Как добавить сайт в google: подключение к google search console (webmaster)
Содержание:
- Шаг 2. Использование инструмента «Изменение адреса»
- Что происходит при использовании этого инструмента
- Устранение ошибок
- Как добавить поток данных
- Инструкции
- Как настроить отслеживание конверсий с помощью глобального тега
- Как проверить тег отслеживания конверсий
- Как настроить отслеживание конверсий с помощью JavaScript
- Междоменное отслеживание конверсий
- Как проверить тег отслеживания конверсий
- Как опубликовать файл
- Как изменить или повторно использовать URL
- Как изменить URL сайта
- Как повторно использовать принадлежащий вам URL
- Подтверждение права собственности на сайт
- Как добавить сайт в Google Webmasters
- Как посмотреть список URL, на которые жаловались из-за контента для взрослых
- Как добавлять элементы на сайт
- Как добавить ссылку на файл
- Как добавить ссылку на раздел
- Как добавить файл в блог или на веб-страницу
- Как создать Гугл сайт
- Как добавить ссылку на файл
- Как создать или скопировать страницу
- Как настроить отслеживание конверсий с помощью глобального тега
- Как проверить тег отслеживания конверсий
- Как настроить сбор данных для сайта
- Управление ресурсами и настройками
Шаг 2. Использование инструмента «Изменение адреса»
Проведя необходимую подготовку и обеспечив соблюдение указанных ниже требований, вы сможете перенести нужные элементы со старого сайта на новый с помощью инструмента «Изменение адреса».
Требования:
- Вы должны быть подтвержденным владельцем старого и нового сайтов в Search Console. Управление обоими ресурсами должно выполняться с помощью одного и того же аккаунта Google.
- Инструмент «Изменение адреса» подходит только для ресурсов на уровне домена. Например, вы можете переносить ресурсы с адресами example.com, m.example.com или http://example.com. Перемещать ресурсы на уровне пути (например, http://example.com/petstore/) нельзя.
- Инструмент не позволяет перемещать субдомены в рамках выбранного домена, в том числе www. Если в инструменте указать example.com, то варианты www.example.com и m.example.com перенесены не будут. Однако все пути внутри указанного домена (example.com/any/path/here) будут перенесены.
- При использовании инструмента «Изменение адреса» перенос выполняется для всех протоколов исходного ресурса. Например, если указать http://example.com, будет также перенесен вариант https://example.com.
Как использовать инструмент «Изменение адреса»
Выполните действия, описанные в разделе .
Убедитесь, что соблюдены все перечисленные выше требования.
Перейдите к ресурсу, который относится к уровню домена, то есть не содержит сегментов пути (например, это может быть ресурс с адресом example.com, но не example.com/petstore), и откройте инструмент Изменение адреса.
Следуйте инструкциям на экране. Прежде чем информация о переносе ресурса будет передана другим системам Google, будет выполнено несколько предварительных проверок. Если вам не удастся успешно пройти хотя бы одну проверку, которая относится к категории ключевых, продолжить можно будет только после устранения всех выявленных проблем
Если недочеты будут найдены при проверках меньшей важности, то появится предупреждение с рекомендациями, но это не помешает процедуре переноса.
После того как вы успешно пройдете ключевые проверки, в Search Console появятся уведомления о том, что выполняется перенос. Они будут относиться ко всем сайтам, которые вы перемещаете, и исчезнут из интерфейса спустя 180 дней.
Отслеживайте трафик ресурса согласно рекомендациям из раздела Перенос сайта с изменением URL.
Рекомендуем не удалять переадресации по меньшей мере в течение 180 дней (или дольше, если из Google Поиска по ним будут по-прежнему переходить пользователи)
Даже если вы удалили старые страницы, лучше оплачивать прежний домен хотя бы в течение года. В противном случае ваш бывший домен может быть приобретен и использован в злонамеренных целях. По прошествии 180 дней в Google перестанет отмечаться связь между старым и новым сайтами. Даже если старый сайт будет доступен для посещения и сканирования, он будет считаться полностью независимым.
Что происходит при использовании этого инструмента
Если отправить запрос на изменение адреса с помощью Search Console, роботы Google будут в первую очередь сканировать и индексировать новый сайт, а не старый. Кроме того, со старого сайта на новый перенесутся различные элементы, а канонические страницы будут определяться на основе нового сайта. Подобные действия будут выполняться в течение 180 дней после того, как вы начнете перенос с помощью Search Console.
Старый сайт не исчезнет из индекса Google. Если URL со старого сайта по-прежнему доступны и не имеют аналогов на новом сайте, они могут появляться в результатах поиска. Если на новом сайте есть те же страницы, что и на старом, вы можете реализовать переадресации со старого сайта на новый и добавить теги . В этом случае в результатах поиска будет показываться меньше URL, относящихся к старому сайту.
Прежде чем направлять в Google запрос на перенос ресурса, инструмент «Изменение адреса» проверяет, что оба сайта принадлежат вам и что на нескольких страницах старого сайта присутствуют переадресации 301.
Устранение ошибок
| Проблема |
Решение |
|---|---|
| Отсутствует сертификат. | Удалите и снова создайте сопоставление адреса, чтобы предоставить проверенные сертификаты SSL в домене. |
| Неверная конфигурация DNS. | У этой ошибки могут быть следующие причины:
|
Google, Google Workspace, а также другие связанные знаки и логотипы являются товарными знаками компании Google LLC. Все другие названия компаний и продуктов являются товарными знаками соответствующих компаний.
Как добавить поток данных
-
Если вы добавляете поток данных после создания ресурса в соответствии с приведенными выше инструкциями, перейдите к шагу 2.В противном случае:
- На странице Администратор в столбце Аккаунт проверьте, выбран ли нужный аккаунт. Затем в столбце Ресурс проверьте, выбран ли нужный ресурс.
- В столбце Ресурс нажмите Потоки данных, затем Добавить поток.
- Выберите нужный вариант: Приложение для iOS, Приложение для Android или Сайты.
Приложение для iOS или Android
Когда вы добавляете поток данных приложения, в Firebase создаются проект и поток данных приложения, которые автоматически связываются с вашим ресурсом Аналитики (если проект не был связан с ресурсом до этого).
Вы можете связать аккаунт с существующим проектом Firebase, однако это нужно сделать в Firebase. Это также касается ресурса «Google Аналитика 4», который не связан с Firebase.
- Укажите идентификатор пакета приложения для iOS или название пакета приложения для Android, а также название приложения. Если у вас приложение для iOS, укажите его идентификатор в магазине App Store. Нажмите Зарегистрировать приложение.
- Нажмите Далее и следуйте инструкциям на экране, чтобы скачать файл конфигурации для приложения.
- Нажмите Далее и следуйте инструкциям на экране, чтобы добавить Firebase SDK в свое приложение.
- Нажмите Далее.
- Запустите свое приложение, чтобы проверить, успешно ли установлен SDK и передает ли приложение данные на серверы Google.
- Нажмите Готово. Вы также можете нажать кнопку Пропустить этот шаг и настроить приложение позже.
Сайт
- Укажите URL основного сайта, например «example.com», и название потока, например «МойРесурс (веб-поток)».
- Вы можете включить или отключить улучшенную статистику. Эта функция автоматически собирает информацию о просмотрах страниц и других событиях. После создания потока данных вы сможете . Поэтому на данном этапе мы рекомендуем включить улучшенную статистику.
- Нажмите Создать поток.
Инструкции
Выберите свою версию тега отслеживания конверсий. Фрагменты тега для всех страниц сайта можно получить только в новом интерфейсе Google Рекламы, поэтому рекомендуем вам перейти на новую версию. Вы можете пользоваться и предыдущей версией тегов AdWords. Инструкции по работе с ними также доступны.
Как настроить отслеживание конверсий с помощью глобального тега
- Откройте HTML-код страницы, которая загружается в браузере пользователя после совершения конверсии (она называется страницей конверсии). Например, это может быть раздел «Благодарим за покупку».
- Между тегами вставьте теги отслеживания конверсий: сначала глобальный тег, а затем теги событий, относящихся к данной странице. Если у вас ещё нет тегов, создайте их, следуя инструкциям.
- Сохраните изменения. Готово!
Вот пример HTML-кода очень простой веб-страницы:
Код той же страницы после добавления тега отслеживания конверсий (это лишь пример, он не будет работать на вашем сайте):
Примечание о конверсиях, ценность которых зависит от параметров транзакции
Если при настройке отслеживания конверсий вы выбрали вариант «Разная ценность для каждой конверсии», вам необходимо изменить тег так, чтобы система учитывала ценность конверсий, связанных с транзакциями. Для этого следуйте инструкциям.
Как проверить тег отслеживания конверсий
Если вы хотите убедиться, что тег добавлен правильно и отслеживание работает, или вам нужно устранить проблему, выполните следующие действия:
- Ознакомьтесь с инструкциями по проверке тега отслеживания конверсий.
- Скачайте инструмент Google Tag Assistant для Google Chrome, который поможет устранить неполадки.
Как настроить отслеживание конверсий с помощью JavaScript
- Откройте HTML-код страницы, которая загружается в браузере пользователя после совершения конверсии (она называется страницей конверсии). Например, это может быть раздел «Благодарим за покупку».
- Добавьте тег отслеживания конверсий между тегами . Если вы ещё не создали тег отслеживания, сделайте это согласно инструкциям.
- Сохраните изменения. Готово!
Вот пример HTML-кода очень простой веб-страницы:
Код той же страницы после добавления тега отслеживания конверсий (это лишь пример, он не будет работать на вашем сайте):
Примечание о конверсиях, ценность которых зависит от параметров транзакции
Если при настройке отслеживания конверсий вы выбрали вариант «Ценность этого действия-конверсии может меняться», вам необходимо изменить тег так, чтобы система учитывала ценность конверсий, связанных с транзакциями. Для этого следуйте инструкциям.
Междоменное отслеживание конверсий
Если вам необходимо отслеживать действия в нескольких доменах (например, когда домен целевой страницы отличается от домена конверсии), включите междоменное отслеживание, добавив в код сайта строки с вашими адресами:
Вот как будет выглядеть код после добавления этого фрагмента:
При междоменном отслеживании в URL добавляется параметр связывания, указывающий на целевой домен. Этот параметр определяется в параметрах запроса URL с помощью ключа :
Вы можете добавить несколько значений свойства . Если указано хотя бы одно значение, то ссылки на домен будут приняты по умолчанию. Это позволит использовать один и тот же фрагмент кода в каждом домене. Вам потребуется также разместить тег события-конверсии на странице конверсии в целевом домене. Подробнее о междоменном отслеживании…
Как проверить тег отслеживания конверсий
Если вы хотите убедиться, что тег добавлен правильно и отслеживание работает, или вам нужно устранить проблему, выполните следующие действия:
- Ознакомьтесь с инструкциями по проверке тега отслеживания конверсий.
- Скачайте инструмент Google Tag Assistant для Google Chrome, который поможет устранить неполадки.
Как опубликовать файл
Внимание!
- Примечание. Когда вы публикуете диаграмму в Интернете, все содержащиеся в ней данные становятся общедоступными. Учитывайте это, если диаграмма, которую вы хотите опубликовать, создана на основе личных или конфиденциальных данных.
- Если внести изменения в исходном документе, они будут автоматически применены и к его опубликованной версии. Это может занять несколько минут.
- Чтобы удалить файл из Интернета, отмените его публикацию.
- Если вы хотите отменить доступ к файлу для соавторов, изучите сведения о том, как изменить настройки совместного доступа.
- Откройте файл в Google Документах, Таблицах или Презентациях.
- Нажмите Файл в верхней части экрана Опубликовать в Интернете.
- Выберите вариант публикации:
- Таблица. Можно опубликовать всю таблицу или отдельные листы, а также выбрать формат.
- Презентация. Можно выбрать, как быстро должны сменяться слайды.
- Нажмите Опубликовать.
- Скопируйте ссылку и отправьте ее пользователям или .
Как изменить или повторно использовать URL
Вы можете изменить URL сайта или повторно использовать принадлежащий вам URL.
Как изменить URL сайта
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Рядом с кнопкой «Опубликовать» в правом верхнем углу экрана нажмите на стрелку вниз Настройки публикации.
- В поле «Веб-адрес» введите нужный URL.
- Нажмите Сохранить.
Как повторно использовать принадлежащий вам URL
Чтобы использовать веб-адрес, который ранее был связан с принадлежащим вам сайтом, измените URL старого сайта, а затем присвойте адрес новому.
Шаг 1. Измените адрес существующего сайта
- Откройте сайт с нужным URL в новой версии Google Сайтов на компьютере.
- Рядом с кнопкой «Опубликовать» в правом верхнем углу экрана нажмите на стрелку вниз Настройки публикации.
- В поле «Веб-адрес» введите новый URL.
- Нажмите Сохранить.
Шаг 2. Используйте адрес для другого сайта
- Откройте сайт, для которого нужен URL.
- В правом верхнем углу экрана нажмите Опубликовать.
- В поле «Веб-адрес» введите URL.
- Нажмите Опубликовать. После этого URL будет связан с новым сайтом.
Примечание. Если вы хотите повторно использовать принадлежащий вам URL, то можете окончательно удалить уже существующий сайт, а затем присвоить его URL новому сайту. Подробнее о том, как удалить сайт навсегда…
Примечание. Копировать можно только те сайты, которые принадлежат вам.
Подтверждение права собственности на сайт
Для подтверждения прав на собственность Google предлагает вам несколько способов:
- Размещение HTML-файла на сервере.
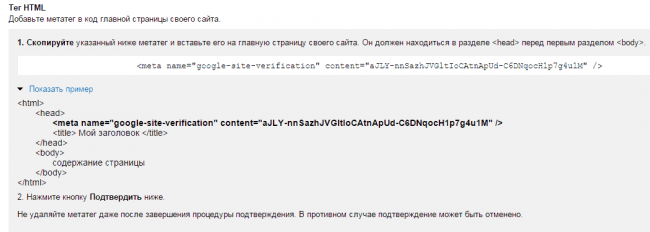
- Добавление метатегов в код главной страницы сайта.
- Через провайдера доменных имен.
- Использовать аккаунт Google Analytics.
- Использование аккаунта Диспетчера тегов Google.
Скажу так, адекватные только первый и второй способы, остальные не стоит и разбирать.
В первом случае вам нужно будет скачать предложенный html файл и разместить его в корневом каталоге вашего сайта на хостинге. Вообщем делаем все то, что написано на странице подтверждения.
Когда вы все сделаете и файл будет доступен по указанному адресу (url сайта + название файла) нажимаем на кнопку “Подтвердить”. Если все нормально вы сможете начать работу с сайтом через Search Console. Бывают случаи что невозможно зайти на указанный html файл, дело может быть в настройках сайта. В таком случае перейдем ко второму варианту подтверждения.
Итак, если у вас возникли проблемы при подтверждении прав на сайт первым способом, попробуем сделать это другим методом — добавлением мета тега в хедер сайта.

Для этого нам нужно скопировать наш мета тег и добавить его в шапку сайта между тегами <header> и </header>.
Добавили? Отлично, теперь нажимаем “Подтвердить”. Думаю один из двух вариантов вам должен подойти и вы сумеете подтвердить свои права на собственность сайта.
Ни в коем случае не удаляйте этот мета тег после подтверждения, это может привести к потере доступа к Google Webmasters.
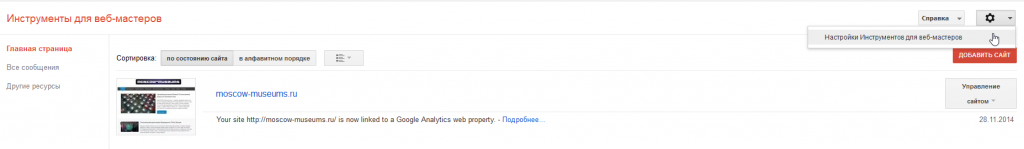
Как добавить сайт в Google Webmasters
Для того что бы начать работу с Google нужно обратиться в Google Webmasters, подробнее о нем можно почитать тут.

Для работы с Google Webmasters вам потребуется учетная запись, которую вы создадите в процессе добавления вашего сайта.
Начало работы с Search Console.
Нажимаем на ссылку начать работу, где нам нужно ввести данные нашей учетной записи, после чего нажимаем кнопку “Вход”. Если же у вас нету учетной записи в Google, создайте ее и опять же таки войдите в Search Console.
После того как вы зайдете в Search Console вам нужно будет правильно указать URL вашего сайта в форму предложенную Google.

О работе Search Console вы можете посмотреть краткое видео, представленное Google, оно на английском, но с русскими субтитрами.
Итак, знакомство завершилось, настало время добавить сайт в Google поиск.
Как посмотреть список URL, на которые жаловались из-за контента для взрослых
Пользователи могут сообщать Google об URL с контентом только для взрослых при помощи этой формы. Отправленные URL проверяются, и если мы решим, что данный контент должен фильтроваться средствами Безопасного поиска, эти страницы помечаются как контент для взрослых.
Чтобы найти на своем сайте контент, который помечен как предназначенный только для взрослых, выполните следующие действия:
- Откройте инструмент удаления URL.
- Перейдите на вкладку Фильтрация Безопасным поиском.
Вы увидите таблицу с запросами пометить ваш контент как предназначенный для взрослых. Если вы считаете, что какая-либо ваша страница классифицирована неправильно, то сообщите об этом на форуме Google для веб-мастеров.
Варианты статуса для запросов с фильтрацией Безопасным поиском:
- Запрос обрабатывается. Обычно на обработку запроса требуется несколько дней, но она может занять и более долгий срок.
- Запрос отменен. Пользователь, который создал запрос, отменил его.
- Запрос отклонен по одной из возможных причин.
- Отфильтровано. Запрос был одобрен, и URL не показывается в результатах поиска Google у тех пользователей, которые включили Безопасный поиск.
Разница между инструментом удаления URL и инструментом удаления устаревшего контента
На платформе Search Console есть два инструмента для исключения материалов из результатов поиска:
- Инструмент удаления URL (ему посвящена эта статья). Он используется, если нужно на время (180 дней) исключить из Google Поиска существующую страницу или изображение, а также в случае, если уже удаленная с сайта страница или изображение продолжает появляться в результатах поиска. Работать с этим инструментом могут только владельцы ресурсов Search Console.
- Инструмент удаления устаревшего контента. Он используется, если страница или изображение уже отсутствует в Интернете или продолжает существовать в измененном виде, а в Google Поиске по-прежнему показывается старый результат. Если пользователь получит положительный ответ на свой запрос, удаленной страницы или изображения больше не будет в Google Поиске, а измененный контент будет обновлен в результатах. Для работы с этим инструментом не нужно быть владельцем сайта.
Как добавлять элементы на сайт
Ссылки на файлы или тексты
Вы можете добавлять ссылки на файлы и разделы вашего сайта, чтобы пользователям было проще найти нужную информацию.
Как добавить ссылку на файл
- Откройте сайт в классической версии Google Сайтов на компьютере.
- Нажмите на значок «Дополнительные действия» в правом верхнем углу экрана.
- Выберите Управление сайтом Приложения.
- Рядом с названием файла нажмите правой кнопкой мыши на ссылку Просмотр или Скачать.
- Скопируйте адрес с помощью соответствующего пункта в открывшемся меню.
- Выберите Просмотр, если вам нужно, чтобы файл открывался в новом окне.
- Если вы хотите, чтобы пользователи сохраняли файл на своих компьютерах, выберите Скачать.
- Откройте страницу, на которой хотите разместить ссылку, и нажмите на значок «Изменить страницу» .
- Выделите текст, который хотите сделать ссылкой, и нажмите на значок «Добавить или удалить ссылку» Веб-адрес.
- Вставьте скопированный адрес в поле «Создать ссылку на URL-адрес» и нажмите OK Сохранить.
Как добавить ссылку на раздел
Чтобы добавить ссылку на раздел страницы, который не является заголовком, используйте ссылки привязки.
- Откройте сайт в классической версии Google Сайтов на компьютере.
- Перейдите на нужную страницу и нажмите на значок «Изменить страницу» <HTML>.
- Добавьте ссылку в формате <a name=»Имя_ссылки»>Ваш текст</a>.
- Нажмите Обновить Сохранить.
Чтобы проверить, работает ли ссылка, добавьте символ «#» и название ссылки к адресу страницы, а затем нажмите клавишу Ввод.
Пример: https://sites.google.com/site/mysite#Имя_ссылки.
Как добавить гаджеты
Вы можете добавить на сайт календарь, калькулятор, ленту новостей и другие гаджеты.
- Откройте сайт в классической версии Google Сайтов на компьютере.
- Перейдите на страницу, на которую нужно добавить гаджет.
- Нажмите на значок «Изменить страницу» в правом верхнем углу экрана.
- Выберите область страницы, в которую хотите вставить файл.
- Нажмите Вставка в разделе «Гаджеты» выберите Дополнительные гаджеты.
- В меню слева выберите источник.
- Найдите нужный гаджет и нажмите на него.
- Выберите Сохранить в правом верхнем углу экрана.
Примечание. При подсчете свободного места гаджеты не учитываются.
Как добавить раздел с комментариями
Вы можете разрешить пользователям с правом на редактирование оставлять на сайте комментарии.
- Откройте сайт в классической версии Google Сайтов на компьютере.
- Перейдите на нужную страницу.
- Нажмите на значок «Дополнительные действия» Настройки страницы.
- Установите флажок Разрешить комментарии. Блок комментариев появится в нижней части страницы.
- Выберите Сохранить в правом верхнем углу экрана.
Как добавить строку поиска
- Откройте сайт в классической версии Google Сайтов на компьютере.
- Нажмите на значок «Дополнительные действия» Управление сайтом.
- В разделе «Включение и настройка параметров поиска» нажмите кнопку Настроить поиск.
- Установите флажок Включить поиск.
- Выберите параметры в разделе «Поставщики услуг поиска».
- Нажмите ОК.
- Нажмите Сохранить в верхней части экрана.
Как добавить файл в блог или на веб-страницу
Чтобы открыть доступ к документу, таблице, презентации или форме большому числу пользователей, можно добавить файл на сайт или в блог.
Как добавить документ, таблицу или презентацию
- Откройте файл в Google Документах, Таблицах или Презентациях.
- Выберите Файл в верхней части страницы Опубликовать в Интернете.
- В открывшемся окне нажмите Встроить.
- Выберите нужный вариант публикации в зависимости от типа файла.
- Таблица. Можно опубликовать всю таблицу или отдельные листы.
- Презентация. Можно выбрать размер презентации и указать, как быстро должны сменяться слайды.
- Нажмите Опубликовать.
- Скопируйте HTML-код и вставьте его на свой сайт или в блог.
Как настроить вид встроенной таблицы
Если вы добавили таблицу на свой сайт, то можете сделать видимыми или скрыть некоторые ее элементы.
- Откройте файл в Google Таблицах.
- Выберите Файл в верхней части страницы Опубликовать в Интернете.
- В открывшемся окне нажмите Встроить.
- Нажмите Опубликовать.
- Вставьте ссылку из появившегося поля в код своего сайта или блога.
- Внесите нужные изменения в HTML-код на сайте или в блоге. Вы можете задать следующие параметры:
- – идентификатор листа.
- – опубликованные строки и столбцы, например A1:B14.
- – вкладки листов в нижней части таблицы. Видны при значении true. Чтобы скрыть их, укажите значение false.
- – номера строк и буквенные обозначения столбцов. Видны при значении true. Чтобы скрыть их, укажите значение false.
- – название и нижний колонтитул. Видны при значении true. Чтобы скрыть их, укажите значение false.
Как добавить форму
- Откройте файл в Google Формах.
- Выберите Отправить в правом верхнем углу экрана.
- Нажмите на значок Встроить в верхней части окна.
- Чтобы скопировать HTML-код, нажмите Копировать.
- Вставьте HTML-код на сайт или в блог.
Как создать Гугл сайт
Чтобы попасть в сервис Google Sites, понадобится Гугл почта. Именно к аккаунту почты прикреплены множество сервисов для пользователя, в том числе, и Гугл сайты.
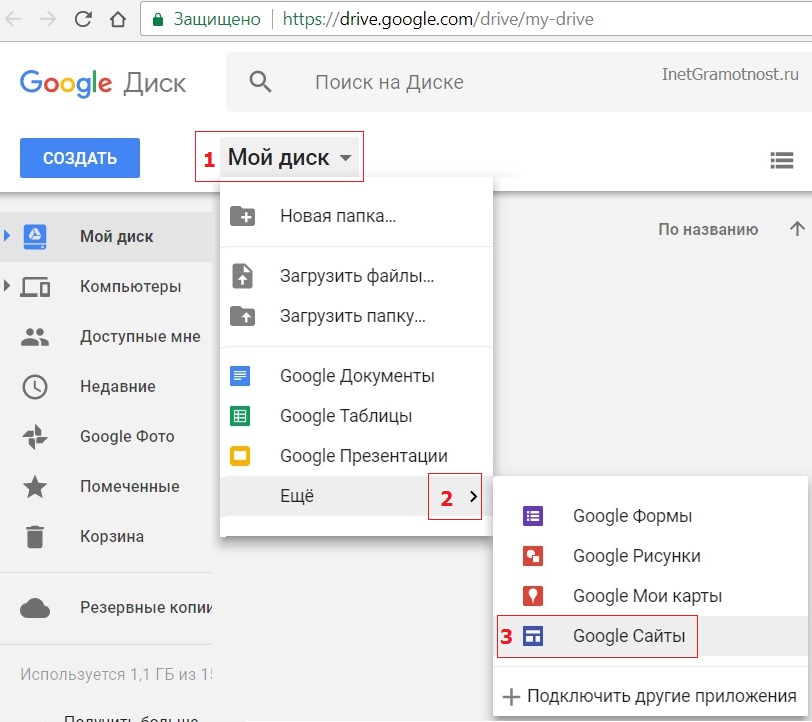
Если зайти в свою Гугл почту, то там открыть Гугл сайты можно, во-первых, с помощью Google Диска:
 Рис. 2. Сайты Гугл вход (сначала надо войти в свою Гугл почту)
Рис. 2. Сайты Гугл вход (сначала надо войти в свою Гугл почту)
Во-вторых, можно зайти в Google Sites напрямую, введя в поисковик русскоязычный запрос «гугл сайты». Правда, запрос лучше набирать после того, как Вы уже зашли в свою Гугл почту, благо входить туда все равно придется.
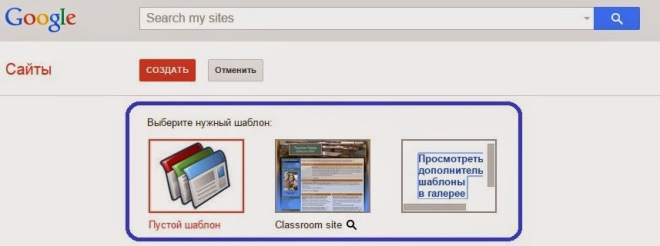
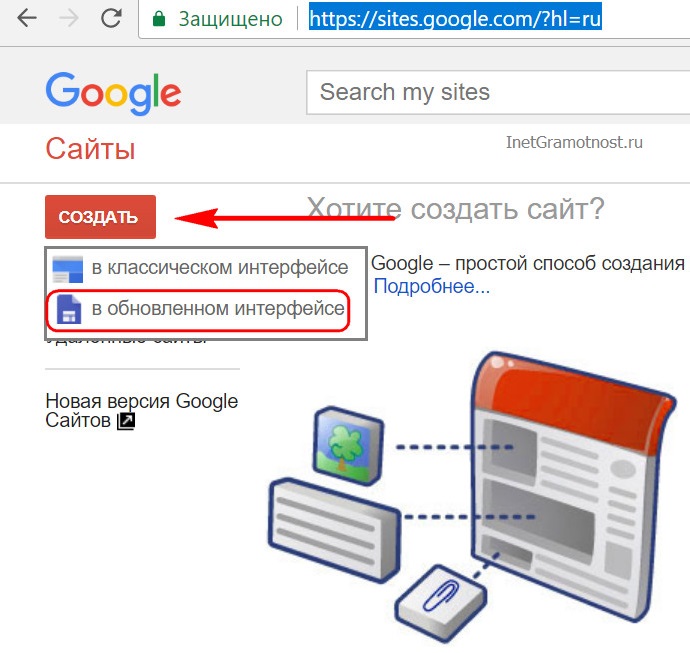
В главном окошке сервиса Гугл сайты необходимо нажать кнопку «Создать» и выбрать тип интерфейса. В нашем случае выберем «в обновлённом интерфейсе»:
 Рис. 3. Создать Гугл сайт в обновленном интерфейсе
Рис. 3. Создать Гугл сайт в обновленном интерфейсе
Таким образом, собственно, попадём в нечто наподобие административной панели – упрощённую, интуитивно понятную среду для работы с сайтом.
Справа на панели находятся опции добавления текстовых блоков, изображений, файлов, HTML-кода, а также контента из других сервисов Google. По центру размещается оперируемый объект, и на начальном этапе это, конечно же, Главная страница:
 Рис. 4. Создаем главную страницу Гугл сайта
Рис. 4. Создаем главную страницу Гугл сайта
Все добавляемые или редактируемые материалы в административной панели сайта отображаются так, как они приблизительно будут видны при просмотре сайта извне.
Блоки с веб-контентом можно перетягивать с помощью мышки, менять местами, отделять разделителями. Текст форматируется с помощью минималистичного визуального редактора.
На сайт можно
- добавить свой логотип,
- свою фоновую картинку,
- выбрать тип заголовка из трёх предлагаемых вариантов,
- сделать единый для всех страниц нижний колонтитул,
- подобрать тему оформления.
Тем оформления предлагается немного, но они настраиваемые: в них можно сменить стиль шрифта и акцентные цвета.
 Рис. 5. Темы для Гугл сайта
Рис. 5. Темы для Гугл сайта
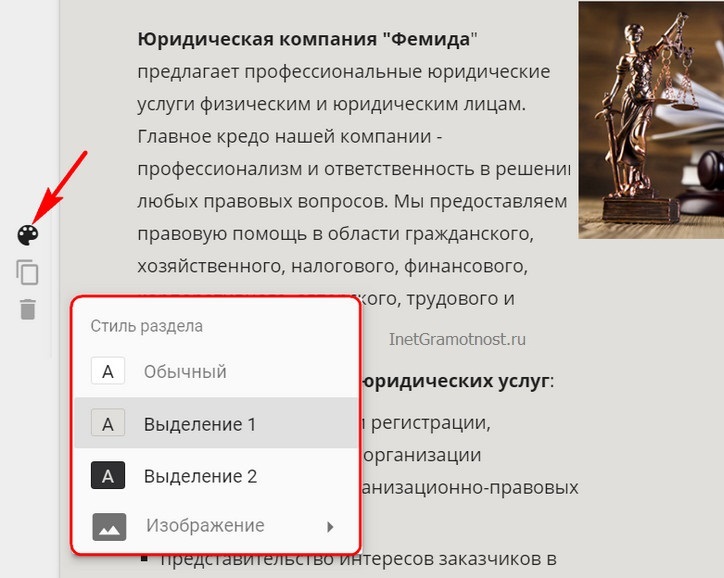
Фоновую расцветку можно выбирать для каждого контент-блока страницы. Предлагается три варианта фоновых расцветок в стиле темы оформления и возможность установки своей картинки в качестве фона.
 Рис. 6. Выбираем фон для страниц Гугл сайта и для разных блоков на странице
Рис. 6. Выбираем фон для страниц Гугл сайта и для разных блоков на странице
Раздел административной панели «Страницы» служит для добавления статических страниц сайта. Здесь можно
- добавлять страницы со всем тем материалом, который не поместился на главной,
- формировать их структуру в иерархическом порядке,
- при необходимости убирать их из панели навигации (меню) сайта, куда они добавляются автоматически.
 Рис. 7. Статические страницы Гугл сайта
Рис. 7. Статические страницы Гугл сайта
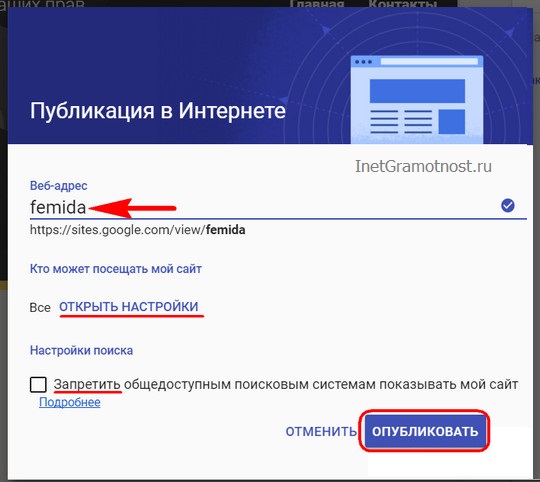
По итогу внесения первичных настроек и данных создаваемого ресурса можем нажать на синюю кнопку «Опубликовать» (рис. 7). Но перед публикацией нужно уточнить ещё кое-какие важные моменты:
- Придумать идентифицирующий термин доменного имени;
- Если сайт задумался как приватный, внести настройки доступа;
- При необходимости временно запретить индексацию сайта поисковиками до момента его полной доработки.
 Рис. 8. Публикация Гугл сайта в интернете
Рис. 8. Публикация Гугл сайта в интернете
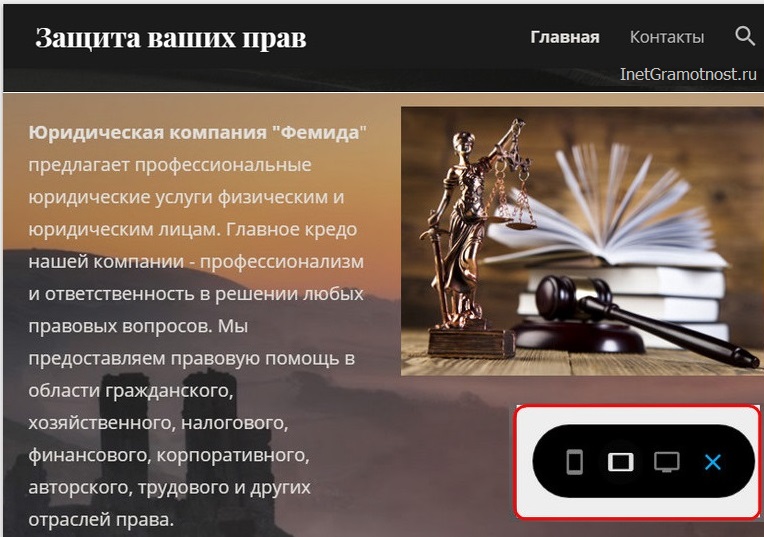
Отслеживать результаты проделанной работы можно в режиме просмотра сайта, где предлагается формат его отображения на экранах различных устройств.
 Рис. 9. Проверка отображения Гугл сайта на экранах различных устройств
Рис. 9. Проверка отображения Гугл сайта на экранах различных устройств
Созданный сайт можно связать с сервисом Google Analytics и периодически отслеживать статистику посещаемости.
Как удалить Гугл сайт
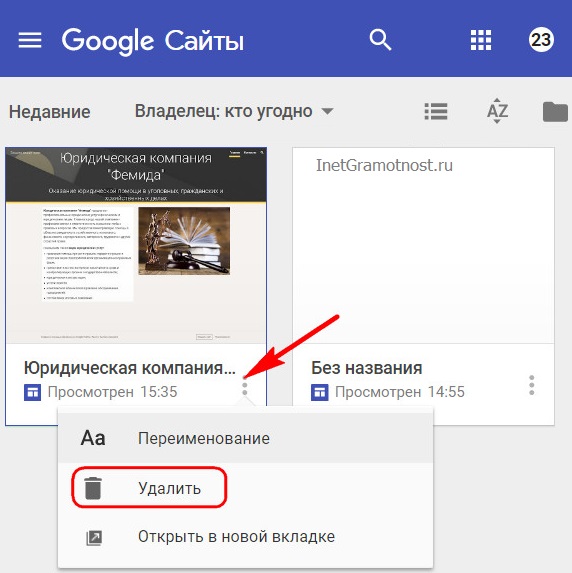
При входе в свой аккаунт Google (другими словами, в свою почту Гугл) все созданные сайты будут отображаться как наши рабочие проекты. В своем Гугл аккаунте их можно переименовывать и удалять.
 Рис. 10. Как удалить Гугл сайт
Рис. 10. Как удалить Гугл сайт
Чтобы удалить Гугл Сайт, надо зайти в свой Гугл аккаунт, в нем найти Гугл сайты, как показано на рис. 2. Напротив ненужного Гугл сайт надо нажать на три вертикальные точки, затем в выпадающем меню – клик «Удалить» (рис. 10). После этого сайт будет помещен в Корзину на вашем Гугл аккаунте, откуда его потом можно:
- либо восстановить,
- либо удалить безвозвратно.
Также рекомендую:
1. Создаем блог на Blogger – одной из бесплатных платформ для создания сайта
2. Как зарегистрировать хостинг, домен и сайт на timeweb
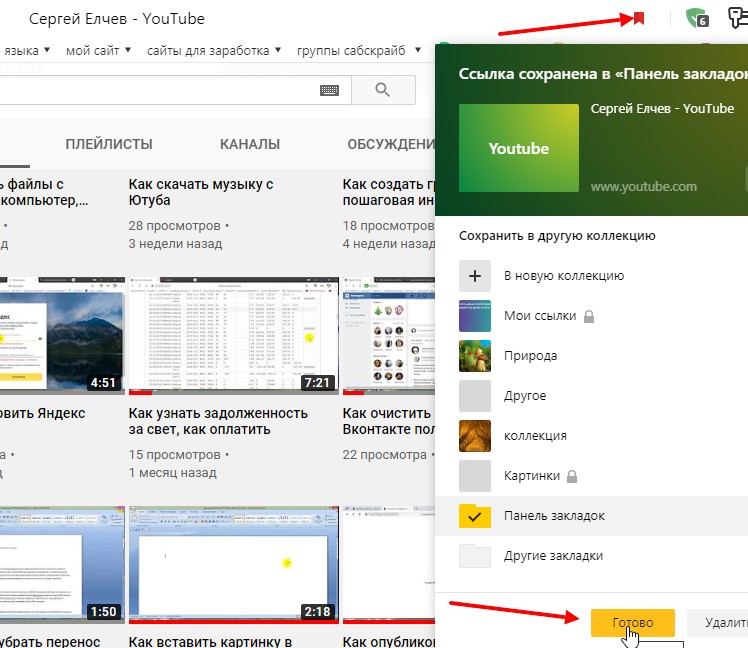
3. Какие сайты чаще всего добавляют в закладки
4. Что такое WordPress
Как добавить ссылку на файл
- Откройте сайт в классической версии Google Сайтов на компьютере.
- Нажмите на значок «Дополнительные действия» в правом верхнем углу экрана.
- Выберите Управление сайтом Приложения.
- Рядом с названием файла нажмите правой кнопкой мыши на ссылку Просмотр или Скачать.
- Скопируйте адрес с помощью соответствующего пункта в открывшемся меню.
- Выберите Просмотр, если вам нужно, чтобы файл открывался в новом окне.
- Если вы хотите, чтобы пользователи сохраняли файл на своих компьютерах, выберите Скачать.
- Откройте страницу, на которой хотите разместить ссылку, и нажмите на значок «Изменить страницу» .
- Выделите текст, который хотите сделать ссылкой, и нажмите на значок «Добавить или удалить ссылку» Веб-адрес.
- Вставьте скопированный адрес в поле «Создать ссылку на URL-адрес» и нажмите OK Сохранить.
Как создать или скопировать страницу
Как добавить страницу
- Откройте сайт в классической версии Google Сайтов на компьютере.
- В левом верхнем углу экрана нажмите кнопку Создать в классическом интерфейсе.
- Выберите шаблон.
- Введите название сайта.
- В разделе «Местоположение» укажите, где нужно разместить страницу.
- В верхней части экрана нажмите Создать.
Как создать копию страницы
- Откройте сайт в классической версии Google Сайтов на компьютере.
- Выберите нужную страницу.
- В правом верхнем углу экрана нажмите на значок «Дополнительные действия» Копировать страницу.
- Введите название страницы.
- В разделе «Выберите местоположение» укажите нужный вариант.
- Нажмите Копировать.
Как настроить отслеживание конверсий с помощью глобального тега
- Откройте HTML-код страницы, которая загружается в браузере пользователя после совершения конверсии (она называется страницей конверсии). Например, это может быть раздел «Благодарим за покупку».
- Между тегами вставьте теги отслеживания конверсий: сначала глобальный тег, а затем теги событий, относящихся к данной странице. Если у вас ещё нет тегов, создайте их, следуя инструкциям.
- Сохраните изменения. Готово!
Вот пример HTML-кода очень простой веб-страницы:
Код той же страницы после добавления тега отслеживания конверсий (это лишь пример, он не будет работать на вашем сайте):
Примечание о конверсиях, ценность которых зависит от параметров транзакции
Если при настройке отслеживания конверсий вы выбрали вариант «Разная ценность для каждой конверсии», вам необходимо изменить тег так, чтобы система учитывала ценность конверсий, связанных с транзакциями. Для этого следуйте инструкциям.
Как проверить тег отслеживания конверсий
Если вы хотите убедиться, что тег добавлен правильно и отслеживание работает, или вам нужно устранить проблему, выполните следующие действия:
- Ознакомьтесь с инструкциями по проверке тега отслеживания конверсий.
- Скачайте инструмент Google Tag Assistant для Google Chrome, который поможет устранить неполадки.
Как настроить сбор данных для сайта
Чтобы в созданном вами ресурсе «Google Аналитика 4» появились данные, вам необходимо добавить на свои веб-страницы тег Аналитики.
Как добавить тег в конструкторе сайтов или системе управления контентом (WordPress, Shopify и т. п.)
Drupal или WooCommerce
Если вы используете сервис Drupal или WooCommerce, найдите свой идентификатор ресурса, начинающийся с G-, и скопируйте его в поле Google Аналитики в настройках сервиса.
- Нажмите Администратор.
- В столбце Ресурс проверьте, выбран ли новый ресурс «Google Аналитика 4», затем нажмите Потоки данных и перейдите на вкладку Сайты. Выберите поток данных.
В столбце «Ресурс» нет пункта «Потоки данных»? Вы выбрали ресурс Universal Analytics вместо только что созданного ресурса «Google Аналитика 4». С помощью селектора или на странице «Администратор» перейдите к новому ресурсу «Google Аналитика 4».
- Ваш идентификатор, начинающийся с G-, появится в правом верхнем углу экрана. Скопируйте этот идентификатор в нужное поле в настройках вашей системы управления контентом. (См. .)
Другие конструкторы сайтов
Если вы используете любую другую систему управления контентом или конструктор сайта, кроме Drupal и WooCommerce, необходимо вставить глобальный тег на сайте с помощью функции добавления собственного HTML-кода этой платформы. Сначала найдите глобальный тег своего сайта:
- Нажмите Администратор.
- В столбце Ресурс проверьте, выбран ли новый ресурс «Google Аналитика 4», затем нажмите Потоки данных и перейдите на вкладку Сайты. Выберите поток данных.
В столбце «Ресурс» нет пункта «Потоки данных»? Вы выбрали ресурс Universal Analytics вместо только что созданного ресурса «Google Аналитика 4». С помощью селектора или на странице «Администратор» перейдите к новому ресурсу «Google Аналитика 4».
- В разделе инструкций по добавлению тегов нажмите Новый тег на странице и выберите «Глобальный тег (gtag.js)». Ваш тег страницы Google Аналитики – это весь появившийся код. Он начинается со следующей строки:
и заканчивается следующей строкой:
Скопируйте весь тег страниц Google Аналитики на свой сайт с помощью функции добавления пользовательского кода в системе управления контентом (CMS), с которой вы работаете. Ниже приведены ссылки на инструкции для разных систем управления контентом.
- GoDaddy
- Google Сайты
- Magento
- Shopify
- SquareSpace
- Weebly
- Wix
- WordPress
Сбор данных начнется в течение 30 минут. Откройте отчет В режиме реального времени, чтобы проверить, поступают ли данные.
Как добавить глобальный тег gtag.js в код веб-страницы
Вам потребуется доступ к веб-страницам HTML. Попросите своего веб-разработчика выполнить эти шаги, если вы не можете сделать это самостоятельно.
- Нажмите Администратор.
- В столбце Ресурс проверьте, выбран ли новый ресурс «Google Аналитика 4», затем нажмите Потоки данных и перейдите на вкладку Сайты. Выберите поток данных.
- В разделе инструкций по добавлению тегов нажмите Новый тег на странице и выберите «Глобальный тег (gtag.js)». Появится тег страницы – код, который начинается с фрагмента
и заканчивается фрагментом. - Скопируйте весь этот код и вставьте его сразу после тега на каждой странице своего сайта.
Сбор данных начнется в течение 30 минут. Откройте отчет В режиме реального времени, чтобы проверить, поступают ли данные.
В столбце «Ресурс» нет параметра «Потоки данных»? Вы выбрали ресурс Universal Analytics вместо только что созданного ресурса «Google Аналитика 4». С помощью селектора или на странице «Администратор» перейдите к новому ресурсу «Google Аналитика 4».
Как добавить тег с помощью Google Менеджера тегов
В Google Менеджере тегов создайте тег Google Аналитика: конфигурация GA4. Для этого выполните следующие действия:
- Выберите Теги Создать.
- Нажмите Конфигурация тега.
- Выберите Google Аналитика: конфигурация GA4.
- Введите идентификатор потока данных.
- Необязательно. Добавьте нужные параметры в Поля, которые необходимо задать. Желательно использовать рекомендуемые названия параметров событий.
- Необязательно. Задайте собственные свойства пользователей в поле Свойства пользователя. Примечание. Некоторые свойства пользователей регистрируются автоматически. Для каждого ресурса «Google Аналитика 4» можно добавить до 25 свойств пользователей.
- Необязательно. Чтобы тег конфигурации активировался ранее других тегов событий, в разделе Расширенные настройки задайте Приоритет активации тегов или используйте Порядок активации тегов.
- Нажмите Триггеры и выберите триггеры, которые будут активировать тег. Например, если указать «Все страницы», то тег будет срабатывать на всех страницах сайта.
- Сохраните конфигурацию тега и опубликуйте контейнер.
Управление ресурсами и настройками
Управление настройками сайта
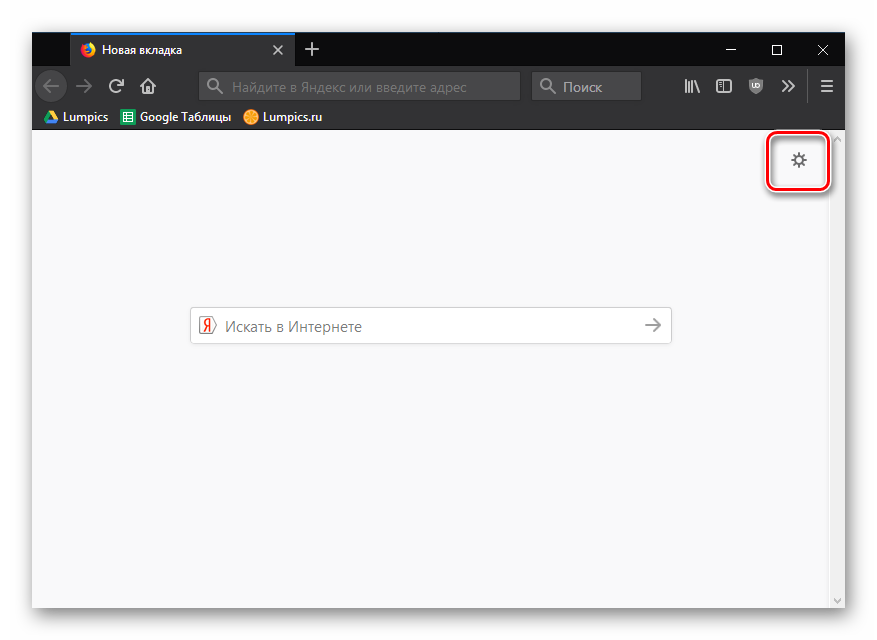
Чтобы открыть настройки сайта, выберите пункт «Настройки» со значком шестеренки в нижней части панели навигации. Перейти к настройкам сайта
В верхней части интерфейса Search Console есть значок, позволяющий открыть пользовательские настройки. Они определяют, например, какие сообщения вы получаете по электронной почте, и действуют на уровне аккаунта Search Console, а не отдельного ресурса. Перейти к пользовательским настройкам
Добавление ресурса
Ознакомьтесь с информацией о том, как добавить сайт в качестве ресурса Search Console. Рекомендуем указывать доменный ресурс (без префикса в URL). Так вы будете получать сводные данные об HTTP- и HTTPS-трафике, а также о трафике всех субдоменов, которые относятся к домену ресурса.
Перенос сайта на другой URL
Если вы собираетесь сменить один хост URL на другой (например, example.com на example.org или example2.com), рекомендуем следовать этим инструкциям, чтобы уменьшение объема трафика, связанного с роботами Google, не было существенным.