Как css подключить к html?
Содержание:
- Отличие внешних таблиц CSS-стилей
- Добавление стилей или как подключить CSS к HTML документу
- Как подключить на сайт шрифт
- Важность знания CSS при работе с сайтом
- Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3
- ШАГ 7: внешний CSS
- Добавление стилей к элементам HTML
- 14.3 Внешние таблицы стилей
- Инструкция по подключению стилей CSS
- Как работает CSS
Отличие внешних таблиц CSS-стилей
Как уже упоминалось выше, внешние таблицы имеют расширение .css и сохраняются в отдельном файле. Создания такого документа предусматривает использование специальных текстовых редакторов (Sublime Text) или знакомого всем пользователям компьютера блокнота. Главным правилом, из-за которого файл приобретает свои свойства, является правильное разрешение. Прописать его можно в названии, просто поставив после имени точку и «css» . На изображении приведен пример кода:
Внимательный читатель мог заметить, что строки на этой картинке не отличаются от написанного для внутренних таблиц. Отличие только в окружающих блок тегах и возможности применения настроек к нескольким веб-страницам или целому сайту. Если подробнее рассмотреть первое отличие, понятно, что дополнительные теги указывают на расположение таблицы. Вставляется блок также после «title».
Как это выглядит в редакторе:
Путь к файлу styles.css не указан полностью — это допустимо, если оба документа находятся в одной папке.
Можно ли импортировать чужие стили
Чтобы задействовать взятые из открытого доступа наработки, нужно лишь указать URL выбранного CSS-файла в своих HTML-документах.
Неудобство описанного метода в сохранении доступа к редактированию CSS-кода его изначальным владельцем. Выходит, что при смене любых показателей в исходнике, в позаимствованном коде автоматически скорректируется каждая веб-страница. Поэтому часто более простым и предсказуемым путем становится копирование файла на свой сервер.
Добавление стилей или как подключить CSS к HTML документу
Прежде чем говорить о синтаксисе или о свойствах каскадных таблиц стилей, необходимо научиться подключать их к html документу. Всего существует три способа подключения css к html.
1. Первый способ заключается в размещении стилей в отдельном файле или нескольких файлах с расширением .css. В этом случае для подключения CSS стилей используется метатег link, в котором прописан путь до внешнего файла стилей. Помещается этот метатег в раздел заголовков соответствующей веб страницы между тегами head. Вот формат его написания:

Путь до файла стилей записывается в качестве значения атрибута href. Атрибут rel указывает браузеру чем является файл на который ссылается тег link. Значение «stylesheet» говорит о том, что этот файл внешняя таблица стилей. В атрибут type указывается тип MIME файла. Для внешней таблицы стилей тип MIME «text/css».
Так примерно будет выглядеть строчка подключения стилей CSS в html коде:

Преимущество этого способа состоит в том, что внешнюю таблицу стилей можно привязать сразу к нескольким веб страницам.
2. Второй способ заключается в написании так называемых глобальных стилей, которые прописываются прямо в html коде веб-страницы. Их заключают в парный тег style и обычно помещают в секцию заголовка между тегами head:
Недостаток этого способа в том, что правила CSS глобальных стилей применяются только к той веб-странице, в которой они прописаны.
3. Третий способ это так называемые встроенные или внутренние стили. Для этого просто в требуемый html тег нужно поместить атрибут Style, который включает в себя в качестве параметров набор CSS свойств:

Абзац с серым фоном и красным текстом
Причем свойства заданные в атрибуте style применяются только к одному элементу html. Обычно этот способ подключения стилей применяют на этапе отладки дизайна сайта, а затем переносят полученные CSS свойства в файл с внешними стилями.
Как подключить на сайт шрифт
Шрифт — это один из основных элементов оформления любой веб-страницы. Впечатление, которое сайт производит на пользователя, напрямую зависит от используемого шрифта. К счастью, можно не ограничиваться стандартными гарнитурами, есть возможность подключения любых других — расскажем, как это делается.
Посредством CSS подключение шрифтов производится следующим образом:
- Найдите и скачайте подходящую гарнитуру.
- Откройте CSS файл и пропишите в нем следующий код:
Сначала задается название шрифта, затем путь к нему, в конце — параметры
Обратите внимание, на данном примере файл со шрифтом размещен в папке fonts, которая, в свою очередь, находится в корневой директории. Для удобства лучше создавать отдельные папки для различных файлов и элементов (изображения, скрипты, таблицы стилей и т
д.).
Итак, в папке fonts у нас лежит файл с названием OpenSans.ttf, с обычными параметрами. Теперь он будет отображаться в браузере.
Важность знания CSS при работе с сайтом
Про базовые понятия я уже немного писал в рубрике HTML для начинающих, затронув там вопросы создания основных элементов веб страниц:
- и тут
- Как создавать гиперссылки — здесь
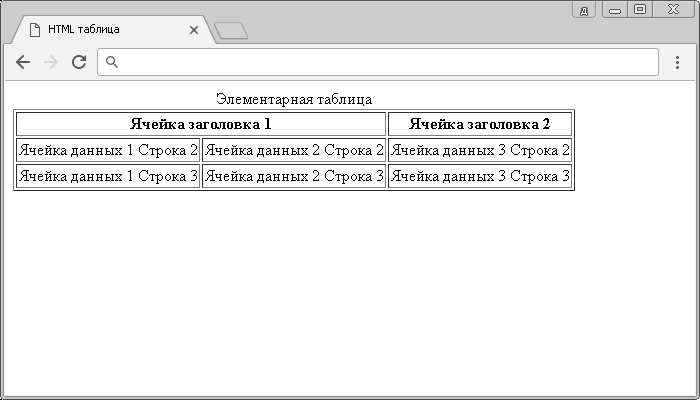
- Таблицы различной сложности и вложенности — тут
- Html формы — здесь
- Фреймы на основе Iframe и Frame — тут
- Вставка видео и другого медиаконтенкта с помощью Embed и object — здесь
- Doctype, Html комментарии — тут
- Как задаются цвета в Html и CSS коде — здесь
- Форматирование текста в HTML, Html шрифты, Strong, Em, B, I — тут
- Пробелы и спецсимволы (мнемоники) в Html коде — здесь
Думаю, что для быстрого редактирования, этих материалов будет вполне достаточно, тем более, что в последнее время сам по себе язык гипертекстовой разметки несколько потерял свою значимость при работе над внешним видом сайта после того, как стала популярной блочная верстка.
Дело в том, что сейчас чистый Html выполняет лишь роль поставщика содержимого веб страницы и позволяет в том или ином виде организовать ее структурное оформление (упомянутые выше списки, таблицы, формы, изображения, ссылки и т.п.).
И если вы попробуете , то весь текст будет, скорее всего, выводиться в одну колонку, исчезнут фоновые изображения, шапка, изменятся шрифты и, в общем-то, просмотр информации в таком виде уже нельзя будет назвать комфортным.
Это как раз лишний раз подтверждает, какую огромную и важную роль выполняют сейчас стили в оформлении внешнего вида сайта. Они отвечают за цветовое оформление проекта, за те шрифты, которые используются в тексте и заголовках, за размещение и позиционирование отдельных элементов дизайна.
Даже малейшее изменение внешнего вида (добавление иконки RSS ленты, счетчиков посещений и т.п.) потребует внесения изменений в CSS код.
Я постараюсь рассказывать о работе с ним не в академической манере, упоминая о всех возможностях таблиц каскадных стилей (именно так в переводе расшифровывается аббревиатура CSS), а в сугубо практической манере изложения, упоминая в основном только те аспекты, которые в первую очередь могут вам понадобиться при работе над дизайном своего проекта.
Итак, давайте приступим. У этого языка стилевой разметки есть свой синтаксис написания свойств и правил. Но он будет отличен от Html, хотя ничего сложного из себя не представляет. Наверное, первое отличие, которое следует отметить — это не критичность CSS кода к пробелам.
Его свойства можно писать вообще даже без пробелов и в одну строку (благодаря этому специальными программами для увеличения скорости загрузки вашего сайта).
Правда такой способ представления (в одну строчку) сильно снижает его читаемость, и оптимизировать его следует, наверное, уже после окончательного завершения работы над дизайном своего проекта.
По аналогии с Html, где имеется набор тегов с различными атрибутами, в CSS имеется ряд свойств, способных принимать различные значения, с помощью которых и осуществляются манипуляции с дизайном.
Почти все основные CSS свойства вы сможете найти на моем блоге в статьях с подробным их описанием и конкретными примерами использования.
- Для оформления шрифтов: Font (Weight, Family, Size, Style) и Line Height — тут
- Для оформления текста в Html: text-decoration, vertical-align, text-align, text-indent — здесь
- Для задания цвета фона или фоновой картинки: Background (color, position, image, repeat, attachment) — тут
- Для настройки внешнего вида списков: List style ( type, image, position) — здесь
- Для задания отступов, рамок и границ: Padding, margin и border — тут
- Задаем тип отображения Html элементов на вебстранице: Display (block, none, inline) — здесь
- Для описания области контента при блочной верстке: Height, width и overflow — тут
- Инструменты блочной верстки: Float и clear — здесь
- Способы позиционирования Html элементов: (правила left, right, top и bottom) для Position (absolute, relative и fixed) — тут
- Z-index и CSS правило Cursor — здесь
На практике вам понадобится знать пару десятков из них и их возможные значения для того, чтобы уверено ориентироваться в стилевом коде, и при необходимости вносить в него осмысленные изменения.
Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3
Всем привет!
В этом уроке я расскажу о способах подключения CSS файла к HTML. Существует 3 способа подключения CSS файла. Спросите, зачем вам знать именно 3 способа? Отвечу, что нужно, потому что бывают случаи, когда необходимо использовать как раз все эти 3 способа подключения.
○ Способ №1 – «Таблица связанных стилей»
Все стили хранятся в одном файле с расширением «.css».
Если связать все HTML файлы веб-страниц с таким CSS файлом, то при изменениях стили страниц (цвет, фон, размер шрифта и т.д.) будут изменяться во всех HTML документах, связанных с CSS файлом.
Схематично это выглядит так:
Чтобы связать HTML документ с CSS файлом, добавьте между тегами <head> специальный тег <link>.* Закрывающий тег не нужен
<link rel="stylesheet" type="text/css" href="style.css">
href – прописываем путь к css файлу. В примере выше файл «style.css» находится вместе с остальными HTML файлами в одной директории.
Разберём способ №1 поэтапно и практично от «а» до «я»:
1 этап — создать файл «style.css»
Давайте попробуем на практике создать файл «style.css».
Откройте блокнот, который есть у вас на ПК.
Кнопка «Пуск» => «Все программы» => «Стандартные» => «Блокнот»:
В открывшем блокноте нажмите в меню сверху «Файл» => «Сохранить как…»:
Далее укажите место, куда вы хотите сохранить файл, лучше файл разместить вместе с остальными HTML файлами.
В поле «Имя файла» напишите «style.css», а не просто style (это важно!). Таким способом мы создаем файл с расширением «*.css». Далее нажмите на кнопку «Сохранить»:
Далее нажмите на кнопку «Сохранить»:
Вот такая должна получиться общая картина:
Вот и все, файл «style.css» был создан.
Можете вставить в файл «style.css» вот это правило для тега <h1> и сохранить:
H1
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
В HTML файле вставьте вот этот код:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример подключения таблицы CSS</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Заголовок</h1> <p>Текст</p> </body> </html>
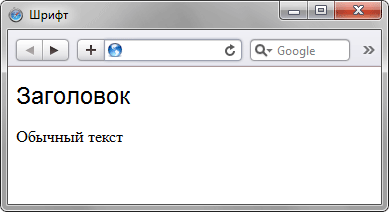
В результате должно получиться вот такое:
Этот способ поможет делать изменения внешнего вида всего сайта, изменяя только правила в одном файле «style.css». Припустим, меняем цвет и размер для заголовка в «style.css», то на всех 1000 страницах произойдет одновременное автоматическое изменение. На чистом HTML, без CSS, пришлось бы эти изменения делать отдельно на каждой странице из 1000. Ужас!!!
○ Способ №2 – «Таблицы глобальных стилей»
Этот способ тоже применяется и я уверен, что вы с ним столкнетесь.
Для подключения такого способа CSS стилей достаточно прописать между тегами <head></head> тег <STYLE>.* Закрывающий тег обязателен
<style type="text/css"></style>
Можно и так:
<style></style>
Между тегами <style></style> прописываются необходимые CSS правила для веб-страницы.
Минус такого способа в том, что эти стили будут только для одной страницы, где размещены эти стили.
Пример:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Пример подключения таблицы CSS</title>
<style>
H2
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<H2>Заголовок H2</H2>
</body>
</html>
Результат:
В примере выше я изменил размер и цвет Заголовка H2, используя таблицу стилей CSS.
○ Способ №3 – «Внутренние стили»
Способ №3 я использую в редких случаях, например, для изменения одиночного тега на веб-странице. Для подключения стиля к любому тегу, нужно прописать параметр style.
style="тут будут CSS правила"
Пример:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример подключения таблицы CSS</title> </head> <body> <H2 style="font-size: 150px; color: #cc0000">Заголовок H2</H2> </body> </html>
Результат:
В примере выше я изменил размер и цвет Заголовка H2, используя стили CSS.
○ Комбинированный метод подключения стилей
Все эти три способа можно комбинировать.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
<title>Пример подключения таблицы CSS</title>
<style>
H2
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<H2 style="font-size: 50px; color: green;">Заголовок</H2>
<H2>Заголовок</H2>
</body>
</html>
На сегодня все! Жду вас на следующих уроках.
Подписывайтесь на обновления блога!
ШАГ 7: внешний CSS
Для создания отдельного файла таблицы стилей нам нужен другой
пустой текстовый документ. Вы можете выбрать пункт “Новый” из меню
«Файл» в редакторе , для создания пустого файла. (Если вы
используете TextEdit, не забудьте сделать его текстовым снова,
используя меню Format.)
Затем вырежьте и вставьте все содержимое внутри <style> из
HTML в это новое окно. Не копируйте элементы разметки <style>
и </style>. Они принадлежат HTML коду, а не CSS. В новом окне
у вас теперь должен быть полная таблица стилей:
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
Выберите “Сохранить как…” из меню «Файл», убедитесь что вы в той
же директории/папке что и файл mypage.html, и сохраните таблицу
стилей под именем “mystyle.css”.
Теперь вернитесь к HTML коду. Уберите все содержимое от
<style> до </style> включительно и замените убранное
элементом <link> как показано (строка
5):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> <link rel="stylesheet" href="mystyle.css"> </head> <body>
Такая конструкция скажет браузеру о том, что таблица стиле
располагается в файле под названием “mystyle.css”, и поскольку
директория не упомянута, браузер будет искать этот файл там же, где
лижит HTML файл.
Если вы сохраните файл и обновите его в браузере, то не должно
произойти никаких изменений: страница по прежнему использует то же
оформление что и в прошлый раз, но на этот раз оформление хранится
во внешнем файле.
Конечный резульат
Добавление стилей к элементам HTML
Информация о стиле может быть прикреплена как отдельный документ или встроена в документ HTML. Давайте рассмотрим три способа добавления стилей в HTML-документ (от самого высокого до самого низкого приоритета).
- Стили в тэге (инлайн стили) — использование атрибута style в начальном тэге HTML.
- Встроенные стили — использование элемента <style> в разделе заголовка документа.
- Внешняя таблица стилей — с помощью элемента <link>, указывающего на внешние CSS-файлы.
В этом уроке мы рассмотрим все три способа добавления стилей в HTML документ.
Встроенные в элемент стили (инлайн)
Стили в тэге используются для применения уникальных правил стиля к элементу путем помещения правил CSS непосредственно в начальный тэг. Их можно добавить к элементу с помощью атрибута style.
блок 1
Атрибут style включает ряд пар свойств и значений CSS. Каждая пара свойство: значение разделяется точкой с запятой (;), так же, как вы пишете во встроенную или внешнюю таблицу стилей. Но все должно быть в одной строке, то есть после точки с запятой не должно быть переноса строки.
В следующем примере показано, как изменить цвет и размер шрифта текста:
<p style="color:green; font-size:18px;">This is a paragraph.</p>
Использование «инлайн» стилей обычно считается плохой практикой. Поскольку правила стиля встроены непосредственно в тэг html, это приводит к тому, что презентация смешивается с содержанием документа; что сводит на нет цель использования CSS. Проще говоря, для того, чтобы изменить цвет текста, вам нужно будет редактировать HTML файл. А если таких параграфов много, и они находятся на разных страницах — такая простая операция как замена цвета, займет огромное количество времени.
Встроенные таблицы стилей
Встроенные или внутренние таблицы стилей влияют только на документ, в который они встроены.
Встроенные таблицы стилей определены в разделе <head> документа HTML с помощью тега <style>. Вы можете определить любое количество элементов <style> в разделе <head> документа HTML. Смотрите пример ниже:
<head>
<style type="text/css">
body {background-color: YellowGreen;}
p {color: Black;}
</style>
</head>
Несмотря на то, что такой подход несколько лучше чем предыдущий, он все равно не идеален. В случае если вам понадобится внести какие то изменения в стили (тот же цвет текста), вы опять будете вынуждены редактировать большое количество страниц. Помимо того, что это может занять очень много времени, стоит так же понимать что вы вполне можете допустить ошибки в некоторых файлах, которые приведут к проблемам с отображением содержимого сайта.
Внешние таблицы стилей
Внешняя таблица стилей содержит все правила стилей в отдельном документе, на который вы можете ссылаться из любого HTML-файла на своем сайте. Внешние таблицы стилей являются наиболее гибкими, поскольку с помощью внешней таблицы стилей вы можете изменить внешний вид всего веб-сайта, изменив только один файл.
Вы можете прикрепить внешние таблицы стилей двумя способами — связать документ и импортировать его:
Связывание внешних таблиц стилей
Внешняя таблица стилей может быть связана с документом HTML с помощью тега <link>. Тег <link> находится внутри раздела <head>:
<head> <link rel="stylesheet" type="text/css" href="css/style.css"> </head>
Импорт внешних таблиц стилей
Правило @import — это еще один способ добавления внешней таблицы стилей. Оператор @import указывает браузеру загрузить внешнюю таблицу стилей и использовать ее стили.
Вы можете использовать его двумя способами. Самое простое в заголовке вашего документа
Обратите внимание, что другие правила CSS все еще могут быть включены в элемент
<style type="text/css">
@import url("css/style.css");
p {
color: blue;
font-size: 16px;
}
</style>
Точно так же вы можете использовать правило @import для импорта таблицы стилей в другую таблицу стилей (т.е. использовать @import внутри css файла).
@import url("css/base.css");
@import url("css/color.css");
body {
color: blue;
font-size: 14px;
}
блок 3
14.3 Внешние таблицы стилей
Авторы могут отделять таблицы стилей от документов HTML. Это дает следующие преимущества:
- Авторы и менеджеры Web-сайтов могут совместно использовать таблицы стилей в ряде документов (и сайтов).
- Авторы могут изменять таблицы стилей без изменения документа.
- Агенты пользователей могут загружать таблицы стилей выборочно (в зависимости от описаний устройств).
14.3.1 Предпочитаемые и альтернативные таблицы стилей
HTML позволяет авторам связывать с документом любое число внешних таблиц стилей. Язык таблиц стилей определяет взаимодействие нескольких внешних таблиц стилей (например, правила «каскадов» CSS).
Авторы могут указать ряд взаимоисключающих таблиц стилей, называемых альтернативными. Пользователи могут выбирать таблицы, которые им больше нравятся. Например, автор может указать один стиль для небольших экранов, другой — для слабовидящих пользователей (например, с использованием крупного шрифта). Агенты пользователей должны предоставлять пользователям возможности выбора одной из альтернативных таблиц.
Автор может указать, что одна из альтернатив является предпочтительной. Агенты пользователей должны применять предпочитаемые автором таблицы стилей, если пользователь не выбрал другую альтернативу.
Авторы могут сгруппировать несколько альтернативных таблиц стилей (включая предпочитаемые автором) под одним именем стиля. Если пользователь выбирает именованный стиль, агент пользователя должен применять все таблицы стилей с этим именем. Агенты пользователей не должны применять альтернативные таблицы стилей с другим именем стиля. Как присвоить имя группе стилей, описано в разделе об .
При применении таблицы стилей агенты пользователей должны учитывать .
Агенты пользователей также должны позволять пользователям полностью отключать таблицы стилей автора; в этом случае агент пользователя не должен применять ни одну из таблиц стилей.
14.3.2
Указание внешних таблиц стилей
Авторы указывают внешние таблицы стилей с помощью атрибутов элемента :
- Установите в атрибуте местоположение файла таблицы стилей. Значением атрибута должен быть .
- Установите для атрибута type значение, указывающее язык связанного ресурса (таблицы стилей). Это позволяет агентам пользователей не загружать таблицы стилей, использующие неподдерживаемые языки.
- Укажите, является ли таблицы стилей постоянно, предпочитаемой или альтернативной:
- Чтобы таблицы была постоянной, установите для атрибута значение «stylesheet», и не устанавливайте атрибут .
- Чтобы таблица была предпочитаемой, установите для атрибута значение «stylesheet», и дайте таблице имя с помощью атрибута .
- Чтобы указать альтернативную таблицу, установите для атрибута значение «alternate stylesheet» а дайте таблице имя с помощью атрибута .
Агенты пользователей должны обеспечивать пользователям средства просмотра и выбора таблицы стилей из списка альтернатив. Для атрибута рекомендуется устанавливать значение, которое будет представлять эту таблицу в списке.
В этом примере мы сначала определяем постоянную таблицу стилей,
находящуюся в файле mystyle.css:
<LINK href="mystyle.css" rel="stylesheet" type="text/css">
Установка атрибута назначает ее предпочитаемой автором таблицей:
<LINK href="mystyle.css" title="Compact" rel="stylesheet" type="text/css">
Добавление ключевого слова «alternate» а атрибут сделает ее альтернативной таблицей стилей:
<LINK href="mystyle.css" title="Medium" rel="alternate stylesheet" type="text/css">
Подробнее о внешних таблицах стилей Вы можете узнать в разделе о
Авторы также могут использовать для установки предпочитаемой таблицы стилей элемент . Например, чтобы установить предпочитаемую таблицу стилей «compact» (см. предыдущий пример), авторы могут включить в элемент следующую строку:
<META http-equiv="Default-Style" content="compact">
Предпочитаемую таблицу стилей можно также указать с помощью заголовков HTTP. Объявление выше эквивалентно заголовку HTTP:
Default-Style: "compact"
Если предпочитаемая таблица стилей указывается двумя или более элементами или заголовками HTTP, преимущество имеет последнее объявление. Считается, что заголовки HTTP обрабатываются раньше, чем объявления .
Если предпочитаемая таблица стилей задается двумя или более элементами , преимущество имеет первая.
Предпочитаемые таблицы стилей, задаваемые с помощью или заголовков HTTP имеют преимущество над таблицами, задаваемыми элементом .
Инструкция по подключению стилей CSS
Вариант первый
Чтобы ответить на вопрос, как подключить стили CSS, нужно присоединить таблицу стилей внутри тела, используя атрибут style.
К элементам, находящимся внутри тела body, необходимо приписать атрибут style. В этом случае значением приписанного атрибута будут служить параметры CSS, примененные к элементу.
Для более наглядного объяснения рассмотрим на примере, заданном ниже. Значение style приписано к элементу.
Необходимость использования селекторов в этом способе отпадает, так как уже имеется определенный параметр, к которому были приписаны стили. Способ наиболее распространен у новичков, так как необходимо прописать всего лишь один атрибут, который позволит сменить характеристики.
У метода есть существенные недостатки, которые важно учитывать:
- Ограниченность в плане функционала. Так, способ не позволяет подключить несколько селекторов одновременно или создавать ссылки в одном файле.
- Из первого минуса вытекает второй: каждый стиль по отдельности прописывается вручную, что со временем сделает код страницы настоящим хламовником.
Вариант второй
Основывается на подключении дополнительного (внешнего) файла стилей. Здесь используется элемент link, дающий пользователю возможность подключить к странице дополнительные файлы
Особое внимание следует заострить на атрибутах, прописываемых в элементе
Выглядит это следующим образом:
В итоге получается код следующего вида:
C:\Users:\Desktop:\style.css» type=»text/css»/>
Статья
Cleep
В прикрепляемом документе style должна быть прописана вот такая строка:
p {color:red;}
Несколько нюансов, касающихся этого метода:
- Команда link, которая указывает отсылку на внешний файл обязательно должна размещаться в заголовке между тегами.
- Атрибут Rel показывает тот тип сайта, на который пользователь делает ссылку. В нашем случае таблица селекторов прописывается как stylesheet.
- Путь к внешнему файлу обязательно указывается относительно кода. В связи с чем, рекомендуется поместить оба файла в одну папку.
Этот способ наиболее часто используется опытными веб-мастерами. Связано это не только с практичностью метода, но и с возможностью подключать сразу несколько CSS файлов к странице, что позволяет сэкономить огромное количество времени и сделать длину кода значительно меньше.
Вариант третий
В этом случае CSS прописывается внутри параметра style.
Наиболее короткий способ подключения к коду страницы, популярность которого постепенно снижается. Для этого используется элемент
Статья
Cleep
Как работает CSS
Добавляя каскадные таблицы, программист пишет правила, включающие блок объявлений и селектор. Первый вписан в фигурные скобки, в нем может находиться одна или несколько частей, разделенных точкой с запятой. Второй — указывает на какие отрезки кода распространяется правило. Оно «рассказывает» браузеру что именно и как отобразить на веб-странице. За «что» отвечает селектор, находящийся слева, а за «каким образом» — текст в скобках, расположенный справа. Нередко встречается вариант, когда верстальщик вписывает несколько селекторов. Это происходит в ситуации, если одни настройки должны срабатывать для нескольких элементов. Если же добавлено два и более объявлений, это значит, что к одной части должны прикрепиться много изменений. Ярким примером добавления нескольких свойств является блок, которому одновременно задают заливку, рамку, скругление и выравнивание по центру.