Как поставить тег пробела в html? раскрываю три способа, о которых вы не знали
Содержание:
- Удаление неразрывного пробела
- Как в HTML сделать неразрывный пробел?
- Знакомимся с пробелами
- Мягкий перенос()
- Символы кодирования URL
- Отступ текста в HTML при помощи margin
- Пробелы, остающиеся на месте
- Автоматическое форматирование
- Неразрывный пробел в Word 2013 — как вернуть фиксированную ширину пробела
- Элемент (), мягкий перенос
- Рекомендованный способ в CSS и HTML
- Что такое неразрывный пробел в HTML?
- Таблица с кодами html пробелов
- Коды ASCII символов
- Как в HTML сделать неразрывный пробел?
Удаление неразрывного пробела
Включаем режим скрытых знаков сочетанием клавиш Ctrl+Shift+8 или на вкладке Главная в разделе Абзац нажимаем кнопочку, похожую на знак ПИ.
На рисунке красной линией подчеркнуты неразрывные пробелы, они обозначены пустыми кружочками. Удалить такой знак можно, выделив его, нажатием обычного пробела на клавиатуре. В коротком документе сделать эту операцию легко, но если текст объемный, то необходима автоматизация.
Неразрывный пробел
— специальный знак, который запрещает выполнять перенос символа или слова, идущего сразу после него, без предыдущего слова. Ставится комбинацией клавиш Ctrl+Shift+Пробел
Проведем замену неразрывных пробелов по всему тексту. Используя горячие клавиши Ctrl+H
или вкладка Главная
в разделе редактирование нажимаем команду Заменить
.
Теперь в открывшемся окне достаточно указать: что и на что заменять. Но проблема в том что неразрывый пробел — это непечатаемый знак и указать его для поиска как простой символ не получится. Что же делать?
Нажимаем кнопку Больше
и получаем дополнительный функционал. Теперь кликните в поле Найти
, чтобы текстовый курсор мигал именно там. Внизу окна нажимаем кнопку Специальный
и выбираем Неразрывный пробел
.
Теперь в поле Найти
будет вставлена комбинация знаков, соответствующая неразрывному пробелу. Переходим к полю Заменить
и в нем нажимаем один раз клавишу Пробел
. Все исходные данные заданы, приступаем к замене нажатием кнопки Заменить все
.
Если все вышеизложенное было выполнено правильно, то вы увидите подобное сообщение.
Как видите, друзья, данный прием можно использовать и при замене других непечатаемых знаков. Надеюсь, что вам эта информация будет полезна.
Таблица непечатаемых знаков для поля Найти
Программа MS Word во время набора текста автоматически перебрасывает на новую строку, когда мы доходим до конца текущей. На месте пробела, установленного в конце строки, добавляется своего рода разрыв текста, который в некоторых случаях не нужен.
Так, к примеру, если вам необходимо избежать разрыва какой-либо целостной конструкции, состоящей из слов или цифр, разрыв строки, добавленный с помощью пробела в ее конце, явно будет помехой.
Чтобы избежать нежелательного разрыва конструкции, в конце строки вместо обычного пробела необходимо установить пробел неразрывный. Именно о том, как поставить неразрывный пробел в Word и пойдет речь ниже.
Прочитав текст на скриншоте вы, наверняка, уже поняли, как добавить неразрывный пробел, но именно на примере этого снимка экрана можно наглядно показать, зачем вообще такой символ необходим.
Как видите, комбинация клавиш, записанная в кавычках, разбивается на две строки, что является нежелательным. Как вариант, можно, конечно, записать ее и без пробелов, это исключит разрыв строки. Однако, такой вариант подходит не для всех случаев, к тому же, использование неразрывного пробела — решение куда более эффективное.
1. Чтобы установить между словами (символами, цифрами) неразрывный пробел, установите указатель курсора в место для пробела.
2. Нажмите клавиши “Ctrl+Shift+Space(пробел)”
.
3. Неразрывный пробел будет добавлен. Следовательно, конструкция, расположенная в конце строки, не будет разрываться, а целиком останется в предыдущей строке или будет перенесена на следующую.
Если это необходимо, повторите аналогичное действие для установки неразрывных пробелов в отступах между всеми составляющими конструкции, разрыв которой вы хотите предотвратить.
Если вы включите режим отображения скрытых знаков, то увидите, что знаки обычного и неразрывного пробела отличаются визуально.
Собственно, на это можно и закончить. Из этой небольшой статьи вы узнали о том, как в Ворде сделать неразрывный пробел, а также о том, в каких случаях он может понадобиться. Желаем вам успехов в изучении и использовании этой программы и всех ее возможностей.
В Word или любое другое офисное приложение. Этот элемент хоть и не так часто, но все же используется в том же самом текстовом процессоре от «Майкрософт». Именно о нем и пойдет в дальнейшем речь.
Как в HTML сделать неразрывный пробел?
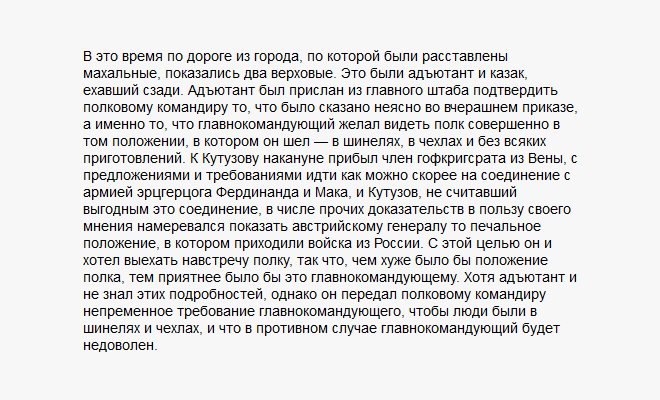
При использовании этого кода, запись «25 000 долларов» будет целиком на новой строке, если браузер вдруг захочет ее перенести (в случае если не влезает).
Пример кода неразрывного пробела (non-breaking space) позволит вам сделать пробел в любом месте HTML-страницы:
Неразрывный пробел, это не тег, а спецсимвол. Поэтому его нужно сопровождать сначала амперсандом, а в конце — точкой с запятой. Что это дает? Браузер видит где у спецсимвола начало и конец, а значит вы сможете вставить несколько пробелов подряд:
Обычно конечно это не требуется. Все гораздо приземленнее, например, если нужно перенести на новую строку ФИО целиком, а не делая инициалы «повисшими» на предыдущей строке (или если речь идет о большом и длинном числе вида 900 000 000). Код:
Распространено некорректное применение неразрывного пробела в верстке — для задания отступов между элементами навигации или абзацем и картинкой. Вы должны понимать, что не надо так. Лучшее решение подобных задач — тегом
Знакомимся с пробелами
Видели ли вы когда-нибудь полную таблицу символов Unicode? Нет? Посмотрите, это завораживает. Это история нашей цивилизации, выраженная в типографике. Она может быть недостаточно упорядочена и не объяснена полностью, но в ней есть все: языки, культуры, концепции. Географические и транспортные обозначения находятся рядом с алхимическими. Эмодзи рядом со счетными палочками. Символы валют влекут к изучению мира финансов, а дополнительные технические символы — инженерии. Здесь есть неудачные эксперименты с алфавитом и такие странности как неполная неопределенность. На другой странице будут символы проигрывания со старых видеомагнитофонов и рисунок снеговика.
И, конечно, история типографского дела здесь также сполна представлена. Вы можете путешествовать назад во времени с печатными орнаментами, расшифровывать загадки буквенных символов и сравнивать дюжину разновидностей тире — у каждого из которых есть свое назначение.
Пробелы также играют свою роль. Есть один основной, связанный с самой большой клавишей на клавиатуре, но есть и другие: очень короткие и и очень широкие и и еще несколько промежуточных.
- Hair space
- Six-per-em space
- Thin space
- Normal space
- Four-per-em space
- Mathematical space
- Punctuation space
- Three-per-em space
- En space
- Ideographic space
- Em space
Вы можете использовать их также как и обычный пробел. Просто скопируйте из списка. Но зачем?
Очевидно. Пробелы разных размеров можно использовать для тонкой настройки сочетания элементов. Например, medium использует (самый тонкий пробел, равный по ширине самой узкой шпации) для обертывания длинных тире, чтобы они не касались соседних букв:

Длинные тире в окружении очень узких пробелов на сайте Medium. (увеличенная версия)
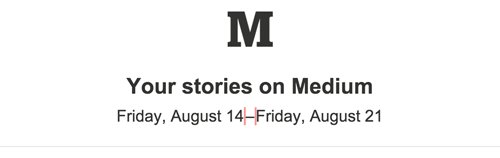
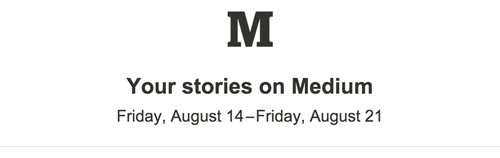
То же самое мы делаем в письмах, в которых используется среднее тире для указания диапазона. Без узких пробелов оно будет выглядеть зажатым (а с обычным пробелом слишком свободным).

Очень узкие пробелы используются при указании диапазона на Medium. (увеличенная версия)
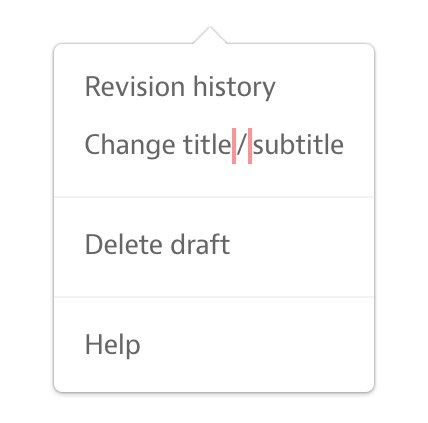
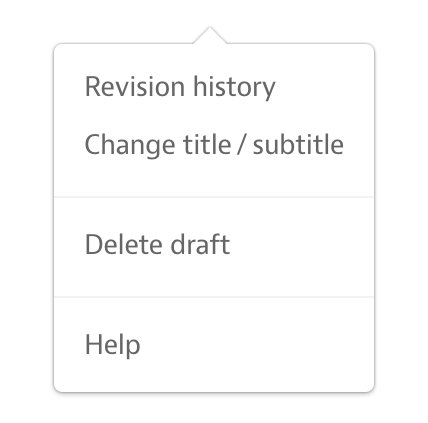
Точно также, если элемент меню содержит слэш, мы обертываем его узкими пробелами для лучшего баланса:

Слэш и узкие пробелы в меню на Medium. (увеличенная версия)
И так далее. Многие пробелы названы исходя из их ширины (шириной в волос, узкий, Н и М пробелы), но у некоторых название основано на их назначении. Пунктуационный пробел призван занимать столько же места, сколько и знаки пунктуации, точно также названы идеографический и математический пробелы.
Вы можете сказать, что это не круто. В конце концов, того же эффекта можно достигнуть путем обертывания элементов в и применения горизонтального пэддинга, или путем изменения свойства word-spacing и использования обычных пробелов.
Мягкий перенос()
В противоположность неразрывному пробелу, символ мягкого переноса — ­ служит для создания переноса в том месте, где это может потребоваться. При этом, на месте переноса появляется символ «-«. Если перенос не требуется, символ ­ не визуализируется. Применяется мягкий перенос преимущественно в длинных словах, для более равномерного распределения текста на странице.
Пример. Применение мягкого переноса.
<p>В 1991 году была предпри­нята попытка создать единую универ­сальную двухбай­товую коди­ровку, охваты­вающую все алфавиты и иерогли­фичес­кие системы мира. Результа­том стал стандарт ... </p>
Символы кодирования URL
Появление адресов Что такое ссылка URL стало существенным нововведением в Интернете. Однако с момента его изобретения и по сей день стандарт URL обладает серьёзным недостатком — в нём можно использовать только ограниченный набор символов, даже меньший, нежели в ASCII: латинские буквы, цифры и лишь некоторые знаки препинания. Если мы захотим использовать в URL символы кириллицы, или иероглифы, или, скажем, специфические символы французского языка, то нужные нам символы должны быть перекодированы особым образом.
Функции в PHP:
- urlencode() — URL-кодирование строки
-
urldecode() — Декодирование URL— кодированной строки. Пример запроса пытающегося получить доступ к файлу с паролями в Linux. Что такое SQL Injection защита
<?php $query = "/component/country?country=unitedarabemirates&BMMZ%3D6733 %20AND%201%3D1%20UNION%20ALL %20SELECT%201%2C2%2C3%2Ctable_name %20FROM%20information_schema.tables%20WHERE%202%3E1--%20 ..%2F..%2F..%2Fetc%2Fpasswd"; echo urldecode($query);Результат:
componentcountry?country=unitedarabemirates& BMMZ=6733 AND 1=1 UNION ALL SELECT 1,2,3,TABLE_NAME FROM information_schema.tables WHERE 2>1-- ../../../etc/passwd
| Распространенные символы. Таблица символов кодирования URL | |
|---|---|
| space | %20 |
| # | %23 |
| < | %3c |
| = | %3d |
| > | %3e |
| , | %2c |
| %2f | |
| ( | %28 |
| ) | %29 |
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока <div>, тег таблицы <table>, абзаца <p>, секции <section> и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Делается это так:
PHP
<div style=”margin-left:20px;”> Текст блока HTML </div>
| 1 | <div style=”margin-left20px;”>ТекстблокаHTML<div> |
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
HTML:
PHP
<div class=»text-block»> Текст блока </div>
| 1 | <div class=»text-block»>Текстблока<div> |
CSS:
PHP
.text-block {
margin-left:20px;
}
|
1 |
.text-block{ margin-left20px; } |
Если вы не создаёте страницу с нуля, а редактируете уже существующую, то можно не задавать новый класс, а определить уже имеющийся класс или идентификатор. Как это сделать показано в этой статье:«Как определить ID и класс элемента на странице?»
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Обратите внимание, если вы задаёте верхний или нижний отступ для тега , , — то, скорее всего, он не сработает. Это связано с тем что верхний и нижний margin работает только для блочных элементов HTML, а указанные выше теги являются строчными
Для решения проблемы можно дополнительно задать этому тегу CSS свойство display:inline-block; чтобы к нему применялись свойства одновременно блочного и строчного элемента HTML.
Пробелы, остающиеся на месте
Теперь мы перейдем к еще трем пробелам с магическими свойствами:
- Narrow no-break space
- No-break space
- Figure space
Все эти пробелы ведут себя так, как будто их приклеили к соседним символам. Это значит в первую очередь то, что при переносе на новую линию слова, скрепленные такими пробелами останутся вместе. Это полезно, если вы хотите предотвратить разделение слов или символов, которые могут смотреться нелепо оказавшись на разных строках, брошенные и без присмотра (в типографии их называют сиротами).
Вот еще один пример с Medium. Мы используем неразрывные пробелы внутри фразы , в результате они всегда остаются рядом, а не разбиваются на половинки.

Текст с обычными и неразрывными пробелами. (увеличенная версия)
Точно также в французском языке принято отделять завершающий знак пунктуации в предложении узким пробелом. Этот пробел тоже должен быть неразрывным, чтобы знак вопроса или кавычка были привязаны к своим словам.

Текст с французской пунктуацией. (увеличенная версия)
Та же техника применима к длинным числам, разделенным на блоки по три цифры, телефонным номерам и прочим вещам, которые по смыслу должны находиться в одном месте.
Опять-таки, вы можете делать все это, оборачивая не разбиваемые сочетания древним тегом или с применением свойства white-space в CSS. Но также как и в предыдущем случае, использование нужного символа, соответствующего контексту будет решением более простым и работающим независимо от разметки.
Еще один момент: несмотря на невидимость, неразрывные пробелы сохраняют свои размеры — и ширину, и высоту. Иногда это помогает правильно задать размер их контейнеру. Некоторые из вас помнят темные времена табличной верстки, когда использование неразрывного пробела помогало обеспечить видимость ячеек таблицы. Это был хак, основанный на другом хаке. Сегодня у нас есть лучшие способы для верстки макетов. Но даже сейчас, пару месяцев назад, я использовал неразрывный пробел при разработке для IOS с той же целью — он был в поле пользовательского ввода и без него высота поля была недостаточной.
Не отбрасывайте вчерашние хаки и знания. Иногда они могут пригодиться и в современных условиях. 🙂
Автоматическое форматирование
Большинство современных IDE помогут вам отформатировать код по мере его ввода (например, когда вы создаете функцию, IDE автоматически делает отступы для выражений внутри тела функции).
Однако когда вы добавляете или удаляете код, или изменяете форматирование IDE по умолчанию, или вставляете блок кода с другим форматированием, форматирование может испортиться. Исправление форматирования для фрагмента или всего файла может вызывать головную боль. К счастью, современные IDE обычно содержат функцию автоматического форматирования, которая переформатирует либо выделенный фрагмент (выделенный мышью), либо весь файл.
Для пользователей Visual Studio
В Visual Studio параметры автоматического форматирования можно найти в меню Правка (Edit) → Дополнительно (Advanced) → Форматировать документ (Format Document) и Правка (Edit) → Дополнительно (Advanced) → Форматировать выделенный фрагмент (Format Selection).
Для пользователей Code::Blocks
В Code::Blocks параметры автоматического форматирования можно найти в меню клик правой кнопкой мыши в любом месте редактора → Format use AStyle (Форматировать с использованием AStyle).
Для облегчения доступа к этим функциям мы рекомендуем добавить сочетание клавиш для автоматического форматирования активного файла.
Лучшая практика
Для сохранения единообразия стиля форматирования кода настоятельно рекомендуется использовать функцию автоматического форматирования.
Неразрывный пробел в Word 2013 — как вернуть фиксированную ширину пробела
Проблема: в версии Microsoft Word 2013 всем известный неразрывный пробел (No-Break Space), вводимый по сочетанию Ctrl + Shift + Пробел, перестал быть «привычно неразрывным». Он потерял одно из своих свойств — фиксированную ширину, т.е.
возможность оставаться неизменным при выравнивании по ширине, теперь он ведет себя в этом случае также, как и обыкновенный пробел, растягиваясь на варьируемую ширину при выравнивании строки. Функция же «неразрывности» теперь его единственное предназначение — т.е.
не давать словам «разрываться» на разные строки при переносе.
Возможно это и правильно в некоторых случаях. Но многие привыкли использовать неразрывный пробел, например, при вводе номеров документов, единиц измерения и т.п.
Решение: использование пробела вида «Narrow No-Break Space», назначив его на привычные сочетания клавиш.
Итак, рассмотрим, как это сделать…
По умолчанию на сочетание клавиш Ctrl + Shift + Пробел назначен символ неразрывного пробела, о котором сказано выше. Хотелось бы, чтобы это сочетание выполняло ту же функцию в Word 2013, как и раньше.
Вот пример текста, набранного в новосозданном документе Word 2013 с использованием старого и нового неразрывного пробела (см. на фрагменты «№ 1548» и «2001 г.»):
В предложении 1 использован обычный пробел, 2 — традиционный неразрывный пробел, а в 3 — пробел «Narrow No-Break Space». Говорят, решение о переназначении функции неразрывного пробела в новой версии Word было принято ради совместимости с правилами пробелов в каскадных стилях CSS. Если требуется именно фиксация ширины пробела, то, конечно, можно использовать «короткий пробел» (En Space, код символа 2002), но он не обладает свойством «неразрывности».
Если же необходима как фиксация ширины, так и неразрывность, то лучше всего использовать специальный пробел — «Narrow No-Break Space» (код символа 202F), который обладает этими свойствами.
Чтобы ввести такой пробел, делаем команду вставки символа и вводим код знака 202F:
Чтобы постоянно не искать его через вставку символов, можно назначить ввод на привычное сочетание клавиш. Для этого переходим по кнопке «Сочетание клавиш…» и в открывшемся окне «Настройка клавиатуры» сразу же нажимаем сочетание — Ctrl-Shift-Space. Сохраняем по кнопке «Назначить».
Теперь привычная функция будет на своем месте, однако проблема может «выползти» в документах предыдущих версий, где ранее использовался неразрывный пробел, при попытке преобразовать его в формат документа 2013 версии. Придется вручную сделать замену на новый символ, например, через форму поиска и замены:
При включении режима отображения скрытых символов новый неразрывный пробел (Narrow No-Break Space) визуально никак показываться не будет, в отличие от обычного пробела, который отображается в виде точки (.) или предыдущего неразрывного пробела (в виде º).
Кстати, в Word 2016 вернули всё обратно и пробел по ctrl+shift снова стал неразрывный и фиксированным. Однако теперь появилась обратная задача — как сделать такой пробел неразрывным, но при этом масштабируемым (растягиваемым по ширине при необходимости). Как это сделать смотрите в статье Word 2016 — неразрывный масштабируемый пробел
Элемент (), мягкий перенос
Бывают такие случаи, когда Вы хотите чтобы браузер переносил длинные слова для того, чтоб сделать абзац более визуально эстетичным. Давайте рассмотрим пример. Имеем следующий код:
<p>HTML - это не язык программирования, а язык разметки гипертекста.</p> |
Давайте сделаем перенос слов «программирования» и «гипертекста». Для этого мы должны проставить элемент (­) в нужном для нас месте слова. Теперь код абзаца будет таким:
<p>HTML - это не язык программи­рования, а язык разметки гипер­текста.</p> |
Теперь абзац будет иметь следующий вид:
HTML - это не язык программи-рования, а язык разметки гипер-текста. |
Рекомендованный способ в CSS и HTML
Чтобы сделать отступ перед текстом или абзацем, лучше использовать CSS. Ниже приведены примеры того, как смещать надписи с помощью каскадных таблиц стилей. Вставьте каждый из приведенных примеров кода между тегами HTML <head></head>.
Следующий код создает CSS-класс «tab», который отодвигает символы и абзац на 40 пикселей от левого края:
<style type="text/css">
<!--
.tab { margin-left: 40px; }
-->
</style>
Вставив приведенный выше код в раздел <head>, можно выполнить его в любом месте, добавляя его в теги абзаца (<p>), как показано ниже:
<p class="tab">Образец табуляции</p>
Если вы планируете применять этот стиль на нескольких страницах, лучше создать файл .css и связать его со всеми веб-страницами. Чтобы сделать отступ в HTML, добавьте следующую строчку между тегами <head> и создайте ссылку на файл. Мы назвали его «basic.css«:
<link rel="stylesheet" Type="text/css" href="http://www.example.com/basic.css">
Как только файл каскадных таблиц стилей создан, откройте его для редактирования и добавьте тот же код, кроме тега <style> и меток комментирования, как показано ниже:
.tab { margin-left: 40px; }
Когда эти шаги выполнены, можно табулировать любой текст, используя тот же самый <p class=»tab»>, показанный выше.
Есть и другие варианты. Например, если нужно сместить только первую строку абзаца, то примените приведенный ниже код:
.tab { text-indent:40px }
Подсказка: Можно задавать величину отступа в процентах. Например, вместо смещения на 40 пикселей, можно сдвинуть строки на 5% от текущего положения. Можно использовать и длинный пробел при определении нужной ширины.
Бонусная подсказка как сделать отступ в HTML: Чтобы поменять HTML отступ слева на отступ справа, измените свойство margin-left на margin-right.
Что такое неразрывный пробел в HTML?
Неразрывный пробел — спецсимвол в HTML (см. также что такое HTML), благодаря которому браузер будет воспринимать каждый из этих пробелов как те, которые нужно отобразить, а не игнорировать.
Пример предельно простой
Многие из вас наверное помнят, как осуществляли «форматирование пробелами» какого-нибудь важного документа, будучи начинающими пользователями Ворда. Поставишь 30 пробелов подряд и, что называется, будет выравнено как надо!
В HTML такие фокусы не прокатят. Если я сейчас напишу 30 пробелов при написании поста в HTML-редакторе, он просто проигнорирует их, отображая лишь один.
И, соответственно, не проигнорирует неразрывный пробел как элемент форматирования вашего HTML-кода.
Еще одна фишка длинного неразрывного пробела в том, что использование его в длинной строке «запрещает» ее разбиение в местах использования. Что это значит? Это значит, что такой пробел будет уместно использовать в тех местах, где перенос словосочетания на новую строку нужно осуществить полностью, не разбивая его на отдельные слова.
Таблица с кодами html пробелов
| u0020 | межсловный, его печатает кнопка Space | |
| u00A0 | межсловный, неразрывный | |
| u2009 | тонкий | |
| u202f | тонкий, неразрывный | |
|   | u200A | волосяной (очень короткий пробел) |
| | u200B | без ширины, при необходимости переносит слово |
| | u00AD | без ширины, при необходимости переносит слово, добавляя к нему дефис |
| ⁠ | u2060 | без ширины, неразрывный |
| равен двум стандартным пробелам | ||
| u2003 | равен четырем стандартным пробелам | |
|   | u2007 | равен ширине цифры, если все цифры одинаковой ширины, неразрывный |
|   | u2008 | равен ширине запятой |
| ␣ | u2423 | обозначение символа |
Отличительной особенностью неразрывного пробела являются то, что при переносе слова он как бы цепляется к предыдущему слову и может переноситься на новую строку только целиком.
Подводя итоги, я рекомендую пользоваться тремя вариантами кодами html-пробелов:
Бывают случаи, когда не хочется менять стили ради какого-то одного элемента, или необходимо вставить несколько пробелов в тексте из соображений эстетики или стилистики форматирования текста. И тут встает вопрос: «Как сделать пробел в HTML, чтобы текст красиво отображался, и при этом избежать избыточности кода?» Для этого рассмотрим виды пробелов и примеры их использования в HTML-коде.
Коды ASCII символов
Управляющие символы (большинство непечатные; наиболее важные подсвечены жёлтым)
Печатные символы (стандартные)
| Символ | Dec | Hex | Oct | Описание |
|---|---|---|---|---|
| 32 | 20 | 040 | Пробел | |
| ! | 33 | 21 | 041 | Восклицательный знак |
| “ | 34 | 22 | 042 | Кавычка (” в HTML) |
| # | 35 | 23 | 043 | Решётка (знак числа) |
| $ | 36 | 24 | 044 | Доллар |
| % | 37 | 25 | 045 | Проценты |
| & | 38 | 26 | 046 | Амперсанд |
| ‘ | 39 | 27 | 047 | Закрывающая одиночная кавычка (апостроф) |
| ( | 40 | 28 | 050 | Открывающая скобка |
| ) | 41 | 29 | 051 | Закрывающая скобка |
| * | 42 | 2a | 052 | Звёздочка, умножение |
| + | 43 | 2b | 053 | Плюс |
| , | 44 | 2c | 054 | Запятая |
| – | 45 | 2d | 055 | Дефис, минус |
| . | 46 | 2e | 056 | Точка |
| 47 | 2f | 057 | Наклонная черта (слеш, деление) | |
| 48 | 30 | 060 | Ноль | |
| 1 | 49 | 31 | 061 | Один |
| 2 | 50 | 32 | 062 | Два |
| 3 | 51 | 33 | 063 | Три |
| 4 | 52 | 34 | 064 | Четыре |
| 5 | 53 | 35 | 065 | Пять |
| 6 | 54 | 36 | 066 | Шесть |
| 7 | 55 | 37 | 067 | Семь |
| 8 | 56 | 38 | 070 | Восемь |
| 9 | 57 | 39 | 071 | Девять |
| 58 | 3a | 072 | Двоеточие | |
| ; | 59 | 3b | 073 | Точка с запятой |
| 62 | 3e | 076 | Знак больше | |
| ? | 63 | 3f | 077 | Знак вопроса |
| @ | 64 | 40 | 100 | эт, собака |
| A | 65 | 41 | 101 | Заглавная A |
| B | 66 | 42 | 102 | Заглавная B |
| C | 67 | 43 | 103 | Заглавная C |
| D | 68 | 44 | 104 | Заглавная D |
| E | 69 | 45 | 105 | Заглавная E |
| F | 70 | 46 | 106 | Заглавная F |
| G | 71 | 47 | 107 | Заглавная G |
| H | 72 | 48 | 110 | Заглавная H |
| I | 73 | 49 | 111 | Заглавная I |
| J | 74 | 4a | 112 | Заглавная J |
| K | 75 | 4b | 113 | Заглавная K |
| L | 76 | 4c | 114 | Заглавная L |
| M | 77 | 4d | 115 | Заглавная M |
| N | 78 | 4e | 116 | Заглавная N |
| O | 79 | 4f | 117 | Заглавная O |
| P | 80 | 50 | 120 | Заглавная P |
| Q | 81 | 51 | 121 | Заглавная Q |
| R | 82 | 52 | 122 | Заглавная R |
| S | 83 | 53 | 123 | Заглавная S |
| T | 84 | 54 | 124 | Заглавная T |
| U | 85 | 55 | 125 | Заглавная U |
| V | 86 | 56 | 126 | Заглавная V |
| W | 87 | 57 | 127 | Заглавная W |
| X | 88 | 58 | 130 | Заглавная X |
| Y | 89 | 59 | 131 | Заглавная Y |
| Z | 90 | 5a | 132 | Заглавная Z |
| 91 | 5b | 133 | Открывающая квадратная скобка | |
| \ | 92 | 5c | 134 | Обратная наклонная черта (обратный слеш) |
| 93 | 5d | 135 | Закрывающая квадратная скобка | |
| ^ | 94 | 5e | 136 | Циркумфлекс, возведение в степень, знак вставки |
| _ | 95 | 5f | 137 | Нижнее подчёркивание |
| ` | 96 | 60 | 140 | Открывающая одиночная кавычка, гравис, знак ударения |
| a | 97 | 61 | 141 | Строчная a |
| b | 98 | 62 | 142 | Строчная b |
| c | 99 | 63 | 143 | Строчная c |
| d | 100 | 64 | 144 | Строчная d |
| e | 101 | 65 | 145 | Строчная e |
| f | 102 | 66 | 146 | Строчная f |
| g | 103 | 67 | 147 | Строчная g |
| h | 104 | 68 | 150 | Строчная h |
| i | 105 | 69 | 151 | Строчная i |
| j | 106 | 6a | 152 | Строчная j |
| k | 107 | 6b | 153 | Строчная k |
| l | 108 | 6c | 154 | Строчная l |
| m | 109 | 6d | 155 | Строчная m |
| n | 110 | 6e | 156 | Строчная n |
| o | 111 | 6f | 157 | Строчная o |
| p | 112 | 70 | 160 | Строчная p |
| q | 113 | 71 | 161 | Строчная q |
| r | 114 | 72 | 162 | Строчная r |
| s | 115 | 73 | 163 | Строчная s |
| t | 116 | 74 | 164 | Строчная t |
| u | 117 | 75 | 165 | Строчная u |
| v | 118 | 76 | 166 | Строчная v |
| w | 119 | 77 | 167 | Строчная w |
| x | 120 | 78 | 170 | Строчная x |
| y | 121 | 79 | 171 | Строчная y |
| z | 122 | 7a | 172 | Строчная z |
| 123 | 7b | 173 | Открывающая фигурная скобка | |
| | | 124 | 7c | 174 | Вертикальная черта |
| > | 125 | 7d | 175 | Закрывающая фигурная скобка |
126 7e 176 Тильда (приблизительно)
Расширенный набор символов (ANSI) в русской кодировке Win-1251
Как в HTML сделать неразрывный пробел?
При использовании этого кода, запись «25 000 долларов» будет целиком на новой строке, если браузер вдруг захочет ее перенести (в случае если не влезает).
Пример кода неразрывного пробела (non-breaking space) позволит вам сделать пробел в любом месте HTML-страницы:
Неразрывный пробел, это не тег, а спецсимвол. Поэтому его нужно сопровождать сначала амперсандом, а в конце — точкой с запятой. Что это дает? Браузер видит где у спецсимвола начало и конец, а значит вы сможете вставить несколько пробелов подряд:
Обычно конечно это не требуется. Все гораздо приземленнее, например, если нужно перенести на новую строку ФИО целиком, а не делая инициалы «повисшими» на предыдущей строке (или если речь идет о большом и длинном числе вида 900 000 000). Код:
Распространено некорректное применение неразрывного пробела в верстке — для задания отступов между элементами навигации или абзацем и картинкой. Вы должны понимать, что не надо так. Лучшее решение подобных задач — тегом