Inkscape (инскейп) ― бесплатный векторный редактор
Содержание:
- Кантри стиль
- Known issues
- Other User Interface
- Скачайте Inkscape на русском языке бесплатно для Windows
- Сердечко, нарисованное карандашом или фломастером
- Заливки и обводки
- Функция обработки текста
- Выделение объектов под объектами и перемещение выделенного
- Fill and stroke
- Regression fixes
- Selecting under and dragging selected
- Rendering and performance
- Заключение
Кантри стиль
Как правило, в классическом кантри стиле используются размытые границы при переходе цветов и затемнение к контурам. Этот эффект может быть создан в inkscape с помощью фильтров, которые можно скачать отдельно. Набор фильтров сделан автором этого урока и подробно описан в уроке «фильтры inkscape», на нашем сайте, там же можно скачать эти фильтры inkscape и узнать, как установить эти фильтры.
Вы можете поэкспериментировать с различными вариантами кантри фильтра. Каждый из них дает свой особенный результат. Для примера ниже использовался просто Country.Shading.10, так как он дает хороший результат для большинства цветов.
Что бы использовать кантри фильтр выберите все, кроме волос, глаз, носа, рта, румянца, веснушек и пуговичек.
Если как рассказано в предыдущем уроке кантри-фильтры у вас установлены, то выберите в главном меню «Фильтры» — «Country Shading» — «Country.Shading.10».
Попробуйте поэкспериментировать с другими фильтрами. Можно добавить комбинации, наложив один фильтр на другой, чтобы сделать эффект светлее или темнее.
Как мы уже говорили в предыдущем уроке про фильтры, использование фильтров замедляет быстродействие компьютера, так как перестраивать изображение компьютеру становится тяжелее. Поэтому хорошим тоном является использование фильтров на последних этапах рисования. Также помогает уменьшить масштаб, чтобы мелкие детали были не так хорошо детализированы. Как описано в предыдущем уроке, есть специальные настройки inkscape, которые отключают отображение фильтров на дисплее, в то время как сами фильтры никуда не деваются, и остаются в сохраняемом файле и остаются при экспорте в растр.
Known issues
- 0.92.5 is not as feature-packed as Inkscape 1.0 will be!
- 0.92.5 is not availabe for macOS. Please use the latest beta version of Inkscape 1.0, if you want a newer Inkscape that integrates better with macOS and works with high resolution screens. Catalina users must use the beta version, because Inkscape 0.92.2 will not run on macOS Catalina (Inkscape 0.92.2 is 32bit only).
- Many of Inkscape’s old bug reports still need to be tested and migrated to the new bug and feature request reporting page. While some progress has already been made, we still need your help with that task.
- All (migrated and new) open issues for the project are listed on GitLab. If you have some time on your hands and can help fixing them, join us in the development chat and let us tackle them together.
Other User Interface
General
- Canvas background color can be set without exporting it (background transparency is only used for export but not the canvas).
- Panning the canvas with the Space bar is now always turned on and doesn’t require an additional mouse button press to grab the canvas: just press the Space bar and move the mouse pointer to pan the canvas.
Guides
- Guides visibility can be toggled by clicking the ruler
-
Guides can now have labels, and the colour of individual guides can also be set by the user. To label or colour a guide, double click on the guideline to bring up the guide properties dialog.
Menu/Access
- The interface elements are accessible through the keyboard with ALT+key in many more dialogs
- “Text and Font”, “Fill and Stroke”, and “Check Spelling” dialogs are added to the text object context menu (right click)
- Menu items renamed:
- Edit -> Preferences
- Edit -> Input Devices
- File -> Cleanup Document
- Checkboxes to indicated status of View -> Grid/Guides/Snap/Color Management
- Group/Ungroup from the context menu
Preferences
- New keyboard shortcut editor
- Prefs -> Interface — New option for dockbar and switcher style (icons, text, icons & text) (bug #1098416)
- Prefs -> Interface -> Windows — optionally don’t save & restore documents viewport (bug #928205)
- Prefs -> Behavior -> Steps — unit selector for steps (move, scale, inset/outset) (bug #170293)
- Prefs -> Behavior -> Steps — option for relative snapping of guideline angles (rev 10307)
- Prefs -> Behavior -> Clones — optionally relink linked offsets on duplication (bug #686193)
- Prefs -> Input/Output -> SVG output — NEW: optionally enforce relative or absolute coordinates (bug #1002230)
Dialogs
- Dialog status and position is remembered between sessions
- Most dialogs now dockable (including “Object properties”, “Object attributes”, “Text and Font”, “Check spelling”, “Export PNG image”, “XML editor”, “Find/Replace”, and “Tiled clones”)
- New preference to allow Windows users to choose between native and Gtk Open/Save dialog
- Preferences dialog cleanup
- Document Metadata dialog merged into Document Properties
Simple calculations in spinboxes
In most spinboxes (a spinbox is an entry field with up and down “spinbuttons” next to it) you can now write simple calculations. Some examples:
- 2 * 3
- 50 + 100 , or
- ((12 + 34) * (5 + 5) — 2) / 2
Moreover, you can use units in entering values, like 2 + 2 cm . The result will be converted to the selected unit for the particular entry.
Configurable Control Handles
New preferences have been added to allow for the size of the on-canvas controls to be increased or decreased. The “Input Devices” section has been updated to control this.
Скачайте Inkscape на русском языке бесплатно для Windows
| Версия | Платформа | Язык | Размер | Формат | Загрузка |
|---|---|---|---|---|---|
 Inkscape 0.92.2 |
Windows |
Русский | 53.9MB | .exe |
Скачать |
|
Inkscape 0.91.1 |
MAC | Русский | 73.5MB | .dmg |
Скачать |
Обзор Inkscape
Inkscape (Инкскейп) – распространяемый бесплатно векторный графический редактор, предназначенный для создания и обработки иллюстраций. С помощью программы можно создавать статические иллюстрации, анимации, карты, схемы, диаграммы, чертежи и т.д.
Основные возможности
К особенностям Inkscape относятся:
- • Собственный формат документов, который использует возможности языка разметки svg и предусматривает сохранение и работу со сжатыми документами благодаря алгоритму декомпрессии gzip;
- • Поддержка импорта и экспорта различных форматов файлов, включая svg, pdf, png, ai, dia и другие; возможности программы позволяют одновременно редактировать только одну страницу pdf-документа;
- • Встроенный векторизатор, предназначенный для обработки изображений, созданных в растровых редакторах;
- • Большое количество поддерживаемых горячих клавиш, возможность программирования новых сочетаний;
- • Редактирование параметров и изменение численных значений через панель свойств;
- • Статусная строка, в которой отображаются данные о выделенных объектах;
- • Редактор xml-кода открытого файла с древовидной структурой отображения компонентов обеспечивает доступ ко всем параметрам документа;
- • Инструменты для рисования и обработки изображений, функционал которых не уступает возможностям мощных графических пакетов;
- • Использование внешних модулей для работы с формулами через LaTex и построения графиков в PSTricks.
Кроме двумерных фигур и прочих стандартных инструментов, для создания и редактирования графических документов пользователь может применять различные дополнительные инструменты:
- • Параллелепипед для отображения этого геометрического тела в перспективе;
- • Заливка, с помощью которой создается контур определенного цвета в заданной области;
- • Корректор предназначается для редактирования формы и цвета выделенного контура;
- • Ластик используется для удаления объектов или отдельных компонентов внутри них;
- • Аэрограф распределяет копии заданного объекта по выделенной области;
- • Каллиграфическое перо, которое реагирует на силу нажатия и угол наклона стилуса при рисовании на графических планшетах.
Inkscape применяется при создании логотипов и презентаций, баннеров и макетов сайтов, игровой графики. Благодаря русифицированному интерфейсу, разобраться в программе достаточно просто. Последняя версия Inkscape 0.92.2 вышла летом 2017 года.
Скриншоты
Похожие программы
AutoCAD — система автоматизированного проектирования от Autodesk
CorelDRAW — программа для работы с векторной графикой
Adobe Photoshop CC
Blender
Adobe Photoshop — графический редактор, для обработки фотографий
GIMP — бесплатный графический редактор
Paint.NET — бесплатный инструмент для работы с растровой графикой
SketchUp — программа для создания несложных трехмерных моделей
Picasa — просматривайте, редактируйте и организовывайте изображения
FastStone Image Viewer
Sweet Home 3D
XnView
Krita
Adobe Illustrator
ArchiCAD
CINEMA 4D
Adobe InDesign
ACDSee — утилита для просмотра изображений на компьютере
Autodesk 3ds Max
Paint Tool SAI — графический редактор для цифрового рисования
Inkscape
Photoscape — программа, предназначенная для работы с растровой графикой
IrfanView
Компас-3D
Adobe Photoshop Lightroom
Autodesk Maya
Autodesk Inventor
SolidWorks
Autodesk Revit
NanoCAD
Fusion
Anime Studio Pro
Аудио | Видео программы
Графические программы
Microsoft Office
Игры
Интернет программы
Диски и Файлы
Сердечко, нарисованное карандашом или фломастером
В уроке как нарисовать сердечко в inkscape мы уже учились рисовать правильное симметричное сердечко, используя контуры. В этот раз мы рассмотрим еще один способ, как сделать сердечко из базовой формы круг. Сделать таким способом сердечко, на мой взгляд, проще, но оно может получиться не таким симметричным, как сердечко по технологии из указанного выше урока. Однако, для этого урока — это даже хорошо.
1
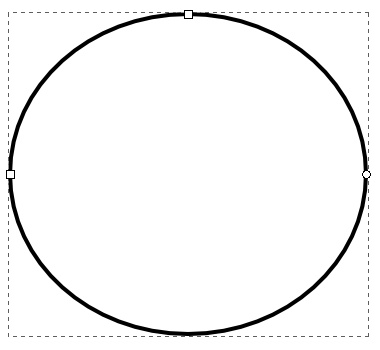
Итак, используя инструмент inkscape эллипс, нарисуем овал или круг. Подробнее про работу этого инструмента см. в разделе инструкция inkscape. Заливка фигуры отключена, оставлена только обводка черного цвета. Цвет обводки не имеет принципиального значения.

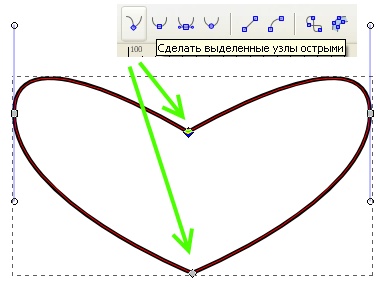
Не снимая выделения с овала, применим к нему функцию inkscape из главного меню «Контур» — «Оконтурить объект» или Shift+Ctrl+C. Щелкните по контуру инструментом управления узлами и вы увидете их. Теперь наша фигура превратилась в контур из 4-х узлов. Сделаем верхний и нижний узлы острыми. Нижний узел переместите немного вниз, и вы увидите, что фигура становится похожа на сердечко.

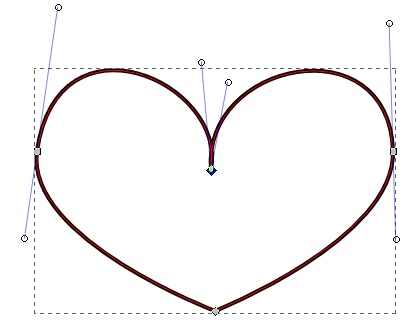
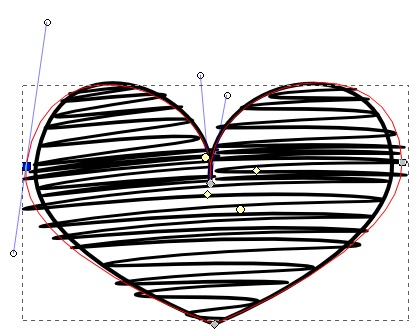
Теперь все тем же инструментом управления узлами придайте сердечку более правильную форму. Сделать это можно изменяя положения направляющих или перемещая прямо контур этим самым инструментом. Схема расположения направляющих и результирующего контура для моего варианта приведена на рисунке ниже.

2
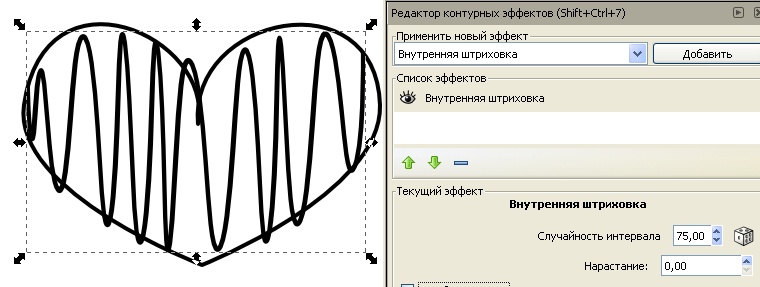
Теперь, когда сердечко готово, сделайте его копию Ctrl+D. Дальше будет самое интересное. К выделенной копии сердечка мы применим контурный эффект. Он находится в главном меню «Контур» — «Редактор контурных эффектов» или Shift+Ctrl+7. Выберите эффект «Внутренняя штриховка» и нажмите кнопку «добавить». Результат вы увидите сразу. Дубль контура, к которому мы применяли контурный эффект, исчез и превратился в штриховку, то сердечко, которое вы видете — это исходное сердечко.

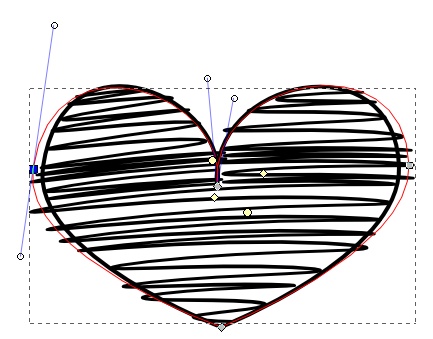
Если теперь выделить штриховку инструментом управления узлами, то вы увидите несколько управляющих маркеров. С помощью этих маркеров и параметров эффекта можно управлять свойствами штриховки.

Подсказку о том, для чего нужен каждый из узлов, можно увидеть в строке состояния inkscape, если навести на него курсор инструмента управления узлами
Обратите внимание, что толщина штрихов определяется обычным параметром толщины обводки

3
Последний штрих. Теперь выделите исходный контур. Исходный контур находится внизу под штриховкой. Чтобы выделить контуры находящиеся ниже используйте инструмент выделения и трансформации с нажатой клавишей Alt. Когда контур выделен, примените к нему контурный эффект «карандашный набросок».

Поэкспериментируйте с параметрами эффекта. Можно получить очень интересные результаты. Изменить цвет сердечка очень просто. Выделите оба объекта штриховку и контур и измените цвет обводки. Вот и все.

Обсудить этот урок можно на форуме можно здесь.
Заливки и обводки
Доступ ко многим функциям inkscape реализован через диалоговые окна. Наверное самым простым способ покрасить объект в разные цвета будет открыть активировать его и выбрать цвет на палитре цветов.
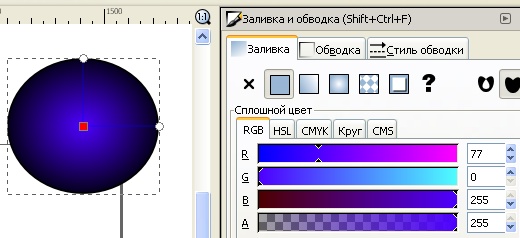
Но более мощный инструмент управления цветами объекта находится в диалоге заливки и обводки. Этот диалог доступен в верхнем пункте главного меню «Объект» или по комбинации клавиш Shift+Ctrl+F. Выберите какой-нибудь объект, например, эллипс, как на рисунке ниже, и откройте диалоговое окно заливки и обводки.
Вы увидите, что диалоговое окно имеет три вкладки: «заливка», «обводка» и «стиль обводки». Закладка «Заливка» позволяет редактировать заливку выбранных объектов. С помощью кнопок сразу под названием закладки, можно выбрать типы заливки, включая и первый пункт «нет заливки» (кнопка с крестиком), сплошной цвет заливки, а также линейные и радиальные градиенты. Для рисунка выше была активирована вторая кнопка сплошной заливки.
Ниже кнопок с видами заливки на закладке «Заливка» вы увидите варианты выбора цвета. Для каждого способа выбора цвета есть своя собственная вкладка: RGB, CMYK, HSL и «Круг». Довольно удобно выбирать цвет на закладке «Круг», где вы можете повернуть треугольник внутри круга, чтобы выбрать цвет на цветовом круге, а затем выберите оттенок этого цвета в треугольнике. Для всех цветов изменять прозрачность можно с помощью ползунка «Альфа-канала» (прозрачность). Прозрачность измеряется в % непрозрачности, т.е. 100% абсолютно непрозрачный цвет и, наоборот, 0% абсолютно прозрачный.
Всякий раз, когда вы выбираете объект, цвет в описанном выше диалоговом окне обновляется, показывая цвет текущей заливки и обводки. Если выбрано несколько объектов, диалоговое окно показывает их средний цвет. Поэкспериментируйте с этим диалоговым окном. Теперь вы можете создавать разноцветные фигуры и даже полупрозрачные.

На закладке «Обводка», можно сделать обводку объекта без заливки или сделать заливку сплошного цвета и настроить ее прозрачность:

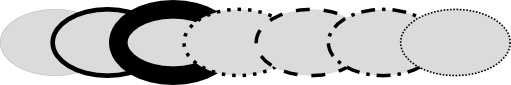
Последняя закладка в этом диалоговом окне «стиль обводки», позволяет задать ширину, тип линии обводки и другие параметры обводки объекта:

Ну, и, наконец, вместо того, чтобы заливать фигуры сплошным цветом, можно использовать градиенты для заливки или обводки:

При переходе от сплошной заливки цветом к градиенту создается настройка градиента, для идентификации которой программа присваивает настройке номер.

Только что созданная настройка градиента использует предыдущий цвет сплошной заливки фигуры, который переходит из непрозрачного цвета в прозрачный. Для управлении градиентом заливки фигуры активируйте инструмент градиент в боковом окне инструментов или нажмите Ctrl+F1. Появятся две направляющие градиента в заливке фигуры. Перемещаете направляющие (ручки) градиента и вы увидите как он изменяется. Направляющие градиента в зависимости от их длины изменяют насыщенность и форму градиента. Так изменяя длину ручек (направляющих) градиента можно из кругового градиента сделать овальный и т.д. Цвет градиента можно менять в палитре цветов inkscape или в диалоговом окне по кнопке «изменить». У градиента есть два цвета, цвет ручки и цвет центрального маркера. Если нажать на центральный маркер, то в диалоговом окне отобразится его цвет и прозрачность и их можно поменять и то же самое можно сделать для цвета ручки. Для этого надо активировать маркер любой из двух ручек градиента.
Еще один достаточно удобный способ изменить цвет объекта — это воспользоваться инструментом «Пипетка» в боковом окне инструментов или F7. Просто щелкните в то место рисунка, где уже есть нужный вам цвет и этот цвет будет присвоено заливке выбранного объекта. Щелчок пипеткой с нажатой клавишей Shift назначит выбранный цвет цвету обводки.
Функция обработки текста
Это бесплатное ПО для векторной графики прекрасно справляется с печатью и подготовкой файлов для него.
Вы можете легко создавать отдельные текстовые строки в дополнение к типу абзаца. Для этого используйте инструмент «Текущий текст», который устанавливается внутри любой фигуры, а с помощью текста вы выбирайте нужный шрифт и его размер.
Потоковый текст инкскейп не будет поддерживаться вне программы, поэтому необходимо преобразовать его, например, в простой текст, прежде чем экспортировать для веб-дизайна.
Кроме того, если вы копируете и вставляете текст из других программ, используя более сложные инструменты печати, Inkscape может вставлять gobbledygook.
Чтобы исправить это, используйте функцию «Удалить вручную», которая исправляет все пользовательское форматирование и решает проблему.
Выделение объектов под объектами и перемещение выделенного
Что Вы будете делать, если нужный объект закрыт другим объектом? Вы можете видеть нижний объект, если верхний (частично) прозрачен, но щёлкнув мышью по нужному, сделаете выделенным верхний объект, а не тот, что нужен.
В такой ситуации может помочь комбинация Alt+клик. Для начала щёлкните мышью по объекту, зажимая при этом Alt. В результате будет выбран тот объект, что сверху, как и при обычном выделении. Но при повторном нажатии Alt+клик в этом же месте выделенным станет нижний объект, ещё нажатие — и выделение сместится на объект уровнем ниже и т.д. Таким образом, несколько нажатий Alt+клик на стопке объектов будут перемещать выделение от верхнего объекта к нижнему на оси Z. Добравшись до самого нижнего объекта, нажатие Alt+клик выберет самый верхний объект.
[Alt+клик может не работать в Linux, если оконный менеджер зарезервировал эти события для собственных надобностей. Попробуйте изменить настройки оконного менеджера, или заставьте его использовать клавишу Meta (она же клавиша Windows), для того, чтобы Inkscape и другие приложения могли свободно использовать Alt.]
Это хорошо, но что Вы теперь будете делать с выделенным объектом, находящимся под объектом? Вы можете менять его форму и передвигать за управляющие ручки, но при попытке перемещения самого объекта ваше выделение сбросится и выделенным станет объект, находящийся выше (таким образом работает система щелчок-и-перемещение — сначала она выбирает объект (верхний) под курсором, а потом уже даёт возможность его перемещать). Чтобы назначить Inkscape перемещать то, что выбрано сейчас, не выбирая ничего другого, используйте Alt+перемещение. Эта комбинация будет перемещать нужное выделение вне зависимости от того места, где движется курсор мыши.
Практикуйте Alt+клик и Alt+перемещение на двух коричневых фигурах под зелёным прозрачным прямоугольником:
Fill and stroke
Probably the simplest way to paint an object some color is to select an object, and click a
swatch (color field) in the palette below the canvas to paint it (change its fill color).
Alternatively, you can open the Swatches dialog from the View menu (or press
Shift+Ctrl+W),
select the palette that you want to use after clicking on the little triangle in its top right corner, select an
object, and click any swatch to fill the object (change its fill color).
More powerful is the Fill and Stroke dialog from the Object menu (or press
Shift+Ctrl+F).
Select the shape below and open the Fill and Stroke dialog.
You will see that the dialog has three tabs: Fill, Stroke paint, and Stroke style. The Fill tab lets you edit
the fill (interior) of the selected object(s). Using the buttons just below the tab, you can select types of
fill, including no fill (the button with the X), flat color fill, as well as linear or radial gradients. For the
above shape, the flat fill button will be activated.
Further below, you see a collection of color pickers, each in its own tab: RGB, CMYK,
HSL, and Wheel. Perhaps the most convenient is the Wheel picker, where you can rotate the triangle to choose a
hue on the wheel, and then select a shade of that hue within the triangle. All color pickers contain a slider
labelled “A“ to set the alpha (opacity) of the selected color.
Whenever you select an object, the color picker is updated to display its current fill and stroke (for multiple
selected objects, the dialog shows their average color). Play with these samples or create
your own:
Using the Stroke paint tab, you can remove the stroke (outline) of the object, or assign
any color or transparency to it:
The last tab, Stroke style, lets you set the width and other parameters of the stroke:
Finally, instead of a flat color, you can use gradients for fills and/or strokes:
When you switch from flat color to gradient, the newly created gradient uses the previous flat color, going from
opaque to transparent. Switch to the Gradient tool
(Ctrl+F1 or just G) to
drag the gradient handles — the controls connected by lines that define the
direction and length of the gradient. When any of the gradient handles is selected (highlighted blue), the Fill
and Stroke dialog sets (and displays) the color of that handle instead of the color of the entire selected
object.
Yet another convenient way to change the color of an object is by using the Dropper tool (F7 or
D). Just click anywhere in the drawing with that tool,
and the color you clicked on will be assigned to the selected object’s fill
(Shift+click will
assign the stroke color).
Regression fixes
- Potentially missing command line output in Inkscape 0.92.2 on Windows 7. (Bug # 1714278 )
- Extensions in the ‘Raster’ submenu relying on ImageMagick were broken and caused crashes in Inkscape 0.92.2 on Windows. (Bug # 1720330 )
- gcodetools were creating wrong orientation points since the dpi change had been made for Inkscape 0.92 (Bug # 1680760 )
- The ‘Clone original’ path effect that was partially broken in Inkscape 0.92.2 works again to fill a path with a PowerStroke applied to it (useful for drawing cartoons) (Bug # 1715433 )
- The preferences dialog was tiny by default (Bug # 1360213 )
- Node handles no longer get too large when selected, and they also revert back to standard size when deselected (Bug # 1568644 )
- Export to .odg (Open Document Drawing) works again on Windows (Bug # 1654034 )
- Inkscape no longer freezes when trying to import clipart from OpenClipart when the openclipart.org server takes too long to respond to requests (Bug # 1745521 )
- Texts that are written in vertical direction now have their marks (e.g. accents) on the correct side again ( gitlab commit )
Selecting under and dragging selected
What to do if the object you need is hidden behind another object? You may still see the bottom object if the
top one is (partially) transparent, but clicking on it will select the top object, not the one you need.
This is what
Alt+click is for.
First Alt+click
selects the top object, just like the regular click. However, the next
Alt+click at the
same point will select the object below the top one; the next one, the object still lower,
etc. Thus, several
Alt+clicks in a row
will cycle, top-to-bottom, through the entire z-order stack of objects at the click point. When the bottom
object is reached, next
Alt+click will,
naturally, again select the topmost object.
[If you are on Linux, you might find that
Alt+click does not
work properly. Instead, it might be moving the whole Inkscape window. This is because your window manager has
reserved Alt+click
for a different action. The way to fix this is to find the Window Behavior configuration for your window
manager, and either turn it off, or map it to use the Meta key (aka Windows
key), so Inkscape and other applications may use the Alt key freely.]
This is nice, but once you selected an under-the-surface object, what can you do with it? You can use keys to
transform it, and you can drag the selection handles. However, dragging the object itself will reset the
selection to the top object again (this is how click-and-drag is designed to work — it selects the (top)
object under the cursor first, then drags the selection). To tell Inkscape to drag what is selected
now, without selecting anything else, use
Alt+drag. This
will move the current selection, no matter where you drag your mouse.
Practice Alt+click
and Alt+drag on
the two brown shapes under the green transparent rectangle:
Rendering and performance
Inkscape 0.91 includes a new renderer based on the Cairo library. This work was done mainly during Google Summer of Code 2010 and 2011 projects.
- Improved performance. The new renderer is significantly faster on most drawings. Renderings of the most complex objects are automatically cached to improve responsiveness during editing.
- OpenMP multithreading for filters. Filters use all available processor cores for computation. This results in substantial speedups when editing drawings containing large filtered objects on multi-core systems.
- Substantial memory savings. Inkscape now uses less memory when opening complex drawings, in some cases using only 25% of the memory used by Inkscape 0.48. Larger files can now be opened.
- Responsiveness improvements. The rendering of the SVG drawing is now cached. This results in massive improvements in responsiveness of path highlights, object selection / deselection, and path editing in delayed update mode.
-
Rendering bug fixes. Most of the rendering glitches in our bug tracker are no longer present in Inkscape 0.91. The following things now render correctly:
- Pattern fills (no more gaps between tiles, regardless of transformation)
- Stroke of transformed objects in patterns
- Patterns containing clipped objects
- Nested clipping paths
- Masked and clipped objects with large masks / clipping paths in Outline view
- Paths with wide strokes and long miters
- Fonts
Color display mode
A grayscale display color mode has been added, that shows a preview of your drawing in grayscale. Shift+numpad5 toggles the color display mode between normal and grayscale.
Заключение
Урок по основам работы с Inkscape на этом закончен. В нём рассмотрена малая часть возможностей Inkscape, но со знаниями, которые вы получили, можно создавать простые и полезные графические работы. Описание более сложного материала можно найти в учебнике «Inkscape: Продвинутый курс» и других учебниках в меню Справка⇒Учебник.
Authors:Bulia Byak; Jonathan Leighton; Ralf Stephan; Bryce Harrington; Alexandre Prokoudine; Colin Marquardt; Josh Andler; Nicolas Dufour; Maren Hachmann; Gellért Gyuris
Translators:Yura aka Xxaxx
— 2005; Alexandre Prokoudine
— 2008; Evgeniya Sinichenkova
— 2012; Ilya Sergeev
— 2020
Header / footer design: Esteban Capella — 2019