Шпаргалка по jquery функциям работающим с ajax
Содержание:
- Синхронные и асинхронные запросы
- Что такое AJAX ? Пример реализации.
- Что насчет jQuery и AJAX?
- IE8,9: XDomainRequest
- Индексирование AJAX поисковиками
- Try it Yourself Examples in Every Chapter
- What is AJAX?
- How AJAX Works
- Х — это JSON
- Загрузка разметки на страницу с помощью метода load()
- 2 AJAX POST Example, the jQuery way
- Как прочитать данные в формате JSON с помощью jQuery
- 4.1 Показать товары на странице при загрузке
- 4.2 Показать товары при клике на кнопку
- 4.3 Создание функции showProducts()
- 4.4 Получение списка товаров
- 4.5 Создание кнопки «Добавить товар»
- 4.6 Создание HTML-таблицы
- 4.7 Построение строки таблицы для каждой записи
- 4.8 Вставка контента на страницу
- 4.9 Изменение заголовка страницы
- Использование вспомогательных методов для работы с конкретными типами данных
- Examples
Синхронные и асинхронные запросы
Если в методе open установить параметр async равным false , то запрос будет синхронным.
Синхронные вызовы используются чрезвычайно редко, так как блокируют взаимодействие со страницей до окончания загрузки. Посетитель не может даже прокручивать её. Никакой JavaScript не может быть выполнен, пока синхронный вызов не завершён – в общем, в точности те же ограничения как alert .
Если синхронный вызов занял слишком много времени, то браузер предложит закрыть «зависшую» страницу.
Из-за такой блокировки получается, что нельзя отослать два запроса одновременно. Кроме того, забегая вперёд, заметим, что ряд продвинутых возможностей, таких как возможность делать запросы на другой домен и указывать таймаут, в синхронном режиме не работают.
Из всего вышесказанного уже должно быть понятно, что синхронные запросы используются чрезвычайно редко, а асинхронные – почти всегда.
Для того, чтобы запрос стал асинхронным, укажем параметр async равным true .
Если в open указан третий аргумент true (или если третьего аргумента нет), то запрос выполняется асинхронно. Это означает, что после вызова xhr.send() в строке (1) код не «зависает», а преспокойно продолжает выполняться, выполняется строка (2) , а результат приходит через событие (3) , мы изучим его чуть позже.
Полный пример в действии:
Событие readystatechange происходит несколько раз в процессе отсылки и получения ответа. При этом можно посмотреть «текущее состояние запроса» в свойстве xhr.readyState .
В примере выше мы использовали только состояние 4 (запрос завершён), но есть и другие.
Запрос проходит их в порядке 0 → 1 → 2 → 3 → … → 3 → 4 , состояние 3 повторяется при каждом получении очередного пакета данных по сети.
Пример ниже демонстрирует переключение между состояниями. В нём сервер отвечает на запрос digits , пересылая по строке из 1000 цифр раз в секунду.
При состоянии readyState=3 (получен очередной пакет) мы можем посмотреть текущие данные в responseText и, казалось бы, могли бы работать с этими данными как с «ответом на текущий момент».
Однако, технически мы не управляем разрывами между сетевыми пакетами. Если протестировать пример выше в локальной сети, то в большинстве браузеров разрывы будут каждые 1000 символов, но в реальности пакет может прерваться на любом байте.
Чем это опасно? Хотя бы тем, что символы русского языка в кодировке UTF-8 кодируются двумя байтами каждый – и разрыв может возникнуть между ними.
Получится, что при очередном readyState в конце responseText будет байт-полсимвола, то есть он не будет корректной строкой – частью ответа! Если в скрипте как-то по-особому это не обработать, то неизбежны проблемы.
Что такое AJAX ? Пример реализации.
AJAX, или, более длинно, Asynchronous Javascript And Xml — технология для взаимодействия с сервером без перезагрузки страниц.
За счет этого уменьшается время отклика и веб-приложение по интерактивности больше напоминает десктоп.
Например, при нажатии кнопки голосовать — из браузера на сервер будет отправлено сообщение, а сервер ответит браузеру, что голос принят.

Здесь будет ответ сервера
Технология AJAX, как указывает первая буква A в ее названии — асинхронна, т.е браузер, отослав запрос, может делать что угодно, например, показать сообщение
об ожидании ответа, прокручивать страницу, и т.п.
Вот код кнопки в примере выше:
<input value="Голосовать!" onclick="vote()" type="button" />
При нажатии она вызывает функцию , которая отправляет запрос на сервер, ждет ответа, а затем показывает сообщение об этом в ‘е под кнопкой:
<div id="vote_status">Здесь будет ответ сервера</div>
Далее мы разберем, как она работает, более подробно.
Для обмена данными с сервером используется специальный объект , который умеет отправлять запрос и получать ответ с сервера. Кроссбраузерно создать такой объект можно, например, так:
function getXmlHttp(){
var xmlhttp;
try {
xmlhttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (E) {
xmlhttp = false;
}
}
if (!xmlhttp && typeof XMLHttpRequest!='undefined') {
xmlhttp = new XMLHttpRequest();
}
return xmlhttp;
}
Более подробно о деталях реализации AJAX с использованием XmlHttpRequest и других транспортов можно почитать в разделе про общение с сервером.
Здесь мы не будем на этом останавливаться и перейдем сразу к функции :
// javascript-код голосования из примера
function vote() {
// (1) создать объект для запроса к серверу
var req = getXmlHttp()
// (2)
// span рядом с кнопкой
// в нем будем отображать ход выполнения
var statusElem = document.getElementById('vote_status')
req.onreadystatechange = function() {
// onreadystatechange активируется при получении ответа сервера
if (req.readyState == 4) {
// если запрос закончил выполняться
statusElem.innerHTML = req.statusText // показать статус (Not Found, ОК..)
if(req.status == 200) {
// если статус 200 (ОК) - выдать ответ пользователю
alert("Ответ сервера: "+req.responseText);
}
// тут можно добавить else с обработкой ошибок запроса
}
}
// (3) задать адрес подключения
req.open('GET', '/ajax_intro/vote.php', true);
// объект запроса подготовлен: указан адрес и создана функция onreadystatechange
// для обработки ответа сервера
// (4)
req.send(null); // отослать запрос
// (5)
statusElem.innerHTML = 'Ожидаю ответа сервера...'
}
Поток выполнения, использованный vote, довольно типичен и выглядит так:
- Функция создает объект
- назначает обработчик ответа сервера
- открывает соединение
- отправляет запрос вызовом (ответ сервера принимается срабатывающей в асинхронном режиме функцией )
- показывает посетителю индикатор состояния процесса
Серверный обработчик, к которому обращен AJAX-запрос (в примере это vote.php) по сути ничем не отличается от обычной страницы. AJAX-запрос, отправляемый , ничем не отличается от обычного запроса.
Просто текст, который возвращает сервер, не показывается как HTML, а читается и обрабатывается функцией .
Пример: vote.php для примера с голосованием
<?php sleep(3); echo 'Ваш голос принят!';
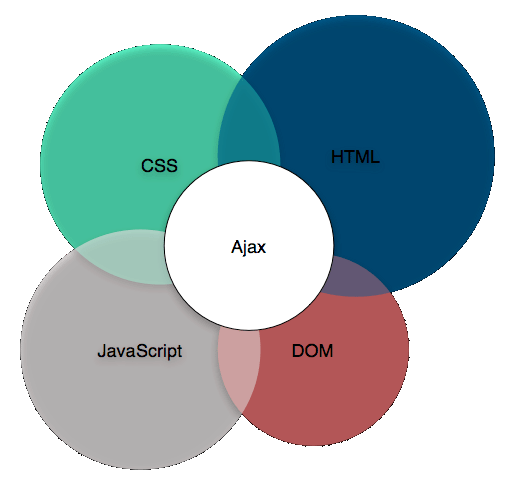
Технология AJAX использует комбинацию:
- (X)HTML, CSS для подачи и стилизации информации
- DOM-модель, операции над которой производятся javascript на стороне клиента, чтобы обеспечить динамическое отображение и взаимодействие с информацией
- XMLHttpRequest для асинхронного обмена данными с веб-сервером. В некоторых AJAX-фреймворках и в некоторых ситуациях, вместо XMLHttpRequest используется IFrame, SCRIPT-тег или другой аналогичный .
- JSON часто используется для обмена данными, однако любой формат подойдет, включая форматированный HTML, текст, XML и даже какой-нибудь EBML

Типичное AJAX-приложение состоит как минимум из двух частей.
Первая выполняется в браузере и написана, как правило, на JavaScript, а вторая — находится на сервере и написана, например, на Ruby, Java или PHP .
Между этими двумя частями происходит обмен данными через XMLHttpRequest(или другой транспорт).
Что насчет jQuery и AJAX?
Комбинация jQuery и AJAX обеспечивают мощную функциональность. С помощью jquery и ajax вы можете сделать запрос и получить информацию в различных форматах, включая XML, HTML и даже обычный текст. Для обмена данными можно использовать формат JSON. Данные полученные по ajax запросу мы можем использовать в нашей html странице.
jQuery делает существующий браузерный Ajax API мощнее и проще в использовании. Создавать вызовы ajax обычным способом, используя javascript, немного затруднительно: так как вы должны учитывать, что для различных браузеров требуются разные подходы к созданию объекта XMLHttpRequest . Кроме того отправлять данные, например, из форм, становится сложнее, если вы используете обычный javascript для вызова ajax.
jQuery обеспечивает простую и мощную функциональность, которая расширяет javascript AJAX методы и обеспечивает более гибкий подход.
В этой небольшой статье я покажу вам, как использовать jQuery и AJAX в простой php форме. Давайте начнем. Чтобы использовать jQuery и AJAX нам потребуются два файла, в первом файле будет находиться код html/php, посредством которого и будет составляться ajax запрос. Во втором файле мы будет обрабатывать ajax запрос и возвращать результат на первую страницу.
Шаг 2: Создайте details.php и расположите в нем следующий код:
В приведенном выше коде мы получаем адрес студента с помощью порядкового номера и его имени.
Для данного примера вам понадобится создать базу данных school и таблицу students . Таблица student содержит поля с именами, порядковым номером и адресом.
Большинство современных сайтов используют технологию, которая называется AJAX, для быстрого и эффективного взаимодействия с посетителем. AJAX стал очень популярным методом для получения данных с сервера в фоновом режиме и динамического обновления страницы.
Разработка кода для JavaScript для реализации AJAX с нуля является весьма трудоемким и нудным процессом. Однако множество библиотек JavaScript, включая jQuery, имеют отличную высокоуровневую реализацию AJAX в виде набора методов и функций, которые облегчают и ускоряют построение веб сайтов.
- Что такое технология AJAX? Как она работает? В чем ее преимущества?
- Как выполнить различные типы запросов AJAX с помощью jQuery?
- Отправка данных на сервер с помощью запросов AJAX.
- Обработка и выделение данных из ответов AJAX с сервера.
- Как настроить обработку AJAX в jQuery и изменить установки по умолчанию?
Примечание: Уроки сконцентрированы на части JavaScript клиентской стороны. Но разработка серверной части также достаточно проста. Для более полной информации следует изучить материалы по языкам программирования серверной стороны, например PHP.
IE8,9: XDomainRequest
В IE8 и IE9 поддержка XMLHttpRequest ограничена:
- Не поддерживаются события, кроме onreadystatechange .
- Некорректно поддерживается состояние readyState = 3 : браузер может сгенерировать его только один раз во время запроса, а не при каждом пакете данных. Кроме того, он не даёт доступ к ответу responseText до того, как он будет до конца получен.
Дело в том, что, когда создавались эти браузеры, спецификации были не до конца проработаны. Поэтому разработчики браузера решили добавить свой объект XDomainRequest , который реализовывал часть возможностей современного стандарта.
А обычный XMLHttpRequest решили не трогать, чтобы ненароком не сломать существующий код.
Мы подробнее поговорим про XDomainRequest в главе XMLHttpRequest: кросс-доменные запросы. Пока лишь заметим, что для того, чтобы получить некоторые из современных возможностей в IE8,9 – вместо new XMLHttpRequest() нужно использовать new XDomainRequest .
Теперь в IE8,9 поддерживаются события onload , onerror и onprogress . Это именно для IE8,9. Для IE10 обычный XMLHttpRequest уже является полноценным.
IE9- и кеширование
Обычно ответы на запросы XMLHttpRequest кешируются, как и обычные страницы.
Но IE9- по умолчанию кеширует все ответы, не снабжённые антикеш-заголовком. Другие браузеры этого не делают. Чтобы этого избежать, сервер должен добавить в ответ соответствующие антикеш-заголовки, например Cache-Control: no-cache .
Впрочем, использовать заголовки типа Expires , Last-Modified и Cache-Control рекомендуется в любом случае, чтобы дать понять браузеру (не обязательно IE), что ему следует делать.
Альтернативный вариант – добавить в URL запроса случайный параметр, предотвращающий кеширование.
Например, вместо xhr.open(‘GET’, ‘service’, false) написать:
По историческим причинам такой способ предотвращения кеширования можно увидеть много где, так как старые браузеры плохо обрабатывали кеширующие заголовки. Сейчас серверные заголовки поддерживаются хорошо.
Индексирование AJAX поисковиками
Как было указано выше, страницы на AJAX плохо индексируются. Поэтому специалисты рекомендуют предусмотреть на сайте возможность получения динамически подгружаемой информации непосредственно по ссылкам. Такое техническое решение обеспечит возможность правильного отображения сайтов у тех пользователей, которые по каким-то причинам не используют JavaScript.
При настройке работы сайтов с динамическим контентом стоит проверить, что поисковые боты не только верно определяют содержание страниц, но также распознают правила навигации по сайту и используют их в процессе организации полученной информации.
Чтобы минимизировать негативное влияние AJAX на SEO, сайт можно оптимизировать следующим образом:
- Перепишите ссылки в URL. После каждой # необходимо поставить восклицательный знак.
Например, ссылку http://www.site.ru/#uslugi необходимо преобразовать в http://www.site.ru/#!uslugi. - Для всех страниц AJAX версию HTML следует сделать доступной по определенному адресу. В нем установленное нами сочетание «#!» Необходимо заменить на «?_escaped_fragment_=». (В нашем примере http://www.site.ru/?_escaped_fragment_=uslugi).
- На странице AJAX нужно проставить тег: <meta name=»fragment» content=»!»>.
- Карта сайта в формате .xml ускорит индексацию его страниц.
- После индексации ресурса сравните его версию AJAX с сохраненной копией. Это позволит увидеть, все ли страницы проиндексированы ботами.
Try it Yourself Examples in Every Chapter
In every chapter, you can edit the examples online, and click on a button to
view the result.
HTML Page
<!DOCTYPE html><html>
<body>
<div id=»demo»> <h2>Let AJAX change this text</h2>
<button type=»button» onclick=»loadDoc()»>Change Content</button>
</div>
</body>
</html>
The HTML page contains a <div> section and a <button>.
The <div>
section is used to display information from a server.
The <button> calls a function (if it is clicked).
The function requests data from a web
server and displays it:
Function loadDoc()
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById(«demo»).innerHTML = this.responseText;
} }; xhttp.open(«GET», «ajax_info.txt», true);
xhttp.send();
}
«ajax_info.txt» looks like this:
<h1>AJAX</h1><p>AJAX is not a programming language.</p><p>AJAX is a
technique for accessing web servers from a web page.</p><p>AJAX stands for
Asynchronous JavaScript And XML.</p>
What is AJAX?
AJAX = Asynchronous JavaScript And
XML.
AJAX is not a programming language.
AJAX just uses a combination of:
- A browser built-in XMLHttpRequest object (to request data from a web server)
- JavaScript and HTML DOM (to display or use the data)
AJAX is a misleading name. AJAX applications might use XML to transport data,
but it is equally common to transport data as plain text or JSON text.
AJAX allows web pages to be updated asynchronously by exchanging data with a web server behind the scenes.
This means that it is possible to update parts of a web page, without reloading the whole page.
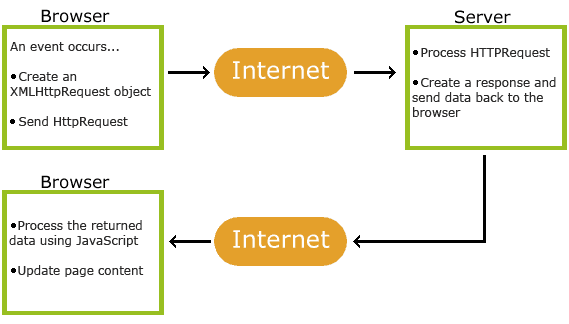
How AJAX Works

- 1. An event occurs in a web page (the page is loaded, a button is clicked)
- 2. An XMLHttpRequest object is created by JavaScript
- 3. The XMLHttpRequest object sends a request to a web server
- 4. The server processes the request
- 5. The server sends a response back to the web page
- 6. The response is read by JavaScript
- 7. Proper action (like page update) is performed by JavaScript
❮ Previous
Next ❯
Х — это JSON
Термин AJAX был придуман в 2005 году для описания метода извлечения данных с сервера без необходимости обновления страницы. Тогда данные, передаваемые сервером были, как правило, в формате XML, но в наши дни большинство современных приложений использует JSON в качестве формата для данных с сервера.
JSON является строковым представлением данных; он выглядит как обычный объект JavaScript, но может быть использован только для представления подмножества данных, из которых состоит обычный объект JavaScript. Например, JSON не может представлять функции или объекты
Вот пример строки JSON, обратите внимание, что все свойства в кавычках:
Важно помнить, что JSON является строковым представлением объекта — перед работой строка должна быть преобразована в действительный объект JavaScript. Когда вы работаете с ответом JSON в XHR, то jQuery заботится об этой задаче за вас, но важно понимать разницу между JSON-представлением объекта и самим объектом
Если вам требуется создать строку JSON из объекта JavaScript или разобрать её за пределами jQuery, современные браузеры предлагают методы JSON.stringify() и JSON.parse(). Их функциональность может быть добавлена в старые браузеры с помощью библиотеки json2.js. jQuery также предлагает метод jQuery.parseJSON, который обеспечивает такую же функциональность как JSON.parse() во всех браузерах. Однако в jQuery нет методов соответствующих JSON.stringify().
Загрузка разметки на страницу с помощью метода load()
Очень удобный метод jQuery позволяет легко получать разметку HTML с сервера через AJAX и вставлять ее автоматически в текущую страницу. Если скрипт серверной стороны выполняет всю работу по обработке данных и формированию разметки, и вы хотите только вывести результат на странице, то вам нужно использовать метод .
В простейшем случае вы можете вызвать метод следующим образом:
$('#myElement').load( url );
Данный пример делает запрос AJAX по адресу , получает разметку с сервера и замещает ею содержание элемента .
Также можно передать данные в запросе, также как и в методах и :
var data = { city: "Васюки", date: "20120318" };
$('#myElement').load( url, data );
Модифицируем наш пример с прогнозом погоды так, чтобы сервер создавал разметку для передаваемых данных. Затем вызовем метод для отображения полученной разметки на странице. Сначала сохраним следующую разметку в файле на сервере:
<h2>Прогноз погоды в Васюках</h2> <h3>18 марта 2012</h3> <p>Будет мерзко холодно, сыро и слякотно. Макисмальная температура: 1C.</p>
имитирует эффект выполнения скрипта на стороне сервера и возвращает разметку с прогнозом погоды.
Теперь сохраняем следующий код в файле в той же папке, что и :
<!doctype html>
<html lang="ru">
<head>
<title>Прогноз погоды</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
</head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script>
$( function() {
$('#getForecast').click( function() {
var data = { city: "Васюки", date: "20120318" };
$('#forecast').load( "getForecast.html", data );
} );
} );
</script>
</head>
<body>
<button id="getForecast">Получить прогноз погоды</button>
<div id="forecast"></div>
</body>
</html>
Пробуем запустить демонстрацию и наслаждаемся результатом работы запроса AJAX.
Вот как работает код примера:
- Страница содержит элемент с идентификатором , в котором будет размещаться разметка прогноза.
- Обработчик события для кнопки формирует данные для отправки на сервер.
- Затем обработчик выбирает и вызывает метод jQuery , передавая URL () и объект с данными.
- jQuery выполняет AJAX запрос к файлу . Когда браузер получает ответ , jQuery автоматически замещает содержание элемента полученной разметкой.
Одной из причин того, что метод легко использовать является то, что не нужно писать возвратную функцию для обработки ответа — jQuery все делает для вас. Но если вам требуется производить какие-нибудь действия после того, как разметка вставлена, вы можете передать «полноценную» возвратную функцию в качестве третьего аргумента методу .
2 AJAX POST Example, the jQuery way
So let’s get our hands dirty. Here’s our HTML5 and jQuery:
Let’s break down the not-so-clear parts of the method. The setting controls how data we receive from the server is treated. So if we want JSON from the server to be treated as text in our Javascript on the client side, for example, then we set this value as . If we don’t set the value at all, jQuery will try to figure out what the server sent and convert it intelligently. If it thinks it’s JSON, it’ll turn it into a JavaScript object; if it thinks it XML it’ll turn it into a native XMLDocument JavaScript object, and so on.
Next up is , which is the HTTP verb that we want to use. I’ll let you in on a little secret: since jQuery 1.9.0, you can use instead of . It could make things a little bit clearer for newcomers.
Following is . This is where understanding how HTTP requests and responses work helps a lot. What we set here gets sent as part of the HTTP header field . That’s important to note because we’re letting the server know ahead of time what type of content we’re sending, which allows the server to interpret the response correctly. For example, if you see a of you would know to process the content as JSON in your server-side code — it’s as simple as that.
Now, the setting is the data we’re going to send to the server. We can send data to the server in a variety of different formats, but the default is . That means we’ll be sending text to our server with our form data formatted in key-value pairs, like . Most, if not all, web server languages will pick up the key-value pairs and separate them for you either natively or through the use of libraries or frameworks.
Here’s how to do that in a few different languages:
- Ruby with Sinatra
- Python with web.py
- Node.JS with Express and body-parser middleware
Most POST requests from a form will use the content type. I’ll also provide an alternative if you need to POST actual JSON from jQuery — if, for instance, you need to make a call to your own RESTful API.
The method has several events we can hook into to handle our AJAX responses accordingly: , , , and . The ones we care about most are and , so we’ll use these in our example.
One important thing to note is that the data parameter for the function will be dependent on the setting. So it’s completely possible to treat JSON coming from the server as a string by setting to . Many developers, including myself, occasionally get tripped up attempting to output their request in the method and then wonder why nothing is showing up when they try to render JSON as HTML, which doesn’t work at all.
As long as you know that the parameter can be transformed into a different data type, fixing that problem will be easy. If your AJAX server responses for the form will always be of one type — for instance, JSON — and you will always treat it as JSON, then it makes sense to set to . If you need to juggle between different data types, omit to allow jQuery to intelligently convert the data.
Our function is where we do things after we get a successful AJAX response, like updating a message in our page or search results in a table. Here is a good live example of jQuery AJAX and POST from one of my clients, a free keyword suggestion tool for advanced SEO marketers.
Now, on to the server side. From the client side, all we need to worry about is sending the right Content Type and Request body (the content we send along like the form data). On the server side we pick this up, process it, and respond accordingly.
It’s important to note that we need to format the response data correctly according to the we want to send back. If we want to send a simple text message we would respond with . If we want to respond with JSON, we’ll send a and a properly formatted JSON string without any extra characters before or after the string, like so:
This will allow jQuery to convert the string into JSON. Please do not try to build a JSON string manually; use your language’s built-in JSON function or libraries to do it for you. Trust me, it will save you time and headaches.
2.1 Server side code for our AJAX form
If you’re running PHP 5.4 or above, you can fire up a server by going into your terminal running the following commands:
If you’re on Mac, install Mac Ports and then php55 with:
Then run the development server:
Now open up your browser to http://localhost:8111.
Как прочитать данные в формате JSON с помощью jQuery
4.1 Показать товары на странице при загрузке
В папке products откройте файл read-products.js
Следующий код вызовет метод showProducts() при первой загрузке веб-страницы.
Функция showProducts() покажет список продуктов в виде HTML-таблицы. Поместите следующий код в файл read-products.js.
4.2 Показать товары при клике на кнопку
Следующий код вызовет метод showProducts() при нажатии кнопки с классом кнопки read-products-button.
Кнопку можно найти в HTML-шаблонах «Создать товар и «Обновить товар. Мы увидим это в следующих разделах.
Поместите следующий код под showProducts(); предыдущего раздела.
4.3 Создание функции showProducts()
Теперь мы создадим метод showProducts(). Замените комментарий // здесь будет метод showProducts() в файле read-products.js следующим кодом.
4.4 Получение списка товаров
Следующий код свяжется с нашим API, чтобы получить список продуктов в формате JSON. Поместите следующий код после открывающей фигурной скобки предыдущего раздела.
4.5 Создание кнопки «Добавить товар»
Мы должны добавить кнопку «Создать продукт» в списке товаров. Мы заставим эту кнопку работать позже в этом руководстве.
Поместите следующий код после открывающей фигурной скобки предыдущего раздела.
4.6 Создание HTML-таблицы
Мы должны начать строить HTML-таблицу, в которой появится список продуктов.
Следующий код создаст HTML-таблицу с ее заголовком. Разместите его после кода предыдущего раздела.
4.7 Построение строки таблицы для каждой записи
Мы пройдемся по каждой записи, возвращаемой API. Для каждой записи мы создадим строку таблицы.
Помимо данных о товаре, строка таблицы также будет иметь кнопки «Действие». К ним относятся кнопки «Просмотр», «Редактировать» и «Удалить».
Замените комментарий // здесь будут строки следующим кодом.
4.8 Вставка контента на страницу
Мы должны сделать так, чтобы HTML-таблица появилась на нашей веб-странице. Мы сделаем это, выводя таблицу в div page-content.
Поместите следующий код после закрывающего тега table
4.9 Изменение заголовка страницы
Следующий код изменит «заголовок» на веб-странице и «заголовок» на вкладке браузера.
Поместите следующий код после кода предыдущего раздела.
Использование вспомогательных методов для работы с конкретными типами данных
Библиотека jQuery предоставляет три вспомогательных метода, которые делают работу с некоторыми типами данных более удобной. Некоторые из них мы рассмотрим далее.
Получение HTML-фрагментов
Метод load() предназначен для получения только HTML-данных, что позволяет совместить запрос HTML-фрагмента, обработку ответа от сервера для создания набора элементов и вставку этих элементов в документ в одном действии. Пример использования метода load() представлен ниже:
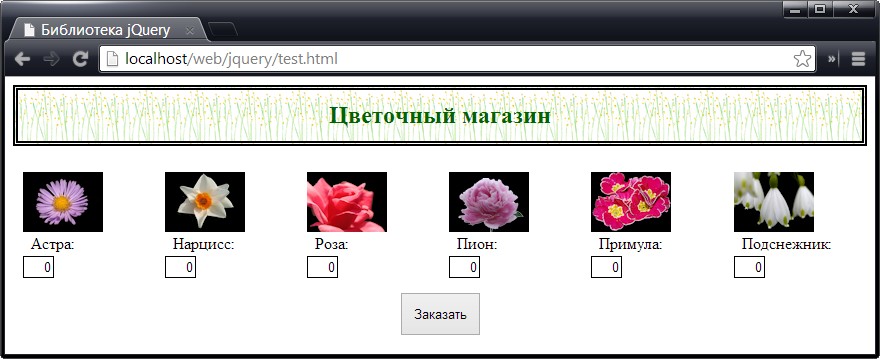
В этом сценарии мы вызываем метод load() для элемента, в который хотим вставить новые элементы, и передаем ему URL-адрес в качестве аргумента. Если запрос завершается успешно, а полученный от сервера ответ содержит действительный HTML-фрагмент, элементы вставляются в указанное место в документе, как показано на рисунке:
Вы видите, что все элементы из файла flowers.html добавлены в документ, как мы и хотели, но поскольку у них отсутствует атрибут class, то они не укладываются в табличную компоновку страницы, используемую в основном документе. Поэтому метод load() наиболее полезен в тех случаях, когда все элементы могут быть вставлены в одно место в документе без какой-либо дополнительной обработки.
Получение и выполнение сценариев
Метод getScript() загружает файл JavaScript, а затем выполняет содержащиеся в нем инструкции. Чтобы продемонстрировать работу этого метода, я создал файл myscript.js и сохранил его вместе с файлом test.html на своем веб-сервере. Содержимое этого файла представлено в примере ниже:
Эти инструкции генерируют три ряда элементов, описывающих цветы. Мы обошлись здесь без определения шаблонов и использовали циклы для генерации элементов (хотя, вообще говоря, следовало бы воспользоваться шаблонами данных).
Самое важное, что необходимо знать при работе со сценариям, — между инициализацией Ajax-запроса и выполнением инструкций сценария состояние документа может измениться. В примере ниже приведен сценарий из основного документа, в котором по-прежнему используется метод getScript(), но при этом, еще до завершения Ajax-запроса, модифицируется дерево DOM:. Здесь мы вызываем метод getScript() для основной функции $() и передаем ему в качестве аргумента URL-адрес файла, который хотим использовать
Если сервер способен предоставить указанный файл и этот файл содержит действительный JavaScript-код, то последний будет выполнен
Здесь мы вызываем метод getScript() для основной функции $() и передаем ему в качестве аргумента URL-адрес файла, который хотим использовать. Если сервер способен предоставить указанный файл и этот файл содержит действительный JavaScript-код, то последний будет выполнен.
Метод getScript() можно использовать для загрузки любых сценариев, но особенно полезно использовать его для загрузки и выполнения таких сценариев, как сценарии для отслеживания статистики посещения сайтов или определения географического местоположения клиента, которые не связаны с поддержкой основной функциональности веб-приложения. Пользователя не особенно заботит, в состоянии ли мы точно определять его местоположение для ведения статистики, тогда как длительное ожидание загрузки и выполнения сценария будет действовать ему на нервы.
Используя метод getScript(), можно быстро получать запрашиваемую информацию, не доставляя пользователям неудобств, вызванных необходимостью ожидания ответа. Уточню свою мысль. Я вовсе не предлагаю вам использовать этот метод для выполнения каких-либо действий скрытно от пользователя и говорю лишь о том, что следует отодвигать на второй план загрузку и выполнение вполне законной функциональности, если она представляет для пользователей меньшую ценность, чем затрачиваемое на ее ожидание время.
В данном примере после запуска Ajax-запроса с помощью метода getScript() из документа удаляется элемент row2, для чего используется метод remove(). Данный элемент используется в файле myscript.js для вставки новых элементов. Эти элементы отбрасываются незаметным для пользователя образом, поскольку в документе селектору #row2 ничто не соответствует. Итоговый результат представлен на рисунке:
Отнеситесь к этому примеру как к одному из образцов надежного дизайна для ситуаций, в которых документ подвергается изменениям. Во всяком случае запомните, что при написании внешних сценариев JavaScript не стоит делать слишком много допущений о состоянии документа.
Получение данных в формате JSON
Для загрузки данных JSON с сервера предназначен метод getJSON(). Возможно, это наименее полезный из всех трех вспомогательных методов, поскольку он не делает с данными ничего сверх того, что делает базовый метод get().
Examples
Get JSON data from a file via Ajax.:
Get JSON data from a file via Ajax, using to change to (i.e. ):
Get JSON data from a file via Ajax, using to read data from a plain array rather than an array in an object:
Send request as POST:
Add data to the request, returnng an object by extending the default data:
Add data to the request by manipulating the data object:
Manipulate the data returned from the server — add a link to data (note this can, should, be done using for the column — this is just a simple example of how the data can be manipulated).:
Get the data from localStorage (could interface with a form for adding, editing and removing rows).: