60 генераторов цветовых палитр для веб-дизайна
Содержание:
- House Painter Free
- Различные варианты
- ColorGrab — приложение для идентификации цвета по фото
- Paint Tester
- Многоуровневые списки выбора с оформлением элементов
- Цветовое пространство CIE XYZ
- Imgonline — сервис, который поможет подобрать цвет по фото
- Frequently Asked Questions
- Mycolor.Space
- Рандомные цвета что это
- Real Colors
- LAB
- Сервисы подбора цветовых схем для сайта
- Copy and paste
- COLOURlovers
- ColorCombos
- Генераторы полезных цветовых палитр
- ColorSnap
- Новые генераторы цветовой палитры для веб-дизайна
House Painter Free
Загружая фотографии, человек раскрашивает их пальцами как настоящие картинки. Приложение разработали в Новой Зеландии для дизайнеров интерьера. Профессиональный уровень довольно реалистичен. Софт позволяет использовать богатую гамму — от угольно-черной до белоснежной.
Оттенки меняются мгновенно, не заставляя долго ждать, и не перекрашивая. Клиент может выбрать из 16 миллионов оттенков. Приложение позволяет управлять фотоснимками. Использовать просто — камеру телефона наводят на нужный участок и смотрят изменение комнаты в реальном времени.
Разработка дизайна интерьера в программе House Painter Free
Ссылка на приложение для Android
Различные варианты
На этом этапе мы уже можем приступить к более сложным комбинациям. Например, можно взять две пары комплементарных цветов, что называется «двойной комплемент» (double complement). Скажем, жёлтый и пурпурный/лиловый, и синий и оранжевый. Другой схемой является альтернативный комплемент (alternate complement), когда комбинируется триада цветов с цветом, комплементарным одному из цветов триады. Зелёный, красно-пурпурный, красный и оранжевый — пример такой комбинации. Также существует «расщеплённый комплемент» (split complement), когда берётся цвет, его комплементарный цвет и два прилегающих к нему цвета.
И наконец, вы наверное слышали о тетраде: когда берутся четыре цвета, которые расположены прямо напротив друг друга. Т.е. выбираются 1 первичный, 1 вторичный и два третичных цвета. На рис. Е. Показаны примеры вышеперечисленных схем.
Рис. Е.: эти схемы вдохнут жизнь в любой веб-сайт
ColorGrab — приложение для идентификации цвета по фото
Для владельцев смартфонов на базе Андроид существует приложение Color Grab.
Как с ним работать, чтобы определить цвет по фотографии в режиме онлайн:
- Запустите программу. Наведите фотокамеру на нужный объект.
- Приложение немедленно выведет информацию об обнаруженном цвете: координаты HSV, RGB, название. Сохраните его в библиотеке.
- После этого цвет можно экспортировать в графический редактор, разослать в виде текстового файла по почте или в соцсетях, отправить в Dropbox, поставить на рабочий стол.
Colorgrab будет хорошим помощником не только для профессионалов. Любой пользователь сможет узнать точный код цвета и проверить, не обманывают ли его глаза.

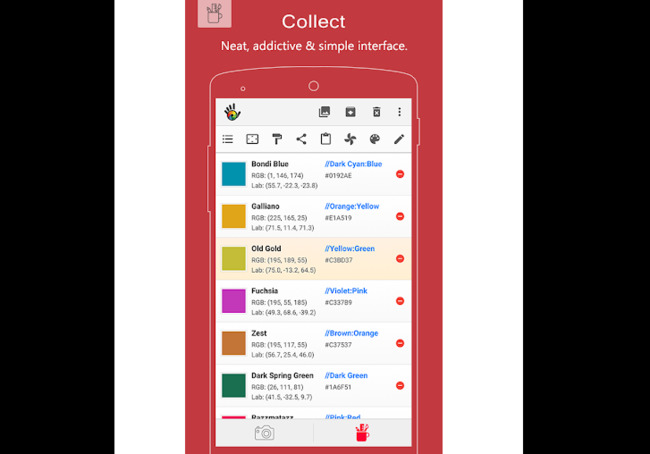
Коллекция цветов в Colorgrab
Paint Tester
Цветовой тестер — простая, доступная программа, которая позволит пользователю легко «примерить» колористическую гамму и выбрать подходящее оформление. Как работать с приложением:
- Фотографируют под нужным углом комнату или ее часть.
- Устанавливают программу, открывают и заливают фото.
- Экспериментируют с оттенками. Сначала выбирают любой цвет, например, светло-голубой.
- Используют инструмент на выбор — «кисть» или «заливка». С помощью кисти можно точечно украсить комнату и детали. Второй вариант позволяет закрасить целиком элементы одинаковой фактуры и размеров.
Использование цветового тестера для Андроид Paint Tester
Попробовав один цвет, выбирают другой. Переход осуществляется в два клика. Для удаления части закрашенной области используют тонкий инструмент «клейкую ленту» и ластик, стирающий зарисовки с больших участков.
ВАЖНО! Опции приложения позволяют изменить яркость, которая влияет на цветовую гамму
Многоуровневые списки выбора с оформлением элементов
Данная статья — попытка решить один маленький кусочек большой проблемы платформы 1С, а именно — бедные и невыразительные пользовательские интерфейсы. Поскольку 1С в режиме управляемого приложения позволяет задействовать веб-клиент, то хочется реализовывать интерфейсы как у взрослых веб-приложений — красивые, дружелюбные для пользователя и, желательно, с положительным UX. Возможно, кто-то со мной не согласится и скажет, что учетные системы должны быть строгие и линейные. Но мы все знаем, что 1С — это уже не только про бухгалтерию.
Небольшое отступление для разработчиков, работающих с типовыми конфигурациями. Я не знаю, использует ли фирма 1С что-то похожее в своих разработках. Если да, то данная статья навряд ли будет вам полезна.
1 стартмани
Цветовое пространство CIE XYZ
Одним из первых математически определенных цветовых пространств является цветовое пространство CIE XYZ (также известное как цветовое пространство CIE 1931), созданное Международной комиссией по освещению в 1931 году. Эти данные были измерены для людей-наблюдателей и поля зрения 2 градуса. В 1964 году были опубликованы дополнительные данные для 10-градусного поля зрения.
Обратите внимание, что табличные кривые чувствительности имеют определенную произвольность. Формы отдельных кривых чувствительности по осям X, Y и Z могут быть измерены с достаточной точностью
Однако функция общей яркости (которая на самом деле представляет собой взвешенную сумму этих трех кривых) является субъективной, поскольку она включает в себя вопрос испытуемого, имеют ли два источника света одинаковую яркость, даже если они совершенно разных цветов. В том же направлении произвольно выбираются относительные величины кривых X, Y и Z для получения равных площадей под кривыми. Можно также определить допустимое цветовое пространство с кривой чувствительности X, которая имеет вдвое большую амплитуду. Это новое цветовое пространство будет иметь другую форму. Кривые чувствительности в цветовом пространстве xyz CIE 1931 и 1964 масштабированы, чтобы иметь равные площади под кривыми.
Иногда цвета XYZ представлены координатами яркости, Y и цветности x и y , определяемыми следующим образом:
- Икс знак равно Икс Икс + Y + Z {\ Displaystyle х = {\ гидроразрыва {X} {X + Y + Z}}} а также y знак равно Y Икс + Y + Z {\ Displaystyle у = {\ гидроразрыва {Y} {X + Y + Z}}}
Математически x и y являются проективными координатами, а цвета диаграммы цветности занимают область реальной проективной плоскости . Поскольку кривые чувствительности CIE имеют равные площади под кривыми, свет с плоским энергетическим спектром соответствует точке ( x , y ) = (0,333,0,333).
Значения для X , Y и Z получаются путем интегрирования произведения спектра светового луча и опубликованных функций согласования цветов.
Imgonline — сервис, который поможет подобрать цвет по фото
Отличный многофункциональный онлайн-сервис, который позволяет проводить за считанные секунды все ключевые операции по обработке изображений. Зайти в нужный раздел сайта можно по данной ссылке imgonline.com.ua.
Как определить цвет по фото с его помощью:
-
Загрузить картинку с компьютера;
Выбрать изображение на IMGonline
-
Задать нужные настройки и кликнуть ОК;
Завершение настройки IMGonline
-
Получить результат и скачать изображение с привязанной к нему палитрой.
Как сохранить результат IMGonline
Это предельно простой и надежный метод определения ключевых цветов. Сервис не содержит излишеств в оформлении, поэтому в ходе его использования невозможно запутаться.
Frequently Asked Questions
You can find answers about our tool in the list of frequently asked questions (FAQs).
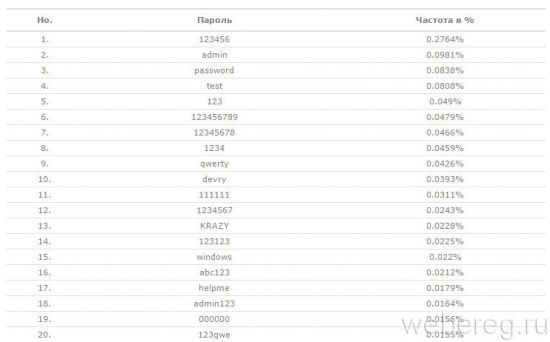
There are 16,777,216 color combinations available using the HEX color code notation. A hex color code starts with a # followed by 6 digits. Each digit can include the following one of the following 16 numbers of letters: «0123456789ABCDEF». The total possible colors will be calculated like 16 ^ 6 = 16,777,216 colors.
We are supporting the following color formats: HEX, RGB, RGBA and HSL colors. Do you need another color generator? Please send us a message!
Just click on the random color and we will copy the value to your clipboard and paste the color value where you want. Note: some older browsers don’t support the copy-paste feature
Random Color Picker is using Javascript Math.random method to select a random color. We will calculate a six random character from all possible characters in a Hex code.
You can generate from 1 up to 100 random colors each time with the color picker.
Random Color Generator is 100% FREE like all of our tools.
No, we don’t have a mobile application, but our website is 100% mobile friendly.
Mycolor.Space
Сервис Mycolor.space позволяет в полуавтоматическом режиме получить красивые сочетания оттенков. Для этого вы должны всего лишь указать один цвет и система на основе внутренних алгоритмов выдаст вам готовый результат. И знаете, делает это в общем то неплохо.
Из приятных доступных бонусов можно выделить возможность создания двух или трехцветных градиентов и использования сгенерированного кода в CSS. Эта функция будет полезна веб разработчикам.
Дополнительный функционал
- Поддерживает HEX и RGB
- Создание 2-х цветного градиента CSS
- Создание 3-х цветного градиента CSS
Всего доброго. Ваш MrVector 🙂
Мы в соц медиа: Инстаграм | ВК | Фейсбук | Твиттер | Телеграм Канал | Телеграм Чат для Микростокеров
Трендовые темы для микростоковых авторов на: Patreon и VK Donate
Обсудить эту новость можно на нашем форуме о фотобанках и микростоках.
П.П.С. Чтобы оставаться в курсе происходящих событий и новостей подписывайтесь на еженедельную почтовую рассылку от www.supermicrostock.ru. В каждом выпуске, помимо прочего, вы будете получать 3 горячие рекомендаций на самые перспективные темы для векторных иллюстраторов. Рассылка выходит раз в неделю по воскресеньям.
Рандомные цвета что это
В этой рубрике Вы найдете уроки по Javascript библиотеке jQuery.
Анимация набора текста на jQuery
Сегодня мы бы хотели вам рассказать о библиотеке TypeIt — бесплатном jQuery плагине. С её помощью можно имитировать набор текста. Если всё настроить правильно, то можно добиться очень реалистичного эффекта.
jQuery плагин для создания временной шкалы.
Заметка: Перезагрузка и редирект на JavaScript
Быстрая заметка, где вы сможете найти парочку JS сниппетов для перезагрузки и перенаправления пользователей через JavaScript.
jQuery плагин для создания диаграммы Ганта.
Пример того как осуществить загрузку файла через PHP и jQuery ajax.
Stimed — стили в зависимости от времени суток
Интересная библиотека с помощью которой можно задать определённым элементам страницы особые стили в зависимости от времени суток.
Real Colors
Программа разработана для художников и дизайнеров. Благодаря софту специалисты находят новые решения, получают интересные идеи, делают красочные яркие фотографии. Реальные оттенки, которыми пользуются свыше 400 000 жителей по всему миру, считаются генераторами цветовой палитры. Возможности и особенности разработки:
- легкая редакция цветовой схемы,
- автоматическое создание гармоничных решений из фотоснимков с применением уникального алгоритма программы,
- изучение творческих работ других специалистов, комментирование,
- публикация созданных любимых палитр в фиде.
Приложение скачивается бесплатно, но в таком режиме предоставляется только основной функционал. Если пользователю понадобятся расширенные возможности, то стоит приобрести версию PRO. Ссылка на Android и iPhone
Разработка применяется не только для создания интерьера, но и веб-оформления, одежды. Пользоваться софтом просто — сначала открывают его, потом выбирают одно из двух действий — загрузка фотографии из галереи телефона или снимок при помощи камеры.
Даже неопытный в сфере создания дизайна человек может превратить квартиру или комнату в настоящий изыск. Для этого необходимо скачать любое приложение из представленных выше, загрузить фотографию и экспериментировать с цветами. Если встретится фисташковый, мятный оттенок или ранее невиданный, то стоит его запечатлеть. Программа отыщет соответствие в каталоге, предоставит код, по которому находят похожую расцветку у другой марки, и подберет удачную композицию.
LAB
Цветовая модель LAB (CIELAB, «CIE 1976 L*a*b*») вычисляется из пространства CIE XYZ. При разработке Lab преследовалась цель создания цветового пространства, изменение цвета в котором будет более линейным с точки зрения человеческого восприятия (по сравнению с XYZ), то есть с тем, чтобы одинаковое изменение значений координат цвета в разных областях цветового пространства производило одинаковое ощущение изменения цвета.
HEX в RGB
HEX в RGBA
HEX в RGB(%)
HEX в RGBA(%)
HEX в HSL
HEX в HSLA
HEX в CMYK
HEX в HSB/HSV
HEX в XYZ
HEX в LAB
RGB в HEX
RGB в RGBA
RGB в RGB(%)
RGB в RGBA(%)
RGB в HSL
RGB в HSLA
RGB в CMYK
RGB в HSB/HSV
RGB в XYZ
RGB в LAB
RGBA в HEX
RGBA в RGB
RGBA в RGB(%)
RGBA в RGBA(%)
RGBA в HSL
RGBA в HSLA
RGBA в CMYK
RGBA в HSB/HSV
RGBA в XYZ
RGBA в LAB
RGB(%) в HEX
RGB(%) в RGB
RGB(%) в RGBA
RGB(%) в RGBA(%)
RGB(%) в HSL
RGB(%) в HSLA
RGB(%) в CMYK
RGB(%) в HSB/HSV
RGB(%) в XYZ
RGB(%) в LAB
RGBA(%) в HEX
RGBA(%) в RGB
RGBA(%) в RGBA
RGBA(%) в RGB(%)
RGBA(%) в HSL
RGBA(%) в HSLA
RGBA(%) в CMYK
RGBA(%) в HSB/HSV
RGBA(%) в XYZ
RGBA(%) в LAB
HSL в HEX
HSL в RGB
HSL в RGBA
HSL в RGB(%)
HSL в RGBA(%)
HSL в HSLA
HSL в CMYK
HSL в HSB/HSV
HSL в XYZ
HSL в LAB
HSLA в HEX
HSLA в RGB
HSLA в RGBA
HSLA в RGB(%)
HSLA в RGBA(%)
HSLA в HSL
HSLA в CMYK
HSLA в HSB/HSV
HSLA в XYZ
HSLA в LAB
CMYK в HEX
CMYK в RGB
CMYK в RGBA
CMYK в RGB(%)
CMYK в RGBA(%)
CMYK в HSL
CMYK в HSLA
CMYK в HSB/HSV
CMYK в XYZ
CMYK в LAB
HSB/HSV в HEX
HSB/HSV в RGB
HSB/HSV в RGBA
HSB/HSV в RGB(%)
HSB/HSV в RGBA(%)
HSB/HSV в HSL
HSB/HSV в HSLA
HSB/HSV в CMYK
HSB/HSV в XYZ
HSB/HSV в LAB
XYZ в HEX
XYZ в RGB
XYZ в RGBA
XYZ в RGB(%)
XYZ в RGBA(%)
XYZ в HSL
XYZ в HSLA
XYZ в CMYK
XYZ в HSB/HSV
XYZ в LAB
LAB в HEX
LAB в RGB
LAB в RGBA
LAB в RGB(%)
LAB в RGBA(%)
LAB в HSL
LAB в HSLA
LAB в CMYK
LAB в HSB/HSV
LAB в XYZ
Сервисы подбора цветовых схем для сайта
Различных инструментов создания палитры существует много; мы выбрали десятку самых популярных, среди которых сервисы и для начинающих дизайнеров, и для профессионалов.
Adobe Color CC — разработка компании Adobe, подарившей нам Photoshop, Illustrator и десяток других программ. Инструмент отличается гибкими настройками, а выбранные цветовые схемы для сайта можно сохранять в своей библиотеке.
Сервис Adobe Color CC
Colormind — продвинутый сервис для создания цветовой схемы для сайта. Онлайн-инструмент не только генерирует палитру, но и позволяет очень тонко настраивать каждый из оттенков, а также составляет подборку цветов на основе загруженного изображения.
Сервис Colormind
Colors — бесплатный генератор цветовой палитры, за считанные секунды создает хорошие варианты. Если предложенная системой подборка вам не нравится, то можно сгенерировать новую или задать определенные цвета и заменить какие-то оттенки.
Сервис Colors
Color Safe — этот инструмент понравится тем, кому небезразлична аббревиатура WCAG (Руководство по обеспечению доступности веб-контента, в которое входит множество рекомендаций, помогающих сделать информацию на сайте доступной разным пользователям — например, когда нужно учесть особенности восприятия слабовидящих людей). В алгоритм подборщика встроены необходимые параметры, что удобно при работе над сайтами.
Сервис Color Safe
— сервис специально был создан в помощь дизайнерам пользовательских интерфейсов. Главная особенность в том, что выбранную цветовую палитру можно сразу применить к схеме веб-страницы и оценить, насколько удачным получится результат.
Сервис
Paletton — еще один интересный инструмент для создания цветовых схем для сайта, во многом повторяющий возможности уже рассмотренного Adobe Color CC.
Сервис Paletton
Colordot — сервис для тех, кто не привык проводить часы в поисках идеального цвета и готов довериться интуиции. Подбор оттенка осуществляется, пока вы водите мышкой по экрану: стоит кликнуть, и система запомнит цвет и предложит выбрать следующий.
Сервис Colordot
Colourcode — во многом сервис похож на Colordot, но с более гибкими настройками и возможностью выбрать комбинацию оттенков по триадным, монохромным, аналоговым и другим стилям цвета.
Сервис Colourcode
Material Design Palette предлагает выбрать два основных оттенка для цветовой схемы для сайта, а потом показывает, как сочетание будет выглядеть на странице. Кроме того, сервис сразу же предлагает более расширенную палитру.
Сервис Material Design Palette
Palettr — очень необычный сервис, который наверняка оценят творческие натуры. В отличие от всех рассмотренных нами инструментов, этот предлагает создавать палитру не на основе цветов, а на основе места или явления. Просто вбейте в строку поиска какое-нибудь слово и увидите, что получится.
Copy and paste
After generating your fancy text symbols, you can copy and paste the «fonts» to most websites and text processors. You could use it to generate a fancy Agario name (yep, weird text in agario is probably generated using a fancy text converter similar to this), to generate a creative-looking instagram, facebook, tumblr, or twitter post, for showing up n00bs on Steam, or just for sending messages full of beautiful text to your buddies.
The only exception is if your paste destination has a font which doesn’t support some unicode characters. For example, you’ll might find that some websites don’t use a unicode font, or if they do, the font doesn’t have all the characters required. In that case, you’ll see a generic «box» in which was created when the browser tries to create a fancy letter. This doesn’t mean there’s an error with this translator, it just means the website’s font doesn’t support that character.
Mildly off topic, but you might also be interested in Facebook emojis — that’s a massive searchable list of all the emojis that you can use in your Facebook posts and chat. And actually, I made an Emoji Translator which you might like.
If there’s anything that I can do to improve this online fancy generator thing (e.g. by adding other font styles that you’ve found), then please let me know in the suggestions box! If you’ve found new copyable fonts that aren’t in this generator, please share them below as well. Thanks!
COLOURlovers
COLOURlovers – ещё один полезный ресурс для работы с цветом, используемый как профессиональными дизайнерами, так и новичками-любителями. В библиотеке COLOURlovers около 2 млн цветовых палитр, созданных пользователями со всего мира.
Вы также можете создать свою цветовую палитру, загрузив любое изображение. Помимо создания палитры, вы можете использовать шаблоны и отдельные цвета. В шаблоны можно добавлять фигуры и линии разного типа и размера, а в конце раскрасить шаблон по своему вкусу.
COLOURlovers насыщен полезной информацией. Здесь вы можете найти свежие обзоры, новости, различные сообщества и группы, в которых обсуждается работа с цветом.
ColorCombos
ColorCombos – ресурс, созданный специально для дизайнеров и веб-разработчиков. Его с уверенностью можно назвать цветовой нирваной для желающих выбирать и тестировать разные цветовые сочетания.
Вы можете воспользоваться уже готовыми цветовыми темами, которые находятся в библиотеке цветов. Под каждой цветовой темой имеется html-код, который необходим при написании кода веб-страницы. Если нужно, вы можете составить собственную цветовую тему, зайдя во вкладку Combo Tester.
Помимо создания цветовых тем, на этом ресурсе имеется множество информации, полезной для начинающих дизайнеров, начиная от значений разных оттенков и заканчивая цветовым кругом.
Генераторы полезных цветовых палитр
28. Цветное приложение
В приложении «Цвет» есть функция увеличения, позволяющая получить большую сетку цветов. Он позволяет производить выборку цветов, определять значения Hex, RGB и HSLA, а также создавать цветовые палитры. Вы можете сохранить свои цвета и визуализировать их по-разному. Когда вы закончите с цветовыми палитрами, экспортируйте их на цветные панели Adobe и Mac.
29. Генератор цветовой палитры Colllor.
Colllor создает согласованную цветовую палитру всего за несколько кликов. Одна из важных особенностей этого профессионального генератора цветовых сочетаний – помочь найти точное значение более темных оттенков любого цвета. Это огромный шаг к профессионально выглядящей теме. У него есть множество вариаций на выбор, таких как тона, оттенки и цветовые оттенки.
30. Плоские цвета пользовательского интерфейса
Flat UI Colors имеет набор из 14 цветовых палитр и предлагает 280 цветов для вашей презентации, дизайна и проектов. Что вам нужно сделать, так это скопировать / вставить шестнадцатеричный код прямо в таблицу стилей CSS или в Photoshop. В результате вы получаете несколько существующих плоских цветовых палитр.
31. Проверь мои цвета
Автор проекта «Проверь мои цвета» – Джованни Скала. Его главный девиз по созданию этого генератора цветовой схемы – видеть смесь цветов переднего и заднего плана всех элементов DOM и решать, обеспечивают ли они достаточный контраст при просмотре кем-то, у кого дефицит цвета.
32. Генераторы шестнадцатеричных цветовых схем
Если вы хотите, чтобы цветовая палитра соответствовала вашему существующему сайту, этот инструмент вам подойдет. Этот высококачественный производитель цветовой палитры подскажет, какие цвета лучше всего подходят для вашего сайта. Вы вставляете шестнадцатеричное значение цвета, и Hex вернет 3 дополнительных цвета, которые соответствуют исходному цвету сайта.
33. Цветной
В colormod вы просто выбираете один цвет из заданной области виджетов. Вы вводите начальное значение и получаете автоматическое преобразование. Это генератор цветовой схемы, который позволяет вам выбрать собственные цвета и получить цвета, соответствующие значениям RGB, HSV и Hex. Этот сверхлегкий генератор цветовой палитры превращается в самую быструю и совместимую палитру цветов DHTML.
34. Colr.org
Colr.org – создатель цветовой палитры, предназначенный для тех, кто любит возиться с цветами. Это тренажерный зал в джунглях для идей цветовой гаммы. Этот создатель цветовой палитры позволяет вам видеть диапазон цветов, доступных в изображении.
35. Colorgrab
Colorgrab генерирует цветовые палитры из изображения. Вам нужно вставить URL-адрес изображения, которое вы хотите проанализировать, и сайт захватит изображение. В результате вы получите наиболее подходящую цветовую палитру, полученную из данного изображения.
36. Грейбит
Graybit был создан Майком Черимом и Джонатаном Феноччи. Позже его купил Джо Долсон. Вы отправляете URL-адрес веб-страницы, которую необходимо преобразовать в их эквиваленты в оттенках серого, и результат отображается в вашем веб-браузере. Это простой из всех генераторов цветовых схем, который в точности выполняет то, что предполагает его название. Лучше всего он работает на сайтах, использующих каскадные таблицы стилей.
37. Контраст-А
Contrast-A – это дизайнер цветовых схем, который позволяет вам играть с цветовыми комбинациями и тестировать их в соответствии с рекомендациями по доступности для создания пользовательских цветовых схем. Он отображает результат для нормального зрения и имитирует цвета и результаты для различных типов цветового дефицита.
ColorSnap
Генератор цветовой палитры от бренда Sherwin-Williams устанавливают на устройства с Андроид и iOS. Главная задача заключается в создании пользователем своей базы комбинации цветов, применяя несколько вариантов:
- собственный фотоснимок,
- рекомендованные картинки,
- оформление палитры из цветовой гаммы.
Софт предложит цифровые таблицы, исторические цвета. Если пользователь щелкнет на любой вариант, перед ним возникнет палитра с используемыми оттенками и наименованиями красок от компании.
Дизайн интерьера с помощью ColorSnap
Дизайнерам и простым людям не нужно ломать голову и выдумывать дизайн комнаты, цифровой инструмент сам оформит вид. Клиенту доступна покраска стен из предложенных базовых решений.
Новые генераторы цветовой палитры для веб-дизайна
49. Sip APP
Приложение Sip создает, редактирует, систематизирует и обменивается цветами. Приложение позволяет настраивать цветовой формат, а также генерировать и передавать новые. Эта функция «быстрого доступа» действительно полезна, она предлагает вам быстрее выбирать и использовать цвета. Он имеет сенсорную панель для непосредственного взаимодействия с вашими цветами.
50. Цветовые данные в Интернете
Данные веб-цвета дают цветовую палитру, используемую на популярных веб-сайтах. Вы входите с помощью цветового круга. Прежде всего, это также дает возможность разбить объединение цветов на веб-сайте.
51. ФОТОКОПА
PHOTOCOPA – продвинутый дизайнер цветовых схем от colourlover. Созданные цветовые палитры вдохновлены фотографиями. Вам необходимо загрузить фотографию из Интернета, а затем поместить ее в галерею для последующего использования или сохранить в качестве вдохновения для других пользователей.
52. Цвета
Colorion имеет три основных варианта: основные цвета, кнопки градиента и палитру изображения для материала. Кроме того, палитры имеют полный цвет, материальный дизайн и плоский дизайн пользовательского интерфейса. Вы нажимаете на цвет, чтобы получить подходящую цветовую палитру. Генератор цветовой палитры поставляется с панелью поиска, в которой вы можете найти корневой цвет и связанные палитры, которые лучше всего соответствуют вашим целям.
53. Палитра материального дизайна.
Палитра материального дизайна работает очень быстро, вы выбираете два цвета, а генераторы цветовой палитры позаботятся обо всем остальном. В результате получается восемь гармонирующих цветов. Помимо палитр, в нем также есть цвета и значки.
54. Безопасный цвет
Безопасные для цвета дизайнеры визуализации с красивыми и доступными цветовыми схемами, основанными на рекомендациях WCAG по соотношению фона и текста. Чтобы использовать генераторы цветовой палитры, вы вводите цвет фона, а затем выбираете стиль вашего текста. Генератор цветовой палитры также имеет возможность редактирования текста. Для получения окончательного результата нажмите на цветовую палитру создания. Он создаст цветовую палитру, которая идеально сочетается и обеспечит высокий контраст в соответствии с рекомендациями WCAG.
55. В дизайне семян
В Design seed для вас уже созданы цветовые палитры. Палитры, вдохновленные изображениями, не создаются с помощью компьютерной палитры цветов. Человеческий аспект этих цветовых схем делает их более вдохновляющими.
56. Цветовая гамма.
В разделе «Подача цветов» вы выбираете один основной цвет, а затем выбираете стиль из следующих вариантов: Аналогичный, Триадный, Квадратный, дополнительный и разделенный-дополнительный. Таким образом, Color supply – это генераторы цветовой схемы, которые затем выбирают оттенки и смеси, а затем определяют, какой цвет лучше всего соответствует вашим требованиям. Он известен среди новых генераторов цветовой палитры.
57. Цвета материала
Материальный дизайн – это продукт Google. Он набирает обороты в дизайнерском сообществе. На голову выше остальных – чистый и простой пользовательский интерфейс генератора цветовой палитры. Карточки – это основная часть материального дизайна. Инструмент генерации цветовой палитры ориентирован на универсальную доступность.
58. ColorDrop.io
В галерее цветовых схем ColorDrop есть различные комбинации плоских цветов. Вы выбираете цветовую палитру. Кроме того, вы также можете скопировать шестнадцатеричные / RGB коды цветов.
59. BrandColors
BrandColors имеет коллекцию цветовых кодов официальных брендов по всему миру. Генератор цветовой палитры предоставляет информацию о том, какие цвета используют ведущие бренды. Красный и Синий более популярны среди ведущих брендов и стартапов.