Нажат ли checkbox проверяем javascript
Содержание:
- Одиночный чекбокс
- 2). Получение значения нескольких checkbox
- How To Create a Custom Checkbox
- JavaScript
- Пример: как показать/скрыть веб-форму в зависимости от состояния чекбокса
- Handling checkbox data
- JavaScript
- Примеры стилизации флажков с ресурса codepen.io
- Алгоритм проверки нажатого чекбокса js
- Input Checkbox Object Properties
- CSS Reference
- CSS Properties
- Menus
- More
- Checked or not checked?
- Multiple choices
- Создание стильного чекбокса
- Оформление кнопок на чистом CSS
- Вариант №1 проверки чокнутого checkbox
Одиночный чекбокс
Создадим простую форму с одним чекбоксом:
<form action="checkbox-form.php" method="post">
Do you need wheelchair access?
<input type="checkbox" name="formWheelchair" value="Yes" />
<input type="submit" name="formSubmit" value="Submit" />
</form>
В PHP скрипте (checkbox-form.php) мы можем получить выбранный вариант из массива $_POST. Если $_POST имеет значение «Yes«, то флажок для варианта установлен. Если флажок не был установлен, $_POST не будет задан.
Вот пример обработки формы в PHP:
<?php
if(isset($_POST) &&
$_POST == 'Yes')
{
echo "Need wheelchair access.";
}
else
{
echo "Do not Need wheelchair access.";
}
?>
Для $_POST было установлено значение “Yes”, так как это значение задано в атрибуте чекбокса value:
<input type="checkbox" name="formWheelchair" value="Yes" />
Вместо “Yes” вы можете установить значение «1» или «on«. Убедитесь, что код проверки в скрипте PHP также обновлен.
Группа че-боксов
Иногда нужно вывести в форме группу связанных PHP input type checkbox. Преимущество группы чекбоксов заключается в том, что пользователь может выбрать несколько вариантов. В отличие от радиокнопки, где из группы может быть выбран только один вариант.
Возьмем приведенный выше пример и на его основе предоставим пользователю список зданий:
<form action="checkbox-form.php" method="post"> Which buildings do you want access to?<br /> <input type="checkbox" name="formDoor[]" value="A" />Acorn Building<br /> <input type="checkbox" name="formDoor[]" value="B" />Brown Hall<br /> <input type="checkbox" name="formDoor[]" value="C" />Carnegie Complex<br /> <input type="checkbox" name="formDoor[]" value="D" />Drake Commons<br /> <input type="checkbox" name="formDoor[]" value="E" />Elliot House <input type="submit" name="formSubmit" value="Submit" /> </form>
Обратите внимание, что input type checkbox имеют одно и то же имя (formDoor[]). И что каждое имя оканчивается на []
Используя одно имя, мы указываем на то, что чекбоксы связаны. С помощью [] мы указываем, что выбранные значения будут доступны для PHP скрипта в виде массива. То есть, $_POST возвращает не одну строку, как в приведенном выше примере; вместо этого возвращается массив, состоящий из всех значений чекбоксов, которые были выбраны.
Например, если я выбрал все варианты, $_POST будет представлять собой массив, состоящий из: {A, B, C, D, E}. Ниже приводится пример, как вывести значение массива:
<?php
$aDoor = $_POST;
if(empty($aDoor))
{
echo("Вы не выбрали ни одного здания.");
}
else
{
$N = count($aDoor);
echo("Вы выбрали $N здание(й): ");
for($i=0; $i < $N; $i++)
{
echo($aDoor . " ");
}
}
?>
Если ни один из вариантов не выбран, $_POST не будет задан, поэтому для проверки этого случая используйте «пустую» функцию. Если значение задано, то мы перебираем массив через цикл с помощью функции count(), которая возвращает размер массива и выводит здания, которые были выбраны.
Если флажок установлен для варианта «Acorn Building«, то массив будет содержать значение ‘A‘. Аналогично, если выбран «Carnegie Complex«, массив будет содержать C.
Проверка, выбран ли конкретный вариант
Часто требуется проверить, выбран ли какой-либо конкретный вариант из всех доступных элементов в группе HTML input type checkbox. Вот функция, которая осуществляет такую проверку:
function IsChecked($chkname,$value)
{
if(!empty($_POST))
{
foreach($_POST as $chkval)
{
if($chkval == $value)
{
return true;
}
}
}
return false;
}
Чтобы использовать ее, просто вызовите IsChecked (имя_чекбокса, значение). Например:
if(IsChecked('formDoor','A'))
{
//сделать что-то ...
}
//или использовать в расчете ...
$price += IsChecked('formDoor','A') ? 10 : 0;
$price += IsChecked('formDoor','B') ? 20 : 0;
2). Получение значения нескольких checkbox
Второй способ банальный, каждому checkbox присвоить уникальное имя(name)и каждый чекбокс обрабатывать индивидуально!
Я тут думал о самом простом примере получения value из кнопки checkbox Input!
В чем главная проблема!? В том, что нам нужно:
1). сделать какое то действие onclick, 2). потом определить тег(любой id — в смысле уникальный якорь(образно.))3). и только уже после этого получить значение из value type checkbox Input4). И первый вариант — это когда кнопка радио 0- одиночная кнопка:
В нашей кнопке в данном случае, обязательное условие id — мы как-то должны обратиться к тегу
<input type=»checkbox» id=»my_id» value=»my_id_value»>Чекбокс пример получения value<br>
Ну и далее повесим на наш id onclick и внутри выведем содержание value чекбокса alert( my_id.value );
<script>
my_id.onclick = function(){
alert( my_id.value );
};
</script>
Вы можете проверить работоспособность данного получения значения value из type checkbox Input в js
Чекбокс пример получения value
Получение значений из нескольких чекбоксов инпута в js также просто, как и в php!
Для иллюстрации сбора чекбоксов нам потребуются эти чекбоксы и кнопка в виде ссылки с id:
<input type=»checkbox» value=»red» name=»co»>Красный
<input type=»checkbox» value=»green» name=»co»>Зеленый
<input type=»checkbox» value=»blue» name=»co»>Синий
<a id=»to_send»>отправить</a>
Скрипт, который соберет вся нажатые чекбоксы(checked)! Обращаю ваще внимание, что внутри скрипта checkbox — это не тип… checkbox — это переменная(массив)(почему такое возможно!? Всё просто : type=checkbox — это из html, а var checkbox из js), они из разных сред. После проверки, если чекбокс был отмечен, заносим данные в переменную(str) с пробелом, далее выводим результат через alert
После проверки, если чекбокс был отмечен, заносим данные в переменную(str) с пробелом, далее выводим результат через alert
<script>
window.onload = function() {
var checkbox;
to_send. onclick = function()
{
checkbox = document.getElementsByName(«co»);
var str = «»;
for(var i=0; i<checkbox.length; i++){
if(checkbox . checked) {str+=checkbox.value+» «;}
}
alert(str);
}
}
</script>
Для того, чтобы получить сразу несколько позиций checkbox — нажмите кнопку отправить!
Красный Зеленый Синий отправить
Для того, чтобы получить значение value в переменную в php? то вам нужно в результата вывода поменять echo на любую переменную и уже там делать все, что вам захочется…
if( $_POST ) { $здесь_переменная = strip_tags($_POST);}
How To Create a Custom Checkbox
Step 1) Add HTML:
<label class=»container»>One <input type=»checkbox»
checked=»checked»> <span class=»checkmark»></span></label><label class=»container»>Two <input type=»checkbox»>
<span class=»checkmark»></span></label>
<label class=»container»>Three <input type=»checkbox»>
<span class=»checkmark»></span></label><label class=»container»>Four
<input type=»checkbox»> <span class=»checkmark»></span></label>
Step 2) Add CSS:
/* Customize the label (the container) */.container { display: block;
position: relative; padding-left: 35px; margin-bottom:
12px; cursor: pointer; font-size: 22px; -webkit-user-select:
none; -moz-user-select: none; -ms-user-select: none;
user-select: none;}/* Hide the
browser’s default checkbox */.container input { position: absolute;
opacity: 0; cursor: pointer; height: 0; width:
0;
}/* Create a custom checkbox */.checkmark { position:
absolute; top: 0; left: 0; height: 25px;
width: 25px; background-color: #eee;}/* On mouse-over, add a grey background color */.container:hover
input ~ .checkmark { background-color: #ccc;}/* When the
checkbox is checked, add a blue background */.container input:checked ~
.checkmark { background-color: #2196F3;}/* Create the
checkmark/indicator (hidden when not checked) */.checkmark:after {
content: «»; position: absolute; display: none;}/* Show the
checkmark when checked */.container input:checked ~ .checkmark:after {
display: block;}/* Style the checkmark/indicator */.container
.checkmark:after { left: 9px; top: 5px; width:
5px; height: 10px; border: solid white;
border-width: 0 3px 3px 0; -webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg); transform: rotate(45deg);}
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Пример: как показать/скрыть веб-форму в зависимости от состояния чекбокса
В этом примере мы используем для jQuery input checkbox checked событие change. Когда ставится или убирается галочка, исполняется соответствующий код.
В демо, ссылка на который приведена ниже, мы скрываем элемент div, содержащий веб-форму. Форма сделана при помощи встроенных классов Bootstrap, поэтому вместе со ссылкой на библиотеку jQuery в разделе <head> также указан CSS-файл Bootstrap.
Отметьте или уберите галочку с чекбокса, чтобы скрыть или показать веб-форму. Для этого используются методы $.show и $.hide:
Посмотреть демо и код онлайн
Полный код примера:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<link rel="stylesheet"href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script>
$(document).ready(function() {
$("#demochecked").change(function() {
if(this.checked) {
$("#chkboxdemo").show();
}
else
{
$("#chkboxdemo").hide();
}
})
});
</script>
<style>
.divcls
{
width:auto;
height: auto;
padding:20px;
background-color:#4D9999;
color:#fff;
font-size:15px;
}
</style>
</head>
<body>
<div class="divcls"><p>jQuery checkbox check/uncheck demo with a form</p>
<input type="checkbox" checked id="demochecked"/>Create Account? Yes / No
</div>
<div class="container" id="chkboxdemo">
<h1>Fill in the form below for creating account</h1>
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="name1" class="col-sm-2 control-label">First Name:</label>
<div class="col-sm-4">
<input type="text" class="form-control" name="fname" placeholder="Your First Name">
</div>
</div>
<div class="form-group">
<label for="name1" class="col-sm-2 control-label">Last Name:</label>
<div class="col-sm-4">
<input type="text" class="form-control" name="lname" placeholder="Your Last Name">
</div>
</div>
<div class="form-group">
<label for="gender1" class="col-sm-2 control-label">Gender:</label>
<div class="col-sm-2">
<select class="form-control" name="ygender">
<option>Male</option>
<option>Female</option>
</select>
</div>
</div>
<div class="form-group">
<label for="email1" class="col-sm-2 control-label">Your Email:</label>
<div class="col-sm-5">
<input type="email" class="form-control" name="yemail" placeholder="Enter Email address">
</div>
</div>
<div class="form-group">
<label for="password1" class="col-sm-2 control-label">Password:</label>
<div class="col-sm-3">
<input type="password" class="form-control" name="ypassword" placeholder="(Must be 8 characters long)">
</div>
</div>
<div class="form-group">
<label for="address1" class="col-sm-2 control-label">Address:</label>
<div class="col-sm-5">
<input type="text" class="form-control" name="postaddress" placeholder="Where do you live?">
</div>
</div>
<div class="col-sm-offset-2 col-sm-5">
<p><input type="submit" class="btn btn-lg btn-block btn-success" value="Create My Account"></p>
</div>
</div>
</form>
</body>
</html>
Обратите внимание, как происходит jQuery checkbox checked проверка, и реализуются условия if/else для показа или скрытия формы
Handling checkbox data
Checkboxes are a little unwieldy from a data standpoint. Part of this is that there are essentially two different ways to think about their functionality. Frequently, a set of checkboxes represents a single question which the user can answer by selecting any number of possible answers. They are, importantly, not exclusive of each other. (If you want the user to only be able to pick a single option, use radio boxes or the element.)
Check all the languages you have proficiency in.
HTML CSS JS PHP Ruby INTERCAL
The natural way to represent this in you application code (server-side or front-end) is with an array.
However, that isn’t how the browser will send the data. Rather, the browser treats a checkbox as if it is always being used the other way, as a boolean truth value.
I agree to all terms and conditions.
Unlike with radio buttons, a set of checkboxes are not logically tied together in the code. So from HTML’s point of view, each checkbox in a set of checkboxes is essentially on its own. This works perfectly for single-choice boolean value checkboxes, but it presents a little hiccup for arrays of choices. There are two ways to deal with it. You can either give all the checkboxes the same attribute, or you can give each one a different .
If you use the same for all, your request string will look like this: If you use different names, it looks like this: The first one seems a bit preferable, but what happens when you get to PHP and try to get the values?
In PHP, you can make sure that the various identically-named checkboxes are combined into an array on the server by appending a set of square brackets () after the name.
See this PHP forms tutorialfor more information. This array-making syntax is actually a feature of PHP, and not HTML. If you are using a different server side, you may have to do things a little differently. (Thankfully, if you are using something like Rails or Django, you probably will use some form builder classes and not have to worry about the markup as much.)
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Примеры стилизации флажков с ресурса codepen.io
Как работает стилизация
В этом примере видно, где расположен флажок, который обычно скрывается с помощью свойства display: none, и как стилизованы . Откройте вкладку CSS и проанализируйте код.
See the Pen Delightful Checkbox Animation by Dylan Raga (@dylanraga) on CodePen.18892
Близкие к стандартным варианты флажков, переключателей и выпадающих списков от Kenan Yusuf
See the Pen Completely CSS: Custom checkboxes, radio buttons and select boxes by Kenan Yusuf (@KenanYusuf) on CodePen.18892
Подсветка текста label + анимация выбора чекбокса от Adam Quinlan
Перекатывающийся шарик от Jon Kantner
Вариант 1
See the Pen Toy Toggle Switch by Jon Kantner (@jkantner) on CodePen.18892
Вариант 2 со скрепкой
See the Pen Paper Clip Toggle Switch by Jon Kantner (@jkantner) on CodePen.18892
Карандаш для отметки выбора флажка
Еще один вариант анимации от Jon Kantner, но с появлением карандаша. Отличное решение для тестов, например.
See the Pen Pencil and Paper Checkboxes by Jon Kantner (@jkantner) on CodePen.18892
Меняем цветовую схему переключателем
Автор Jon Kantner предлагает вашему вниманию вариант кода, при котором клик на чекбоксе меняет цвет фона.
Вариант 1
See the Pen Toggle Switch with Rolling Label by Jon Kantner (@jkantner) on CodePen.18892
Вариант 2
See the Pen Light/Dark Mode Toggle With Curtain Effect by Jon Kantner (@jkantner) on CodePen.18892
Алгоритм проверки нажатого чекбокса js
Алгоритм проверки нажатого чекбокса js — заключается в самом главном, нам нужно обратиться к тегу, каким-то из способов! Если мы смогли получить объект, то далее мы можем делать с этим тегом все, что нам вздумается!
Друзья!
Ниже представленные скрипты, все, где используется мышка -предназначены для того, чтобы в живую, прямо здесь, прямо сейчас, вы сомгли проверить нажат ли чекбокс или нет!
Вы можете нажать мышку, при не «чекнутом» чекбоксе и проверить, сработает ли скрипт, внутри функции или нет.
Второй вариант, вы сможете «чекнуть» чекбокс и уже при нажатом чекбоксе определить, поймает ли данное изменение скрипт, при нажатии мышки.
Если бы не имели развилку в виде двух выше приведенных вариантов, то мышка была бы не нужна!
Input Checkbox Object Properties
| Property | Description |
|---|---|
| autofocus | Sets or returns whether a checkbox should automatically get focus when the page loads |
| checked | Sets or returns the checked state of a checkbox |
| defaultChecked | Returns the default value of the checked attribute |
| defaultValue | Sets or returns the default value of a checkbox |
| disabled | Sets or returns whether a checkbox is disabled, or not |
| form | Returns a reference to the form that contains the checkbox |
| indeterminate | Sets or returns the indeterminate state of the checkbox |
| name | Sets or returns the value of the name attribute of a checkbox |
| required | Sets or returns whether the checkbox must be checked before submitting a form |
| type | Returns which type of form element the checkbox is |
| value | Sets or returns the value of the value attribute of a checkbox |
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Checked or not checked?
Notice how all the checkboxes so far have not been checked from the beginning — the user would have to interact with the checkbox to change its state from unchecked to checked. This might be what you want, but sometimes, you want the checkbox to be checked by default, either to suggest a choice to the user or because you are showing a checkbox with a value that corresponds to an existing setting, e.g. from a database. Fortunately, this is very simple — just add the checked attribute to the checkbox:
In the old days of XHTML, where each attribute should always have a value, even the boolean attributes, it would look like this:
Either way should work in all modern browsers, but the first way is shorter and more «HTML5-like».
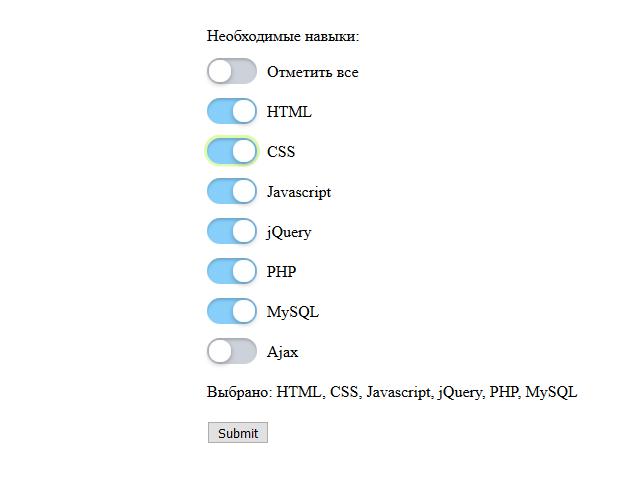
Multiple choices
So far, all our checkboxes have been simple switches, e.g. for defining whether an option is on or off. Checkboxes are great for that, but as mentioned, they can also be used to allow the user a selection of possible options. Let me show you a neat example where this makes sense:
Notice how we now have multiple checkboxes, but they all share the same name («favorite_pet») but different values (e.g. «Dogs»). When this form is submitted back to the server, all these checkboxes will be represented by a single name, but the value will be an array of 0-3 items. If you had used radio buttons instead of checkboxes, the user would only be allowed to pick a single favorite animal, but with checkboxes, they can select none of them, all of them or some of them.
Создание стильного чекбокса
Процесс замены стандартного вида чекбокса на кастомный осуществим посредством выполнения следующей последовательности шагов.
Шаг 1. Создадим разметку.
<input type="checkbox" class="custom-checkbox" id="happy" name="happy" value="yes"> <label for="happy">Happy</label>
При создании разметки очень важно соблюдать последовательность расположения элементов. Это необходимо, потому что в зависимости от того, как они расположены мы будем составлять выражения для выбора элементов в CSS и назначать им стили
В этом примере элемент расположен после . Связь с осуществляется посредством соответствия значения элемента с элемента .
В примере к элементу добавлен класс . Данный класс мы будем использовать при составлении селекторов и тем самым с помощью него определять элементы к которым следует добавить стилизованный чекбокс вместо обычного. Т.е. его присутствие или отсутствие будет определять с каким чекбоксом (со стандартным или поддельным) будет выводится элемент с .
Шаг 2. Напишем стили для скрытия стандартного элемента .
.custom-checkbox {
position: absolute;
z-index: -1;
opacity: 0;
}
Мы не будем использовать , а установим ему стили, с помощью которых уберём его из потока (), поместим его ниже существующих элементов (), а также сделаем его полностью прозрачным (). Зачем это нужно? Это нам необходимо для того, чтобы мы могли получить состояние фокуса, а затем стилизовать «подделный» или , когда он будет находиться в нём.
Шаг 3. Создадим поддельный чекбокс.
.custom-checkbox+label {
display: inline-flex;
align-items: center;
user-select: none;
}
.custom-checkbox+label::before {
content: '';
display: inline-block;
width: 1em;
height: 1em;
flex-shrink: 0;
flex-grow: 0;
border: 1px solid #adb5bd;
border-radius: 0.25em;
margin-right: 0.5em;
background-repeat: no-repeat;
background-position: center center;
background-size: 50% 50%;
}
Создание «поддельного» чекбокса выполним с помощью псевдоэлемента . Посредством CSS зададим ему размеры (в данном случае x), а затем нарисуем его с помощью . Свойства начинающие со слова будут определять положение самого флажка (когда будет в состоянии ).
Первое правило необходимо для вертикального центрирования флажка и надписи к нему. Это действие в примере выполнено через CSS Flexbox.
Шаг 4. Создадим стили при нахождении элемента в состоянии .
.custom-checkbox:checked+label::before {
border-color: #0b76ef;
background-color: #0b76ef;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%23fff' d='M6.564.75l-3.59 3.612-1.538-1.55L0 4.26 2.974 7.25 8 2.193z'/%3e%3c/svg%3e");
}
В этом коде при получении элементом состояния применим к псевдоэлементу находящемуся в стили, посредством которых установим цвет границы, цвет фону и фоновую картинку (флажок) в формате svg.
Шаг 5. Добавим код для стилизации чекбокса при нахождении его в состояниях , , и .
/* стили при наведении курсора на checkbox */
.custom-checkbox:not(:disabled):not(:checked)+label:hover::before {
border-color: #b3d7ff;
}
/* стили для активного состояния чекбокса (при нажатии на него) */
.custom-checkbox:not(:disabled):active+label::before {
background-color: #b3d7ff;
border-color: #b3d7ff;
}
/* стили для чекбокса, находящегося в фокусе */
.custom-checkbox:focus+label::before {
box-shadow: 0 0 0 0.2rem rgba(0, 123, 255, 0.25);
}
/* стили для чекбокса, находящегося в фокусе и не находящегося в состоянии checked */
.custom-checkbox:focus:not(:checked)+label::before {
border-color: #80bdff;
}
/* стили для чекбокса, находящегося в состоянии disabled */
.custom-checkbox:disabled+label::before {
background-color: #e9ecef;
}
Оформление кнопок на чистом CSS
Чтобы оформить кнопки в соответствии с дизайном сайта, будем использовать только CSS. Спрячем оригинальный квадратик с помощью свойств z-index и opacity, в данном случае квадратики не сдвигаются с экрана, а просто становятся прозрачными (opacity:0).
CSS:
На том же самом месте отображаем кнопки с собственным дизайном.
Тег input может находится перед тегом label, тогда используем первый пример стилизации кнопок:
Если input — внутри тега label, тогда текст чекбокса помещаем в div с классом «text». Стили передаем с input:checked на div с классом «text» во втором примере:
HTML:

Таким образом, в зависимости от ситуации, всегда можно выбрать подходящий вариант расположения input и label. Если по какой-то причине не подходит вариант, когда input расположен перед label, можно расположить input внутрь тега label.
Стилизовать checkbox html можно также и с помощью скриптов (javascript, jQuery), современные браузеры прекрасно с ними справляются. Но если пользователь заходит на сайт со старого браузера, то предпочтение все же стоит отдать CSS.
Также нужно учесть, что на разных операционных системах стили «чекбоксов» будут смотреться по-разному. Если Google Chrome старается сглаживать эти различия, то на других браузерах дизайн кнопок может сильно отличаться.
Вариант №1 проверки чокнутого checkbox
Нам потребуется тег input с уникальным идентификатором(id) и еще кнопка по которой мы будем нажимать!
<input type=»checkbox» id=»rules»><i>Я согласен с <a href=»ссылка»>Условиями</a></i>
<button id=»submit»>Создать аккаунт</button>
Далее нам понадобится скрипт, который сможет определить, msk kb накат чекбокс или нет:
if (rules.checked) { alert(«Чекбокс нажат -вариант №1»); } else { alert(«Чекбокс не нажат-вариант №1»); }
Теперь нам понадобится onclick, для отслеживания нажатия на кнопку! И соберем весь код вместе:
<input type=»checkbox» id=»rules»><i>Я согласен с <a href=»https://dwweb.ru/page/more/rules.html» target=»_blank»>Условиями</a></i>
<button id=»submit»>Создать аккаунт</button>
<script>
submit.onclick = function(){
if (rules.checked) { alert(«Чекбокс нажат -вариант №1»); } else { alert(«Чекбокс не нажат-вариант №1»); }
}
</script>