Как я могу удалить конкретный элемент из массива?
Содержание:
- Как удалить тег/блок/элемент при клике по кнопке js outerHTML
- Examples
- Benchmark of Delete Operator in Javascript
- Поиск в массиве
- reduce/reduceRight
- Удаление дубликатов из одномерных массивов (легкий способ)
- Удаление html-элементов методом removeChild()
- Удаление элементов
- Подробная версия
- Как удалить тег/блок/элемент по его id js
- Удаление методом remove()
- Пример использования
- Поиск в массиве
- Как удалить тег/блок/элемент при загрузке страницы js
- More
- JavaScript
- Удалить свойство из объекта
- Menus
- Объекты не работают одинаково
- insertAdjacentHTML/Text/Element
- Используем для удаления функцию delete
- Остерегайтесь утечек памяти!
- ИЗОБРАЖЕНИЯ
- Итого
Как удалить тег/блок/элемент при клике по кнопке js outerHTML
Здесь будем использовать аналогично: outerHTML + querySelector
outerHTMLquerySelector
Только теперь нам понадобится кнопка! И конечно же есть несколько способов повесить onclick на кнопку:
<button onclick=»document.querySelector(‘newblock2 ‘).outerHTML = »»>удали блок кликом</button>
Чтобы наш блок отличался, добавим двойку:
<newblock2 style=»border:1px solid red;»>Здесь текст блока, который будет удален при нажатии на кнопку</newblock2>
Соберем код удаления элемента по тегу вместе:
<newblock2 style=»border:1px solid red;»>Здесь текст блока, который будет удален при нажатии на кнопку</newblock2>
<newblock2 style=»border:1px solid red;»>Здесь текст блока, который будет удален при нажатии на кнопку</newblock2>
Результат: для удаления блока по нажатию кнопки — нажмите по ней!
Здесь текст блока, который будет удален при нажатии на кнопкуудали блок кликом
Examples
In the following example, we delete an own property of an object while a property with
the same name is available on the prototype chain:
When you delete an array element, the array is not affected. This
holds even if you delete the last element of the array.
When the operator removes an array element, that element is no
longer in the array. In the following example, is removed with
.
If you want an array element to exist but have an undefined value, use the
value instead of the operator. In the
following example, is assigned the value ,
but the array element still exists:
If instead, you want to remove an array element by changing the contents of the array,
use the method. In the following example,
is removed from the array completely using
:
Benchmark of Delete Operator in Javascript
You can see the benchmark here.
Delete is the only true way to remove the object’s properties without any leftovers, but it works ~ 100 times slower than its “alternative way,” which is the following.
object = undefined
This alternative is not the correct way to remove the property from an object. But, if you use it with care, you can drastically speed up some algorithms.
So, when to use undefined and when to use delete operator?
The object may be seen as the set of key-value pairs. What I call the ‘value’ is a primitive or a reference to another object, connected to that ‘key’.
Use the delete operator when you pass a result object to the code on which you don’t have any control (or when you are not sure about your team or yourself). It deletes the key from the hashmap.
let obj = {
prop: 1
};
delete obj.prop;
Use the undefined when you care about the performance. It can give an excellent boost to your code.
The key remains in its place in the hashmap, and only the value is replaced with an undefined.
Understand that for in loop will still iterate over that key.
let obj = {
prop: 1
};
obj.prop = undefined;
Using the above method, not all ways of determining the property existence will work as expected.
However, this code:
object.prop === undefined
will behave equivalently for both methods.
Поиск в массиве
Далее рассмотрим методы, которые помогут найти что-нибудь в массиве.
indexOf/lastIndexOf и includes
Методы arr.indexOf, arr.lastIndexOf и arr.includes имеют одинаковый синтаксис и делают по сути то же самое, что и их строковые аналоги, но работают с элементами вместо символов:
- arr.indexOf(item, from) ищет item , начиная с индекса from , и возвращает индекс, на котором был найден искомый элемент, в противном случае -1 .
- arr.lastIndexOf(item, from) – то же самое, но ищет справа налево.
- arr.includes(item, from) – ищет item , начиная с индекса from , и возвращает true , если поиск успешен.
Обратите внимание, что методы используют строгое сравнение ===. Таким образом, если мы ищем false , он находит именно false , а не ноль
Если мы хотим проверить наличие элемента, и нет необходимости знать его точный индекс, тогда предпочтительным является arr.includes .
Кроме того, очень незначительным отличием includes является то, что он правильно обрабатывает NaN в отличие от indexOf/lastIndexOf :
find и findIndex
Представьте, что у нас есть массив объектов. Как нам найти объект с определённым условием?
Здесь пригодится метод arr.find.
Его синтаксис таков:
Функция вызывается по очереди для каждого элемента массива:
- item – очередной элемент.
- index – его индекс.
- array – сам массив.
Если функция возвращает true , поиск прерывается и возвращается item . Если ничего не найдено, возвращается undefined .
Например, у нас есть массив пользователей, каждый из которых имеет поля id и name . Попробуем найти того, кто с >:
В реальной жизни массивы объектов – обычное дело, поэтому метод find крайне полезен.
Обратите внимание, что в данном примере мы передаём find функцию item => item. >, с одним аргументом
Это типично, дополнительные аргументы этой функции используются редко.
Метод arr.findIndex – по сути, то же самое, но возвращает индекс, на котором был найден элемент, а не сам элемент, и -1 , если ничего не найдено.
filter
Метод find ищет один (первый попавшийся) элемент, на котором функция-колбэк вернёт true .
На тот случай, если найденных элементов может быть много, предусмотрен метод arr.filter(fn).
Синтаксис этого метода схож с find , но filter возвращает массив из всех подходящих элементов:
reduce/reduceRight
Метод «arr.reduce(callback)» используется для последовательной обработки каждого элемента массива с сохранением промежуточного результата.
Это один из самых сложных методов для работы с массивами. Но его стоит освоить, потому что временами с его помощью можно в несколько строк решить задачу, которая иначе потребовала бы в разы больше места и времени.
Метод используется для вычисления на основе массива какого-либо единого значения, иначе говорят «для свёртки массива». Чуть далее мы разберём пример для вычисления суммы.
Он применяет функцию по очереди к каждому элементу массива слева направо, сохраняя при этом промежуточный результат.
Аргументы функции :
- – последний результат вызова функции, он же «промежуточный результат».
- – текущий элемент массива, элементы перебираются по очереди слева-направо.
- – номер текущего элемента.
- – обрабатываемый массив.
Кроме , методу можно передать «начальное значение» – аргумент . Если он есть, то на первом вызове значение будет равно , а если у нет второго аргумента, то оно равно первому элементу массива, а перебор начинается со второго.
Проще всего понять работу метода на примере.
Например, в качестве «свёртки» мы хотим получить сумму всех элементов массива.
Вот решение в одну строку:
Разберём, что в нём происходит.
При первом запуске – исходное значение, с которого начинаются вычисления, равно нулю (второй аргумент ).
Сначала анонимная функция вызывается с этим начальным значением и первым элементом массива, результат запоминается и передаётся в следующий вызов, уже со вторым аргументом массива, затем новое значение участвует в вычислениях с третьим аргументом и так далее.
Поток вычислений получается такой
В виде таблицы где каждая строка – вызов функции на очередном элементе массива:
| результат | |||
|---|---|---|---|
| первый вызов | |||
| второй вызов | |||
| третий вызов | |||
| четвёртый вызов | |||
| пятый вызов |
Как видно, результат предыдущего вызова передаётся в первый аргумент следующего.
Кстати, полный набор аргументов функции для включает в себя , то есть номер текущего вызова и весь массив , но здесь в них нет нужды.
Посмотрим, что будет, если не указать в вызове :
Результат – точно такой же! Это потому, что при отсутствии в качестве первого значения берётся первый элемент массива, а перебор стартует со второго.
Таблица вычислений будет такая же, за вычетом первой строки.
Метод arr.reduceRight работает аналогично, но идёт по массиву справа-налево.
Удаление дубликатов из одномерных массивов (легкий способ)
Предположим, что у нас есть массив строк:
const strings = ;
Чтобы удалить повторяющиеся элементы из такого массива, можно использовать метод filter() вместе с методом indexOf(). Он позволяет проверить, не повторяется ли какой-либо из элементов.
const filteredStrings = strings.filter((item, index) => {
// Возврат к новому массиву, если индекс текущего элемента
//совпадает с другим
return strings.indexOf(item) === index;
});
strings.indexOf(item) всегда будет возвращать индекс первого вхождения элемента, мы можем выяснить, является ли текущий элемент повторяющимся в фильтрующей цикле. Если да, мы не возвращаем его в новый массив, созданный методом filter().
Удаление html-элементов методом removeChild()
Метод removeChild() существует достаточно давно, поэтому им стоит пользоваться там, где нужна поддержка старых браузеров. Однако с ним стоит быть внимательным, т.к. «удалить ребенка» (именно так переводится этот метод с английского) можно только у его родителя. Т.е. при использовании этого метода код будет такой:
Синтаксис метода removeChild()
JavaScript
element.parentNode.removeChild(element)
| 1 | element.parentNode.removeChild(element) |
Давайте рассмотрим удаление элементов на примере списка:
Использование метода removeChild() для элементов списка
JavaScript
let li = document.querySelectorAll(‘#testUl li’);
for (var i = 0, len = li.length; i < len; i++) {
li.onclick = function() {
console.log(‘parentNode’, this.parentNode);
console.log(‘element => this’, this);
this.parentNode.removeChild(this);
}
}
|
1 2 3 4 5 6 7 8 |
let li=document.querySelectorAll(‘#testUl li’); for(vari=,len=li.length;i<len;i++){ lii.onclick=function(){ console.log(‘parentNode’,this.parentNode); console.log(‘element => this’,this); this.parentNode.removeChild(this); } } |
В этом примере мы назначаем обработчик клика каждому элементу списка и в нем удаляем этот элемент . Посмотрите, насколько запутанной получилась строчка . Тем не менее интерпретатор JavaScript браузера ее отлично понимает, т.к. мы говорим ему, что нужно сначала найти родительский узел этого элемента (), т.е. , а затем удалить дочерний узел с именно этим элементом (). Для того чтобы убедиться, кто родитель, кто потомок, мы используем для просмотра элементов:

Попробуйте сами:
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
- Элемент списка 4
- Элемент списка 5
Удаление элементов
Чтобы удалить элементы, введите элемент, с которого нужно начать (index) и количество элементов, которые нужно удалить (number of elements):
array.splice(index, number of elements);
Параметр Index — это начальная точка удаления элементов. Элементы с порядковым номером меньше заданного параметра Index не будут удалены:
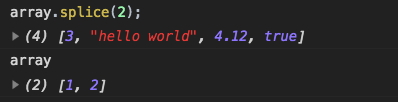
array.splice(2); // Every element starting from index 2, will be removed
Если не указать второй параметр, все элементы от заданного параметра Index и до конца будут удалены:

only index 0 and 1 are still there
В качестве еще одно примера, я указал 1 в качестве второго параметра: таким образом, каждый раз при повторе метода splice ( ) будет удалять по одному элементу, начиная со второго:
array.splice(2, 1);

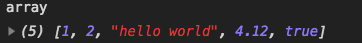
Массив до метода splice ( )
Splice ( ) применен один раз:

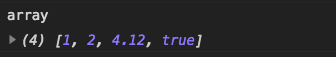
Элемент 3 удален: следовательно, теперь элемент “hello world” имеет порядковый номер 2
Splice ( ) применен два раза:

На этот раз, был удален элемент “hello world”, потому что его порядковый номер 2
Так можно продолжать до тех пор, пока не останется элементов с порядковым номером 2.
Подробная версия
Допустим, у нас есть простой массив строк, например:
Согласно правилу наименьшего удивления, массив имеет метод remove:
Плохие новости? В JavaScript нет такой функции.
Хорошие новости? Мы можем ее создать!
Но, прежде всего, давайте посмотрим, как это делается стандартным способом:
Что делает функция splice? Все просто: она удаляет элемент с индексом 1. Первый параметр — это индекс, а второй — количество элементов, которые необходимо удалить, начиная с указанного индекса. Это все, что нужно знать о функции splice. Если вам интересно посмотреть, какие еще классные вещи может делать функция splice, обратитесь к документации MDN.
Но что, если я не знаю индекс элемента?
Ну, вы можете получить его. Просто используйте метод indexOf, следующим образом:
Пожалуйста, обратите внимание, что Internet Explorer 8-ой и более ранних версий не поддерживает indexOf (для таких случаев можно использовать полифилл)
Как удалить тег/блок/элемент по его id js
В данном пункте будем использовать + remove
Мы можем также обратиться к тегу с помощью querySelector, но есть и функция, которая заточена под id -> GetElementById
Опять нам понадобится какой-то блок, пусть это будет ссылка с ид!
<a id=»example»>Данный блок будет удален по ид после нажатия на кнопку!</a>
myFOO()<button onclick=»myFOO()»>Удали элемент по id</button>
И третья строка — это скрипт, который и удалит наш элемент со страницы:
<script>function myFOO(){document.getElementById(«example»).remove();}</script>
Соберем весь код вместе:
<a id=»example»>Данный блок будет удален по ид после нажатия на кнопку!</a>
<button onclick=»myFOO()»>Удали элемент по id</button>
<script>function myFOO(){document.getElementById(«example»).remove();}</script>
Результат:
Данный блок будет удален по ид после нажатия на кнопкуУдали элемент по id
Удаление методом remove()
По сравнению с метод remove() прост и понятен:
Метод remove()
JavaScript
element.remove()
| 1 | element.remove() |
Т.е. все, что вам нужно сделать — это обратиться к элементу и вызвать метод . Рассмотрим его также на примере, в котором по клику будут исчезать однотипные html-блоки:
Использование метода remove()
JavaScript
<style>
.myblock {
display: inline-block;
width: 150px;
height: 150px;
border: 2px solid #444;
background-color: #2a30b2;
text-align: center;
color: #fff;
padding: 10px;
margin: 8px;
cursor: pointer;
}
.myblock:nth-child(2) { background-color: #bc0b0b; }
.myblock:nth-child(3) { background-color: #057e21; }
.myblock:nth-child(4) { background-color: #dd04cc; }
</style>
<div class=»test»>
<div class=»myblock»>
<h3>Исчезающий блок 1</h3>
</div>
<div class=»myblock»>
<h3>Исчезающий блок 2</h3>
</div>
<div class=»myblock»>
<h3>Исчезающий блок 3</h3>
</div>
<div class=»myblock»>
<h3>Исчезающий блок 4</h3>
</div>
</div>
<script>
let myblock = document.querySelectorAll(‘.myblock’);
myblock.forEach(block => block.addEventListener(‘click’, removeBlock));
function removeBlock() {
let block = this;
block.style.opacity = 1;
let blockId = setInterval(function() {
if (block.style.opacity > 0) block.style.opacity -= .1;
else {
clearInterval(blockId);
block.remove();
}
}, 60)
}
</script>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<style> .myblock { displayinline-block; width150px; height150px; border2pxsolid#444; background-color#2a30b2; text-aligncenter; color#fff; padding10px; margin8px; cursorpointer; } .myblock:nth-child(2) {background-color#bc0b0b;} .myblock:nth-child(3) {background-color#057e21;} .myblock:nth-child(4) {background-color#dd04cc;} </style> <div class=»test»> <div class=»myblock»> <h3>Исчезающийблок1<h3> <div> <div class=»myblock»> <h3>Исчезающийблок2<h3> <div> <div class=»myblock»> <h3>Исчезающийблок3<h3> <div> <div class=»myblock»> <h3>Исчезающийблок4<h3> <div> <div> <script> let myblock=document.querySelectorAll(‘.myblock’); myblock.forEach(block=>block.addEventListener(‘click’,removeBlock)); functionremoveBlock(){ let block=this; block.style.opacity=1; let blockId=setInterval(function(){ if(block.style.opacity>)block.style.opacity-=.1; else{ clearInterval(blockId); block.remove(); } },60) } |
В этом примере использован метод для формирования постепенного исчезновения блока.
Исчезающий блок 4
Поскольку метод remove() относится к новому стандарту, он совсем не поддерживается в Internet Explorer (до 11 версии включительно), Opera Mini (она вообще мало, что поддерживает из новых стандартов), а в более прогрессивных Chrome & Firefox поддержка есть с 23 версии, в Opera — с 15, в Safari — с 7, т.е. примерно с 2012 года. Более полная информация — на сайте :

Для браузеров, не поддерживающих данный метод (и ряд других), можно использовать полифилы или DOMShim.
Пример использования
В следующем примере с использованием JavaScript метода sort() мы рассмотрим как отсортировать массив по алфавиту от a до z, так и от z до a:
// инициализируем переменную, содержащую массив строковых значений var arr = ; // сортируем массив в порядке следования кодовых символов Unicode arr.sort() // // размещаем элементы объекта Array в обратном порядке var reversed = arr.reverse() console.log( reversed ); //
В следующем примере мы рассмотрим как происходит сортировка массива, который содержит пустые элементы («дыры»):
// инициализируем переменную, содержащую массив строковых значений var arr = ; // сортируем массив в порядке следования кодовых символов Unicode arr.sort() // два пустых значения в конце массива
В следующем примере мы рассмотрим как произвести сортировку массива, содержащего числовые значения в порядке возростания, или убывания значений:
// инициализируем переменную, содержащую массив числовых значений var numbers = ; // сортируем массив в порядке следования кодовых символов Unicode numbers.sort() //
Обратите внимание, что числа внутри массива перед сортировкой преобразуются в строковые значения, например, «123» будет следовать перед «4» в соответствии с порядком установленным в Unicode. Для того, чтобы отсортировать числовые значения в порядке возрастания, или убывания нам необходимо использовать функцию, которая задаст критерий сортировки
Рассмотрим следущий пример:
// инициализируем переменную, содержащую массив числовых значений
var numbers = ;
// сортируем массив числовых значений в порядке возрастания
numbers.sort(( a, b ) => a - b); //
// аналогично без использования стрелочной функции
numbers.sort(function( a, b ) {return a - b}); //
// сортируем массив числовых значений в порядке убывания
numbers.sort(( a, b ) => b - a); //
// аналогично без использования стрелочной функции
numbers.sort(function( a, b ) {return b - a}); //
В этом примере для сортировки числовых значений внутри массива по возрастанию и по убыванию, мы дополнительно используем аргумент метода sort(), содержащий специальную функцию для сравнения. Она принимает два параметра, которые определяют два текущих сравниваемых значения. Например, при сортировке по возрастанию, сравниваются значения 50 и 4, функция вычисляет 50 — 4, и возвращает положительное значение, в результате чего первое значение будет отсортировано после второго.
Во втором случае, при сортировке массива по убыванию при сравнении значений 50 и 4, функция вычисляет 4 — 50, и возвращает отрицательное значение, в результате чего первое значение будет отсортировано перед вторым.
Обратите внимание, что в этом примере мы использовали стрелочные функции, они позволяют сделать код более читабельным и компактным. В следующем примере мы рассмотри как отсортировать массив объектов по определенному свойству как по алфавиту, так и по числовому значению:
В следующем примере мы рассмотри как отсортировать массив объектов по определенному свойству как по алфавиту, так и по числовому значению:
// инициализируем переменную, содержащую массив объектов var items = ; // сортируем объекты внутри массива по свойству name (по алфавиту) items.sort(( a, b ) => a.name > b.name) console.log( items ); // выводим в консоль результат сортировки // сортируем объекты внутри массива по свойству age (по возрастанию числовых значений) items.sort(( a, b ) => a.age - b.age); console.log( items ); // выводим в консоль результат сортировки
JavaScript Array
Поиск в массиве
Далее рассмотрим методы, которые помогут найти что-нибудь в массиве.
Методы arr.indexOf, arr.lastIndexOf и arr.includes имеют одинаковый синтаксис и делают по сути то же самое, что и их строковые аналоги, но работают с элементами вместо символов:
- ищет , начиная с индекса , и возвращает индекс, на котором был найден искомый элемент, в противном случае .
- – то же самое, но ищет справа налево.
- – ищет , начиная с индекса , и возвращает , если поиск успешен.
Например:
Обратите внимание, что методы используют строгое сравнение. Таким образом, если мы ищем , он находит именно , а не ноль
Если мы хотим проверить наличие элемента, и нет необходимости знать его точный индекс, тогда предпочтительным является .
Кроме того, очень незначительным отличием является то, что он правильно обрабатывает в отличие от :
Представьте, что у нас есть массив объектов. Как нам найти объект с определённым условием?
Здесь пригодится метод arr.find.
Его синтаксис таков:
Функция вызывается по очереди для каждого элемента массива:
- – очередной элемент.
- – его индекс.
- – сам массив.
Если функция возвращает , поиск прерывается и возвращается . Если ничего не найдено, возвращается .
Например, у нас есть массив пользователей, каждый из которых имеет поля и . Попробуем найти того, кто с :
В реальной жизни массивы объектов – обычное дело, поэтому метод крайне полезен.
Обратите внимание, что в данном примере мы передаём функцию , с одним аргументом. Это типично, дополнительные аргументы этой функции используются редко
Метод arr.findIndex – по сути, то же самое, но возвращает индекс, на котором был найден элемент, а не сам элемент, и , если ничего не найдено.
Метод ищет один (первый попавшийся) элемент, на котором функция-колбэк вернёт .
На тот случай, если найденных элементов может быть много, предусмотрен метод arr.filter(fn).
Синтаксис этого метода схож с , но возвращает массив из всех подходящих элементов:
Например:
Как удалить тег/блок/элемент при загрузке страницы js
Что нам потребуется в этом пункте — outerHTML + querySelector
По разным причинам нам нужно бывает удалить блок, прямо в процессе загрузки страницы! Единственная преграда для того, чтобы удалить элемент при загрузки — найти его! Т.е. суметь обратиться к тегу! Не будем описывать какие-то экстремальные примеры удаления элемента при загрузке! Нам нужно понять процесс!
В первом примере давайте используем outerHTML, а во всех следующих уже будем использовать remove
Приступим к удалению!
Для удаления блока, нам понадобится собственно блок!
<newblock style=»border:1px solid red;»>Здесь текст блока, который будет удален при загрузке по тегу</newblock>
И чтобы вы смогли его увидеть, добавим единицу к тегу и тогда это выглядит так:
Здесь текст блока, который будет удален при загрузке по тегу
Далее нам понадобится скрипт js. Для первого варианта — будем использовать querySelector обратимся к nute таким образом :
document.querySelector(«newblock»)
Добавим outerHTML со значением ничего:
<script>document.querySelector(«newblock»).outerHTML = «»;</script>
Результат:
Здесь текст блока, который будет удален при загрузке по тегу
Естественно, что вы ничего не увидели, потому. что блок удалился при загрузке страницы! Чтобы вы смогли увидеть вживую удаление блока, перейдем к следующему пункту!
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Удалить свойство из объекта
Оператор delete удаляет свойство из объекта:
Пример
var person = { firstName:»John», lastName:»Doe», age:50, eyeColor:»blue»};delete person.age; // или удалить person;// Перед удалением: person.age = 50, после удаления, person.age = undefined
Оператор delete удаляет как значение свойства, так и само свойство.
После удаления свойство нельзя использовать до его повторного добавления.
Оператор delete предназначен для использования в свойствах объекта. Он не влияет на переменные или функции.
Примечание: Оператор delete не должен использоваться в предопределенных свойствах объекта JavaScript. Это может привести к сбою приложения.
Подробнее об объектах JavaScript читайте в нашем разделе учебника JavaScript Объект.
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
Объекты не работают одинаково
Этот способ не подходит для сравнения объектов. В JavaScript любые два объекта с одинаковыми свойствами и значениями не считаются одинаковыми.
const a = {
name: "My Sister the Serial Killer",
author: "Oyinkan Braithwaite"
};
const b = {
name: "My Sister the Serial Killer
",
author: "Oyinkan Braithwaite"
};
a === b // false
В JavaScript объекты имеют ссылочный тип. Поэтому равными будут только ссылки на один и тот же объект. Таким образом, indexOf(object) в массиве объектов всегда будет возвращать индекс переданного элемента, даже если там есть другой объект с одинаковыми свойствами и значениями.
insertAdjacentHTML/Text/Element
С этим может помочь другой, довольно универсальный метод: .
Первый параметр – это специальное слово, указывающее, куда по отношению к производить вставку. Значение должно быть одним из следующих:
- – вставить непосредственно перед ,
- – вставить в начало ,
- – вставить в конец ,
- – вставить непосредственно после .
Второй параметр – это HTML-строка, которая будет вставлена именно «как HTML».
Например:
…Приведёт к:
Так мы можем добавлять произвольный HTML на страницу.
Варианты вставки:
Мы можем легко заметить сходство между этой и предыдущей картинкой. Точки вставки фактически одинаковые, но этот метод вставляет HTML.
У метода есть два брата:
- – такой же синтаксис, но строка вставляется «как текст», вместо HTML,
- – такой же синтаксис, но вставляет элемент .
Они существуют, в основном, чтобы унифицировать синтаксис. На практике часто используется только . Потому что для элементов и текста у нас есть методы – их быстрее написать, и они могут вставлять как узлы, так и текст.
Так что, вот альтернативный вариант показа сообщения:
Используем для удаления функцию delete
Для удаления элемента массива в JavaScript нередко используют и функцию delete. Однако тут следует учесть, что эта функция сохраняет пустое место, поэтому, когда вы вернёте данный массив после применения delete, удалённый таким образом элемент отобразится как undefined.
Рассмотрим соответствующий JavaScript-код:
<script type="text/javascript">
var Arr_Strings = 'The','JavaScript','Array','Totorial'];
var i;
var the_arr_before_after = "The original string array elements: <BR><BR>";
for (i=; i < Arr_Strings.length; i++){
the_arr_before_after += Arr_Stringsi + "<BR>";
}
document.getElementById("p1").innerHTML = the_arr_before_after;
//Применение delete
delete Arr_Strings2];
var the_arr_before_after = "Array elements after splice method: <BR><BR>";
for (i=; i < Arr_Strings.length; i++){
the_arr_before_after += Arr_Stringsi + "<BR>";
}
document.getElementById("p2").innerHTML = the_arr_before_after;
</script>
А теперь посмотрим на результат:
По примеру видно, что вместо 3-го элемента теперь отображается undefined, т. к. элемент был удалён функцией delete
Единственное, на что стоит обратить внимание, — номер индекса надо указывать в квадратных скобках
Остерегайтесь утечек памяти!
Хотя быстрее, чем , еще одно важное соображение состоит в том, что не всегда может быть уместным. удаляет из и стирает его из памяти, тогда как просто устанавливает значение для которое оставляет еще в памяти
Поэтому в ситуациях, когда существует много ключей, которые создаются и удаляются, использование может привести к дорогостоящей согласованности памяти (заставляя страницу замерзать) и потенциально ошибке вне памяти. Изучите следующий код.
В приведенном выше коде просто делается приведет к массивной утечке памяти из-за каждого кадра анимации. Каждый кадр, все элементы 65536 DOM будут занимать еще 65536 отдельных слотов, но предыдущие слоты 65536 будут установлены только на неопределенные, что оставляет их висящими в памяти. Продолжайте, попробуйте запустить вышеуказанный код в консоли и убедитесь сами. После принудительной ошибки из-за памяти попытайтесь запустить ее заново, за исключением следующей версии кода, в которой вместо этого используется оператор .
Как видно из приведенного выше фрагмента кода, существуют некоторые редкие подходящие варианты использования для оператора . Однако не беспокойтесь об этой проблеме слишком много. Это станет проблемой только с объектами продолжительной жизни, которые постоянно добавляют к ним новые ключи. В любом другом случае (это почти каждый случай в реальном программировании), наиболее целесообразно использовать
Основная цель этого раздела — просто обратить ваше внимание на то, чтобы в редких случаях это стало проблемой в вашем коде, тогда вы можете более легко понять проблему и, следовательно, не тратить время на анализ своего кода, чтобы найти и понять эту проблему
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Итого
Если на какой-то DOM-узел есть ссылка, то:
При использовании на родителе (или на этом узле, не важно) все узлы, достижимые из данного, остаются в памяти.
То есть, фактически, в памяти может остаться большая часть дерева DOM. Это даёт наибольшую свободу в коде, но может привести к большим «утечкам памяти» из-за сохранения данных, которые реально не нужны.
При удалении через браузеры ведут себя с различной степенью агрессивности
Кросс-браузерно гарантировано одно: сам узел, на который есть ссылка, останется в памяти.
Поэтому обращаться к соседям и детям узла, предок которого удалён через присвоение , нельзя.