Как работает js: websocket и http/2+sse. что выбрать?
Содержание:
Специальные требования к серверу
В нашем случае лучше всего использовать сервер на основе цикла событий. Например, NodeJS, Kestrel или Twisted. Идея состоит в том, что при использовании потокового решения будет один поток на соединение. То есть, 1000 соединений = 1000 потоков. В решении на основе цикла событий у нас будет один поток для 1000 соединений.
- Вы можете принимать запросы EventSource только в том случае, если HTTP-запрос говорит, что он может принимать MIME-тип event-stream;
- Необходимо вести список всех подключенных пользователей, чтобы запускать новые события;
- Вы должны прослушивать сброшенные соединения и удалять их из списка подключенных пользователей;
- Вы должны поддерживать историю сообщений, чтобы при повторном подключении клиентов можно было отправить им пропущенные сообщения.
Мы получили все, чтобы приложение работало эффективно. Но столкнулись с некоторыми проблемами:
- Устаревшие прокси-серверы в некоторых случаях удаляют HTTP-соединения после короткого таймаута. Чтобы защитить соединения, авторы могут включать строку комментариев (начинающуюся с символа «:») каждые 15 секунд или около того.
- Авторы, желающие связать соединения источника событий друг с другом или с определенными ранее документами, могут обнаружить, что использование IP-адресов не работает. Отдельные клиенты могут иметь несколько IP-адресов (из-за наличия нескольких прокси-серверов) и отдельные IP-адреса могут иметь несколько клиентов (из-за совместного использования прокси-сервера). Лучше включать в документ уникальный идентификатор и передавать его как часть URL-адреса при установлении соединения.
- Использование chunked transfer encoding может уменьшить надежность HTTP протокола, если блокирование выполняется другим слоем, не подозревающим о требованиях к синхронизации. Если эта проблема возникнет, блокирование может быть отключено для обслуживания потоков событий.
- Клиенты, которые поддерживают ограничение на подключение к серверу через протокол HTTP, могут столкнуться с трудностями при открытии нескольких страниц сайта, если на каждой из этих страниц есть источник событий, расположенный в том же домене. Можно избежать этого, применяя механизм уникальных доменных имен для каждого соединения и разрешая пользователям включать функции EventSource для каждой страницы.
- Поддержка браузера и полифиллы: Microsoft Edge не поддерживает эту реализацию. Но существует полифиллы, которые позволяют решить данную проблему. Тем не менее, самый важный сегмент для SSE — это мобильные устройства, где браузеры IE / Edge распространены незначительно.
Некоторые из доступных полифиллов:
· Yaffle.
· amvtek.
· remy.
Бесплатное подключение и другие функции
Пользовательские агенты, работающие в контролируемых средах, могут отключить управление соединением с прокси-сервером в сети. В такой ситуации считается, что пользовательский агент включает как программное обеспечение мобильного устройства, так и сетевой прокси-сервер.
Например, браузер на мобильном устройстве, установив соединение, может обнаружить, что он находится в поддерживаемой сети, и попросить прокси-сервер сети взять на себя управление созданным соединением. Последовательность действий в такой ситуации может быть следующей:
- Браузер подключается к удаленному HTTP-серверу и запрашивает ресурс, указанный автором в конструкторе EventSource.
- Сервер отправляет случайные сообщения.
- В промежутке между двумя сообщениями браузер обнаруживает, что он неактивен, за исключением активности сети, связанной с поддержанием TCP- соединения, и решает переключиться в спящий режим для экономии энергии.
- Браузер отключается от сервера.
- Браузер связывается с сервисом в сети и просит, чтобы служба «push proxy» поддерживала соединение.
- Служба «push proxy» связывается с удаленным HTTP-сервером и запрашивает ресурс, указанный в конструкторе EventSource (возможно, включая HTTP-заголовок последнего события и т. д.).
- Браузер позволяет мобильному устройству перейти в спящий режим.
- Сервер отправляет другое сообщение.
- Служба «push proxy» использует технологию OMA push для передачи события на мобильное устройство, которое выходит из спящего режима на время, достаточное для обработки события. Затем возвращается в спящий режим.
Подобный подход может снизить объем передаваемых данных и привести к значительной экономии энергии.
Помимо реализации существующего API и формата передаваемых данных ext/event-stream также могут поддерживаться форматы фреймворка событий, определенные другими спецификациями.
WebSocket compression
The extension is disabled by default on the server and enabled by default on the
client. It adds a significant overhead in terms of performance and memory
consumption so we suggest to enable it only if it is really needed.
Note that Node.js has a variety of issues with high-performance compression,
where increased concurrency, especially on Linux, can lead to catastrophic
memory fragmentation and slow performance. If you intend to use
permessage-deflate in production, it is worthwhile to set up a test
representative of your workload and ensure Node.js/zlib will handle it with
acceptable performance and memory usage.
See for more options.
const WebSocket = require('ws');
const wss = new WebSocket.Server({
port: 8080,
perMessageDeflate: {
zlibDeflateOptions: {
// See zlib defaults.
chunkSize: 1024,
memLevel: 7,
level: 3
},
zlibInflateOptions: {
chunkSize: 10 * 1024
},
// Other options settable:
clientNoContextTakeover: true, // Defaults to negotiated value.
serverNoContextTakeover: true, // Defaults to negotiated value.
serverMaxWindowBits: 10, // Defaults to negotiated value.
// Below options specified as default values.
concurrencyLimit: 10, // Limits zlib concurrency for perf.
threshold: 1024 // Size (in bytes) below which messages
// should not be compressed.
}
});
The client will only use the extension if it is supported and enabled on the
server. To always disable the extension on the client set the
option to .
const WebSocket = require('ws');
const ws = new WebSocket('ws://www.host.com/path', {
perMessageDeflate: false
});
Рукопожатие
Для того, чтобы клиент смог установить соединение с сервером, по протоколу WebSocket, нужно перевести http сервер в этот режим работы. Чтобы это сделать, нужно отправить GET запрос со специальными заголовками. Но чтобы понять, какие заголовки отправляются на сервер из браузера, при попытки установить сокетное соединение, не будем сразу смотреть в спецификацию к протоколу, а начнем писать сервер и увидем эти заголовки в консоли. Для начала напишем http сервер, который будет принимать любой запрос и выводить в консоль заголовки этого запроса. Код я буду писать на typescript и запускать с помощью ts-node.
Сервер будет запущен на порту 8080. Теперь откроем консоль разработчика в браузере и напишем следующий код.
При создании объекта класса WebSocket, браузер попытается подключиться к серверу. У полученного объекта можно посмотреть текущее состояние подключения с помощью свойства readyState. Это свойство может принимать одно из четырех значений:
- — установка соединения
- 1 — соединение установлено. Данные можно передавать
- 2 — соединение находится в процессе закрытия
- 3 — соединение закрыто
В консоли с запущенным сервером получим следующее:
- sec-websocket-version версия проткола. На текущий момент это 13я версия
- sec-websocket-extensions список расширений протокола, которые хочет использовать клиент. В данном случае, это сжатие сообщений
- sec-websocket-protocol в этом заголовки клиент может передать список подпротоколов, на которых клиент хочет общаться с сервером. При этом сервер, если поддерживает эти подпротоколы, должен выбрать один из переданных и отправить его название в заголовках ответа. Подпротокол — это формат данных, в котором будут отправляться и приниматься сообщения.
- sec-websocket-key самый важный заголовок для установки подключения. В нем передаётся случайный ключ. Этот ключ должен быть уникальным для каждого рукопожатия.
Чтобы клиент понял, что сервер успешно перешел на нужный протокол, сервер должен ответить кодом 101, а в ответе должен быть заголовок sec-websocket-accept, значение которого сервер должен сформировать, используя заголовок sec-websocket-key следующим образом:
- Добавить к заголовку sec-websocket-key константу 258EAFA5-E914-47DA-95CA-C5AB0DC85B11
- Получить хеш sha-1 полученного объединенного значения
- Перевести полученный хеш в строку в кодировке base64
Так же сервер должен передать в заголовках ответа заголовки Upgrade: WebSocket и Connection: Upgrade. Звучит не сложно, давайте реализуем. Для генерации загловка sec-websocket-key нам потребуется встроеный в node.js модуль crypto. Необходимо в начале импортировать его.
А затем изменить конструктор класса SocketServer
У http сервера Node.js есть специальное событие на upgrade соединения, используем его. Перезапустив сокет сервер с этими изменениями и снова попытавшись создать соединение в браузере, мы получим объект сокета, который будет в состоянии 1. Мы успешно создали соединение с нашим сервером и завершили первый этап. Переёдем ко второму.
Chat example
Let’s review a chat example using browser WebSocket API and Node.js WebSocket module https://github.com/websockets/ws. We’ll pay the main attention to the client side, but the server is also simple.
HTML: we need a to send messages and a for incoming messages:
From JavaScript we want three things:
- Open the connection.
- On form submission – for the message.
- On incoming message – append it to .
Here’s the code:
Server-side code is a little bit beyond our scope. Here we’ll use Node.js, but you don’t have to. Other platforms also have their means to work with WebSocket.
The server-side algorithm will be:
- Create – a set of sockets.
- For each accepted websocket, add it to the set and setup event listener to get its messages.
- When a message received: iterate over clients and send it to everyone.
- When a connection is closed: .
Here’s the working example:
You can also download it (upper-right button in the iframe) and run locally. Just don’t forget to install Node.js and before running.
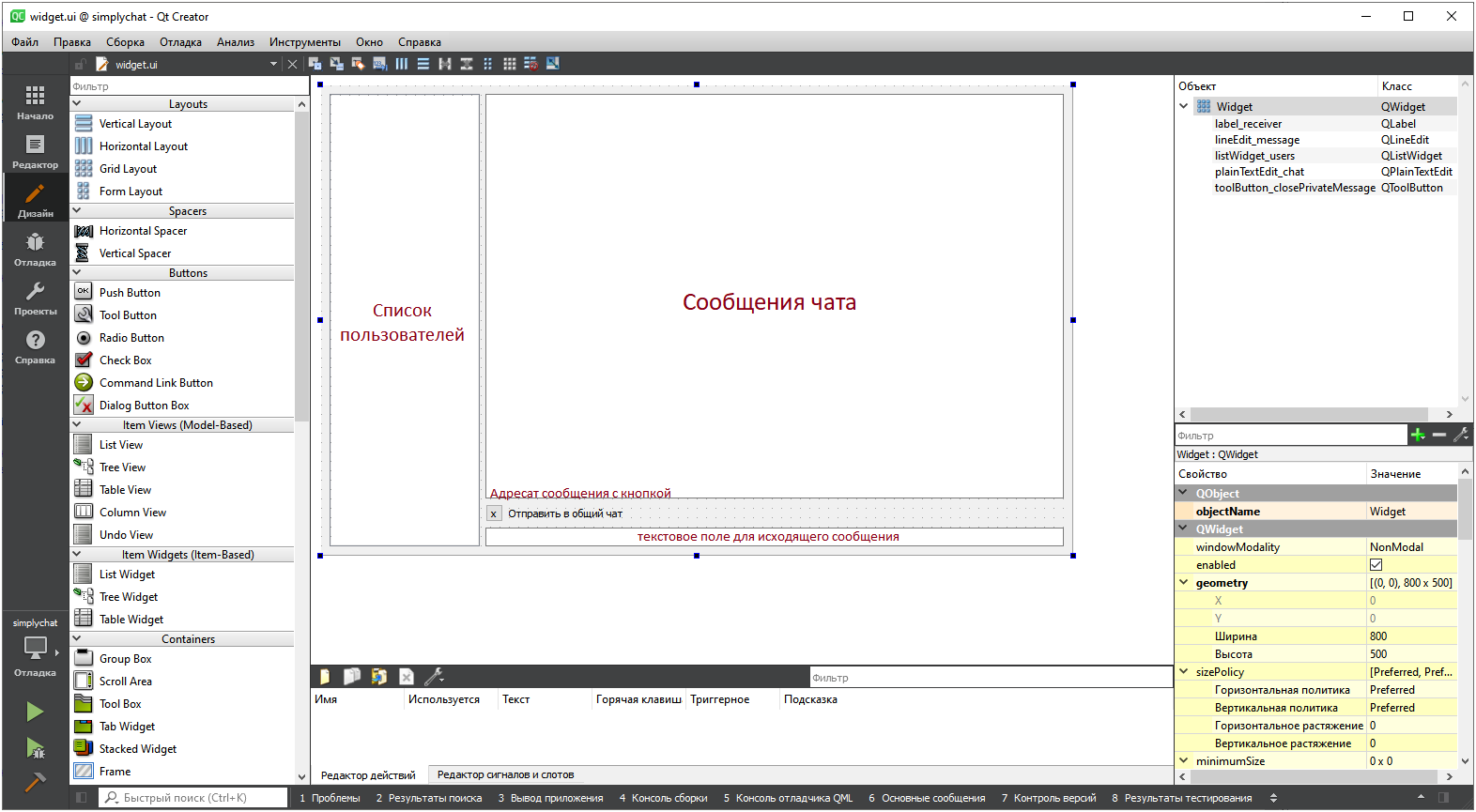
Клиент
Примитивное приложение-клиент будет реализовано с использованием модуля QtWidgets и написано на C++. Сообщения будут отображаться в обычном текстовом поле в режиме readonly (привет любителям лампового IRC :-)).
Приложение будет иметь возможность подсвечивать разными цветами имена пользователей, а так же вставлять имя пользователя в поле сообщения при клике на его ник.
Режим приватного чата активируется двойным кликом по имени в списке пользователей, а закрывается этот режим специальной кнопкой , которая по умолчанию скрыта.
Сообщения отправляются нажатием на кнопку Return (Enter) на клавиатуре.

Прототип окна чата
Диалог авторизации будет вызываться сразу после запуска приложения, а так же при разрыве соединений.

Весь проект доступен на GitHub: https://github.com/wxmaper/SimpleChat-client
В рамках этой статьи рассмотрим лишь основные моменты.
Передача данных
Поток данных в WebSocket состоит из «фреймов», фрагментов данных, которые могут быть отправлены любой стороной, и которые могут быть следующих видов:
- «текстовые фреймы» – содержат текстовые данные, которые стороны отправляют друг другу.
- «бинарные фреймы» – содержат бинарные данные, которые стороны отправляют друг другу.
- «пинг-понг фреймы» используется для проверки соединения; отправляется с сервера, браузер реагирует на них автоматически.
- также есть «фрейм закрытия соединения» и некоторые другие служебные фреймы.
В браузере мы напрямую работаем только с текстовыми и бинарными фреймами.
Метод WebSocket может отправлять и текстовые и бинарные данные.
Вызов принимает в виде строки или любом бинарном формате включая , и другие. Дополнительных настроек не требуется, просто отправляем в любом формате.
При получении данных, текст всегда поступает в виде строки. А для бинарных данных мы можем выбрать один из двух форматов: или .
Это задаётся свойством , по умолчанию оно равно , так что бинарные данные поступают в виде -объектов.
Blob – это высокоуровневый бинарный объект, он напрямую интегрируется с , и другими тегами, так что это вполне удобное значение по умолчанию. Но для обработки данных, если требуется доступ к отдельным байтам, мы можем изменить его на :
Data transfer
WebSocket communication consists of “frames” – data fragments, that can be sent from either side, and can be of several kinds:
- “text frames” – contain text data that parties send to each other.
- “binary data frames” – contain binary data that parties send to each other.
- “ping/pong frames” are used to check the connection, sent from the server, the browser responds to these automatically.
- there’s also “connection close frame” and a few other service frames.
In the browser, we directly work only with text or binary frames.
WebSocket method can send either text or binary data.
A call allows in string or a binary format, including , , etc. No settings required: just send it out in any format.
When we receive the data, text always comes as string. And for binary data, we can choose between and formats.
That’s set by property, it’s by default, so binary data comes as objects.
Blob is a high-level binary object, it directly integrates with , and other tags, so that’s a sane default. But for binary processing, to access individual data bytes, we can change it to :
Summary
WebSocket is a modern way to have persistent browser-server connections.
- WebSockets don’t have cross-origin limitations.
- They are well-supported in browsers.
- Can send/receive strings and binary data.
The API is simple.
Methods:
- ,
- .
Events:
- ,
- ,
- ,
- .
WebSocket by itself does not include reconnection, authentication and many other high-level mechanisms. So there are client/server libraries for that, and it’s also possible to implement these capabilities manually.
Sometimes, to integrate WebSocket into existing project, people run WebSocket server in parallel with the main HTTP-server, and they share a single database. Requests to WebSocket use , a subdomain that leads to WebSocket server, while goes to the main HTTP-server.
Surely, other ways of integration are also possible.
История массового перехода на https
С развитием сети Интернет со временем компании стали задумываться о безопасности данных пользователей передаваемых по сети. Времена HTTP/0.9 и HTTP/1.0 когда данные передавались в незашифрованном виде давно прошли. В середине нулевых с появлением большого количества веб-сайтов требующих авторизации и содержащих большое количество данных пользователей начало набирать популярность расширение протокола HTTP HTTPS (HTTP Sercure), которое обеспечивало ассиметричное шифрование тела HTTP запроса передаваемого по сети. А в середине десятых, в эру Facebook, Google и регуляторов Интернета из Евросоюза, запрос общества на полную защищенность передаваемых данных в сети Интернет сформировался в требование поддержки HTTPS для большинства сайтов. И это требование не то, что можно игнорировать – ведь сайты без поддержки HTTPS стали понижаться в поисковой выдаче, браузеры стали предупреждать о нежелательности посещения сайтов без поддержки HTTPS, а также отключать возможность смешанного использования HTTP и HTTPS в рамках одного веб-сайта. Нужно понимать, что это не прихоть, а к такому стремлению использовать везде HTTPS подтолкнуло развитие технологий анализа трафика (снифферов) позволяющих перехватывать все данные пользователей вплоть до паролей передаваемых по незашифрованному HTTP протоколу.
Connection close
Normally, when a party wants to close the connection (both browser and server have equal rights), they send a “connection close frame” with a numeric code and a textual reason.
The method for that is:
- is a special WebSocket closing code (optional)
- is a string that describes the reason of closing (optional)
Then the other party in event handler gets the code and the reason, e.g.:
Most common code values:
- – the default, normal closure (used if no supplied),
- – no way to set such code manually, indicates that the connection was lost (no close frame).
There are other codes like:
- – the party is going away, e.g. server is shutting down, or a browser leaves the page,
- – the message is too big to process,
- – unexpected error on server,
- …and so on.
The full list can be found in .
WebSocket codes are somewhat like HTTP codes, but different. In particular, any codes less than are reserved, there’ll be an error if we try to set such a code.
Example¶
Here’s a WebSocket server example. It reads a name from the client and sends a
message.
#!/usr/bin/env python
import asyncio
import websockets
@asyncio.coroutine
def hello(websocket, path):
name = yield from websocket.recv()
print("< {}".format(name))
greeting = "Hello {}!".format(name)
yield from websocket.send(greeting)
print("> {}".format(greeting))
start_server = websockets.serve(hello, 'localhost', 8765)
asyncio.get_event_loop().run_until_complete(start_server)
asyncio.get_event_loop().run_forever()
Here’s a corresponding client example.
#!/usr/bin/env python
import asyncio
import websockets
@asyncio.coroutine
def hello():
websocket = yield from websockets.connect('ws://localhost:8765/')
name = input("What's your name? ")
yield from websocket.send(name)
print("> {}".format(name))
greeting = yield from websocket.recv()
print("< {}".format(greeting))
asyncio.get_event_loop().run_until_complete(hello())
Все определения WSS
| Акроним | Определение |
|---|---|
| WSS | Web Security Suite |
| WSS | Web Services симпозиум |
| WSS | Windaroo Государственная школа |
| WSS | WindowsSoundSystem |
| WSS | Woongoolba Государственная школа |
| WSS | Worongary Государственная школа |
| WSS | Безопасность веб-служб |
| WSS | Безопасность системы водоснабжения |
| WSS | Ван станции наборы |
| WSS | Веб службы Планировщик |
| WSS | Веб-самообслуживания |
| WSS | Вес воспринимая систему |
| WSS | Вестсайдская история |
| WSS | Взвешенный сигнал подпространство |
| WSS | Воде и санитарным услугам |
| WSS | Водоснабжение и санитария |
| WSS | Войны экономия штамп |
| WSS | Всемирная встреча на высшем уровне |
| WSS | Выбор состояния ожидания |
| WSS | Датчик скорости колеса |
| WSS | Длина волны селективный выключатель |
| WSS | Еженедельного статистического приложения |
| WSS | Западная Государственная школа |
| WSS | Мир общество позвоночника |
| WSS | Моделирование Спутниковое WDS |
| WSS | Ну стимуляции услуги |
| WSS | Оптовая доставка система |
| WSS | Оружие системы моделирования |
| WSS | Почему так грустно |
| WSS | Рабочая станция-сервер |
| WSS | Сайт для хранения оружия |
| WSS | Самообслуживание на рабочем месте |
| WSS | Сварные специальные разделы |
| WSS | Свинг западного общества |
| WSS | Секция стандартизации оружия |
| WSS | Сервер подписки Погода |
| WSS | Синдром морщинистой кожи |
| WSS | Система беспроводного абонента |
| WSS | Система поддержки вафельные |
| WSS | Система поддержки войны/оружие |
| WSS | Система программного обеспечения рабочих станций |
| WSS | Системы Уолл-стрит |
| WSS | Системы веб-хранилища |
| WSS | Службы Windows Sharepoint Services |
| WSS | Смарт-стандарты работы |
| WSS | Смотреть станции стандартов |
| WSS | Средневзвешенная склоне спектральной |
| WSS | Стандарта сервера приложений WebSphere |
| WSS | Уайт Салфер Спрингс |
| WSS | Уивер — синдром Смит |
| WSS | Уинстон-Сейлем круизной железнодорожная компания |
| WSS | Услуги во всем мире ценных бумаг |
| WSS | Что она сказала |
| WSS | Широкий космических систем |
| WSS | Широкий экран сигнализации |
| WSS | Широком смысле стационарные |
| WSS | Широкополосные стерео сигнала |
| WSS | Эскадрилья Погода |
Что означает WSS в тексте
В общем, WSS является аббревиатурой или аббревиатурой, которая определяется простым языком. Эта страница иллюстрирует, как WSS используется в обмена сообщениями и чат-форумах, в дополнение к социальным сетям, таким как VK, Instagram, Whatsapp и Snapchat. Из приведенной выше таблицы, вы можете просмотреть все значения WSS: некоторые из них образовательные термины, другие медицинские термины, и даже компьютерные термины. Если вы знаете другое определение WSS, пожалуйста, свяжитесь с нами. Мы включим его во время следующего обновления нашей базы данных. Пожалуйста, имейте в информации, что некоторые из наших сокращений и их определения создаются нашими посетителями. Поэтому ваше предложение о новых аббревиатур приветствуется! В качестве возврата мы перевели аббревиатуру WSS на испанский, французский, китайский, португальский, русский и т.д. Далее можно прокрутить вниз и щелкнуть в меню языка, чтобы найти значения WSS на других 42 языках.
2021: WSS Docs РД3
1 марта 2021 года компания WSS-Consulting объявила о выходе релиза системы электронного документооборота WSS Docs РД3. В обновленной версии продукта были оптимизированы системные показатели, а также добавлены возможности, нацеленные на удобство работы с системой.
По информации компании, оптимизирована производительность системы, облегчена база оперативных документов за счет разрезания данных на оперативные и архивные документы, изменена архитектура доступа к объектам системы, исключены ошибки искажения данных при сохранении документов или принятии решений за счет создания единого сохранения карточки.
Обновленный функционал включает следующее:
На странице превью (в карточке и картотеке) появилась возможность выбора номера страницы для быстрого перехода к указанной странице.
 Возможность сортировать карточки документов
Возможность сортировать карточки документов
- При отправке документа на повторное согласование система проверяет поля согласующих и выдает предупреждение, если нет дополнительных согласующих или решения текущих согласующих не были очищены.
- Карточки документов теперь можно сортировать по нескольким столбцам для удобства работы с большим потоком документов. Для этого нужно сделать сортировку по первому столбцу и с зажатой клавишей ctrl отсортировать документы по другим столбцам. Чтобы снять множественную сортировку, требуется отпустить клавишу ctrl и сделать сортировку по любому из столбцов.
 Поручения к документу
Поручения к документу
- При создании поручений из файла добавлена возможность автоматической простановки времени для поручений, в которых указана только дата. Функциональность помогает при планировании задач в сжатые сроки.
- Изменилось окно рассылки документа. В предыдущей версии WSS Docs адресаты рассылки отображались в порядке рассылки документа. сортировка осуществляется в алфавитном порядке по возрастанию для упрощения поиска сотрудников. Также все поля окна рассылки в релизе системы имеют ограничение по высоте. Это позволит пользователям удобно работать в рамках небольшого окна. А в случае выбора большого числа адресатов, групп или адресов Email, появится скролл.
 Окно рассылки документа
Окно рассылки документа
Добавлено информационное окно при обработке карточки, открытой из оповещения.Ранее при сохранении карточки, открытой из оповещения, отображалась пустая вкладка.
В рамках оптимизации производительности системы была снижена нагрузка на сервера, оптимизирован поиск и отображение документов в папках интерфейсов, включен полнотекстовый поиск в папках интерфейсов, в окнах выбора документов и контекстном поиске в полях, оптимизирована скорость открытия и сохранения карточки документа.
При наличии мобильного приложения WSS Docs доступна функциональность автоматического входа в приложение через систему администрирования AppCenter. В данной системе администраторы подтверждают вход пользователя, блокируют устройства в случае утери сотрудником компании и смотрят историю действий.
В релизе системы AppCenter самостоятельно проверяет в СЭД принадлежность пользователя к компании. Если проверка прошла успешно, то устройство будет автоматически зарегистрировано в AppCenter без подтверждения администратора.