Реализация поиска
Содержание:
- Pearls Extension для Google Chrome
- Шаг 1 — Мозговой штурм списка ключевых слов
- Что такое расширенный поиск Google?
- Как включить поиск по словам в браузере через меню
- Шаг 2 — уточните список
- Поиск для сайта при помощи Яндекс.Поиск
- В вашем заголовке
- Дополнительные возможности при создании формул
- Как найти на странице в Ворде
- Деление ключевых слов по частотности.
- Создать меню поиска
- По каким запросам пользователь осуществляет поиск информации на сайте
- SearchWP для Firefox
- Какие задачи должен решать хорошо настроенный поиск на сайте
- Размер окна поиска на сайте
Pearls Extension для Google Chrome
Неплохое поисковое расширение для Google Chrome. Выполняет поиск по нескольким ключевым словам, подсвечивая их разными цветами. Особенностью этого плагина является способность запоминать ранее введенные поисковые запросы для каждого домена в отдельности. При этом Pearls Extension показывает количество найденных слов на странице, присутствует возможность перехода (вперед-назад).
Да, очень важно, чтобы запросы вводились через запятую. Наряду со всеми достоинствами Pearls Extension имеет преогромный минус – с кириллицей он не работает, так что искать можно только латинские слова
Скачать Pearls Extension для Google Chrome: www.chrome.google.com
Шаг 1 — Мозговой штурм списка ключевых слов
Для начала создайте список ключевых слов, которые люди могут искать для поиска сайтов, подобных вашему. Не сдерживайтесь на этом этапе-потом вы будете пополнять список.
Вот несколько вещей, которые нужно учесть:
-Целевая аудитория. Подумайте о типе человека, которого вы хотите привлечь на свой сайт. Что они хотят? Какие у них проблемы? Это может помочь спросить других людей, таких как друзья или коллеги, что они будут вводить в поисковые системы, если ищут ваш контент или услуги.
-Ваш продукт — перечислите каждый из ваших продуктов или услуг и добавьте несколько слов, которые описывают его. Даже если вы не продаете предметы, ваш продукт — это то, что кто-то получает при посещении вашего сайта, например информация о попугаях.
-Ваш бренд — Перечислите слова, которые описывают, о чем ваш сайт и бренд, например, название вашей компании, ваша отрасль и ваши специальности.
-Конкуренты — взгляните на сайты ваших конкурентов. Какие слова они используют? Какие слова они избегают? Какие слова вы ищете при поиске своих сайтов?
-Синонимы — Подумайте о разных способах произнесения любого из ключевых слов в вашем списке. Например, 4 июля, четвертое июля, 4 июля, 4 июля и четвертое июля — это разные ключевые слова.
-Связанные слова — введите слова, которые вы нашли в Google, и посмотрите, какие поисковые запросы он предлагает. Добавьте их в список, если они относятся к вашему сайту.
Если ваш сайт уже создан, используйте эти встроенные инструменты, чтобы увидеть ключевые слова, которые ваши посетители уже используют:
Перейдите на свои панели «Ключевые слова поиска Google» и «Другие ключевые слова поиска», чтобы увидеть, какие ключевые слова уже привлекают трафик на ваш сайт.
Посетите сайт Search Queries Analytics, чтобы увидеть, что посетители ищут на вашем сайте.
Что такое расширенный поиск Google?
Расширенный поиск Google – это способ настроить поиск в Google с помощью набора специальных инструкций. Эти расширенные инструкции поиска Google, известные как операторы и команды, сообщают Google, что вы не хотите выполнять поиск во всем доступным в Интернете ресурсам, от начала до конца и сверху вниз, и вместо этого заинтересованы в более конкретных данных.
Ваши родители, вероятно, никогда не воспользуются расширенным поиском в Google. Во-первых, команды, которыми вы должны «кормить Google» не очевидны; трудно угадать команды расширенного поиска Google. Во-вторых, вашим родителям, вероятно, не потребуется использовать расширенный поиск в Google. Эти поиски предназначены для выполнения очень конкретных запросов.
Всё это может иметь больше смысла, если мы рассмотрим несколько примеров операторов поиска, так что давайте углубимся!
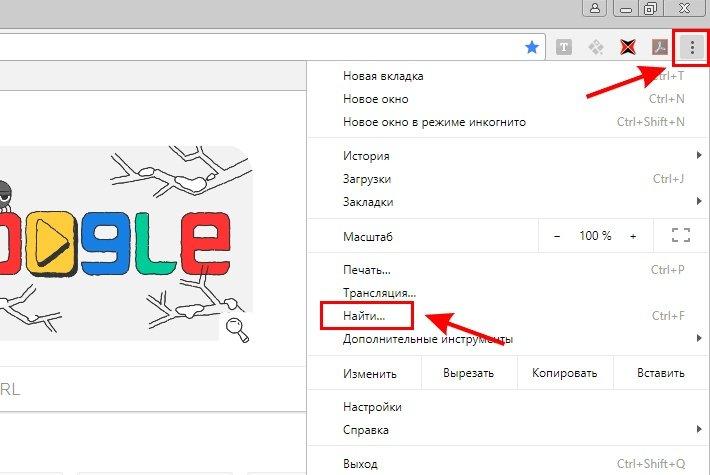
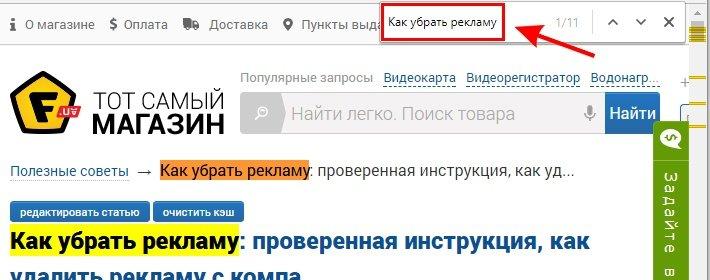
Как включить поиск по словам в браузере через меню
Второй способ – использование мышки, а также дополнительных кнопок в браузере. Этот способ подойдет тем, кто не может запомнить сочетания, поэтому работа с меню поисковика для него легче. Для того, чтобы включить поиск по словам, нужно:
- Если рассматривать самый примитивный браузер, а именно Гугл, то пользователю для начала необходимо кликнуть на три точки, который располагаются в правом верхнем углу;
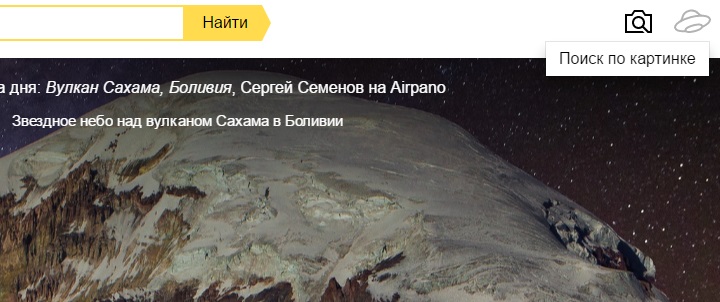
- После этого стоит найти пункт, который называется «Найти». Тапаем на него;

Пользователю откроется окно, в котором он может написать нужное для поиска слова.

Как видно, поиск через меню также возможен, если пользователь не может разобраться в клавишах.
Обратите внимание! Этот способ может отличаться для всех браузеров
Шаг 2 — уточните список
Используйте список, созданный на шаге 1, чтобы выяснить, какие ключевые слова должны быть приоритетными. В большинстве случаев вы ищете ключевые слова, которые:
-Достаточно популярны, чтобы люди действительно их искали.
-Достаточно конкретны, чтобы вы могли потенциально ранжироваться на первой странице результатов.
-Относятся к вашему сайту и могут быть использованы для создания ценного контента и заинтересовать посетителей.
Некоторые вещи, которые нужно иметь в виду:
-Сложность — «сложность» ключевого слова — это сочетание его обширности, частоты его поиска и количества других сайтов, которые пытаются найти его. Несмотря на то, что вы можете попытаться найти пару сложных ключевых слов, разумно смешивать ключевые слова, по которым также легче ранжироваться. Хорошее место для начала — Планировщик ключевых слов Google Ads.
-Релевантность. Избегайте ключевых слов, которые не относятся к вашему сайту или имеют очень низкий объем поиска.
-Текущие ключевые слова — если ваш сайт уже создан, вы можете сохранить ключевые слова, которые уже работают хорошо. Вы можете увидеть их на панелях Google Search Keywords и Other Search Keywords.
-Название вашей компании. Если ваша компания не имеет хорошего рейтинга при поиске по названию, вам может потребоваться сделать это ключевое слово приоритетным.
Поиск для сайта при помощи Яндекс.Поиск
Чтобы сделать поиск для сайта при помощи поисковой формы Яндекс вам нужно:
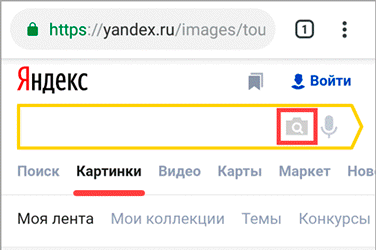
- 1.Зайти на главную страницу сервиса по этому адресу: https://site.yandex.ru. Пройти авторизацию, или, если у вас нет учетной записи в Яндексе, зарегистрироваться. После чего, нажимаем на кнопку «Установить поиск».
- 2.На следующей странице в поле «Техническое название поиска» вводим название, которое будет отображаться только для нас, а в поле «Название поиска для стандарта Opensearch» вводим название для стандарта Opensearch.
- 3.После чего выбираем фильтр. Если ваш сайт не содержит никакого противозаконного контента, можно выбрать «Без ограничений».
- 4.В следующем пункте, при нажатии на кнопку «Добавить сайты и исключения», откроется форма, в которой нам нужно указать адрес сайта, или группу сайтов, в пределах которых будет осуществляться поиск. Это особенно удобно в случае, если у вас есть несколько ресурсов схожей тематики. В случае, если вы введете несколько адресов, пользователю, в поисковой выдаче, будут отображаться страницы с нескольких, указанных вами, сайтов.
Вводим адрес и нажимаем на кнопку «Добавить».
5.Указываем адрес электронной почты, на который вы хотите получать уведомления, и нажимаем кнопку «Далее к шагу 2».
6.На следующей странице нам необходимо настроить внешний вид формы нашего будущего поиска Яндекс. Выбираем тип формы:
Настраиваем цветовое оформление и шрифт, а так же задаем текст, который будет отображаться в пустом поле формы:
Немного ниже можно посмотреть, как будет выглядеть наша форма. После того как мы задали все настройки, переходим к следующему шагу.
7.На следующей странице, переключаясь между вкладками, настраиваем внешний вид нашей страницы. Мы можем выбрать, для отображения результатов поиска, стандартную страницу поисковика Яндекс, а можем, указав адрес, задать свою страницу и настроить цвета, шрифты и другие параметры так, чтобы по внешнему виду страница как можно лучше сочеталась со стилем вашего сайта.
8.Переходим на следующую страницу настроек. Здесь нам нужно протестировать, как работает поиск, и если есть что-то, что нас не устраивает, мы можем вернуться на предыдущий шаг и исправить это. Если все в порядке, переходим на следующую страницу.
9.Здесь мы видим сгенерированный кусок кода нашей формы поиска, который нужно скопировать вставить в шаблон страницы сайта в том месте, где вы хотите его расположить.
В случае, если вы выбрали, на третьем шаге, «Показывать результаты на моей странице», то у вас будет два фрагмента кода. Второй фрагмент нужно вставить в страницу, на которой вы планируете выводить результаты поиска.
В вашем заголовке
1. Ключевые слова в тегах заголовка.
Теги заголовка — это первые места, которые сканируют поисковые системы, и они являются тем, что отображается в виде реальной ссылки на странице результатов поисковой системы. Это одно из самых важных мест для выделения ключевых слов, поэтому убедитесь, что тег заголовка на каждой странице использует ваши самые важные ключевые слова.

Тег заголовка — это то, что ваши посетители увидят в своих веб-браузерах, как в области заголовка, так и на вкладках (если они используют просмотр с вкладками). Это одна из областей, в которой трудно помнить, что SEO — это не просто удовольствие для поисковых систем, а также удовольствие ваших посетителей. Они будут использовать тег заголовка в качестве основного средства идентификации и навигации, поэтому он должен быть написан достаточно хорошо, чтобы угодить обеим сторонам — определенно непростой подвиг.
2. Ключевые слова в тегах мета описания
В вашем заголовке есть несколько скрытых тегов META, которые будут видеть только поисковые системы, и тег описания META является одним из этих скрытых тегов.
 |
| Ключевые фразы в мета описании на примере этой статьи. 1. Основная: куда вставлять ключевые слова. 2. Вспомогательная, для релевантности: как писать ключевые слова к статье |
На странице результатов поисковой системы вы обычно можете увидеть тег описания META, взглянув на фрагмент текста под ссылкой.При написании тега описания META очень важно быть максимально кратким. Поисковые системы обычно смотрят только первые 150 символов тега описания, поэтому у вас есть только ограниченное окно для ввода ваших ключевых слов
Некоторые поисковые системы используют его только часть, прежде чем брать какой-либо контент из других мест на странице, так что еще более важно, чтобы вы включили свои ключевые слова прямо в свое описание.
3. Мета тег ключевых слов
До сих пор неясно, какой вес поисковые системы придают мета-тегу ключевых слов. В первые дни поиска веб-сайты использовали для заполнения этого тега все ключевые слова или комбинации ключевых слов в надежде, что поисковые системы что-то ухватят.Большинство поисковых систем извлекли уроки из этого, и изменили способ взвешивания этого тега в алгоритме поиска. Теперь все о том, как ключевые слова META связаны с контентом на вашей странице, поэтому вам нужно использовать ключевые слова, которые имеют отношение к веб — сайту в целом и к конкретной странице в частности.
Дополнительные возможности при создании формул
Выбор и редактирование диапазонов
Режим выбора диапазона
- При редактировании формулы рядом с курсором появится значок выбора диапазона в виде серой скобки. После этого вы можете задать нужный диапазон с помощью стрелок на клавиатуре.
- Чтобы включить или выключить этот режим, используйте быстрые клавиши F2 или Ctrl + E. Когда режим отключен, вы можете перемещать курсор в поле ввода, нажимая стрелки на клавиатуре.
- Чтобы выбрать диапазон, можно также просто выделить нужные ячейки в таблице.
Редактирование диапазона
- Если в формуле выделен текст диапазона, нажмите F2 или Ctrl + E, чтобы перейти в режим выбора диапазона и внести необходимые правки.
- Чтобы внести изменения в любую часть диапазона внутри формулы, нажмите Shift + F2 или Shift + Ctrl + E во время редактирования текста.
Примечание. Диапазон, используемый в формуле, может содержать несмежные ячейки. Чтобы выбрать несколько ячеек, выделяйте их по очереди, удерживая клавишу Ctrl (Cmd в macOS).
Вложенные функции
A function used in the same cell with another function is called a nested function. When functions are combined, Google Sheets will calculate the innermost function first. The nested function is contained in parentheses and is used as one of the components of the surrounding function.
For example, let’s say you want to calculate the absolute value of a sum of several numbers in the cell range A1:A7. To calculate the sum of these numbers, you would enter ‘=SUM(A1:A7)’ into a cell.
To calculate the absolute value of this sum, you need to nest the sum formula within absolute value formula. To calculate both formulas in a single cell, enter ‘=ABS(SUM(A1:A7))’ into the cell. Note that the =SUM() function is performed first and is used as a component in the =ABS() function.
Выделение цветом
Цветовое кодирование упрощает ввод и редактирование формул. Когда вы добавляете в формулу ячейки, они выделяются различными цветами. То же самое происходит, когда вы нажимаете на ячейку, содержащую законченную формулу.
Как изменить размер панели формул
Чтобы уменьшить или увеличить панель формул, нажмите на ее нижнюю часть и перетащите вверх или вниз.
Примечание. Чтобы изменить размер панели, вы также можете нажать на нее и использовать быстрые клавиши:
- Ctrl + стрелка вверх или Ctrl + стрелка вниз (Windows);
- Ctrl + Option + Стрелка вверх или Ctrl + Option + Стрелка вниз (macOS).
Неподдерживаемые функции
В Google Таблицах не работают некоторые функции из других редакторов таблиц.
| Тип | Описание |
|---|---|
| ВЫЗВАТЬ |
Вызывает динамически подключаемую библиотеку или программный ресурс. Google Таблицы не поддерживают эту функцию, так как ресурс может быть недоступен на всех устройствах. Совет. Вместо этой функции можно использовать макросы или скрипты приложений Google Apps. |
| Функции для работы с кубами (КУБЭЛЕМЕНТКИП, КУБЭЛЕМЕНТ, КУБСВОЙСТВОЭЛЕМЕНТА) |
Позволяют работать с кубами данных в Excel. Совет. Если вы хотите применять похожие функции, то можете воспользоваться коннекторами данных. |
| ИНФОРМ |
Возвращает информацию о файле документа, например путь к нему. Примечание. В Google Таблицах сделан акцент на совместную работу в Интернете, и значительная часть информации, полученная этим способом, может быть недоступна или непонятна большинству пользователей. |
| РЕГИСТРАТОР.ИД |
Получает регистрационный идентификатор от Windows. Примечание. Эта функция не поддерживается, так как Google Таблицы не связаны ни с одной операционной системой. |
| ДРВ |
Получает данные от сервера автоматизации COM (Component Object Model). Совет. Не у всех есть доступ к серверу COM, поэтому вы можете использовать макросы или скрипты приложений Google Apps. |
| ВЕБСЛУЖБА |
Полностью зависит от Windows. Примечание. Эта функция не поддерживается, так как Google Таблицы не связаны ни с одной операционной системой. |
Как найти на странице в Ворде
Ворд – это программа, в которой можно писать различные тексты, а после их редактировать, сохранять и многое другое. Искать на страничке в этой программе – это занятие, которые во в ручной форме может превратиться в ад.
Чтобы это предотвратить, в нем также можно воспользоваться поиском по слову. Более подробно об этой функции в ворде можно посмотреть в этом видео: https://www.youtube.com/watch?v=ucHf9sgon94
Пользователь может воспользоваться также двумя способами: либо искать через меню, либо использовать клавиши быстрого доступа.
В первом способе пользователю стоит кликнуть на раздел «Главная», пока слева не появится окно с поиском. Просто вводим необходимо слово, чтобы найти его на страничке.
Второй способ – стоит зажать клавиши Ctrl + F. Это сочетание универсально не только для браузеров, но и для текстовых программ.
Деление ключевых слов по частотности.
Прежде всего, нужно понимать, люди задают самые разные запросы. И используют самые разные слова. Но при этом, какие-то слова, словосочетания, спрашиваются чаще, чем другие. И поэтому, сеошники, вывели простую градацию по частотности: высокочастотные, среднечастотные, низкочастотные.
- Высокочастотные,как правило, одно слово, иногда два слова. Эта группа ключевых слов имеет чрезвычайно высокий уровень поиска. Например, слово «автомобиль». Это слово, или словосочетание с этим словом, искали за прошедший месяц 15 176 552 раз.
- Среднечастотные, два, и более слов. Благодаря второму или третьему слову, идет уточнение, что именно человек ищет. Например, «легковой автомобиль». Тут уже идет уточнение, а значит, и частотность этого слова, будет меньше – 545197 раз искали это словосочетание.
- Низкочастотные. Слова, небольшие предложения. Как правило, человек уже решил, что он ищет, и задает более конкретный вопрос. Например, «Как заменить масло в автомобиле». Это слово, искали всего 311 раз за весь месяц.
- Ключевые слова с длинным хвостом. Это самые супер-низкочастотные запросы. Как правило, они состоят из пяти и более слов. И человек спрашивает уже конкретику. Например, «как заменить масло в автомобиле Калина», частотность этой фразы, всего 4. То есть, за весь месяц, его искали всего 4 раза.
Соответственно, чем больше частотность, тем больше будет конкуренция по этому запросу. И наоборот. Поэтому, казалось бы, самый простой выход, добавлять статьи, под самые низкочастотные слова.
Но тут другая проблема. 4 слова за месяц, это ну слишком уж мало. С другой стороны, 15 миллионов, это слишком много, для простого сайта. Поэтому, нужно выбирать, что-то посередине. Но это еще зависит, от «мощности» вашего сайта. Но об этом, уже в другой раз.
Создать меню поиска
Шаг 1) Добавить HTML:
Пример
<input type=»text» id=»mySearch» onkeyup=»myFunction()» placeholder=»Search..»
title=»Type in a category»><ul id=»myMenu»> <li><a href=»#»>HTML</a></li>
<li><a href=»#»>CSS</a></li> <li><a href=»#»>JavaScript</a></li>
<li><a href=»#»>PHP</a></li> <li><a href=»#»>Python</a></li>
<li><a href=»#»>jQuery</a></li> <li><a href=»#»>SQL</a></li>
<li><a href=»#»>Bootstrap</a></li> <li><a href=»#»>Node.js</a></li>
</ul>
Примечание: Мы используем href=»#» в этой демонстрации, поскольку у нас нет страницы для ссылки на неё. В реальной жизни это должен быть реальный URL для конкретной страницы.
Шаг 2) Добавить CSS:
Стиль окна поиска и меню навигации:
Пример
/* Стиль окна поиска */#mySearch { width: 100%;
font-size: 18px; padding: 11px; border: 1px solid #ddd;
}/* Стиль меню навигации */#myMenu { list-style-type: none;
padding: 0; margin: 0;}/* Стиль навигационных ссылок */
#myMenu li a { padding: 12px;
text-decoration: none; color: black;
display: block}#myMenu li a:hover {
background-color: #eee;}
Шаг 3) Добавить JavaScript:
Пример
<script>function myFunction() { // Объявить переменные var input, filter,
ul, li, a, i; input = document.getElementById(«mySearch»);
filter = input.value.toUpperCase(); ul =
document.getElementById(«myMenu»); li =
ul.getElementsByTagName(«li»); // Перебирайте все элементы списка и скрывайте те, которые не соответствуют поисковому запросу for (i = 0; i <
li.length; i++) { a = li.getElementsByTagName(«a»);
if (a.innerHTML.toUpperCase().indexOf(filter) > -1) {
li.style.display = «»; }
else {
li.style.display = «none»;
} }}
</script>
Совет: Удалите toUpperCase() если вы хотите выполнить поиск с учетом регистра.
Совет: Также посетите Как фильтровать таблицы.
Совет: Также посетите Как фильтровать списки.
По каким запросам пользователь осуществляет поиск информации на сайте
Существует несколько стандартных типов поисковых запросов, чаще всего применяемых аудиторией сайта.
1. Поиск по названию товара.

Некоторые клиенты аккуратно набирают в поиске полное и правильное наименование товара, поскольку чётко знают, что им нужно. Название они берут из разных источников:
- копируют его с других сайтов (например, если ищут самую выгодную цену);
- где-то слышали о продукте, а теперь хотят узнать о нём подробнее. Тут вероятность ошибок уже выше: на слух трудно воспринимать названия, особенно иностранные. Поисковый сервис должен правильно работать с типичными ошибками.
Узнать запросы можно с помощью «Вордстата», «Яндекс.Метрики» и Google Analytics. Эти сервисы дают точную картину происходящего, не исключая ошибочного варианта их написания, альтернативных наименований.
Настроить поиск по названию непросто, но обойтись без этого нельзя: товара, который клиенты не смогли найти на вашем сайте, не существует для них.
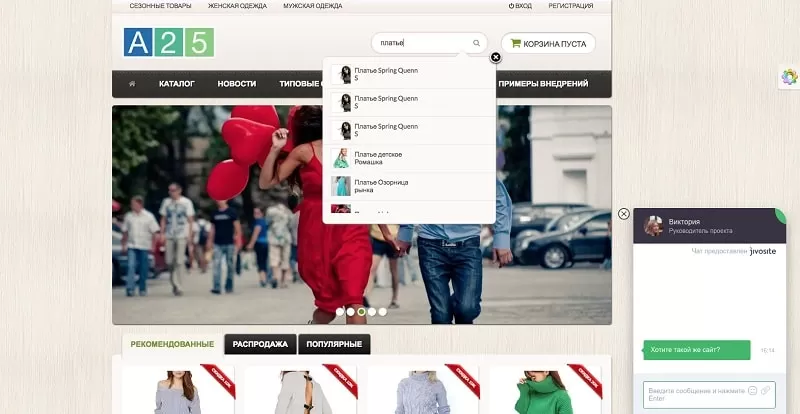
2. Поиск по имени категории.

Те, кто ещё не определился с конкретной моделью, будут выбирать по тематическим категориям и набирать общие, абстрактные запросы: «амортизатор», «газонокосилка» и т. п. Поэтому поиск на сайте должен охватывать все возможные синонимы, которые только могут прийти в голову пользователю: от самых очевидных до сленговых и профессиональных. Например, один посетитель ищет копир, другой – ксерокс (хотя фактически это одно и то же).
Рекомендуемые статьи по данной теме:
- Что делать, если упала посещаемость сайта
- Юзабилити сайта: от разработки до апгрейда
- Проверка индексации сайта: 4 варианта
3. Поиск по описанию проблемы.
4. Информационный запрос.

Сюда относят любые запросы, не сводящиеся к поиску конкретного товара. Это, например, способы доставки, условия возврата и прочая подобная информация, обычно в виде текста. Предусмотрите и такой вариант тоже.
5. Запросы-характеристики.
Иногда потенциальный клиент применяет поиск на сайте для подбора товара, обладающего какой-либо характеристикой, например, «чёрный айфон». Чаще всего это параметры следующих типов:
- цвет;
- материал;
- спецификация;
- стоимость;
- формат;
- бренд.
6. Субъективные запросы.
Для некоторых потребителей важны свойства товара, не представляющие интереса для владельцев сайта: «дорогая сумка», «дешёвый сыр», «качественный планшет». Чтобы поиск по сайту сработал, требуются более тонкие настройки. Например, слово «качественный» в запросе должно обеспечивать выдачу целевых продуктов, у которых много отзывов или высокий рейтинг; слова, связанные с ценой, – давать выборку, отсортированную по стоимости от дорогих позиций к дешёвым или наоборот.
7. Аббревиатуры и символы.
С помощью внутреннего поиска нередко ищут сокращённые наименования, общепринятые аббревиатуры, номера моделей, цены. Например, «вино белое 1200 р.». Предусмотрите это при настройке поиска по сайту, чтобы не растерять лиды. Поручить задачу лучше программисту, работающему в связке с сео-специалистом.
SearchWP для Firefox
Очень простой и полезный плагин, позволяющий выполнять поиск по нескольким ключевым словам одновременно. Работает SearchWP в трех режимах: поиск в Интернете, поиск по сайту и наконец, по конкретной страничке.
После установки плагин добавляет на панель инструментов Firefox кнопку с изображением маркера, при нажатии на нее введенные в поисковую строку слова будут подсвечиваться разными цветами, при этом одновременно теми же цветами будут выделены слова на страничке.
Чтобы перейти к определенному слову в тексте достаточно кликнуть по нему мышкой. Нажатие клавиши Enter запускает поиск в Интернете, для поиска по конкретному сайту сначала нужно будет добавить его в список SearchWP. Настройки плагина предельно просты, в них вы можете указать минимальную длину искомого слова.
Скачать SearchWP для Firefox: www.addons.mozilla.org
Какие задачи должен решать хорошо настроенный поиск на сайте

Правильно настроенным является тот поиск по сайту, который удобен любому пользователю и отвечает следующим критериям:
- Хорошо заметен, удобно расположен на главной странице.
- Наличие поисковой формы очевидно любому зашедшему на сайт, поскольку она содержит соответствующий заголовок и характерное поле.
Чтобы настроить внутренний поиск по веб-ресурсу, нужно реализовать несколько функций:
Чтобы сделать корректный и удобный поиск по сайту, выберите алгоритм ранжирования, позаботьтесь о своевременной индексации и подключите морфологический анализатор.
Как функционирует поиск слова на сайте?
- Содержимое сайта проиндексировано.
- Посетитель набирает запрос в строке поиска.
- Служебные части речи отсекаются.
- Строка превращается в массив слов, стоящих в базовой форме.
- По базе проиндексированного контента ищутся эти слова.
- Полученные результаты ранжируются, сортируются и выводятся на страницу.
Размер окна поиска на сайте
Что касается размеров окна поиска, то это та область, которая требует тестирования. Размер окна будет зависеть от типа продукции, продаваемой на сайте и поискового поведения людей.
Если клиенты вводят в поиске длинные словосочетания, то размер окна должен быть достаточно большим, чтобы пользователи могли видеть, что они пишут, исправлять ошибки или опечатки.
Amazon использует достаточно большое окно поиска, чтобы пользователь мог ввести длинный запрос, такой, как например, марка, модель, серийный номер электротовара.

Разместите окно поиска на каждой странице сайта, чтобы обеспечить альтернативный метод навигации для пользователей, которые попадают из поисковика сразу на страницу товара.