Почему в браузере не отображаются картинки и что делать
Содержание:
- Причина 6: Очень старая операционная система
- Как сделать картинку ссылкой
- Почему картинки не отображаются в браузере
- Почему не отображается картинка на сайте?
- Причина 5: Отключенный JavaScript
- Отключение расширений
- Открывание картинки в новой вкладке
- Почему не отображаются эскизы (превью) к картинкам/видео
- Включение картинок в браузере
- Что делать, если не получается открыть графический файл
Причина 6: Очень старая операционная система
В завершение упомянем о еще одной редкой причине, которая связана с работой в очень старых операционных системах, обычно Windows XP. Несмотря на то, что ее поддержку уже давно прекратили, часть людей продолжает использовать именно ее из-за слабого компьютера или в рабочих целях, где нет смысла устанавливать что-то более современное и производительное. Помимо завершения поддержки системы со стороны Microsoft, это же сделали и другие девелоперы, куда входят, в том числе, создатели браузера и веб-программисты. Из-за перехода на новые веб-стандарты, несовместимые с устаревшими возможностями той же XP, разработчики все чаще перестают обеспечивать совместимость при отображении страниц в старых версиях обозревателей, а установить последние, актуальные версии браузера нельзя, опять же, из-за отсутствия поддержки.
Выходом, хоть и не гарантированным исправлением трудности, может стать лишь поиск альтернативного браузера, работающего на более современной версии движка Chromium, чем последняя доступная версия Яндекс.Браузера, выпущенная для вашей ОС.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Как сделать картинку ссылкой
Так, ссылку HTML мы сформировали, теперь чтобы сделать картинку ссылкой нам нужно просто добавить ее к HTML коду, который выводит визуально картинку на экран. HTML код вывода картинки имеет такой вид:
К картинке нужно добавит атрибут alt=»» который выводит на экран альтернативный текст вместо картинки, если она по каким то причинам не подгрузилась. Кстати, очень полезный атрибут, об этом чуть ниже. Также если вы не добавите к картинке этот атрибут, то W3C валидатор посчитает это ошибкой и предложит все-таки добавить его к коду картинки.
Ссылка у нас есть, картинка есть, но как сделать картинку ссылкой? Чтобы сделать картинку ссылкой нужно просто объединить их, чтобы получилась такая HTML конструкция:
Все, мы сделали картинку ссылкой.
— Обязательно подписывайте атрибут alt=»текст» и рекомендуется использование title=»», в качестве альтернативного текста лучше всего использовать ключевые слова статьи, в которой находится картинка. Поисковые системы отлично индексируют картинки и описания к ним.
Наведите курсор на картинку, а можете и перейти по ней, раз уж вы дочитали статью до конца, то вам может быть интересна и эта статья.
— Как вам статья «Как сделать ссылку. Как сделать картинку ссылкой» ?
Похожие по Тегам статьи
Создание Video Background HTML 5 В данной статье идет речь о создании video background — фоновой видео заставки HTML 5 веб страницы
Оформление текста в HTML — Выноски Callout Публикую несколько примеров оформления текста в HTML. Выноски Callout нужны для заострения внимания читателя…
Слайдер Bootstrap Ken Burns Effect Carousel Собрал слайдер Bootstrap Ken Burns Effect Carousel и теперь делюсь с читателями своего сайта….
HTML СSS в примерах | сниппеты | Комментировать
Почему картинки не отображаются в браузере
Существует две категории причин, по которым картинки не отображаются в обозревателе: внутренние и внешние.
Под внешними подразумевают всё то, что не связано конкретно с компьютером пользователя:
- проблемы с интернет-соединением;
- заблокированные провайдером или госучреждениями хостинги;
- перегрузка сервера сайта;
- ошибки разработчиков внутри файловой системы ресурса и другое.
Во всех этих случаях исправить ситуацию пользователь бессилен. Однако стоит отметить, что внешние проблемы не влияют на все сайты сразу: баги с отображением картинок могут наблюдаться только на отдельных ресурсах. Если же изображения пропали тотально на всех веб-страницах, причину нужно искать внутри браузера или компьютера.
Внутренних причин также может быть довольно много:
- параметры браузера, вшитых расширений и блокировщиков рекламы;
- DNS;
- файлы кэша и cookie;
- разные режимы ускорения и разблокировки доступов к сайтам;
- вирусы и антивирусы;
- исключения в отображении элементов страниц;
- собственные файлы браузера (при повреждении данных программы могут выдавать самые разные результаты работы).
Насколько я могу судить по своему опыту, основными внутренними причинами того, что браузер некорректно показывает картинки, являются настройки отображения элементов страниц или переполненный кэш. Во втором случае очень часто «тормозит» сам обозреватель, а вся операционная система начинает работать со сбоями.
Почему не отображается картинка на сайте?
Давно я уже не писал ничего для новичков, в основном, пишу уже для достаточно опытных специалистов. Поэтому чтобы исправить это положение, я решил написать статью по теме наиболее частого вопроса, который я постоянно получаю: «Почему не отображается картинка на сайте?«. В этой статье я постараюсь разобрать все причины, почему изображение не появляется на сайте на основании того, что я видел у своих учеников.
Не будем тянуть резину, а сразу перейдём к делу.
Первая ошибка
Тот, кто уже хорошо знает HTML, мгновенно найдёт в данном коде ошибку. А ошибка здесь синтаксическая, так как атрибута «scr» не существует, а правильно писать «src«. Ошибка очень распространена, поэтому я решил её поставить первой.
Вторая ошибка
Здесь никаких ошибок в коде не имеется, однако, если копнуть глубже, то название картинки, скорее всего, указано неправильно. Очень часто в ОС отключён показ расширений файлов, как следствие, image.jpg — это только имя файла, без расширения. Для решения проблемы надо включить показ расширений файлов в свойстве папок, далее увидеть, что файл называется, например, так: «image.jpg.png«, и это имя прописать в src.
Третья ошибка
Снова код правильный, однако, картинка всё равно не отображается. Если не помог предыдущий пункт, то, скорее всего, в браузере просто отключён показ картинок. Включите показ картинок в браузере, и Ваше изображение должно будет появиться.
Четвёртая ошибка
Очень часто ошибка состоит в том, что путь написан с ошибкой. А этот путь они просто откуда-то сдирают (с моего сайта, с книг, с моих курсов или ещё откуда-нибудь), не подумав о том, что это только путь, а не сама картинка. И по нему должна находиться само изображение. В большинстве случаев, её и близко нет. Иногда картинка имеется, но путь написан неправильно. Здесь надо просто уметь писать относительные пути. Начинается всё от каталога, в котором находится данная страница, далее пишем каталог, в котором находится картинка, а затем через слеш пишем название картинки. Если есть ещё один каталог на пути к картинке, то пишем и его (например, так: «images/photo/user1.jpg«). Если сама страница находится во внутреннем каталоге, также как и картинка, то нужно использовать «» (например, так: «../images/image.jpg«). Всё просто, но вот возникают почему-то проблемы.
Я разобрал все ошибки, которые мне удалось вспомнить в своей практике. Если у Вас не отображается картинка на сайте, то 99.9% того, что решение Вы найдёте здесь, поэтому внимательно просмотрите всю статью и подумайте, что у Вас не так. И всегда помните, что ошибка может быть комплексной. Например, синтаксическая ошибка, путь указан неверно, да и имя неправильно написано. Такое тоже бывает, поэтому проверяйте себя на каждой ошибке, и после их исправления картинка обязательно появится на Вашем сайте.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья : http://vk.com/myrusakov.Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
BB-код ссылки для форумов (например, можете поставить её в подписи):
Причина 5: Отключенный JavaScript
Очень редкая причина, тем не менее требующая упоминания, — отключенный JavaScript. Некоторые пользователи могли в каких-то своих целях деактивировать его работу, не подозревая, что многие картинки из-за этого перестанут отображаться, являясь частью JS-блоков на сайтах.
Отключить работу JavaScript можно как на одном сайте, так и в веб-обозревателе полностью, и от этого будет зависеть тип включения. Если вы блокировали JS на конкретном URL, активируется обратно он так:
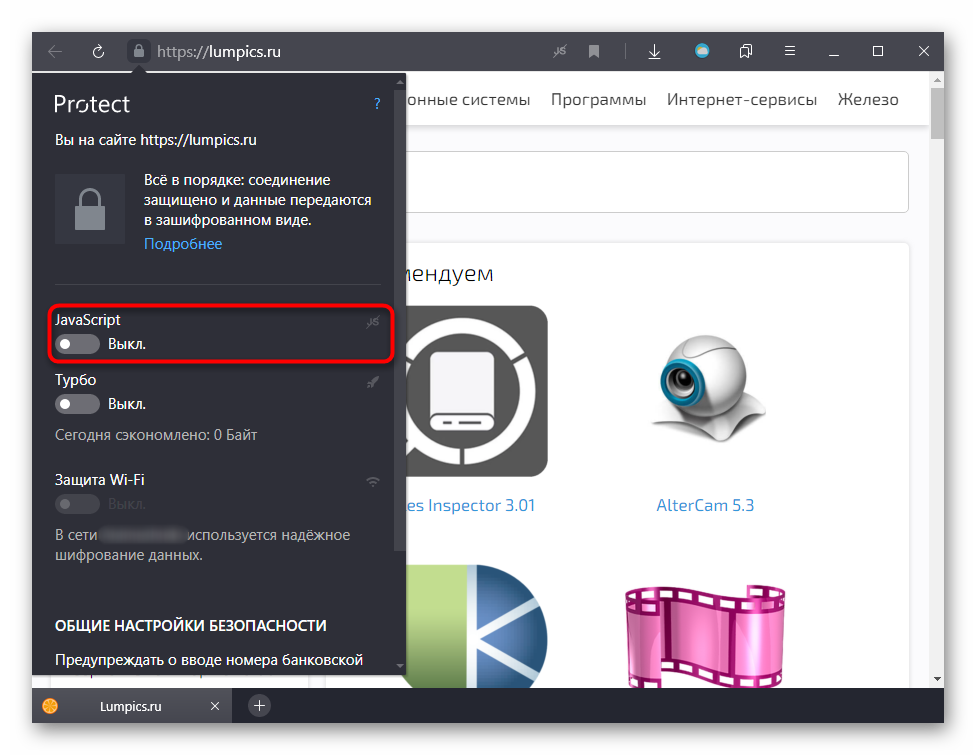
- Откройте вкладку с сайтом и нажмите по значку замка либо знака восклицания, что находится слева от адреса. Если JS отключен, вы сразу же увидите соответствующий пункт. Щелкните по тумблеру, чтобы изменить состояние этой настройки.

Теперь обновите страницу.

JavaScript может быть отключен для всех сайтов или выборочно для некоторых. Проверить, так ли это, предлагаем через «Настройки».
- Перейдите в этот раздел через меню браузера.

Используя левую панель, переключитесь в «Сайты», а оттуда — в «Расширенные настройки сайтов».

Блок с JS будет последним. Маркер должен стоять рядом с пунктом «Разрешен».

Не лишним будет заглянуть в «Настройки сайтов» и просмотреть, есть ли в списке с запрещенными URL какие-то записи. При их наличии удалите оттуда все адреса.

Отключение расширений
Расширения или дополнения к браузеру могут работать криво, неправильно и в результате картинки не отображаются. Поэтому давайте отключим все расширения. В адресной строке введите:
- Chrome – chrome://extensions/
- Opera – opera://extensions/
- Yandex – browser://extensions/
- Firefox – about:addons
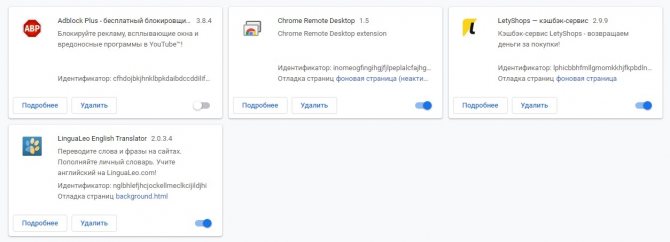
Далее отключаем все дополнения, если они есть. Если же проблема решится, то вам нужно поочередно включать обновления и проверять результат, чтобы найти виновника. Когда поломанное дополнение будет найдено, его останется удалить и установить заново.

Настройка отображения изображения
В настройках браузера есть возможность отключить отображение картинок на всех или только определенных сайтах. Возможно данная надстройка у вас активна. Давайте это проверим.
Google Chrome
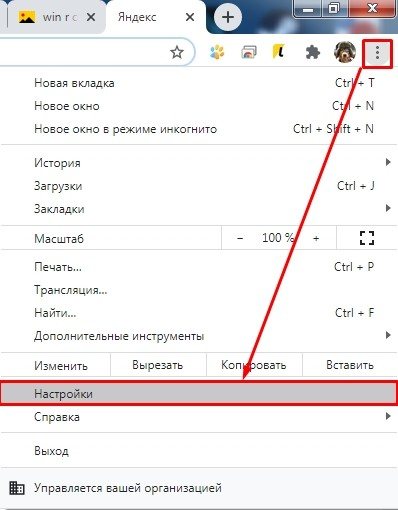
- Нажимаем на три точки и переходим в «Настройки».

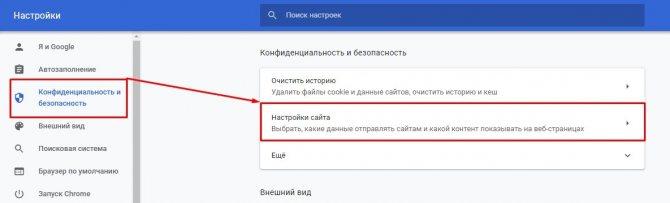
- Слева в меню переходим в раздел «Конфиденциальность и безопасность» и далее заходим в «Настройки сайта».

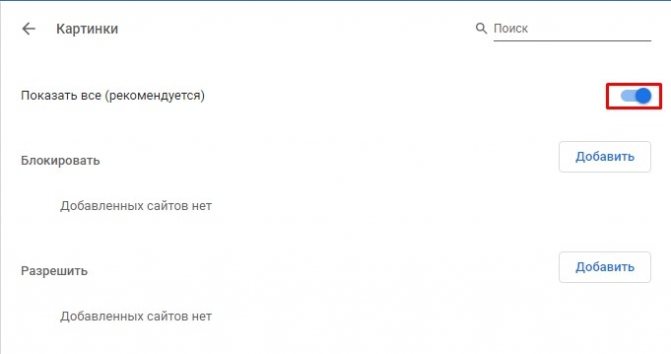
- Находим «Картинки».
- Убедитесь, что бегунок включен, а в разделе «Блокировать» нет ни одного сайта.

Opera
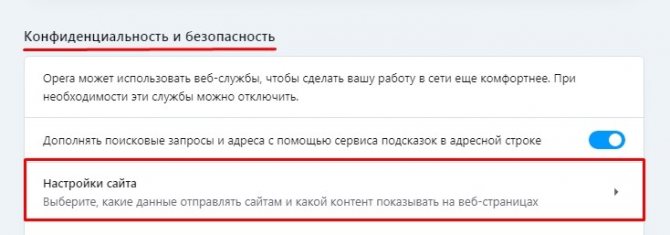
- Красная буква «О» – нажимаем на «Настройки».
- Пролистываем до раздела безопасности и заходим в настройки сайта.

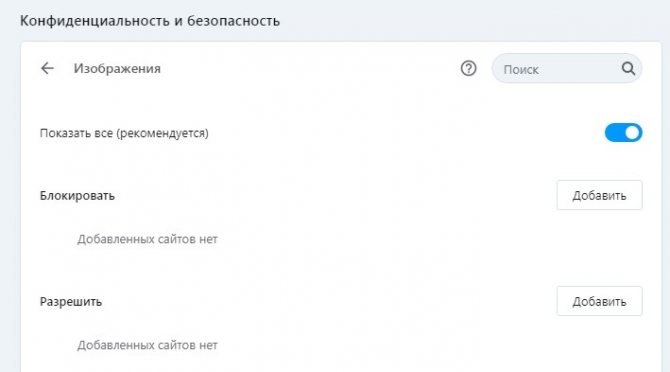
- Нужный раздел называем «Изображения».
- Смотрите чтобы конфигурация была как на картинке ниже.

Yandex
Если не загружаются картинки или фото в браузере Яндекс, делаем следующее:
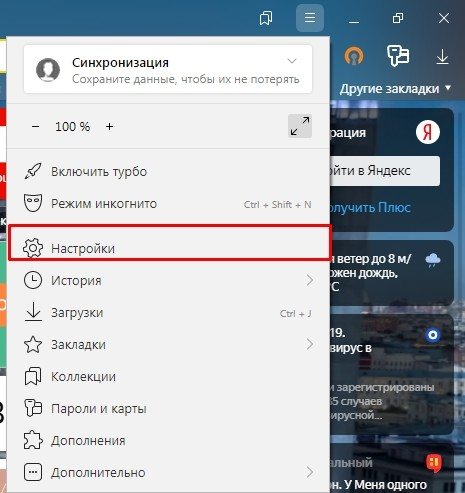
- Нажимаем на три точки и далее заходим в конфигурацию браузера.

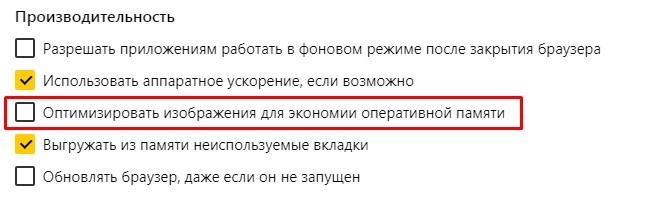
- В разделе «Производительность» убедитесь, что выключен параметр «Оптимизации изображения для экономии оперативной памяти».

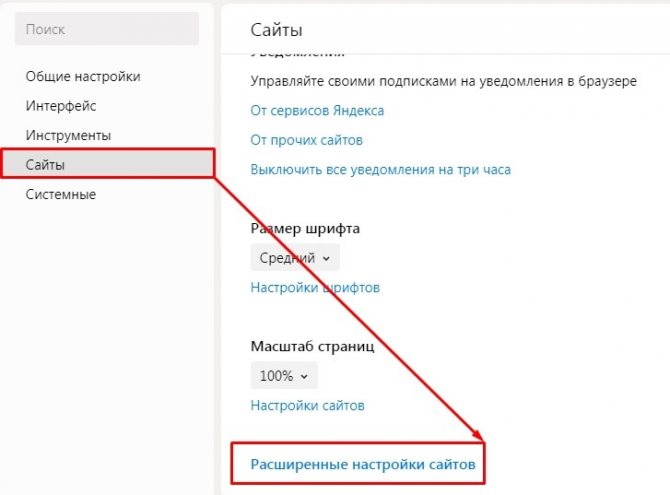
- Зайдите в раздел «Сайты» и там в самом низу нажмите по ссылку «Расширенные настройки сайтов».

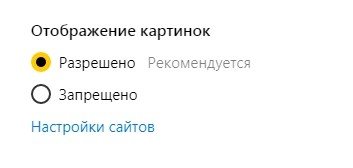
- Убедитесь, что стоит надстройка «Разрешено», также перейдите в «Настройки сайтов» и во вкладке «Заблокировано» удалите все, что есть.

Mozilla Firefox
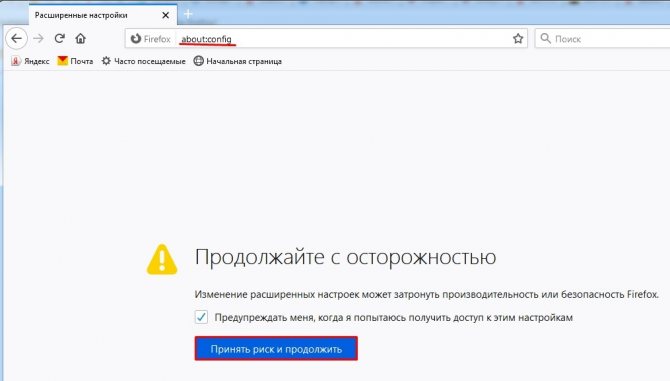
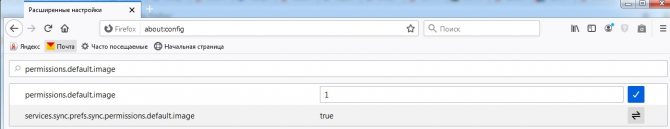
- В строке адреса вводим:

- Далее в поисковой строке вводим параметр:

- Если стоит значение 2 (не показывать картинки), то установите 1 (показывать изображения).
Открывание картинки в новой вкладке
Чтобы открыть картинку, не обновляя страницу, можно воспользоваться двумя вариантами. Для этого сделать следующее:
- В показанных результатах выбрать понравившееся фото.
- На картинке нажатием правой кнопки мышки отобразить действие «Открыть картинку в новой вкладке».
Благодаря вышеуказанным действиям можно быстро загрузить и просмотреть нужное изображение, не перезагружая страницу.
В этом лайфхаке мы расскажем, почему не открываются картинки в браузере Яндекс и как включить их в настройках.
Для начала давайте разберем, почему в Яндекс браузере не отображаются картинки. Во-первых, это может быть связано с обновлениями, которые периодически выходят. Во-вторых, установка стороннего программного обеспечения может повлиять на настройки. В-третьих, вирусы и прочее вредоносное ПО. Как мы видим, причин тому, что пропали картинки в Яндекс браузере (не грузятся) может быть много и они не ограничиваются перечисленными.
Как понять, что именно Яндекс браузер не загружает картинки, ведь может быть множество других причин, от банальных проблем на самом сайте, до тех же самых вирусов. Если в этом виноват именно браузер, то в адресной строке, справа вы увидите такой значок Как включить отображение картинок в браузере Яндекс
Нужно выполнить несколько простых шагов:
1. Нажимаем на кнопочку Причины и первичные решения
Первостепенно нужно подумать причину и почему же браузер не до конца загружает сайт. Для начала можно просто перезагрузить браузер – закрываем его, нажав на крестик и снова запускаем. Бывает, что проблем связана с глюком системы или самого роутера. Так что просто перезагружаем как комп, так и ваш домашний маршрутизатор.
Очистка кэша браузера и расширений
Кэш позволяет не загружать некоторые элементы или даже целые страницы сайта. Но иногда при сбое, может давать результат того, что у вас возникает эта проблема. Поэтому мы сейчас просто зайдем и почистим его.
Google Chrome
Откройте всплывающее меню, далее выбираем «Дополнительные инструменты» – «Удаление данных о…».
Opera
Нажимаем на красную букву «О», далее «История» – «Очистить историю посещений».
Firefox
Нажимаем на три черточки в правом верхнем углу окна, далее выбираем «Настройки». В левом меню нажимаем по блоку «Приватность и защита». После этого пролистайте немного ниже до раздела «История» и нажмите на кнопку «Удалить историю». Всплывет окошко – нужно выбрать кнопку удаления.
Яндекс
Открываем меню далее два раза кликаем по «История».
Подозрительные программы и вирусы
Даже если вы не помните, что что-то устанавливали – я советую это проверить. Так как иногда приложения устанавливаются в фоновом режиме с другими программами.
Почему не отображаются эскизы (превью) к картинкам/видео
Вариант 1
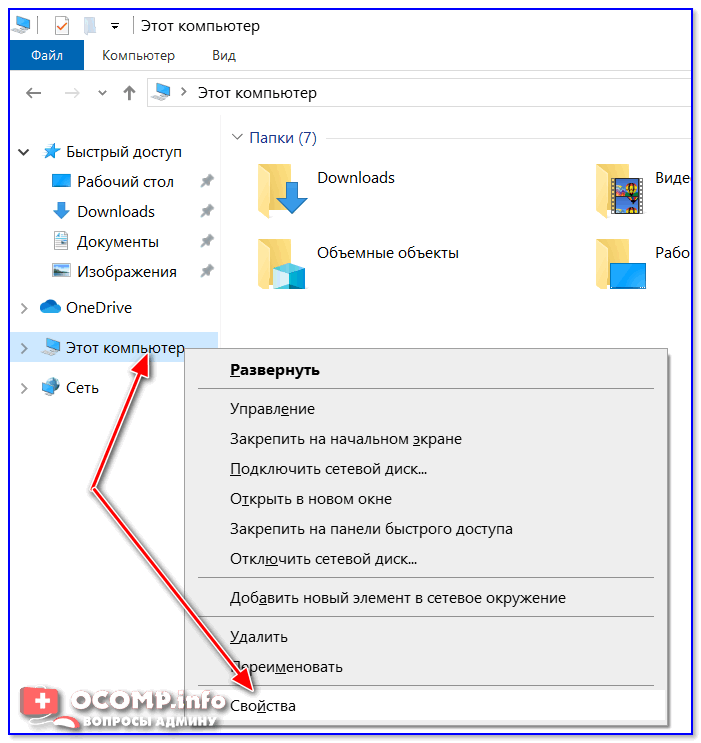
И так, чтобы изменить параметры быстродействия (а заодно отображение превью к картинкам), сначала необходимо открыть «Этот компьютер» («Мой компьютер») и перейти в его свойства. Для этого достаточно просто кликнуть правой кнопкой мышки по значку ПК, либо в любом свободном месте окна…

Свойства этого компьютера — проводник
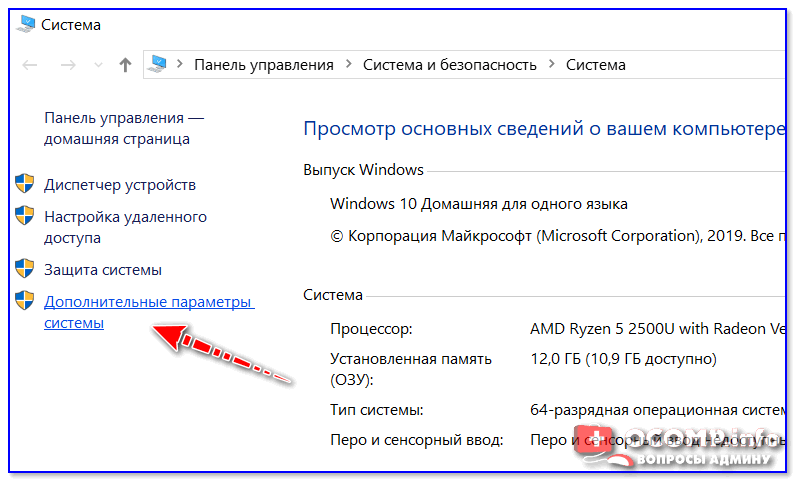
Далее перейти в дополнительные параметры системы.

Дополнительные параметры системы
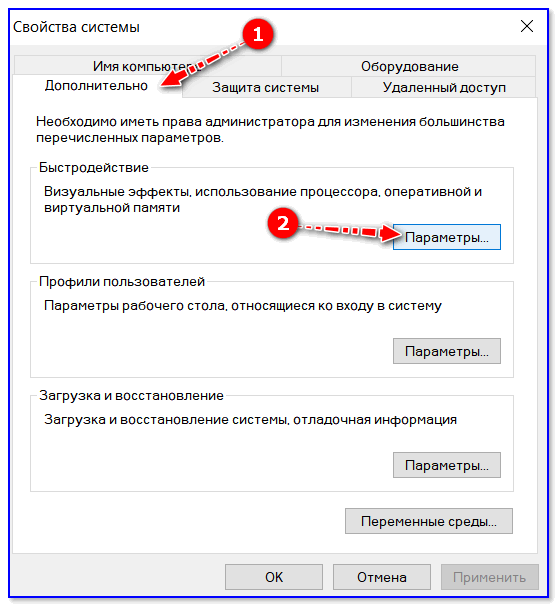
После открыть параметры быстродействия.

Параметры
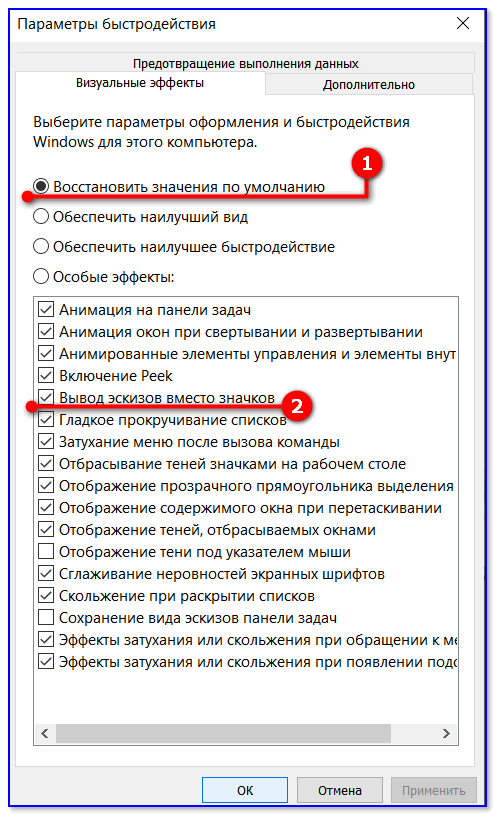
Переведите ползунок в режим «Восстановить значения по умолчанию» (проверив при этом, чтобы стояла галочка рядом с пунктом «Вывод эскизов вместо значков»). Пример ниже.

Визуальные эффекты
Вариант 2
Следующий момент, на который стоит обратить внимание — это тип отображаемых значков (в Windows предусмотрено несколько вариантов: таблица, список, обычные значки и пр.). Если использована, например, таблица — то в ней эскизы не отображаются!
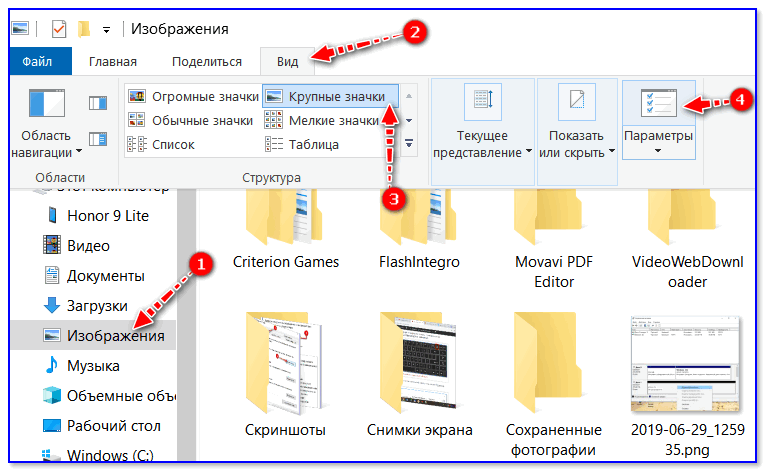
Чтобы уточнить этот момент, откройте любую из папок на диске, и перейдите в меню «Вид» (как это выглядит в Windows 10 представлено ниже)
После откройте параметры проводника (сочетание Win+R, а после команда control folders)
Чтобы уточнить этот момент, откройте любую из папок на диске, и перейдите в меню «Вид» (как это выглядит в Windows 10 представлено ниже). После откройте параметры проводника (сочетание Win+R, а после команда control folders).

Крупные значки, параметры проводника
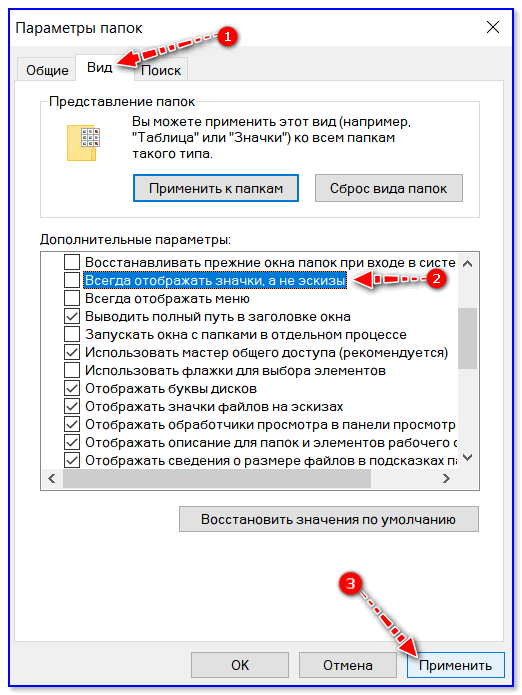
В меню «Вид» проверьте, чтобы НЕ СТОЯЛА галочка рядом с пунктом «Всегда отображать значки, а не эскизы».

Отображать значки, а не эскизы
Вариант 3
Возможно, что проводник просто «глючит». Попробуйте его перезапустить.
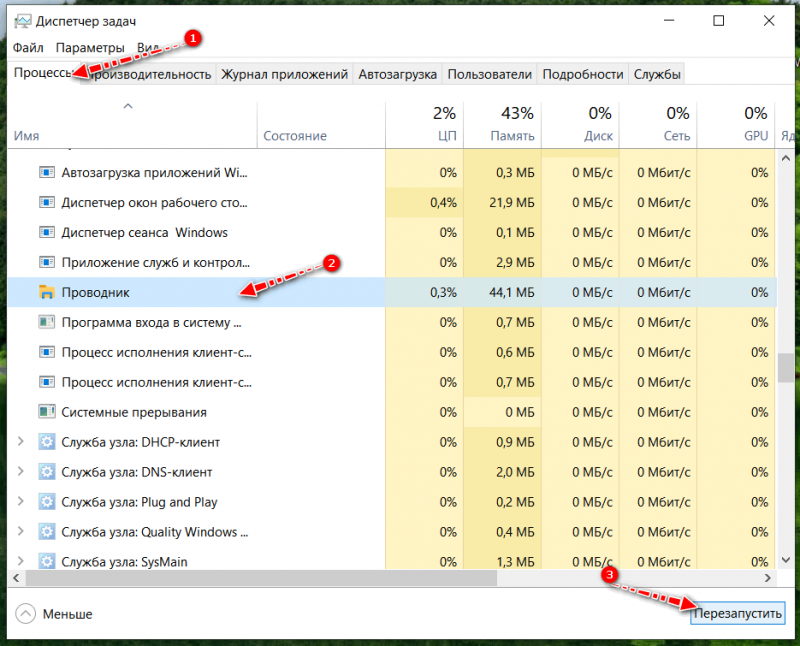
Для этого откройте диспетчер задач (сочетание Ctrl+Alt+Del, либо Ctrl+Shift+Esc), найдите процесс с именем «Проводник» и перезапустите его (пример на скрине ниже).

Перезапустить проводник
Вариант 4
Если у вас не отображаются превью картинок с внутренней памяти телефона, фотоаппарата и других аудио-/видео-устройств, возможно, что причина в отсутствие прав (устройство ограничивает возможности Windows, чтобы не аккуратными действиями вы что-нибудь не удалили лишнего…).
Чтобы решить проблему, можно сделать следующее:
- скопировать все файлы с телефона (например) на диск ПК/ноутбука и спокойно продолжить работу с ними (как это сделать);
- загрузить фото с телефона на облачный диск (с ним можно работать с любого устройства и все превью отображаются);
-
если фотографии расположены на SD-карте — то ее можно просто подключить к ПК напрямую (через кардридер) и просмотреть все содержимое. Кардридер можно приобрести на AliExpress, например…
Вариант 5
Возможно, что ваши картинки просто «битые» (например, флешка или диск, на котором они расположены, пришел в негодность и часть файлов стала не читаемая).
Кстати, особенно часто это происходит с SD-карточками в телефоне (у меня на блоге есть отдельная статья, как можно восстановить файлы с поврежденной флешки, ссылка ниже).
Что можно сделать, если вышеперечисленное не помогло
В некоторых случаях восстановить нормальную работу проводника не удается (например, это может быть из-за того, что у вас не официальная версия Windows, а «сборка» от умельцев).
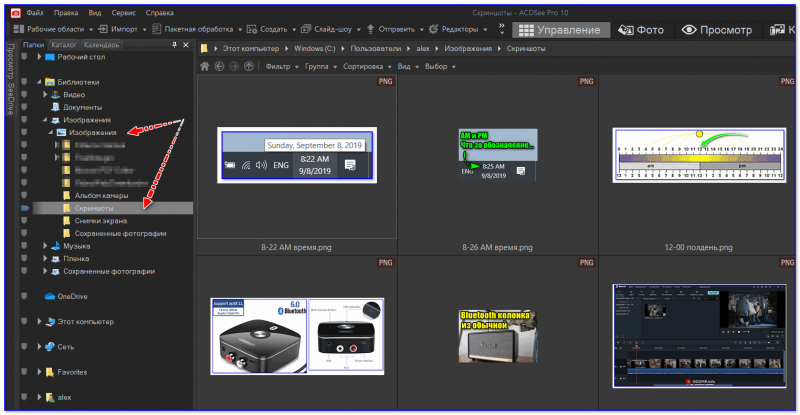
В этом случае, как вариант, можно использовать альтернативы проводнику — вьюверы (спец. программы, для просмотра и редактирования картинок, фото, и др. медиа-файлов). Они не только покажут превью к картинкам, но и сделают это для видео файлов, архивов и пр. Рекомендую!

ACDSee — главное окно
Дополнения по теме будут кстати!
Всего доброго!
RSS
(как читать Rss)
Включение картинок в браузере
Причин тому, что пропали картинки, много, например, это может быть связано с установленными расширениями, изменениями настроек в браузере, проблемами на самом сайте и т.д. Давайте узнаем, что можно сделать в данной ситуации.
Способ 1: очистка куки и кэша
Проблемы загрузки сайтов могут быть решены благодаря чистке куки и кэш-файлов. Следующие статьи помогут Вам очистить ненужный мусор.
Подробнее:Очистка кэша в браузереЧто такое куки в браузере
Способ 2: проверка разрешения на загрузку изображений
Многие популярные обозреватели позволяют запретить загрузку изображений для сайтов, чтобы ускорить загрузку веб-страницы. Давайте посмотрим, как снова включить показ картинок.
- Открываем Mozilla Firefox на определённом сайте и слева от его адреса кликаем «Показать информацию» и жмём на стрелку.
- Далее выбираем «Подробнее».
- Запустится окно, где нужно перейти во вкладку «Разрешения» и указать «Разрешить» в графе «Загружать изображения».
Похожие действия необходимо сделать в Google Chrome.
В веб-браузере Opera действия проводятся немного по-другому.
- Кликаем «Меню» — «Настройки».
- Переходим в раздел «Сайты» и в пункте «Изображения» отмечаем галочкой вариант – «Показывать».
В Яндекс.Браузере инструкция будет похожа на предыдущие.
- Открываем какой-либо сайт и возле его адреса жмём на значок «Соединение».
- В появившейся рамке жмём «Подробнее».
- Ищем пункт «Картинки» и выбираем вариант «По умолчанию (разрешить)».
Способ 3: проверка расширений
Расширение – программа, которая увеличивает функциональность обозревателя. Бывает, что в функции расширений входит блокировка некоторых элементов, нужных для нормальной работы сайтов. Вот несколько расширений, которые можно отключить: Adblock (Adblock Plus), NoScript и т.п. Если вышеприведённые плагины не активированы в обозревателе, но проблема всё равно есть, желательно отключить все дополнения и поочерёдно их включать, чтобы выявить, какой именно вызывает ошибку. Вы можете подробнее узнать о том, как удалить расширения в наиболее распространенных веб-обозревателях – Google Chrome, Яндекс.Браузере, Opera. А дальше рассмотрим инструкцию по удалению дополнений в Mozilla Firefox.
- Открываем обозреватель и жмём «Меню» — «Дополнения».
- Возле установленного расширения есть кнопка «Удалить».
Способ 4: включение JavaScript
Чтобы многие функции в обозревателе работали правильно, нужно подключить JavaScript. Данный скриптовый язык делает интернет-страницы ещё функциональнее, но если он отключён, то содержание страниц будет ограничено. В следующем уроке подробно рассказано, как подключить JavaScript.
Подробнее: Включение JavaScript
В Яндекс.Браузере, например, производятся следующие действия:
- На основной странице веб-браузера открываем «Дополнения», а далее «Настройки».
- В конце страницы нажимаем на ссылку «Дополнительно».
- В пункте «Личные данные» кликаем «Настройка».
- В строке JavaScript отмечаем пункт «Разрешить». В конце нажимаем «Готово» и обновляем страницу, чтобы изменения вступили в силу.
Вот вы и узнали, что нужно делать, если изображения в веб-обозревателе не показываются. Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Всем привет! Сегодня мы поговорим про очень частую проблему, когда в браузере не отображаются картинки. Сначала попробуйте пооткрывать другие сайты, чтобы проверить, что проблема возникла не у вас. Если вы наблюдаете подобное на всех ресурсах, то значит ошибка отображения возникает из-за вашего компьютера или браузера.
Если только на одном сайте, то проблема может быть со стороны сервера. Также проблема может быть и со стороны интернет подключения. Можно попробовать перезагрузить роутер. Если браузер все равно не показывает картинки на сайтах, то далее пробуем варианты, о которых я написал ниже.
Сначала рассмотрим причины:
- Проблема в самом браузере и в его настройках – можно сбросить его до заводской конфигурации или переустановить.
- Расширение – отключаем все дополнения, если поможет, то ищем виновника, удаляем и переустанавливаем.
- Проблема с интернет подключением – об этом я подробнее написал в самом конце.
- Вирусы– проверяем комп антивирусной программой.
- Надстройки браузер– выключено отображение картинок.
- Включен VPN – выключаем подобные программы.
- Проблема в системе или с установленными программами.
- Забитый кэш браузера.
Что делать, если не получается открыть графический файл
В любой галереи будь она простая, понятная и проверенная из «Семерки» или это новое приложение «Фото», которое совсем недавно появилось в компьютерах и большинство пользователи посчитали его неудобным, могут появиться неожиданные проблемы с просмотром фотографий. Они попросту никак не будут запускаться, и вы не сможете в полной мере пользоваться своим компьютером.
Давайте подумаем, что можно сделать в такой ситуации и разберем подробное решение проблем на примере разных операционных систем
Проблемы с Photo Viewer в «семерке»
Довольно распространенная проблема, когда Photo Viewer не может открыть нужный вам файл. Пользователи ищут варианты решения данной проблемы. Вот вариант решения данной проблемы:
Видео — Как восстановить поврежденный файлы
Если еще несколько недель назад ваша операционная система работала нормально, то вам лишь нужно . Сделать это возможно лишь, если вы когда-либо создавали на своем ПК специальную точку, до которой можно откатить систему, либо это делалось автоматически вашей системой. Если ее еще нет, то рекомендуем ее создать. Ведь полезная программа «Восстановление системы» способна исправить любое нарушение, связанное с работой непосредственно операционной системы.
Еще один способ восстановления нормальной работы просмотра фото – затронуть реестр
Многие полезные настройки и параметры находятся в реестре. Здесь могут остаться части некоторых приложений из-за неудачного удаления системы. Поэтому попробуем решить проблему через реестр. Для этого:
Сброс приложения
Первое, что рекомендуют сделать при возникновении любых ошибок с приложением «Фотографии» — обнулить его настройки. Суть метода заключается в том, что все его данные сотрутся, а вы начнете заново использовать работающее приложение. Способ очень простой и часто оказывается действенным.
Итак, мы рассмотрели несколько очень простых способов, которые позволят использовать в новой Windows 10 просмотр фотографий, привычный для всех. Также мы узнали, как решать проблемы, связанные с просмотром фото в Windows.
Видео — Средство просмотра фотографий в Windows 10
Учёные уже давно выяснили, что информация воспринимается куда лучше, если текст или речь подкрепляется изображениями и иллюстрациями. Это помогает мозгу составлять ассоциативную картину события. Поэтому отсутствие изображений на веб-страницах или их некорректное отображение может внести сумбур в восприятие информации. Причём проблема часто заключается непосредственно в браузере.