Как сделать текст по кругу или полукругом в ворде
Содержание:
- Написание текста в фотошопе CS6. Инструмент «Горизонтальный текст»
- Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
- Как написать горизонтальный текст в фотошопе
- Написание текста в фотошопе по кругу
- Что делать, если не можете убрать контур
- Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
- Как в фотошопе написать текст по диагонали
- Как сделать надпись по кругу с помощью jQuery (простой способ)
- Конструктор Shattering надписей и текстов с анимацией разрушения красивым шрифтом
- Как сделать текст полукругом в Powerpoint – Офис Ассист
- Более сложный вариант с большим количеством функций
- Как сделать текст вокруг рисунка?
- Как написать текст по кругу
- Изогнутый текст вокруг круга или другой фигуры
- Как сделать текст по кругу с помощью CSS3 (сложный способ)
Написание текста в фотошопе CS6. Инструмент «Горизонтальный текст»
Предлагаю новый урок по фотошопу “Написание текста в фотошопе CS6”, где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
- написание горизонтального текста
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
- Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
— нажимаем одновременно клавиши CTRL + h (у меня не срабатывает) - — нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
- Для большей наглядности смотрим моё видео:
- Как видите, всё довольно просто, если знать некоторые нюансы.
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
- Смотрите видео:
- Кто хочет получить видео-ответ на свой вопрос — прошу написать его в х.
Как в фотошопе написать текст по диагонали
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст. Нажимаем галочку в верхней панели — написание завершено.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
На сегодняшнем уроке вы научились:
- писать горизонтальный текст
- писать текст по кругу
- писать текст по диагонали
- писать текст в квадрате
- писать текст в круге
Желаю успеха в освоении фотошопа! Если у вас возникли вопросы или что-то не получается — задавайте их в х и я с удовольствием вам помогу. Картинки, которые я использовала в видео уроке, можете скачать с Яндекс.Диска.
Как сделать надпись по кругу с помощью jQuery (простой способ)
Чтобы изогнуть текст или выровнять его по кругу с помощью jQuery, нам потребуется CircleType.js. Это небольшой jQuery-плагин, позволяющий создавать элементы внутри круга.
Простая дуга
Создадим дугу с плавно изгибающимся текстом. Вот HTML код:
SIMPLE ARC
Обратите внимание, что ID равно simple_arc. Затем мы подключаем библиотеку jQuery и размещаем код, приведенный ниже, перед закрывающим тегом body. Значение радиуса равно 135
Благодаря чему текст изгибается вверх.
$('#simple_arc').circleType({radius:135});
Обратная дуга
Попробуем изогнуть текст в обратную сторону. Вот HTML-код.
REVERSED ARC
Размещаем код, приведенный ниже, перед закрывающим тегом body. В данном случае радиус будет равен 160. Задаем dir -1, и текст изгибается в обратном направлении.
$('#reversed_arc').circleType({radius: 160, dir:-1});
Авторадиус
Теперь давайте изогнем текст в круг. Для этого посмотрите на HTML-код, приведенный ниже:
AUTO RADIUS TEXT ALL OVER
Если не задавать значение радиуса, то CircleType.js самостоятельно подберет оптимальный радиус для выравнивания текста по кругу.
$('#auto_radius').circleType();
Изгиб текста, его вращение и выравнивание по кругу проще выполнять с помощью jQuery. С другой стороны, CSS дает полный контроль над положением текста на веб-странице. Надеемся, что данное руководство оказалось полезным!
Конструктор Shattering надписей и текстов с анимацией разрушения красивым шрифтом
Сохранить
Текст, шрифт
Цвета,Фон
Анимация
Экран
Текст
Текст:
Шрифт:
HelveticaNeueCyrBloggerSansArcadia-BoldHelveticaNeueCyrNicknameDKBlackBambooCTCSplashRoundedKuraleBoughLirussTYGRADrinaPlanetN2ArciformSansMonplesirMarshStencilPlainotDublonCColumnSimpleMullerThinRomeoRUSBedrockCCAdamKubertMorningGloryBatmanForeverEnchantedLandPH100CondCapsRibbonHeartVALStencilcyrCitricaCyrillicReginaKursivItalicZettaPapyrusSlotCyrillicAstakhovSkinPirouCyrillicSnowForSantaOrbitronWerfusPFHandbookProThinIcekingdomElevatePERSONALAstakhovDishedSevillaDecorCellblockNBPBudmoJigglerCyrCricketNormalAtibaCyrillicFreakomixbyAvdoManProHarryPotterAmericanTextCJazzBallVoxRegularAstakhovDishedGlamourPanforteProProbaNav2RegularLDSlenderNEXTART-LightAstakhovFirstABRegularOldKingC-BoldMerkurVEGeorgianBrushAlbertusMediumEskalFont4YouAstrocyrWarfaceRedisTYGRAOldComedyBuccaneerMunchkinCyrChocolatesovietfontCocaColaBrandbePhenomenaaMavickFontMarkerFeltWideAlabamaEurotypeClobberinTimeBadaBoomBBAmericanCaptainCyberfallPixelDigivolveCgFiorelloPacmaniaRoddenberryVideopacAmphiWoWSlFKGUpheavalProRealizeMyPassionOldRosaNormalGagalinGTAPricedownVAGWorldBoldkrestikPFHellenicaSerifProSnowstormSnowstormInlineKramolaSmesharikiCOLORADOIIICOLORADOIOICOLORADOXGOSTtypeAAstakhovvitrageAstakhovpastelMonsterHighKomikaAxisPeaceSansSporedomRUSMartAWXRotondaKarminaWidefaceAWXssdrebedenCassandraElzevirLobsterKittyKatJuraLightMarmeladRegularBIPFuturaRoundTiProunNormalLCDNOVAAnnabelleStudioScriptCTTSTRTBicubikTagirCTTNormalBirchCTTinformKursivcArchangelskZionTrainAeroMaticsStencilMetroModernzopaPlayDictDsjapancyrMetroloxRunicDSCopticDSSupervixenCyrBreezeScriptoramaScriptSSKPorscheFloydianCyrLCChalkOLGACDsBrushesAnfisaGroteskMasonDisneyParkAmericanRetroPudelinaMolotNiseSegaNFSJLtvNeuropolDeusExHarryPotterFriendsDSRabbitKonkordRetroLCBlowzyTopazSeedsCyrMediumWenatcheeKBVectroidZhiznVogueCyrUnderdogGlideSketchCitricaCompoShadowBeastVsButtercrumbEtudeBMspiralProunxAWithSerifsArtemisDecoToscaniaIntruderArianGrqiAuctionArroTerminalNeuchaComicSansMSCaviarDreamsHauptbahnhofChaLimousinesAdLibWin95BTDSStamperChinaCyrGOSTtypeACalligraphCampanellaSladkoeshkaMartadecoronePteroqueMinecraftChocogirlKBBandRoundScriptTaurusParsekFuroreFlowObelixProCorinthiaRosaMarenaACampusTECHDTangoDiMBThinkTwiceBedrockCHondaCAlbionicTitulInflMachinaNovaBrkDarthEmilArctikascriptBistrocTokioFedericoLarisaScriptB52TeddyBearRupsterScriptGoosePoddCyrSirCliveACampusGravBoldMoonlightFlowerchildKonstruktoDecoMatterhorncttMontblancSTALKERARCH2DitedHardpixelLegendeCTechno28AmericanCaptainResagokrZnikomitNo24ZnikomitNo24ThinTexgyreAdventorWolgastTwoArtDecorinaMedievalEnglishAmoreMBDemonicAliceComfortaaParizhelPompadurChibolaSeminariaStradivariMoyenageProletariatHermannGotischBalloonXBdBalloonOlympiaDecoVarieteBirusaReginaKursivConkordiaNewRecordMayaEpsilXiomaraPasadenaDecoRomanaScriptJuliaScriptConnieRegularRepivmanuscSochi2014RegularGramoclerictonTetraclerictonInkyLeokadiaDecoMatreshkaEuroferenceProtoSansUndergradUltrathinAvdiraRGrishenkoBangWhackPowInfinityPaintItDarkSangBleuSumkinTypefaceEyelevation6AAHigherupAlfavitaPoiretOneRegularIronRussianAleksandraCDurazkyCaptchaCodeOwnHandNiseSegaAAHaymakerAANeonOOSTROVKARDONboldIOCONDIOSMovieLettersFabryka4FRUSCHEAPSTEAngryBirdsAAMagnumRUSwolfensteinTamilaParanoiaMLikesBoomboomVelesRKobzarKSNEON1NeonDLNeonOLNeonGFTOdlNickainleyCyberpunkSGMLIIAppetiteNewLavanderiaC
Размер шрифта (px):
Стиль текста:
NormalBoldItalicItalic Bold
Цвет текста
Изображение:
Удалить изображение
Цвет фона
Фоновое изображение:
Удалить изображение
Параметры анимации
Время анимации (с):
Пауза до разделения(с):
Мин прозрачность частиц (%):
Разброс (0% — 500%):
Задержка (с):
Пауза после разделения(с):
Размер частиц (%):
Мин. разброс (0% — 500%):
Размер области
Ширина области (px):
Высота области (px):
34%
Как сделать текст полукругом в Powerpoint – Офис Ассист
Текстовый редактор Microsoft Word можно использовать не только для работы с документами, в которых есть графики, таблицы и прочее. В нем можно делать что-нибудь и менее официальное. Например, выбрать картинку в качестве фона и что-нибудь написать на ней красиво — это будет открытка, или сделать небольшой коллаж из нескольких рисунков.
О том, как сделать картинку фоном в Ворд, я уже писала, и прочесть статью можно, перейдя по ссылке. Сейчас же давайте разберемся, как можно сделать надпись по кругу или полукругом в Ворде. Это пригодится, если нужно будет сделать эмблему или медаль.
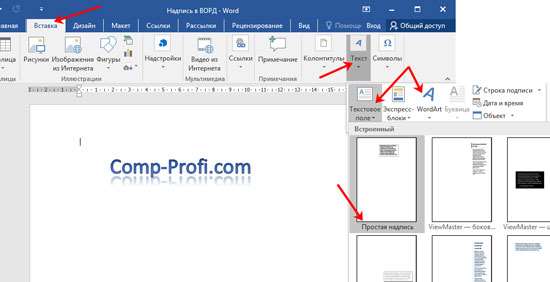
Для начала, нужно добавить соответствующий блок в документ. Перейдите на вкладку «Вставка» и в группе текст выберите или «Текстовое поле» — «Простая надпись», или «WordArt».
Подробнее, как добавить надпись в Ворд, можно прочесть в статье, перейдя по ссылке.
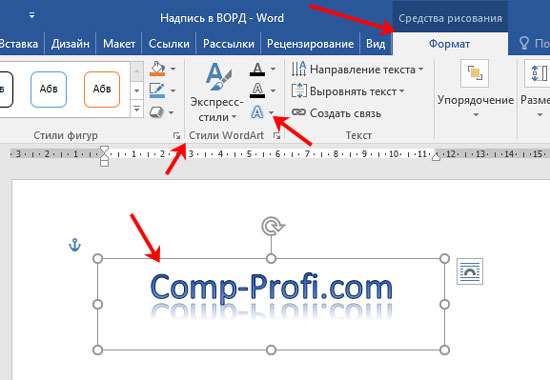
В появившемся блоке, напечатайте что нужно. Затем выделите данный прямоугольник, кликнув по нему мышкой, чтобы по контуру появилась линия с маркерами. Перейдите на вкладку «Средства рисования» — «Формат» и нажмите в группе «Стили WordArt» на кнопку «Текстовые эффекты».
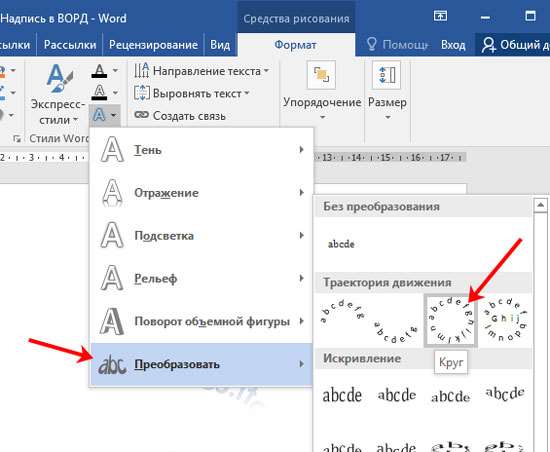
Из выпавшего меню выберите «Преобразовать», затем в блоке «Траектория движения» выберите «Круг».
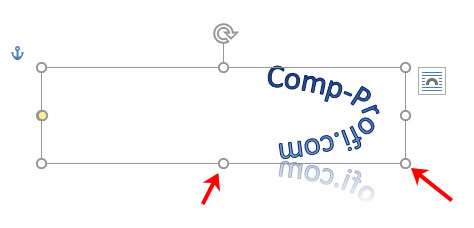
Текст будет повторят выбранную траекторию… но не совсем. Чтобы он был именно круговой, нужно изменить форму самой области для надписи. Для этого перемещайте маркеры мышкой.
Мне пришлось сильно уменьшить данную область, чтобы слова отображались по кругу.
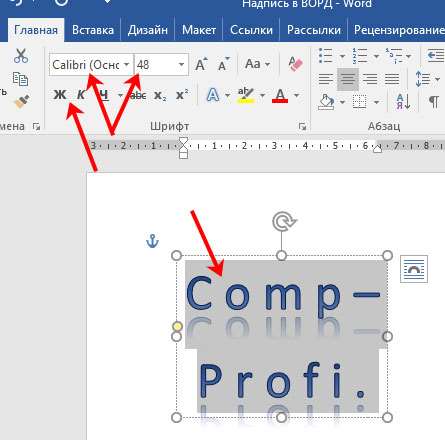
Если Вам такое не подходит, и нужно, чтобы написанное было хорошо видно, тогда выделите его. Затем откройте вкладку «Главная» и измените шрифт, размер букв, добавьте жирность и прочее. В общем экспериментируйте, чтобы текст стал нужного Вам размера. Я еще добавила по одному пробелу между каждой буквой.
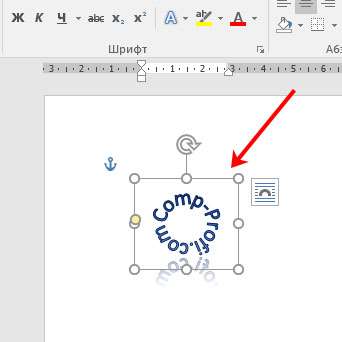
У меня таким образом получилось увеличить нужную область с надписью.
Если же Вам нужно что-то написать именно внутри круга в Ворде, тогда начните с создания самой фигуры.
Для этого переходим на вкладку «Вставка» и в группе «Иллюстрации» нажимайте «Фигуры». В открывшемся списке выберите «Овал».
Курсор изменится на плюсик. Кликните левой кнопкой мыши в нужном месте листа и, не отпуская кнопки, нарисуйте объект. Затем отпустите кнопку.
Чтобы нарисовать именно круг, а не овал, во время рисования нажмите и удерживайте кнопку «Shift».
Выделите фигуру и на вкладке «Средства рисования» — «Формат» в группе «Стили фигур» можете изменить заливку или контур.
Теперь, не убирая выделение с фигуры, на вкладке «Средства рисования» — «Формат» жмите «Добавление надписи».
С помощью появившегося плюсика, нарисуйте прямоугольник. Затем в этом прямоугольнике напечатайте то, что Вам нужно. После этого выделите весь текст и на вкладке «Главная» измените его шрифт и размер.
Выделите блок с надписью и снова откройте «Средства рисования» — «Формат». Здесь в группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», откроется список, из которого выберите «Преобразовать» — «Круг».
После того, как будет создан круговой текст, давайте уберем заливку и контур самого блока. Выделите надпись, перейдите на вкладку «Средства рисования» — «Формат» и в группе «Стили фигур» сначала выберите «Заливка фигуры» — «Нет заливки», затем «Контур фигуры» — «Нет контура».
Дальше, используя маркеры на рамке блока, сделайте так, чтобы текст был написан по кругу. В моем случае, прямоугольник с надписью нужно уменьшить. Поэтому, чтобы текст вписался и не пришлось уменьшать блок, подбирайте подходящий размер шрифта.
После того, как текст будет написан как нам нужно и четко впишется в фигуру, можно, используя желтый маркер, изменить, где он будет начинаться и заканчиваться.
Как пример, создала еще один круг, в который вписала слова. Как видите, она строже, чем первая, и границы букв четко вписываются в нарисованную фигуру.
Пишем текст полукругом
Если Вам нужна не круговая надпись, а полукруглая, то снова добавьте соответствующий блок и напечатайте в нем. После этого выделите слова и нажмите вверху «Средства рисования» — «Формат». В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», выберите из списка «Преобразовать» и кликните по пункту или «Дуга вверх», или «Дуга вниз».
Перемещайте маркеры, которые есть на рамке блока, чтобы написанные слова дугой в Ворде выглядели так, как нужно Вам.
Вот такие круговая и полукруглая надписи получились у меня во время написания статьи.
- Надеюсь, и Вам все понятно, и теперь Вы с легкостью напишите нужный текст дугой или по кругу.
- Поделитесь статьёй с друзьями:
Более сложный вариант с большим количеством функций
В фотошопе также можно сделать картинку в стиле печати, чтобы текст располагался четко по кругу. Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Итак, создаем новый документ. Мои размеры снова 800х800.
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки
Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности
Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу. Если вы заедете за предел, то некоторые слова исчезнут
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Тащите курсором дальше. Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Как сделать текст вокруг рисунка?
Как сделать текст вокруг рисунка?
|
Как сделать текст вокруг рисунка |
Как создать текст вокруг рисунка – это вопрос на который затруднится ответить даже пользователь, но немного повозившись можно найти как это сделать, а можно просто прочесть эту статью до конца.
Первоначально конечно мы размещаем рисунок в документе, изменяем формат рисунка , располагая его вокруг текста и по центру.
Чтобы сделать текст вокруг рисунка, необходимо выполнить следующие действия
1. В ворд 2010 печатаем текст и выделив его переходим на вкладку «Вставка», нажимаем кнопку «WordArt» и выбираем стиль текста.
Выбираем стиль WordArt
Шаблон — Круг
В контекстном меню выбираем обтекание текстом для круга и для фотографии
2. В ворд 2003, чтобы включить панель Word Art, нажимаем « Вид » — « Панели инструментов » — « Word Art » 2.1. На панели Word Art нас интересуют две кнопки — « Добавить объект Word Art » и кнопка « Меню “Текст – Фигура” » (или « Форма Word Art »). Если на панели этих кнопок нет, то наша задача туда их поместить – для этого нажимаем на стрелочку «Параметры панели инструментов » — « Добавить и удалить кнопки » — « Word Art »
Добавить и удалить кнопки
2.2. Теперь нажимаем на кнопку « Добавить объект Word Art » и пишем текст, затем наводим курсор на текст и нажимаем правую кнопку мыши, выбираем «Формат объекта Word Art »
Выбираем «Формат объекта Word Art »
и так же как и с рисунком выставляем параметры по центру и вокруг текста, чтобы мы наш текст могли растягивать.
2.3. Теперь осталось сделать текст по кругу или вокруг рисунка. Не забываем выделить текст. Нажимаем кнопку « Меню “Текст – Фигура” » и выбираем форму – « По кольцу ».
Нажимаем кнопку « Меню “Текст – Фигура” »
2.4. Теперь осталось совместить два объекта и разместить один за другим – картинку за текстом… (наводим на рисунок, нажимаем правой кнопкой мыши и выбираем пункт меню – «Порядок» — «На задний план».
Вот и все – задача размещения текста вокруг рисунка решена
Как написать текст по кругу
Для начала, нужно добавить соответствующий блок в документ. Перейдите на вкладку «Вставка» и в группе текст выберите или «Текстовое поле» — «Простая надпись», или «WordArt».
Подробнее, как добавить надпись в Ворд, можно прочесть в статье, перейдя по ссылке.

В появившемся блоке, напечатайте что нужно. Затем выделите данный прямоугольник, кликнув по нему мышкой, чтобы по контуру появилась линия с маркерами. Перейдите на вкладку «Средства рисования» — «Формат» и нажмите в группе «Стили WordArt» на кнопку «Текстовые эффекты».

Из выпавшего меню выберите «Преобразовать», затем в блоке «Траектория движения» выберите «Круг».

Текст будет повторят выбранную траекторию… но не совсем. Чтобы он был именно круговой, нужно изменить форму самой области для надписи. Для этого перемещайте маркеры мышкой.

Мне пришлось сильно уменьшить данную область, чтобы слова отображались по кругу.

Если Вам такое не подходит, и нужно, чтобы написанное было хорошо видно, тогда выделите его. Затем откройте вкладку «Главная» и измените шрифт, размер букв, добавьте жирность и прочее. В общем экспериментируйте, чтобы текст стал нужного Вам размера. Я еще добавила по одному пробелу между каждой буквой.

У меня таким образом получилось увеличить нужную область с надписью.

Изогнутый текст вокруг круга или другой фигуры
Вы можете использовать объект WordArt с эффектом » преобразовать текст» для изгиба или поворота текста вокруг фигуры. Если нужно, чтобы текст полностью окружал фигуру, потребуется немного больше усилий. Объект WordArt также можно вставить несколько раз, чтобы задать обтекание текста вокруг фигур с прямыми границами.
Перейдите к разделу вставка > WordArtи выберите нужный стиль WordArt.
Примечание: Значок WordArt находится в группе текст и может различаться в зависимости от используемой версии и размера экрана. Значок может также выглядеть так, как это
Замените текст заполнителя на собственный текст.
Выделите свой текст WordArt.
Перейдите к разделу Формат фигуры или Работа с рисунками, нажмите кнопку текстовые эффекты >преобразовать и выберите нужный вид.
Примечание: В зависимости от размера экрана могут отображаться только значки стилей WordArt.
Дополнительные методики
Обтекание вокруг круга Чтобы создать текст, полностью обменяющий фигуру, выберите пункт круг в разделе подписаться на пути, а затем перетащите любой из маркеров изменения размера, пока объект WordArt не станет нужного размера и формы.
Обтекание вокруг ровных кромок Чтобы обтекание текста вокруг фигуры, содержащей ровные края, например прямоугольника, вставьте объекты WordArt для каждого края. В этом примере объект WordArt вставлен четыре раза, по одному для каждой стороны фигуры.
Группа перемещения и копирование Чтобы переместить или скопировать несколько объектов WordArt как одну фигуру, ознакомьтесь с разделами группирование и разгруппировка фигур, рисунков или других объектов .
Точный элемент управления «угол» Угол наклона текста WordArt по отношению к фигуре можно точно настроить с помощью инструмента вращения.
Если вам нужен очень точный контроль или вы создаете сложное сочетание фигур и текста, вы можете создать текст вокруг фигуры с помощью сторонней программы рисования и скопировать и вставить его в документ Office.
Создание изогнутого или кругового текста WordArt
Перейдите к разделу вставка > WordArt.
Выберите нужный стиль WordArt.
Выделите текст WordArt.
Перейдите к разделу Формат фигуры > текстовые эффекты > преобразуйте и выберите нужный эффект.
Дополнительные методики
Обтекание вокруг круга Чтобы создать текст, полностью обменяющий фигуру, выберите пункт круг в разделе подписаться на пути, а затем перетащите любой из маркеров изменения размера, пока объект WordArt не станет нужного размера и формы.
Обтекание вокруг ровных кромок Чтобы обтекание текста вокруг фигуры, содержащей ровные края, например прямоугольника, вставьте объекты WordArt для каждого края. В этом примере объект WordArt вставлен четыре раза, по одному для каждой стороны фигуры.
Группа перемещения и копирование Чтобы переместить или скопировать несколько объектов WordArt как одну фигуру, ознакомьтесь с разделами группирование и разгруппировка фигур, рисунков или других объектов .
Точный элемент управления «угол» Угол наклона текста WordArt по отношению к фигуре можно точно настроить с помощью инструмента вращения.
Если вам нужен очень точный контроль или вы создаете сложное сочетание фигур и текста, вы можете создать текст вокруг фигуры с помощью сторонней программы рисования и скопировать и вставить его в документ Office.
В Веб-приложение Word вы можете увидеть объект WordArt, который уже есть в документе, но добавить другие объекты WordArt, чтобы открыть или изменить документ в классической версии Word.
Вы можете использовать возможности шрифта на вкладке Главная , чтобы изменить цвет и размер шрифта, а также применить к тексту полужирное начертание, курсив или подчеркивание.
Примечание: Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки
Для нас важно, чтобы эта статья была вам полезна. Была ли информация полезной? Для удобства также приводим ссылку на оригинал (на английском языке)
Как сделать текст по кругу с помощью CSS3 (сложный способ)
Рисунок, приведенный ниже, позволит понять, как реализовывать поставленную задачу с помощью CSS3.
Чтобы изогнуть текст с помощью CSS3, нужно разбить фразу на отдельные буквы. Это делается с помощью тегов span.
Для начала обернем текст в контейнер с ID simple_arc. Затем поместим каждую букву в тег span. Для дальнейшей настройки позиционирования в CSS используем уникальный класс для каждой буквы:
<div id="simple_arc">
<span class='w0'>S</span>
<span class='w1'>I</span>
<span class='w2'>M</span>
<span class='w3'>P</span>
<span class='w4'>L</span>
<span class='w5'>E</span>
<span class='w6'> </span>
<span class='w7'>A</span>
<span class='w8'>R</span>
<span class='w9'>C</span>
</div>
Для позиционирования текста добавим вширину и высоту. Получается следующее:
#simple_arc {
display: block;
width:306px;
height:305px;
}
Для каждого класса внутри всех элементов span воспользуемся селектором >. С его помощью мы выделяем все дочерние элементы созданного span-класса w вместе с порядковыми номерами. Далее используем селектор nth-of-type(n + 0), которым помечаем все элементы-потомки.
Затем задаем каждому элементу position:absolute. Положение измененных элементов корректируем с помощью свойства transform-origin.
#simple_arc>span:nth-of-type(n+0){
display:block;
position:absolute;
-moz-transform-origin:50% 100%;
-webkit-transform-origin:50% 100%;
-o-transform-origin:50% 100%;
-ms-transform-origin:50% 100%;
transform-origin:50% 100%;
}
После этого добавим базовые стили для элемента span:
#simple_arc span{
font-family:'Viga';
font-size:38px;
font-weight:regular;
font-style:normal;
line-height:0.65;
white-space:pre;
overflow:visible;
padding:0px;
}
Теперь пропишем стили для каждого добавленного span. Первым делом добавим свойство transform со значением rotate. Оно принимает числовое значение радиуса в радианах. Данное свойство поворачивает текст по кругу.
Затем устанавливаем ширину и высоту, положение элемента с помощью свойств left и top.
#simple_arc .w0 {
-moz-transform: rotate(-1.14rad);
-webkit-transform: rotate(-1.14rad);
-o-transform: rotate(-1.14rad);
-ms-transform: rotate(-1.14rad);
transform: rotate(-1.14rad);
width: 21px;
height: 24px;
left: 42.7px;
top: 93.95px;
}
В демоверсии присутствует три примера (простая дуга, обратная дуга и авторадиус). Они помогут лучше разобраться с исходным кодом. В этом разделе показано, как менять положение текста и выравнивать его внутри круга.