Где находятся расширения в яндекс браузере
Содержание:
- Давайте же внесём свой вклад в развитие web
- Горячие клавиши для расширений
- AMP Browser Extension (Chrome): Загрузка страниц AMP на десктопе
- Расширения в мобильной версии Яндекса на Android
- 17 расширений Chrome и Firefox для вашей приватности и безопасности
- Где находятся расширения в ПК
- Манифест
- Добавляем манифест
- Подключаем TailwindCSS
- Анализ выдачи, анализ страниц сайта и т. д.
- Просмотр youtube-видео фрагментами и циклически с целью обучения
- Как открыть плагин в браузере
- ? Что такое расширение
- Популярные плагины и расширения
- Действия с расширениями
- Расширения в Яндекс.Браузере
- Включаем горячую перезагрузку
- Почему Chromium?Why Chromium?
- Показываем меню
- Грамматика, пунктуация, переводы
Давайте же внесём свой вклад в развитие web
Здесь всё очень просто:
После того как мы описали наше расширение в файле , можно благополучно переходить к следующему этапу, а именно к разметке.
Для начала давайте напишем базовый HTML-код:
Выше мы написали каркас для плагина, сейчас он полностью пуст и нужно указать название, ссылки на иконки и шрифт
Это можно сделать с помощью тега , обратите внимание, он не закрывается:. Не забывайте указывать кодировку, иначе не отобразятся кириллические буквы. Не забывайте указывать кодировку, иначе не отобразятся кириллические буквы
Не забывайте указывать кодировку, иначе не отобразятся кириллические буквы.
Перейдём ко второму блоку кода, а именно к тегу и его содержимому.
Так как наше расширение — модальное окно, давайте соответствующим образом назовём контейнеры. Сначала добавим контейнер шапки расширения, в которой укажем ссылку к иконке, напишем название и добавим номер версии.
Переходим к следующему контейнеру. Он содержит описание функций расширений.
Далее следует контейнер , внутри которого ещё 5 контейнеров.
Для каждой иконки мы выделили отдельный контейнер с классом , чтобы знать, к каким элементам будем применять Flexbox.
Кроме того, мы указали названия иконок для каждого ресурса. Более детально со всеми доступными элементами можно ознакомиться на сайте Bootstrap.
Горячие клавиши для расширений
При работе с дополнениями неудобно каждый раз искать кнопку, отвечающую за его активацию. Нажимать на неё, чтобы запустить приложение. Это занимает время пусть и немного. Но если подумать, в целом, мы тратим много времени на бесконечное множество таких действий. Чтобы ускорить работу и сократить количество однотипных действий для часто используемых расширений можно настроить горячие клавиши.
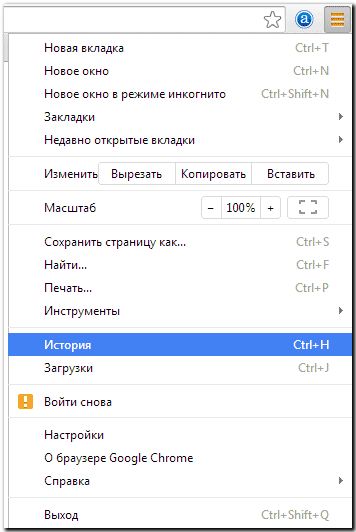
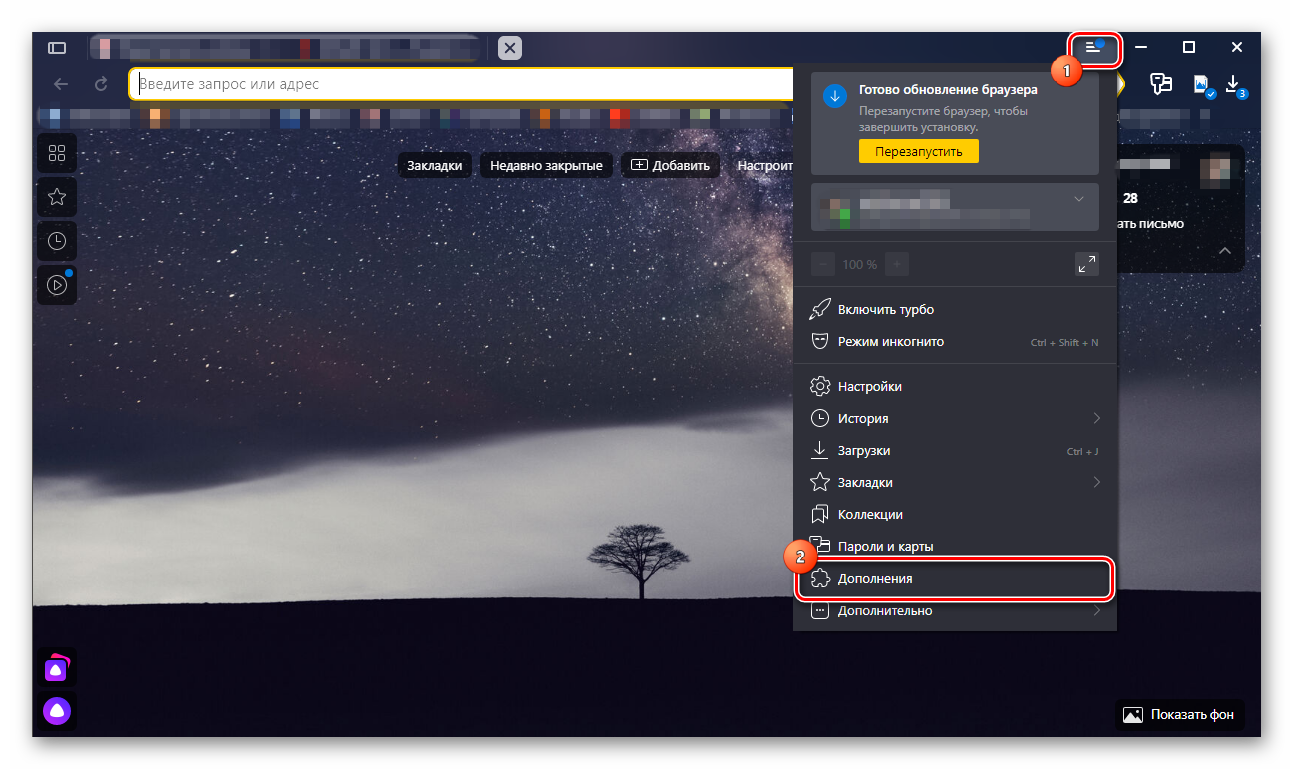
Открываем меню переходим в раздел «Дополнения».


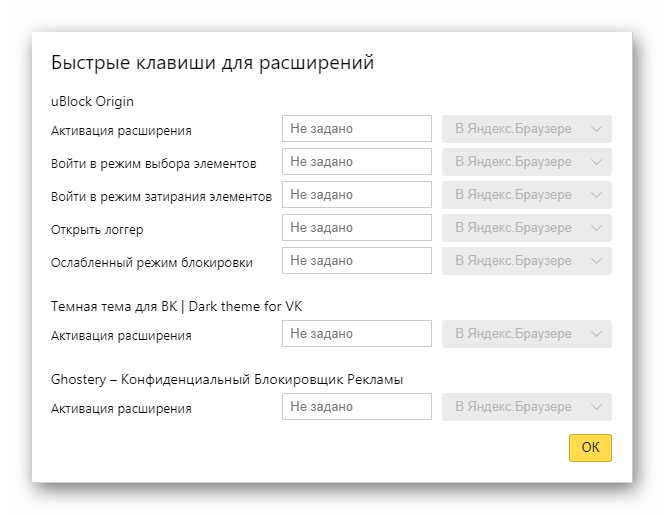
- Откроется окно настроек горячих клавиш.
- Здесь списком представлены все расширения, установленные в обозревателе и активные, и включенные в данный момент.

- Напротив названия расширения пустое поле — кликните на него курсором мыши и теперь жмите то сочетание клавиш, которым вы хотите активировать данное расширение.
- Нажмите OK.
Теперь не нужно тянуться курсором мыши к кнопке расширения
Неважно на какой вы находитесь в данный момент, расширение будет активировано при нажатии этой комбинации клавиш. Одинаковая комбинация может быть установлена только для одного расширения. Также не все комбинации можно задать. Те которые отвечают за какие-то функции Windows по умолчанию или других фоновых программ установить не получится
AMP Browser Extension (Chrome): Загрузка страниц AMP на десктопе
AMP (Accelerated Mobile Pages) – это проект Google, направленный на ускорение загрузки веб-страниц на мобильных телефонах. Расширение AMP Browser переносит эту функцию на десктоп в неофициальном порядке.
AMP анализирует и оптимизирует HTML, JavaScript и CSS страницы, а также добавляет их в кэш Google. Совокупный эффект заключается в том, что при нажатии на страницу с результатом поиска Google или Google News, она открывается быстрее. Некоторые тесты независимых разработчиков показали, что страницы загружаются быстрее примерно на 300-400%.
Вы можете использовать страницы AMP или вернуться к полнофункциональным веб-страницам, нажав на синий значок расширения AMP. Вы также увидите в результатах поиска Google ссылки на AMP.
Обратите внимание, что расширение не обновлялось в течение длительного времени, но оно работает так, как было объявлено. Сейчас разработчики пытаются построить отдельный AMP Browser на базе Chromium, который не только ускоряет работу страниц, но и снижает потребление данных
Расширения в мобильной версии Яндекса на Android
В мобильном браузере Яндекс пользователи тоже могут устанавливать расширения. Список совместимых дополнений конечно меньше, чем на версии для компьютера, но он постепенно расширяется.
Активация расширений в мобильной версии аналогична активации на компьютере. Рассмотрим подробнее установку, настройку и удаление.
Установка расширений на Android
- Нажмите по значку меню браузера, на котором изображены три горизонтальных линии.
Нажимаем по значку меню с изображением трех линий
- Далее по строке «Настройки».
Нажимаем по строке «Настройки»
- Затем переместитесь в «Каталог дополнений».
Перемещаемся в «Каталог дополнений»
- Откроется список уже собранных расширений, для активации которых достаточно переместить ползунок в режим «Вкл.». Чтобы добавить новое расширение, необходимо внизу нажать по графе «Каталог расширений для Яндекс.Браузера». Для активации расширения перемещаем ползунок в режим «Вкл.», для отключения в режим «Выкл.»
Нажимаем по графе «Каталог расширений для Яндекс.Браузера»
- Выберите подходящее и откройте его.
Выбираем расширение, открываем его
- Нажмите по опции «+Добавить в Яндекс.Браузер».
Нажимаем по опции «+Добавить в Яндекс.Браузер»
- Подтвердите процесс установки, нажав по опции «Установить расширение».
Подтверждаем установку, нажав по опции «Установить расширение»
Инструкция по настройке и удалению расширений на Андроид
Чтобы удалить расширение на мобильном устройстве, нужно:
- Нажать на иконку меню.
Нажимаем по значку меню с изображением трех линий
- Далее по строке «Дополнения».
Нажимаем по строке «Дополнения»
- Из списка отображенных дополнений выбрать и нажать на нужное, или выбрать опцию «Еще дополнения».
Открываем нужное расширение или нажимаем «Еще дополнения»
- Затем нажать на ссылку «Подробнее», выбрать подходящую опцию «Настройки» или «Удалить».
Выбираем подходящую опцию «Настройки» или «Удалить»
17 расширений Chrome и Firefox для вашей приватности и безопасности
Здесь мы перечислим некоторые расширения, ориентированные на безопасность и приватность работы. Большинство из них работают в Chrome, это сейчас самый популярный браузер с долей около 40% в России, но многие из расширений выпускаются также под Firefox.
В целом набор полезных расширений можно разбить на пять категорий:
- Блокировка рекламы
- Скрытие и подделка информации (IP, геолокация, user agent)
- Очистка данных в браузере
- Настройки приватности
- Защита от зловредов и майнинговых скриптов
Ряд браузеров основаны на движке Chromium, его расширения совместимы с Brave, Opera и Vivaldi.
Где находятся расширения в ПК
Мы знаем, что дополнение встраивается в браузер, но сами файлы и настройки должны где-то храниться на ПК. Но чтобы посмотреть, где они находятся в компьютере нужно сделать скрытые папки видимыми.
Открываем встроенную утилиту «Выполнить» с помощью комбинации клавиш Win + R и в диалоговом окне пишем команду — appdata — жмём OK.
Переходим по пути, последовательно открывая следующие папки — Local/Yandex/YandexBrowser/User Data/Default/Extensions — хранящиеся здесь папки с дополнениями подписаны случайным набором символов. Чтобы понять, какое из них хранится в какой папке нужно последовательно их открывать и изучать содержимое. Например, посмотреть изображение. По иконке вы поймете, что это за плагин.
В папках Extension Rules и Extension State хранятся настройки, которые вы вносили вручную.
Манифест
В каждом расширении для браузера должен быть манифест — документ, в котором написано:
- как называется расширение;
- к чему расширение может получить доступ;
- какие скрипты будут работать в фоне;
- как должна выглядеть иконка расширения;
- что показать или что выполнить, когда пользователь нажмёт на иконку расширения.
Манифест задаёт общие правила для всего расширения, поэтому манифест — единственный обязательный компонент. Можно обойтись без иконок и скриптов, но манифест обязательно должен быть.Каждый манифест хранится в файле manifest.json — создадим пустой файл с таким именем и напишем внутри такое:
{
«name»: «Запускаем снежинки на любом сайте»,
«description»: «Проект журнала Код»,
«version»: «1.0»,
«manifest_version»: 3
}
Первые две строчки — это название и подробное описание расширения. Третья отвечает за номер версии расширения, а последняя говорит браузеру, какая версия манифеста используется в описании. На момент выхода статьи в феврале 2021 года используется третья версия.
Сохраняем файл и всё, расширение готово. Оно ничего не умеет, ничего не делает, зато мы уже можем добавить его в браузер. Для этого запускаем Хром и в адресной строке пишем:
chrome://extensions/
Мы попадаем на страницу, которая нам покажет все установленные расширения:
Чтобы добавить своё расширение, в правом верхнем углу включаем режим разработчика, а затем нажимаем «Загрузить распакованное расширение»:
Теперь выбираем папку, в которой лежит наш манифест:
Отлично, мы только что добавили в браузер новое расширение:
Теперь мы можем обновлять наш манифест, класть в ту же папку дополнительные файлы, а для обновления в браузере достаточно будет нажать на круглую стрелку на карточке расширения.
Чтобы было проще работать и тестировать расширение, закрепим его на панели браузера:
Добавляем манифест
Каждому браузерному расширению необходим файл манифеста. Именно там мы определяем версию и метаданные расширения, а также скрипты, которые в нём работают. Контент, фон, всплывающее окна, разрешения, если они нужны и так далее. Вы найдёте полное описание файла манифеста в документации Chrome: https://developer.chrome.com/extensions/manifest. Давайте двинемся дальше и добавим в файл с такими строками:
{ "name": "Demo extension", "description": "An extension built with Parcel and TailwindCSS.", "version": "1.0", "manifest_version": 2,}
Прежде чем углубиться в детали работы расширения Chrome, установим и настроим TailwindCSS.
Подключаем TailwindCSS
TailwindCSS — это CSS-фреймворк, применяющий служебные классы низкого уровня для создания переиспользуемых и настраиваемых компонентов интерфейса. Tailwind устанавливается двумя способами, самый распространённый — установка с помощью NPM. Кроме того, сразу же стоит добавить и :
yarn add tailwindcssyarn add -D autoprefixer postcss-import
Они нужны, чтобы добавить префиксы поставщиков к стилям и иметь возможность писать конструкции , импортируя файлы Tailwind прямо из .
Теперь, когда всё установлено, давайте создадим файл в корневом каталоге. Этот файл — конфигурация для PostCSS. Вставим в него такой код:
module.exports = { plugins: ,};
Порядок плагинов здесь имеет значение! Это всё, что нужно, чтобы начать использовать TailwindCSS в вашем расширении. Начинаем. Создадим файл в папке и импортируем в него стили Tailwind:
@import "tailwindcss/base"; @import "tailwindcss/utilities";
Анализ выдачи, анализ страниц сайта и т. д.
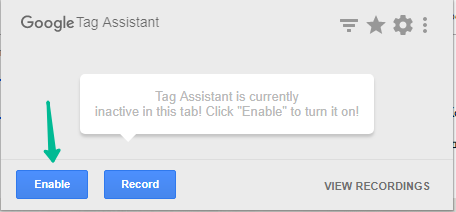
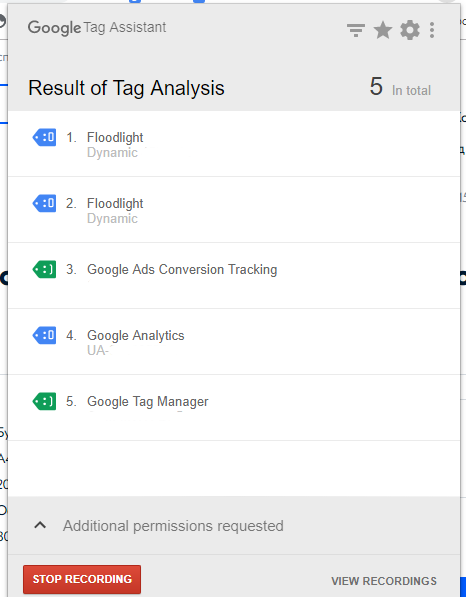
1. Tag Assistant (by Google) показывает, какие теги Google установлены на сайте и корректно ли они работают.

Чтобы начать анализ сайта, необходимо нажать Enable и обновить страницу. После этого в окне появятся данные о счетчиках. Далее нажимаем Record и совершаем необходимые действия на сайте:

После останавливаем запись и нажимаем Show full report, чтобы посмотреть подробную информацию.

Отчет состоит из двух вкладок:
-
На первой вкладке можно увидеть, какие теги сработали (и подробную информацию о них) и на каких страницах. Для удобства здесь есть фильтрация.
-
На второй вкладке собрана информация о том, какие данные передались в Google Analytics.
Подробнее о расширении — в блоге Google Analytics на YouTube.
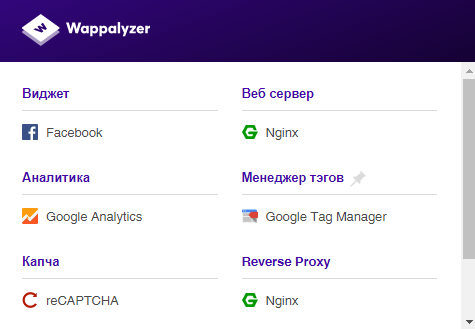
2. Wappalyzer показывает, какие системы управления контентом, какие платформы электронной коммерции, веб-серверы, теги, аналитические инструменты используются на сайте.
3. Lighthouse проводит аудит страницы. Например, оно может измерить скорость загрузки
После расширение формирует отчет, в котором по цветовым индикаторам можно понять, что хорошо, а что можно улучшить или на что стоит обратить внимание
Отчет описывает пять направлений и подробно описывает каждый. Ниже примеры некоторых частей отчета. Расширение очень помогает при аудитах страниц.

Фрагмент отчета Performance

Фрагмент отчета Progressive Web App
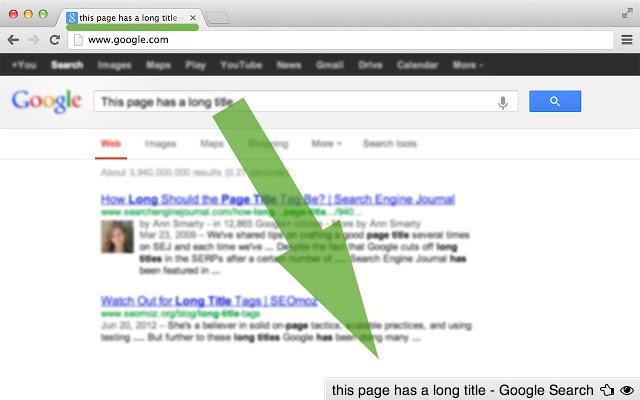
4. Show Title Tag позволяет увидеть полный title страницы. При работе с DSA кампаниями в Google Ads title страниц играют важную роль, а этот инструмент позволяет быстро их проверить. Расширение позволяет не лезть в код страницы или панель разработчика.
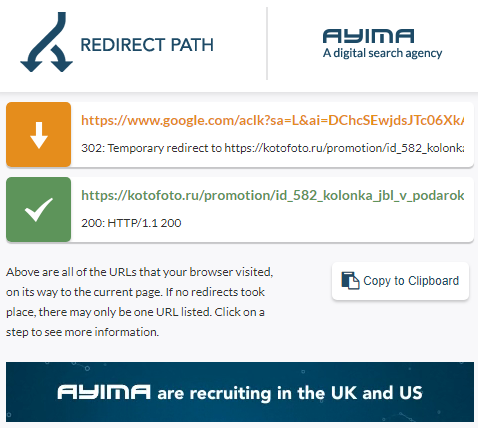
5. Redirect Path показывает все редиректы, которые происходят при переходах на страницы, в том числе с рекламы. Помимо этого, инструмент показывает заполненные параметры в UTM-метках, что может помочь заметить ошибки или баги.
6. SimilarWeb — Traffic Rank & Website Analysis предоставляет анализ сайта, краткие данные с SimilarWeb, но в окне расширения. Здесь есть информация о ранках, отчеты Visits Over Time, Geography и Traffic Sources. Можно сделать быструю оценку, не покидая сайт.
7. User-Agent Switcher позволяет смотреть, как отображается страница на разных браузерах или операционных системах.
8. Resolution Test показывает, как будут выглядеть страницы на экранах разного размера.
9. GeoClever показывает рекламную и органическую выдачу в разных регионах по всему миру.


Единственный недостаток — при включенном расширении поиск Google работает хаотично, выдача не соответствует действительности.
10. Linkclumb позволяет с помощью нажатия клавиши Z и левого клика мыши открыть в соседних вкладках все выделенные ссылки. Например, если нужно открыть все ссылки органической выдачи, то можно обвести все, и они откроются в новых вкладках. Это экономит до девяти кликов на одну страницу поиска!
11. Facebook Pixel Helper похож на Google Tag Assistant, но работает только с тегами Facebook.
Просмотр youtube-видео фрагментами и циклически с целью обучения
Сегодня прошел ровно 1 год с прошлой статьи и в связи с этим я решил поделиться своим вариантом решения проблемы просмотра youtube-видео фрагментарно и циклически. Это проблема как никогда актуальна для многих учащихся в этом году, если им дают ссылки на обучающие youtub-материалы.
Решение не 100% реализованное, но и в таком виде может кого-то натолкнет на желание реализовать это в расширении или подскажет мне где-то ресурс, который смог бы реализовать требуемую задачу… или кто создал бы профессиональный сайт с подобным функционалом.
Сразу говорю, что я не разработчик под веб, под java, не дизайнер и т. д. и т. п., так что качество кода как есть, так есть. Считайте это просто попыткой реализацией одной идеи, которая чуть была расширена (код открыт для свободного копирования, защиты нет и даже больше, это можно приспособить для локального запуска).Итак, проблема
Видео на youtube бывает полезно для обучения, но требуется просмотр определенных фрагментов помногу раз.Уже готовые найденные решения:
Как открыть плагин в браузере
Существует множество способов активации плагинов в интернет-обозревателе. Так как большинство plugins подходят для всех браузеров, методика запуска будет идентичной для каждого из них.
Использование настроек browser
Adobe flash player – обязательный плагин для стабильной работы веб-браузера. Стоит заметить, что в настройках обозревателей присутствует специальный блок, позволяющий корректировать функционирование ПО. Отыскать плагин можно следующим образом:
- В каждом браузере есть своя панель для настройки работы плагинов. Как правило, она располагается в верхней части рабочего окна. Пользователь нужно открыть центр настроек, используя кнопку с тремя полосками или шестеренкой;
- Откроется контекстное меню, в котором следует отыскать раздел с расширениями, дополнениями или дополнительными параметрами;
- Перед пользователем должен отобразиться список всех установленных расширений и плагинов;
- Отыскать flash player и произвести необходимые манипуляции.
Открываем список плагинов
Browser plugins – это подключаемые модули, которые устанавливаются в корень браузера и не имеют собственного интерфейса. По этой причине большинство плагинов не отображаются на панели управления и чтобы их отыскать, необходимо посетить специальный раздел в настройках браузера. Сделать это можно следующим образом:
- Открыть веб-обозреватель;
- В строку адресов вписать следующую команду – «browser://plugins»;
- Кликнуть на кнопку подтверждения, после чего откроется перечень интегрированных browser plug;
- Выбрать нужное ПО.
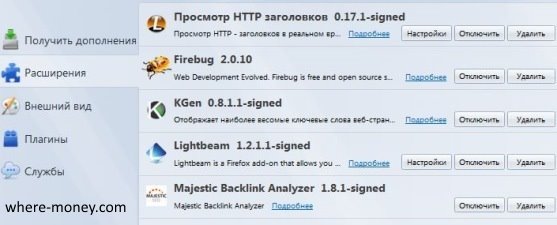
Переходим к списку установленных расширений
В отличие от плагинов, расширения представляют собой небольшое программное обеспечение с собственным интерфейсом и набором инструментов для улучшения возможностей браузера. Стоит заметить, что некоторые браузеры по умолчанию предусматривают наличие наиболее популярных дополнений. Это может быть блокиратор рекламы, защита паролей или автоматический переводчик. Просмотреть список установленных расширений можно следующим образом:
- Открыть браузер и в панели управления отыскать центр настроек;
- Открыть контекстное меню, в котором нужно отыскать блок с дополнениями.
- После перехода перед владельцем ПК отобразиться весь перечень имеющихся расширений.
? Что такое расширение
Расширение для Chrome — это небольшая программа, которая выполняется внутри браузера и помогает расширить возможности сайтов. Сила расширения в том, что оно может выполняться прямо из меню браузера и не зависит от политик безопасности.
Примеры того, что может сделать расширение:
- Сохранить ваши пароли и другие личные данные,
- Выдрать из страницы скрытые данные (например, ссылку на скачивание музыки).
- Менять что-то на странице, например, отключать рекламу, переводить текст, удалять ненужное.
- Собирать статистику вашей работы в интернете.
- Подключаться к другим сервисам (почте, чатам, файлообменникам) и взаимодействовать с ними из браузера.
Популярные плагины и расширения
Среди всего многообразия дополнений и плагинов, или, как еще их называют, browser extensions, существует множество полезных продуктов, которые сильно упрощают работу с программой. Далее будут приведены примеры полезных и распространенных расширений, которые можно установить совершенно бесплатно.
Adblock
Реклама в интернете зачастую бывает слишком назойливой. Она появляется в разных частях экрана, интегрирована в аудио- и видеофайлы, поэтому неудивительно, что очень популярными расширениями для браузеров являются блокировщики рекламы.
На сегодняшний день Adblock является одним из самых популярных в мире расширений для блокировки рекламы. Разработчики регулярно выпускают обновления, которые препятствуют появлению рекламных баннеров на экране. Кроме этого, программа умеет предотвращать скачивание вирусов с подозрительных ссылок и предотвращает некоторые методы отслеживания.
Стоит отметить, что расширение очень простое и не требует особых навыков для управления. Большинство рекламы будет скрываться автоматически, а чтобы убрать элемент, который проскочил блокировку, достаточно кликнуть по нему правой кнопкой мыши и выбрать команду «Заблокировать элемент».
Lightshot
Очень часто возникают ситуации, когда требуется сделать скриншот происходящего на экране. В этом помогут программы для захвата изображения, которые требуют установки на жесткий диск компьютера и, возможно, долго запускаются.
Расширение Lightshot, которое встроено в браузер, позволяет мгновенно сделать снимок как всего экрана, так и определенного участка. Простое управление в совокупности с большим количеством возможностей (таких как выгрузка картинки на сервер, редактирование и многое другое) сделали ее одной из самых популярных скринсейверов.
VkOpt
Самая популярная социальная сеть в России и странах СНГ получила удобный интегратор с Яндекс.Браузером.
Расширение дает возможность своим пользователям скачивать аудио- и видеофайлы с сайта. Также имеется встроенный блокировщик рекламы. Из приятных дополнений стоит отметить возможность поиска фото, аудио и видеоматериалов в улучшенном качестве, перемотку изображений колесиком мыши, а также смену фона
Загружая такое расширение, можно не переживать о безопасности своего аккаунта, так как работа программы находится под пристальным вниманием как администрации Вконтакте, так и Яндекса
OneTab
Для тех, у кого постоянно открыто множество вкладок, будет полезно это расширение. Так уж получается, что чем больше вкладок открыто в браузере, тем труднее найти нужную. Нажатие одной кнопки – OneTab – превратит этот хаос в упорядоченный список, из которого можно будет открывать необходимые именно сейчас сайты. Кроме того, закрытие вкладок экономит ресурсы памяти компьютера, что положительно сказывается на его быстродействии.
Еще одной полезной функцией является возможность создавать и сохранять группы вкладок, с последующим их открытием на другом устройстве.
Dark Reader
При долгой работе за компьютером яркий белый свет экрана оказывает негативное действие на глаза. С Dark Reader эта проблема будет устранена, ведь с его помощью фон освещения сайтов становится темным.
Разработчики предусмотрительно добавили настройки для самостоятельной регулировки. Есть возможность настроить яркость, контраст, фильтры. У расширения отсутствует встроенная реклама или передача каких-либо сведений о пользователе.
AliTools
Для любителей заказывать товары из Китая это дополнение станет незаменимым помощником.
Благодаря этой полезной надстройке в браузер вы посмотрите, как менялась цена на товар в течение нескольких месяцев. Имеется информация с отзывами о продавцах, что поможет выбрать благонадежного и не потерять свои деньги. Также расширение дает ссылки на обзоры об интересующем товаре. Есть интеграция с сервисами, специализирующимися на кэшбеке.
DotVPN
Популярный сервис для доступа к заблокированным сайтам. Кроме сокрытия IP, расширение имеет множество дополнительных функций. Примечательно, что для его запуска не требуется перезагрузка браузера, достаточно нажать на значок. Кроме того, DotVPN экономит часть трафика.
Разработчики предлагают платную и бесплатную версию. Кроме отличий по скорости, платный продукт дает возможность самостоятельно выбирать страну и сервер.
«Вооружите» свой браузер всеми необходимыми аддонами. Дополнительные инструменты в веб-обозревателе повышают уровень комфорта во время работы в Сети.
Действия с расширениями
Дополнения можно устанавливать, удалять, настраивать в зависимости от набора функций самого плагина. Если ли, конечно, у него есть возможность вносить пользовательские настройки. Каждая такая мини-программа потребляет системные ресурсы. При включении обозревателя он запускает ещё рад фоновых процессов для каждого установленного и активного плагина. Если у вас недостаточно оперативной памяти не стоит увлекаться расширениями. Они могут нагрузить систему и Yandex Browser будет работать некорректно, зависать, тормозить. В зависимости от задач загружайте и устанавливайте плагины, которыми пользуетесь регулярно. Для таких задач, которые требуют использования плагинов время от времени лучше установить аналог программы на ПК и включать её по мере необходимости. Или поставить дополнение и после использования отключать его в настроках, чтобы оно не потребляло системные ресурсы.
Расширения в Яндекс.Браузере
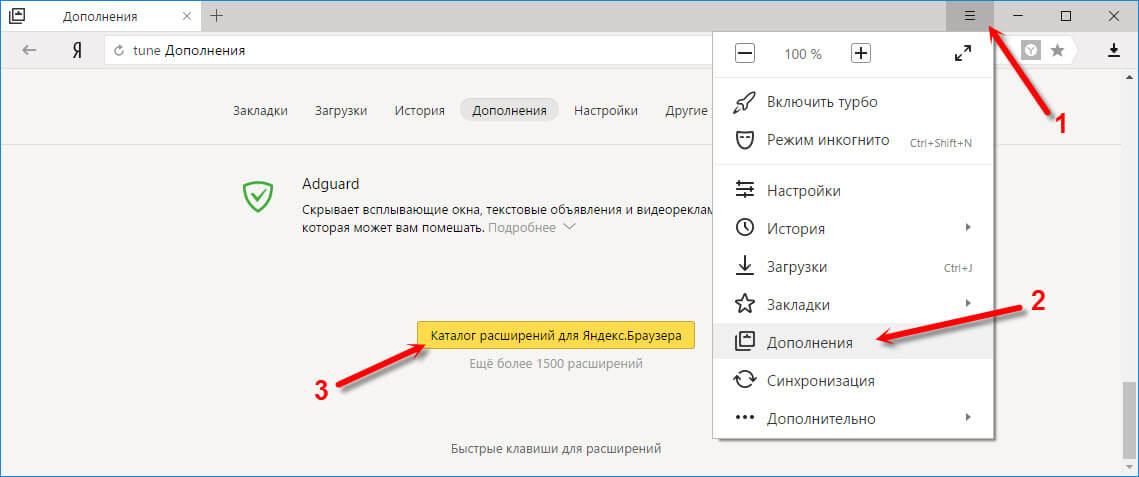
Перейти к дополнениям (так называются расширения в Яндекс.Браузере) этого популярнейшего браузера вы сможете, если введете в адресной строке:
browser://tune
Внизу списка установленных дополнений есть кнопка, предлагающая перейти в каталог расширений.
Им является подборка расширений для другого известного браузера — Opera. Эти дополнительные модули совместимы с браузером от Яндекс.
Расположенные в верхней части ссылки предлагают вам посмотреть лучшие дополнения и модули, относящиеся к категории «Безопасность и конфиденциальность». Третья ссылка «Еще» открывает перечень категорий.
Включаем горячую перезагрузку
Chrome не перезагружает файлы при внесении изменении, то есть нам нужно нажимать кнопку “Перезагрузить” на странице расширений каждый раз, когда мы хотим посмотреть на результат. К счастью, есть пакет NPM для автоматической перезагрузки:
Чтобы использовать его, создадим файл в папке и импортируем в этот файл :
Наконец, добавим указатель на в , чтобы он мог работать с нашим расширением: горячая перезагрузка в продакшне отключена по умолчанию:
Достаточно конфигураций. Давайте создадим небольшую форму-скрипт в расширении.
Типы скриптов расширения Chrome
Как уже упоминалось, у расширений Chrome есть несколько типов скриптов:
- Скрипты содержимого — это сценарии, которые выполняются в контексте посещаемой веб-страницы. Вы можете запустить любой код JavaScript, в противном случае доступный на любой обычной веб-странице, включая доступ к DOM и манипулирование им.
- Фоновые скрипты — это место, где вы можете реагировать на события браузера с доступом к API расширения.
Добавляем скрипт содержимого
Создадим файл в папке . И добавим HTML-форму в только что созданный файл:
Оформление стилей браузерного расширения сложнее, чем кажется. Нужно убедиться, что ваши стили не влияют на стили веб-сайта. Применим Shadow DOM для решения этой проблемы.
Теневой DOM — мощная техника инкапсуляции стилей: область применения стиля ограничивается теневым деревом. Таким образом ничего не просачивается на веб-страницу. Кроме того, внешние стили не переопределяют содержимое дерева, хотя переменные CSS всё ещё доступны.
Теневой хост — это любой элемент DOM, к которому мы хотели бы присоединить теневое дерево. Теневой корень — это то, что возвращается из , а его содержимое — то, что визуализируется.
Будьте осторожны: единственный способ стилизовать содержимое теневого дерева — встроить стили. Parcel V2 из коробки есть функция, благодаря которой вы можете импортировать содержимое одного пакета и использовать его в качестве скомпилированного текста внутри ваших файлов JavaScript. Именно это мы и сделали со своим пакетом . Parcel заменит его во время упаковки.
Теперь мы можем автоматически встроить CSS в Shadow DOM во время сборки. Конечно, мы должны сообщить браузеру о файле , в котором встраивается . Для этого включаем скрипт содержимого в манифест
Обратите внимание на секцию ниже первого блока:
Чтобы обслуживать наше расширение, добавим несколько скриптов к :
Наконец, запускаем , переходим в и убеждаемся, что в правом верхнем углу страницы включен режим разработчика. Нажмите на кнопку “Загрузить распакованный” и выберите папку в разделе .
Если вы получили ошибку , ее можно исправить, просто удалив из .
Почему Chromium?Why Chromium?
Если ваша цель — опубликовать расширение в хранилище расширений для каждого браузера, его необходимо изменить для каждой версии, чтобы оно было целевым и запускалось в каждой отдельной среде браузера.If your goal is to publish your extension in the extensions store for each browser, it must be modified for each version to target and run in each distinct browser environment. Например, расширения Safari могут использовать как веб-, так и исходный код для взаимодействия с аналогами приложений.For example, Safari extensions may use both web and native code to communicate with counterpart native applications. Последние четыре браузера в предыдущей таблице используют один и тот же пакет кода и свести к минимуму требования к обслуживанию параллельных версий.The last four browsers in the previous table use the same code package, and minimizes the requirement to maintain parallel versions. Эти браузеры основаны на проекте These browsers are based on the .
Создайте расширение Chromium, чтобы написать наименьший объем кода.Create a Chromium extension to write the least amount of code. Кроме того, он ориентирован на максимальное количество хранилищ расширений и максимальное количество пользователей, которые находят и приобретают ваше расширение.It also targets the maximum number of extension stores and ultimately the maximum number of users who find and acquire your extension.
Следующее содержимое в основном посвящено расширениям Chromium.The following content focuses mostly on Chromium extensions.
Показываем меню
Если мы сейчас нажмём на иконку расширения на панели браузера, то ничего не призойдёт, потому что мы ничего не запрограммировали. Исправим это — сделаем так, чтобы при нажатии расширение показывало кнопку запуска. Когда расширение будет уметь больше, вместо одной кнопки можно будет показать целое меню.
Чтобы сделать всплывающее меню, добавим в манифест в раздел action такую строку:
«default_popup»: «popup.html»,
Она означает, что при нажатии на иконку мы увидим рядом с ней мини-страничку, на которой что-то будет.Создадим в той же папке расширения файл popup.html и добавим в него такой код:
Чтобы браузер не ругался, что у нас нет файла popup.js, создадим пустой файл с таким названием и положим его в ту же папку:
Сохраняем манифест, обновляем его на странице настроек и видим, что у нашего расширения появилось меню с кнопкой:
Грамматика, пунктуация, переводы
1. Grammarly for Chrome помогает писать грамотно на английском языке. Можно работать с текстом на сайте Grammarly, а также использовать расширение, чтобы находить ошибки в окнах на других ресурсах.
Помимо орфографических, стилистических и пунктуационных ошибок, расширение показывает синонимы. Базовая версия бесплатная, для расширения возможностей нужно платить. В целом, помогает улучшить качество переписки на английском языке.
2. LanguageTool работает похожим образом, как Grammarly, но поддерживает русский язык.
3. Google Переводчик позволяет на любом сайте переводить либо отдельное слово, либо страницу целиком.