Mailto
Содержание:
- Ссылаемся на место в документе
- Оформление ссылок HTML для переходов к другим документам
- Positioning & Display
- Fonts
- Step 4: Code for Google Mail, Lotus Notes, and Outlook 2007
- Как скопировать сообщение из консоли ошибок?
- Пересылка больших файлов
- Как скопировать ссылку в ВК
- 1.1 Используем виджет «Кнопка»
- MAILTO в Html — что и как можно реализовать
- Создание содержания
- Почтовая форма
- Не скачивается файл
Ссылаемся на место в документе
Это золотая возможность, я её просто обожаю. Если копирайтер владеет таким навыком, он может грамотно ссылаться на различные элементы текста, чтобы мне не приходилось постоянно листать документ в поисках нужного фрагмента. Это очень удобно при проверке больших статей. Но есть и другие люди, не только копирайтеры. Такое знание, опять же, поможет студенту. Он сможет ссылаться на литературу и многое другое.
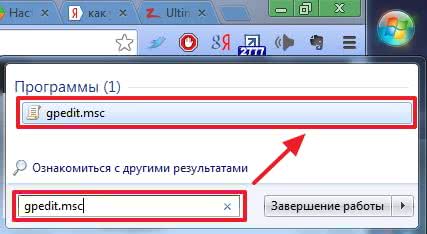
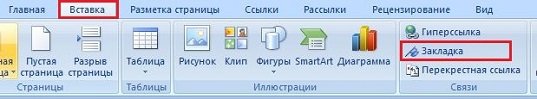
Процесс будет чуть труднее, чем предыдущий, но не пугайтесь. Это не сложнее, чем достать конфету из фантика. Сначала нужно сделать закладку, к которой будет совершён переход после нажатия на линк. Перейдите в то место текста, на которое нужно будет ссылаться, переведите туда курсор (нажатием левой кнопки мыши), а затем проследуйте по следующему пути:

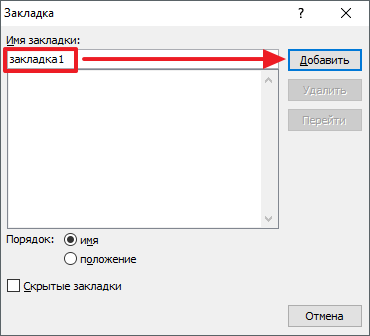
В открывшемся окне просто укажите её наименование. Чтобы сохранить, нажмите на кнопку «Добавить»:

Казалось бы, после этого не произошло изменений! «Ничего не получилось?» — спросите вы. Да нет, всё у вас получилось и даже очень хорошо. Закладка добавилась, но никаким текстом она в документе не отмечается. Дальше переведите курсор в то место, где необходимо разместить ссылку. Например, в начало статьи.
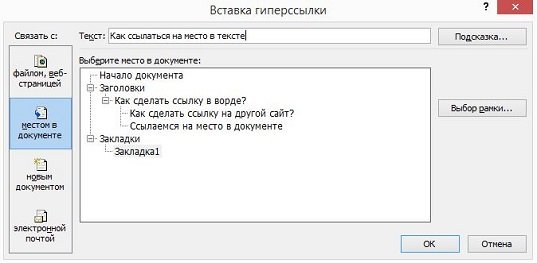
Перейдите в режим создания гиперссылки, как мы это делали раньше. В открывшемся окне выбираете пункт «Связаться с местом в документе». Вводите текст ссылки и выбираете только что созданную закладку. Нажимайте «Ок». Всё, теперь у вас появился линк, после нажатия на который вы попадаете в выбранное ранее место.

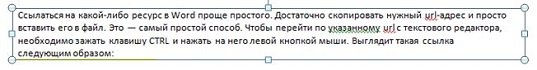
Выглядеть это должно следующим образом:

Использовать эту функцию можно как угодно! Ссылаться на источники, обращаться к приложению и многое другое. Давайте с вами немного поэкспериментируем и сделаем что-нибудь интересное.
Ссылаемся на картинку
С помощью разобранной выше возможности можно ссылаться на рисунок. Ни в коем случае не думайте, что это ещё сложнее. Поверьте, это не так. Сейчас сами убедитесь. Вставьте в текст любую картинку. Нажмите на неё левой кнопкой мыши, чтобы выделить. По периметру должна появиться такая рамочка:

Уже знакомым нам образом создаём закладку. После этого переходим в раздел вставки гиперссылки и точно так же, как в предыдущем пункте, ссылаемся на только что созданную. Всё, дело сделано! При нажатии на эту ссылку вас будет перенаправлять к картинке. Преимущество этого метода заключается в том, что при перемещении изображения в другое место закладка никуда не пропадает. То есть если вы переместите картинку с 3 на 23 страницу, ссылка всё равно будет вести к ней.
Ссылаемся на фрагмент текста
Часто при редактировании статьи приходится перемещать какие-то текстовые элементы в другие места. Если просто создавать закладку под нужным фрагментом, при подобных правках придётся создавать ссылки заново. Чтобы избежать рутинной работы, можно ссылаться на текст.
Выделите нужный фрагмент текста (зажмите левую кнопку мыши у начала и, не отпуская её, проведите курсом к концу нужного кусочка). Выделение выглядит так:

Как вы уже, наверное, догадались, дальше необходимо создать новую закладку, а затем новую гиперссылку, выбрав её. Всё, теперь ссылка ведёт на текстовый фрагмент. И преимущество здесь такое же, как с рисунком: при перемещении элемента закладка остаётся рабочей, а, следовательно, и вся гиперссылка.
Использовать данную функцию можно повсеместно. Возьмите любой текст, составьте краткое содержание на него в начале документа, и каждый пункт снабдите линком, который будет переносить пользователя к соответствующему разделу. Подсказка: чтобы реализовать это, выделяйте текст подзаголовка и снабжайте его закладкой (так с каждой главой).
Внизу страницы часто размещаются колонтитулы. Это такая сноска, где указывается информация об авторе произведения, названии рассказа, номере страницы и т.д. Здесь тоже можно сделать линк на текст, на рисунок или другой ресурс.

Недостаток заключается в том, что после выхода из режима редактирования гиперссылка становится неактивной. То есть перейти по ней в процессе чтения не получится, только в режиме коррекции нижней сноски. На самом деле, это даже проблемой не назовёшь. Линки там никогда не указывают, ведь основное назначение блока — размещение общей информации о документе.
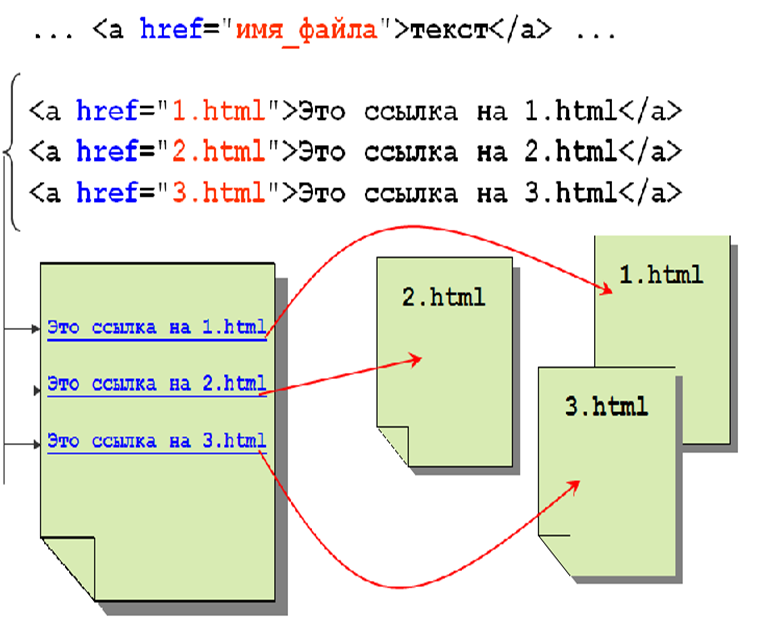
Оформление ссылок HTML для переходов к другим документам

Лабораторная работа №2: скачайте папку. В файле index.html оформите меню в виде гиперссылок на файлы, соответствующие названиям пунктов меню («Кафедра ИТ и МПИ» => kafedra.html, «О НОЦ» => noc.html, «Сведения о поступлении» => postuplenie.html, «Новости образования» => news.html, «Новости дистанционного обучения» => distancenews.html)
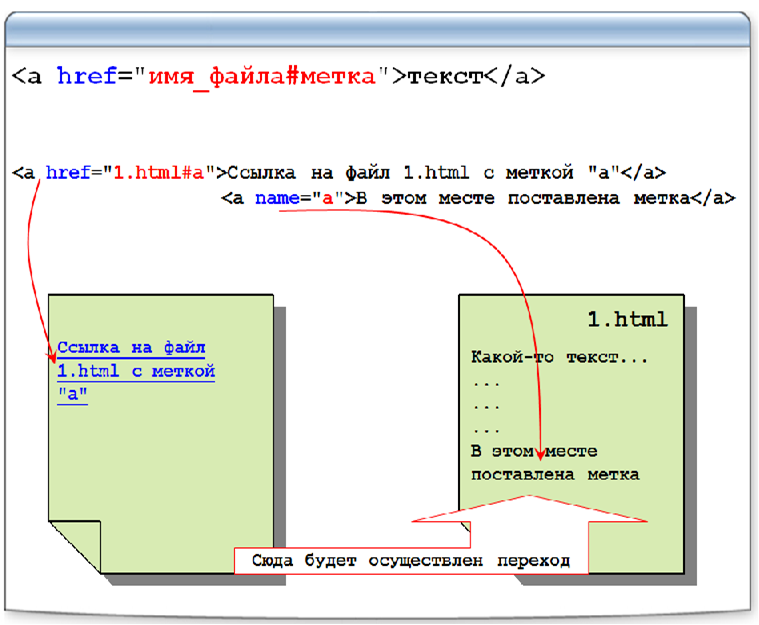
переход к другому документу с якорем
Иногда необходимо организовать ссылку не просто на другой документ, а на конкретное место — якорь — другого документа.
Пример: организовать ссылку на файл 1.html, а, конкретнее, на якорь, расположенный в данном файле
Выполнение:Файл с ссылкой:
... <a href="1.html#a">Ссылка<a> ... |
Файл 1.html:
... <p id="a">Якорь<p> ... |
Лабораторная работа №3: Скачайте папку. Запустите файл menu.html. В файле menu.html оформите меню в виде гиперссылок на файл content.html и показом статьи, соответствующий названию пункта меню
Positioning & Display
| bottom | Yes | No | No | Yes |
| clear | Yes | Yes | Yes | Yes |
| clip | No | No | No | Yes |
| cursor | Yes | Yes | No | Yes |
| display | Yes | Yes | Yes | Yes |
| float | No | Yes | Yes | Yes |
| left | No | No | No | Yes |
| opacity | Yes | No | Yes | Yes |
| outline | Partial Support | Partial Support | Partial Support | Partial Support |
| overflow | Partial Property Support | Partial Property Support | Partial Property Support | Yes |
| position | Yes | No | No | Yes |
| resize | Yes | Yes | No | Yes |
| right | Yes | No | No | Yes |
| top | Yes | No | No | Yes |
| visibility | Yes | Yes | No | Yes |
| z-index | No | No | No | Yes |
| bottom | No | Yes | Yes | Yes | Yes |
| clear | No | Yes | Yes | Yes | Yes |
| clip | No | Yes | Yes | Yes | Yes |
| cursor | No | Yes | Yes | Yes | Yes |
| display | No | Yes | Yes | Yes | Yes |
| float | No | Yes | Yes | Yes | Yes |
| left | No | Yes | Yes | Yes | Yes |
| opacity | No | No | Yes | No | Yes |
| outline | No | No | Yes | No | Yes |
| overflow | No | Yes | Yes | Yes | Yes |
| position | No | Yes | Yes | Yes | Yes |
| resize | No | Yes | Yes | No | Yes |
| right | No | Yes | Yes | Yes | Yes |
| top | No | Yes | Yes | Yes | Yes |
| visibility | No | Yes | Yes | Yes | Yes |
| z-index | Yes | Yes | Yes | Yes | Yes |
| bottom | Yes | Yes | Yes | No |
| clear | Yes | Yes | Yes | Yes |
| clip | Yes | Yes | Yes | No |
| cursor | Yes | No | No | No |
| display | Yes | Yes | Yes | Yes |
| float | Yes | Yes | Yes | Yes |
| left | Yes | Yes | Yes | No |
| opacity | Yes | Yes | Yes | Yes |
| outline | Yes | Yes | Yes | No |
| overflow | Yes | Partial Property Support | Partial Property Support | Partial Property Support |
| position | Yes | Yes | Yes | No |
| resize | Yes | No | No | No |
| right | Yes | Yes | Yes | No |
| top | Yes | Yes | Yes | No |
| visibility | Yes | Yes | Yes | No |
| z-index | Yes | Yes | Yes | No |
Fonts
| direction | Yes | Yes | Yes | Yes |
| font | Yes | Yes | Yes | Yes |
| font-family | Yes | Yes | Yes | Yes |
| font-style | Yes | Yes | Yes | Yes |
| font-variant | Yes | Yes | Yes | Yes |
| font-size | Yes | Yes | Yes | Yes |
| font-weight | Yes | Yes | Yes | Yes |
| letter-spacing | Yes | Yes | Yes | Yes |
| line-height | Yes | Yes | Yes | Yes |
| text-align | Yes | Yes | Yes | Yes |
| text-decoration | Yes | Yes | Yes | Yes |
| text-indent | Yes | Yes | Yes | Yes |
| text-overflow | Partial Property Support | Partial Property Support | Partial Property Support | Partial Property Support |
| text-shadow | Yes | Yes | No | No IE Support |
| text-transform | Yes | Yes | Yes | Yes |
| white-space | Yes | Yes | Yes | Yes |
| word-spacing | Yes | Yes | Yes | Yes |
| word-wrap | Yes | Yes | No | Yes |
| vertical-align | Yes | Yes | Yes | Yes |
| direction | No | Yes | Yes | Yes | Yes |
| font | Yes | Yes | Yes | Yes | Yes |
| font-family | Yes | Yes | Yes | Yes | Yes |
| font-style | Yes | Yes | Yes | Yes | Yes |
| font-variant | Yes | Yes | Yes | Yes | Yes |
| font-size | Yes | Yes | Yes | Yes | Yes |
| font-weight | Yes | Yes | Yes | Yes | Yes |
| letter-spacing | Yes | Yes | Yes | Yes | Yes |
| line-height | Yes | Yes | Yes | Yes | Yes |
| text-align | Yes | Yes | Yes | Yes | Yes |
| text-decoration | Yes | Yes | Yes | Yes | Yes |
| text-indent | Yes | Yes | Yes | Yes | Yes |
| text-overflow | No | Yes | Yes | Yes | Yes |
| text-shadow | No | No | Yes | No | Yes |
| text-transform | Yes | Yes | Yes | Yes | Yes |
| white-space | Yes | No | Yes | Yes | Yes |
| word-spacing | No | Yes | Yes | Yes | Yes |
| word-wrap | No | Yes | Yes | Yes | Yes |
| vertical-align | No | Yes | Yes | Yes | Yes |
| direction | Yes | Yes | Yes | Yes |
| font | Yes | Yes | Yes | Yes |
| font-family | Yes | Yes | Yes | Yes |
| font-style | Yes | Yes | Yes | Yes |
| font-variant | Yes | Yes | Yes | Yes |
| font-size | Yes | Yes | Yes | Yes |
| font-weight | Yes | Yes | Yes | Yes |
| letter-spacing | Yes | Yes | Yes | Yes |
| line-height | Yes | Yes | Yes | Yes |
| text-align | Yes | Yes | Yes | Yes |
| text-decoration | Yes | Yes | Yes | Yes |
| text-indent | Yes | Yes | Yes | Yes |
| text-overflow | Yes | Yes | Yes | Yes |
| text-shadow | Yes | Yes | Yes | Yes |
| text-transform | Yes | Yes | Yes | Yes |
| white-space | Yes | Yes | Yes | Yes |
| word-spacing | Yes | Yes | Yes | Yes |
| word-wrap | Yes | Yes | Yes | No |
| vertical-align | Yes | Yes | Yes | Yes |
Step 4: Code for Google Mail, Lotus Notes, and Outlook 2007
- Define the background color in a cell with the attribute, not the CSS style.
- As noted above, use the attribute in the cell for background images instead of using CSS. One side-effect of this approach is that the background image can be made as tall as needed — if the content used in your email template is likely to vary in size, using an extra-tall background image in this way allows the height of the email shrink or expand, depending on the height of the copy, from one email to the next. Remember, though, that Outlook 2007 ignores background images completely.
- If it works better, use the padding declaration to control margins within a td cell. The style does not work in these cells, but does.
- If you need a border around a cell, keep in mind that Google Mail displays a border around a cell when it’s defined in a , but not when it’s defined as a border style in a tag.
- If you need a light-colored link against a dark background color, put the font definition in the cell (so it applies to and tags equally) then add a style to the a tag.
- If the and fonts appear to be different sizes, wrap the tag in a tag.
- Google Mail aggressively uses the right-hand column of the Google Mail user interface, which squeezes the HTML email into the center panel. Be sure the padding style in the content tds is set to 10 pixels all round, so that text does not hit against the left and right edges.
- When testing an HTML email with a Google Mail account, it’s likely that you’ll find that one or more font styles are missing in the , , , , , and other tags. Inspect every font carefully to make sure Google Mail displays the fonts correctly.
Unfortunately, it’s impossible to tell which companies use Notes. The best approach is to follow the guidelines described in this article — the more primitive the code, the more likely it will work well, if not perfectly, with Notes.
- As we discussed previously, use a container table that contains all the internal layout tables (for example, for the header, content, and footer). This keeps the email together in one chunk of HTML, so pieces of the layout are less likely to wander when displayed in Notes.
- Create a gutter around the container table by setting the width to a percentage and/or using a cellpadding of at least 5.
- As I mentioned earlier, avoid using a declaration in your email’s tag. It might be the approach that adheres to web standards, but Notes (like Google Mail) might delete your styles. Rely, instead, on inline styles within the , , , , , , and other tags.
- Use absolute URLs to images stored on a web server. You can’t do much about Notes converting images, but using remote images might help.
- Intra-email links, using named anchors, rarely (if ever) work in Notes. It’s simply best to avoid links that jump down the email to a specific piece of content.
- Avoid s in your HTML tables. Notes — especially its earlier versions — can deal only with basic table layouts.
- Be sure that your cell widths are accurate. Unlike web browsers, which automatically set all cells to the widest-defined width, Notes sizes each cell based on its defined width.
- Centering an email layout usually won’t work in Notes. Email layouts generally have to be left-aligned.
Как скопировать сообщение из консоли ошибок?
Информация из консоли ошибок может помочь решить техническую проблему с вашим почтовым ящиком, вызванную конфликтами используемого программного обеспечения (браузеров, расширений и дополнений к ним, фаервола или антивируса и т. п.).
Чтобы открыть консоль ошибок
Выполните действия, которые приводят к ошибке. Если на вкладке Errors появились сообщения, разверните окно на весь экран и сделайте скриншот содержимого. Если для просмотра требуется прокрутка по вертикали, сделайте несколько снимков.
Чтобы открыть консоль ошибок:
Чтобы открыть консоль ошибок, нажмите на некорректно загруженной странице значок
Выполните действия, которые приводят к ошибке. Если в окне консоли появились сообщения, разверните окно на весь экран и сделайте скриншот содержимого. Если для просмотра требуется прокрутка по вертикали, сделайте несколько снимков.
Чтобы открыть консоль ошибок
Выполните действия, которые приводят к ошибке. Если на вкладке Errors появились сообщения, разверните окно на весь экран и сделайте скриншот содержимого. Если для просмотра требуется прокрутка по вертикали, сделайте несколько снимков.
Выполните действия, которые приводят к ошибке. Если на вкладке Ошибки появились сообщения, разверните окно на весь экран и сделайте скриншот содержимого. Если для просмотра требуется прокрутка по вертикали, сделайте несколько снимков.
Пересылка больших файлов
Теперь подробнее разберемся, как отправить «тяжелый» файл через почтовый ящик. Вы уже знаете, что в каждом сервисе есть ограничение на прикрепленные данные в размере 25 Мб. Большие файлы также отправляются вместе с письмом, но перед этим загружаются в ваше облачное хранилище. В Яндексе данная процедура осуществляется так:
- Если вы захотите отправить большой файл напрямую, прикрепив к сообщению, то увидите ошибку. Поэтому сначала нужно зайти в Яндекс.Диск по этой ссылке https://disk.yandex.ru/. Авторизуйтесь с единого аккаунта.
- Теперь нажмите кнопку «Загрузить» и выберите папку в облаке, где сохранится документ. В правой части страницы появится полоса загрузки. Дождитесь окончания процедуры.
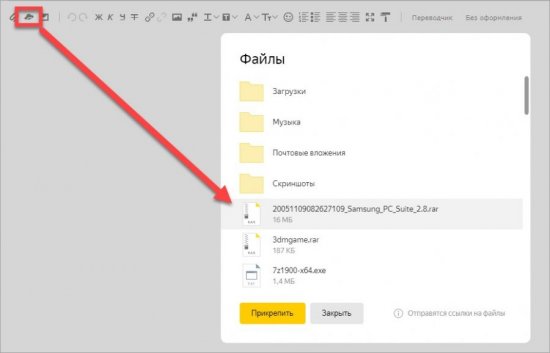
- Затем перейдите к почте обратно и нажмите на иконку облачного хранилища. Выберите нужную позицию из каталога и нажмите «Прикрепить».

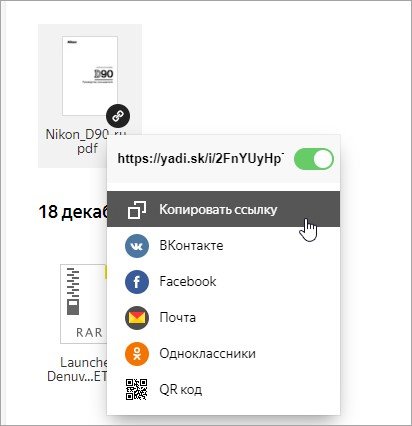
И ещё рассмотрим альтернативный способ. Чтобы скинуть объемный файл или папку по электронной почте через облако, достаточно скопировать ссылку Яндекс.Диска и вставить ее в письмо:

Отличие этих методов в том, что при добавлении с помощью инструментов Яндекса файл прикрепится к письму, а при копировании ссылка окажется в тексте сообщения. Второй вариант подходит для любых сервисов.
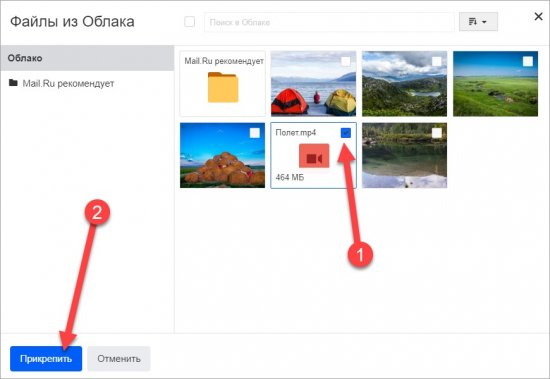
Похожим способом можно создать ссылку на большие файлы через сервис Mail.ru:
1. Откройте облако https://cloud.mail.ru/home/ и авторизуйтесь с помощью аккаунта Mail.ru.
2. Кликните на кнопку «Загрузить» и добавьте документ/архив, который превышает размер 25 Мб. Дождитесь окончания загрузки.

3. Теперь вернитесь к почтовому сервису. В окне составления письма кликните по кнопке «Из Облака», чтобы найти загруженный ранее документ. Поставьте галочку возле него и нажмите «Прикрепить».

У Mail.ru действует ограничение: один файл в облаке не должен быть больше 2 Гб. Пространство можно расширить покупкой дополнительного хранилища.
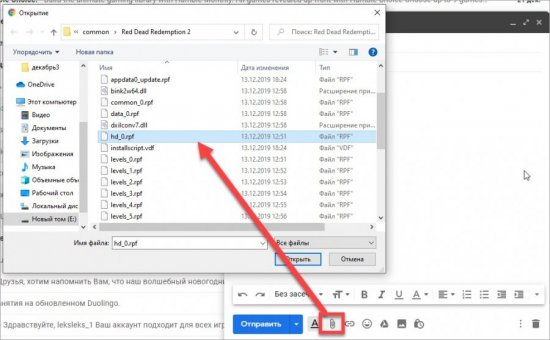
И, наконец, работа с «тяжелыми» данными в рамках Gmail:
1. Заходите на https://www.google.com/ и авторизуйтесь с помощью логина и пароля от аккаунта Google.
2. Переходите к почте и жмите по кнопке «Написать». Затем кликайте на кнопку в виде скрепки. Выбирайте объемный документ для отправки.

3. Google автоматически начнет загрузку данных в облачное хранилище. После окончания процедуры материалы прикрепятся к письму в виде ссылки на Google Диск.

Если данные уже загружены в облако, то кликните кнопке с логотипом Google Диск и выберите нужные позиции для отправки. Крупные файлы прикрепятся в виде ссылки, а мелкие – к самому письму.
Как скопировать ссылку в ВК
Социальная сеть «Вконтакте» периодически обновляется разработчиками, меняется дизайн, функционал сайта. Не так давно Vk пережила очередное крупное обновление, которое коснулось интерфейса ресурса и некоторых его параметров. В связи с этим у пользователя может назреть вопрос – как скопировать ссылки с различных страниц сервиса, причем не только на компьютере, но и в официальном приложении «Вконтакте» для смартфонов. Об этом и пойдет речь в статье.
Копируем различные виды ссылок на ПК
Итак, существуют следующие основные страницы ВК, ссылки на которые нужно уметь копировать: Профиль, Пост, Сообщество, Фото, Песня. Рассмотрим каждую из них по отдельности.
Профиль
Чтобы скопировать ссылку на профиль ВКонтакте, необходимо:
- Зайти на свою страницу;
- В адресной строке браузера выделить ссылку на профиль и нажать «Ctrl+C»;
- Ссылка выглядит следующим образом — https://vk.com/id******** (Место «id» может быть написан буквенный адрес, если вы его меняли).
Пост
- Для копирования адреса записи нужно кликнуть на вкладку с датой размещения левой кнопкой мыши, расположенную под постом;
- Аналогично первому способу копируем адрес поста;
- Ссылка на запись выглядит следующим образом — https://vk.com/************?w=wall********* (Вместо звездочек указан адрес страницы и записи соответственно).
Ссылка на пост
Сообщество
Скопировать ссылку группы в ВК также достаточно просто:
- Заходим в паблик, ссылку на которую нам нужно клонировать;
- В адресной строке выделяем содержимое и знакомым сочетанием клавиш «Ctrl+C» копируем ссылку.
Ссылка на группу ВК
Фото
Чтобы скопировать ссылку на фотографию, нужно:
- Кликнуть на нее левой кнопкой мыши, тем самым открыв изображение в ВК;
- Кликните на Ещё;
- Далее Открыть оригинал.
Адрес расположения Фотографии на серверах VK
Песня
Тут дела обстоят сложнее. Чтобы скопировать ссылку на аудиозапись Вконтакте, необходимо:
- Кликнуть правой кнопкой мыши на нужную песню;
- В открывшемся меню выбрать: «Просмотреть код элемента» — для Opera;
- «Исследовать элемент» — для Яндекс.Браузер;
- «Проверить элемент» — для Edge;
- Открывается боковая панель с фрагментом кода, касающегося нашей аудиозаписи, находим вкладку «Network» и нажимаем на нее левой кнопкой мыши;
- Запускаем аудиозапись, элементы блока «Network» при этом меняются;
- Наводим курсор мыши на список составляющих страницы и нажимаем сочетание клавиш «Ctrl+F»;
- Внизу открывается строка поиска, в которой вводим «mp3»;
- Элемент списка, который и является ссылкой на аудиозапись, выделяется при наборе желтым, необходимо кликнуть на него правой кнопкой мыши;
- В открывшемся окошке выбираем вкладку «Copy» и далее «Copylinkaddress».
Готово. Чтобы проверить, удалось ли нам скопировать ссылку, попробуем ее открыть. Для этого, используя сочетание клавиш «Ctrl+V», вставляем ее в адресную строку браузера и нажимаем клавишу «Enter».
Интересно: Как писать от имени сообщества в ВК.
Подробнее данный способ копирования рассматривается в этом видео:
Как скопировать ссылку в VK на смартфонах
Теперь рассмотрим, каким образом можно сохранять в буфер обмена ссылки на смартфоне в официальном приложении «Вконтакте». Рассмотрим те же страницы и способы копирования ссылок на них.
Профиль
- Для копирования ссылки на профиль открываем боковое меню приложения, сверху находим наш профиль, кликаем на него;
- Открывается страница, в верхнем правом углу которой в виде вертикального «многоточия» представлен значок параметров страницы, нажимаем на него;
- В открывшемся списке выбираем «Копировать ссылку».
Копируем ссылку профиля через приложение на Айфон
Пост
- Тут все аналогично первому пункту, находим нужную запись;
- Справа от нее расположен знакомый нам значок в виде «многоточия», кликаем на него;
- Появляется список, в котором выбираем вкладку «Копировать ссылку».
Сообщество
- Вновь все схоже с описанными выше шагами, заходим в группу, ссылка которой нам необходима;
- Нажимаем на «многоточие», расположенное в правом верхнем углу и выбираем пункт «Копировать ссылку».
Фото
- Для копирования ссылки на фото открываем его кликом;
- Нажимаем на значок в виде вертикального «многоточия», расположенный вверху с правого края и выбираем вкладку «Копировать ссылку».
Песня
К сожалению, возможности скопировать адрес аудиозаписи в официальном приложении «Вконтакте» пока не предусмотрено. Потому, если есть возможность, следует войти в свой профиль на ПК и, используя описанный выше способ, скопировать ссылку на нужную аудиозапись.
В статье были рассмотрены возможные способы копирования ссылок на основные страницы Вконтакте. Надеюсь, полученная информация поможет вам в разрешении данной проблемы.
1.1 Используем виджет «Кнопка»
Шаг 1. Добавим виджет «Кнопка» на страницу. Если хотите чтобы кнопка выглядела как обычный текст — воспользуйтесь виджетом «Кнопка-ссылка».

Шаг 2. Перейдём в настройки виджета кнопки (гаечный ключ), в раздел «Содержимое» и укажем наш номер телефона, который будут видеть посетители (можно указать в любом формате).

Далее переходим в раздел «Вид» во вкладку «Текст» и настроим нужный нам размер текста.

Там же мы можем изменить вид текста (сделать жирным, включить курсив и т.д.) и изменить шрифт текста.Проделаем вышеописанные действия (шага 2) на записи:

Шаг 3. Перейдем в раздел «Цвета» во вкладку «Подробные настройки» и зададим нужный цвет тексту:
1. В обычном состоянии2. При наведении курсора3. При нажатии на кнопку

Проделаем вышеописанные действия (шага 3) на записи:

Шаг 4. Переходим в раздел «Действие», выбираем действие «Открыть страницу» и пропишем код телефона в поле «Ссылка».Пример кода:
После tel:+ необходимо указать ваш номер телефона без пробелов и дефисов, строго в том формате, который указан на примере выше.

Шаг 5. Публикуем страницу и всё готово! Чтобы протестировать кликабельность телефона, зайдите в предпросмотр или на опубликованную версию страницы.
Важно: телефон будет кликабельным на всех устройствах. Если зайти на страницу, например, с ноутбука, и нажать на номер телефона — браузер предложит сделать вызов с одной из возможных программ, которые установлены на ноутбуке посетителя
Если ни одной подходящей программы нет — появится ошибка.Если вы хотите сделать номер телефона кликабельным только для мобильных, а для остальных устройств нет — это можно настроить по нашей инструкции:«»
MAILTO в Html — что и как можно реализовать
Итак, прелесть MAILTO в том, что это мулька позволяет пользователю (например, посетителю вашего сайта) быстро отправить сообщение (письмо — читайте что такое электронная почта). При этом ему не потребуется ни почтовый клиент открывать, ни Емайл адрес с сайта копировать — при клике по такой ссылке все произойдет на автомате. Попробуйте сами кликнуть по этой тестовой ссылке: Отправить письмо админу KtoNaNovenkogo.ru
Можно будет и тему сообщения в эту ссылку зашить, и даже его содержание (текст). Последнее может быть удобно, например, при отправке сообщений об обнаружении какой-то определенной ошибки на сайте или при заказе какого-нибудь бесплатного курса, где текст может быть стандартным, а пользователю только по кнопке «Оправить» останется жмакнуть для отправки вам сообщения.
Например, при клике по приведенной чуть выше ссылке ваш почтовый клиент сам заполнит аж целых три поля:
Код такой ссылки с MAILTO, правда, будет выглядеть несколько монструозно, но во-первых, пользователь его все равно не увидит, а во-вторых, чуть ниже я на пальцах покажу насколько тут все просто устроено (правда, правда):
<a href="mailto:admin@ktonanovenkogo.ru%2C%20qwertydmitriy@gmail.com?subject=От%20уважаемого%20читателя&body=Здравствуйте!%0D%0A%0D%0AВыражаю%20Вам%20свое%20фи!!!%0D%0AВы%20сильно%20пали%20в%20моих%20глазах!!!!">Отправить письмо админу KtoNaNovenkogo.ru</a>
Конечно же, на сайте для этой же цели может быть уместно установить форму обратной связи, но и MAILTO имеет право на жизнь, а по части автоматической подстановки текста этот вариант может дать фору многим формам. К тому же, такую ссылку можно будет отправить в Html письме или разместить на форуме, где это позволяется. В общем, штука полезная и вполне может пригодиться. Хотя бы будете знать где искать, если добавите этот пост в закладки.
Создание содержания
Для того чтобы правильно собрать оглавление, желательно перейти в начало или конец документа, поскольку такой элемент не должен находиться посреди файла. Это делается следующим образом.
- Вначале нужно поставить курсор перед первой буквой среди всей вашей текстовой информации.
- Затем нужно набрать на клавиатуре сочетание клавиш Ctrl+Enter. В результате этого вы сможете добавить пустой лист.
- Поднимаемся к началу документа. Затем переходим на вкладку «Ссылки». Нажимаем на иконку «Оглавление». В появившемся меню выбираем пункт «Автособираемое оглавление 1» (можно выбрать и второй вариант – всё равно будет правильно).
- Скорее всего, вы получите вот такой результат. Дело в том, что для того чтобы составить грамотное содержание, нужно оформить названия разделов (в нашем случае – названия стихов) стилями заголовков.
Если этого не сделать, редактор Microsoft Word попытается проставить пункты оглавления в автоматическом режиме на свое усмотрение. В данном случае он выбрал то, что было оформлено жирном текстом, а мог включить в список что-то другое.
Настройка заголовков
Для того чтобы сформировать правильное и красивое содержание, необходимо выполнить следующие действия.
Кликните на любое название стиха (нужно сделать так, чтобы этот текст был активный и его можно было редактировать).
Обратите внимание на то, что у него выбрано оформление для обычного текста.
- Для того чтобы это исправить, нужно кликнуть на иконку стиля «Заголовок 1» (предварительно поставив курсор в нужное место).
- Затем вас спросят, что именно нужно отредактировать. Выберите пункт «Обновить целиком». Для сохранения настроек нажмите на кнопку «OK».
- Теперь всё станет красиво и аккуратно. Но только там, где мы исправили заголовок.
- Для того чтобы остальные пункты были такими же, придется оформлять точно так же и всё остальное. То есть ко всем остальным названиям необходимо привязать стиль «Заголовок 1». Затем повторите описанные выше действия по обновлению содержания. После этого вы увидите следующее.
Согласитесь, что вручную сделать такой ровный и аккуратный список не получится. Каждая точка стоит на своем месте и ничего не съехало. В таком документе работать намного приятнее.
Многоуровневое оглавление
В описанном выше случае использовались все заголовки первого уровня. Рассмотрим пример, в котором будут и подзаголовки. Для этого необходимо вставить в текст все недостающие элементы.
- Добавьте в свой вордовский документ заголовок второго уровня. Для этого достаточно кликнуть на соответствующий стиль на панели инструментов.
- Затем, чтобы вывести новый пункт в содержании, мы снова сделаем правый клик мыши по этому объекту. В контекстном меню выбираем пункт «Обновить поле».
- Далее нажимаем на кнопку «OK».
- Сразу после этого в содержании появятся новые подзаголовки.
Обратите внимание на то, что содержание не должно накладываться на титульный лист. Всё должно быть на своем месте
Как правильно писать заголовки
В процессе работы с контентом, как правило, часть текста поднимается вверх, а другая уходит дальше. В результате этого внизу листа могут появляться «голые» заголовки (названия). Это выглядит некрасиво. Нужно чтобы после них оставалась хотя бы одна строка.
Помимо этого, также неправильно ставить первый стих на странице с содержанием. Исправить данную проблему несложно. Для этого сделаем несколько простых шагов.
- Убираем с первой страницы всё, помимо содержания. Затем делаем так, чтобы не было заголовков в конце страницы во всем документе. После этого снова делаем правый клик мыши. В появившемся меню выбираем пункт «Обновить поле».
- Но на этот раз выбираем вариант «Обновить только номера страниц». Для сохранения нажимаем на кнопку «OK».
- В результате этого изменятся только цифры, но не само содержание.
С другой стороны, можно было бы выбрать пункт «Обновить целиком». В случае нашего примера ничего не изменится. Но если бы вы вносили какие-то изменения вручную, то всё это исчезло бы.
Например, некоторые любят выравнивать слово «Оглавление» по центру или написать что-то дополнительно от себя. Другие пользователи, наоборот, могут убрать некоторые пункты из содержания.
Почтовая форма
Еще один экстравагантный вариант применения ссылки mailto в html предложен авторами оригинальной статьи, которую мы сегодня и переводили. Как вы знаете, тег Form позволяет с помощью директивы GET переадресовывать на внешний URL-адрес, и в качестве этого URL может выступать mailto-ссылка с введенными в форме параметрами.
То есть это такая себе простенькая альтернатива отправке почты через форму обратной связи, но без использования PHP или модулей разных CMS. Понятно, что после клика вам придется использовать тот или иной клиент для написания сообщения, вы лишь заполните его базовые параметры: адресата, тему и т.п.
Итого. Надеемся, данный небольшой мануал про создание ссылки на электронную почту на сайте вам пригодился. Для профи тут информации не особо много, но, возможно, какие-то из деталей вы все же не знали. Кому есть что дополнить, пишите нише.
Не скачивается файл
Иногда при работе с Диском перестают работать кнопки, не загружаются элементы страницы, не открываются фото, не скачиваются файлы или браузер сообщает об ошибке.
Почему это происходит и как это исправить:
Скачивание публичного файла ограничено
Чтобы уменьшить расход трафика, браузер сохраняет копии посещенных страниц в кэше. Когда вы повторно просматриваете страницы, браузер может загружать их данные из памяти. Например, если вы измените имя файла через программу для компьютера, а браузер загрузит из памяти информацию об этом файле, вы увидите неактуальное имя файла.
Попробуйте обновить страницу, чтобы принудительно загрузить ее из интернета. Если проблема не решится, очистите кэш браузера и удалите все файлы cookie.
Расширения блокируют Яндекс.Диск
Диск может работать некорректно из-за дополнений и расширений в браузере. Чтобы проверить это, временно отключите их. Если Диск работает неправильно из-за блокировщика рекламы или расширения-антивируса, добавьте страницу Диска в исключения этого расширения. Подробнее см. в разделах Настроить блокировщики рекламы, Настроить исключения для сайтов.
Включена блокировка данных в браузере
Выключите блокировку данных по инструкции для вашего браузера:
Источник