Как сделать google карту и добавить на сайт
Содержание:
- Создаём свою Гугл карту
- Instructions
- Проблемы спутниковых карт
- Xmind – программа для создания ментальных карт и её аналоги
- Просмотрщики карт[править | править код]
- Как изобразить маршрут проезда?
- Процесс создания
- QuickMaps
- Функционал и интерфейс для создания собственной карты
- Saving and loading your map
- Советы и рекомендации
- Заполняет основные тени
- Создание карты
- Откуда берутся геоданные
- Open Street Map
- Создание собственной карты в конструкторе
Создаём свою Гугл карту
Профиль в Гугл
Для создания своей карты необходимо пройти регистрацию в .
После создания своего профиля, вы сможете пользоваться всеми доступными сервисами Google.
Завершив процедуру регистрации, кликаем по иконке карты. После авторизации в Гугл, на карты можно перейти, как со своего профиля, так и через поиск, введя запрос Гугл карты.
Создаём карту
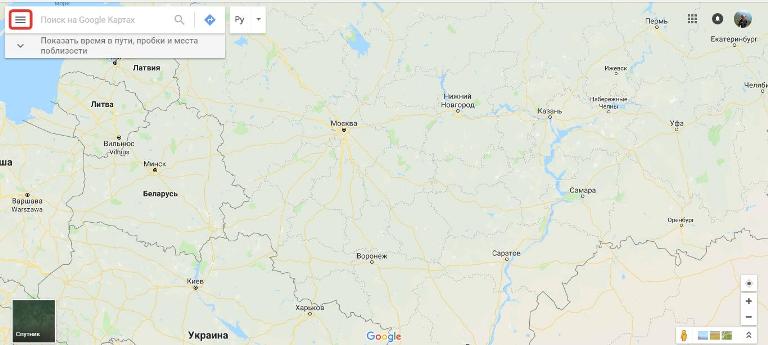
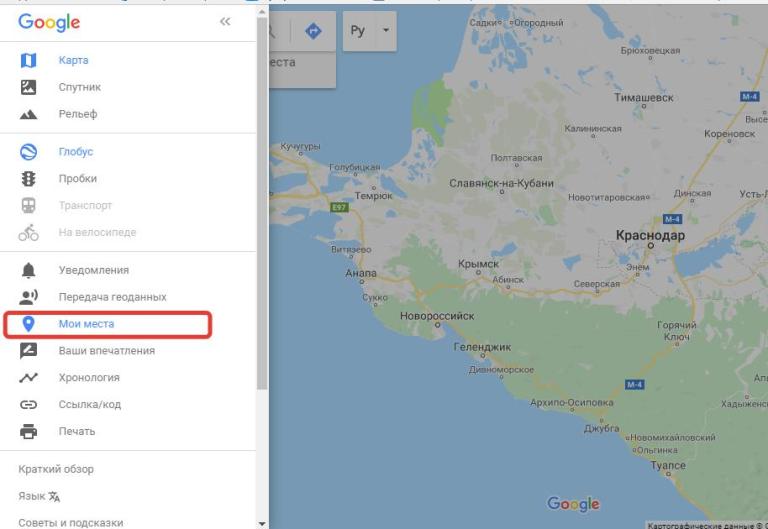
На открывшейся карте, в верхнем левом углу, нажимаем меню в виде трёх горизонтальных полосок. В открывшемся меню, выбираем пункт мои места.
В открывшемся меню, выбираем пункт мои места.
В открывшемся окне, вверху нажимаем Карты, далее нажимаем Создать карту.
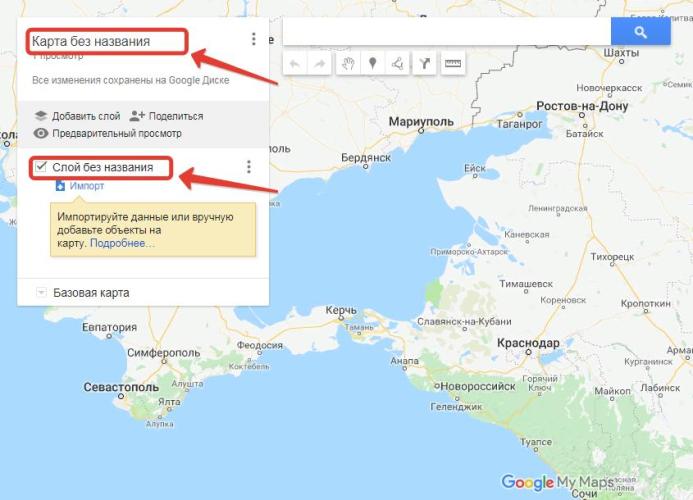
Изменяем название карты
По умолчанию, созданная карта называется Карта без названия. Аналогично, первый слой на карте, создаётся автоматически без названия. Для Для того, чтобы изменить название карты, нажимаем на надпись Карта без названия. Для слоя, Слой без названия. В открывшемся окне, вводим название и описание карты, для слоя только название.
Для Для того, чтобы изменить название карты, нажимаем на надпись Карта без названия. Для слоя, Слой без названия. В открывшемся окне, вводим название и описание карты, для слоя только название.
Импортируем готовые файлы с метками
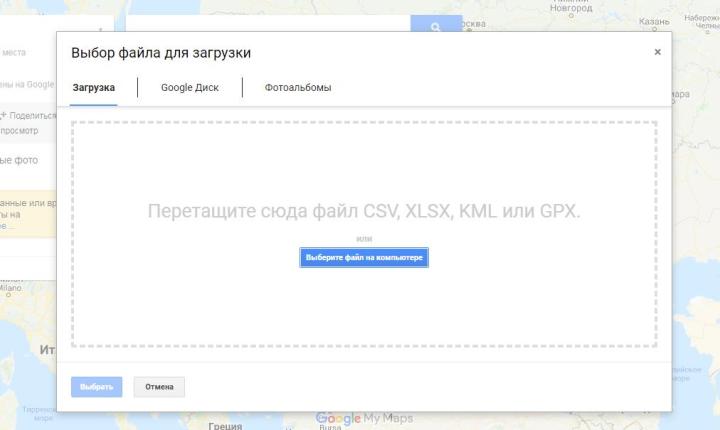
Если уже есть готовый файл с метками, его можно импортировать в конструктор карт Google. Для этого нажимаем на надпись Импорт, она находится под названием слоя.
В открывшемся окне, добавляем нужный файл с компьютера или Google диска.
Создаём свои метки на карте
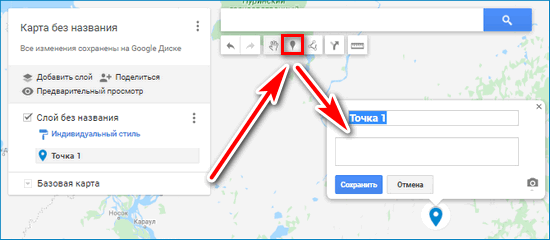
Если у Вас нет готового файла, устанавливаем метки в ручную. Нажимаем на кнопку Добавить маркер, она находится вверху под строкой поиска. В открывшемся окне, вводим название и описание места. 
Добавляем фото на карту
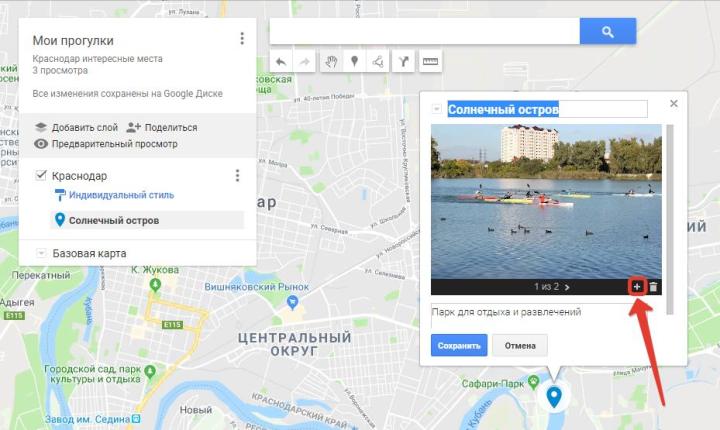
Для каждой метки, можно добавить фотографию этого места. Во время создания метки, нажимаем в правом нижнем углу окна, на иконку в виде фотоаппарата.
В открывшемся окне, указываем путь к файлу, или перетаскиваем его мышей. Предложено достаточно много источников, откуда можно загрузить изображение. Фотографию можно прикрепить в любое время. Для это щёлкаем по метке на карете, или по названию метки с лева под названием слоя. Нажимаем на иконку фотоаппарата и добавляем фото.
Фотографию можно прикрепить в любое время. Для это щёлкаем по метке на карете, или по названию метки с лева под названием слоя. Нажимаем на иконку фотоаппарата и добавляем фото.
Можно загрузить сразу несколько изображений, для этого нажимаем на + под картинкой.
Добавляем маршрут на карту
Существует два способа, добавить маршрут на карту.
- Нажимаем на кнопку Нарисовать линию, доступны три варианта: для автомобиля, велосипеда, пешехода. Выбираем нужный, кликаем на карте в нужном месте, таким образом мы установили точка А. Точку Б, устанавливаем аналогично, кликаем в том месте куда нужно добраться. Также можно устанавливать промежуточные точки.
- Нажимаем на соседнюю кнопку, в виде расходящихся стрелок. Добавляется новый слой. В данном варианте, необходимо вручную ввести контрольные точки.
Каждый новый маршрут будет добавляться как новый слой.
После добавления меток и маршрутов, карта готова, осталось её добавить на свой сайт.
Добавляем карту на сайт
Прежде чем получить код, для вставки на сайт, необходимо настроить доступ к карте. Для этого нажимаем кнопку Поделиться, в разделе уровни доступа, устанавливаем вариант Документ доступен для просмотра всем пользователям интернета. По умолчанию, доступ открыт только по приглашению.
Можно не открывать доступ для всех, а отправить ссылку для доступа или выслать приглашение по электронной почте.
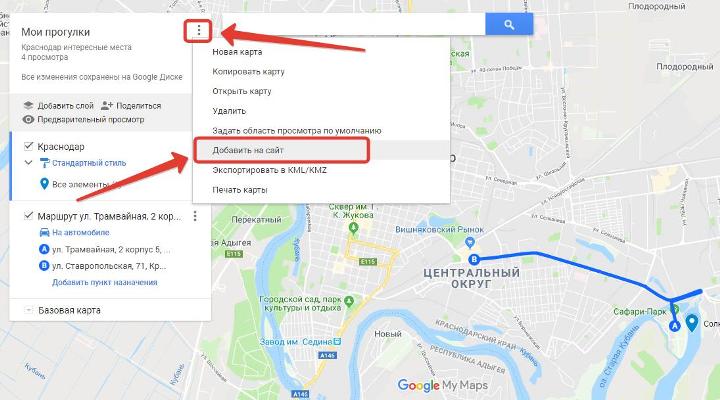
Для вставки на сайт, кликаем по меню в виде трёх точек, выбираем Добавить на сайт.
Копируем код и вставляем на свой сайт. Размер карты, можно изменить в HTML коде.
Instructions
If you thought 1180 different images was all you were getting you thought wrong. You can also rotate all pieces, mirror them, you can change the map size and you can drag around and resize the draggable pieces.
To do all this the instructions are as follows:
— Adding a piece to the map: Click on whichever map piece you wish to change (you can select multiple), it will have a blue highlight if it’s selected. Now click on any of the pieces from the selection menu (outward corners, inward corners, etc.), the highlighted square is now turned into whichever piece you selected. Note that the draggable and the label layers have to be toggled off to access the bottom pieces.
— Rotating a piece: Click on whichever piece(s) on the map you wish to rotate (including draggable pieces) so it has the blue highlight again. Now click on one of the rotate buttons («rotate 90», «rotate 180», «rotate 270», «reset») to rotate it.
— Mirror: You can mirror an image by selecting it and clicking the mirror button.
— Toggle grid: You can enable and disable the grid to get a better view of the map by hitting the «toggle grid» button.
— Resetting: To reset the whole map, simply click on the «reset map» button. This doesn’t reset the draggable piece, click «reset drags» for that. To reset an individual square back to a sea piece, click on it so it has the blue highlight and click the «reset piece» button.
— Dragging pieces: Tick the «Enable draggable pieces» checkbox. Now click on one of the «Land and Sea» pieces in the selection menu to add a piece to the map. This piece can be dragged around with your mouse.
— Toggle drags/labels: Toggle the visibility of the draggable pieces or labels on and off using the «toggle drags» button. You have to turn of these layers to access the bottom layer, which is the regular map.
— Layer 1 & 2: There are two layers for the draggable pieces, this way you can stack parts more easily, organize elements by type, and so on. Layer 2 will be hidden when 1 is active to make sure you can access it.
— Toggle resize: Toggles the ability to resize draggable pieces or labels, this allows for further customization and for customization with more precision.
— Toggle Grid Snap: You can toggle grid snap on and off by clicking the corresponding button. When grid snap is on, all draggable pieces will snap to an invisible grid. This makes lining them all up much easier.
— Delete draggable/label: To delete a draggable piece or a label, click it to select it, its border will turn blue. Then click the ‘delete draggable’ or ‘delete label’ button respectively to remove it.
— Add label:Simply click this to add a label to the map. You can drag it around, resize it and type anything you want in it.
— Toggle label borders: The borders make it easy to see the boundaries of the labels and to move them around, but once you’re done you can toggle them off by clicking this button.
— Random map: Click the ‘Random’ button below the map to have a random map generated in an instant.
— Change map size: Scroll down to below the map, simply insert the values you wish to change the map size and hit apply.
— Custom images: You can add custom images to the map by selecting a regular piece or a draggable piece, and then clicking «Set background» to set the selected piece to whichever image link you entered in the input field.
— Hex grid: You can toggle a hex-grid overlay using the «Toggle hex overlay on» button. You can resize it using the number values, it’ll change automatically as you change the numbers. This way you can adapt the map to tabletop RPGs.
Проблемы спутниковых карт
В простейшем случае, чтобы нарисовать современную карту, достаточно взять снимок со спутника или его фрагмент и перерисовать все объекты в редакторе или в каком-нибудь сервисе online interactive map creator. На первый взгляд в примере выше из OSM все отлично — дороги выглядят, как и должны выглядеть. Но это только на первый взгляд. На самом деле эти цифровые данные не соответствуют реальному миру, так как они искажены и сдвинуты относительно реального расположения объектов.
Спутник фотографирует под углом на большой скорости, время фотографирования ограничено, снимки склеиваются… Ошибки накладываются друг на друга, поэтому для создания карт стали использовать фото- и видеосъемку на местности, а также геотрекинг автомобилей, который является очевидным доказательством существования определенного маршрута.
Пример снимка, на котором возникла проблема из-за плохой орторектификации: у воды треки легли отлично, а на горе справа — съехали
Рельеф, условия съемки и тип камеры влияют на появление искажений в снимках. Процесс устранения искажений и преобразования исходного снимка в ортогональную проекцию, то есть такую, при которой каждая точка местности наблюдается строго вертикально, называют орторектификацией.
Перераспределение пикселей на изображении в результате
Использовать спутник, который снимал бы только над заданной точкой, затратно, поэтому съемка ведется под углом, который может достигать 45 градусов. С высоты в сотни километров это приводит к значительным искажениям. Для создания точных карт качественная орторектификация жизненно необходима.
Карты быстро теряют актуальность. Открыли новую парковку? Построили объездную дорогу? Магазин переехал по другому адресу? Во всех этих случаях устаревшие снимки территории становятся бесполезны. Не говоря уже о том, что множество важных деталей, будь то брод на реке или тропа в лесу, не видны на снимках из космоса. Поэтому работа над картами — это процесс, в котором невозможно поставить финальную точку.
Xmind – программа для создания ментальных карт и её аналоги
Популяризация техники mind map привела к появлению множества онлайн-сервисов и компьютерных программ, позволяющих создавать красивые ровные цветные древовидные схемы любого масштаба.
Xmind заслуживает внимания: в этой программе предусмотрено множество функций. Они позволяют манипулировать процессом мышления более эффективно. Это:
- сортировка элементов;
- вставка ссылок, файлов, ярлыков, текстовых пометок;
- изменение уровней вложенности, отношения между элементами;
- возможность передать права на редактирование коллегам.
С помощью этого ПО составляют не только ментальные карты, но и планы, графики, диаграммы, таблицы, презентации. Есть режим «мозговой штурм». Наработки сохраняются в формате xmind (открывается в самой программе и онлайн сервисе MindMeister). Также результат сохраняется в форматах офисных программ Microsoft и в pdf.
Существует бесплатная и платная версия программы (XMind Pro). В последней к перечисленным функциям добавляются бесчисленные графические возможности, диаграммы Гранта.
Coggle.it
Популярный аналог программы XMind. Зарекомендовал себя как простой и легкий редактор. Идеальное решение для начинающих. Возможно совместное редактирование. Экспорт в формате png, pdf. В бесплатной версии можно создать только три интеллект-карты.
MindNode.com
Платное ПО для операционной системы Mac OS. Также работает на мобильных гаджетах. Доступна пробная версия. Результат можно сохранить в файлах графических редакторов, в pdf и в формате сервиса-конкурента Freemind.
Bubbl.Us
Онлайн-сервис, работает и на смартфонах (мобильное приложение). Экспорт в формате изображения. Нет готовых шаблонов, как у предыдущего, но есть заготовки диаграмм, схем, таблиц.
MindMeister.com
Популярный онлайн сервис. В бесплатной версии можно создать лишь 3 ментальные карты. Позволяет превратить статичную схему в презентацию. Есть цветовые темы, иконки.
Mapul.com
Онлайн-редактор. В бесплатной версии можно создать только одну диаграмму. Оплачивается доступ помесячно. И его покупают за причудливый дизайн. Есть режимы презентаций и мозгового штурма. Экспорт в png, pptx.
WiseMapping.com
Бесплатный онлайн-инструмент. Платная версия предлагается для бизнес-целей. Готовый код можно вставить на сайт. Есть шаблоны. Экспорт во множестве форматов.
Mind42.com
Бесплатный онлайн-сервис. Позволяет создавать списки, планировать мероприятия. Создаваемые диаграммы не публикуются в общий доступ, при необходимости ими можно поделиться. В онлайн-сервисе можно проводить мозговой штурм.
Mindomo.com
Позволяет делиться созданными схемами, редактировать одновременно с другими людьми, превращать их в презентации, сохранять в облако и открывать с любого устройства. Экспорт. Макеты, значки, заметки, ссылки.
Popplet.com
Бесплатное приложение. Есть видео-подсказки. Множество инструментов (можно рисовать карандашом). Предусмотрен экспорт в формате изображений, pdf. Есть возможность открыть доступ другим пользователям.
Просмотрщики карт[править | править код]
Имя
Описание
Дата
Версия
Платформы
Ссылки
Последняя совместимая версия
Исходный код
Язык програм-мирования
Автор
Отображает настраиваемую карту вашего окружения, включая находящихся рядом мобов и игроков. Работает в многопользовательской игре и с нижним миром. Карта запускается в отдельном окне, поэтому можно изменить её размер и расположение, сделать на весь экран, или поместить в верхнюю часть окна Minecraft’а. Обычно обновляется каждые 12 игровых часов. Требуется ModLoader.
3 апреля 2012 г.
0.7.8.1
Да, MS-PL
C#
bp2008, Ceii
3D просмотрщик карт, который выделяет руды. Загружает карты из Alpha, и в формате Anvil. Поддерживает пользовательские блоки для поддержки модов.
11 марта 2012 г.
3.6.2
Да, BSD
Java
plusminus, xolotl
Интерактивный GUI, показывает карту частями, до нужной вам высоты
Поддерживает все блоки из 1.0, включая просмотр Края.
Внимание! Если название папки с миром состоит из русских букв, то мир открывайте через функцию «Open…» или переименуйте папку.
7 марта 2012 г.
2.1 — для 64 битной Windows, 1.6.3 — для 32 битной Windows
Да, BSD
C/ObjC/C++
mrkite77
AMIDST разработан для того, чтобы помочь повысить процесс поиска структур, биомов и игроков в Minecraft.
Заходя на ваши карты Minecraft, программа в состоянии нарисовать биомы мира и показать местонахождение интересных объектов. Умеет открывать карты, создавать карты по зерну, а также телепортировать игрока.
14 сентября 2011
3.6
Да, GNU GENERAL PUBLIC LICENSE
Java
Skidoodle
Как изобразить маршрут проезда?
В нашем случае необходимо отобразить путь от метро до офиса. Для этого найдите на карте ближайшую станцию и при помощи инструмента «Линии» проведите мышкой маршрут. Система автоматически определяет расстояние между отмеченными объектами. Внешний вид полученной линии можно откорректировать: изменить её цвет, уровень прозрачности и толщину.
Теперь отметьте местонахождение вашего офиса. С этой целью используется инструмент «Метки». Чтобы отметить, где расположено административное здание компании, достаточно кликнуть в нужном месте на карте мышкой. Следующий шаг – настройка метки: выбор разновидности и цвета, описание.
Все внесённые правки нужно сохранить. Для этого кликните по соответствующей кнопке. Следующий этап – выбор типа карты. Она может быть статичной или интерактивной.
-
Статичная будет выглядеть на сайте как обычная картинка. Этот вариант подходит в случае, когда известно, что у большинства представителей вашей целевой аудитории медленное интернет-соединение.
-
Интерактивная карта может увеличиваться в размерах и уменьшаться, а пользователь имеет возможность с ней взаимодействовать.
Второй вариант, безусловно, лучше.
Процесс создания
В процессе создания карты, по сути, не будет никаких сложностей. После активации нужных инструментов выбирается определенная местность.
Нажимается кнопка «Добавить маркер», находящаяся под строкой поиска. Далее указывается название точки, делается описание, нажимается «Сохранить».

Для завершения просто осуществляется переход на начальную страницу с вкладками. Созданная местность будет отображаться в соответствующей библиотеке, откуда её уже легко перенести для последующего практического применения. Создание карты в сервисе Google Maps считается завершенным.
Создать свою карту местности при помощи конструктора от Google не составит особого труда. Полученный результат можно использовать в практических целях там, где это потребуется.
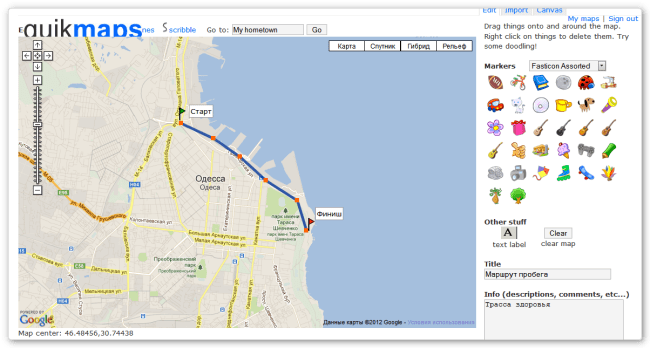
QuickMaps
Сервис QuickMaps полностью оправдывает свое название: вы можете сделать здесь карту так быстро, как это только возможно. Для этого вам не понадобится даже регистрироваться — просто придумайте имя для карты, краткое описание и можете браться за дело.

Хотя на первый взгляд может показаться, что инструментов здесь не так уж и много, на самом деле все необходимое присутствует. Вы можете отмечать треки прямыми линиями или в режиме свободного рисования, делать текстовые пометки, импортировать файлы в форматах KML или GPX из Сети и загружать их со своего компьютера. А по части разнообразных маркеров QuickMaps может дать фору куда более серьезным сервисам.
Готовую карту вы можете сразу же сохранить и получить постоянную ссылку для просмотра, а также код для встраивания в любой сайт в виде виджета. Кроме того, возможен экспорт данных в формате KML или GPX.
Функционал и интерфейс для создания собственной карты
Использование конструктора подразумевает не только развлекательный характер. Новые предприятия, заводы, магазины, спортивные секции, развлекательные организации могут облегчить поиск будущим клиентам. Они указывают местоположение относительно уже известных объектов.
Сами создатели сервиса Google не ограничивают клиентов в плане общих возможностей. Кнопка «Попробовать» открывает страницу с инструментами для работы. Там легко создать карту Гугл по предложенному алгоритму, также есть советы от разработчиков и справочная информация.

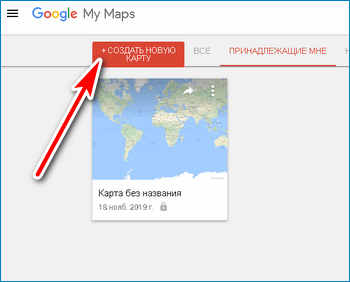
Все вкладки работают исправно, нужно лишь загрузить в них контент. Он составляется по стандартам Google Maps. Они универсальны и приняты всеми используемыми мировыми программами/браузерами. Вся информация указана в соответствующем справочном разделе. Активация «Создания новой карты» осуществляется на нажатие кнопки слева. Она отмечена значком «+».

В открывшемся окне имеются опции, с которыми возможны:
- построение маршрута путешествия с дальнейшим размещением в сети для показа остальным;
- настройка параметров местности в плане спутника, рельефа, простого варианта, атласа, водных ресурсов;
- указание точного адреса с прикреплением геопозиции по спутнику;
- создание и измерение в конструкторе карт площади, расстояния, местности;
- задание высоты, ширины, данных о конкретных зданиях, памятниках, инфраструктуре.
Каждый из этих пунктов имеет собственные нюансы. В системе именно они являются универсальными показателями. Последующее использование определяется каждым из них. Людям нужно лишь вставить код из создателя карты Google и получить сгенерированное изображение с конкретным маршрутом/описанием.
Saving and loading your map
It’s possible to save your map and get back to it later, you can do so by simply clicking the ‘save map’ button. This will save the map with all the pieces, including draggable pieces, locally in your browser. This only works if you don’t use incognito mode and only if you use a modern browser (so no IE7 for example). You can close your browser after you’ve clicked save, it’ll still be there when you open it again.toggle
When you want to load your map you simply click ‘load map’ and it’ll input all the map pieces back into their original positions. Do note that if you changed the map size you will have to change it again before loading the map.
Советы и рекомендации
Тщательно выбираем масштаб (именно он будет виден в карте по умолчанию, если масштаб будет слишком мелким – то клиент не увидит здания и не поймет куда заходить, а если слишком крупный – то наоборот, будут одни здания, но человек не сориентируется в местности и в любой случае ему придется скроллить. Для застроенного города обычно лучше подойдет крупный масштаб, для объекта за городом – мелкий.
Расположите ваш объект точно в центре карты
Иначе при масштабировании он будет смещаться и его придется «ловить» по всей карте.
Рекомендую, чтобы в карте проезда для города были видны названия соседних больших улиц или проспектов, а не только ваш «бетонный проезд», по знакомым улицам будет проще всего сориентироваться.
Для загородных объектов также важно, чтобы «в кадр» попали какие-то ключевые ориентиры – граница МКАД, главные автотрассы и т.п.
Убедитесь, что карта не масштабируется при скроллинге страницы вниз или вверх, это реально бесит
Примеры карт Яндекса
Посмотрите не самый удачный реальный пример карты на сайте, который я случайно увидел, когда готовил статью:
Никаких ориентиров, масштаб слишком крупный — это ж за городом находится, нет схемы проезда и подписей. Сама карта слишком мелкая и находится в сайдбаре, что там разглядишь-то на 300 точек?
А вот уже получше:
Несмотря на то, что сам объект находится сбоку, отлично показана схема проезда до него, клиент сразу сориентируется, откуда нужно съезжать и куда заезжать.
Также вполне подойдет такой пример для размещения карты на сайт:
На нем изначально виден регион, где располагается склад (мол, где-то на юге от МКАД) и видно что недалеко. Пару уточняющих приближений и станет понятно где сворачивать и куда ехать.
Конструктор карт Яндекс для сайта — штука простая, понятная и удобная.
Мог бы быть еще лучше?
Наверное мог бы, но и этих возможностей по созданию карты проезда для сайта более чем хватает, чтобы сделать всё самому.
Встроить карту на сайт за денежку!
Лениво возиться, нет времени и желания? Вам с удовольствием сделают эту работу всего за 500₽ на — вот прямая ссылка на исполнителей.
Заполняет основные тени
Не все элементы карты обитают в одном и том же тональном диапазоне. Под этим я имею в виду то, что светлые части дерева темнее светлых частей пучка травы. Глубокие тени леса темнее теней на дороге. Итак, для начала обозначим общий тональный диапазон нашей карты. Сделайте более темные зоны темными, а если есть какие-то особо светлые зоны — осветлите их.

Для этого – создайте новый слой и поставьте его настройки смешивания на overlay. Потом я взял жесткую круглую кисть размером в 20-30 пикселей с прозрачностью, чувствительной к нажиму. Это значит, что если я нажму легонько, то у меня будет почти прозрачная линия, а если я нажму на перо сильнее, то у меня получится глубокий непрозрачный черный.И да, я поставил цвет кисти на черный.
Затем я начинаю работать с лесом, используя практически непрозрачный черный. Потому что в настройках смешивания стоит overlay, все что в результате происходит, так это появление более темного тона бумажной текстуры. Настройки смешивания — супер-полезная вещь. Если вы впервые о них слышите, то у меня есть отдельный урок о том, какие они бывают и как их использовать.
После обозначения леса, я рисую тени под нижним краем деревьев. Я буду работать над светотенью так, как будто свет падает из верхнего левого угла у экрана, так что лес будет отбрасывать тень снизу справа. Эта тень не такая темная, как сам лес, но она поможет придать лесу некоторый объем.
Добавляем общий свет и тень
Леса — это не просто одна большая плоская тень. Так что теперь нам надо придать нашей карте больше “телесности”. именно на этом этапе нее появится ощущение трехмерности. Начнем с того, что добавим еще один слой overlay. Теперь возьмите очень светлый желтый цвет для рисования светлых зон (почти белый, что-нибудь типа #f8f8e6), и для теней понадобится темно-синий (что-то типа #04050a).
А теперь поговорим немного подробнее о кистях. До этого момента мы нарисовали всю карту жесткой круглой кистью. И она хорошо подходит и для обозначения теней на реке и домах (заметьте жесткий, четкий край этих теней), но свет и тени органических объектов очень редко имеют такие четкие границы (посмотрите на светлые участки леса). Если вы используете круглую жесткую кисть для всего в карте, то она будет выглядеть “пластиковой”. На этом шаге я по-прежнему использую круглую жесткую кисть (с прозрачностью, чувствительной к нажиму) для теней на домах и реке, но для остальных теней я использую гранж-кисть. Их бывает огромное количество, но я сделал эту кисть самостоятельно, и если вы хотите такую же, то можете ознакомиться с соответствующим уроком. Эту кисть я и использую практически для всех вариаций света и тени.

Начнем со скал. Я использую кисть среднего размера с большой прозрачностью (размером 30-40px прозрачность — около 20% – и не забудьте опять установить чувствительность прозрачности к нажиму). Потом я медленно начинаю строить тени, падающие от гор, в несколько приемов. Обычно, скалы наиболее крутые у вершины, так что сначала я аккуратно обрабатываю верхние грани (уменьшая размер кисти, чтобы я смог добиться эффекта остроты кромки). Потом я рисую легкую тень по всей земле, расположенной под скалой. Это слегка “утапливает” более низкие участки в задний план и помогает смотрящему быстро понять, что этот участок расположен ниже, чем участок на вершине уступа. По мере того как скала сходит на нет ближе к краям, то и тени там становятся менее интенсивными. Но тем не менее под каждым из склонов и уступов скалы следует нарисовать тень.
Теперь пришло время взяться за деревья. Здесь я использую гранж-кисть среднего размера, чтобы усилить тени, падающие от групп деревьев (то есть края, расположенные снизу справа). Помните те группы деревьев, которые мы обозначили внутри основного массива? Теперь мы придадим им форму. Нарисовав дополнительные тени, я переключаюсь на цвет для светлых зон и рисую светлые участки на верхушках этих групп деревьев. Не нужно быть точным и осторожным. Леса по природе своей беспорядочны. Но в любом месте, где есть линия, возле нее должен быть или участок света, или участок тени, чтобы показать какая сторона выше, а какая — ниже. Следуйте этому принципу и не ошибетесь.
Как я уже упоминал, река и дома очень просты в вопросе теней: вся река темнее, а каждый дом отбрасывает четкую одиночную тень. Все готово? Нет! Луга тоже нуждаются в светлых пятнах и тенях. Здесь я снижаю прозрачность до 10%, увеличиваю размер кисти до 50-100px и рисую не очень яркие светлые участки, придавая еле заметную форму иначе совсем неинтересному участку карты. .
Создание карты
Для этого мы будем пользоваться специальным конструктором карт Яндекса. Его могут использовать все, но придется пройти регистрацию и завести себе аккаунт Яндекса.
Как только вы залогинитесь, можно переходить к следующей инструкции. С помощью полей ввода адреса или курсора найдите нужное место и задайте масштаб. Делайте это с умом, потому как именно таким образом и будет выглядеть карта на вашем сайте.
Вы можете поставить метки, линии, многоугольник и пробки для того, чтобы дать посетителям дополнительную информацию. Например, о том, что где-то есть удобный проход или же наоборот, что пути нет. Но обо всем этом далее.
Все созданные вами объекты будут доступны в “Списке объектов”. Их при желании можно удалить или отредактировать.
Метки
Метками можно обозначить ближайшие станции метро или автобусные остановки. Еще меткой можно обозначить вход в здание (если оно большое) или другие офисы, если они есть.
Чтобы создать метку выберите ее в панели управления сверху и кликните по любому месту на карте. После этого выскочит окно, в котором вы сможете ввести подпись метки и краткое описание – оно будет выводиться при клике. Также вы можете выбрать цвет и тип метки. Рядом доступны и другие параметры кастомизации, например иконки или произвольное число.
Как только редактирование будет завершено, кликните на кнопку “Готово”. Можно создать сколько угодно меток. Но если их будет слишком много, пользователи могут запутаться.
Линии
С помощью линий вы можете нарисовать маршрут, отметить какие-то обходные пути или показать наиболее короткую дорогу от того же метро или остановки.
Создавать линии очень просто, выберите их в панели инструментов и кликните по нужному месту.
Линия создается по точкам, как только вы кликните на определенного место, нужно переместить курсор по направлению линии и кликнуть еще раз. Как только формирование линии будет закончено, нажмите на клавишу “Esc”. После этого всплывет окно с опциями.
Вы можете выбрать цвет, процент прозрачности и толщину линии. Также можно ввести описание, которое будет доступно при клике по объекту. Кликаем на “Готово”, как только редактирование будет закончено.
Многоугольники
С помощью многоугольников вы также можете рисовать произвольные отметки на карте. Обычно этот инструмент используют для обрисовки контура здания. Им же можно обозначить какую-то территорию или любую другую местность.
Выбираем инструмент, кликаем в нужном месте, потом кликаем еще раз, как и в случае с линиями, и вот уже на третий раз вы сможете сформировать треугольник – самый простой вид многоугольников.
То есть он формируется при помощи трех точек, ничего сложного. При желании вы можете сделать больше точек, изобразив другую фигуру.
После того, как фигура сформирована, нажимаем на клавишу “Esc”. Выскочит окно с параметрами.
Можно задать цвет контура и заливки, выбрать толщину
Обратите внимание на два поля “Прозрачность”, которые расположены параллельно контуру и заливке. Здесь вы можете задать процент прозрачности
Если выставить 100, то нужный элемент просто исчезнет. Например, вы хотите, чтобы был только контур – вводите значение 100 в поле напротив заливки и она исчезает. То же сработает и с самим контуром. Очень удобно.
Можно закрывать редактор с помощью кнопки “Готово”. Но не спешите, есть еще кое-что, о чем надо сказать.
Пробки и слои
Эти два инструмента также могут помочь при создании карты. С помощью кнопки “Пробки” вы можете включить отображение дорог, где есть пробки. Для больших городов это очень важный пункт.
Слои же отвечают за тип карты. Например, на моих скриншотах стоит стандартный рисованный вариант. Если он вам не нравится, то вы можете выбрать спутник (думаю, не надо объяснять, что это вид со спутника) и гибрид. Последний представляет собой смесь рисованного варианта и спутника (грубо говоря: спутник с отметками).
Откуда берутся геоданные
Итак, спутниковые снимки сдвинуты относительно реальности в несколько десятков метров. Чтобы сделать действительно точную карту, нужно вооружиться навигатором (GPS приемником) или обычным телефоном. А затем с помощью приемника или приложения в телефоне записать максимальное количество точек трека. Запись осуществляется вдоль линейных объектов, расположенных на земле — подойдут реки и каналы, тропинки, мосты, ж/д и трамвайные пути и т.д.
Одного трека никогда не бывает достаточно для любого участка — сами они тоже записываются с определенным уровнем погрешности. В дальнейшем спутниковая подложка выравнивается по множественным трекам, записанным в разное время. Любая другая информация берется из открытых источников (или дарится провайдером данных).
Трудно представить карты без информации о различных компаниях. Сбор локальных данных об организациях с привязкой к GPS-позиции делают Yelp, TripAdvisor, Foursquare, 2ГИС и другие. Сообщество (включая непосредственно представителей локального бизнеса) самостоятельно вносит данные на OpenStreetMap и Google Maps. Не все большие сети хотят сами заморачиваться с добавлением информации, поэтому обращаются к компаниям (Brandify, NavAds, Mobilosoft и другие), помогающим размещать филиалы на картах и следить за актуальностью данных.
Иногда информация об объектах реальной местности добавляется на карты через мобильные приложения — сразу, в полевых условиях человек имеет возможность точно актуализировать картографические данные. В MAPS.ME для этого есть встроенный редактор карт, через который уточненные данные поступают напрямую в базу OpenStreetMap. Достоверность информации проверяют другие участники OSM-сообщества. В «обратную сторону» данные из OSM поступают в MAPS.ME в «сыром» виде. Прежде чем оказаться на экране смартфона пользователя, они обрабатываются и упаковываются.
Open Street Map
Сервис Open Street Map (OSM) исповедует те же принципы, которые легли в основу создания всемирно известной Википедии. Вся информация здесь собрана усилиями десятков тысяч добровольцев, предоставляющих в распоряжение проекта данные с персональных GPS-трекеров, аэрофотографии, видеозаписи, спутниковые снимки и панорамы улиц. Хотя точность этих данных значительно отличается в зависимости от региона, все же можно уверенно сказать, что OSM для некоторых районов содержит более детальную и актуальную информацию, чем Google Maps.

Для всех зарегистрированных пользователей доступна функция редактирования карт. Вы можете экспортировать данные из своего GPS-устройства, рисовать маршруты вручную, ставить маркеры, отмечать интересные и памятные места, давать описания и комментарии. Возможен экспорт карт в формате OpenStreetMap XML или в виде изображения (PNG, JPEG, SVG, PD), также можно получить HTML-код для вставки на любой сайт.
Создание собственной карты в конструкторе
Пользоваться ресурсом могут только зарегистрированные пользователи, поэтому для работы понадобится аккаунт в Яндексе. Далее можно перейти к конструктору и выполнить монтаж.
Вариант 1: Как сделать схему проезда
Схема проезда — это удобное обозначение пути от одного объекта к другому. Здесь же можно указать самую короткую дорогу. Чтобы создать карту Яндекс с указанием условных обозначений:
- Авторизуетесь в Яндекс, затем перейдите к конструктору. Сразу дайте название карте и сделайте ее описание. Блок для заполнения находится в левой части экрана.
- Отыщите на карте свое местоположение. Для этого уменьшите ее масштаб, а затем найдите ближайшую станцию и место своей организации. Перейдите к инструменту «Линии».
- Теперь остается только проложить путь от одного пункта к другому. Делайте это с таким учетом, чтобы клиент смог добраться до места назначения на автомобиле. После прокладки пути нажмите на последнюю точку. Появится всплывающее меню. В нем нажмите «Завершить».
- В нижней части экрана появится блок. В его пустую графу введите описание объекта. Этот текст будет виден при клике на точку назначения на карте. Затем нажмите кнопку «Готово».
- В блоке слева будет обозначено расстояние от одной точки до другой.
- В нижнем левом углу нажмите кнопку «Сохранить и продолжить». Этим действием подтверждаются условия лицензионного соглашения.
- С помощью инструмента выберите необходимый масштаб. Раздвиньте углы прямоугольника так, чтобы был виден не только обозначенный путь, но и обе точки, от которых отмерялось расстояние.
- В левом блоке выберите действие, которое необходимо выполнить с картой: «Вставить на сайт» или «Распечатать». Здесь же можно получить код для вставки, ссылку на созданный объект или сменить тип карты.
- Если нужно экспортировать готовую схему проезда, нажмите кнопку «Экспорт».
- В новом окне следует выбрать тип файла для сохранения. Выберите удобный формат и нажмите кнопку «Скачать» или «Сохранить на Я.Диск».
- Дождитесь загрузки схематической карты, затем откройте скачанный файл. Теперь его можно использовать в своих целях. Документ считается авторским, поэтому подходит для вставки на коммерческие ресурсы.
Вариант 2: С несколькими точками
Если организация имеет два офиса или любые другие объекты, потребуется создание интерактивной карты с использованием нескольких точек. Чтобы нарисовать карту Яндекс:
- Входим в сервис, создаем карту и делаем к ней описание. Теперь переходим к инструменту «Метки».
- Устанавливаем объект в точном месте на карте. Для этого увеличьте ее так, чтобы были видны номера домов. Таким же образом отмечаем второй объект на карте.
- В появившемся окошке прописываем название метки и даем ее описание. Далее нажимаем «Сохранить и продолжить». Все остальные действия выполняем, как в предыдущей инструкции.
По возможности следует указывать несколько путей к объекту, особенно если организаций в городе несколько.