Css функции: радиальные градиенты
Содержание:
- Эффекты при наведении с использованием border gradient
- CSS Reference
- CSS Properties
- Дизайн ноготков в виде углового градиента
- Модные тенденции градиентного маникюра
- Что такое градиент в маникюре, особенности в подготовке дизайна и выборе цветов
- Определение и применение
- Добавляем фотографию или видео градиента
- Угол или направление градиента
- Что представляет собой градиент
- С рисунками цветов, веточек, сердечек и бабочек
- Типы
- Изучаем новые свойства фона
- Градиентный маникюр: виды, техники и мастер-классы
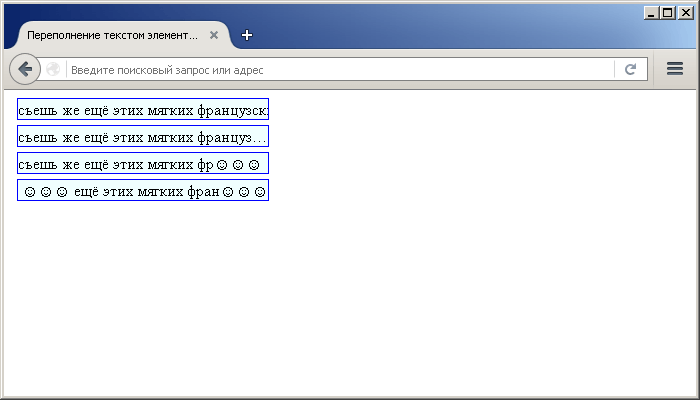
Эффекты при наведении с использованием border gradient
Для создания эффекта на основе градиента зададим начальное значение градиента:
CSS
.border-gradient1 {
border: 10px solid transparent;
-moz-border-image: -moz-linear-gradient(#0E9ADF 0%, #0625F9 100%);
-webkit-border-image: -webkit-linear-gradient(#0E9ADF 0%, #0625F9 100%);
border-image: linear-gradient( #0E9ADF 0%, #0625F9 100%);
border-image-slice: 1;
}
|
1 |
.border-gradient1 { border10pxsolidtransparent; -moz-border-image-moz-linear-gradient(#0E9ADF0%,#0625F9100%); -webkit-border-image-webkit-linear-gradient(#0E9ADF0%,#0625F9100%); border-imagelinear-gradient(#0E9ADF0%,#0625F9100%); border-image-slice1; } |
А затем при помощи псевдокласса :hover мы можем изменить цвет border gradient или соотношение цветов или его направление или всё вместе.
CSS
.border-gradient1:hover {
border: 10px solid transparent;
-moz-border-image: -moz-linear-gradient(20deg, #0E9ADF 40%, #0625F9 );
-webkit-border-image: -webkit-linear-gradient(20deg, #0E9ADF 40%, #0625F9 );
border-image: linear-gradient(20deg, #0E9ADF 40%, #0625F9 );
border-image-slice: 1;
}
|
1 |
.border-gradient1:hover { border10pxsolidtransparent; -moz-border-image-moz-linear-gradient(20deg,#0E9ADF40%,#0625F9); -webkit-border-image-webkit-linear-gradient(20deg,#0E9ADF40%,#0625F9); border-imagelinear-gradient(20deg,#0E9ADF40%,#0625F9); border-image-slice1; } |
Пример
Если такой эффект вам не понравится, то можно попробовать другие варианты:«10 простых эффектов при наведении без плагинов» «10 интересных эффектов при наведении для ссылок» «Эффект подчёркивания при наведении на ссылку»

Успехов вам и вашим проектам!
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Дизайн ноготков в виде углового градиента
Новые интересные идеи не заставляют модниц долго ждать. Совсем недавно самыми востребованными дизайнами для ноготков стали градиентный маникюр от центра ногтя и плавный угловой переход. Главная особенность углового градиента в том, что растяжка лака выполняется по диагонали, а дизайн от центра ноготка выполняется на белой основе. На таком фоне можно выполнить переход насыщенного цвета от центра ноготка до окончания. Оба варианта – это утонченное решение для стильного нейл-арта. Такой необычный дизайн очень полюбился многим девушкам за счет гармоничности и изысканности дизайна.
Модные тенденции градиентного маникюра
При выполнении градиентного маникюра можно удачно поиграть с цветовыми решениями, моделируя резкие и плавные переходы оттенков. Чтоб сделать дизайн ноготков еще интереснее, нейл-арт мастера предлагают выполнять маникюр не только в классической манере, но и использовать узоры, абстрактные рисунки и цветочные мотивы. Выполняя вертикальный переход, старайтесь использовать как можно больше цветов, чтоб сделать ноготки яркими и стильными. Если хочется умеренный дизайн, тогда лучше всего использовать классические нюдовые оттенки. Такое решение можно дополнить нежной улыбочкой французского маникюра.

Что такое градиент в маникюре, особенности в подготовке дизайна и выборе цветов
Омбре или градиент – это маникюр, построенный на плавных горизонтальных, вертикальных, диагональных переходах нескольких оттенков лака или краски на ногтевой пластине.
Градиент с зеркальной втиркойНаиболее популярный вариант – это сочетание двух или трех цветов. В наборе всегда «работает» самый темный или самый плотный цвет. Его потребуется меньше всего, и именно он влияет на насыщенность и окрашивание других цветов.
Так, при создании маникюра градиент из красного и розового цвета – более темный красный необходимо вводить кистью в розовый, плавно закрашивая промежуточную зону и создавая третий, коралловый цвет на стыке.
Самое сложное сочетание оттенков – это черно-красный градиент. Мастера утверждают, что когда ты освоишь черно-красный омбре, все остальные сочетания покажутся легкими в выполнении. Это связано с тем, что черный цвет самый «грязный» в палитре. Даже мельчайшие неровные штрихи или лишняя капелька черного цвета способны испортить весь переход. Особенно если ты работаешь кистью.
Нюдовый омбре с зеркальной втиркойВыбирать оттенки для градиента лучше ориентируясь на цветовой круг. Хорошо сочетаются соседние цвета одной группы, холодные с холодными, а теплые с теплыми. Оригинально смотрятся контрастные тона.
Самый простой способ для новичков – работать с неоновыми гель-лаками при прорисовке градиента в маникюре. Неоновые цвета идеально сочетаются на линии смешивания, и омбре всегда получается с практически незаметным переходом.
- Для подложки рекомендуется использовать белый цвет лака. Это более актуально, если ты используешь неплотные, неяркие оттенки для градиента. Белый делает светлые и пастельные цвета ярче, выразительнее.
- Второй вариант – для подложки использовать самый светлый оттенок лака из выбранных для композиции. Если цвета хорошо пигментированы, можно работать без подложки, нанося оттенки сразу на базу под лак.
Рекомендуется наносить два и больше слоев градиента, будь то лак или краска. Новичкам можно использовать самовыравнивающийся гель-лак, чтобы получить идеально ровное покрытие даже на этапе освоения техники.
Определение и применение
CSS функция linear-gradient() (линейный градиент) используется для заливки определенной области заданной последовательностью цветовых оттенков с плавными переходами между ними.
Функция линейный градиент является самой простой в понимании, она распространяет градиент по прямой от одного края элемента к другому с плавно переходящими цветовыми оттенками. Для построения линейного градиента достаточно задать начальный и конечный цвет.
Более подробно о работе с градиентами вы можете ознакомиться в статьях «CSS функции: линейные градиенты» и «CSS функции: радиальные градиенты»
Обращаю Ваше внимание, что в статьях освещены нюансы работы со старыми браузерами и приведены многочисленные примеры
Добавляем фотографию или видео градиента
Этот вариант пригодится, когда градиент нужен только для части картинки. Как, например, на рисунке ниже.
Хотя, конечно, можно растянуть фото и видео на всю картинку.
Фотографию или видео градиента для фона вашего дизайна вы можете взять в библиотеке Canva, а можете загрузить свои.
Учтите, что цвет градиента здесь не меняется. Вы только можете повлиять на цвета фотографии с помощью функций меню — «Эффекты», «Фильтр», «Настроить».
1 способ — выбрать в Canva
ШАГ 1. В боковом меню нажмите на вкладку «Фото» или «Видео».
ШАГ 2. В поисковой строке введите: градиент или gradient.
Выбирайте понравившийся вариант.
2 способ — загрузить свой файл с градиентом
ШАГ 1. В боковом меню нажмите на вкладку «Загрузки».
ШАГ 2. Выберите «Изображения» или «Видео».
ШАГ 3. Нажмите на кнопку «Загрузить медиа» и выберите файл для загрузки.
Угол или направление градиента
Направление можно задавать градусами или ключевыми словами.
В градусах: от 0 до 360, например .
Ключевыми словами:
= ;
= ;
= — значение по умолчанию;
= .
Ключевые слова можно сочетать между собой, чтобы получить диагональный градиент, например .
Ниже можно увидеть как работают разные направления в растяжке от сиреневого до желтого:
Вот код самого первого квадрата, для примера:
Следует помнить, что не то же самое, что . Цвета градиента располагаются перпендикулярно линии направления градиента. При линия идет из нижнего левого в верхний правый угол, при — располагается строго под этим углом независимо от размеров фигуры.
Разница хорошо видна на прямоугольных фигурах:
Что представляет собой градиент
Плавный переход от одного цвета лака к другому позволяет получить дизайн ногтей градиент. Как и любой другой вариант маникюра, он имеет свои достоинства и недостатки. А создавать его нужно, следуя определенным рекомендациям.
Особенности
Дизайн ногтей градиент примечателен уже потому, что переход в нем осуществляется не только между темными и светлыми тонами одного цвета. Девушка может выбрать абсолютно любые оттенки и постараться соединить их между собой. В этом его плюс – неожиданная комбинация становится оригинальным решением и позволяет владелице выделиться. Варьируя цветовой гаммой и видами градиента, можно получить уникальный рисунок.
Небольшим минусом данного дизайна можно назвать одно – не все цвета отлично сочетаются друг с другом. Если девушка молодая и смелая, не боится быть яркой и заметной, она может экспериментировать, не задумываясь. Деловым женщинам и скромницам лучше подходят пастельные тона, которые не будут создавать резкий контраст.
Виды градиента на ногтях
Градиент, или как его еще называют растяжка, может быть прорисован несколькими способами. В связи с этим он подразделяется на несколько видов:
- Простой. Этот вид отличается от остальных тем, что эффект градиента будет создан не на каждом ногте, а на всей руке в целом. Он прекрасно подходит для маникюра в домашних условиях и создается при помощи 5 оттенков одного цвета. Для этого более темный лак наносится на ноготь большого пальца или мизинца. Далее ногти окрашиваются во все более светлые тона. Еще, как вариант, могут использоваться 3 оттенка. При этом средний ноготь будет либо самым темным, либо наиболее светлым.
- Классический. Здесь плавный переход между двумя или тремя цветами осуществляется по ширине ногтя в его центральной части, т.е. поперек. Еще этот вид называют горизонтальным.
- Вертикальный. В нем переход осуществляется вдоль поверхности ногтя, т.е. вертикально.
- В стиле французского маникюра. Принцип не меняется, но в качестве цветов используются бежевый или розовый, переходящие в молочный или белый.
- С росписью. В данном случае градиент будет использоваться в качестве основы под узор.
- Блестящий. Как таковой игры цветов здесь нет, используется только один лак. К нему добавляются блестки, количество которых будет уменьшаться ближе к границе перехода.
- Хаотичный. Границы переходов между цветами могут располагаться в любом месте, а сами цвета – менять направление. Отличным примером является яркий дизайн Скиттлз, который получил свое название от одноименных ярких конфеток.
- Линейный. Рисунок на ногтях чаще представлен вертикальными линиями, которые аккуратно прорисовываются тонкими кисточками. Такой вид дизайна ногтей градиент не подразумевает размытия границ между цветами. Хорошим примером является геометрический градиент ромбами.
Необходимые инструменты
Подготовка к созданию градиентного маникюра начинается непосредственно со сбора инструментов и материалов. Примерный набор можно увидеть в таблице.
| Наименование | Назначение | Возможные аналоги |
| Обезжириватель | Обеспечивает более прочное сцепление лака с ногтем, тем самым продлевая срок его ношения | Праймер, клинсер |
| Лаки нескольких цветов | Служат для создания дизайна | Гель лаки или термолаки |
| Апельсиновая палочка | Применяется в процессе отодвигания кутикулы | Металлическая или пластиковая палочки |
| Ватные палочки и средство для снятия лака | Избавление от лака, попавшего на кожу вокруг ногтей | Корректор, скотч (крепится до нанесения лака) |
| Закрепляющее средство | Выравнивает поверхность, придает маникюру блеск, помогает сделать его более стойким | Любое топовое покрытие |
| Спонжи | Используются при создании градиента до нанесения на ногти | Фольга, аппликатор для теней, губка для мытья посуды и прочее |
Если маникюр будет создаваться при помощи гель лака, дополнительно понадобятся безворсовая салфетка, которая позволит убрать липкий слой после полимеризации, и непосредственно УФ-лампа.
Правила нанесения
Чтобы получить красивые ноготки и не выглядеть смешно или нелепо, желательно научиться правильно подбирать цвета и вид градиента. Вот несколько рекомендаций по этому поводу:
если ногти короткие, но сделать модный дизайн все равно хочется, стоит обратить внимание на вертикальную или простую растяжку;
темный тон у основания ногтевой пластины лучше подходит длинным ногтям, т.к. может визуально их укоротить;
когда цвета контрастны, границу между ними стоит обозначить как можно четче;
чтобы получить интересный маникюр, лучше использовать большее количество лаков;
выбор матовых лаков будет не самым удачным при создании дизайна градиент, глянцевые же усилят эффект;
сами лаки должны быть одной текстуры, интересным будет результат от использования термолаков.
С рисунками цветов, веточек, сердечек и бабочек
Вторым по-популярности, в этом сезоне является красный маникюр с различными рисунками. Это самое востребованное и желанное сочетание — вне моды и времени. Как мы знаем, красные ноготки любит большая часть прекрасной половины человечества, и рисунки на ноготках предпочитает не меньшее их количество.
Среди романтичных натур популярны рисунки цветов, сердечек и бабочек. Лучше всего такие рисунки смотрятся на белой, молочной или нюдового цвета основе. Очень элегантно и романтично смотрятся рисунки роз, тюльпанов, маков и различных других красивых цветов.
Рисунки могут быть нанесены на ноготки несколькими способами: при помощи слайдеров, стемпинга или нарисованы мастером при помощи кисти и гель-краски. Все они по-своему необычны и уникальны. Рисунок придает маникюру особенный шарм.
Кроме того, очень красиво и нежно смотрятся рисунки небольших красных, белых и голубых цветов, в сочетании с красным гель-лаком.
Очень стильно и современно смотрится красный гель-лак в сочетании с белым стемпинг-дизайном, нанесенным на прозрачный матовый ноготок.
Мило и романтично смотрятся рисунки сердечек в сочетании с красным дизайном. Как правило красные или черные сердечки наносят на белый или нюдовый фон, на один или несколько ноготков. Кроме того, очень красиво смотрится этот дизайн покрытый матовым топом.
Необычно и интересно смотрятся рисунки бабочек в сочетании с красным дизайном.
Более горячие и страстные натуры выбирают рисунки губ, огня или перчика чили в сочетании с красным дизайном.
Стильно и нейтрально смотрятся рисунки веточек с листиками. Такой дизайн подойдет для любого времени года.
С ярким красным цветом прекрасно сочетаются контрастные рисунки белого и черного цвета.
Также, в этом году очень популярными остаются рисунки с абстрактными силуэтами и лицами. Они могут быть выполнены в сочетании с дизайном «разные руки», покрыты матовым или глянцевым топом, и украшены фольгой или блестками.
Очень красиво и оригинально смотрятся рисунки фруктов и ягод в сочетании с красным дизайном. Но, такой вариант дизайна более подойдет для летнего маникюра.
Оригинально и весело смотрятся рисунки микки мауса или божьей коровки, в сочетании с красным дизайном.
Типы
Критерии классификации:
- измерение
- дискретный (классифицированный) / непрерывный
- форма
- единообразие восприятия
- заказывать
- упорядоченный (последовательный) и неупорядоченный (категориальный)
- порядок восприятия
- читаемость для людей с нарушением цветового зрения или дальтоников (дальтонизм)
Осевые градиенты
Осевой градиент цвета с белым отрезком линии, соединяющим две точки.
Осевой градиент цвета (иногда также называемый линейным градиентом цвета) задается двумя точками и цветом в каждой точке. Цвета вдоль линии, проходящей через эти точки, вычисляются с использованием линейной интерполяции , а затем растягиваются перпендикулярно этой линии. В системах цифровой обработки изображений цвета обычно интерполируются в цветовом пространстве RGB , часто с использованием гамма-сжатых значений цвета RGB, в отличие от линейных. CSS и SVG поддерживают линейные градиенты.
Радиальные градиенты
Радиальный цветовой градиент
Радиальный градиент определяется как круг , у которого один цвет по краю, а другой — в центре. Цвета вычисляются с помощью линейной интерполяции на основе расстояния от центра. Это можно использовать для аппроксимации диффузного отражения света от точечного источника сферой . И CSS, и SVG поддерживают радиальные градиенты.
Конические градиенты
конический градиент
Конические или конические градиенты — это градиенты, цветовые переходы которых вращаются вокруг центральной точки (а не расходятся от центра). Примеры конических градиентов включают круговые диаграммы и цветовые круги.
Изучаем новые свойства фона
Наряду с градиентами и несколькими фоновыми изображениями, CSS3 представил три новых свойства: background-size, background-clip и background-origin.
Свойство background-size позволяет изменить размер фонового изображения, в то время как свойства background-clip и background-origin позволяют контролировать, как фоновое изображение обрезается и где фоновое изображение располагается в элементе (внутри border или внутри padding, например).
background-size
Свойство background-size позволяет указать размер фонового изображения. Это свойство принимает несколько значений, в том числе размер и ключевые слова.
При использовании размера мы можем указать ширину и высоту с помощью двух значений разделённых пробелом. Первое значение установит ширину фонового изображения, а второе значение его высоту
Важно отметить, что процентная запись связана с размером элемента, а не с исходным размером фоновой картинки
Следовательно, свойство background-size с шириной 100% установит, что фоновое изображение занимает всю ширину элемента. Если второе значение не определено после ширины, то значение высоты будет задано автоматически, чтобы сохранить пропорции фонового изображения.
Ключевое слово auto может быть задействовано в качестве значения ширины или высоты, чтобы сохранить пропорции фонового изображения. Так, если мы хотим установить высоту фоновой картинки на 75% от высоты элемента при сохранении её пропорций, то можем задать значение background-size как auto 75%.
Ключевые слова cover и contain
В дополнение к размерам свойство background-size также допускает ключевые слова cover и contain.
Значение cover указывает, что фоновое изображение будет изменено, чтобы полностью закрыть ширину и высоту элемента. Исходное соотношение сторон фоновой картинки будет сохранено, пока изображение будет растягиваться или сжиматься по мере необходимости, чтобы охватить элемент целиком. Часто при использовании значения cover часть фонового изображения обрезается, чтобы изображение занимало всю доступную площадь элемента.
Ключевое слово contain, с другой стороны, указывает, что фоновое изображение будет изменено, чтобы целиком вписаться в ширину и высоту элемента. При этом исходное соотношение сторон фоновое изображение будет сохранено, но картинка будет растягиваться или сжиматься по мере необходимости, чтобы остаться в пределах ширины и высоты элемента. В отличие от cover, ключевое слово contain всегда показывает полное фоновое изображение, при этом зачастую оно не будет занимать всю доступную площадь элемента.
Значения cover и contain могут привести к небольшим искажениям фоновых изображений, особенно, когда картинка растягивается за пределами своих исходных размеров. Мы должны следить за этим при использовании данных значений и убедиться, что стили в результате являются подходящими.
background-clip и background-origin
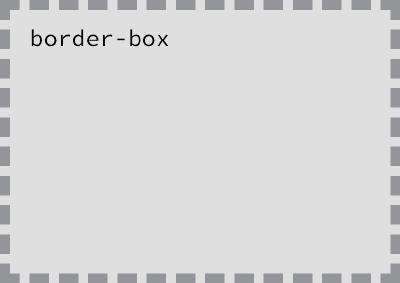
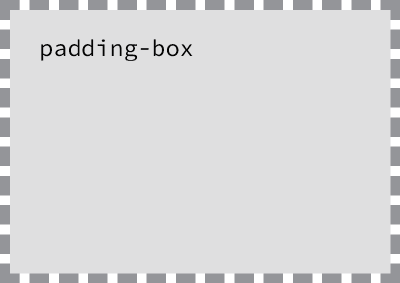
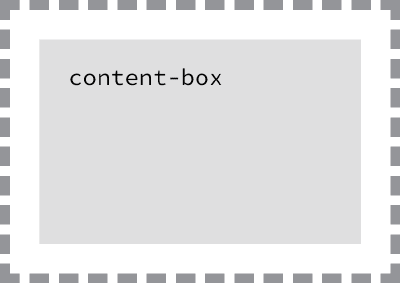
Свойство background-clip определяет площадь поверхности, которую охватывает фоновое изображение, а свойство background-origin определяет, откуда должно начинаться background-position. Внедрение этих двух новых свойств связано с внедрением трёх новых значений: border-box, padding-box и content-box. Каждое из этих трёх значений может быть использовано для свойств background-clip и background-origin.
Значение свойства background-clip по умолчанию устанавливается как border-box, что позволяет фоновому изображению расширяться в область границ. Между тем, свойство background-origin по умолчанию устанавливается как padding-box, что позволяет фоновому изображению начинаться там же, где и padding у элемента.

Рис. 7.04. Значение border-box расширяет фон до границ элемента

Рис. 7.05. Значение padding-box расширяет фон до padding у элемента, но фон при этом находится внутри границ

Рис. 7.06. Значение content-box содержит фон внутри padding и border у элемента
Мы уже обсуждали значения этих ключевых слов, когда рассматривали свойство box-sizing в уроке 4, «Открываем блочную модель». Смысл самих значений не изменился, но их функции меняются при использовании разных свойств фона.
Градиентный маникюр: виды, техники и мастер-классы
Плавные переходы на ногтях — это эффектно, красиво и не слишком сложно. Наверное, поэтому градиенты так популярны в маникюре. К тому же, эта техника представлена множеством вариаций, благодаря которым дизайн всегда остается неповторимым. В этой статье мы разберемся с тем, какой бывает градиентная техника в маникюре.
Классический градиент или омбре
Градиентный маникюр – это всегда плавный переход от одного цвета к другому. А вот сколько будет этих цветов и сильно ли они будут отличаться друг от друга, зависит от автора дизайна.
Популярная техника омбре – это разновидность градиентного маникюра, в которой переход происходит от более темного оттенка одного цвета к более светлому. Что касается классического градиента, там переход может происходить между любыми цветами, даже контрастными.
(на первой картинке омбре, на двух других — градиент)
Направление градиента
Помимо цвета, градиенты могут отличаться друг от друга расположением на ногте. По этому признаку чаще всего выделяют вертикальный и горизонтальный градиент. Техника нанесения и для того и для другого одинакова. Но есть варианты и для искушенных ценителей: градиент от центра ногтя или из угла, например.
В наших мастер-классах представлены два дизайна вертикального градиента. Первый выполнен в технике омбре и представляет собой переход в рамках одного цвета. А второй показывает сочетание двух самостоятельных, непохожих оттенков.
Мастер-класс №2
Отдельным вариантом вертикального градиента можно назвать технику, при которой 5 разных оттенков одного цвета наносят на разные пальцы (от темного к светлому или наоборот). Впрочем, и здесь можно «поиграть» с вариациями. Например, указательный палец покрыть светло-голубым, на среднем сделать градиент от голубого к синему, а безымянный покрыть синим лаком. Количество версий ограничено только вашей фантазией.
Геометрический градиент
Соединив два актуальных тренда последних лет, можно получить стильное решение. Правда, техника нанесения будет совсем другая, более сложная — придется порисовать. Геометрические градиенты предполагают, что в один цветной гель-лак постепенно примешивается белый цвет, все более осветляя тон.
Омбре с блестками
«По мотивам» обмре можно выполнить переход от чистого цвета к блесткам. Весь секрет такого маникюра заключается в постепенном увеличении плотности сверкающих частиц. Растяжку можно сделать с помощью сухих блесток, так и готовых гель-лаков с шиммером. Такой маникюр отлично подойдет как для длинных, так и для коротких ногтей.
4 способа выполнения градиентного маникюра
Существует довольно много техник выполнения маникюра с переходами цветов. Некоторые из них подходят только для салонного исполнения, другие можно с успехом применять дома.
С помощью губки
На подготовленный ноготь с базой наносим полоски выбранными цветами гель лака. Затем, аккуратными вбивающими движениями губки смешиваем слои, стараясь не тянуть и не смазывать. Повторяем 2 или 3 слоя и только потом сушим в лампе.
Можно поступить иначе: на фольге поочередно поставить капли выбранных цветов, смешать их палочкой и осторожно обмакнуть туда губку. Перенести рисунок с губки на подготовленный ноготь с базой все теми же прихлопывающими движениями
С помощью плоской или гребешковой кисти
Пример подобной техники можно увидеть в мастер-классах. Горизонтальный градиент с большим количеством цветов требует некоторого мастерства, но зато и выглядит он эффектнее. На подготовленный ноготь с базой наносятся выбранные оттенки градиента и чуть смоченной в клинсере кистью стягиваем верхний цвет. Повторяем на 2-3 слоях, каждый из которых подсушиваем в лампе.
Кисть для дизайна №8
С помощью аэрографа
Экономичный и быстрый вариант, требующий специального оборудования. Такая техника позволяет создавать очень плавные, незаметные и нежные переходы и особенно хороша для пастельных оттенков.
С помощью пигментов
Эффект омбре можно создать и с помощью сухих цветных пигментов, которые наносятся на липкий слой тонким слоем. Двигаться следует от зоны максимальной интенсивности к переходу, постепенно истончая слой пигмента.
Пигмент розовый неон
Пигмент зеленый неон
Пигмент желтый неон