Сжатие файлов формата gif онлайн
Содержание:
- Advanced GIF Compressor
- Уменьшаем вес фотографии или картинки в Picture Manager
- Как создать гифку из изображений
- GIF Compressor
- Как создать гифку из картинок
- Шаг 4. Оптимизировать GIF. Выбор качества.
- Некоторые программы
- Как сжать гифку до нужного размера и веса
- Размер файла JPG: определение
- Kraken — сервис сжатия картинок
- Как сделать такую GIF-ку
- Как уменьшить размер файла jpg без потери качества
- Сейчас 2019 год
- Уменьшаем размер картинки разными способами
Advanced GIF Compressor
Not all GIFs are created equal. Some GIFs benefit vastly by the reduction of colors or the use of a single color palette. While others respond well to lossy or transparency optimizations. Our GIF compressor provides 7 GIF compression strategies. You can apply multiple strategies at once. Here are the details:
1. Compression level
This slider lets you apply a lossy LZW compression to your GIF. This works well for most types of GIFs. It can reduce GIF file size by up to 60% at the expense of some noise and dithering. However, often, the quality loss is undetectable. We recommend applying a 75% lossy compression level and adjusting further if needed. Higher values compress more.
Best for: Recommended for most GIFs
2. Drop nth frame
GIF animations are made of multiple image frames. Depending on the animation, you might be able to drop frames without much noticeable change to the animation itself. Obviously, dropping frames will reduce gif size.
This feature allows you to drop every 2nd, 3rd, 4th, or 5th frame of your GIF. For example, dropping every 2nd frame would result in 50% fewer frames. This is useful for GIFs created out of high-FPS videos.
3. Remove duplicate frames
Removing similar or duplicate frames will help to optimize your GIF file size. We also provide a Fuzz Factor, which is a measure of “similarity.” The larger the ‘fuzz factor’ more ‘similar’ frames will match and be dropped.
Best for: Use for high FPS (frames per second) GIFs or Animations with a lot of similar/duplicate frames.
4. Reduce colors
GIF files support up to 256 different colors . Reducing the number of colors in colormap can reduce GIF file size. You can choose to reduce colors up to just 2 colors.
Reduce colors + dither: Using the dither option will force the algorithm to approximate the missing colors using combinations of colors. Naturally, this will produce better-looking GIFs at the expense of bigger file-size. However, it may also cause animation artifacts.
Best for: Use if your frames have a limited number of colors.
5. Use a single color table
Usually, each frame of a GIF file has it’s own separate color table. This option will instead force the GIF to use a single global color table. As we mentioned, a color table can have up to 256 colors, and each color is 3 bytes. So you can potentially save up to 256 X 3 = 758 bytes per frame by using a single color table.
Best for: Use if each frame of your GIF has similar colors.
6: Optimize transparency
If your GIF is an overlaid animation that is repeating pixels that are already being displayed, you can replace those repeating color pixels with transparency. The result is large areas of transparency that compresses better (compared to a mix of different colored pixels). Use the Fuzz Factor settings under this option to match “similar” colors.
Best for: Use if your GIF has a lot of static background areas that do not change while animating such as, GIF of a screen recording.
7: Undo optimizations
This operation draws a complete view of the animation up to that point/frame (instead of each frame containing only the overlaid changes). Doing so would increase your GIF size, but it helps to correct your buggy GIFs, understand their frames better, or re-optimize them later.
Best for: Use to repair broken GIFs to re-optimize them later.
Other compressors by FreeConvert.com
- Compress PNG
- Compress JPEG
- PDF Compressor
- Image Compressor
- Video Compressor
Уменьшаем вес фотографии или картинки в Picture Manager
Для уменьшения веса фотографий несколько последних лет я пользуюсь программой, входящей в пакет Microsoft Office, — менеджер по обработке изображений. Называется она Microsoft Office Picture Manager. Если у вас есть текстовый редактор Word, то должна быть и эта программа. С ее помощью можно быстро уменьшить вес как одной фотографии, так и сразу группы изображений.
Заходим в программу. Путь к программе Microsoft Office Picture Manager: «пуск» — «все программы» — «средства microsoft office» — «диспетчер рисунков microsoft office». Или еще проще — щелкните по нужному изображению, затем нажмите правой клавишей мыши на нем и выберите «открыть с помощью». Будет предложено несколько программ, среди которых будет и Picture Manager.
Открываем изображение в программе:
В верхнем левом углу нажимаем вкладку «файл» — «добавить ярлык рисунка».
В открывшемся окне находим папку, в которой хранится одна фотография или несколько. Нажимаем «добавить». Все фото из этой папки загрузятся в программу.
Как уменьшить вес одной фотографии
Выделяем нужную фотографию щелчком мыши.
В верхней панели инструментов переходим на вкладку «рисунок» и выбираем опцию «сжать рисунки»: В правой стороне экрана появится колонка «Сжать рисунки»: В поле «Сжимать для» выбираем подходящий размер. Внизу («Ожидаемый общий размер») смотрите, какой вес вас устроит. Обычно я выбираю для «веб-страниц». Как видите, оригинал фотографии в моем примере весил 1,82 Мб. После сжатия фото будет весить 76,2 Кб, что достаточно для иллюстрации статей моего блога: и качество сохраняется, и вес небольшой.
Выбрав нужный параметр сжатия, нажимаем «ok».
Теперь фотографию нужно сохранить. Лучше оставить оригинал — полную версию, а сжатое фото сохранить отдельным файлом. В верхней панели инструментов идем в «файл» — «сохранить как». В открывшемся окне выбираем путь, в какую папку сохранять фото, даем название (отличное от оригинала), выбираем формат (JPEG) и нажимаем на «сохранить». Таким образом, у нас получилось две фотографии: оригинал и сжатая копия.
Если вам не нужен оригинал, то после того, как вы выбрали параметр сжатия и нажали «ok», в верхней панели инструментов идем в «файл» — «сохранить» (без КАК) — уменьшенное изображение сохранится поверх оригинала, и на жестком диске компьютера останется только одна фотография.
Как уменьшить вес нескольких фото
Все абсолютно то же самое, только в начале, когда фото из папки загрузятся в программу, выделяем все фотографии, а не одну, удерживая shift. А при сохранении нажимаем на «сохранить все» — сжатые копии сохранятся поверх оригинала, поэтому, если необходимо сохранить папку с оригинальными размерами, то перед тем как загружать в программу, создайте копию папки в проводнике.
Как сжать фотографию еще быстрее
Если программа Microsoft Office Picture Manager есть на вашем компьютере, то при открытии любой фотографии в проводнике предлагается несколько программ на выбор. Я просто щелкаю правой мышкой по фото, которую собираюсь уменьшить. Появляется окно: Выбираю «открыть с помощью» — Microsoft Office Picture Manager — фото сразу открывается в программе. Перехожу во вкладку «рисунок» — «сжать рисунки» — выбираю для «веб-страниц» — «ok». Затем «сохранить» или «сохранить как». Занимает очень мало времени. Всё, вес изображения сжат в несколько раз!
Как создать гифку из изображений
Adobe Photoshop
Adobe Photoshop — профессиональная программа для работы с изображениями. Но в ней также можно создавать гифки.
Чтобы сделать анимированную GIF, нужно:
2. Загрузить туда все изображения, которые будут участвовать в анимации. Учтите, у каждого изображения должен быть собственный слой.
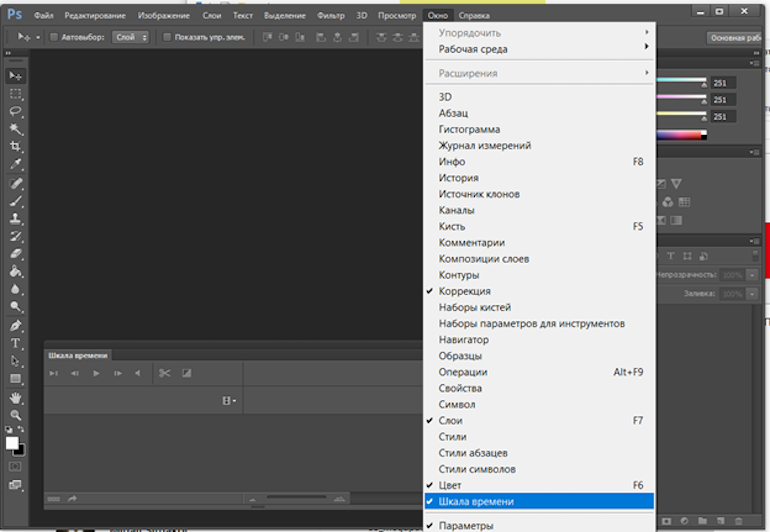
3. В меню «Окно» включить отображение панели «Шкала времени».

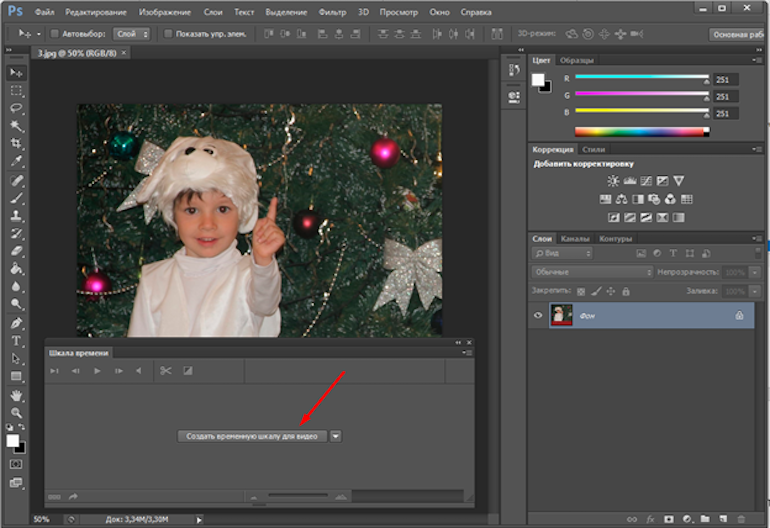
4. Создать нужную анимацию с помощью кнопки «Создать временную шкалу для видео».

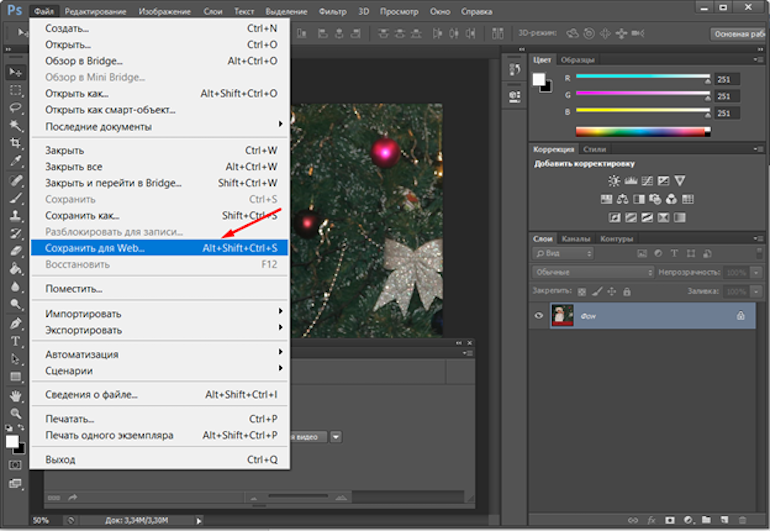
5. Сохранить анимацию в формате GIF с помощью пункта меню «Сохранить для Web».

Gifovina
Gifovina — бесплатный онлайн-сервис, с помощью которого тоже можно создавать GIF из изображений.
Как сделать анимированную гифку:
1. Загрузить через «Добавить кадры» все изображения, которые будут участвовать в анимации.

2. В меню справа выбрать нужный размер, длительность кадров, анимацию (например, наезд слева направо).

3. Добавить, если нужно, фигуру и надпись в ней.

4. Нажать кнопку «Готово», чтобы завершить создание анимации.


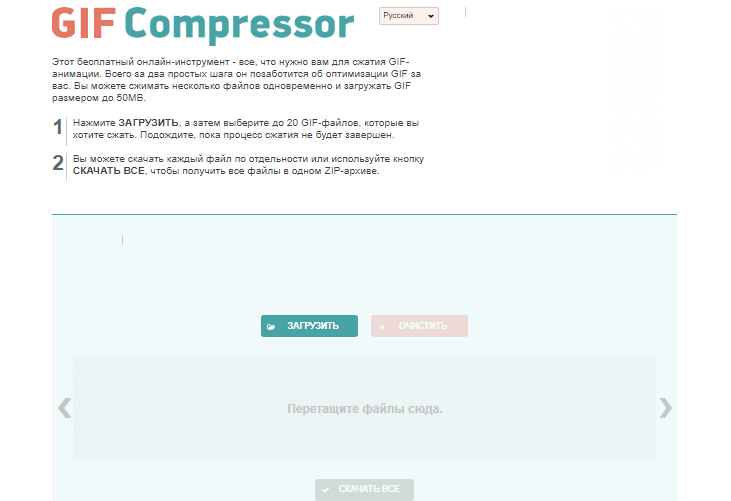
GIF Compressor
По-своему интересна программа GIF
Compressor
. Она умеет сжимать анимацию всего за 2 простых сжатия. Можно делать это сразу с несколькими файлами. Максимальный размер гиф-файла – 50 Мб.

Здравствуйте, дорогие читатели! В данной статье мы с вами рассмотрим несколько полезных онлайн сервисов для уменьшения веса картинок и фотографий без существенного изменения качества. Хотя есть один сервис, где можно сжать картинку до минимальных значений, но качество тоже будет оставлять желать лучшего.
Данная тема оптимизации изображений, в основном, интересует владельцев сайтов или блогов. Скорость загрузки страниц имеет большое значение в продвижении. Поисковым системам нравятся оптимизированные вебресурсы.
Плюс онлайн сервисов в том, что не нужно устанавливать специальные программы себе на компьютер. Процесс сжатия проходит в режиме реального времени и не требует каких-то специальных навыков. Все до безобразия просто. Минус данных сервисов только один – нужно подключение к сети интернет.
Перейдем к обзору трех интернет ресурсов. Каждый из них имеет свои особенности.
Как создать гифку из картинок
Brush Ninja
Стильный и удобный сервис для создания гифок из собственных рисунков. Минимализм сейчас в моде, так что этот сервис будет актуален.
Нарисуйте что-нибудь. 1 рисунок = 1 экран.
Добавьте новый экран (опция New Frame) и опять нарисуйте что-нибудь. И так далее. Количество экранов, похоже, не ограничено – я доходила до 50 шт. Для гифки этого более чем достаточно. В настройках можно выбирать цвет экрана, выбирать скорость смены слайдов, а также использовать изображения из галереи Brush Ninja.
Чтобы использовать свои картинки, придется проспонсировать разработчика. Cервис изначально создавался в некоммерческих целях, как хобби, но полный функционал доступен только спонсорам проекта. Стать спонсором можно, отправив донат через сервис Patreon или купив фирменную футболку от Brush Ninja.
Чтобы сохранить гифку, используйте опцию Export. Появится окно, где можно выбрать формат сохранения. Нас вполне устроит Animated Gif.
Вот как это выглядит:
Работает только с собственноручно нарисованными или загруженными из галереи картинками (в бесплатной версии).
Ezgif
Еще один сервис для создания гифок, но уже не из видео, а из изображений. Несмотря на то, что он на английском языке, разобраться в нем достаточно легко. Ezgif позволяет добавлять текст к гифке, плюс различные визуальные эффекты. Свой логотип к изображению не добавляет.
Gifovina
Аналог предыдущего сервиса, но с небольшими визуальными «плюшками» – к изображениям можно добавлять забавные диалоговые пузыри и видеоэффекты наподобие тех, что доступны в «Киностудии» и Windows Movie Maker.
Пример гифки, созданной с помощью этого сервиса:
Canva
Внимательным читателям! Дарим скидку 10 % на оплату любого тарифа курса «Коммерческий автор» от онлайн-университета TeachLine. Чтобы активировать скидку, используйте промокод AVTOR при оплате.
Кстати, мы готовы помочь с созданием визуального контента в рамках работ по комплексному продвижению в интернете. Услуга включает подготовку инфографики, white paper, картинок для соцсетей и многое другое.
Шаг 4. Оптимизировать GIF. Выбор качества.
Есть специальные утилиты, для сжатия GIF-анимаций, например, GIFsicle .
Специально для вас мы сделали её онлайн . Просто выберите ваш файл и нажмите оптимизировать.
Так же вы можете управлять качеством файла.
Для вас мы сделали три разные версии GIF-анимации для оценки сжатия с помощью уменьшения качества:
- Размер при 100% качества: 13.3 мб
- Размер при 50% качества: 13.3 мб
- Размер при 0% качества: 10.1 мб
На просторах интернета формат GIF
считается одним из самых распространённых. Высокая популярность объясняется тем, что файл гиф имеет впечатляющий алгоритм сжатия, поддерживает функцию прозрачности. Следовательно, создавать анимацию с рекламными баннерами так же просто, как забивать мяч в пустые ворота.
Правда, есть маленький нюанс. Время от времени дизайнеры сталкиваются с необходимостью изменить размеры GIF
. Кому-то его нужно уменьшить, другие нуждаются в увеличении. Как отредактировать такой контент? Например, обрезать его или сжать? Был бы у вас обычный файл jpeg
, таких бы вопросов не возникало. Сжимайте его в графическом редакторе, даже не имея специальных знаний. Всего пара щелчков мышью – и работа выполнена на «отлично».
Некоторые программы
Для работы с графикой существует много приложений. В следующих главах статьи мы расскажем об алгоритме сжатия изображений, принятом в самых популярных программах. Если какое-то приложение не перечислено, принцип его действия аналогичен.
Paint и Paint.NET
Функция сжатия рисунков в paint отсутствует. Вместо нее используется инструмент изменения размера. Обычно это уменьшает вес файла, обеспечивает удобный просмотр на экранах телефона, пк.
Для этого:
- в меню нажать «изменить размер»;
- выбрать опцию изменения процентов или пикселей;
- указать нужное значение. Для горизонтального снимка выбирают «пиксели», устанавливают, например, 1080 по горизонтали. Эта величина обеспечивает удобный просмотр и уменьшение файла;
- убедиться, что отмечена опция «сохранить пропорции»;
- кликнуть «ок».
Другой вариант — выделить нужный фрагмент, обрезать.
Аналогичные способы работают онлайн в paint.net. В этом приложении можно дополнительно выбрать опцию обрезки холста.
Photoshop, MS Office, Snagit
Adobe Photoshop уменьшает размер изображений.
Можно:
- изменить размер снимка, отрегулировав ширину, высоту в процентах или пикселях;
- вырезать из картинки фрагмент;
- обрезать холст;
- при сохранении jpeg, выбрать save as, установить качество;
- при сохранении нажать save for web. Выбрать расширение, качественные характеристики, цвета, тип профиля, размер.
Легко использовать инструмент сжатия в стандартной утилите MS Office — MS Picture Manager. Достаточно в запущенной программе открыть картинку, на панели инструментов нажать «рисунок», выбрать «сжать рисунки». Затем указать процент преобразования, сохранить результат.
Функции компрессии нет в редакторе Snagit. Уменьшить картинку можно, только если изменить ее размеры.
Для этого необходимо:
- открыть рисунок;
- перейти во вкладку «инструменты», выбрать «изменить размер»;
- установить ширину или длину;
- нажать «сохранить пропорции»;
- подтвердить выбор.
Caesium, FileOptimizer, RIOT, XnView, MovAvi
Инструмент сжатия в англоязычном бесплатном приложении Caesium работает так:
- открыть одно или несколько изображений, нажав add (добавить);
- выбрать место хранения результата;
- кликнуть
Хороших результатов сжатия можно добиться с FileOptimizer. Англоязычная прога имеет простой интерфейс, поддерживает графические форматы, pdf, документы ms office. Чтобы запустить процесс, выбирают рисунок, кликают «optimize».
Следующая утилита для преобразования картинок — RIOT.
Механизм работы:
- установить на пк, запустить;
- перейти в tools — options – general options (общие настройки), отметить две опции – save settings on exit, show captions for main toolbar buttons. Так сохраняются настройки и появляются надписи на инструментах;
- открыть картинку, нажав «open». В левом окне откроется исходник, в правом — вариант меньшего размера.
Приложение предлагает разные настройки для разных форматов:
- при работе с jpg выбирают качество, цветовое разрешение, прогрессивный или стандартный профиль;
- регулировка цветов доступна для gif, png.
В утилите доступен инструмент пакетной оптимизации.
Чтобы ее запустить, нажимают «batch» и выбирают опции:
- add images — картинки добавляются по одной;
- add all images from folder — оптимизируются все изображения из папки;
- add all images from folder (including subholders) — оптимизируются все изображения из папки, в том числе из подпапок.
Несколько способов оптимизации предлагают разработчики XNView:
- изменение размера. Нажать «изображение», затем «изменение размера». Указать нужную ширину или высоту в пикселях или выбрать изменение в процентах. Нажать «сохранить пропорции»;
- сжатие. Для этого в горизонтальном меню перейти в «инструменты», выбрать «пакетная обработка». Если нужно оптимизировать один или несколько файлов, щелкнуть по «добавить». Для изменения нескольких рисунков в папке, кликнуть «добавить папку». Перейти в «опции», в окне «коэффициент» указать процент, на который нужно пережать картинку.
Редактор MovAvi осуществляет пакетное преобразование:
- загрузить файлы;
- нажать «формат и качество». Установить бегунок на нужном значении;
- задать размеры;
- кликнуть «экспорт».
Как сжать гифку до нужного размера и веса
После загрузки ролика у вас появится окно настройки. В верхнем сайд-баре можно настроить масштабирование, скорость, наложить текст или порезать хронометраж. Это полезно, если вам нужно использовать только определенную часть для гифки/видео.
Я взяла стоковое видео в разрешении 1920×1080, которое весило около 50 мегабайт. Цель – сжать до 3-5 мегабайт для размещения в этой статье.
До начала конвертации в гифку выберите нужный размер итогового файла: чем меньше ширина, тем меньше вес. Укажите количество кадров в секунду: чем больше кадров, тем короче гифка. Метод сжатия можно не трогать, но если после всех манипуляций у вас не получится снизить вес – поиграйте с его настройками.
Я выбрала ширину в 400 пикселей, указала 10 кадров в секунду и включила оптимизацию заднего фона.
В результате получилась гифка весом 6,5 МБ. Чтобы снизить вес нажимаем на кнопку Optimize. Также вы можете наложить эффекты, изменять скорость, кадрировать и вырезать лишнее.
В настройках оптимизации можно уменьшить гифку разными методами. Например, порезать количество цветов, кадров или скомпрессовать.
Я выбрала компрессию, выставив в ползунке средний уровень сжатия.
Вы можете по-разному настраивать размеры и вес гифки: где-то оставлять большое разрешение и жертвовать количеством кадров и цветов, а где-то уменьшать размер, чтобы сохранить максимум визуальной информации. Все зависит от поставленных задач.
Вот вариант с шириной 800 пикселей, где я сократила количество кадров, оптимизировала компрессию и ускорила время воспроизведения.
Размер файла JPG: определение
Размером файла может называться высота и ширина «картинки», которые измеряются пикселями. В тоже время размером файла может называться его «вес», то есть то, сколько места он занимает в памяти компьютера. Этот показатель уже измеряется при помощи Б,КБ и МБ.
Таким образом, получается, что изображения с одними и теми же параметрами по вертикали и горизонтали, могут иметь разный «вес». При желании вы можете уменьшить размер фото до нужного количества МБ или КБ, но при этом немного пострадает качество картинки.
Практические советы:
- Из-за того, что при проведении операции страдает «расширение» картинки, и она теряет в качестве, не злоупотребляйте уменьшением. То есть, если вы хотите разместить фото на сайте, то перед тем как начать его ужимать, обязательно узнайте максимально разрешенный размер, и далее подгоняйте картинку под эти параметры;
- Если же проблема в том, что вам необходимо переслать большое количество фото, то в данном случае лучше не уменьшать изображения, а просто заархивировать их;
- И еще один важный момент для новичков: работая в графическом редакторе впервые, вы легко можете ошибиться и сохранить фото с ненужными вам изменениями, например, уменьшив его до размеров спичечного коробка. Учтите, что в данном случае, если вы уже вышли из программы, то увеличить изображение до прежних параметров у вас уже не получится. Поэтому перед тем как начать работать со своими фото, лучше потренироваться на нейтральных картинках или сделать копию снимка в другой папке, и работать уже с ней.
Kraken — сервис сжатия картинок
Kraken – сервис для сжатия и оптимизации картинок для сайтов. Тоже станет хорошим инструментов вебмастера, который решил уменьшить размер изображений для своего сайта и при этом не хочет потерять качество ее. Разработчики данного сервиса гарантируют достаточно хорошо уменьшить размер картинки и при этом сохранить ее первоначальное качество.
Для использования всех функций сервиса нужно заплатить, но не пугайтесь, также есть и бесплатный доступ, если нам нужно всего лишь сжать картинку, а нам это будет достаточно. При этом результат сохраняется без водяных знаков, как это бывает в аналогичных онлайн сервисах.
Для того чтобы воспользоваться бесплатным тарифом нужно выбрать Free online image optimizer (у вас уже откроется эта страница). Конечно, на бесплатном тарифе возможности ограничены. Например, в разделе Choose source of image (выбрать источник изображения) доступно только File Upload (закачать файл). В разделе Choose optimization mode (выбрать режим оптимизации) доступно два режима: Lossy – сильное сжатие, но с потерями и Lossless – среднее сжатие и без особых потерь.
Картинки, которые вы решили оптимизировать, нужно просто перетащить мышкой в специальное место для закачки файлов — Click to upload or drop your images here (Щелкните, чтобы загрузить или перетащить изображения сюда)
Обратите внимание, что можно перетащить несколько изображений
Теперь можно скачать файлы, как по отдельности, нажав на кнопку Download this file или все файлы в архиве — Download kraked files in a ZIP archive. Также есть вариант переместить весь архив оптимизированных картинок в DropBox.
Ссылка Kraken.
Как сделать такую GIF-ку
Если вам нужно сделать анимацию из нарезок видео, необходимо воспользоваться видеоредактором. Мы нарезаем фрагменты в Movavi VideoEditor.
Вдаваться в особенности использования программы я не буду, гайды вы можете найти в сети. После завершения нарезки, добавления анимации и эффектов сохраняем видео:
Как видите мы ставим небольшое разрешение и хорошее качество. В итоге 25 секундный ролик весит всего 4 Мб.
Далее необходимо преобразовать видео в формат gif. Вот тут пользователи и сталкиваются с проблемой размера и качества. Мы рекомендуем использовать онлайн-сервис ezgif.com. Он всегда у меня в закладках.
Жмем на вкладку Video to GIF
Загружаем туда свой ролик.
Ставим разрешение, частоту кадров, метод сжатия, если фон в гифке в основном однотонный ставим галку напротив Optimize for static background. Поэкспериментируйте с параметрами и вы найдете идеальный вариант для себя.
НО это еще не все, после конвертации анимация все еще тяжелая. Переходим во вкладку GIF Optimizer, которая появилась под нашей новой gif-кой:
Выбираем метод компрессии и её степень:
Обычно метод я оставляю по дефолту, а компрессию в районе 70-110, если ставить больше качество заметно шакалится.
В итоге, после сжатия мы вдвое сократили размер анимации, качество при этом осталось приемлемым. Сервис так же позволяет обрезать гифку, изменять разрешение, добавлять эффекты, изменять скорость, добавлять текст и т.д.
На этом все, надеюсь статья была полезной и максимально короткой.
Как уменьшить размер файла jpg без потери качества
Уменьшить вес фотографии можно с помощью специальных программ или в режиме онлайн на каком-то специальном ресурсе. Уменьшение размеров картинок и фотографий может пригодится в абсолютно разных случаях. Например, когда на жестком диске осталось очень мало места, а большую часть занимаемого пространства занимают именно фотографии, то уменьшение их размера очень пригодится, ведь удалять ничего не нужно.
Сжатие может применятся без видимой потери качества. Таким образом, размер картинки будет меньше, но своей красоты файл не утратит. Рисунок можно просто добавить в документ, в котором он автоматически уменьшится. Значение сжатия можно указать во вкладке «Дополнительно».
В чем измеряется размер картинки:
- в пикселях (высота и ширина изображения).
- в байтах (вес картинки на компьютере).
Популярные форматы картинок и фотографий:
- bmp – формат самого лучшего качества. Но за четкое изображение приходится жертвовать свободным местом на жестком диске. Все картинки такого формата занимают достаточно много места.
- Jpg – самый популярный формат картинок и изображений. Хорошее качество при умеренном размере файла. Даже после сжатия картинка будет обладать хорошим качеством. Очень удобный формат для различных манипуляций. Если изображение искусственно не увеличивать, то разница в качестве будет едва заметна.
- Png -передавать изображение в интернете очень удобно с помощью данного формата картинок. Превосходит Jpg формат в сохранении качества после сжатия, а цветопередача более насыщенная даже после сжатия через программы.
- gif – этот формат используют для картинок с анимацией. С его помощью удобно передавать картинки через всемирную сеть.
Как уменьшить размер фотографии в Paint
Чтобы изменить вес в килобайтах не нужно устанавливать сложные программы и покупать на них лицензии. Для этого идеально подойдёт стандартное приложение Paint. Этот редактор операционной системы установлен в ней по умолчанию. Поэтому пользователь сразу найдет ее в меню «Пуск», далее выбираем раздел «Стандартные» и там находим программу.
- Открываем приложение
- Нажимаем «Изменить размер» во вкладке «Главная»
- В открывшемся окне переходим во вкладку Пиксели и выбираем необходимый размер. Достаточно внести изменения только в одно поле, второе значение рассчитается автоматически.
- Сохраняем пропорции фото (Ставим галочку возле «Сохранить пропорции»)
- Нажимаем «ОК»
Файл сохраняется на компьютере пользователя.
Как уменьшить размер файла jpg в фотошопе
Уменьшение размера картинки с помощью Photoshop осуществляется поэтапно. Размер становится меньше после применения изменений. Так как это очень долго, лучше сразу выставлять значение на 50 процентов.
- Запускаем программу Photoshop.
- Выбираем раздел «File» (Файл).
- Затем нажимаем «Open» (Открыть), и находим нужный файл.
- Изменить размер можно комбинацией «Alt+Ctrl+I».
- Значение может быть в пикселах или в процентах, смотря что вам удобней. Изменяем значение в окошке «Width» (Ширина) и, если стоит галочка «Constrain Proportions» (Сохранять пропорции), высота изменится автоматически.
- Выбираем «ОК», а затем сохраняем изменения с помощью комбинации «Ctrl + S».
Как уменьшить размер файла jpg онлайн
Существует много оптимизаторов изображения, которые быстро сжимают картинку до необходимого размера. Это более удобный способ, так как ничего качать и открывать не нужно. Просто в браузере переходим на любой подобный сайт и начинаем работать с изображением.
На главной странице нажмите кнопку UPLOAD PHOTO, выберите нужный файл и подождите, пока что сервис обрабатывает запрос и выдает после некоторого времени результат. Увидеть новый размер и внешние изменения изображения можно с помощью ползунка. В моем случае размер файла уменьшился в два раза.
После того как качество и размеры файла стали удовлетворительны можно скачивать с интернет-ресурса свою картинку. Нажимаем на кнопку Download Full Res и получаем новый файл. Он будет называться так же, как и прошлый + в конце слово mini. Можно повторно пропустить файл через программу, чтобы сделать его ееще меньше.
Сайт с подобной функцией привлекают внимание людей различных профессий. Нет необходимости долго ждать, пока программа скачивается на компьютер
Онлайн сжатие полезно для вебмастеров и дизайнеров.
Если вы ищите способы как уменьшить размер файла jpg без потери качества, то вышеописанные варианты отлично подойдут для этих целей. Выбирайте наиболее удобный сервис или программу, чтобы они полностью удовлетворяли вашим запросам.
Сейчас 2019 год
Сейчас 2019 год. Прогресс движется вперёд, а мы должны от него не отставать. До сих пор у нас было два варианта кодеков, которые широко поддерживаются во всех браузерах и инструментах для кодирования видео:
- H.264 — появившийся в 2003 и шире всего используемый сегодня
- VP9 — появившийся в 2013 и добившийся улучшения сжатия почти на 50% по сравнению с H.264, хотя как пишут здесь не всё и не всегда так радужно
Примечание: хотя стандарт H.265 — следующая версия H.264 и способен конкурировать с VP9, я не рассматриваю его из-за слабой поддержки браузерами, что показано на странице . Расходы на лицензирование — главная причина, по которой Н.265 не стал так же распространён как и H.264 и по которой консорциум Alliance of Open Media работает с кодеком без отчислений — с AV1.
Помните, что наша цель в том, чтобы уменьшить огромные GIFы до наименьшего возможного размера, чтобы ускорить загрузку. Это был бы странный 2019 год, если бы у нас в арсенале не появилось нового стандарта для сжатия видео. Но он есть и называется AV1. С AV1 можно добиться примерно 30% улучшения сжатия по сравнению с VP9. Лепота! 🙂
Уменьшаем размер картинки разными способами
Каждая картинка или изображение, называйте как вам нравится;), имеет свой размер, который складывается из нескольких моментов, это высота-вертикаль, ширина-горизонталь (px) и вес — килобайт (КБ), мегабайт (МБ).
Уменьшение размера (веса) изображения положительно скажется на скорости загрузки сайта — web-производительности, а также поможет сэкономить место на хостинге, компьютере, флешке.
Согласитесь, изображения сделанные на профессиональных фотоаппаратах (зеркалках), порой могут весить больше 2-х мегабайт, а по ширине быть 2500 px. Если такое изображение без сжатия вставить на сайт, то это в значительной мере увеличит время загрузки, за что сегодня ПС накладывают фильтр, особенно это касается ПС Google.
Первый способ оптимизируем изображение перед загрузкой на сайт в программе Photoshop
Надо сказать, что это самый популярный способ, изменения размера фото и сжатия, среди владельцев сайтов. Подойдёт он и для обычных пользователей Internet
При этом действия выполняемые этой программе минимальные, что важно и для начинающих блогеров
- 1. Открываем новый файл при помощи программы Photoshop и потом нажимаем «Сохранить для Web».
- 2. Открывается новое окно, где задаём необходимые параметры: качество, формат и размеры изображения.
Так, достаточно изменить качество с цифр высокое от 60 до средних показателей от 30-50, чтобы значительно уменьшить вес. Ориентиром может служить желаемое качество. В окне предосмотра контролируйте насколько меняется изображение.
Что касается формата изображения, то я выбираю сохранить как Jpeg, если это цветное фото, а если надо сохранить прозрачность слоя или чёрно-белый скриншот то, как правило, это формат Png, чтобы текст и цифры на нём читались отчётливее. По теме Фотошоп читайте: , используя эту программу.
Размер изображения (в пикселях) меняю в этом же окне, что удобно. Нажимаю «Сохранить» и дальше прописываю название файла на латинице.
Второй способ сжатия изображений с помощью сервисов-онлайн
Если честно, то прибегаю к этому методу крайне редко. Однако, эти сервисы помогают сжать без потери качества сразу несколько (пакет) изображений, что влияет на продуктивность. Это многим известные сервисы krakin.io, TinyPNG ; Compresspng и другие.
Расскажу ещё про один — это Optimizilla , который протестировала и результаты мне действительно понравились. Попробуйте и вы.
На скриншоте видно, что в систему было загружено фото JPEG, весом 60 КБ. Сервис сжал его автоматически на 39% до 37 КБ, но визуально качество практически не пострадало.
Изменение размера высоты и ширины изображения
Процесс изменения размера ширины и высоты изображения думаю сегодня уже не вызывает затруднения ни у кого. Сделать это можно как онлайн, так и в стандартном графическом редакторе Paint или более удобном Paint.NET.
Открываете новый файл в программе, нажимаете «Изменить размер», отмечаете, что в пикселях, сохраняя при этом пропорции. Ок.
Изменяем вес изображения в формате Gif онлайн
В этой части статьи расскажу, как быстро сжать не только изображения в формате JPEG, PNG, SVG, но и Gif. Gif-ки весят достаточно много, поэтому велико число запросов, как уменьшить вес gif картинки без потери анимации и дополнительных усилий).
Воспользуемся первым онлайн-сервисом Compressor.io
.
Compressor.io — это мощный инструмент-онлайн для резкого уменьшения размера ваших цифровых фотографий и Gif анимации. Он позволяет сохранять высокое качество изображений, использует два вида сжатия, где есть разница и нет разницы до и после сжатия. Именно так характеризуют они свой сервис, а на главной странице в этом можно убедиться.
Пример, сжатия Gif анимации смотрите на скриншоте. Скачать оптимизированное изображение можно удобным для вас способом: на компьютер, сохранить на Dropbox, Google Диск (drive.google.com).
Второй сервис Online Image Optimizer
.
Название сервиса говорит само за себя. Online Image Optimizer легко оптимизирует разные форматы изображений, в том числе и Gif анимацию. Достаточно загрузить изображение и нажать «Optimize». Дополнительно сервис Online Image Optimizer помогает быстро создать не только favicon для сайта, но имеет в своём арсенале много полезных онлайн-инструментов.
Третий способ — это программа-приложение SuperGIF
для MacOS и Windows.
Вы можете приобрести платную версию SuperGIF или бесплатно скачать демо, где есть небольшие ограничения по функционалу.