Как сделать и установить фавикон (favicon) на сайт
Содержание:
- Чем полезен Favicon для сайта?
- Что такое Favicon?
- Создание favicon по шагам
- Отрисовка иконки в фотошопе
- Логотипы и favicon
- Создание favicon.ico
- Размер иконки
- Как установить favicon на блог WordPress
- Создание фавикона
- Как добавить favicon для портативных устройств
- Как добавить фавикон на сайт
- Бесплатно создать фавикон favicon ru
- Скачивание готовых фавиконок для сайта
- Что такое иконка favicon и для чего она нужна
- Как создать фавикон?
Чем полезен Favicon для сайта?
В первую очередь, наличие фавикона увеличивает привлекательность блога, например, в результатах поиска. Сайты без иконки привлекают меньше внимания, чем сайты с ярким фавиконом. Более того, доказано, что favicon повышает доверие со стороны пользователей, на счет этого проводились специальные исследования.
Поэтому старайтесь делать яркие, бросающиеся в глаза иконки, пересекающиеся с тематикой Вашего сайта.
Отображение фавикона в поисковой выдаче
Во-вторых, с помощью фавикона можно повысить узнаваемость вебсайта. Человек может забывать название ресурса, на который он заходил ранее, а вот яркую иконку запомнит надолго. Получается, что благодаря фавикону люди смогут вновь находить Ваш сайт среди других, если он им понравился.
Что такое Favicon?
Favicon (Favorite icon) – значок веб-сайта или отдельной страницы, который располагается во вкладке браузера рядом с названием, в закладках и других приложениях либо элементах интерфейса.
Для Favicon чаще всего используется формат ico, а размеры значка составляют 16×16 пикселей. Для добавление в качестве иконки адресной строки браузера используется атрибут href, также нужно добавить фавикон file в https sitename ru, в корневую папку.
Первым браузером, который поддерживал значки для сайта, стал пятый Internet Explorer, который был выпущен Майкрософт весной 1999-го года. Для этой цели в корневой каталог помещался специальный файл ico, который и распознавал браузер.
Дополнительной возможностью стало определение количества посетителей, добавивших страницу в закладки. Оно высчитывалось на основе количества обращений к файлу.
Создание favicon по шагам
В этом разделе я вам покажу то, что сделать фавикон для сайта можно очень просто в три маленьких шага. Вот они.
Создаем изображение
Для начала изображение нужно найти с помощью поисковой системы, например, google-картинки. Картинка должна быть с квадратными пропорциями. Скачанное изображение можно будет отредактировать в любом графическом редакторе. Например, для этого может быть использован бесплатный онлайн-редактор pixlr .
Желательно, чтобы изображение иконки имело отношение к теме вашего сайта. Например, если тема «Как заработать в интернете», можно разместить рисунок пачки денег или эмблему доллара. Ну тут, как говорится, все в дело в вашей фантазии. На худой конец можно заказать изображение у дизайнера.
Создаем файл favicon.ico, c помощью онлайн-генератора
Загружаем картинку на данный сайт . Изображение должно быть размером менее 50 кб. Нажимаем кнопку «Iconify». Дожидаемся, когда сервис сформирует иконку и скачиваем файл favicon.ico.
Загрузка favicon на сайт
Теперь осталось всего лишь загрузить файл
favicon.
ico в корневую папку сайта
через FTP или web-интерфейс, предоставляемый хостингом. Браузер автоматически будет отображать файл favicon.ico, находящийся в корне сайта.
Отрисовка иконки в фотошопе
Нарисовать иконку можно и в фотошопе или ином редакторе самостоятельно. Особенное если у вас есть дизайнерские способности. В отличии от первого метода, через онлайн-сервисы, тут можно рисовать в более высоком разрешении. А в дальнейшем уже его уменьшить до нужных масштабов.
 Редактирование скаченной иконки сайта в фотошопе
Редактирование скаченной иконки сайта в фотошопе
Не редко в фотошопе дорабатывают заранее скаченную иконку. Например, меняя цвета под свои фирменные, добавляя фон, или вовсе создавая некий коллаж из нескольких иконок. Правда, как по мне, делать это проще в иллюстаторе (Adobe Illustrator), скачивая заранее векторные иконки. Но тут каждый сам выбирает, с чем ему работать комфортнее.
Логотипы и favicon
Небольшая справка: favicon — значок, который отображается рядом с названием сайта на вкладке в браузере. Также может отображаться в поисковой выдаче.
Logomakr
Это конструктор, в котором вы можете создать собственный логотип. Работать в нем легко, инструментов немного, в целом он похож на сильно упрощенный Photoshop. Отлично подойдет для создания какого-нибудь простого логотипа или фавикона. Помимо основных фигур и текста, еще есть большой каталог с различными рисунками-иконками, которые можно использовать в своем логотипе.
Online Logomaker
Это более продвинутый по функциям конструктор. Здесь можно добавлять разноцветные символы; большой выбор латинских шрифтов, но и для кириллицы есть несколько вариантов. Помимо логотипа, можно создать визитку.
Есть перевод на русский язык, который очень похож на машинный, но в целом понятен.
Canva
Известный в кругах дизайнеров и SMM-щиков проект, который часто используют для создания красивых изображений. Не все элементы бесплатны — часть из них можно купить отдельно либо приобрести подписку за 12,95 долларов в месяц. Но перед этим есть бесплатный 30-дневный тестовый период.
Designimo
Здесь нужно просто ввести название своей компании (и слоган, если есть) — и онлайн-сервис автоматически сгенерирует несколько сотен возможных логотипов. Выбор разнообразен: есть абстрактные варианты, есть тематические — медицина, сфера красоты и ухода за собой, спорт, любовь, праздники… После выбора подходящего логотипа его можно доработать: изменить цвет и положение элементов, развернуть, сделать больше или меньше.
Создание favicon.ico
Самые распространенные способы – это с помощью онлайн сервисов или знаменитого растрового редактора – Adobe Photoshop.
Онлайн-сервисы
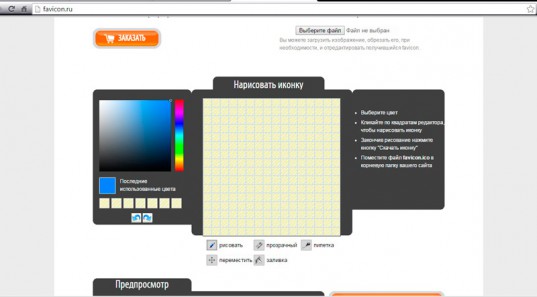
Интерфейс сервиса состоит из следующих разделов:
- Нарисовать самостоятельно – в этом разделе есть все что необходимо для самостоятельно рисования фавиконки (карандаш, ластик, пипетка, заливка, переместить).
- Импорт из файла – выбираете любой рисунок и сервис сам создает фавикон.
- Импорт с сайта – создаст favicon.ico на основе импорта фавиконки с сайта.
- Область для рисования.
- Готовый результат – сразу можете оценить, как будет выглядеть favicon.
- Скачать готовую фавиконку.
Вот такой простой, не сложный сервис поможет создать красивую и уникальную фавиконку.
Adobe Photoshop
Я выбираю именно фотошоп, потому что редактирую в нем все картинки для блога. Если у Вас нет опыта работы с Adobe Photoshop, не переживайте, я все подробно покажу.
Открывает программу, создаем документ с размером 32×32 пикселей.
Далее с помощью инструментов можно:
- сделать заливку;
- написать текст;
- создать фигуру.
Или загрузить картинку, например, свой логотип и его уменьшить до необходимых размеров.
- Для этого открываем меню Файл -> Открыть, далее выбираем свою картинку и нажимаем кнопку Открыть.
- После, инструментом выделение, отмечаем нужную часть логотипа, далее меню Редактирование -> Копировать.
- Закрываем логотип, открываем документ с нашей будущей фавиконкой, нажимаем меню Редактирование -> Вставить.
- Далее на клавиатуре нажимаем сочетание клавиш Ctrl+T (eng), подгоняем картинку под наши размеры. Готово.
Фавиконку сохраняем, выбрав меню Файл -> Сохранить как…, указываем имя favicon и выбираем расширение .png или .jpeg или .jpg.
После сохранения можно устанавливать, но рекомендуется файл с расширением .ico. Поэтому наш favicon.png конвертируем в favicon.ico.
Далее нажимаем кнопку Конвертировать, ждем и можем скачивать готовую фавиконку.
Вот теперь можно поставить фавикон на сайт.
Размер иконки
Для растровых форматов, размер нужен. Раньше, когда фавикон только появился, компьютеры были не такими мощными, а разрешения мониторов маленькими, по современным меркам. А соответственно и стандартный размер иконки был 16х16 пикселей. И это продолжалось достаточно продолжительное время. Сегодня, современные сайты этот размер уже не используют. По рекомендации того же Яндекса, 120х120 пикселей наиболее оптимальный.
Рекомендация Яндекса по размеру и формату favicon
В свою очередь Google рекомендует иконки кратные 48 пикселям – 48х48, 96х96, 144х144. Однако это касается десктопных браузеров. У телефонов плотность пикселей гораздо выше, да и количество иконок там помещается меньше, даже при аналогичном разрешении с монитором. Поэтому слишком маленькая иконка может выглядеть размытой, при масштабировании. Для современных смартфонов на Android рекомендуют 192х192, для iPhone – 180×180.
Favicon для Android
- 36×36 – для экранов с коэффициентом плотности 0.75
- 48×48 – для экранов с коэффициентом плотности 1
- 72×72 – для экранов с коэффициентом плотности 1.5
- 96×96 – для экранов с коэффициентом плотности 2
- 144×144 – для экранов с коэффициентом плотности 3
- 192×192 – для экранов с коэффициентом плотности 4
Favicon для Apple
- 57×57 – для iPhone с не ретина дисплеем и iOS версии 6.0 и ниже
- 60×60 – для iPhone с не ретина дисплеем и iOS версии 7.0
- 72×72 – для iPad с не ретина дисплеем и iOS версии 6.0 и ниже
- 76×76 – для iPad с не ретина дисплеем и iOS версии 7.0
- 114×144 – для iPhone с ретина дисплеем и iOS версии 6.0 и ниже
- 120×120 – для iPhone с ретина дисплеем и iOS версии 7.0
- 144×144 – для iPad с ретина дисплеем и iOS версии 6.0 и ниже
- 152×152 – для iPad с ретина дисплеем и iOS версии 7.0
- 180×180 – для iPhone 6 Plus c iOS версии 8.0
В итоге получается, что мельчить большого смысла нет, и стоит использовать размер не менее 120 пикселей. Начиная с версии HTML 5 можно указывать несколько размеров иконок в коде, поэтому имеет смысл сделать несколько фавиконов. В зависимости от платформы и разрешения пользователя, ему будет показываться наиболее подходящий из размеров. Как это правильно прописывать, поговорим чуть ниже в этой статье.
Для того чтобы создать сам favicon, есть два основных способа. Первый – ручная отрисовка иконки на специализированных онлайн-сервисах или при помощи графических редакторов типа Photoshop. Второй – скачать и использовать уже готовые иконки. Рассмотрим оба варианта по порядку.
Как установить favicon на блог WordPress
Чаще всего фавикон находится в корневой папке сайта, кроме того, это и удобнее, поэтому мы будем рассматривать именно этот вариант. Делается это в два шага.
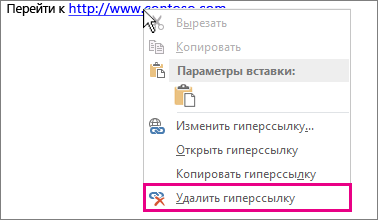
ПЕРВЫЙ ШАГ. Сначала вам нужно будет найти в теме строчку html-кода, указывающую путь к фавиконе. Для блога на Вордпресс вам нужно найти файл header.php (Заголовок) и найти строчку, она должна выглядеть примерно так (она может немного отличаться в зависимости от темы):
<link rel="icon" type="image/x-icon" href="http://путь_к_фавикон/favicon.ico"> |
Еще возможно, что ваша favicon расположена в корневой папке сайта, тогда код будет примерно такой:
<link rel="icon" type="image/x-icon" href=" /favicon.ico"> |
Вам нужно заменить эту строчку на следующие две:
<link rel="icon" href="/favicon.ico" type="image/x-icon"> |
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> |
ВАЖНО! Эти строчки должны быть размещены внутри тегов и
ВТОРОЙ ШАГ. Теперь вам нужно добавить фавикон в корневую папку сайта. Зайдите на ваш хостинг и поместите в папку с вашим сайтом файл с именем favicon.ico (размером 16×16 пикселей).
Если вы все сделали правильно, то теперь ваш сайт обзавелся собственной фавиконкой.
И напоследок советую ознакомиться с данным видео, которое научит создавать фавикон с помощью онлайн генераторов:
Создание фавикона
Онлайн-сервисы
Нарисовать фавикон можно в онлайн-сервисах. Достаточно просто ввести в поисковик соответствующий запрос, после чего вашему вниманию будет представлен целый перечень сайтов, которые могут помочь вам реализовать задуманное.
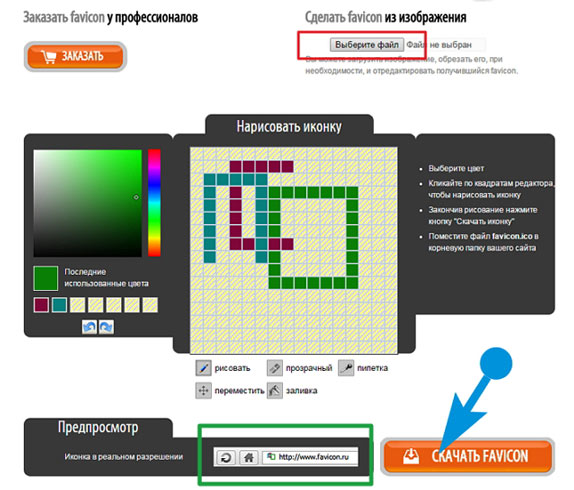
Например, Favicon.by. Он позволяет вам нарисовать логотип при помощи простых инструментов. Сервис создает иконку в формате ICO.
Как видите, здесь все интуитивно понятно. Выбираем карандаш, настраиваем цвет и рисуем. Если вашему логотипу нужна какая-то основа, то вы можете воспользоваться “Импортом из файла” и “Импортом с сайта”.
Как только мы закончим наши художества, прокручиваем страницу вниз и скачиваем нашу картинку.
Обратите внимание на левую часть окна “Ваш результат”. Там вы посмотрите, как будет выглядеть ваша иконка во вкладке браузера
Все остальные генераторы работают по схожему сценарию. Точно так же выбираем цвет, рисуем при помощи простых инструментов, а после – скачиваем к себе на жесткий диск.
Adobe Photoshop
Если у вас есть данный графический редактор, то создание логотипа можно вывести на более качественный уровень. В основном, конечно, все и делают иконки через фотошоп или аналогичные редакторы. Предыдущими вариантами пользуются новички. Крупные порталы и сайты больших компаний вряд ли будут использовать картинку, нарисованную в онлайн-генераторе.
Итак, у нас есть два варианта:
- Сделать фавикон из картинки (логотипа компании или других).
- Просто выбрать шрифт и сделать его в виде буквы.
Второй вариант используется наиболее часто. Наверное, больше половины сайтов просто создают квадрат размером 16 на 16 или 32 на 32, выбирают шрифт (как правило, Roboto или Open Sans), цвет, соответствующий гамме проекта. И все – favicon готов.
Открываем Фотошоп, после чего сразу идем в “Меню” – “Создать”.
Тут мы можем выбрать размер – в пикселях или любой другой метрический системе. Здесь же – содержимое фона. Рекомендую выбирать прозрачный фон, который в случае чего может быть залит абсолютно любым цветом.
Размер должен быть 16 x 16 или 32 x 32 (в пикселях). Все остальное – по вашему усмотрению, но я бы советовал выставить так, как показано на скриншоте.
Нажимаем кнопку “Создать”, после чего у нас перед глазами появляется область с заданным размером. Сейчас мы будем творить.
Разберу самый популярный вариант. Как я уже и говорил, это фавикон в виде буквы. Обычно первой из названия проекта. Кликаем на “Т” в панели инструментов, после чего в любой участок внутри квадрата.
Теперь вводим любую букву с клавиатуры. Мы можем уменьшить или увеличить ее, поменять цвет, добавить тени или расположить в любой части созданного нами квадрата. Давайте сделаем лого в виде буквы “А”.
Цвет я регулировал при помощи специального инструмента в правом верхнем углу. Здесь вы можете выбрать абсолютно любой вариант при помощи мыши. В верхней панели также есть инструменты для выбора шрифта и размера. На картинке 32 x 32 оптимальным размером буквы будет 8 – 10 Пт.
Если зажать левую кнопку мыши на букве, то можно передвигать букву относительно границ квадрата. Когда вы разместите ее в центре, программа покажет вам соответствующее уведомление в виду перекрестия внутри квадрата. Как только вы отпустите кнопку, оно пропадет.
Если вы хотите добавить в свой фавикон что-то особенное, то можно воспользоваться инструментом “Стили”. Для этого перейдите в соответствующий раздел, как это показано на скриншоте.
Тут можно придать своей букве интересный вид. Например, настроить тени, сделать обводку или же градиентный цвет.
Кстати говоря, не пугайтесь, если при приближении ваша буква будет выглядеть как квадратное нечто. Если вы уменьшите масштаб до 100 % она примет свой естественный, четкий вид. Во вкладке картинка тоже будет выглядеть хорошо.
Далее нам нужно сохранить наше творение. Идем в “Файл” – “Сохранить как”. Выбираем нужный формат (PNG, GIF или JPEG) и название – favicon, нажимаем “Сохранить”.
Как добавить favicon для портативных устройств
С развитием технологий иконки стали использоваться не только в десктопных браузерах, но и при выводе информации на iOS и Android-устройствах. Как правило, эти значки также используются в качестве ярлыков на рабочем столе. Каждое из них имеет свои требования к подходящему изображению.
Android
Выбор фавиконки для Android-устройства зависит от показателя PPI (pixels per inch – пикселей на дюйм); это важно учитывать, так как из-за этого одно и то же изображение может выглядеть по-разному на экранах с различным параметром PPI. Общая таблица с указанием коэффициента плотности и соответствующего ему размера фавиконки выглядит следующим образом:
Что касается формата, то изображения должны быть в формате png.
iOS
В отличие от Android, размер иконок для iOS-устройств зависит от наличия Retina и версии операционной системы. В таблице это выглядит так:
Для того, чтобы создать фавиконку для всех возможных форматов и устройств, вы можете воспользоваться специальным сервисом: https://realfavicongenerator.net/.
Этот онлайн-генератор позволяет отредактировать иконку для каждого устройства, при этом у него есть просмотр получившегося результата в интерфейсе девайса.
Сначала вам нужно выбрать изображение, которое составит основу вашей фавиконки. Оно необязательно должно быть квадратным, но такой формат предпочтителен. В противном случае вы сможете заполнить пустые края изображения каким-либо цветом (для iOS) либо оставить их прозрачными (для Android). Также RealFaviconGenerator создает иконки и для других платформ (Windows 8 и 10).
После того, как вы создали нужные вам изображения, вам нужно лишь скачать архив с получившимися изображениями, загрузить их в корневую папку своего сайта и добавить сгенерированный HTML-код в контейнер <head>.
После этого проверьте наличие всех необходимых иконок, введя адрес своего сайта в соответствующую строку на главной странице RealFaviconGenerator.
Теперь ваш сайт имеет все необходимые фавиконки, благодаря которым ваш ресурс будет выделяться на фоне остальных вне зависимости от того, с какого устройства на него зашел пользователь, и станет хорошо узнаваемым.
Как добавить фавикон на сайт
Процесс установки иконки favicon на сайт, как правило, начинается с её создания. Из-за того что требования к разрешению и формату иконки favicon на различных устройствах разные лучше её сначала подготовить в векторном формате svg (масштабируемой векторной графике). Это действие позволит, используя одно изображение (svg), получить в отличном качестве значок favicon как с разрешением 16×16 пикселей, так и с 512×512.
В качестве инструмента для работы с графикой svg можно использовать профессиональный свободный векторный редактор как Inkscape.
Подготовка изображения для favicon
Рассмотрим основные действия по подготовке изображения в формате svg для favicon.
Изображение, которое будет использоваться в качестве иконки favicon сайта, можно нарисовать, или получить через поиск картинок сервиса Google или Yandex. Поиск изображения (значка) желательно осуществлять в формате svg. Но если найти подходящей иконки в формате svg не удаётся, то можно выбрать и другой формат (например, png или jpg). А потом в программе Inkscape с помощью специального инструмента перевести её в векторную графику (векторизовать растр).
Например, рассмотрим, как с помощью программы Inkscape можно подготовить изображение (иконку двери) в формате svg для фавикон.
- Используя сервис «Google Картинки» находим подходящие изображение двери и сохраняем его на компьютер.
- Открываем программу Inkscape и создаём в ней новый файл.
- Устанавливаем странице любой размер в пикселях с одинаковыми значениями по ширине и высоте (например, 260×260).
- Импортируем найденное изображение двери. Если картинка имеет растровый формат (png, jpg), то дополнительно выполняем её преобразование в вектор (правая кнопка мыши на изображении -> Векторизовать растр).
- Размещаем изображение по центру области содержимого страницы (высоту изображения устанавливаем равной 260 пикселей с сохранением пропорций изображения). В горизонтальном направлении (если ширина изображения меньше 260 пикселей) выравниваем её по центру.
- Сохраняем файл (например, под именем ).
Примеры, подготовленных изображений (красная стрелка, лампочка, бабочка, часы, сердце и книга) для фавикон (для скачивания — в контекстном меню картинки выбрать пункт «Сохранить картинку как…»):
Генерация иконки favicon для всех платформ
Генерацию иконки фавикон для всех платформ (iOS, Android, PC, MAC и др.) осуществим онлайн на сайте http://realfavicongenerator.net/.
Для этого необходимо нажать на кнопку «Select your Favicon picture» и выбрать в диалоговом окне подготовленное изображение (door.svg).
После этого необходимо настроить цвета фона и ввести название приложения для операционной системы Android (Chrome).
После этого выбираем опцию «I will place …», которая говорит о том, что полученные файлы фавикон необходимо положить в корень сайта. Это действие обеспечит её поддержку в большинстве браузеров.
Далее нажимаем на кнопку «Generate your Favicons and HTML code».
После этого действия сервис realfavicongenerator.net осуществит генерацию иконки favicon и HTML-кода. Результат данной операции будет выведен на экран.
Установка фавиконки на сайт
После выполнения подготовительных операций приступим к подключению favicon на сайт. Все основные действия по добавлению иконки на веб-сайт приведены на странице «Install your favicon».
Основные шаги:
- Скачивание сгенерированного пакета (favicons.zip).
- Распаковка его в корень сайта
- Вставка HTML-кода представленного на странице в секцию head ваших страниц:
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32"> <link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16"> <link rel="manifest" href="/manifest.json"> <link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5"> <meta name="theme-color" content="#ffffff">
Например, на CMF MODX подключение favicon (HTML-кода) к страницам обычно осуществляется в чанке, с помощью которого выполняется формирование раздела head документа.
Бесплатно создать фавикон favicon ru
 Создать иконку-фавикон для сайта
Создать иконку-фавикон для сайта
Здесь, на сайте вы можете нарисовать свою собственную иконку или же, что самое лёгкое, это сделать Favicon из изображения. Загружаете картинку и на выходе получаете готовый файл с нужным расширением ico. Прежде чем скачать готовый Favicon посмотрите как она будет выглядеть в реальном разрешение. После того, как вы скачали готовый фавикон — иконку можно переходить к выбору подходящего для вас плагина.
Да и ещё, для тех кто не знает. Есть официальные иконки WordPress, как например у меня. Если вам необходим официальный логотип WordPress, чтобы показать, что ваш блог работает на самой популярной платформе, то можно на этой странице — https://wordpress.org/about/logos/ — скачать себе иконку нужного цвета (синею или чёрную) и размера, а потом установить её на свой сайт.
 Официальная иконка WordPress для веб-сайта
Официальная иконка WordPress для веб-сайта
Скачивание готовых фавиконок для сайта
Самый простой вариант для начинающих – это скачать уже готовую фавиконку в интернете. Более того, в большинстве случаев, это выглядит ее более красиво, чем самостоятельное творчество. Так как рисуется профессиональными дизайнерами.
Сайтов, которые предоставляют такую возможность бесплатно, достаточно много. В некоторых сервисах можно даже скачать иконки в векторном формате для последующего редактирования в Adobe Illustrator или аналогичных редакторах. Я не буду перечислять все, приведу только несколько ресурсов, где можно их скачать в PNG или SVG-форматах, которыми пользуюсь сам.
- IconFinder.com
- FlatIcon.com
- FreePik.com
Если погуглите, то без особого труда найдете еще целую кучу подобных ресурсов. Кстати, на FreePik можно скачать не только иконки, но и векторные изображения, которые можно также использовать как иконку. На таких сайтах есть как бесплатные варианты в большом количестве, так и платные.
Что такое иконка favicon и для чего она нужна
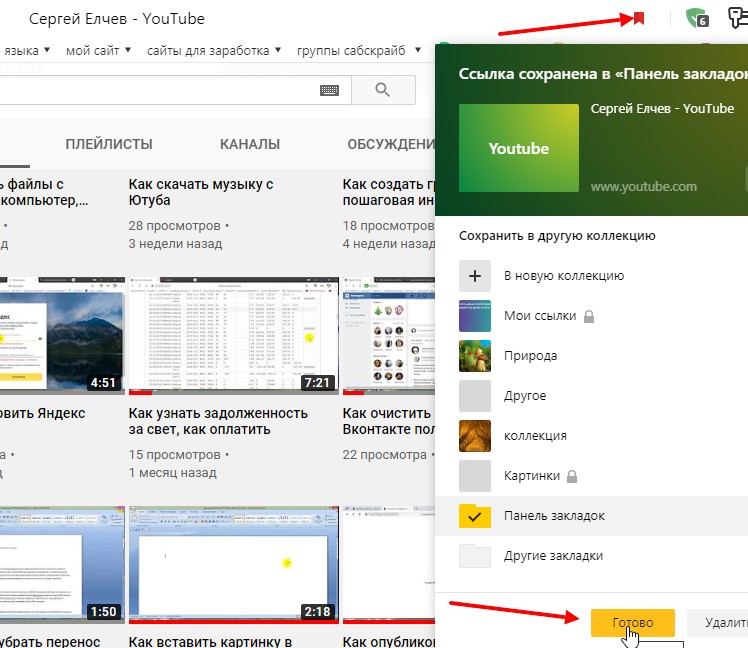
Понятие Favicon происходит из двух английских слов Favorites Icon, что можно перевести как иконка (маленькое изображение) для «избранного». «Избранное» – это название закладок в базовом браузере Internet Exprorer. Они выглядят, например, так в браузере Хром:
логотипа для сайта
Favicon
Для чего нужна эта небольшая картинка? Во-первых, это мини-логотип для вашего сайта, ваши посетители будут лучше его запоминать
Поэтому если вы решите ее создать, то постарайтесь сделать так, чтобы фавикона привлекала внимание посетителей и легко запоминалась. А во-вторых, самая популярная в рунете поисковая система Яндекс в своей выдаче рядом с каждым сайтом размещает его favicon, что позволяет выделить ваш ресурс на фоне других, у которых иконки нету
Пользователи охотнее посещают те сайты, рядом с которыми красуется изображение (даже неважно какое), а это значит, что фавикон позволяет увеличить трафик на сайт
Как создать фавикон?
Есть много инструментов, позволяющих создать фавикон за считанные минуты. Если у вас нет навыков дизайна или вы не знаете, как это делается, то можете попробовать сгенерировать фавикон, используя Logaster.
Для этого следуйте пошаговой инструкции:
Шаг 1. Зайдите на Logaster и нажмите «Создать логотип»
Шаг 2. Создайте логотип
Logaster – это онлайн-генератор логотипов, поэтому для создания фавикона вам нужно сначала создать логотип. На основании вашего логотипа, Logaster предложит именно те фавиконы, которые вам нужны. Но не беспокойтесь, это не отнимет много времени и сил.
Шаг 3. Выберите понравившийся логотип
После предоставления всей необходимой информации, Logaster сгенерирует несколько десятков логотипов. Выберите один из предложенных.
Как выбрать правильный дизайн?
Прежде всего, вы должны понимать, что логотип, который послужит основой для вашего фавикона, может быть несовершенен. Наша цель — создать фавикон, а доработать логотип можно и позднее.
Обратите внимание на иконку, именно ее чаще всего используют в качестве фавикона. Если нужно выбрать другой цвет или шрифт, вы можете отредактировать эти элементы дизайна (шрифт, цвет, текст) на 3 шаге создания логотипа
Как редактировать логотип, вы можете узнать здесь.
Шаг 5. Создайте и скачайте дизайн фавикона
На странице бренда выберите “Фавикон”.
Предварительный просмотр позволит увидеть, как ваш фавикон будет выглядеть на сайте.
Если вам нужно изменить фавикон, то сделать это можно через редактирования логотипа, так, как фавиконы создаются на основе дизайна логотипа. Поэтому, если вы хотите, например, другой цвет фавикона, вам нужно вернутся на страницу логотипа, изменить его цвет, а затем создать фавикон снова.
Найти вдохновения для фавиконки можно на сайтах:
The Favicon GalleryDelta Tango BravoFresh Favicons
Шаг 6. Скачайте фавикон
Вы можете скачать фавикон совершенно бесплатно в формате PNG и ICO.