Как внедрить карту google на веб-сайт: добавляем карту проезда
Содержание:
- Есть вопросы?
- Как вставить карту Яндекса на сайт (пошаговая инструкция)
- Шаг 1. Начальная настройка Яндекс карты для сайта:
- Шаг 2. Рисование на карте точек (меток):
- Шаг 3. Настройка свойств установленной на карте метки:
- Шаг 4. Рисование линий на карте:
- Шаг 5. Рисование многоугольников, заполненных цветом контуров:
- Шаг 6. Изменение размеров карты для сайта:
- Шаг 7. Получение кода карты для сайта (Яндекс):
- Конструктор карт Яндекса
- Решение для WordPress
- В каком формате может быть карта сайта?
- Причины проблем
- Зачем вам Яндекс.Карта?
- Как добавить вторую карту?
- Составление файла sitemap.xml
- Можно ли занести в «Сбербанк Онлайн» карту другого банка?
- Добавляем Яндекс карту
Есть вопросы?
Сроки автоматических платежей
- Google Workspace, Essentials и Cloud Identity Premium. По окончании пробного периода начинается платная подписка: средства за использование сервисов списываются в начале следующего месяца с помощью указанного способа оплаты. Например, если платное обслуживание начинается в мае, первый платеж будет произведен в начале июня (и так далее).
- Регистрация домена. Мы начнем взимать плату, когда вы приобретете подписку на домен. Если для нее настроено ежегодное автоматическое продление, оно будет выполнено за семь дней до даты продления, а платеж будет произведен в начале следующего месяца.
Подробнее о счетах и платежах Google Workspace…
Я хочу добавить платежный адрес, но моей страны нет в списке
Для некоторых территорий требуется, чтобы платежный адрес, который указывается в настройках способа оплаты, и юридический адрес, выбранный при регистрации платежного аккаунта Google, находились в одной и той же стране. В этом случае указать другую страну в платежном адресе или изменить страну местонахождения платежного адреса в настройках аккаунта нельзя.
Если страны в адресах не совпадают, вы можете сделать следующее:
- Добавить новый способ оплаты, указав платежный адрес в нужной стране.
- Передать управление аккаунтом одному из партнеров Google, который сможет изменить для вас страну регистрации платежного аккаунта. Найти .
Начало использования новой кредитной карты
Как правило, авторизация новой карты происходит сразу после ее добавления. После этого картой можно пользоваться. Однако в некоторых случаях на это может уйти несколько часов.
Сроки проведения операций по кредитной карте
При настройке платежного аккаунта Google
Обслуживание начнется сразу после того, как вы укажете реквизиты действительной кредитной карты в новом платежном аккаунте. Иногда это происходит в течение нескольких часов.
При предоплате
Когда вы вносите предоплату, мы проверяем, достаточно ли на вашей карте средств для совершения платежа. Если это так, мы сразу же одобряем транзакцию. Подробнее о том, как выполнить платеж по предоплате или внести аванс…
Если ваш аккаунт был заблокирован из-за отклоненного автоматического платежа, вы снова получите к нему доступ после оплаты задолженности.
Для появления платежа в списке ваших транзакций может потребоваться несколько часов.
Как вставить карту Яндекса на сайт (пошаговая инструкция)
Следует воспользоваться конструктором API Яндекс.Карт.
В этой статье мы приводим примерную пошаговую инструкцию, которая, как мы надеемся, поможет вставить карту Яндекс на ваш сайт:
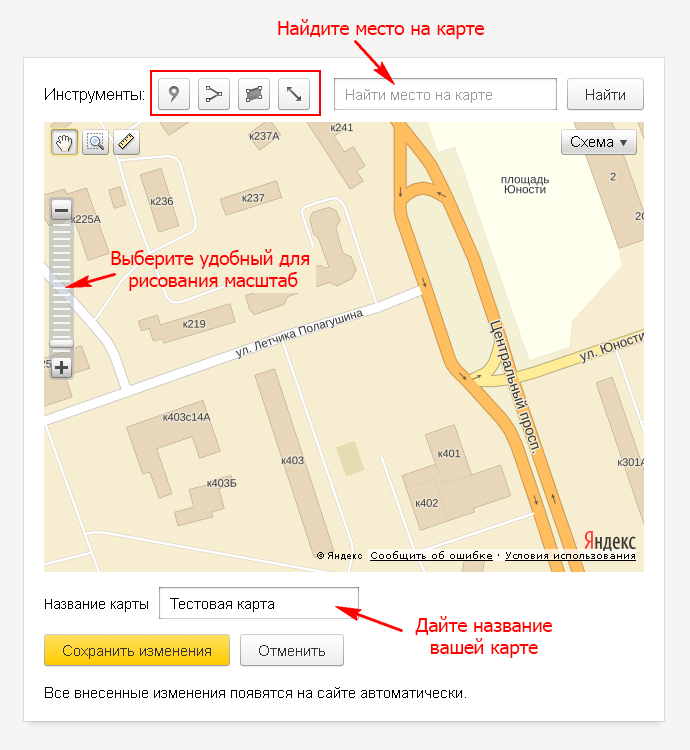
Шаг 1. Начальная настройка Яндекс карты для сайта:
- Откройте страницу конструктора Яндекс.Карт для сайта.
- Найдите на карте необходимое географическое место по адресу или вручную (с помощью масштабирования ползунком и перемещения карты мышью).
- Выберите удобный для работы масштаб. Окончательный масштаб лучше установить в конце работы. Рисовать будем метки на карте, линии (подъездные пути) и контуры зданий или территорий.
- Укажите в соответствующем поле название будущей карте.
- Перейдем к инструментарию сервиса: кнопки для рисования точек (меток на карте), линий, многоугольников (контуров) и размеров карты.

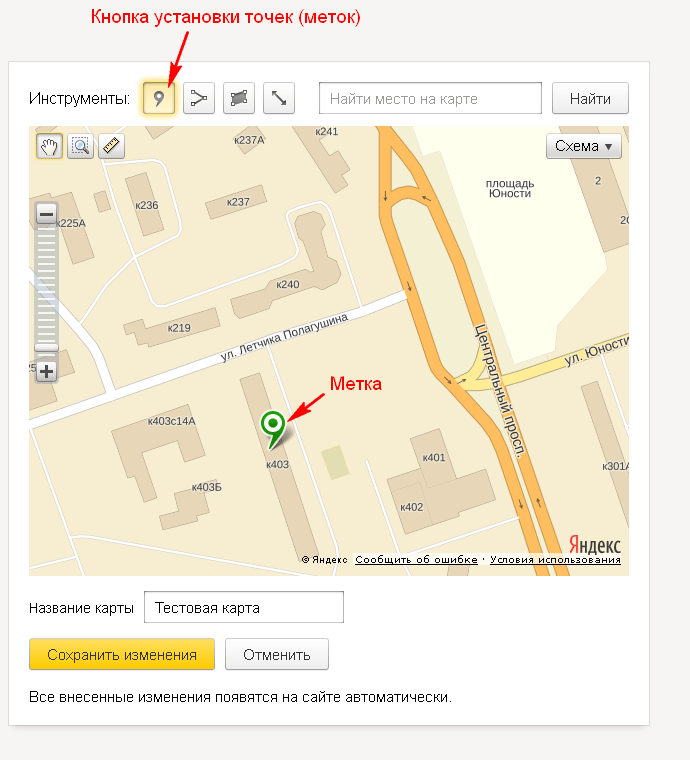
Шаг 2. Рисование на карте точек (меток):
- Кликаем по кнопке рисования точек.
- Ставим метку (точку) в нужном нам месте. Например, на здании вашего офиса. Карта для сайта от Яндекса позволяет вставить не одну, а несколько меток (к примеру, если у вас несколько магазинов, складов или офисов).
- Переходим к настройке свойств установленной метки (вставка текста, выбор цвета и т.п.).

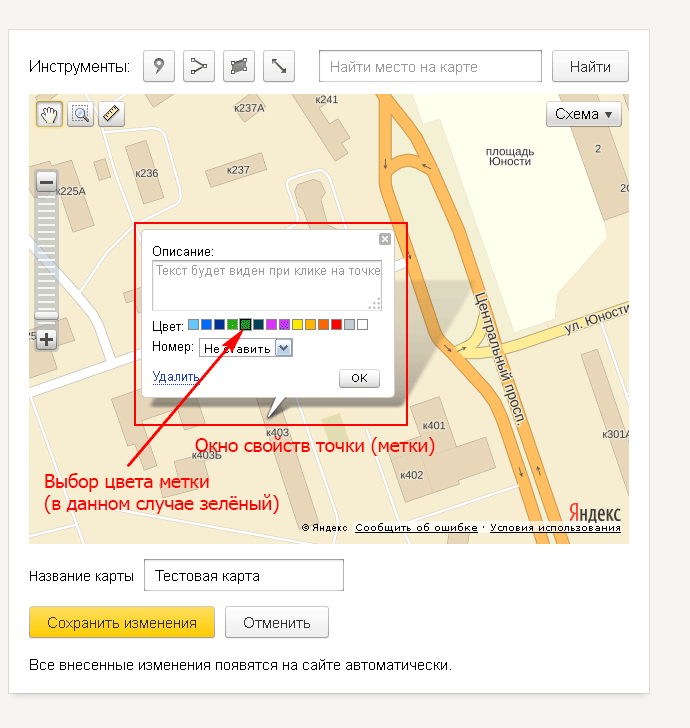
Шаг 3. Настройка свойств установленной на карте метки:
- Кликаем непосредственно по нарисованной нами метке.
- В открывшемся окошке выбираем нужные нам свойства (цвет, номер метки на карте), пишем по желанию текст (в последствии текст будет виден пользователю при клике по метке).
- Любую метку можно удалить в соответствующем окошке свойств.
- Итак мы вставили на Яндекс-карте для сайта метку вашего офиса, настроили её свойства, теперь переходим к рисованию линий. К примеру, линии подъездного пути к офису.

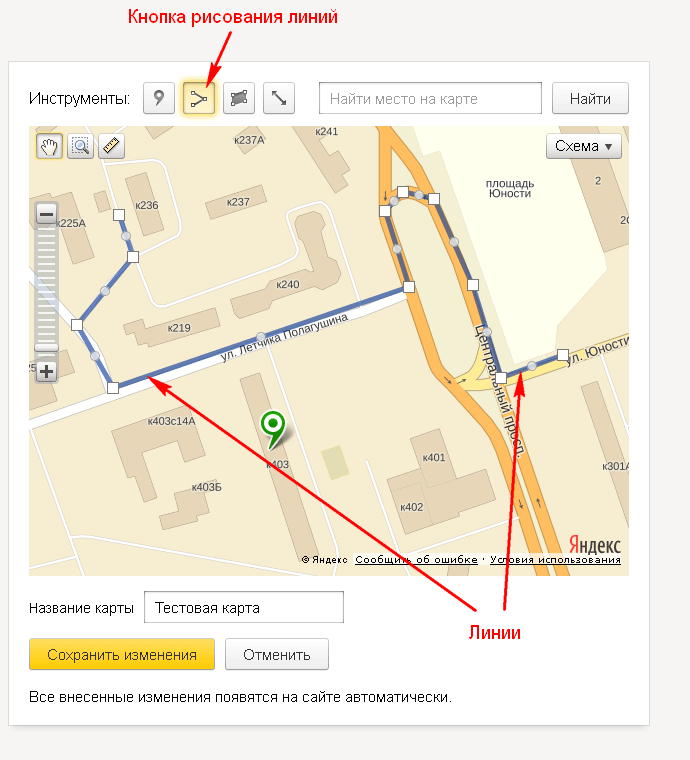
Шаг 4. Рисование линий на карте:
- Кликаем по кнопке рисования линий.
- Кликая по карте, мы получаем ломаную линию любой траектории. Ею можно оконтурить любой обект или прочертить маршрут подъезда к объекту.
- Передвигая квадратные и круглые маркеры, можно редактировать форму линии.
- По аналогии с метками, если кликнуть по линии, появится окно свойств, в котором можно установить цвет, толщину, прозрачность линии, а так же внести текст, который будет показываться пользователю.
- Переходим теперь к рисованию многоугольников.

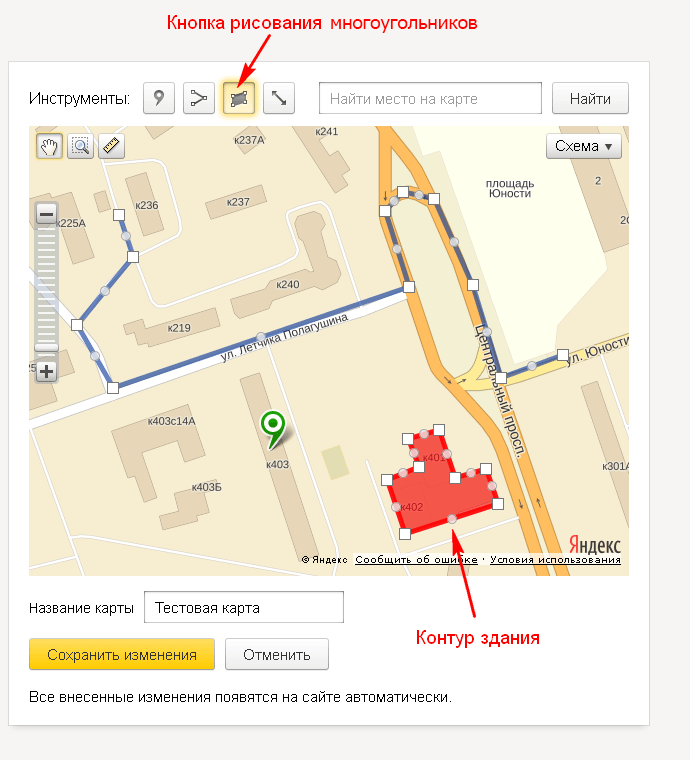
Шаг 5. Рисование многоугольников, заполненных цветом контуров:
- Кликаем по кнопке рисования многоугольников.
- В отличии от линий, которыми можно так же очертить любой многоугольник, данные многоугольники являются контурами с залитой цветом серединой.
- Кликая мышкой по карте можно нарисовать любой заполненный многоугольник. Методика рисования, редактирования и установка свойств аналогична методике рисования линий.
- Переходим теперь к изменению размеров карты.

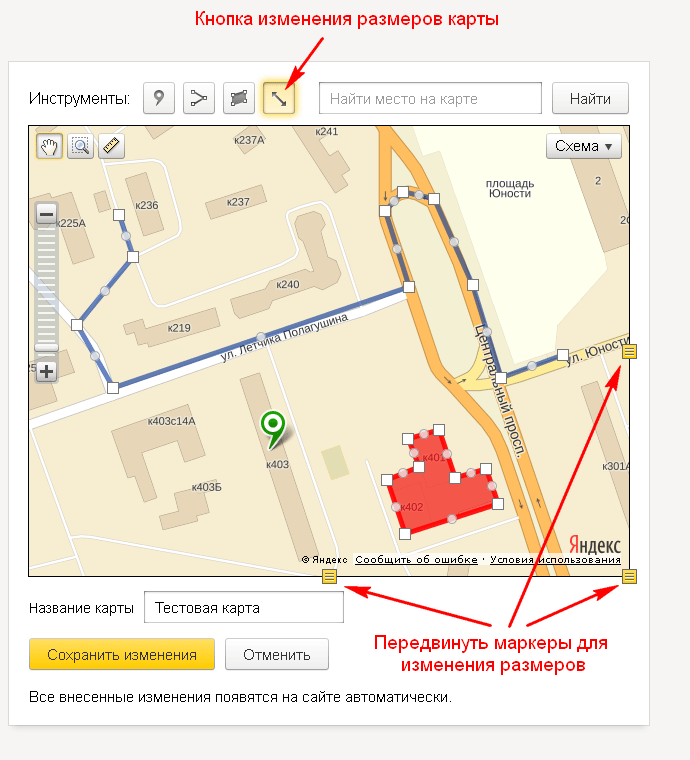
Шаг 6. Изменение размеров карты для сайта:
- Кликаем по кнопке изменения размеров.
- Перемещая квадратные маркеры по контуру карты, можно изменить размер до необходимого. Всё просто.
- Переходим к финалу создания карты.

Шаг 7. Получение кода карты для сайта (Яндекс):
Придаем карте окончательный вид, установив финальный масштаб карты и окончательную позицию (координаты).
На этом этапе создание карты для сайта (Яндекс) можно считать законченным
Нажимаем на большую желтую кнопку «Сохранить и получить код».
Даже после сохранения карты всегда можно вернуться к редактированию.
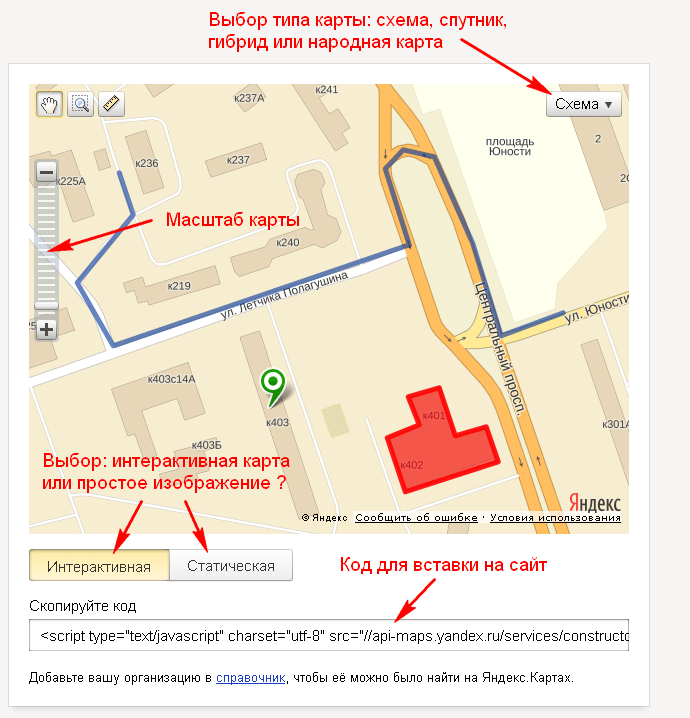
Обратите внимание на то, что карта может быть не только схемой, но и фотоснимком из космоса, гибридом или элементом «Народной карты».
Кроме того, вы вольны сделать карту интерактивной или простым изображением. Интерактивная карта интересней, функциональней, но может загружаться дольше простого изображения
Выбор за вами.
Вставить карту Яндекса на сайт можно, разместив html-код карты в нужном вам месте страницы.

Спасибо всем читателям, заинтересовавшимся нашей пошаговой инструкцией.
Создание карты для сайта от Яндекса — это нетрудоемкое, не требующее специальных знаний и навыков действие на фоне куда более сложных проблем сайтостроительства. Если при создании вашего сайта вы столкнулись с более серьёзными трудностями, обращайтесь к нам. Мы постараемся решить ваши проблемы!
Если вам понравилась наша инструкция, можете порекомендовать её своим друзьям и знакомым. «Социальные кнопки» находятся справа. Такова наша маленькая корысть .
← назад к блогам
Конструктор карт Яндекса
На страничке https://yandex.ru/map-constructor предлагается с помощью специального сервиса компании создать собственную карту с метками на нужных объектах, со схемами проезда и выделенными областями. После создания карту можно вставить на сайт с помощью сгенерированного сервисом кода. Подробная инструкция по использованию сервиса представлена в разделе «Помощь» (https://yandex.ru/support/maps-builder/concept).Официальная документация и условия использования данного веб-ресурса опубликованы в разделе «Технологии Яндекса» (https://tech.yandex.ru/maps/constructor).
Главные особенности
- сервис доступен всем зарегистрированным пользователям, завести аккаунт в Яндексе для всех сервисов компании можно на странице https://passport.yandex.ru;
- работает во всех версиях джумла (вставляется на сайт с помощью модуля «HTTP-код» или в материал путём добавления кода на страницу в соответствующем текстовом редакторе);
- не адаптивный (размеры задаются при создании и прописываются в кодировке).
Возможности
Создаваемой карте можно дать название (сервис позволяет создать несколько карт) и описание. Объекты наносятся с помощью мыши, после нажатия на соответствующую кнопку: метки, линии, многоугольники. Линиям и многоугольникам может быть присвоено описание, задан цвет и толщина линий. А меткам — название, описание, а также может быть задан цвет метки, добавлена иконка внутрь метки. Карта может иметь привычный схематичный вид, либо отображать картинку со спутника. Возможен и третий вариант — гибрид (на спутниковое изображение нанесены названия улиц, дорог, номера домов).
При сохранении можно выбрать тип карты:
- интерактивный, с которым можно взаимодействовать (например, перетаскивать объекты),
- статичный или печатный для сохранения в виде рисунка.
Созданные объекты можно сохранить в файл спецформата для импорта в программы-навигаторы, для просмотра в других программах, таких, как, например, Google Earth.
Для вставки карты на сайт используется сгенерированный сервисом код (вставляется в любую из позиций с помощью модуля «HTML-код»).




Решение для WordPress
Добавить добавить карту на сайт, выполненный на движке WordPress (речь идет о географическом инструменте, карта сайта для WordPress со ссылками на страницы — это совсем из другой области) , можно также с помощью специального плагина, который называется Yandex Maps for WordPress и доступен для скачивания на официальном сайте WP.
Этот плагин не имеет большого смысла, если вам нужно только один раз добавить карту, так как для него все равно требуется получать API-ключ от Яндекса, а если вы получили ключ, то Вам не сложно тогда и сконструировать нужную Вам карту без установки ради этого плагина — так как каждый плагин хоть немного, но замедляет работу вашего ресурса.
Тем не менее, если вам потребуется производить такую вставку на каждой странице (например, у вас на сайте имеется каталог фирм и вы хотели бы наглядно показать расположение каждой из них), то тогда данное решение имеет смысл: плагин добавляет в админку в раздел с созданием записи новую панель, прямо в которой вы можете заполнить все нужные вам параметры — это значительно сэкономит вам время.
В каком формате может быть карта сайта?
На текущий момент используется 2 формата, которые используются для формирования карт сайта:
Html — создается как обычная страница, которая содержит адреса, ведущие на основные страницы сайта. Подобный вид карты позволяет быстро ориентироваться по содержимому ресурса и больше рассчитан на посетителей, чем на поисковых роботов. Количество ссылок ограничено 100, в противном случае они не попадут в индекс. В некоторых случаях поисковый алгоритм исключит подобную ссылку из URL из-за огромного количества URL.
XML — это более простой метод создания, который подойдет для формирования адресной картины сайта. Для поисковых систем Sitemap XML будет содержать полные данные о сайте в понятном для кода поискового алгоритма виде
В особенности важно создавать подобный файл для ресурсов, в которых содержится значительное количество документов высокой важности и необходимо создавать перекрестные ссылки. Ограничения файла были описаны выше.
Причины проблем
Если осуществить транзакцию не выходит, то следует найти причину. Таковая может заключаться в:
Поломке считывающего устройства. Если на его экране не появляется изображение или постоянно слышится звуковой сигнал, сообщите об этом сотруднику магазина.
Деактивация платежного “средства”. Оплата не пройдет, если карта заблокирована банком или у нее вышел срок действия
Также важно, чтобы на балансе была нужная сумма. Сбой настроек приложения
Тут поможет сброс настроек и повторная их установка или просто перезагрузка телефона.
Отсутствие долгое время интернета. Приложение может работать автономно, но лишь некоторое время. Периодически требуется синхронизация. Если не подключиться к сети, то пользоваться бесконтактными платежами не выйдет.
Выбор не поддерживающего PayPass терминала. Всегда уточняйте у продавца, поддерживает ли считывающее устройство бесконтактную оплату. Также нелишним будет уточнить, сотрудничает ли торговая точка с Гугл Пей. Если ответ будет отрицательный, то вы никак не воспользуетесь приложением.
Привязке платежного “инструмента” не того банка. Предварительно убедитесь, что банковская организация сотрудничает с Google Pay. Если да, то проверьте подходит ли конкретная карточка. Если не поддерживается, то просмотрите еще одну карту.
Отключение NFC-чипа. Тут просто войдите в настройки и проверьте, не отключилась ли ближняя бесконтактная связь.
На разблокированном устройстве. Если забыть это сделать, то транзакция тоже не произойдет. Это дело внимательности.
Если же не добавляется карта во время привязки, то стоит убедиться в корректно установленной дате и времени, правильности введенных данных и соответствии всех требуемых параметров.
Зачем вам Яндекс.Карта?
Помимо подробной масштабируемой карты со схемами населённых пунктов и инфраструктуры сервис включает в себя дополнительные функции:
- Просмотр учреждений и заведений по адресам;
- Просмотр панорам;
- Размещение и просмотр фотографий, привязанных к местности;
- Карта пробок;
- Построение маршрутов;
- Космические снимки;
- Размещение на внешних ресурсах.
Один из наиболее популярных способов использования Яндекс.Карт — в маркетинговых целях.
Организации отмечают свои отделения и филиалы на карте, указывают контактные данные, время работы, получают отзывы, размещают карты на своих сайтах. Благодаря этому, у клиентов появляется больше возможностей быстро найти подходящую точку продаж или заведение.
Наши продукты помогают вашему бизнесу оптимизировать расходы на маркетинг Узнать подробнее
Основная часть функционала, связанная с поиском, закрывается сервисом Яндекс.Справочник. Именно через него компании отмечают себя на картах и указывают информацию о себе.
Если говорить именно об аспекте картографии — как сориентироваться на местности пользователю, то здесь в дело вступает сервис Яндекс.Карт.
Основное назначение карт — размещение их на различных ресурсах. Фрагмент местности, содержащий необходимые объекты, отображается прямо на странице сайта или мобильного приложения. Существует несколько форматов карт, доступных при создании:
- Интерактивная — с ней можно взаимодействовать путём перемещения, изменения масштаба и иным образом.
- Статическая — сохраняется и отображается на странице в виде изображения.
- Печатная — создание изображения в высоком разрешении для печати на носителе.
Первыми двумя типами также можно поделиться с другими пользователями.
Наиболее привычное и понятное расположение карты — это раздел Контакты. Там пользователь ожидает увидеть адреса, телефоны и почту для связи. Помимо стандартных способов можно предложить также чат со специалистом или обратный звонок.
Виджет обратного звонка для сайта
50 минут в подарок новым клиентам
- Повысьте конверсию сайта на 30%.
- Экономьте на тарифах: от 5 рублей в минуту.
- Настраивайте под ваш сайт. Адаптируйте под все устройства. Тестируйте разные виджеты.
- Используйте гибкие настройки показа.
- Стройте отчеты по звонкам: от показа виджета до ключевого слова.
Узнать подробнее
Как добавить вторую карту?
Если клиент Сбербанка, который уже является пользователем сервиса, подает заявку на получение второй карты, продукт автоматически появляется в профиле. С этого момента держатель получает доступ к управлению и контролю над средствами на обоих счетах.
ВНИМАНИЕ! Всего можно ввести не более 8 карт. Каждую из них при необходимости можно в любой момент сделать невидимой
Следует учитывать, что карта отображается в «Личном кабинете» через сутки после оформления. Если этого не произошло, можно предположить наличие сбоя системы. В таком случае рекомендуется добавить карту самостоятельно вручную.
Добавление карт на сайте
Доя совершения процедуры подключения к сервису нужно соблюдать следующий порядок действий:
После ввода данных на номер пользователя в течение нескольких секунд поступит сообщение с указанием логина и пароля для входа в систему. В дальнейшем их рекомендуется сменить. Все сведения о картах хранятся в «Личном кабинете» клиента в соответствующем разделе.
Чтобы ввести карту вручную, нужно:
Войти во вкладку «Мои карты».
Перейти в раздел «Карты».
Активировать опцию «Добавить карту».
Ввести последние 4 цифры номера карточки и наименование продукта.
Для удобства дальнейшей работы рекомендуется ввести порядковый номер
Таким образом можно расставить продукты по порядку убывания их важности.
Добавление карты через мобильное приложение
Чтобы добавить карточку в систему через мобильное приложение, необходимо установить данный интернет-ресурс на устройство. При регистрации следует указать номер своей основной карточки Сбербанка. Код для авторизации в личном кабинете поступит в виде СМС на номер телефона.
Если одноразовый пароль не приходит в течение продолжительного времени, причина может заключаться в следующем:
- допущена ошибка при вводе номера телефона;
- некачественная связь;
- сбои в работе серверов.
Если СМС-сообщение с кодом отсутствует более 3 минут, рекомендуется повторно запросить пароль. При подключении корпоративных продуктов задержка поступления оповещения может достигать 7 минут. Если данное сообщение отсутствует и по истечении этого срока, следует проверить, нет ли его в телефоне компании. Иногда данный номер может быть использован системой для рассылки оповещений.
Чтобы прикрепить карту, нужно:
- Войти в раздел «Карты».
- В поиске указать 4 последние цифры номера карточки.
- По результатам запроса на экране появится необходимый продукт. Следует нажать на него и выбрать вариант «Добавить».
Через терминал
Чтобы добавить карту в «Сбербанк Онлайн» через терминал, нужно:
- Поместить карту в картоприемник и ввести ПИН-код.
- Войти во вкладку «Мобильный банк» в главном меню устройства.
- Активировать функцию «Подключить основную карту».
- Выбрать один из тарифных планов: экономный или полный с СМС-информированием. Первый вариант предполагает оплату каждой отдельной услуги и бесплатное обслуживание. Выбрав полный тариф, клиент может пользоваться всем пакетом услуг, оплата производится ежемесячно. Стоимость обслуживания — 750 руб. в год.
- Ввести номер телефона для СМС-информирования.
- На указанный номер поступит сообщение с одноразовым кодом. Его необходимо ввести на терминале.
ВНИМАНИЕ! Через терминал можно запросить логин и пароль для входа в «Личный кабинет». Услуга предоставляется бесплатно
Другие способы добавления карты в «Сбербанк Онлайн»
В настоящее время Сбербанк ведет активную деятельность по внедрению мобильного приложения на базе платежных технологий для владельцев смартфонов и айфонов, начиная с шестой модели. Чтобы узнать, какие телефоны поддерживают данный ресурс, нужно войти в раздел «Статус системы» на официальном сайте финансового учреждения.
Если гаджет числится в списке подходящих устройств, можно приступать к установке приложения. После завершения процесса требуется ввести номер карточки, войти в электронный кошелек Wallet и активировать вкладку «Добавить платежную карту». Ввести номер продукта можно вручную или загрузив его фотоснимок. С этого момента пользователю доступна оплата покупок с помощью мобильного телефона.
Составление файла sitemap.xml
Составлять карту сайта можно 3 способами:
- Вручную;
- Автоматически, с помощью специальных сервисов;
- Автоматически, с помощью готовых решений в виде плагинов к CMS и т.п.
Процесс приготовления карты сайта следующий:
- Составляем карту сайта одним из способов, перечисленных выше;
- Проверяем на валидность с помощью сервисов поисковых систем (https://webmaster.yandex.ru/sitemaptest.xml);
- Размещаем файл на сайте;
- Указываем путь к карте сайта для поисковых роботов в файле robots.txt (Кстати, есть отдельная статья о том, как правильно составить файл robots.txt);
- Указываем Sitemap в панели вебмастеров Яндекс и Google.
Итак, как составлять файл карты сайта?
Разберем пример составления файла вручную. Если вы хотите добавить в карту сайта 5 страниц вашего сайта:
- http://site.ru/url-o_kompanii/
- http://site.ru/url-uslugi/
- http://site.ru/url-produkty/
- http://site.ru/url-dostavka/
- http://site.ru/url-kontakty/
Вот так должна выглядеть карта сайта в формате XML:
|
http://site.ru/url-o_kompanii/ http://site.ru/url-uslugi/ http://site.ru/url-produkty/ http://site.ru/url-dostavka/ http://site.ru/url-kontakty/ |
При необходимости добавляем необязательные теги из памятки, которую я привел выше. Дополнительные теги прописываются в контейнере , после указания URL-адреса страницы в теге . Например:
|
<?xml version=»1.0″ encoding=»UTF-8″?> http://site.ru/ 2005-01-01 monthly 0.8 |
Приведенный выше код, указывает поисковой системе, что страница http://site.ru/
в последний раз изменилась 1 января 2005 года. Обновляется с частотой раз в месяц. И приоритет у данной страницы 0.8 (максимально возможный 1).
Рекомендую пользоваться текстовыми редакторами, которые поддерживают синтаксис языка XML, например, Notepad . Вот так выглядит XML-код в данном редакторе:
Особенно удобен функционал подсветки парных тегов.
Сервисы для генерации Sitemap
В случае, если на вашем сайте много полезных страниц и вы не хотите тратить время на составление файла вручную, то вам помогут следующие сервисы:
- http://www.mysitemapgenerator.com/
- http://sitemapgenerator.ru/
- https://www.xml-sitemaps.com/
Таких сервисов много. Я использую https://www.xml-sitemaps.com/.
Поясню вкратце все настройки:
Поисковая система Google рекомендует использовать https://code.google.com/archive/p/sitemap-generators/wikis/SitemapGenerators.wiki
Плагины для CMS
Существует огромное количество плагинов и готовых решений для систем управления сайтов. Например:
|
CMS |
Плагин |
|
WordPress |
|
|
Bitrix |
|
|
Joomla |
|
|
ModX |
Валидность
После составления карты сайта нужно проверить ее на наличие ошибок. Для проверки используйте сервис https://webmaster.yandex.ru/sitemaptest.xml
После успешной проверки заливаем наш файл на сайт.
Расположение файла
В отличие от файла robots.txt, файл sitemap.xml может располагаться в любом месте вашего сайта. Например, в корневой папке сайта файл будет доступен по следующему адресу:
http://ВАШ_САЙТ/sitemap.xml
Если вы разместили файл в папке /files/, то он будет доступен по такому адресу:
http://ВАШ_САЙТ/files/sitemap.xml
После успешной загрузки файла, обязательно укажите поисковым роботам как найти этот файл. Делается это очень просто. В файле robots.txt (подробная инструкция по составлению) в директиве Sitemap пропишите полный адрес к файлу. Например, файл robots.txt может выглядеть следующим образом:
Важно! В отличии от robots.txt файлов Sitemap может быть несколько. В таком случае необходимо указывать в robots и вебмастерах полный адрес ко всем файлам Sitemap
Search Console и панель Яндекс.Вебмастера
Остался последний этап. Указать путь к карте сайта в панелях вебмастеров поисковых систем.
В Search Console (панель вебмастера Google):
- Сканирование
- Файлы Sitemap
- Добавление/Проверка файла Sitemap
В панели Яндекс.Вебмастер:
- Настройка индексирования
- Файлы Sitemap
- «Проверить» и «Добавить»
Следует отметить ограничения в XML-карте сайта:
- В одном файле можно указать не более 50000 URL-адресов
- Вес файла не более 10 мегабайт (поисковые системы не индексируют документы, превышающие размер в 10 мегабайт). При необходимости файл можно сжать с помощью архиватора .gzip.
- Кодировка файла только в UTF-8
Можно ли занести в «Сбербанк Онлайн» карту другого банка?
В интернет-банке обслуживаются только счета, открытые в Сбербанке. Внести в список карту другого финансового учреждения невозможно.
Тем не менее пользователь может осуществлять переводы средств со счета Сбербанка на карточки любых других банков. Для этого необходимо воспользоваться возможностями раздела «Переводы и платежи». Для проведения транзакции нужно:
- Выбрать пункт «Перевод на карту другого банка».
- Указать реквизиты получателя и сумму платежа.
- Подтвердить операцию.
ВНИМАНИЕ! Деньги поступают на счет мгновенно, но в редких случаях процедура может продлиться до нескольких дней. Сбербанк взимает комиссию за переводы на счета других финансовых учреждений в размере 1 %
Таким образом можно оплачивать кредиты, полученные в других банковских организациях.
Добавляем Яндекс карту
Чтобы создать Яндекс карту, зайдите на конструктор карт Яндекса. Далее выполним следующие действия:
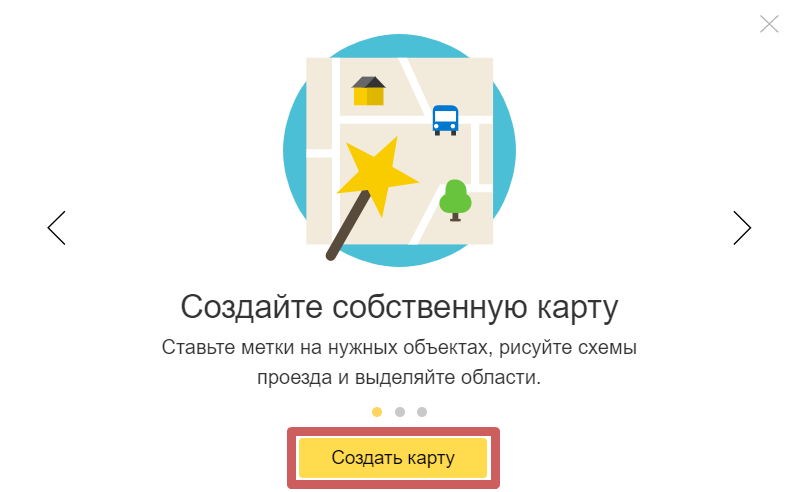
При заходе на страницу конструктора карты, появится окно, где нужно нажать на кнопку «Создать карту»

Указываем нужный нам адрес в поисковой строке и нажимаем на кнопку «Найти» чтобы перейти к нему

Отметим на карте нужные нам адреса. Можно поставить несколько меток, а также добавить линии. Для этого нажмите на нужную функцию в верхней панели управления, после чего нажмите на нужное место на карте, чтобы поставить там метку или же начать рисовать линию.

После добавления метки или линии, они добавляются в раздел «Список объектов» слева

Чтобы редактировать уже добавленные метки, нажмите на нужную метку в этом списке, который отображается слева (нажать именно в списке, а не на саму метку, которая расположена на карте).
Указываем название и описание нашей карты. После чего нажимаем на кнопку «Сохранить и продолжить»

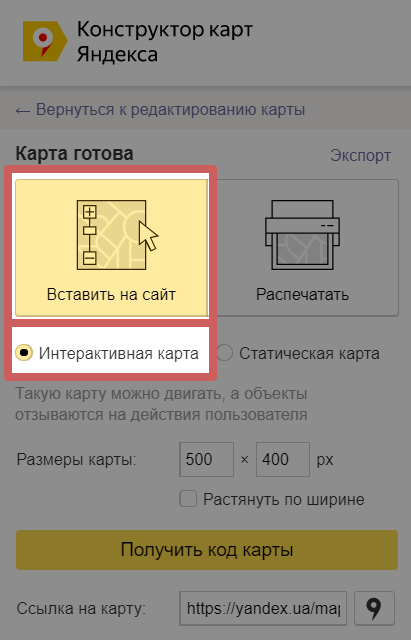
Выбираем вариант «Вставить на сайт» и «Интерактивная карта»

Интерактивную карту посетитель сможет приблизить/отдалить и двигать ее, чтобы сориентироваться в местности. Если выбрать вариант «Статическая карта» вместо интерактивной, то она будет отображаться на странице в формате картинки и с ней невозможно будет взаимодействовать.
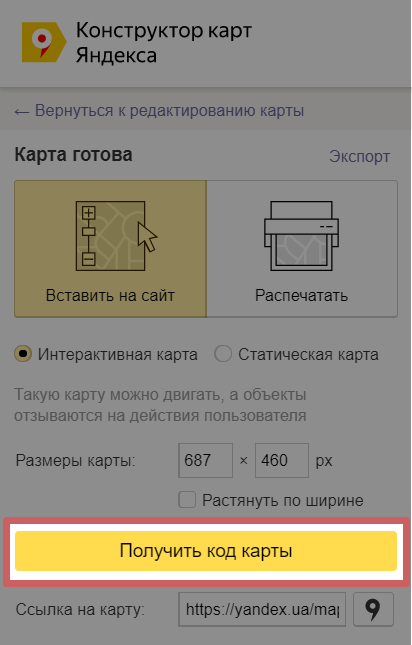
Указываем размер карты (ширину и высоту), в котором хотим добавить ее на страницу. Если хотите, чтобы карта была по всей ширине экрана — включите функцию «Растянуть по ширине». На самой карте, справа, будет выделяться область, которая отобразится на сайте.

Также можно не указывать размер вручную, а потянуть за край области в нужную сторону, чтобы сделать ее меньше или больше

Нажимаем на кнопку «Получить код карты»

Выберите вариант подключения карты (через JavaScript или iframe) и скопируйте полученный код

Оба способа будут работать, но визуально карта будет немного отличаться, в зависимости от того, какой способ выберите.

При подключении через JavaScript мы видим в правом верхнем углу карты есть кнопки, чтобы изменить слои карты (отображение карты со спутника или в виде схемы) и открыть карту на весь экран.
Если подключить через iframe, то кнопок смены слоя и открытия карты на весь экран не будет.
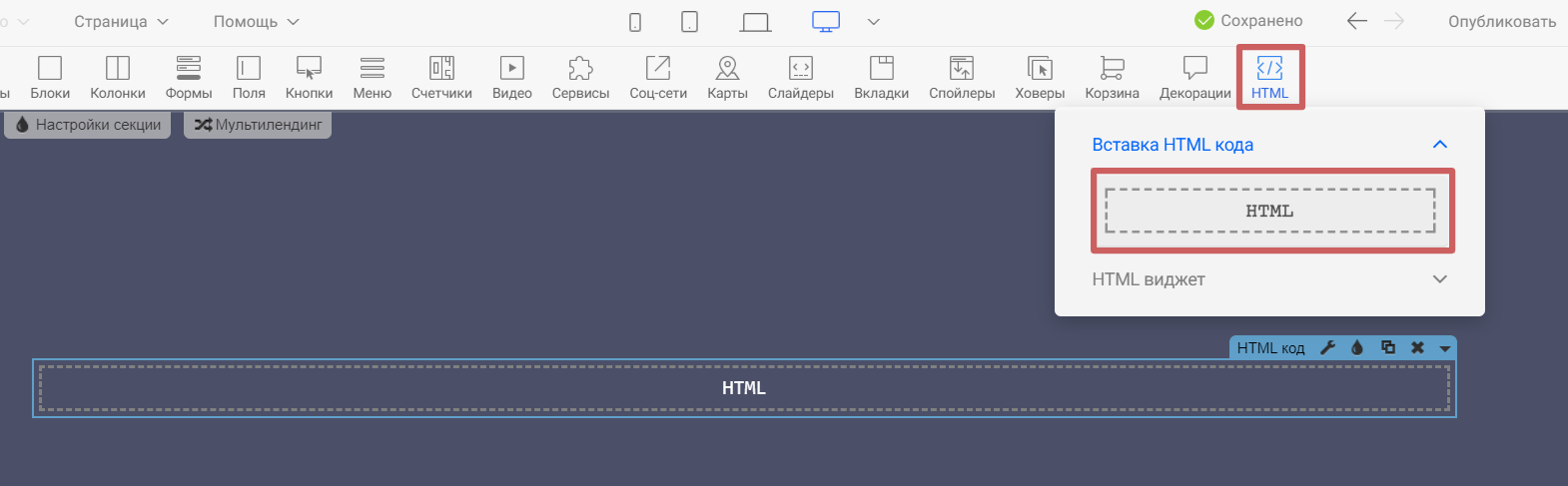
Заходим в редактор и добавляем на страницу виджет «Вставка HTML кода».

Скопированный код карты добавляем в настройках этого виджета