Локальный сервер denwer
Содержание:
- Гербалайф, гербалайф…
- ⚠ Смартфоны и ← гаджеты
- Теория. Что же такое Денвер и как он работает?
- DENVER не работает. Устранение неполадок.
- Краткая история Денвера
- Следующий шаг – настройка локального сервера
- Установка WordPress на локальный сервер: пошаговая инструкция
- Настройка и установка Joomla или WordPress на Денвер
- Что такое denwer
- «Денверу» не стоит пенять на травмы
- Обязательно ли устанавливать Денвер?
- Работа с виртуальными хостами
- Загрузка движка и окончательная установка wordpress на denwer
- Зачем вообще нужен локальный сервер?
- Подготовка к работе с сетью
Гербалайф, гербалайф…
Если вы когда-нибудь качали дистрибутивы по модему, наверное, вы задавались вопросом: каков абсолютный минимум размера дистрибутивов, чтобы с ними уже можно было работать. Давайте посчитаем:
- Apache: 4.7 MB;
- PHP5: 9.7 MB;
- MySQL5: 23 MB;
- phpMyAdmin: 2 МБ.
- Итого: 40 MB
Видно, что как раз эти компоненты и содержатся в базовом пакете Денвера, но занимает он… около 8.2 мегабайт! Вероятно, вы не поверите, что исходные дистрибутивы могут вот так взять и «похудеть» более чем в 7 раз без потери функциональности. За счет чего же удалось достичь таких результатов?
- Дистрибутивы были тщательным образом «прочесаны». Все компоненты, которые используются сравнительно редко, вынесены в отдельные пакеты расширений. Таким образом, 90% разработчиков смогут сразу же начать работать, а оставшимся 10% достаточно лишь докачать и установить при помощи инсталляторов дополнительные пакеты.
- Обычно дистрибутивы снабжаются различными ненужными файлами, вроде истории изменений или инструкций по установке. Незачем говорить, что Денвер их не содержит.
- Для упаковки архива используется один из самых мощных архиваторов — 7-Zip.
⚠ Смартфоны и ← гаджеты
Промокоды от партнёров AliExpress к 11-ти летиюAliExpress!
Промокоды для СНГ (без Украины)
- Admitad100HB — скидка 100 рублей при заказе от 1000 рублей для всех покупателей.
- Admitad200HB — скидка 200 рублей при заказе от 1600 рублей для всех покупателей.Новые пользователи могут насладиться скидками уже сейчас!
- По промокоду Admitad250HB действует скидка 250 рублей при заказе от 750 рублей для новых покупателей.
Успей! Количество промокодов ограничено.Перейти на AliExpressПериод действия промокода: 24 марта (10:00 МСК) – 3 апреля (09:59 МСК).Промокоды для всех стран и Украины (кроме стран СНГ)
- ALIAN4 — скидка $4 при заказе от $30 для всех покупателей .
- ALIAN7 — скидка $7 при заказе от $50 для всех покупателей .
- ALIAN9 — скидка $9 при заказе от $90 для всех покупателей.
- ALIAN11 — скидка $11 при заказе от $110 для всех покупателей.
- AMAN4 — скидка $4 при заказе от $30 для всех покупателей .
- AMAN7 — скидка $7 при заказе от $50 для всех покупателей .
- AMAN9 — скидка $9 при заказе от $90 для всех покупателей.
- AMAN10 — скидка $11 при заказе от $110 для всех покупателей.
- ANNIVERNEW4 — скидка $4 при заказе от $5 для новых покупателей.
Внимание! Количество промокодов ограничено.Перейти на AliExpressПериод действия промокодов: 29 марта (10:00 МСК) – 3 апреля (09:59 МСК).Ещё несколько промокодов
- ePN250HB — скидка 250 руб. при заказе от 750 руб.Только для новых покупателей.
- ePN200HB — скидка 200 рублей при заказе от 1600 рублей. Для всех покупателей.
- ePN100HB — скидка 100 рублей при заказе от 1000 рублей. Для всех покупателей.
Перейти на AliExpressПериод действия с 27 марта 10:00 по 3 апреля 09:59 или пока не закончатся активации.
Извлекаем содержимое архива на любой локальный диск.
Так чтобы вы знали где у вас будет лежать папка denwer.
Я положил папку denwer в корне диска c, чтобы далеко не лазить в случае необходимости.
Затем заходим в папку denwer и смотрим что там есть:
Из
всего содержимого пакета нам необходимо знать:
- В папке denwer
находятся файлы:
- Run.exe — для запуска сервера.
- Stop.exe — для остановки сервера.
- Restart.exe — для перезапуска сервера.
- SwitchOff.exe — для закрытия сервера.
В папке Home:
Будут разполагатся наши тестовые сайты, которые мы будем ложить в папку с названием проекта, так чтоб получилось так:
c:\denwer\home\test\www
А уже в папке www будем ложить файлы и папки самого движка.
В папке tmp:
И далее в папке !sendmail будут появляться все тестовые письма отправляемые с различных форм связи и корзин.
В папке usr:
И далее в local\mysql5\data находятся базы данных для ваших сайтов.
В данном случае там будет находиться база данных с названием database.
Название этой базы данных мы будем вписывать при установке почти всех движков.
Логином базы возмьмём имя root без пароля.
Если вам понадобится новая база то её можно создать через админку Денвера или создать пустую папку по уже известному пути.
При этом логином базы должен стать также root без пароля.
Но думаю этого не потребуется делать в ближайшие время, потому что при установки почти всех движков можно создавать префикс, для того чтобы можно было пользовать одну базу для нескольких сайтов.
Ну вот мы и установили наш сервер для тестов.
В итоге у нас на руках имеются данные для инстоляции любых движков:
- Host (сервер) Localhost
- login (пользователь) root
- Password (пароль) Без пароля
- DB-name (имя базы данных mysql) database
для того чтобы зайти на свой тестовый сайт:
В адресной строке браузера вводите:
http://test/
Где test это тот проект которым вы обзавёте свою папку в Home.
Пользоватся Денвером просто:
1 извлекаем содержимое архива тестируемого движка в папку www.
2 Запускаем сервер Run.exe
(на выше описанные файлы можно создать ярлыки)
После добавления нового проекта обязательно перезапускайте сервер.
После добавления новой базы перезапускайте сервер.
Внимание! При запущенном skype сервер не будет работать, потому что Denwer также использует порт 80 как и Skype. P.S
Портативную версию Denwer можно запускать с флэшки, на любом компе с системой windows
P.S. Портативную версию Denwer можно запускать с флэшки, на любом компе с системой windows.
Так что свои сайты вы сможете показать друзьям, знакомым, а то и просто брать их с собой в дальние странствия.
Когда обзаведётесь реальным хостингом, обязательно на флэшку положите портативный файловый менеджер FileZilla.
Для того чтобы с любого
ПК можно было использовать доступ к сайту по FTP.
скачать сервер с моего сайта:
Архив самораспаковывающийся.
Теория. Что же такое Денвер и как он работает?
Денвер – это программная оболочка (эмулятор веб сервера на системе unix) включающая в себя набор дистрибутивов и модулей (Apache+SSL, PHP5, MySQL5, phpMyAdmin и т.д.) для отладки сайтов на (локальном, https://localhost) компьютере или ноутбуке без необходимости выхода в Интернет.
Особенности Denwer
Ключевая особенность Денвера — поддержка работы сразу с несколькими веб-проектами, каждый из которых располагается на отдельном виртуальном хосте (в виде отдельной папки). Виртуальные хосты для проектов создаются автоматически: например, вам достаточно скопировать файлы проекта в /home/ИмяВебПроекта.ру/www, и он тут же станет доступен по адресу https://ИмяВебПроекта.ру, далее мы это рассмотрим подробнее.
Все компоненты Денвера уже настроены и готовы для работы (в частности, корректно настроена русскоязычная кодировка MySQL, SSL и т.д.). Кроме того, вы можете обновлять любой из сервисов Денвера (Apache, PHP, MySQL и т.д.) вручную, просто копируя новые версии дистрибутивов поверх старых.
Состав базового пакета Денвера:
- Apache 2 с поддержкой SSL и mod_rewrite.
- PHP5: выполняемые файлы, модуль для веб-сервера Apache, дистрибутивный и адаптированный конфигурационный файл, библиотека GD, модули поддержки MySQL и sqLite.
- MySQL5 с поддержкой InnoDB, транзакций и русских кодировок (windows-1251).
- phpMyAdmin — панель управления базой данных MySQL, а также скрипт, упрощающий добавление нового пользователя MySQL.
- Отладочный эмулятор sendmail (/usr/sbin/sendmail), не отправляющий письма, а записывающий их в директорию /tmp/!sendmail.
- Система автоматического поиска виртуальных хостов и обновления системного файла hosts, а также конфигурации Apache. Благодаря ей добавление нового виртуального хоста (или домена третьего уровня) заключается в простом создании каталога в /home (см. по аналогии с уже существующими хостами) и перезапуске комплекса. Все изменения вносятся в конфигурационные и системные файлы автоматически, но вы можете управлять этим процессом при помощи механизма шаблонов хостов (см. /usr/local/apache/conf/httpd.conf за детальными разъяснениями).
На официальном сайте Денвера доступны дополнения («пакеты расширения»), расширяющие возможности базового комплекта:
- PHP версии 3 в виде CGI-программы;
- PHP версии 4 в виде CGI-программы;
- дополнительные модули для Apache;
- дополнительные модули для PHP;
- полная версия ActivePerl;
- интерпретатор ActivePython.
- сервер MySQL версии 4;
- модули поддержки технологии Parser;
- СУБД PostgreSQL;
- СУБД FireBird версий 2 и 1.3
- другие популярные модули.
Думаю, хватит теории, перейдем к практике…
DENVER не работает. Устранение неполадок.
Примечание! Если вы параллельно пользуетесь Skype, тогда зайдите в его настройки: Инструменты -> Настройки –>Соединение -> Использовать порты 80 и 443 и снимите от туда галочку, после чего перезапустите все.
Не загружается тестовая страница Денвера: localhost/denwer/.
Проверьте Отключен ли прокси-сервер в настройках браузера IE.
Запускаете Internet Explorer, заходите в сервис – > свойства обозревателя
В открывшемся окне открываем вкладку подключения и в нижней части окна жмем на кнопку «Настройка сети».
Откроется окно «Настройки параметров сети», в нем вам необходимо убрать галку с чекбокса «Использовать сценарии автоматической настройки» (если он стоит).
Пропадает Перышко.
Скачайте и установите программу Port Explorer
Запустите её и перейдите на вкладку ALL
Там вы увидите какие процессы у вас есть и какие порты они занимают.
Отсортируйте список во вкладке Local Port
Затем найдите процессы, которые занимают 80тый порт и завершите их. (поможет до следующей перезагрузки системы)
После этого делаем рестарт денвера и работаем!
Если и это не помогло, попробуйте ещё отключить ваш брандмауэр (фаервол) или антивирус!
Ну а если всё вышеперечисленное не помогает, тогда попробуйте написать разработчиками Денвера.
Установка WordPress на Денвер (Denwer) >
Краткая история Денвера
Именно в том году здесь, в долине реки Саут-Платт, возник небольшой городок шахтёров. Это были годы так называемой «золотой лихорадки», но золото в этих краях быстро закончилось, а вместе с ним затухла и жизнь посёлка.
Новое дыхание посёлок получил благодаря одному земельному спекулянту, решившему заняться в долине разработкой леса. Он переименовал посёлок в Денвер–Сити, по имени губернатора территории Канзас, к которой относились эти земли. Спекулянт, таким образом, решил дать губернатору символическую взятку, дабы снискать его благосклонность.
По иронии судьбы, губернатор Джеймс Денвер в те же месяцы перестал выполнять свои обязанности, но название посёлка осталось, потеряв со временем только приставку «сити».
В последней четверти XIX столетия Денвер быстро рос, главным образом благодаря своему географическому положению. Он связывал транспортными артериями северные, южные и восточные части страны. Кроме того, город оказался центром огромного сельскохозяйственного региона, специализирующегося на производстве мяса.
Полезные ископаемые, транспорт и мясо — на этих китах держался Денвер до самой Второй Мировой войны. Тогда в город пришли новые, современные производства, в том числе, к примеру, изготовление плутония для ядерных боеголовок.
В наше время это признанный в США финансовый и промышленный центр, с населением более 600 тыс. человек (без пригородов). Здесь сконцентрированы высокотехнологичные производства, функционируют многочисленные учреждения федерального правительства страны. Стоит только сказать, что по количеству федеральных служащих Денвер уступает только столице — Вашингтону!
Следующий шаг – настройка локального сервера
Одним из преимуществ денвера является простота его настройки. Как настроить денвер правильно, мы расскажем ниже. Если использовать настройки по умолчанию, могут возникнуть проблемы при установке объёмных расширений, либо при импорте большой базы данных.
Стандартные настройки ограничивают объем загружаемых файлов всего лишь двумя мегабайтами. Чтобы снять данное ограничение, необходимо отредактировать в обычном текстовом редакторе файл php.ini (располагается в папке usrlocalphp5).
В строке upload_max_filesize=2M следует изменить параметр 2 на 32, тем самым ограничив объём загружаемого файла 32-мя мегабайтами.
При этом в строке post_max_size=8M восьмёрку следует заменить цифрой 64, так как этот параметр определяет максимальный объём передаваемых данных, и он обязательно должен быть в два, или даже в три раза больше ограничения по объёму загружаемого файла.
Если бы все пользователи выполняли данные рекомендации, то разговоров о том, что не работает денвер, было бы меньше.
Начало работы с локальным сервером
Для того чтобы начать работу с локальным сервером, нужно запустить денвер, кликнув двойным щелчком по иконке «Start Denwer» на рабочем столе, открыть браузер и в адресной строке набрать адрес http://localhost/denwer/.
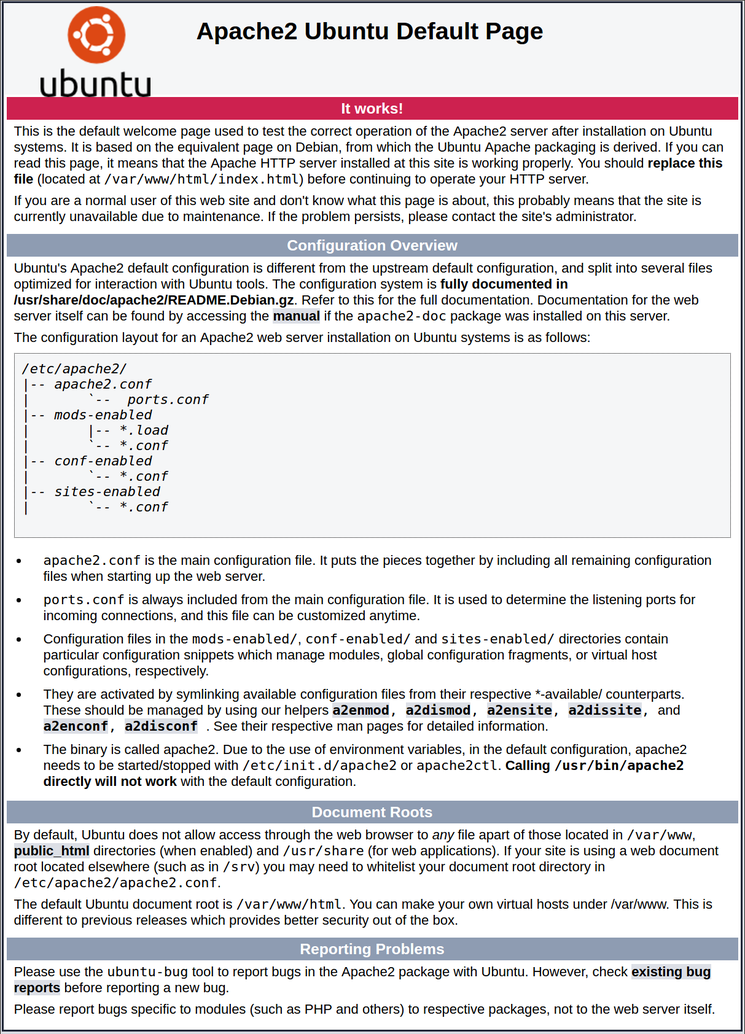
Если откроется окно, такое же, как и на картинке ниже, то ваш локальный сервер успешно запустился. Если же появляются сообщения об ошибках, то это значит, что денвер не запускается:
На открытой ранее странице http://localhost/denwer/ найдите раздел «Тестирование Денвера» и в таблице данного раздела перейдите по всем имеющемся ссылкам, каждая из которых активирует один из установленных модулей.
Если проблем нет, возможности будущего сайта на вашем локальном сервере будет полностью соответствовать тому, что вы получите на удалённом сервере хостинг-провайдера:
PHPPHPMyAdmin
Если вы не знаете, как зайти в phpmyadmin denwer, просто нажмите на соответствующую ссылку в той же таблице:
Moy_Sayt.ruC:WebServershomelocalhostwww
В дальнейшем, чтобы открыть локальный сайт, в браузере необходимо будет прописать название данной папки после http://localhost/, например, http://localhost/Moy_Sayt.ru/.
Что делать, если денвер не заработал?
После подключения локального сервера браузер в некоторых случаях выдаёт сообщение, что не запускается денвер. Основная причина чаще всего заключается в его блокировке вашим антивирусным пакетом или брандмауэром.
В этом случае придётся самостоятельно разрешить исходящее соединение для сервера по протоколу TCP на 80 и 443 порты для http и https соответственно. (Располагается оно обычно по адресу C:webserversUSRlocalapacheBINhttpd.exe).
Кстати, эти же порты может занимать и популярное приложение Skype, поэтому на время работы с локальным сервером его лучше отключить.
Проекты, аналогичные Denwer
Хотя денвер является одним из наиболее популярных, гибких и простых инструментов для веб-разработчика, иногда полезно ознакомиться и с аналогичными решениями, также предоставляющими в распоряжение пользователя полноценный локальный сервер для разработки сайтов.
Так, например, аналог denwer XAMPP предлагает не только набор инструментов для локального сервера, но и полноценную графическую оболочку, которой, как было ранее отмечено, в Denwer не имеется. Поэтому многие разработчики предпочитают именно XAMPP.
Отметим также, что после установки данного пакета виртуального диска не создаётся. (Напомним, что Denwer по умолчанию создаёт новый диск Z, но от этой опции при установке можно отказаться).
Также при наличии желания имеет смысл обратиться к пакету VertrigoServ. В него также входит веб-сервер Apache, PHP, MySQL, SQLite, SQLiteManager, PHPMyAdmin (утилита для администрирования БД MySQL), а также Zend Optimizer (для повышения производительности активных процессов).
Установка WordPress на локальный сервер: пошаговая инструкция
1. Начинается всё со скачивания необходимого софта с официального сайта:
- denwer;
- OpenServer;

Denwer/OpenServer – это наборы инструментов, включающих:
- сам веб-сервер, например Apache;
- систему управления базами данных, это могут быть MySQL, MariaDB и другие;
- PHP-модули;
- PHP-приложения.

Они позволяют проверить работоспособность вашего ресурса. Для осуществления отладки вам не нужно подключение к интернету.
2. Установка локального сервера — дело не хитрое. Пошаговую инструкцию для Денвера вы можете посмотреть здесь.
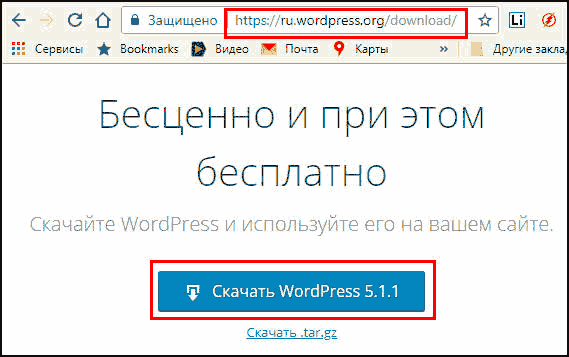
3. На официальном сайте вы можете найти и скачать последнюю версию WordPress.
4. Запустите локальный сервер. Потребуется отыскать папку C:\WebServers\etc. Найдите в ней и запустите файл Run.exe.
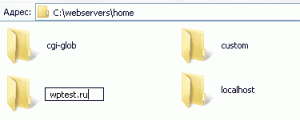
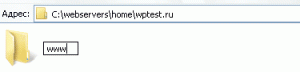
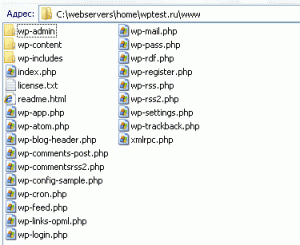
5. Дальше придётся немного поработать с файловой системой. В корне находим C:\WebServers\home\ и в ней создаем папку. Её название – это домен вашего сайта, в качестве примера будем использовать — wptest.ru. Внутри этой папки вам придётся создать ещё одну с названием www. В конечном счёте вы должны получить следующий путь к папке www: C:\WebServers\home\wptest.ru\www.

6. Распакуйте свою CMS в папку C:\WebServers\home\wptest.ru\www. Дальше мы подробно рассмотрим процесс установки WordPress на Denwer.

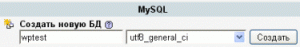
7. Создайте новую базу данных для сайта, для этого нужно набрать в браузере http://localhost/Tools/phpMyAdmin/. Далее следует процесс регистрации с логином и паролем (логин – root, а пароля нет). В открывшемся окне ищем строку «Создать новую БД» и прописываем в ней название, в нашем случае это будет: wptest. Рядом находится поле, в котором необходимо выбрать сравнение с utf8_general_ci. Далее происходит создание базы данных.

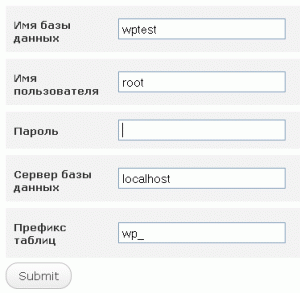
8. Это последний шаг, в котором мы будем завершать установку WordPress на локальный сервер. Для установки Вордпресс необходимо прописать в окне браузера имя домена — http://wptest.ru, после загрузки страницы, нажимайте на «Создать файл настроек», потом кнопку «Вперед» и заполняйте все пустые поля:
- имя базы данных – используется имя базы данных из 7 шага (wptest);
- имя пользователя – это имя пользователя, которое вы вводили во время создания учётной записи (root);
- пароль – пароль вашей учётной записи (в нашем случае пароля нет);
- сервер базы данных – оставляем значение по умолчанию;
- префикс таблиц – также оставляем все по умолчанию.

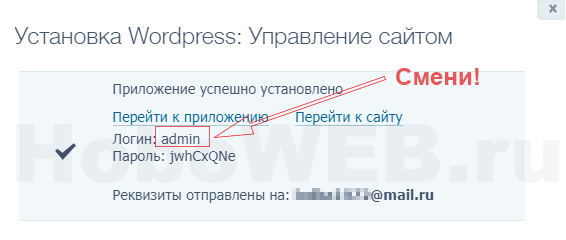
Теперь нажимаем кнопку «Submit», в открывшемся окне запускается процесс установки. Вам остается ввести название сайта, собственный адрес электронной почты, куда будет выслан пароль от административной панели. После ввода всех данных, нужно только нажать: «Установить WordPress».

Здесь наша пошаговая установка WordPress на локальный сервер подходит к своему логическому завершению. Фактически, это единая инструкция, охватывающая такие вопросы, как:
- установка WordPress на Openserver;
- установка WordPress на Apache;
- установка WordPress на Denwer;
- установка WordPress на локальный сервер;
Настройка и установка Joomla или WordPress на Денвер
Для начала нужно будет зайти в папку, куда вы установили сборку (у меня это c:server ) и пройти по следующему пути:
В этой директории WWW вы должны создать каталог, в который в последствии нужно будет загрузить файлы движка (Joomla, WordPress и т.п.). Название папки придумываете сами, например:
После создания папки перезапустите локальный хост с помощью ярлыка «Restart Denwer» на рабочем столе (если он еще не был запущен, то запустите его). Для проверки его работоспособности введите в адресной строке вашего браузера:
Если откроется страница с заголовком «http://localhost/Proba/», то значит все в порядке. Если никакого окна не откроется, то попробуйте еще раз перезагрузить Denwer.
Теперь вам нужно установить движок (Joomla, WordPress и т.п.) точно таким же способом, как вы делали это для реального хостинга (установка Joomla описана тут (в деталях и картинках). Как установить форум SMF я писал здесь, а установка WordPress освещена довольно таки подробно по приведенной ссылке.
Т.е. нужно скопировать файлы движка в созданную на вашем компьютере (он выступает в роли локального хостинга) папку. В моем случае это папка:
После того, как вы скопируете файлы Джумлы или Вордпресса в папку Денвера, вам нужно для установки сайта или блога набрать в адресной строке браузера:
В результате чего откроется окно мастера установки того или иного движка. Дальше вы действуете по тому же сценарию, что и при обычной установке на реальный хостинг, с тем лишь исключением, что вы создаете базу данных и пользователя не через cPanel, как описано в статье про установку Joomla (см. ссылку выше), а способом описанным ниже.
Создание базы данных и пользователя средствами Denwer
Для того, чтобы попасть в программу phpMyAdmin, входящую в комплект сборки локального сервера, нужно набрать в адресной строке вашего браузера следующий Урл:
Теперь возвращаемся на главную страницу phpMyAdmin, щелкнув по иконке домика в левой колонке окна программы. Находите в области « MySQL» ссылку «Привилегии» и щелкаете по ней.
На открывшейся странице phpMyAdmin, в центре, вы должны найти пункт «Добавить нового пользователя» и щелкнуть по нему.
В области «Имя пользователя» вводим желаемое имя (я для простоты использую опять «Proba»), в области «Хост» вводим localhost , в областях «Пароль» и «Подтверждение» вводим два раза какой-нибудь очень сложный пароль.
В области «Глобальные привилегии» жмете по надписи «Отметить все», чтобы у создаваемого пользователя баз данных были максимальные права.
Все, база данных и пользователь на Денвере созданы. Теперь вы можете использовать эти данные при установке Joomla, WordPress и др., которая будет идти тем же чередом, что и при установке на реальном хостинге. По завершении этого процесса ваш ресурс будет доступен по адресу:
Работать с Joomla или WordPress вы сможете обычным образом, но при этом существенно упрощается и ускоряется работа по редактированию файлов движка, установке и удалению различных расширений, а также появляется возможность работать над своим проектом даже там, где нет доступа в интернет.
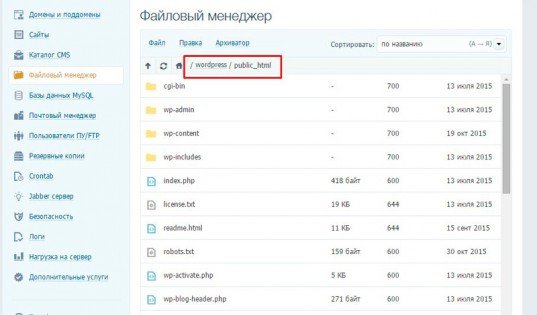
Перенос сайта на хостинг
После окончания работы над проектом вы должны перенести сайт с Denwer на хостинг для того, чтобы он стал доступен посетителям из интернета. Делается это точно так же, как если бы вы просто переезжали с одного хостинга на другой или же восстанавливали свой сайт из резервной копии (тут я писал про создание и восстановление из бэкапа).
Для этого вам нужно будет с помощью программы FileZilla (о которой я писал здесь) переместить все файлы из папки локального сервера (в моем случае это папка «Proba») в корневую директорию удаленного хоста (обычно это либо PUBLIC_HTML, либо HTDOCS).
А затем открыть на редактирование конфигурационный файл вашего движка и изменить параметры абсолютного пути к файлам и папкам этого движка, а также имя базы данных, пользователя и пароль, на те, что вы зададите при создании новой базы данных на хостинге. Все это подробно описано в статье про резервное копирование и перенос сайта, ссылку на которую вы найдете поднявшись на пару абзацев повыше).
Что такое denwer
Если кто-то еще не в курсе, что такое денвер, то давайте это исправим. Denwer > это программный комплекс, задачей которого является реализация на локальном компьютере:
- Web сервера
- Сервера баз данных
Чаще всего его используют веб-разработчики и дизайнеры, для создания сайта, который на момент разработки не должен иметь доступ в интернет и быть доступен другим людям. Когда сайт будет доступен его файлы и базу данных переносят на качественный хостинг и запускают сайт для всех в интернете
В состав denwer входят вот такие программы:
- PHP 5.3.13
- MySQL 5.1
- PostgreSQL 8.4
- Apache
- Perl
Я вам уже подробно рассказывал, как производится установка denwer в Windows 10 (В других версиях все то же самое), так, что если еще этого не сделали, то посмотрите, та все очень подробно описано
В 98 процентах denwer работает после установки у всех, но из-за различных сборок Windows или других вещей, о которых мы поговорим, вы можете попасть в 2 процента и у вас не работает denwer.
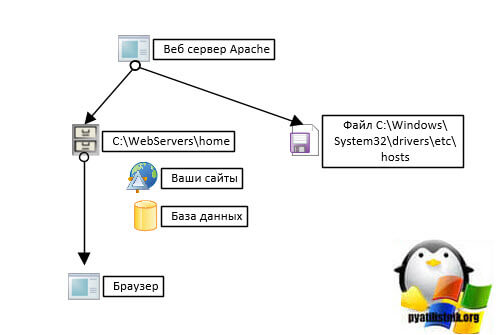
Принцип работы Denwer
Еще немного теории для новичков, так как я всегда перед тем как чем-то управлять стараюсь разобраться как это работает, и на мой взгляд это очень правильно, так как эти знания помогут понять почему не работает denwer в системе.
И так программы, которые у вас установились в нем вы видели. Принцип тут такой за счет службы Apache и баз данных MySQL вы можете установить вордпресс на денвер, поместив дистрибутив в каталог сайта и создав БД и все локально в рамках вашего компьютера.

И так есть папка C:\WebServers\home, по умолчанию это она. В ней вы будите создавать папку с адресом сайта, по которому вы хотите, чтобы отвечал сайт. При установке там уже есть папка test1.ru

Если вы откроете этот адрес в браузере, то увидите вот такой ответ, означающий, что сайт работает и страница index.html открылась корректно.

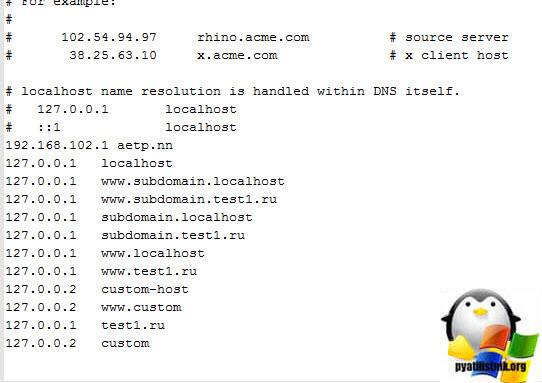
Как только вы создаете новую папку с адресом, вы перезапускаете Denwer, делается это для того, чтобы, он изменил содержимое файла hosts. Именно в файл hosts он добавляет записи о ваших адресах из папки home и линкует их на ваш локальный компьютер. Вот его содержимое. Как видите, доменное имя test1.ru ссылается на ip адрес вашего локального компьютера 127.0.0.1

Сделано это специально, для того, чтобы открыв браузер и обратившись по данному адресу вы попали к себе, а не наружу. Файл hosts для операционной системы Windows является более приоритетным, чем DNS сервер.
Думаю общий принцип работы вам ясен, тем более в статье про установку денвера я все подробно рассказал. Давайте разбираться, что может быть, если не работает denwer.
Кстати я забыл вам дать ссылку на скачивание Denwer
«Денверу» не стоит пенять на травмы
«Наггетс» мало того, что не могут рассчитывать в этом плей-офф на Джамала Мюррэя, получившего тяжелейшую травму под конец регулярки, так ещё и пока лишены другого основного «маленького» Уилла Бартона. Да, это важнейшие потери, которые сильно влияют на команду, но стартовал плей-офф. «Денвер» позиционирует себя, как контендера, и не должен объяснять неудачи травмами. Если взять всю историю НБА, и отменить те результаты, на которые оказали влияние травмы лидеров, что останется? Контендеры – это те, кто могут преодолевать трудности.
В первом матче «Денвер» играл плохо. Понятно, что защищаться на периметре против Лилларда без главного персональщика в лице Бартона крайне сложно, но нападение… «Трэйл Блэйзерс» не отличаются крепкой обороной, так что «Наггетс» обязаны набрать больше очков. Немало вопросов к Николе Йокичу – в отсутствие Мюррэя насколько он может быть лидером? Пока ответа нет. В первой игре у серба отличные 34 очка и 16 подборов, но всего 1 результативная передача. Великолепное видение площадки и способность ассистировать партнёрам остались в регулярке? Хотя да, травмы же…
Обязательно ли устанавливать Денвер?

Denwer — локальный сервер
Советую установить Денвер будущим вебмастерам, создающим свой первый сайт. Благодаря этому вы отточите навыки управления ресурсом прежде, чем начнете манипуляции с блогом на платном сервере. Сможете освоить Админку, понять, как работают плагины. Опробуете несколько тем, поймете чем они отличаются. Узнаете, какую тему лучше установить на сайт.
Для чего осваивать домашний хостинг?
- Для накопления опыта. Готовый блог с Денвера можно перенести на платный хост, если уверены: созданное соответствует тому, что хотите иметь. При этом ваши настройки сохранятся. Но лучше на платном сервере установить сайт с нуля. Тем более, что это занимает 5 минут.
- Чтобы избежать ошибок. Плодить мусорные коды на платном ресурсе нежелательно. Так как, с ними труднее бороться за релевантность. Скоро вы поймете, что сайт создается быстро, а вот его оптимизация занимает все свободное время. Поэтому установка Denwer поможет избежать ошибок.
- Денвер стерпит все. Установка Denwer ни к чему не обязывает. Сервер можно удалить и скачать заново в любой момент. Не опасаясь поломки сайта, можно менять его конфигурацию и темы, экспериментировать с ними сколько понадобится. Вы увидите слабые места Вордпресса, поймете, что вам необходимо, а без чего лучше обойтись.
- Не надо платить. Локальная установка Denwer не требуют оплаты, чего не скажешь о хостингах интернета. Денвером пользуются даже продвинутые дизайнеры, создавая свои шедевры. Время не поджимает, сайт денег не просит. Сиди и спокойно работай.
Главное — поймете, как настроить CMS WP правильно, чтобы не рисковать сайтом, созданным в интернете. Тем временем Денвер останется в качестве тренажера на ПК. На нем проверяют различные настройки, работу плагинов, корректное отображение страниц и многое другое.
Работа с виртуальными хостами
Вниманию пользователей Windows NT, 2000 или XP (и старше). Прежде, чем продолжить, убедитесь, что у вас запущена служба «DNS-клиент». Это можно сделать, открыв Панель управления — Администрирование — Службы. В противном случае виртуальные хосты работать не будут.
Если вы занимаетесь разработкой Web-сайтов, вам наверняка хотелось бы обслуживать одним сервером сразу несколько хостов. Иными словами, введя в браузере путь , вы попадете на один сайт, а, напечатав , — совсем на другой (но тоже на локальной машине).
Добавить новый виртуальный хост в Денвере чрезвычайно просто. Пусть это будет . Вам нужно проделать следующее:
-
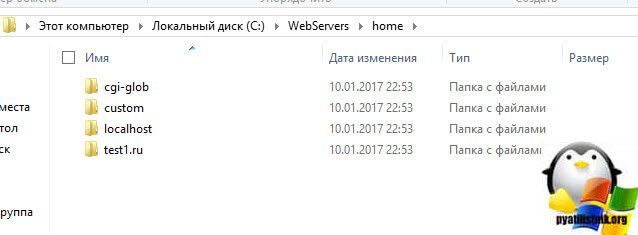
Создать в папке директорию с именем, совпадающим с именем виртуального хоста (в нашем случае ). Да-да, вы правильно поняли: имя директории содержит точку. Эта директория будет хранить директории документов доменов третьего уровня для . Непонятно?.. Например, имя связывается сервером с директорией , а имя — с . Ну и, конечно, поддиректория соответствует адресам и просто . В общем, дешево и сердито. На рисунке показано, как может выглядеть директория .
Не забудьте создать папку в директории виртуального хоста, ведь именно в ней будут храниться его страницы и скрипты! - Перезапустить сервер, воспользовавшись, например, ярлыком Restart Denwer на Рабочем столе.
Это все, что нужно сделать. А где же, вы спросите, модификация и файла ?.. Ее просто нет. Файл вообще не меняется никогда. Чуть посложнее с файлом : он модифицируется автоматически, подстраиваясь под текущую конфигурацию каталогов в . При этом используется весьма интеллектуальный алгоритм для распознавания, какие хосты были внесены Денвером, а какие пользователь добавил самостоятельно, вручную (если он, конечно, захочет это сделать). То есть, автоматическое изменение файла еще не означает, что в нем пропадут все комментарии и вы не сможете больше никогда редактировать его «руками». И, конечно, при остановке комплекса по ярлыку Stop Denwer файл восстанавливается в то состояние, которое и должно быть.
Я не говорю «в предыдущее», потому что это, вообще говоря, не так. Представьте, что комплекс запущен и пользователь открыл в Блокноте и добавил в него какой-нибудь хост. Например, он назначил домену тот же IP-адрес, что имеет . После останова серверов этот адрес не удалится, а будет сохранен в исходном виде, в то время как все виртуальные хосты «отключатся». Действует принцип: «вычищай только то, что нагадил сам».
Загрузка движка и окончательная установка wordpress на denwer
Настроив phpmyadmin переходим к загрузке самого wordpress на denwer. Переходим на официальный репозиторий здесь, и загружаем последнюю актуальную версию, на момент написания статьи 5.1.1.

Запускаем архив, можете сразу распаковать, либо оставить открытым. По умолчанию denwer устанавливается на диск C, нам необходимо создать новый сайт и загрузить в него содержимое архива.

- Переходим по данному пути C:\WebServers\home\localhost\www
- Создаем здесь папку сайта, я назвал test-blog (вы пишите любое название, например test1) данное название это URL ресурса на wordpress
- В архиве выделяем всё
- Перетаскиваем выделенное в директорию
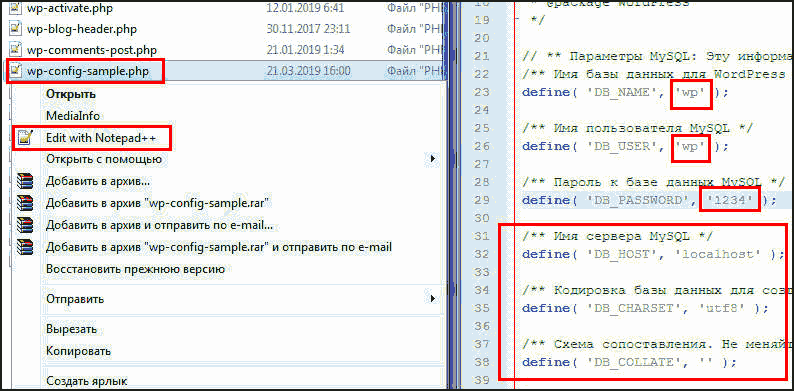
Заходим в test-blog и видим сам wordpress, нужно присоединить ранее созданную базу к движку, открываем для редактирования wp-config-sample.php (правой кнопкой мыши и выбираем редактор, у меня стоит NotePad++).

- Имя (DB_NAME) вписываем wp
- Админ (DB_USER) также wp
- Пароль (DB_PASSWORD) прописываем 1234
- Не забываем сохранить изменения из меню файл, или комбинацией CNTRL+S
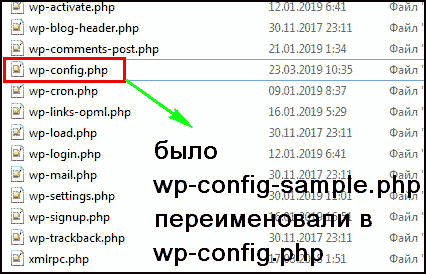
Редактор кода закрываем, и переименовываем wp-config-sample.php в просто wp-config.php, то есть стираем из названия -sample.

Зачем вообще нужен локальный сервер?
В последнее десятилетие во всем мире наблюдается настоящий бум среди Web-разработчиков (по преимуществу это программисты). Они устанавливают у себя на Windows-машине сервер Apache с различными дополнениями к нему: PHP, Perl, MySQL и т.д. — преимущественно в целях более удобной отладки сайтов.
Многие (преимущественно дизайнеры) могут спросить: зачем вообще нужен локальный Web-сервер, когда страницы можно открывать и так — прямо с диска? Если это обычные (статические) HTML-страницы, то да, сервер не нужен. Однако даже для такой мелочи, как SSI (Server-side Includes — директивы в страницах, позволяющие вставлять на нужное место содержимое других файлов), уже необходим сервер. Не говоря уж о скриптах — они без сервера просто не запустятся.
Обычно все эти проблемы решают при помощи FTP-клиентов: закачивают исправленные страницы и скрипты на «настоящий» сервер в Интернете, смотрят, что получилось, затем лезут в редактор, исправляют, снова закачивают и т.д. до бесконечности. Главный недостаток такого подхода очевиден: необходимо все время быть подключенным к Интернету. Также очень желательно иметь хорошую связь, потому что в противном случае работа будет продвигаться крайне медленно.
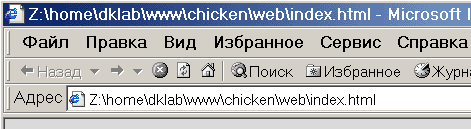
Мне относительно регулярно приходят письма со следующим — обычно завуалированным — вопросом: чем отличается «просмотр страниц, открывая файл в браузере» от «просмотра с использованием сервера». В первом случае вы выбираете в меню что-то вроде Файл — Открыть — Обзор и выбираете нужный файл на диске. Браузер показывает его без всякой обработки, и путь в его адресной строке выглядит примерно вот так:

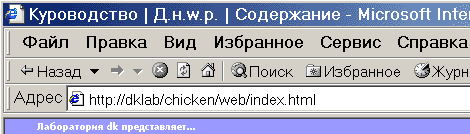
Если же вы открываете страницу «через сервер», происходит совершенно иное. Вообще, вы должны привыкнуть к мысли, что ваш «локальный» сервер ничем не хуже любого другого, расположенного в Интернете. А значит, он тоже содержит сайты (один или несколько), у каждого из которых есть определенное имя. Доступ к этим сайтам осуществляется, как обычно: вы указываете в адресной строке URL — обычно имя сайта и путь к документу на нем:

Уже при сравнении этих двух картинок можно видеть, что при открытии страницы «через браузер» пользователь в общем случае видит совсем не то же самое, что при открытии файла (сравните хотя бы заголовки окон).
Кстати, на последней картинке имя сайта — . Конечно, такое имя выглядит несколько странно — у него нет суффикса , что делает его недоступным для всех остальных пользователей Сети. Однако на локальной машине сайт открывается замечательно, к тому же, я никогда не спутаю (сайт в Интернете) с (сайт на локальной машине).
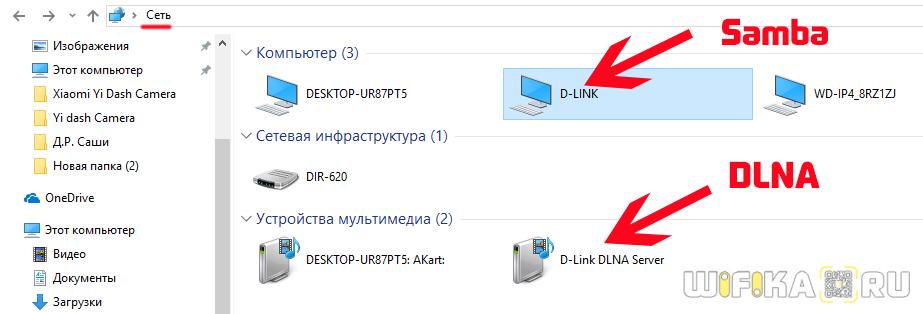
Подготовка к работе с сетью
Чтобы сразу расставить все точки над «ё», давайте убедимся, что ваш компьютер действительно настроен для работы с сетью. Обычно именно так и бывает по умолчанию, но все же…
Многие ассоциируют слово «сеть» с Интернетом, локальной сетью или хотя бы модемом. И совершенно напрасно. Фраза «настроим сеть» может иметь смысл даже в том случае, когда ни одного из перечисленных устройств у компьютера нет! Здесь имеется в виду лишь установка драйверов и сетевых протоколов, которые позволят Apache запуститься и работать на локальной машине.
Итак, самый простой тест: откройте Пуск — Выполнить и введите там команду:
После нажатия Enter вы должны увидеть примерно следующую картину:
Процесс продолжается несколько секунд. Если вы это видите, то все в порядке, и вы можете приступать к инсталляции дистрибутива. Если же, например, окно лишь «мигнет» (откроется и тут же закроется), либо же будут выведены какие-нибудь нелицеприятные сообщения, значит, сетевые протоколы у вас не установлены, а потому читайте дальше.
Вы, наверное, уже поняли, что ваша задача сейчас — добиться, чтобы адрес «пинговался». В случае проблем:
- Пользователям Windows 98/ME необходимо зайти в Панель управления — Установка и удаление программ — Установка Windows и добавить там Удаленный доступ к сети. При этом автоматически установятся и все нужные протоколы.
- Пользователям Windows 2000, XP, 2003, Vista, Windows 7 и т.д. — проверить, что команде не мешает установленный вручную антивирус или фаервол. Попробуйте отключить эти программы: если помогает, то нужно разбиратся с их настройками.