внешние ссылки: инструкция к применению
Содержание:
- Анкор ссылки
- Как правильно вставить ссылку в пост
- Экспресс курс по ссылкам на источники
- Как делаются ссылки на источники из интернета?
- Требования по оформлению ссылок по ГОСТ
- Ссылаемся на место в документе
- Как сделать ссылку на сайт в WordPress
- Что такое ссылка — гиперссылка
- Использование ссылок в Linux
- Рекомендации и советы по созданию ссылок
- Какие бывают ссылки, виды ссылок.
- Абсолютные и относительные ссылки
- Создание ссылок. Как создать ссылку.
- Виды ссылок по ГОСТу
- Другие ссылки
- Как проверить обратные ссылки на сайт БЕСПЛАТНО с помощью онлайн сервисов?
Анкор ссылки
Анкоры (текст ссылки) можно подразделить на следующие:
- Прямое вхождение — анкор, состоящий из ключевой фразы под которую продвигается статья
- Разбавленный — анкор с добавлением нескольких дополнительных слов, для улучшения SEO продвижения по ключевым словам.
- Безанкорный текст — анкор, в котором вместо текста используются картинки, адрес целевой страницы (URL) либо нейтральные слова (здесь, тут)
Хорошим тоном считается чтобы каждая ссылка на продвигаемую страницу имела уникальный анкор. Часто можно встретить такое понятие как «околоссылочный текст» – это могут быть элементы навигации или текст, находящийся вокруг ссылки. Он играет очень важную роль в поисковом продвижении вашего сайта.
Напоследок еще несколько терминов использующихся при работе с ссылочой массой:
Донор – это страница, где расположена ссылка. Данная страница передает свой вес странице, указанной в гиперссылке.Акцептор – это страница, на которую ведет ссылка. Адрес этой страницы совпадает с URL гиперссылки.
В следующих статьях я расскажу о временных и постоянных ссылках, что такое покупка ссылок и как это делать.
Рекомендую к просмотру видео на тему: Распределение анкоров и возможные санкции
Дмитрий Леонов | leonov-do.ru
Как правильно вставить ссылку в пост
В окончании сегодняшней статьи хотелось бы обратить внимание на то, как нужно правильно вставлять ссылки в пост. На сайтах оставлять ссылки достаточно просто
И мы все прекрасно понимаем, что если предложение или слово выделены синим шрифтом, то под текстом размещена ссылка. А как правильно делать ссылки ВКонтакте? Многие админы просто помещают их в скобки или через тире располагая рядом с необходимым словом. Но когда в одном посте несколько ссылок, они мешают адекватно воспринимать текст и делают контент слишком длинным
На сайтах оставлять ссылки достаточно просто. И мы все прекрасно понимаем, что если предложение или слово выделены синим шрифтом, то под текстом размещена ссылка. А как правильно делать ссылки ВКонтакте? Многие админы просто помещают их в скобки или через тире располагая рядом с необходимым словом. Но когда в одном посте несколько ссылок, они мешают адекватно воспринимать текст и делают контент слишком длинным.
Давайте в этом разделе посмотрим, как следует делать ссылки правильными.
Итак, ВК можно размещать ссылки под, группы, имена пользователей, мероприятия. Ссылки на любые внешние сайты, как и прежде придется помещать в скобки или через тире. Есть два способа разместить ссылку.
Первый вариант — с использованием звездочки (*).
Сделать ссылку таким способом возможно, если пользователь находится у вас в друзьях, вы стали участником группы или кликнули в мероприятии «Точно пойду».
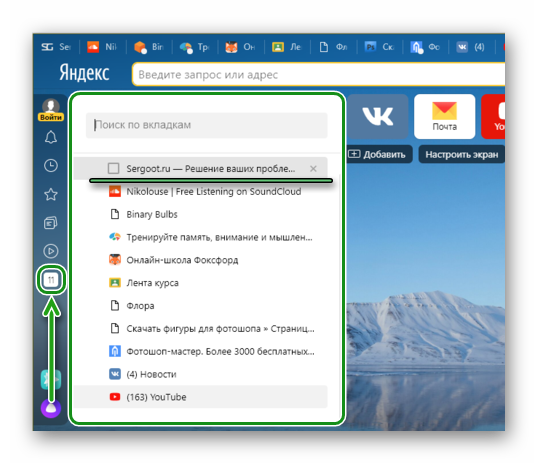
В данных случаях следует напечатать *, а затем начать вводить имя друга, название паблика или мероприятия. Под постом откроется список, из которого можно выбрать, что вам нужно, кликнув мышкой по названию или имени.
Важный момент – после звездочки не должно быть никаких знаков. Даже точка или запятая помешают правильному поиску.
Следующий вариант – с использованием вики-разметки.
Wiki-разметка используется Вконтакте для разных целей, например .
– чтобы сформировать ссылку на пользователя, отсутствующего у вас в друзьях, нужно скопировать и вставить его id (можно скопировать из профиля пользователя) и поместить в квадратные скобки. Посредством прямого флеша нужно набрать его имя и фамилию (или только имя) в необходимом падеже.
– чтобы поставить ссылку на группу, нужно скопировать club и числовой идентификатор группы. Для этого через прямой флеш нужно набрать название группы.
– чтобы сделать ссылку на мероприятие, нужно скопировать event и числовой идентификатор со страницы мероприятия, через прямой флеш набрать название мероприятия.
Бывает так, что пользователи и администраторы групп меняют исходные числовые идентификаторы на другие благозвучные названия. Тогда следует копировать часть текста, которая следует после vk.com/
Экспресс курс по ссылкам на источники
Научные статьи в 90% случаев оформляются одинаково. При оформлении ссылок вам достаточно знать следующее:
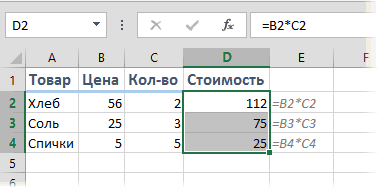
- Ссылки вставляются прямо в тексте научной работы в виде или просто . Сами ссылки должны вести на список использованных источников, первая цифра – порядковый номер, вторая – страница местонахождения цитируемой информации
- Список источников оформляется в алфавитном порядке в конце научной статьи.
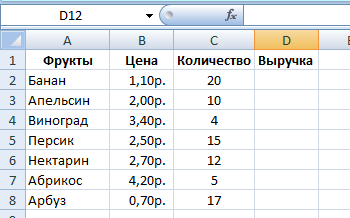
Посмотрите пример оформления источников в научной статье.
Далее вы узнаете подробнее о ссылках на источники, существующих типах источников и правилах оформления.
Правила составления библиографических ссылок распространяющиеся на оформление цитирования интернет-источников, ссылок на кинофильмы, а также в случае специфичных текстов, как диссертация, манускрипты. Основные правила оформления ссылок на источники указаны в ГОСТ Р 7.0.5-2008.
Библиографические ссылки необходимо указывать во всех случаях рассмотрения, упоминания или же цитирования в своей работе других публикаций, произведений.
Эта необходимо, чтобы идентифицировать и найти источник, на который вы ссылаетесь во время написания работы.
Такие ссылки составляются на любые опубликованные и неопубликованные статьи, документы, даже на работы, которые представлены в электронном виде.
Каждая библиографическая ссылка отличается по составу элементов. Есть ссылки полные и сокращенные, а какую именно выбрать, вам нужно отталкиваться от вида ссылки, ее предназначения и библиографической информации в работе:
- полная ссылка повествует полный состав информации вплоть до малейших деталей;
- сокращенная ссылка необходима, чтобы читатель мог легко найти объект ссылки.
Как делаются ссылки на источники из интернета?
В силу того, что большинство информации студенты черпают онлайн через ресурсы в интернете, в курсовой работе также уместно использование таких источников
Но при этом важно знать, как правильно сделать ссылку, чтобы по указанному на сайте адресу можно было узнать подробности изучаемого материала
В ходе написания курсовой работы при посещении новостного или медиа-сайта в нужном месте можно указать ссылку на имя сайта и дату издания, после чего сделать гиперссылку, заключенную в скобки. Часто в качестве источника используют видеоролики из «YouTube», в таком случае ссылку на сайт делают в виде указания названия видео, имени автора, характера видео в квадратных скобках, имя сайта, дата загрузки видео в сеть и гиперссылка на него.
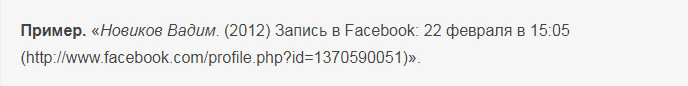
Если автор использует социальные сети, например, Фейсбук или Вконтакте, ссылка в курсовой должна содержать следующие данные – имя автора публикации, ее дата, гиперссылка на публикацию в скобках, а также обозначение того, что запись взята из заметок или другого места. Проще всего студенту будет в Ворде вставить ссылку на источник, указав формат ссылки.
Примеры
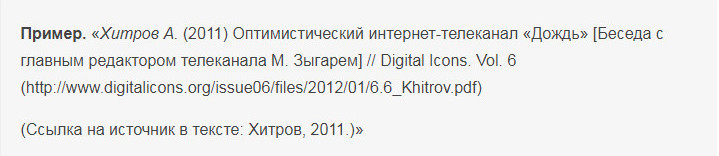
Как оформлять интернет источники в списке литературы, подскажут наглядные примеры. Если это интервью, тогда характеристика материала заключают в квадратные скобки, например:

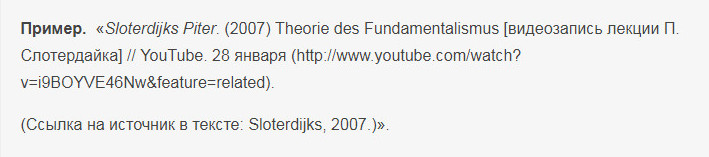
Если ссылка на видеоролик в YouTube, ссылка будет следующего формата:

Ссылка на социальные сети будет примерно такого формата:

Требования по оформлению ссылок по ГОСТ
Нужна помощь в написании работы?
Узнать стоимость
Если просмотреть требования к оформлению ссылок и сносок, можно увидеть общие правила согласно ГОСТ или методическим пособиям ВУЗов. Зная, что такое ссылки и сноски разница между ними заключается в визуальном отображении. Ссылки в отличие от сносок могут быть в конце предложения, внутри него, внизу страницы и в конце работы.
Правила оформления ссылок регламентируются в ГОСТ Р 7.0.5-2008, а именно:
- внутритекстовая ссылка делается в квадратных скобках, где указывается номер источника, детально расписанного в списке литературы в конце курсовой, а также после запятой пишется страница в источнике (например, );
- подстрочные ссылки предполагают сквозную нумерацию в тексте (главе, части текста) и указываются снизу страницы в виде сноски, а в тексте указывается знак сноски в форме арабских цифр, звездочек или букв (например, «2.Логвинова Е. В. Теоретическая механика. М. : ВЕКО, 2015. с. 21.»);
- затекстовая ссылка оформляется согласно формату текста курсовой и указывается в квадратных скобках, например, в тексте «», а за текстом затекстовая ссылка выглядит иначе – «29Елгин Е.В. История России. М., 2013. С. 20.».
Ссылаемся на место в документе
Это золотая возможность, я её просто обожаю. Если копирайтер владеет таким навыком, он может грамотно ссылаться на различные элементы текста, чтобы мне не приходилось постоянно листать документ в поисках нужного фрагмента. Это очень удобно при проверке больших статей. Но есть и другие люди, не только копирайтеры. Такое знание, опять же, поможет студенту. Он сможет ссылаться на литературу и многое другое.
Процесс будет чуть труднее, чем предыдущий, но не пугайтесь. Это не сложнее, чем достать конфету из фантика. Сначала нужно сделать закладку, к которой будет совершён переход после нажатия на линк. Перейдите в то место текста, на которое нужно будет ссылаться, переведите туда курсор (нажатием левой кнопки мыши), а затем проследуйте по следующему пути:
В открывшемся окне просто укажите её наименование. Чтобы сохранить, нажмите на кнопку «Добавить»:
Казалось бы, после этого не произошло изменений! «Ничего не получилось?» — спросите вы. Да нет, всё у вас получилось и даже очень хорошо. Закладка добавилась, но никаким текстом она в документе не отмечается. Дальше переведите курсор в то место, где необходимо разместить ссылку. Например, в начало статьи.
Перейдите в режим создания гиперссылки, как мы это делали раньше. В открывшемся окне выбираете пункт «Связаться с местом в документе». Вводите текст ссылки и выбираете только что созданную закладку. Нажимайте «Ок». Всё, теперь у вас появился линк, после нажатия на который вы попадаете в выбранное ранее место.
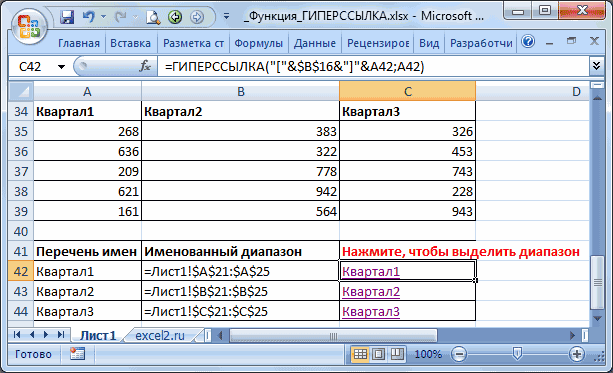
Выглядеть это должно следующим образом:
Использовать эту функцию можно как угодно! Ссылаться на источники, обращаться к приложению и многое другое. Давайте с вами немного поэкспериментируем и сделаем что-нибудь интересное.
Ссылаемся на картинку
С помощью разобранной выше возможности можно ссылаться на рисунок. Ни в коем случае не думайте, что это ещё сложнее. Поверьте, это не так. Сейчас сами убедитесь. Вставьте в текст любую картинку. Нажмите на неё левой кнопкой мыши, чтобы выделить. По периметру должна появиться такая рамочка:
Уже знакомым нам образом создаём закладку. После этого переходим в раздел вставки гиперссылки и точно так же, как в предыдущем пункте, ссылаемся на только что созданную. Всё, дело сделано! При нажатии на эту ссылку вас будет перенаправлять к картинке. Преимущество этого метода заключается в том, что при перемещении изображения в другое место закладка никуда не пропадает. То есть если вы переместите картинку с 3 на 23 страницу, ссылка всё равно будет вести к ней.
Ссылаемся на фрагмент текста
Часто при редактировании статьи приходится перемещать какие-то текстовые элементы в другие места. Если просто создавать закладку под нужным фрагментом, при подобных правках придётся создавать ссылки заново. Чтобы избежать рутинной работы, можно ссылаться на текст.
Выделите нужный фрагмент текста (зажмите левую кнопку мыши у начала и, не отпуская её, проведите курсом к концу нужного кусочка). Выделение выглядит так:
Как вы уже, наверное, догадались, дальше необходимо создать новую закладку, а затем новую гиперссылку, выбрав её. Всё, теперь ссылка ведёт на текстовый фрагмент. И преимущество здесь такое же, как с рисунком: при перемещении элемента закладка остаётся рабочей, а, следовательно, и вся гиперссылка.
Использовать данную функцию можно повсеместно. Возьмите любой текст, составьте краткое содержание на него в начале документа, и каждый пункт снабдите линком, который будет переносить пользователя к соответствующему разделу. Подсказка: чтобы реализовать это, выделяйте текст подзаголовка и снабжайте его закладкой (так с каждой главой).
Внизу страницы часто размещаются колонтитулы. Это такая сноска, где указывается информация об авторе произведения, названии рассказа, номере страницы и т.д. Здесь тоже можно сделать линк на текст, на рисунок или другой ресурс.
Недостаток заключается в том, что после выхода из режима редактирования гиперссылка становится неактивной. То есть перейти по ней в процессе чтения не получится, только в режиме коррекции нижней сноски. На самом деле, это даже проблемой не назовёшь. Линки там никогда не указывают, ведь основное назначение блока — размещение общей информации о документе.
Как сделать ссылку на сайт в WordPress
Каждая из Систем управления контентом (движок) имеет собственные особенности формирования внутренних ссылок. Я остановлюсь на работе в редакторе WordPress. Это передовая платформа. На ней разрабатывается множество удобных и функциональных сайтов. Уже сегодня на движке работает более 30% всех ресурсов в мире – только осознайте эту цифру!
1. Шаг первый
Откройте в редакторе платформы статью. Курсором выделите часть текста, который вы хотите сделать ссылкой. Найдите на панели инструментов значок цепи – три звена. Кликните по нему.
3. Шаг третий
В строке «Заголовок» внесите описание ссылки. Это будет атрибут title. Если не хотите его делать, то оставьте строку пустой. Рекомендую в строку вносить название страницы или статьи, на которую ведет ссылка.
4. Как сделать ссылку на сайт: шаг четвертый
Если хотите, чтобы ссылка открывалась в новом окне, нужно поставить отметку в соответствующей строке. После чего – кликнуть на кнопку «Добавить ссылку» или другую с подобным названием (в зависимости от версии редактора и особенностей перевода).
Дополнительные атрибуты
Хотите узнать, как сделать ссылку на страницу сайта в WordPress с дополнительными атрибутами? В этом нет ничего сложного.
редакторе статье перейдите в раздел HTML и там вручную пропишите все необходимые вам атрибуты в тексте уже созданной ссылки.
Как написать соответствующие атрибуты – смотрите выше. В примерах оформления ссылок. Ничего сложного в этом нет. Просто придерживайтесь моих рекомендаций.
Как сделать ссылку на сайт: картинка, как ссылка
Теперь поговорю о том, как сделать активную ссылку на сайте из картинки. То есть, чтобы пользователь переходил на новую страницу после клика по изображению. Тут тоже все предельно просто. Код ссылки будет выглядеть следующим образом: <a href=»url»><img src=»адрес изображения»></a>. Вот и всё!
Что такое ссылка — гиперссылка
Ссылка (link, гиперссылка, веб-ссылка) — это запись в особом формате, которая указывает на определенный документ, его часть или место. В какой-то степени ее можно назвать идентификатором.
Используется в документах, на страницах сайтов, чтобы связывать его с другими: страницами, частями документа, ресурсами, файлами и т.д.
Важно понимать, что ссылка — это не только термин, который используется в интернете, они есть и в разговорной речи — когда мы ссылаемся на кого-то. В литературе, в журналах, в простых буклетах и т.д
Даже простое перечисление источников в курсовой работе — это тоже они, их еще называют отсылками.
Поэтому можете смело употреблять это термин в устной речи, он всегда будет к месту и полностью правильным. Веб-ссылка является общим понятием URL адреса.
Виды ссылок
Их различают на внутренние и внешние. По сути означают одно и тоже, разница лишь в том, куда ведет веб-ссылка.
Внутренние — ссылаются на страницы, файлы внутри определенного ресурса, не выходят за его пределы.
Внешние — ссылаются на другие ресурсы, а не на внутренний контент
Как появились ссылки в интернете
Они являются основополагающей концепцией создания всемирной паутины, без них бы ее не было. И при реализации Веба, необходим был инструмент, которым можно было бы связывать между собой страницы, документы и т.д. Именно этим инструментом и стали гиперссылки.
Первые интернет-ссылки появились во всемирной паутине на первом сайте еще в 1 991 году. Создателем Веба был Тим Бернс-Ли. Именно он создал концепцию World Wide Web со связанными между собой сайтам при помощи гиперссылок. Подробнее об этом можете прочитать в статье о том, что такое всемирная паутина.
Назвал он страницы, в которых будет реализована концепция WWW — гипертекстовыми документами, а связи в них — гиперссылками. Сейчас мы их просто называем ссылками — но оба варианта являются правильными.
Зачем нужны ссылки
Нужны они, чтобы всем, кто пользуется всемирной паутиной, была доступна информация в самом ее удобном виде. Чтобы была удобная навигация с взаимосвязанными между собой документами, между которыми мы бы могли легко перемещаться и получать необходимую нам информацию.
Ради этого и создавалась всемирная паутина, чтобы человечество всегда имело доступ к знаниям — информации в самом доступном виде.
А, в интернете все взаимосвязано — ссылками и получить данные можно просто перейдя по ним. Это и есть связь — паутина, сеть.
Как указываются ссылки на сайтах
Веб-ссылки указываются в специальных тегах HTML. Пишется это так:
a href="адрес_ссылки" имя
У данного тега также могут быть указаны и параметры, к примеру параметр title=»название_ссылки» будет передавать еще и название.
В заключение
Это самые основные вещи, которые стоит знать по этой теме. Приятного вам времяпровождения в сети и быстрого интернета! Заходите на сайт почаще, здесь появляется много интересного и полезного материала.
Использование ссылок в Linux
Теоретические отличия вы знаете, но осталось закрепить все это на практике, поэтому давайте приведем несколько примеров работы со ссылками в Linux. Для создания символических ссылок существует утилита ln. Ее синтаксис очень прост:
$ ln опции файл_источник файл_ссылки
Рассмотрим опции утилиты:
- -d — разрешить создавать жесткие ссылки для директорий суперпользователю;
- -f — удалять существующие ссылки;
- -i — спрашивать нужно ли удалять существующие ссылки;
- -P — создать жесткую ссылку;
- -r — создать символическую ссылку с относительным путем к файлу;
- -s — создать символическую ссылку.
Создание символических ссылок
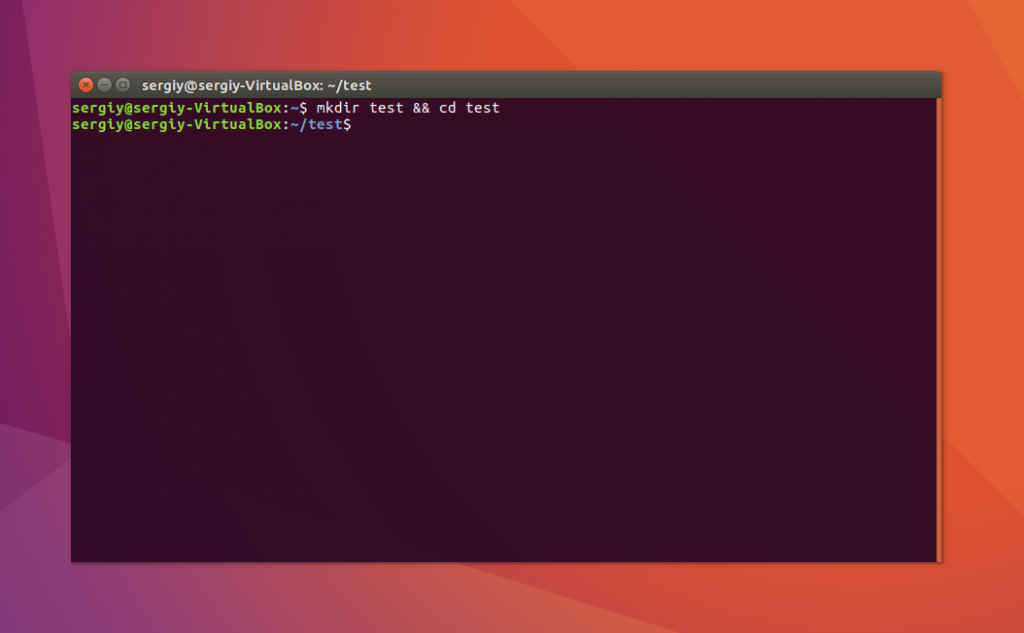
Сначала создайте папку test и перейдите в нее:

Затем создайте файл с именем source с каким-либо текстом:

Файл готов, дальше создадим символическую ссылку Linux, для этого используется команда ln с опцией -s:


Как видите, нет никакой разницы между ней и исходным файлом. Но утилита ls покажет что это действительно ссылка:

Несмотря на то, что содержимое одинаковое, здесь мы видим, что адрес иноды и права доступа к файлам отличаются, кроме того, явно показано что это символическая ссылка Linux.
Теперь удалите исходный файл и посмотрите что будет:

Вы получите ошибку, что такого файла не существует, потому что мы действительно удалили исходный файл. Если вы удалите ссылку, то исходный файл останется на месте.
Создание жестких ссылок
Снова создайте файл source с произвольным текстом:

Теперь создадим жесткую ссылку Linux. Для этого достаточно вызвать утилиту без параметров:

Посмотрите содержимое файла:

Данные те же самые, а если мы посмотрим вывод утилиты ls, то увидим что inode и права доступа тоже совпадают:

Если для одного из файлов поменять разрешения, то они изменяться и у другого. Теперь удалите исходный файл:
Затем посмотрите содержимое:

Как видите, ничего не произошло и ссылка по-прежнему указывает на нужный участок диска, это главное отличие жесткой ссылки от символической. Мы можем сделать вывод, что жесткая ссылка linux это обычный файл. Каждый файл имеет как минимум одну ссылку, но для некоторых мы можем создать несколько ссылок.
Рекомендации и советы по созданию ссылок
Используйте изображение как ссылку. Кроме обычного текста на странице в качестве линка можно использовать любую картинку. Для этого нужно вместо анкора вставить тег картинки <img>:
<a href=»адрес«><img src=»адрес картинки«></a>
Не ставьте много ссылок. Для поисковых систем ссылки — это переходы с текущей страницы на дополнительный контент по тому вопросу, который искали их посетители. Поэтому они понимают, что далеко не каждый сайт обладает огромным арсеналом страниц.
Поэтому, чем меньше блог и чем меньше текста в текущем документе, тем меньше нужно ставить ссылок. Для большинства веб-ресурсов существует негласное правило — число ссылок на любой странице не более 100. Придерживайтесь этого правила.
Цените терпение посетителей своих блогов. Если документ, на который ссылается Ваш текст, большой по объему (длинная статья, большая картинка, тяжелый файл для скачивания), обязательно предупредите посетителя. И ему будет приятна забота, и Вы не потеряете читателя.
Проверяйте ссылки на внешние документы. Перед тем, как ссылаться на страницу чужого сайта, убедитесь в его благонадежности. Проверьте его на вирусы, просмотрите наличие платных переходов, убедитесь в отсутствии на нем спама и наличия фильтров.
Если Вы проморгаете ГВС (говносайт по простому) и дадите ссылку на него, то после индексации ссылки поисковым роботом есть шанс получить санкции от поисковых систем. Если Вам все же нужно ссылаться на подозрительный документ, используйте атрибут rel со значением nofollow.
Удаляйте битые ссылки. Со временем, ссылки на различные документы (как на Вашем блоге, так и на чужих сайтах) могут вести в никуда — страницы веб-ресурсов могут быть удалены автором (из-за ненадобности, в связи с изменением структуры, с переездом на новый сайт, потеря актуальности текста этих страниц и т.д.).
Ежемесячная проверка всех ссылок Вашего блога сэкономит Вам нервы и время. В качестве инструмента для проверки битых ссылок могу порекомендовать бесплатный сервис Broken link checker, бесплатные программы Page Weight Lite и Xenu Link Sleuth.
Уделите особое внимание анкорам. Текст ссылки — это самый важный элемент с точки зрения внутренней перелинковки любого сайта
Перечислю самые важные моменты:
- создавайте информативные анкоры — не стоит злоупотреблять в текстах ссылок фразами «тут», «здесь», «статья» и т.д. Для любой ссылки важна полезность и естественность. Если анкор сделать не интересный и пустой, никто из читателей не будет кликать по переходу.
- пишите краткий, но точный анкор. Масло масленное хорошо тогда, когда от времени зависит результат — чем больше минут — тем больше результат. Но не для ссылок. Никто не будет читать анкоры длинной в абзац — у читателя или терпение лопнет, или он начало текста перехода забудет и не примет решение на переход;
- придерживайтесь стандартов при оформлении анкоров. Почти всегда люди идут по наименьшему сопротивлению — так устроен наш мозг, который любой ценой бережет нашу энергию. Поэтому привычка в этом случае играет положительную роль, а значит оформление ссылок должно быть стандартным. Не надо придумывать новые варианты отображения анкоров, не теряйте линию подчеркивания под ссылками, не делайте цвет их текста таким же, как и буквы постов;
- каждый анкор должен быть уникальным. Не ленитесь придумывать каждый раз новый текст ссылок. Не идите по стопам горе-сеошников, которые не заморачиваются и везде не продвигаемые страницы ставят одни и те же анкоры. Они склеиваются — поисковые системы все видят.
Какие бывают ссылки, виды ссылок.
Гиперссылки, обычно пишутся латинским шрифтом, но в последнее время для определенных направлений интернет пространства появилась возможность написания кириллицей. Все ссылки делятся на следующие виды ссылок внутренние (внутри сайта направляют с одной страницы сайта на другую страницу того же сайта) и внешние (с других сайтов), обратные ссылки. Они так же подразделяются на естественные (с анкорами -адрес сайта, здесь, в этой статье) и коммерческие ( с анкорами из ключевых слолв и т.д.). Ссылки выставляются в элементах сайта и в тексте страницы.
Абсолютные и относительные ссылки
Ссылки бывают открытыми для поисковых роботов и закрытые, тематические и обычные, анкорные и безанкорные. Закрытые ссылки (обычно с «nofollow») робот для засчитывания ссылки для ТИЦ и PR не берет (?). Визуально определить открытые и закрытые ссылки поможет с помощью их подсветки SEO инструмент проверки сайтов — расширение для браузеров RDS bar. Нас интересуют открытые для роботов тематические анкорные ссылки. Тематические ссылки — ссылки с сайтов подобной тематики. Т.е. для страниц сайта, посвященных отдыху на море, тематическими будут сайты турагенств, форумы про отдых, блоги (частные сайты со статьями) посвященные отдыху и другая родственная тематика. Анкорные ссылки-ссылки, поверх адреса страницы которых накладывается нужный Вам текст. Например: ссылка на страницу сайта http://alfabetseo.net/. На неё накладываем текст «продвижение». В коде с подсветкой это выглядит так <ahref=»http://alfabetseo.net/»>продвижение</a>.
В ВВ коде выглядит так [url=http://alfabetseo.net]продвижение. Визуально на страничке сайта анкорная ссылка выглядит так продвижение. К ссылкам, в зависимости от их задач, обычно добавляются атрибуты. Некоторые самые распостраненные из них:
«noindex», — запрет индексации текста со сылкой в Яндексе, для Гугл не используется. Выглядеть в коде это будет примерно так: <!—noindex—> текст текст <a href=»http://alfabetseo.net/» title=»название ссылки»>Текст анкора ссылки</a> текст текст <!—/noindex—>
«nofollow» — ссылка закрыта от передачи веса ТИЦ и PR;
«blank» — по такой ссылке страница открывается в новой вкладке. Выглядит это примерно так: <a href=»http://alfabetseo.net/» target=»_blank» rel=»nofollow»>Текст анкора ссылки</a>.
Как применять эти атрибуты при перелинковке рассказывается в статье оптимизация сайта.
Создание ссылок. Как создать ссылку.
Создать ссылку можно разными способами: в тектовом редакторе (блокнот или notepad) используя символы кода и загрузив их на сайт, вредакторе сайтакодом, скопироватьадрес страницы сайта в адресной строке браузера и втавить в визуальный редактор на сайте (не забывать про атрибуты ссылки).
Создание ссылок необходимо осуществить так, чтоб при поиске по ключевым словам поисковик видел в ссылке ключевые слова. Если поисковик видит ключевые слова в ссылке, то выделяет их и, соответственно, подымает сайт в поисковой выдаче.
Выделение ключевых слов в ссылке в Гугл.
В Яндексе
Ссылки можно писать вручную в коде, соблюдая соответствующие элементы кода (<a href=»ссылка»/a>). Основная часть ссылки — название домена сайта. Для внутренних ссылок в редакторе админ панели сайта доменное имя своего сайта обычно не записывается.
При создании материала или категории (страницы сайта) в CMS (системах управления контентом) сайта ссылки генерируются автоматически, можно создать параметры генерации. Для SEO в соответствующих плагинах ссылки можно задавать вручную с транслитерацией согласно ключевым словам страницы для их чтения роботами поисковиков. Например название страницы ССЫЛКИ после генерации с транслитерацией будет выглядеть http://site/ssylki. Для подбора оптимального написания русского слова латинскими буквами для поисковиков можно в поисковом окне браузера набирать нужное слово латинскими буквами и браузер сразу покажет транслит для будущей ссылкит.
Создать ссылку можно в CMS сайта в графе Алиас или в специальных SEO плагинах SEF.
От количества входящих анкорных тематических ссылок и веса страницы – сайта донора зависит показатель ТИЦ и PR и, соответственно, позиция сайта в поисковой выдаче.
Виды ссылок по ГОСТу
| Характеристика | Виды ссылок | ||
|---|---|---|---|
| Внутритекстовая | Подстрочная | Затекстовая | |
| Где указывается источник | В тексте курсовой работы | В конце текущей страницы | В библиографическом списке после текста работы |
| Где располагается ссылка | В конце или в середине предложения | В конце предложения | В конце или в середине предложения |
| Шрифт | Соответствует тексту | На 3-4 единицы меньше основного текста | Соответствует тексту |
| Количество | до 40 | до 10 | до 40 |
| Выносится в раздел «список литературы» | — | — | + |
| Пример ссылки | (Фельдман Г. Л. Биоритмология. Ростов-на-Дону : Издательство Ростовского института 1982. 80 с.) | ³Николаев А. Н. Современный уровень жизни. М. Полиграф. 2011. 429 с | или |
Простой и самый распространенный вид ссылок “затекстовый — или ”. С его помощью увеличивается объем списка использованных источников, который так не просто набрать.
Другие ссылки
Мы рассмотрели ссылки на документы по протоколу HTTP или HTTPS, но кроме этого существуют и другие ссылки — на адрес электронной почты, номер телефона и др.
Ссылка на адрес электронной почты
Создание ссылки на адрес электронной почты делается почти также, как и ссылка на веб-страницу. Только вместо протокола http указывается mailto, после которого через двоеточие идёт сам адрес почты (пример 5).
Пример 5. Ссылка на адрес электронной почты
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Адрес электронной почты</title>
</head>
<body>
<p><a href=»mailto:vlad@webref.ru»>Задавайте вопросы по электронной почте</a></p>
</body>
</html>
В атрибуте href элемента <a> вначале пишется ключевое слово mailto, затем через двоеточие желаемый почтовый адрес. Подобная ссылка по своему виду ничем не отличается от ссылки на веб-страницу, но при щелчке по ней запускается почтовая программа, установленная по умолчанию. Поэтому в названии ссылки желательно указывать, что она имеет отношение к электронной почте, чтобы читатели понимали, к чему приведёт щелчок по ней.
Можно также автоматически добавить тему сообщения, присоединив к адресу электронной почты через символ вопроса (?) параметр subject с темой сообщения, как показано в примере 6.
Пример 6. Задание темы сообщения
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Тема письма</title>
</head>
<body>
<p><a href=»mailto:vlad@webref.ru?subject=Вопрос по HTML»>Задавайте
вопросы по электронной почте</a></p>
</body>
</html>
При запуске почтовой программы поле Тема (Subject) будет заполнено автоматически.
Ссылка на Skype
Для вызова программы Skype вы можете использовать протокол callto, после которого через двоеточие следует номер телефона или логин пользователя (пример 7).
Пример 7. Ссылка на Skype
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Skype</title>
</head>
<body>
<p><a href=»callto:vlad»>Мой Skype</a></p>
</body>
</html>
Не все браузеры поддерживают такой формат ссылок.
Ссылка на телефон
На мобильных устройствах вы можете использовать протокол tel, который позволяет использовать ссылку для набора номера и вызова абонента. Номер следует указывать в международном формате, допустимо вставлять в номер дефис или писать его слитно (пример 8).
Пример 8. Ссылка на телефон
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Номер телефона</title>
</head>
<body>
<p><a href=»tel:+1555-2368″>Звоните нам</a></p>
</body>
</html>
При щелчке по такой ссылке откроется приложение для телефона и начнётся вызов абонента.
Как проверить обратные ссылки на сайт БЕСПЛАТНО с помощью онлайн сервисов?
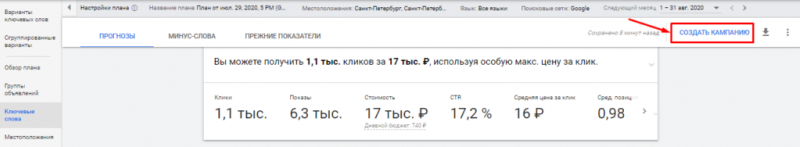
1 сервис.
Вот возьмем известный многим, к примеру сервис для проверки обратных ссылок на сайте pr-cy.ru/links_checker/ — он конечно на первый взгляд удобный, но после того как вы введете свой домен и ссылки, через некоторое время получаете результат. Причем мы признаем, что сервис бесплатный, быстрый, понятный и даже удобный, но пока мы не начнем смотреть на результаты его работы.
Ну теперь разбираем минусы: 1. этот сервис зачастую показывает красным цветом несуществующие ссылки, но когда начинаешь перепроверять, то видишь, что не все ссылки отсутствуют, а по факту многие в наличии, а это уже некачественная услуга. 2. Неудобный сбор результата — это значит, что хотелось бы получить список с указанием отсутствующих ссылок, но при копировании не копируется цвет, а отслеживать вручную будет сложно. Можете даже сами проверить.
2 сервис.
Далее возьмем сервис Мадженто www.majento.ru/index.php?page=seo-analize/link-on-page/index. Он, в отличие от прошлого сервиса более точен, хотя тоже умеет обманывать, но просто процент обмана гораздо меньше.
Он проверяет уже получше, но есть большой минус — он проверяет всего по 50 ссылок, что тоже очень муторно, особенно если у вас 500 ссылок. Если он вам понравился, то вы можете использовать при малых объемах.
3-ий предлагаемый сервис
— это Чектраст https://checktrust.ru/crowd-links-checker.html. Он оказался более гибкий и удобный, хотя так же есть нотка обмана при проверке ссылок, увы он тоже не идеальный.
Но он удобнее тем, что можно оставить ваш адрес эл. почты и он отправит результат на почту, если нет желания ждать результаты. Он в конце проверки даже выдаст визуальную диаграмму, где покажет количество рабочих и нерабочих ссылок и к тому же результат можно скачать тут же файлом, а потом уже сделать сортировку, что сильно ускоряет процесс.
4-ий сервис.
http://webmasters.ru/tools/tracker. На мой взгляд этот сервис наиболее точнее определяет наличие ссылки, тем более он показывает состояние ссылки, наличие страницы, работоспособность сайта, где находится ссылка. Выглядит в целом информативно и понятно. Можно подгружать прямо файлом, что тоже удобно. Только вот скачать результат файлом нельзя и самый большой минус, что он проверяет по 100 ссылок. Но от работы с этим сервисом остались приятные впечатления.
5-ый сервис.
http://mainspy.ru/proverka_ssylok. Этот сервис изначально задуман неплохо, импорт есть со своей настройкой и загрузка файлов есть, но есть огроменный минус, при проверке часто сервис зависает и выдает ошибку, трудно сказать почему, то ли нагрузка на него большая, то ли недоделанный такой, ну не суть. Главное, что вам понятно.
Кроме сервисов есть и бесплатные программы для проверки обратных ссылок:
Более того даже есть и скрипт для проверки ссылок
westseo.ru/links-cheker/ — те кто предпочитает использовать скрипты, тот сможет решить этот вопрос таким способом, но предупрежу сразу, что он не показывает nofollow ссылки.
Проверить обратные ссылки на сайт онлайн с помощью платных сервисов
- http://ping-admin.ru/free_seo/
- http://www.seolib.ru/script/extlinfo/
- http://www.recipdonor.com/help/donor
Платные программы для проверки обратных ссылок
- Yazzle
- TrafficLinks
- MagicLinkManager
Каждая из этих программ гораздо лучше бесплатных и хороши по своему, но они нужны скорее для профессионалов, так как для обычного пользователя нет смысла платить за них при редких проверках.
А зачем вы спросите вам нужны эти проверки? ну сделали прогон ну и ладно. Да дело в том, что прогон делается по чужим сайтам, а владельцы чужих сайтов увидев разовые профили или чуждые комментарии или непонятные ссылки попросту удаляют их. Поэтому эти ссылки уменьшаются и ваш результат от прогона будет минимальным, всё зависит от того, сколько этих ссылок осталось. Вот для этого после прогона нужно принять работу, но даже спустя месяц, наличие обратных ссылок может уже быть на 20-30 процентов меньше, поэтому нужно отслеживать их и быть в курсе, как говорится держать руку на пульсе.
Вы так же можете прочитать о том, как найти обратные ссылки на сайт, в этой же статье можете прочесть где купить обратные ссылки на сайт (совсем недорого), которые помогут вам поднять самостоятельно ИКС, доноры которых имеют ИКС суммарно более чем 250 000.
Удачных вам проверок обратных ссылок на сайте!