Чем отличаются форматы изображений и зачем они нужны
Содержание:
- PNG
- Расширения имен файлов для основных графических форматов
- Преимущества и недостатки общих типов файлов
- PNG-24
- Растровые
- Соответствие фотоформатов классическим А3-А8 и их применение в жизни
- TIFF
- Подробнее о выборе формата записи цифровой фотографии
- Прочие преимущества TIFF
- Размеры файлов изображений
- Другие стандарты
- SVG
- PSD
- Тесты сжатия изображения
- Конвертация форматов
- Какие изображения для сайтов использую сегодня
- Подробнее о выборе формата записи цифровой фотографии
- Использование форматов будущего сегодня
- Наиболее распространенные форматы файлов фотографий
- Совмещенные или смешанные
- Процесс обработки
- JPEG
- Основы растровой графики
- Векторные
PNG
Разработанный в 90-х в качестве улучшенной версии формата GIF, PNG-файлы идеальны для использования в интернете. Преимущество PNG в том, что они сжимаются без потерь, сохраняя все цифровые детали. Но в отличии от других форматов это качество не подразумевает большой размер файла, который не совсем удобен, когда вы хотите быстро загрузить изображение в интернете. Другим преимуществом файлов PNG является то, что они допускают частичную (эффект отбрасывания теней) или полную прозрачность, что идеально подходит для наложения и логотипов.
Преимущества
- Сжатие без потери означает хорошее качество, которое не пострадает при редактировании
- Способность поддерживать прозрачность, что идеально подходит для таких вещей, как наложение и логотипы
Недостатки
Качество будет не достаточным для печати в любом размере
Расширения имен файлов для основных графических форматов
(Список отсортирован по расширению.)
| Формат | Расширение имени |
| Adobe Illustrator | .ai, .eps |
| CorelDRAW Binary Meta File | .ccx |
| CorelDRAW | .cdr |
| Computer Graphics Metafile | .cgm |
| Курсоры мыши | .cur, .ani |
| Device Independent Bitmap | .dib |
| DjVu | .djvu |
| Micrografx Designer | .drw |
| AutoCAD DXB (Drawing Interchange Binary) | .dxb |
| AutoCAD DXF (Drawing Interchange Format) | .dxf |
| Windows Enhanced Metafile | .emf |
| Encapsulated PostScript | .eps |
| Macromedia Flash | .fla |
| FlashPix | .fpx |
| Graphics Interchange Format | .gif |
| Векторная графика на языке HPGL для графопостроителя(Hewlett-Packard Graphic Language) | .hpg, .hpgl |
| Пиктограммы (Icon) | .ico |
| Joint Picture Motion Group (JPEG File Interchange Format) | .jpg или, реже, .jpeg |
| Kodak Photo CD | .pcd |
| PC Paintbrush | .pcx |
| Portable Document Format (PDF) | |
| PICT (Macintosh QuickDraw Picture Format) | .pic или .pct. |
| Portable Network Graphics | .png |
| PostScript | .ps или, реже, .prn |
| Adobe Photoshop | .psd, .pdd |
| Необработанные данные с ПЗС‑матрицы | .raw |
| LizardTech MrSID image compression format | .sid |
| TrueVision Targa | .tga |
| Toggle Immage File Format | .tif или, реже, .tiff |
| Метафайл Windows | .wmf |
| WordPerfect Graphics | .wpg |
Более подробную информацию по расширениям имен файлов можно найти в Интернете, например, здесь.
Преимущества и недостатки общих типов файлов
Преимущества формата JPEG
- Большинство программ могут открывать и сохранять изображения в формате JPEG.
- Изображения в формате JPEG удобно отправлять по электронной почте благодаря небольшому размеру файла.
- Поскольку формат JPEG позволяет изменять уровень сжатия при сохранении, можно контролировать размер файла и качество изображения.
Недостатки формата JPEG
В формате JPEG изображения автоматически уплотняются при сохранении, что незначительно ухудшает качество изображения. Если использовать высокий уровень уплотнения, качество изображения может быть достаточно низким.
Недостатки формата TIFF
Некоторые программы, в том числе большинство браузеров, не могут отображать изображения в формате TIFF.
Изображение в формате TIFF может быть очень большим (в несколько раз больше изображения в формате JPEG). Поэтому изображение в формате TIFF занимают гораздо больше места на жестком диске, чем изображение в формате JPEG.
Только очень маленькие изображения в формате TIFF пригодны для отправки по электронной почте.
PNG-24
PNG-24 — формат, аналогичный PNG-8, но использующий 24-битную палитру цвета. Подобно формату JPEG, сохраняет яркость и оттенки цветов в фотографиях. Подобно GIF и формату PNG-8, сохраняет мелкие детали изображения.
Особенности
- Использует примерно 16,7 миллионов цветов, из-за чего этот формат применяется для полноцветных изображений.
- Поддерживает многоуровневую прозрачность, это позволяет создавать плавный переход от прозрачной области изображения к цветной, так называемый градиент.
- Из-за того, что используемый алгоритм сжатия сохраняет все цвета и пиксели в изображении неизменными, по сравнению с другими форматами у PNG-24 конечный объём файла с фотографией получается наибольшим.
Область применения
Фотографии, рисунки, содержащие прозрачные участки, рисунки с большим количеством цветов и чёткими краями изображений.
Растровые
- TIFF (Tagged Image File Format)
- Абсолютно универсальный (для всех платформ) и стандартный профессиональный формат для растровых файлов.
Может и должен быть использован во всех ситуациях, когда неизвестен предпочтительный формат.
Поддерживает все возможности, присущие растровым форматам и соответствующим программам.
Жестко задает разрешение изображения и его размеры, может быть сжат без потери качества. Файлы имеют достаточно большой размер. - JPEG (Joint Photographic Experts Group)
- Основной формат для размещения фотографий в Internet (наряду с GIF), обладающий высокоэффективным алгоритмом сжатия (с задаваемым коэффициентом)
файлов с неоднородной цветовой структурой (типа фотографий). При повышении коэффициента сжатия происходит частичная потеря информации (см. Сжатие (компрессия) растровых файлов).
В JPEG следует сохранять только конечный вариант работы, так как каждое последующее сохранение приводит ко все новым потерям (отбрасыванию) данных и превращению исходного изображения в кашу. - BMP (Windows BitMap Picture)
- Формат файлов, пригодный, в основном, для вывода на экран в среде Windows или обучения основам рисования в режиме растровой графики.
Может быть: штриховым, полутоновым, с индексированными цветами или цветным. Поддерживается глубина цвета в 1, 4, 8 или 24 разряда.
Может быть сжат методом RLE. Не имеет разрешения, а только размеры в пикселях.
Является форматом по умолчанию графического редактора Paint, поставляемого вместе с Windows.
Использование этого формата не может быть рекомендовано вообще! - PCX
- См. BMP. Имеет разрешение, использует индексные цвета.
- GIF (Graphic Interchange Format)
- Один из стандартных файлов для экранного вывода. Имеет низкое разрешение и ограничение цветовой палитрой до 256 цветов, использует индексные цвета.
Сжатие крайне эффективно для однотонных областей. Может содержать прозрачные области и анимацию (фактически — слайд-шоу), допускает чересстрочный вывод.
Практически непригоден для печати. - PNG (Portable Network Graphics, «пинг»)
- Разработан как альтернатива формату GIF в связи с лицензионными проблемами использования последнего.
Можно создавать рисунки с существенно большей глубиной представления (до 48 разрядов), поддерживает как прозрачность, так и полупрозрачность.
Обладая механизмами высокоэффективного сжатия без потерь, формат стал во многом вытеснять TIFF, в том числе и в издательском деле. - Photo CD
- Позволяет сохранять в одном файле несколько изображений с разными разрешениями. Поддерживается сжатие только с потерями.
- FlashPix
- Позволяет сохранять в одном файле несколько изображений с разными разрешениями. В отличие от Photo CD оптимизирован для быстрого доступа и не теряет так много данных по цвету.
- Macromedia Flash (SWF)
- Формат, предназначенный для воспроизведения анимации на экране компьютера, особенно в Интернете. Помимо растровых изображений может содержать видеоролики в формате QuickTime.
- RAW
- Формат, широко распространенный среди профессионалов цифровой фотографии и сохраняющий необработанные данные непосредственно с ПЗС матрицы.
Обладает недостаточной совместимостью с программным обеспечением. Для работы в Adobe Photoshop, начиная с версии CS2, можно использовать plug in «Camera RAW».
Соответствие фотоформатов классическим А3-А8 и их применение в жизни
Размеры в мм приведены в соответствии со стандартом ISO 216.

А3
(297×420 мм) — подойдет для крупного семейного изображения на стену. Но также годится в тех случаях, когда нужна большая диаграмма, картинка или схема в рабочих целях.
А4
(210×297 мм) — такой размер бывает у очень крупных фотоальбомов. Такой снимок хорошо подойдет для украшения просторной комнаты.
А5
(148×210 мм) — встречается довольно часто среди фотографий для дома, в т. ч. в больших фотоальбомах. Габариты соответствуют классическому тетрадному.
Формат и размер тетрадного листаДетальная информация.
А8
(52×74 мм) — совсем маленькие фоторамки.
TIFF
The Tagged Image File Format изначально разрабатывался для сканеров и становился всё более сложным по мере того, как сканеры переходили от чёрно-белого к полутоновому и до полноцветного изображения. Теперь это широко используемый полноцветный тип файла. TIFF-файлы могут быть сохранены в сжатом или несжатом виде, а используемое сжатие может быть с потерями или без. В большинстве случаев будет использоваться сжатие без потерь, хотя, если размер важен, можно пожертвовать качеством.
Поскольку TIFF технически является обёрткой или контейнером файла, он может сохранять изображения с различными битами на пиксель, предоставляя вам возможность иметь очень большое количество цветов, как это было бы с JPEG или PNG.
Примечание Поскольку поддержка TIFF не универсальна в браузерах, показаны высококачественные JPEG-скриншоты TIFF-файлов.
Несжатый размер TIFF: 2,2 МБ
Размер сжатого файла TIFF: 1,6 МБ
Эти файлы изображений без потерь немного объёмнее, чем форматы JPEG или GIF, но они содержат гораздо больше информации. Хотя в интеренете вы не видите TIFF так же часто, как другие форматы, он очень широко используется и может быть открыт практически любой программой для редактирования изображений.
Подробнее о выборе формата записи цифровой фотографии
Итак, рассмотрим главные особенности популярных форматов фотографий.
Формат RAW
- по сути, является аналогом пленочного негатива (в отличие от других форматов, которые представляют собой цифровой аналог слайда),
- предназначен для дальнейшей обработки и сохранения либо в конвертируемом виде, либо в другом формате в зависимости от целей фотографа (например, если нужна печать, то в TIFF или JPEG; если – использование для веб, то в PNG и GIF),
- обеспечивает наилучшее качество снимка,
- обладает большим размером и требует достаточного места на карте памяти,
- хранит всю изначальную информацию о фотографии.
Формат TIFF
- полностью сохраняет высокое качество фотографии,
- отлично подходит для печати,
- сохраняет данные и информацию о снимке,
- фотографии в этом формате имеют очень большой размер (вес), что мешает размещать их в интернете.
Формат JPEG
- самый популярный формат,
- прочитывается и открывается любыми графическими программами,
- позволяет сохранить фотографию в высоком качестве,
- подходит для печати,
- подходит для размещения в сети, так как размер всегда можно уменьшить в графическом редакторе,
- имеет недостаток – утрачивание (при частом открытии и закрытии теряется часть данных).
Формат PNG
- как и JPEG позволяет сохранить качество снимка при уменьшении его веса/размера,
- позволяет сделать элементы полупрозрачными (посредством графического редактора),
- удобен для использования в интернете,
- подходит для создания веб-дизайна, так как можно управлять его размером и прозрачность.
Формат GIF
- позволяет объединить графику с анимацией,
- имеет легкий вес,
- подходит для загрузки в интернет и для создания веб-дизайна,
- качество снимка «страдает» из-за уменьшения веса,
- не подходит для печати,
- имеет ограничение в цветовой палитре.
Таким образом, фотограф может выбрать, какой формат ему использовать в определенных ситуациях и в зависимости от стоящих перед ним рабочих задач. Поэтому, если Вам нужно сделать красочную печать, то лучше используйте конвертируемый RAW или JPEG, если же Вы хотите использовать картинку в дизайне своего сайта, то обратитесь к PNG и GIF.
Также популярно использование формата PSD (формата программы PhotoShop) для хранения фотографии на компьютере для дальнейшей обработки.
Исходя из всего вышесказанного можно заключить, что расширению фотографии нужно уделить не меньше времени, чем другим параметрам снимка.
Вы участвуете в этих фотоконкурсах?
|
Начало: 28-05-2021 Тема: деревья Жанр: пейзаж (природный, сельский, городской и тп) |
|
Начало: 09-05-2021 Тема: горы Жанр: горный пейзаж |
Интересные публикации на сайте
|
Фоторобот – портрет человека, который составляется путем подбора различных частей лица: рта, носа, подбородка, бороды и т.д. Используют этот жанр в основном в криминалистике для воссоздани… |
|
Фотоискусство существует уже не один десяток лет, и на протяжении всей своей истории влияет на души людей. Мастера фотографии добиваются того, чего ни в состоянии достичь никакие операторы: они запеч… |
Новые фотоконкурсы на сайте
|
Начало: 27-05-2021 Тема: взгляд любимой женщины Жанр: портрет, жанровая фотография |
|
Начало: 13-05-2021 Тема: вода и ее проявления Жанр: макрофотография |
Прочие преимущества TIFF
.TIF можно редактировать и сохранять много раз, не теряя в качестве. Можно взять файл из Photoshop, который уже был отредактирован, и снова начать над ним работать уже в другом редакторе. При этом разрешение и цветовой диапазон картинки останутся без изменений независимо от того, какому виду обработки ее подвергнуть. В общем, все детали и цвета будут сохранены.
И так как этот формат создан с возможностью повторного редактирования, он поддерживает многослойность. Каждый слой – список изменений на растровом изображении. Любой из них можно удалить или изменить, открыв файл в соответствующем программном обеспечении даже после обработки.
Размеры файлов изображений
Размер файлов растровых изображений прямо коррелирует с количеством пикселей в изображении и глубиной цвета (бит на пиксель). Однако изображения можно сжимать различными способами. Алгоритм сжатия сохраняет либо точное представление, либо приближение исходного изображения в меньшем количестве байтов, которые могут быть расширены обратно до несжатой формы с помощью соответствующего алгоритма распаковки. Изображения с одинаковым количеством пикселей и глубиной цвета могут иметь очень разный размер сжатого файла. Учитывая точно такое же сжатие, количество пикселей и глубину цвета для двух изображений, разная графическая сложность исходных изображений также может привести к очень разным размерам файлов после сжатия из-за природы алгоритмов сжатия. При использовании некоторых форматов сжатия менее сложные изображения могут привести к уменьшению размера сжатых файлов. Эта характеристика иногда приводит к меньшему размеру файла для некоторых форматов без потерь, чем для форматов с потерями. Например, графически простые изображения (т. Е. Изображения с большими непрерывными областями, такими как штриховая графика или анимационные последовательности) могут быть сжаты без потерь в формат GIF или PNG, что приведет к уменьшению размера файла, чем формат JPEG с потерями.
Например, изображение размером 640 * 480 пикселей с 24-битным цветом займет почти мегабайт места:
640 * 480 * 24 = 7 372 800 бит = 921 600 байт = 900 КиБ
С векторными изображениями размер файла увеличивается только при добавлении большего количества векторов.
Другие стандарты
При переводе размерности сторон из миллиметровой метрической системы в пиксельную часто применяют подобные справочные материалы.
Для обычных фотографий
| Фоторазмер | Линейный, мм | В пикселях (для 300 dpi) | Соотношение сторон | ISO стандарт | Размер ISO, мм |
| 30×60 | 306×611 | 3602×7215 | 1:2 | ~А2 | 420×594 |
| 30×45 | 306×458 | 3602×5938 | 2:3 | ~А3 | 297×420 |
| 30×40 | 306×421 | 3602×4972 | 3:4 | ~А3 | 297×420 |
| 20×30 | 204×306 | 2409×3602 | 2:3 | ~А4 | 210×297 |
| 15×21 | 153×211 | 1807×2492 | 3:4 | ~А5 | 148×210 |
| 10×15 | 103×153 | 1217×1807 | 2:3 | ~А6 | 105×148 |
Выбор принтера для печати фотографийСоветы, рекомендации и подборка популярных моделей.
Для широкоформатной печати
| Формат, см | В пикселях | Соотношение сторон |
| 100×300 | 10 000×30 000 | 1:3 |
| 100×150 | 10 000×15 000 | 2:3 |
| 100×100 | 10 000×10 000 | 1:1 |
| 90×120 | 9000×12 000 | 3:4 |
| 60×180 | 6000×18 000 | 1:3 |
| 60×90 | 6000×9000 | 2:3 |
| 50×75 | 5000×7500 | 2:3 |
| 40×60 | 4000×6000 | 2:3 |
SVG
SVG (Scalable Vector Graphics, масштабируемая векторная графика) — это векторный формат, в отличие от предыдущих растровых форматов. Растровое изображение состоит из набора разноцветных пикселей, которые для человеческого глаза сливаются в единую картинку. Векторное же строится из набора объектов, вроде линий, кривых, прямоугольников, окружностей и др. При увеличении масштаба векторное изображение увеличивается пропорционально, сохраняя своё высокое качество.
Особенности
- Надписи остаются обычным текстом, их можно выделять, копировать, они читаются поисковыми системами при обходе сайта.
- Рисунки можно масштабировать произвольно, сохраняя при этом высокое качество.
- Формат не поддерживается браузером Internet Explorer до версии 9.0.
Масштабируемые изображения, рисунки, логотипы, иллюстрации, графики и диаграммы.
PSD
Этот тип файла Adobe Photoshop использует по умолчанию для сохранения данных. Большим преимуществом файлов PSD есть то, что они позволяют проводить манипуляции на определенных отдельных слоях, а не на самом изображении
Это очень важно для таких видов обширного воздействия на изображение, как ретушь. Это дает гораздо большую гибкость и возможность тонкой настройки изображения, так как слои можно добавлять, удалять, редактировать в любое время, при этом не воздействуя на оригинальное изображение (до тех пор, пока они совершаются на слоях) или другие слои
Но помните, что как только слои PSD-файла будут объединены (этот процесс по сути сливает все слои), то это нельзя будет отменить, так что убедитесь, что сохранили ваш файл как PSD перед тем, как объединить слои.
Преимущества
- Возможность широкого управления в изображении на отдельных слоях
- Когда изображение будет готово, его можно пересохранить в любом другом формате
Недостатки
Файл, состоящий из множества слоев, может быть очень большим по размеру из-за хранящейся дополнительной информации.
Есть ряд наиболее используемых и распространенных типов файлов. Профессиональные фотографы обычно снимают в сыром формате (даже если конечный файл нужен в JPEG), конвертируют в DNG, затем редактируют фото в таких программах, как Photoshop или Lightroom
Но, как видите, очень важно правильно выбрать формат для создания оригинального фото и его последующего сохранения
Тесты сжатия изображения
Результаты сжатия изображений с помощью первых трех форматов, рассмотренных в статье.
- Изображение 1
- Изображение 2
- Изображение 3
Приведенные ниже результаты значительно различаются из-за форматов изображений без потерь / с потерями.
Изображения в формате HEIF оказались меньше, чем в любом другом формате. Но из-за отсутствия поддержки в настоящее время невозможно интегрировать формат HEIF в веб-приложения.
Формат WebP показал близкие результаты и при этом обеспечивает поддержку браузерами. Для пользователей Chrome или Opera изображения в формате WebP, несомненно, помогут ускорить загрузку.
PNG значительно больше, чем его аналог JPG с потерями. При оптимизации с использованием FLIF экономия составила около 50%. Это делает FLIF отличной альтернативой для тех, кому нужны высококачественные изображения с меньшим размером файла. Но формат еще не поддерживается браузерами.
Конвертация форматов
Подведем итоги сравнения форматов изображений. Сначала небольшая таблица:
Таким образом, для маленьких картинок специального назначения можно
использовать ico, если вам нужна анимация, то ваш выбор — gif, для фотографий
хорошо использовать jpg, а для диаграмм и изображений с малым количеством цветов
— png. Формат bmp я использовать вообще не рекомендую, а tiff оставим для
профессионалов.
Конвертировать же форматы изображений очень просто. Кликните правой кнопкой мыши по
картинке, выберите «открыть с помощью — Paint». Открывается рисунок, и в меню
«файл» есть опция «сохранить как», где вы можете выбрать формат изображения.
Если же вы хотите работать с рисунками на более продвинутом уровне, то вам
понадобится хорошая программа для работы с изображениями. Лично я рекомендую
gimp — бесплатный аналог фотошопа. Но об этом — в другой раз. Следите за
обновлениями!
Какие изображения для сайтов использую сегодня
Все изображения для сайтов, подразделяются:
- растровые (пример — JPG, JPEG, GIF, PNG),
- векторные (пример — SVG).
Растровые изображения состоят из пикселей, в которых хранится цвет и значение прозрачности. Такими форматами представлены изображения в статьях, кнопками, иконками и элементами дизайна. Эти изображения популярны среди разработчиков и владельцев сайтов. Основной минус растровых изображений – они плохо масштабируются.
То есть при увеличении размера картинки, идёт потеря качества.

Векторные изображения состоят из линий и точек маршрутов. Информация об изображении хранится в математических инструкциях по отрисовке, что позволяет масштабировать такие изображения сколько угодно без потери качества.
Все эти изображения могут и используются на современных сайтах. Только нужно понимать, что перед загрузкой на сайт, изображение нужно оптимизировать!
Подробнее о выборе формата записи цифровой фотографии
Итак, рассмотрим главные особенности популярных форматов фотографий.
Формат RAW
- по сути, является аналогом пленочного негатива (в отличие от других форматов, которые представляют собой цифровой аналог слайда),
- предназначен для дальнейшей обработки и сохранения либо в конвертируемом виде, либо в другом формате в зависимости от целей фотографа (например, если нужна печать, то в TIFF или JPEG; если — использование для веб, то в PNG и GIF),
- обеспечивает наилучшее качество снимка,
- обладает большим размером и требует достаточного места на карте памяти,
- хранит всю изначальную информацию о фотографии.
Формат TIFF
- полностью сохраняет высокое качество фотографии,
- отлично подходит для печати,
- сохраняет данные и информацию о снимке,
- фотографии в этом формате имеют очень большой размер (вес), что мешает размещать их в интернете.
Формат JPEG
- самый популярный формат,
- прочитывается и открывается любыми графическими программами,
- позволяет сохранить фотографию в высоком качестве,
- подходит для печати,
- подходит для размещения в сети, так как размер всегда можно уменьшить в графическом редакторе,
- имеет недостаток — утрачивание (при частом открытии и закрытии теряется часть данных).
Формат PNG
- как и JPEG позволяет сохранить качество снимка при уменьшении его веса/размера,
- позволяет сделать элементы полупрозрачными (посредством графического редактора),
- удобен для использования в интернете,
- подходит для создания веб-дизайна, так как можно управлять его размером и прозрачность.
Формат GIF
- позволяет объединить графику с анимацией,
- имеет легкий вес,
- подходит для загрузки в интернет и для создания веб-дизайна,
- качество снимка «страдает» из-за уменьшения веса,
- не подходит для печати,
- имеет ограничение в цветовой палитре.
Таким образом, фотограф может выбрать, какой формат ему использовать в определенных ситуациях и в зависимости от стоящих перед ним рабочих задач. Поэтому, если Вам нужно сделать красочную печать, то лучше используйте конвертируемый RAW или JPEG, если же Вы хотите использовать картинку в дизайне своего сайта, то обратитесь к PNG и GIF.
Также популярно использование формата PSD (формата программы PhotoShop) для хранения фотографии на компьютере для дальнейшей обработки.
Исходя из всего вышесказанного можно заключить, что расширению фотографии нужно уделить не меньше времени, чем другим параметрам снимка.
Использование форматов будущего сегодня
Несмотря на то, что новые форматы поддерживаются еще не всеми браузерами, вы можете использовать их на своем сайте уже сейчас.
Новая версия языка разметки позволяет веб-разработчикам размещать одно и то же изображение в нескольких форматах для того, чтобы браузеры самостоятельно решали, какой из них загружать. Код будет выглядеть следующим образом:
<picture>
<source type="image/webp"
srcset="sun.wepb" />
<source type="image/vnd.ms-photo"
srcset="sun.jxr" />
<img src="sun.jpg"
alt="A beautiful sun" />
</picture>
Другой способ выводить разные изображения для разных посетителей – сделать так, чтобы за вывод информации отвечала не клиентская, а серверная часть. В этом случае разным пользователям будут показываться разные картинки по одному и тому же адресу.
Наиболее распространенные форматы файлов фотографий
Для цифровых снимков самыми популярными форматами принято считать TIFF, JPEG, RAW, PNG, GIF. Современные фотоаппараты способны получать фотографии в любом из перечисленных форматов. Поэтому сами фотографы нередко спорят между собой, в каком из этих форматов снимки сохраняются более удачно.
Выбор формата определяет не только качество самого фото, но и размер файла (т.е. его вес), в котором сохраняется изображение. От размера зависит, как быстро фото будет загружаться на экране или как быстро оно будет скачиваться на другой носитель (например, с карты памяти фотоаппарата на жесткий диск компьютера).
Но по статистике можно утверждать, что наиболее распространенным все же является JPEG формат, так как он позволяет сохранить высокое качество фотографии. При желании вес JPEG изображения можно уменьшить в графических редакторах, типа PhotoShop, сильно не испортив при этом качество снимка.
Совмещенные или смешанные
- PostScript (PS, EPS)
- Фактически, это файлы, написанные на специальном языке, управляющем PostScript-печатным устройством. См. также Язык PostScript.
- Формат EPS (Encapsulated PostScript) использует упрощенную версию PostScript.
Он не может содержать в одном файле более одной страницы, не сохраняет ряд установок для принтера.
Вместе с файлом можно сохранить эскиз (preview). Это копия низкого разрешения в формате PICT, TIFF, JPEG или WMF, которая позволяет увидеть «зашифрованное» внутри изображение.
Изначально EPS разрабатывался как векторный формат, позднее появилась его растровая разновидность — Photoshop EPS. Наряду с TIFF является стандартным издательским форматом. - PICT (Macintosh QuickDraw Picture Format)
- Используется только на ПК Macintosh, может содержать растровую и векторную графику в одном файле. Мало пригоден для качественной печати.
- DjVu («дежавю»)
- Формат для хранения отсканированных книг и других изданий, разработанный в 1996 г.
Из назначения понятно, что файл может быть многостраничным. Позволяет сжимать растровое изображение в несколько раз эффективнее других методов.
Типичная журнальная страница без графики занимает в формате DjVu 30—40 Кб.
Стандартно используемое разрешение (оно может быть и выше) — 300 dpi, что позволяет как читать с экрана, так и производить распечатку.
В настоящее время позволяет добавить текстовый слой, в котором можно производить поиск и копирование (хотя таких документов пока немного).
Подробную информацию можно найти на сайте djvu.com. - PDF (Portable Document Format)
- Предложен фирмой Adobe как независимый от платформы формат для создания электронной документации, презентаций, передачи точной компоновки на страницах текста и графики через сети.
Файлы создаются путем конвертации из PostScript-файлов или функцией экспорта ряда программ. Для конвертации используется программа Adobe Acrobat Distiller.
Изначально проектировался как компактный формат электронной документации.
Поэтому все данные в нем могут сжиматься, причем к разного типа информации применяются разные, наиболее подходящие для них типы сжатия. - CMX/CPX
- Форматы для коллекций векторных рисунков Corel Draw.
- RTF (Reach Text Format)
- Универсальный текстовый формат, который может содержать графику любого типа и открывается многими векторными программами.
Процесс обработки
Есть много программ для работы с изображениями, в том числе и бесплатных. Но лучше, если мы сейчас возьмем какой-либо стандартный, общепризнанный редактор изображений. Например, Adobe Photoshop.
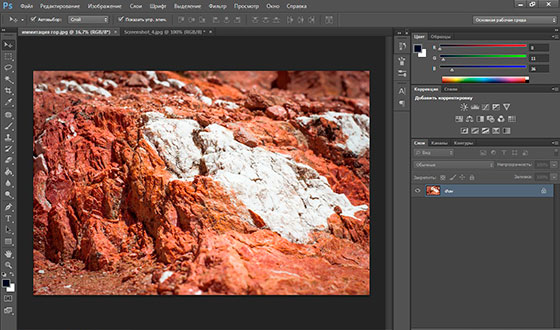
Посмотрим на конкретном примере, как делается оптимизация фотографии, полученной с цифровой камеры, в редакторе Photoshop. В моей случае, я буду пользоваться Adobe Photoshop CS6 русской версией. Для тех шагов, которые мы с вами выполним, подойдет Photoshop любой версии. И так начнем.
1. Открываем фотографию в редакторе
Файл – Открыть. В появившемся окне выбираем нужную фотографию.


На рисунке мы берем фото, имеющее размер около 4,5 Мб. Этот файл у нас в формате JPEG, полученную с зеркальной фотокамеры.
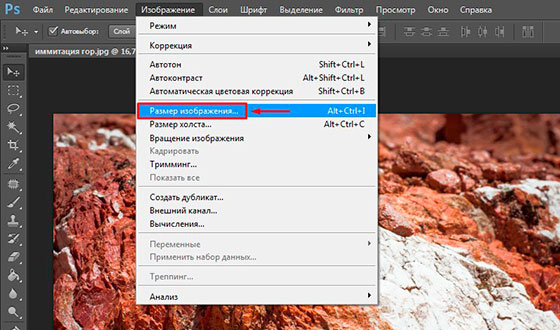
2. Уменьшаем размер фотографии
Изображение – Размер изображения

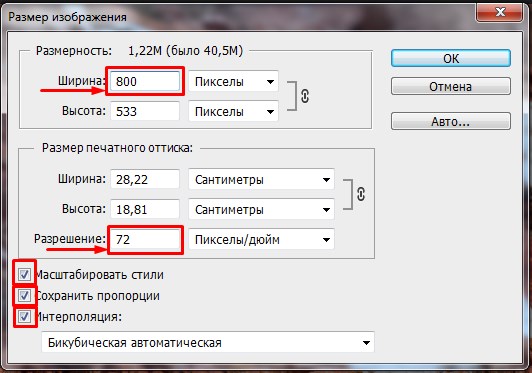
Здесь выбираем:
- Разрешение, ставим 72 пикселя на дюйм, нам больше и не надо.
- Размер. Ширину ставим 800 пикселей, он автоматически назначит высоту, в данном случае, он поставил 533 пикселей, согласно пропорций фотографии.
Важно! Ставим все галочки, картинки. Это:
- Масштабировать стили;
- Сохранить пропорции;
- Интерполяция: Бикубическая автоматическая

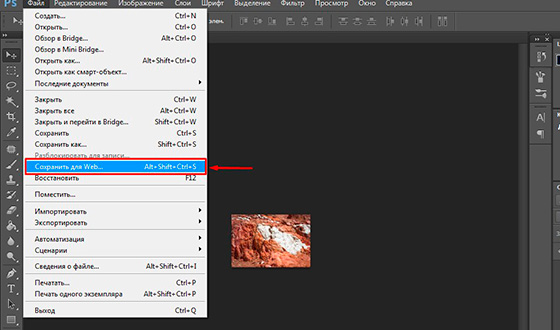
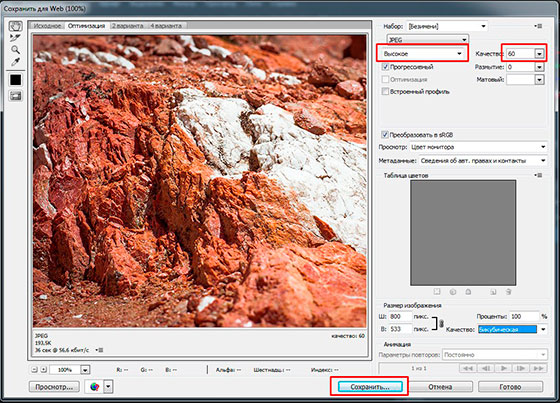
Здесь, мы будем сохранять, специально для веб публикаций. Для этого заходим, Файл – Сохранить для Web.

4. Выставляем качество
Но у нас остался еще вопрос качества. Какой размер фото считать разумным для загрузки? Ну, например, в пределах 200 Кбайт. Такие изображения являются вполне приемлемым компромиссом между качеством и размером.

Выбираем «Высокое» качество 60%. У нас получилось в этом примере 193.5 Кбайт при качестве 60%. Ну и ладно. На вид обработанное изображение почти неотличимо от оригинала. Вот в таком самом виде его и сохраняем. Готово!
5. Проверим в браузере
И наконец, проверим, как будет выглядеть картинка в интернете. Для этого совсем не обязательно грузить ее на хостинг или даже прописывать в html-коде локальной странички. Достаточно просто открыть ее вашим браузером, как это показано на последнем рисунке.

На этом и все. Теперь вы можете выкладывать фотографию куда угодно, веб-сайт, социальные сети и так далее.
Всех вам благ, Тимур Мустаев.
JPEG
Наиболее распространённый формат изображений JPEG (или JPG) является стандартом организации Joint Photographic Experts Group и часто используется для публикации фотографий и изображений текста в интернете. Формат поддерживает 24 бита на пиксель, по 8 для зелёного, синего и красного, что делает этот формат «truecolor», который может отображать более 16 000 000 цветов.
Митап «Как стать PHP-разработчиком с нуля»
9 июня в 16:00, Онлайн, Беcплатно
tproger.ru
События и курсы на tproger.ru
JPEG способен создавать изображения высокого качества, но это всё равно формат сжатия с потерями. Вот почему вы часто будете видеть варианты «низкое», «среднее» и «высокое» качество при экспорте изображения в формате JPEG. Каждый параметр уменьшает степень сжатия и повышает качество фотографии. Вот фотография в форматах JPEG высокого, среднего и низкого качества с соответствующими размерами.
JPEG высокого качества (качество установлено на 100), размер: 471 КБ
JPEG среднего качества (установлено качество 50), размер: 68 КБ
JPEG низкого качества (качество установлено до 20), размер: 32 КБ
Высококачественный JPEG обычно является хорошим компромиссом между размером и качеством. Однако, как только вы создаёте JPEG среднего и низкого качества, изображение значительно ухудшается. Кроме того, JPEG лучше всего подходит для фотографий или рисунков, у которых меньше резких переходов, чем у текста.
Основы растровой графики
Растровая графика — это графика, представленная в компьютере в виде множества точек (пикселов). Каждый пиксель содержит информацию о цвете. Размер пикселов очень мал, поэтому человеческий глаз воспринимает изображение целиком, не разделяя на пиксели.
Для растровой графики важной характеристикой является разрешение изображения. Одна и та же картина может быть представлена с лучшим и худшим качеством в соответствии с количеством точек (пиксевлов) на единицу длины
Разрешение — количество точек на единицу измерения.
dpi (dots per inch) — количество точек на дюйм.
ppi (points/pixels per inch) — пикселов на дюйм.
Пиксел — точка растра экранного изображения. Все изображения делятся на точки. Пиксел — точка наименьшего размера. Дальше изображение уже делить нельзя. Кроме того, пиксел — это точка одного цвета, невозможно покрасить половину пиксела в один цвет, а другую в другой.
Не путайте разрешение изображения, разрешения монитора и разрешение принтера. Это разные вещи.
Вспомнив основы растровой графики, перейдем к описанию форматов хранения растровой графики.
Векторные
- HPGL (Hewlett Packard Graphic Language)
- Формат векторной графики, широко использующийся при выводе рисунков и чертежей на плоттеры. Является стандартом в данной области.
Наиболее удобный формат для представления данных рентгеноструктурного анализа. - WMF (Windows Meta File)
- Векторный формат WMF использует графический язык Windows и, можно сказать, является ее родным форматом. Служит для передачи векторов через буфер обмена (Clipboard).
Понимается практически всеми программами Windows, так или иначе связанными с векторной графикой.
Однако, несмотря на кажущуюся простоту и универсальность, пользоваться форматом WMF стоит только в крайних случаях для передачи простейших изображений.
WMF искажает цвет, не может сохранять ряд параметров, которые могут быть присвоены объектам в различных векторных редакторах, не может содержать растровые объекты. - Соответствующие программам (AI, CDR, DXF)
- См. «Программные форматы».
Специально для особо умных, копирующих все подряд из Интернета.
SVG (Scalable Vector Graphics) в принципе не стоит относить к форматам графики. Скорее это язык управления браузером, как подмножество XML.