Векторные форматы: основные виды файлов
Содержание:
- История развития
- Чем открыть файл ai?: Графика и дизайн — Статьи — Дай программу!
- Pixlr
- Инструменты для редактирования изображений (пиксельная графика)
- Paint.net — бесплатное программное обеспечение для редактирования изображений под Windows
- GIMP — GNU-программа для обработки изображений под Linux, Windows и Mac OS
- Pixlr — редактор фото для iPhone, iPad, Mac OS и Android
- Sumo Paint — браузерное приложение для создания графического дизайна
- Image Magick — конвертер Bitmap-изображений для Windows, Linux, Mac OS X, Android и iOS
- ⇡#Autotracer — бесплатный конвертер растровых картинок в вектор
- Paint.NET
- Часть 4. Преобразование фотографии в вектор с помощью GIMP и Inkscape.
- Для компьютера
- Что такое растровая графика
- Рекомендация: универсальный фото конвертер с пакетным процессом
- Примеры применения
- Дополнительные опции
- Приложения для редактирования растровых изображений
- Основные приемы работы в векторном графическом редакторе
История развития
SVG был разработан рабочей группой W3C SVG, начиная с 1998 года, после того, как в этом году было получено шесть конкурирующих заявок на векторную графику:
- Веб-схемы, от CCLRC
- PGML от Adobe Systems , IBM , Netscape и Sun Microsystems
- VML от Autodesk , Hewlett-Packard , Macromedia , Microsoft и Vision
- Hyper Graphics Markup Language (HGML) от Orange UK и PRP
- WebCGM от Boeing , InterCAP Graphics Systems, Inso Corporation , CCLRC и Xerox
- DrawML, от Excosoft AB
В то время рабочую группу возглавлял Крис Лилли из W3C.
Версия 1.x
- SVG 1.0 стал Рекомендацией W3C 4 сентября 2001 г.
- SVG 1.1 стал Рекомендацией W3C 14 января 2003 года. Спецификация SVG 1.1 разбита на модули, чтобы можно было определять подмножества как профили. Кроме того, между SVG 1.1 и SVG 1.0 очень мало различий.
- SVG Tiny 1.2 стал Рекомендацией W3C 22 декабря 2008 года. Первоначально он был разработан как профиль запланированного SVG Full 1.2 (который с тех пор был заменен SVG 2), но позже был переработан как отдельная спецификация. Это вообще плохо поддерживается.
- Второе издание SVG 1.1, которое включает в себя все исправления и уточнения, но не было выпущено никаких новых функций к исходному SVG 1.1 16 августа 2011 года.
- SVG Tiny 1.2 Portable / Secure, более безопасное подмножество профиля SVG Tiny 1.2, представленное в качестве чернового стандарта IETF 29 июля 2020 года. Также известно как SVG Tiny P / S. SVG Tiny 1.2 Portable / Secure является требованием проекта стандарта BIMI .
Версия 2.x
SVG 2.0 удаляет или отменяет некоторые функции SVG 1.1 и включает новые функции HTML5 и Web Open Font Format :
- Например, SVG 2.0 удаляет несколько элементов шрифта, таких как и (заменяется форматом шрифта WOFF).
- Атрибут является устаревшим в пользу CSS.
- Были добавлены такие функции HTML5, как и атрибуты.
- Функции обработки текста из SVG Tiny 1.2 аннотированы для включения, но еще не формализованы в тексте. Некоторые другие функции 1.2 были тщательно отобраны, но SVG 2.0 в целом не является расширенным набором SVG tiny 1.2.
Он достиг стадии рекомендации кандидата 15 сентября 2016 года. Последний проект был выпущен 26 мая 2020 года.
Мобильные профили
В связи с отраслевым спросом в SVG 1.1 были представлены два мобильных профиля: SVG Tiny (SVGT) и SVG Basic (SVGB).
Это подмножества полного стандарта SVG, в основном предназначенные для пользовательских агентов с ограниченными возможностями. В частности, SVG Tiny был определен для мобильных устройств с жесткими ограничениями, таких как сотовые телефоны ; он не поддерживает стили или сценарии. SVG Basic был определен для мобильных устройств более высокого уровня, таких как смартфоны .
В 2003 году 3GPP , международная группа телекоммуникационных стандартов, приняла SVG Tiny в качестве обязательного мультимедийного формата векторной графики для телефонов следующего поколения. SVGT является обязательным форматом векторной графики, а поддержка SVGB является необязательной для службы обмена мультимедийными сообщениями (MMS) и службы потоковой передачи с коммутацией пакетов. Позже он был добавлен в качестве необходимого формата для векторной графики в подсистеме мультимедиа IP 3GPP (IMS).
Отличия от немобильного SVG
Ни один из мобильных профилей не включает поддержку полной объектной модели документа (DOM), в то время как только SVG Basic имеет дополнительную поддержку сценариев, но поскольку они являются полностью совместимыми подмножествами полного стандарта, большая часть графики SVG может отображаться на устройствах, поддерживающих только мобильные профили.
SVGT 1.2 добавляет microDOM (μDOM), стили и сценарии.
Стандарт MPEG-4 Part 20 — облегченное представление сцены приложения (LASeR) и простой формат агрегирования (SAF) основан на SVG Tiny. Он был разработан MPEG ( ISO / IEC JTC1 / SC29 / WG11) и опубликован как ISO / IEC 14496-20: 2006. Возможности SVG расширены в MPEG-4 Part 20 ключевыми функциями для мобильных сервисов, такими как динамическое обновление, двоичное кодирование, представление шрифтов на современном уровне. SVG также был включен в MPEG-4 Part 11 в формате Extensible MPEG-4 Textual (XMT) — текстовое представление мультимедийного контента MPEG-4 с использованием XML .
Чем открыть файл ai?: Графика и дизайн — Статьи — Дай программу!
Формат ai и с чем его едят
Есть очень много программ, предназначенных для создания каких-то особых иллюстраций, способные обрабатывать два типа графики: растровой и векторной. Именно о втором типе мы сегодня и поговорим.Пожалуй, многие пользователи, которые хоть раз работали с векторной графикой, задавались вопросом, какая программа какие форматы поддерживает. Не исключение составляет и формат .ai. Какая программа открывает ai? Чем открыть файл ai? Что вообще из себя предоставляет этот формат? Все ответы на данные вопросы можно найти. Adobe Illustrator Artwork (AI) – это один из форматов векторной графики, являющийся проприетарным. Данный формат разработан всемирно известной компанией Adobe Systems, которая уже ранее создавала другие форматы векторной графической информации – форматы PDF, EPS и т.д. По сути, сам формат ai является форматом PGF, а совместимость с родственным форматом PDF производится лишь за счет полного встраивания копий данных формата PGF в PDF.
Программы для открытия формата ai
В Интернете есть множество приложений, способных ответить рядовому пользователю на вопрос, какой программой открыть файл ai. Это и Adobe Illustrator, Adobe Photoshop, и CorelDraw, XnView, Xara Xtreme и множество других. Рассмотрим наиболее основные программы при работе с данными форматами. Ai расширение в приложении Adobe Illustrator, как описывалось ранее, является стандартным при сохранении файла, то есть никаких трудностей при работе не возникает. Поскольку это векторный формат, то и соответственно рисование в данной программе, впрочем, как и любой иной, происходит по линиям и соединительным точкам. Другая, не менее интересная программа – это Adobe Photoshop. Несмотря на то, что эта программа рассчитана на работу с растровой графикой, она умеет открывать файл .ai, при этом пользователь лишается главное возможности – редактирования этого файла. Пожалуй, это не единственный минус. В Adobe Illustrator, CorelDraw и прочих программах файл открывает в палитре CMYK цветов (и пускай возможности редактирования файлом позволяют изменять палитру цветов в программе), в Photoshop файл открывается изначально в палитре RGB. В чем собственно разница? Каждый цвет имеет свой собственный код, и если документ черного цвета экспортировать в программу растра, можно заметить, как сменится цветовая гамма. Что касается такого графического гиганта, как CorelDraw, то пользователь при работе с файлом формата не сумеет найти отличий при редактировании с программой Illustrator; отличие лишь может составлять интерфейс программ. Свободная трансформация линий, смена заливки объекта воспроизводится одним лишь нажатием мыши, таким же образом можно создать и обводку (контур) детали.Рассмотрев самые главные утилиты при работе с файлом ai, можно прийти к выводу, что среди списка прочих программ, CorelDraw и Adobe Illustrator – наиболее приемлемые варианты при работе с форматом ai. Разумеется, сколько людей, столько и мнений, но, по мнению автора, удобство при работе, грамотно составленный интерфейс программ, эффективность обработки изображений – пожалуй, самое главное, что нужно при работе с графической информацией.
Pixlr
Платформы: Andoid, iOS, веб
Pixrl – один из самых мощных редакторов в режиме онлайн, который смело можно назвать мини-фотошопом. Здесь есть и многочисленные слои, рамки, фотофильтры, наложение графики и текста, косметические инструменты (отбеливание зубов, устранение эффект красных глаз). Существует две версии: Pixlr E и X. Каждый из них обладает схожим набором функций, но классический Е больше напоминает интерфейс Adobe Photoshop. Вариант X больше подходит для новичков, так как обладает более минималистичным дизайном, а также включает в себя больше эффектов. Сервис полностью бесплатный, поддерживается русскоязычная локализация.
Преимущества Pixlr:
Инструменты для редактирования изображений (пиксельная графика)
Paint.net — бесплатное программное обеспечение для редактирования изображений под Windows
Paint.NET — это отличная альтернатива встроенному графическому редактору Paint. Это простой в использовании инструмент для редактирования изображений с набором базовых и дополнительных функций:
Adobe PhotoshopCorel Paint Shop ProMicrosoft photo editorGIMP
GIMP — GNU-программа для обработки изображений под Linux, Windows и Mac OS
Еще одна мощная графическая программа для компьютера, которая широко используется для ретуширования фотографий, обработки, создания композиции изображений и т.д.
Это бесплатное программное обеспечение с открытым исходным кодом для разработки графического дизайна, которое широко известно как альтернатива Photoshop. Хотя GIMP изначально создавался для Unix, но теперь он доступен для других ОС: Windows, Mac OS X и т.д.
Pixlr — редактор фото для iPhone, iPad, Mac OS и Android
Мощное приложение для редактирования изображений под IOS и Android. Его можно бесплатно скачать с App Store или Google Play Store. Это интересный и мощный редактор фотографий, который позволяет быстро обрезать, поворачивать и настраивать любое изображение.
В Pixlr доступно более 2 миллионов комбинаций бесплатных эффектов, которые позволяют сделать изображение уникальным.
Sumo Paint — браузерное приложение для создания графического дизайна
Если вы хотите начать работу с изображениями в браузере, Sumo Paint поможет в этом. Его можно использовать для редактирования фотографий онлайн или установить программу, чтобы получить доступ ко всем функциям в автономном режиме (платная подписка):
Sumo PaintAdobe Flash
Image Magick — конвертер Bitmap-изображений для Windows, Linux, Mac OS X, Android и iOS
Мощный инструмент для преобразования изображений из одного формата в другой. Например, из .jpeg в .png. Это программа графический редактор растровых изображений, которая позволяет создавать, редактировать и конвертировать растровые изображения в другие форматы.
Программа содержит такие полезные функции, как обрезка, вращение и преобразование изображений, зеркальное отражение и т.д. Что делает ее удобным инструментом для графических дизайнеров.
⇡#Autotracer — бесплатный конвертер растровых картинок в вектор
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам. Можно найти не один веб-сервис, который предлагает подобные услуги. Например, очень удобен в работе бесплатный ресурс Autotracer. С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.

Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
Paint.NET
Платформы: Windows
Paint.NET – это золотая середина, если профессиональный софт вас пугает, а стандартный редактор изображений windows Paint для вас не подходит. Этот простейший в управлении фоторедактор полностью переведен на русский язык и позволяет обрабатывать популярные форматы графики: png, gif, jpeg, bmp, tiff, tga, dds, pdn. В программе можно отсканировать фото с подключенного устройства или сразу обработать. Можно провести все базовые редактирования: поворот, обрезка, цветокоррекция. Профессионального результата в этом софте добиться нельзя, но зато он полностью бесплатный и не нагружает системный процессор.
Особенности Paint.NET:
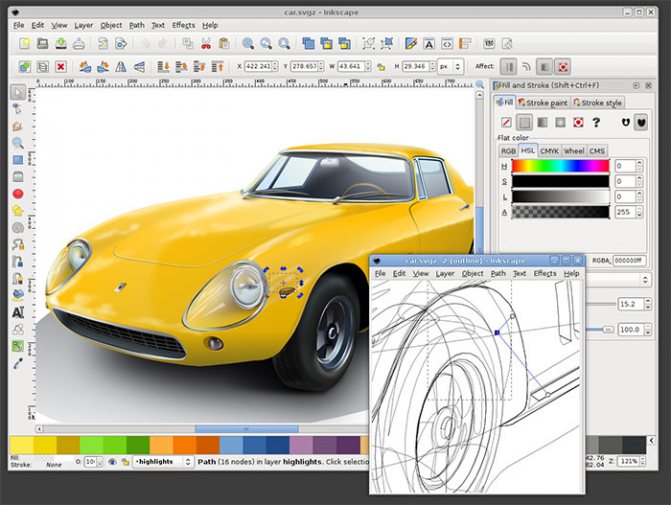
Часть 4. Преобразование фотографии в вектор с помощью GIMP и Inkscape.
Шаг 1: Обрезать картинку в GIMP
Бесплатно скачайте и установите GIMP и Inkscape. Добавьте целевую картинку в GIMP.
Выберите один инструмент выбора, чтобы нарисовать часть изображения, которую вы хотите преобразовать в векторное искусство. Затем выберите «Crop to selection» из выпадающего списка «Image». Следовательно, все, кроме выбранной вами части, будет удалено.
Шаг 2: Экспортируйте файл из GIMP
Выберите «Autocrop Image» в меню «Image». В результате GIMP ужесточит ваш выбор. Позже, нажмите кнопку «Файл» в верхней части экрана. Выберите «Экспортировать как…» из списка. Оставьте настройки по умолчанию и дайте ему новое имя, чтобы отличать его от оригинальной фотографии.
Шаг 3: конвертируйте фотографии в векторные Inkscape и GIMP
Теперь отправляйтесь в Inkscape и импортируйте эту фотографию. Выберите его, а затем выберите «Trace Bitmap…» в списке «Path». Появляется новое окно. Вы можете получить несколько режимов фото векторов и предпочтений. Затем нажмите «Обновить», чтобы сохранить изменения. Выберите «ОК», когда процесс закончится. Позже вы можете использовать фильтр «Редактировать пути по узлам», чтобы немного скорректировать векторное изображение. Наконец, выберите «Сохранить как…» и сохраните фотографию в формате SVG.

Для компьютера
Для работы в Windows существует несколько известных растровых пакетов:
- Adobe Photoshop. Многофункциональный редактор, разработанный компанией с мировым именем — Adobe Systems. Adobe Photoshop работает как с растровыми, так и с некоторыми векторными изображениями. Это самая известная программа разработчика и лидер на рынке коммерческих графических программ. Photoshop работает на разных платформах: Windows, macOS и iPadOS. Упрощенная версия программы — Adobe Photoshop Touch — разработана для Android и Windows Phone. Изначально программу создали для полиграфии, но сегодня она массово используется веб-дизайнерами.
- Aldus Photostyler. Графическая программа была разработана компанией Ulead в Тайване в 1991 году. В том же году графический редактор для Windows был куплен Aldus Prepress. В 1994 году Adobe приобрела Aldus и продукт исчез с рынка.
- Picture Publisher. Microsoft Publisher — это приложение Microsoft Office для создания различных публикаций (открыток, грамот, приглашений, почтовых рассылок, каталогов, календарей и др.). Функционал приложения богат, можно использовать различные эффекты для текста и изображений.
- Photo Works Plus. Многофункциональный фоторедактор для ПК предлагает отличный функционал и простой интерфейс, понятный даже новичкам. Программа снабжена искусственным интеллектом, что позволяет ей улучшать любые изображения в автоматическом режиме. В программном обеспечении предусмотрены профессиональные инструменты для ретуши портрета, регулировки цветового баланса и коррекции перспективы.
Что такое растровая графика
Растровая графика (растр) — это изображение/я построенные из пикселей разного цвета, или по-другому, точек, расположенных в определенной последовательности в виде сетки / сот. Примерно это выглядит так — есть сетка на которой расположено множество точек самых разных цветов, при удалении от нее будет складываться целая картинка.
На скриншоте снизу можно четко увидеть, как растровое изображение формируется из пикселей и представлено в виде графической сетки.
К такой графике также относится и видео, так, как это просто множество растровых картинок, которые идут в определенной последовательности. Все, что отображается не вашем мониторе — представляется в виде растра, даже векторная графика трансформируется в него. Так, как на мониторах устанавливается графическая матрица, которая выводит картинку по пикселям.
Растровое изображение — это набор пикселей, представленных в виде сетки пикселей разных цветов из которых и формируется картинка. Можно дать и такое определение.
Характеристики растровой графики:
- Разрешение изображения — количество пикселей по вертикали и горизонтали. Чем выше разрешение, тем качественнее и более детализированной будет картинка. Это относится ко всему контенту: видео, фото, игры.
- Глубина цвета — количество используемых цветов. Может быть: 4бита (16 цветов), 8бит (256 цветов), 24 бита (16 млн. цветов) и т.д.
- Цветовая модель/пространство. RGB, CMYK, YIQ, HSB, HLS и т.д.
Растровые изображения создаются любым фотоаппаратом, камерой, когда вы делаете скриншот или просто в редакторе для компьютера, например, в GIMP.
Важно! Существует и другой вид — векторный, о том, что такое векторная графика, можете прочитать в соответствующей статье
Достоинства растровой графики — плюсы
1. Можно создать абсолютно любое изображение, какой сложности бы оно не было. Полностью передать цветовую гамму, переходы — градиенты. В отличие от той же векторной графики.
2. Благодаря простоте создания может использоваться везде — в фотоаппаратах, печати, видео и т.д.
3. Быстрая скорость обработки и масштабирования.
4. Поддерживается всеми современными устройствами вывода информации на дисплее.
Недостатки — минусы
1. Может занимать много места если изображение сложное и используется высокая глубина цвета. Еще это зависит от его формата: PMG, JPG, BMP и т.д. Подробнее об этом написано ниже.
2. При масштабировании теряется четкость
Поэтому разрешение так важно
3. Не вывести на печать на плоттер или это сделать довольно сложно.
Многие думают, что векторная графика намного лучше и занимает куда меньше места — это действует только на несложные изображения, где используется мало деталей. Правильно сохраненный растр тоже занимает немного места. Есть множество различных форматов картинок, которые хорошо сжимают исходник без сильной потери качества. О том, как уменьшить размер фото написано в соответствующей статье.
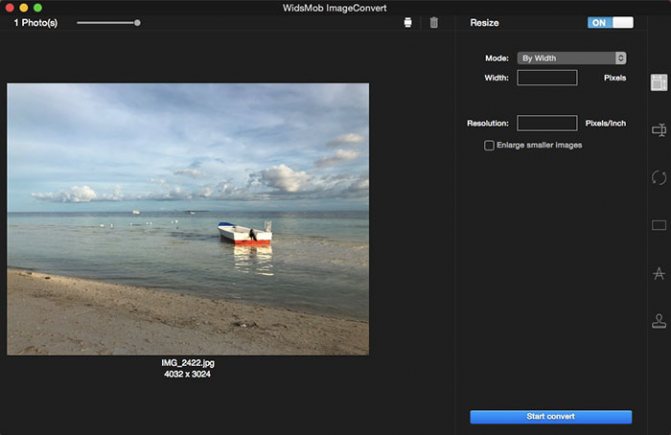
Рекомендация: универсальный фото конвертер с пакетным процессом
Если вы ищете пакетный редактор фотографий, то WidsMob ImageConvert может быть вашим разумным выбором. Обладая мощными функциями и простыми в использовании инструментами для редактирования, даже новички могут легко обрабатывать фотографии высокого качества
- Конвертируйте различные форматы фотографий, включая RAW, со скоростью 6x.
- Изменение размера фотографий по ширине, высоте, проценту и бесплатно в пакете.
- Поверните, переименуйте, добавьте границу, вставьте текст / изображение водяного знака с большими фотографиями
- Получите мгновенное окно предварительного просмотра, чтобы немедленно проверить результат редактирования фото

Вот и все, как векторизовать изображение в Illustrator CC, Adobe Photoshop, Vectorizer, GIMP и Inkscape. Если у вас есть какой-либо хороший способ конвертировать фотографию в векторный рисунок бесплатно, пожалуйста, не стесняйтесь обращаться к нам.
Примеры применения
Допустимый ток для медных проводов – плотность тока в медном проводнике
В следующих разделах приведены описания задач, которые решают с помощью представленной методики. Следует подчеркнуть, что применение комплексных чисел пригодно для сложных расчетов с высокой точностью. Однако на практике достаточно часто сравнительно простой векторной графики с наглядным отображением исходной информации на одном рисунке.
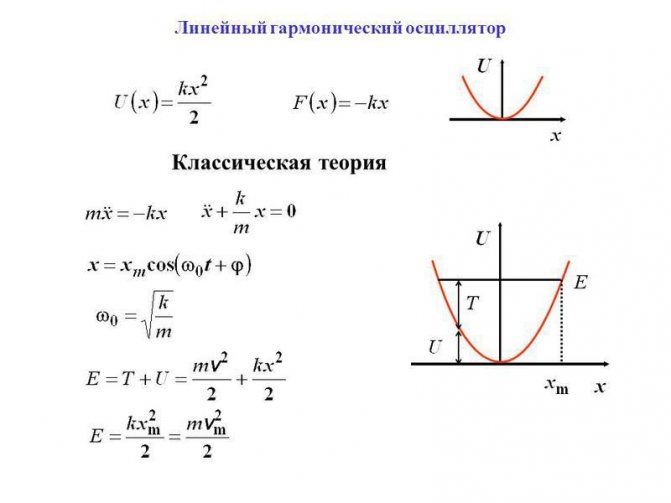
Механика, гармонический осциллятор
Таким термином обозначают устройство, которое можно вывести из равновесного состояния. После этого система возвращается в сторону исходного положения, причем сила (F) соответствующего воздействия зависит от дальности первичного перемещения (d) прямо пропорционально. Величину ее можно уточнить с помощью постоянного корректирующего коэффициента (k). Отмеченные определения связаны формулой F=-d*k

Формулы для расчета основных параметров гармонического осциллятора
К сведению. Аналогичные процессы происходят в системах иной природы. Пример – создание аналога на основе электротехнического колебательного контура (последовательного или параллельного). Формулы остаются теми же с заменой соответствующих параметров.
Свободные гармонические колебания без затухания
Продолжая изучение темы на примерах механических процессов, можно отметить возможность построения двухмерной схемы. Скорость в этом случае на оси Х отображается так же, как и в одномерном варианте. Однако здесь можно учесть дополнительно фактор ускорения, которое направляют под углом 90° к предыдущему вектору.
Гармонический осциллятор с затуханием и внешней вынуждающей силой
В этом случае также можно воспользоваться для изучения взаимного влияния дополнительных факторов векторной графикой. Как и в предыдущем примере, скорость и другие величины представляют в двухмерном виде. Чтобы правильно моделировать процесс, проверяют суммарное воздействие внешних сил. Его направляют к центру системы (точке равновесия). С применением геометрических формул вычисляют амплитуду механических колебаний после начального воздействия с учетом коэффициента затухания и других значимых факторов.
Расчет электрических цепей
Векторную графику применяют для сравнительно несложных цепей, которые созданы из набора элементов линейной категории: конденсаторы, резисторы, катушки индуктивности. Для более сложных схем пользуются методикой расчета «Комплексных амплитуд», в которой реактивные компоненты определяют с помощью импедансов.

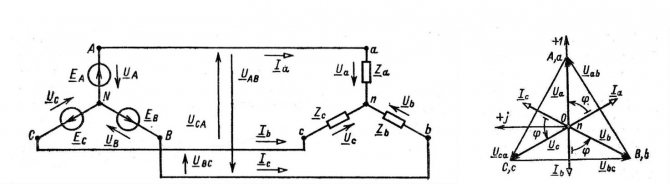
Векторная диаграмма для схемы соединений без нейтрального провода – звезда
Векторная диаграмма в данном случае выполняет функцию вспомогательного чертежа, который упрощает решение геометрических задач. Для катушек и конденсаторов, чтобы не пользоваться комплексным исчислением, вводят специальный термин – реактивное сопротивление. При синусоидальном токе изменение напряжения на индуктивном элементе описывается формулой U=-L*w*I0sin(w*t+f0).
Несложно увидеть подобие с классическим законом Ома. Однако в данном примере изменяется фаза. По этому параметру на конденсаторе напряжение отстает от тока на 90°. В индуктивности – обратное распределение. Эти особенности учитывают при размещении векторов на рисунке. В формуле учитывается частота, которая оказывает влияние на величину этого элемента.

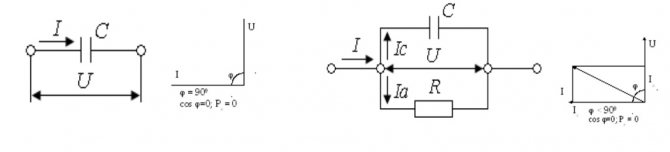
Схемы и векторные диаграммы для идеального элемента и диэлектрика с потерями
Преобразование Фурье
Векторные технологии применяют для анализа спектров радиосигналов в определенном диапазоне. Несмотря на простоту методики, она вполне подходит для получения достаточно точных результатов.
Сложение двух синусоидальных колебаний
В ходе изучения таких источников сигналов рекомендуется работать со сравнительно небольшой разницей частот. Это поможет создать график в удобном для пользователя масштабе.
Фурье-образ прямоугольного сигнала
В этом примере оперируют суммой синусоидальных сигналов. Последовательное сложение векторов образует многоугольник, вращающийся вокруг единой точки. Для правильных расчетов следует учитывать отличия непрерывного и дискретного распределения спектра.
Для этого случая пользуются тем же отображением отдельных синусоид в виде векторов, как и в предыдущем примере. Суммарное значение также вписывается в окружность.
Дополнительные опции
И векторные, и растровые редакторы обладают рядом дополнительных функций.
Растровые могут:
- кодировать изображения в цифровой форме;
- редактировать изображения по насыщенности, контрастности и цветовой гамме;
- преобразовывать изображения в различные форматы;
- менять разрешение картинок;
- выводить изображения в виде твердых копий.
Векторные редакторы содержат инструменты и средства для:
- создания графических фигур: окружностей, эллипсов, ломаных линий, многоугольников и т.д.;
- разбиения/объединения объектов, штриховки, перспективы, копирования;
- обработки текста (различные шрифты, параграфы, выравнивание и т.д.);
- импорта и экспорта объектов разных форматов (BMP, PCX, CDR, WMF и т.д.);
- вывода на печать;
- для настройки цвета.
Приложения для редактирования растровых изображений
Paint
Первым делом нельзя не вспомнить про классическое приложение, которое по умолчанию встроено в Windows.

Найти его можно с помощью поиска в меню «пуск», либо перейти во «все программы» — стандартные и там найти Paint.
Программа очень простая и в основном предназначена для развлечения, нежели для серьезной работы, тем не менее изобразить что-нибудь, стереть, повернуть изображение или выделить оно вам сможет помочь.
Но по большей части его функционал слишком ограничен в сравнении с более серьезными сторонними приложениями, потому не будем слишком много времени уделять ему и пройдем дальше.
Paint.NET
Несмотря на похожее название с предыдущим примером, по функционалу Paint.NET сможет предоставить вам гораздо больше, нежели его «тезка».

Здесь имеется поддержка слоёв, что достаточно удобно и хорошо знакомо людям, работавшим с Photoshop. По-простому объяснить слои возможно так: представьте, что вы клеите на бумагу наклейки. Наклеили одну, сверху другую. Соответственно та, что была наклеена последней будет закрывать часть или вообще всю наклейку, что была наклеена первой. Это и есть принцип слоев.
Так же, присутствует журнал действий, что достаточно удобно для того, чтобы отменить какие-то конкретные предыдущие шаги.
Широкий инструментарий позволит вам вырезать объекты с удобством, расчерчивая произвольные формы выделения, не ограничивая вас прямоугольной областью.
GIMP
Очень популярный графический редактор. Его можно назвать уже более серьезным, так как он имеет куда больший вес и, соответственно, функционал для редактирования.

Многие пользователи не зря прозвали его бесплатным аналогом Photoshop, так как его интерфейс, инструменты и поддержка большого количества плагинов действительно позволяют его идти если не наравне, то хотя бы рядом с этим мастодонтом графической среды.
Честно, я до этого момента только слышал и никогда не пользовался данным редактором, так как сразу обучался работать в фотошопе, но зайдя в GIMP я сразу увидел многие схожести по возможностям. Разве что горячие клавиши у них совершенно разные.
Из плюсов можно выделить огромное количество инструментов, дополнений, встроенных кистей, фильтров, настройки параметров рисования и многое другое, что в общей статье не перечислишь. Данный продукт подойдет практически каждому пользователю с редактированием или даже рисованием.
Krita
Отличное приложение, которое не уступает предыдущему приложению по функционалу. Обладает максимально знакомым интерфейсом тем людям, что работали в продукте от Adobe.

Данную программу возможно применять как для обработки, так и для рисования. История разработки Krita говорит нам о том, что приложение создавалось как раз для рисования, а уже потом в него были добавлены остальные функции.
Krita владеет огромным количеством разнообразных кистей и эффектов, а так же такими же горячими клавишами, что и в Photoshop. Мне было максимально приятно немного попользоваться данной программой, предлагаю и вам. Думаю, что она вполне может заменить вам GIMP, если по какой-то причине он вам не понравился.
Это то, что я хотел порекомендовать из бесплатных программ, но я просто должен рассказать о самом известном в мире графическом редакторе, который, к сожалению, распространяется за деньги.
Adobe Photoshop
То приложение, название которого уже стало нарицательным. То приложение, на которое равняются все остальные редакторы. Так же, в нём выполняются большинство работ с растровой графикой.

Об нем я могу говорить часами и рассказывать о своих часах, проведенных в работе или изучении данного приложения. Набор функций просто огромен «из коробки», так еще существуют тысячи плагинов. Здесь возможно рисовать, редактировать и создавать монтажи.
В каком-либо особенном представлении фотошоп не нуждается. Это лучшее, что можно предложить для создания графического дизайна. Плюсов и возможностей слишком много, чтобы перечислять в одной общей статье.
Далее пополним наш список графических редакторов приложениями для работы с векторной графикой.
Основные приемы работы в векторном графическом редакторе
Все графические редакторы имеют похожие приемы работы:
- Настройка контура примитива – заключается в задании толщины, цвета и типа линии.
- Заливка фигуры – все замкнуты фигуры можно закрашивать цветом или особой градиентной заливкой, а можно оставлять прозрачными.
- Выделение объектов – для выделения объектов используется специальный инструмент, он, как правило, представлен на панели инструментов в виде стрелки.
- Перемещение, вращение, изменение размеров объектов – выполняется с помощью нажатия левой кнопки мыши по специальным пометкам, обозначающим границы нарисованного примитива.
- Многослойность – для сложных иллюстраций, состоящих из нескольких примитивов, каждый графический объект размещают на отдельном уровне, называемом слоем. Графические элементы можно помещать на передний или на задний план, или на один слой вперед или назад.
- Группировка – рисунки, состоящие из нескольких примитивов, группируют для того, чтобы рассматривать их как единые объекты и применять средства форматирования ко всем элементам одновременно.
Особенность векторных редакторов состоит в том, что они пригодны, преимущественно, для создания иллюстраций, а не для редактирования фотореалистичных изображений. Эти программные продукты используются для создания логотипов, технических иллюстраций, объектов типографики, контурных рисунков.
Рис. 3. Многослойный векторный рисунок.