s already a window with such name – the given URL opens in it, otherwise a new window is opened.
- params
- The configuration string for the new window. It contains settings, delimited by a comma. There must be no spaces in params, for instance: .
Settings for :
- Position:
- (numeric) – coordinates of the window top-left corner on the screen. There is a limitation: a new window cannot be positioned offscreen.
- (numeric) – width and height of a new window. There is a limit on minimal width/height, so it’s impossible to create an invisible window.
- Window features:
- (yes/no) – shows or hides the browser menu on the new window.
- (yes/no) – shows or hides the browser navigation bar (back, forward, reload etc) on the new window.
- (yes/no) – shows or hides the URL field in the new window. FF and IE don’t allow to hide it by default.
- (yes/no) – shows or hides the status bar. Again, most browsers force it to show.
- (yes/no) – allows to disable the resize for the new window. Not recommended.
- (yes/no) – allows to disable the scrollbars for the new window. Not recommended.
There is also a number of less supported browser-specific features, which are usually not used. Check window.open in MDN for examples.
Анонсирование открытия Pop-Up магазина

- Рассылка по клиентской базе по сегментам конкретного города или района;
- Партизанская расклейка объявлений и афиш на подъездах и в проходных местах — продуктовые магазины, почта, поликлиника, остановки, столбы и заборы возле светофоров и местах образования регулярных автомобильных пробок;
- Информационные листы, флаеры и буклеты в почтовых ящиках, хенгеры на ручки квартирных и офисных дверей;
- Реферальные программы. Приведи друзей — получи бонус/скидку/подарок сам и для них;
- Запуск виральных механик: мотивация выкладывать фото/видео/сториз с хэштегом, конкурсы;
- Таргетинг и контекстная реклама по геолокации;
- Размещение информации в локальных сообществах, группах и чатах;
- Пресс-релизы и инфоповоды в СМИ;
- Приглашение местных блогеров и ЛОМов (лидеров общественного мнения).
Конечно, желательно активно вести аккаунты в соцсетях, анонсировать открытия в новых локациях, показывать бэкстейджи — что происходит «за кулисами», подготовку к открытию и прочее. Полезно проводить прямые эфиры, регулярно выкладывать stories и репостить истории посетителей, организовывать различные конкурсы и розыгрыши.
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
Заело пластиковое окно: причины
Возможно, Вам некогда разбираться в причинах заедания, и Вы желаете поскорее устранить проблему. Однако перед тем как с врагом бороться, нужно знать, как он выглядит. Итак, вот самые распространенные причины:
- Неисправна оконная фурнитура.
- В оконной фурнитуре мало смазки.
- Под действием температуры уплотнитель «прикипел» к раме.
- Сломалась ручка.
- Оконная рама деформировалась.
- Оконная створка неправильно отрегулирована.
- Сработал блокиратор.
- Просела створка.
- Монтаж окна был осуществлен неправильно.
Давайте теперь чуть-чуть подробнее. К примеру, у Вас заело ручку пластикового окна
. На самом деле проблема точно не в ручке. Возможно, какой-тоэлемент фурнитуры сломался . В этом случае потребуется его замена. Лучше всего, чтобы эту работу производил опытный специалист. Если же Вы хотите все сделать своими руками, то приготовьтесь к следующему:
- Осмотр конструкции.
- Снятие оконной створки.
- Разбор оконной створки.
- Выявление поломки.
- Поиск поломанной детали.
- Покупка.
- Замена.
- Установка створки на исходное место.
- Регулировка.
Если оконная фурнитура давно не смазывалась
, то это вполне может стать причиной заедания. Отсутствие достаточного количества смазки плюс пыль и грязь – это препятствие для работы любого механизма.
Если окно долго не открывалось и было в режиме максимального (зимнего) прижима, то велика вероятность того, что с приходом весны у хозяев возникнет проблема с открыванием
. Может показаться, что окно заклинило, ведь ручка провернется, а створка не сдвинется с места.
Когда сломалась оконная ручка
– это не столько проблема заедания, сколько просто проблема. Сломанная ручка не сможет приводить в движение фурнитуру, а это значит, что окно невозможно будет открыть.
В результате деформации оконной рамы
велика вероятность того, что створка попросту не будет отвечать на воздействия. То есть, ее расклинит и даже после поворота ручки, открыть или закрыть окно будет очень сложно.
Неправильная регулировка
довольно часто приводит к всяческого рода проблемам. Именно поэтому мы всегда рекомендуем заказывать регулировку опытным специалистам.
Срабатывание блокиратора
– это распространенная причина заедания окна. Подробнее об этом Вы можете почитать в данной статье.
Проседание створки
вполне может стать причиной заедания окна. Однако стоит отметить, что проседание довольно легко устраняется грамотной регулировкой.
Неправильный монтаж
может всегда привести к неожиданным последствиям.