Creating hyperlinks
Содержание:
- Use of Base Path
- HTML Reference
- HTML Tags
- CSS Tutorial
- Какими бывают состояния ссылок
- Mouse-Sensitive Images
- Server-Side Image Maps
- CSS Tutorial
- Creating Links in HTML
- More Examples
- Способы асинхронной загрузки CSS
- HTML Tags
- HTML Tutorial
- Отношения документов в HTML
- External CSS
- The target Attribute
- HTML Reference
- HTML Tags
- Внедряем CSS-код, с помощью тега
- Client-Side Image Maps
Use of Base Path
When you link HTML documents related to the same website, it is not required to give a complete URL for every link. You can get rid of it if you use <base> tag in your HTML document header. This tag is used to give a base path for all the links. So your browser will concatenate given relative path to this base path and will make a complete URL.
Example
Following example makes use of <base> tag to specify base URL and later we can use relative path to all the links instead of giving complete URL for every link.
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink Example</title>
<base href = "https://www.tutorialspoint.com/">
</head>
<body>
<p>Click following link</p>
<a href = "/html/index.htm" target = "_blank">HTML Tutorial</a>
</body>
</html>
This will produce the following result, where you can click on the link generated HTML Tutorial to reach to the HTML tutorial.
Now given URL <a href = «/html/index.htm» is being considered as <ahref = «http://www.tutorialspoint.com/html/index.htm»
HTML Reference
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
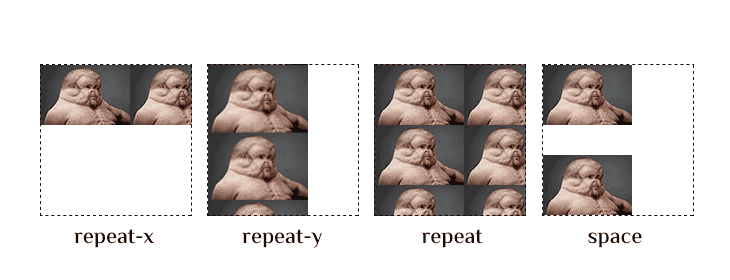
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
Какими бывают состояния ссылок
Когда вы пишете стиль CSS, то с помощью селектора указываете, для какого элемента он предназначен. В самом начале учебника, когда мы изучали селекторы, в одном из уроков рассматривались псевдоклассы CSS, благодаря которым можно задавать стили для разных состояний элемента, в том числе для ссылок. Ниже — четыре состояния, которые могут принимать ссылки:
- — ссылка, на которую наведен курсор;
- — активная ссылка (та, по которой совершается клик, или на которой удерживается кнопка мыши);
- — ссылка, еще не посещенная пользователем;
- — посещенная ссылка.
Для справки: из соображений безопасности набор стилей, которые можно использовать для ссылок , ограничен. Посещенные ссылки принимают только свойства , , (и его производные), , . При этом свойство к посещенной ссылке можно применить, только если это же свойство задано и для обычной. Прозрачность цвета, установленная через альфа-канал для элемента , будет проигнорирована. JavaScript-метод getComputedStyle всегда возвращает значение цвета непосещенных ссылок, даже если у посещенных ссылок цвет иной.
Стилизация состояний
С помощью псевдокласса можно существенно изменить стиль ссылки, которая находится в состоянии наведенного на нее курсора. Простейший пример:
a { color: red; } /* обычный цвет ссылки */
a:hover { color: blue; } /* цвет ссылки, на которую наведен курсор */
Псевдокласс также поддается гибкой стилизации:
a:active { background-color: yellow; } /* цвет фона ссылки в момент нажатия на нее */
Если в ваши планы входит максимально детальная проработка дизайна ссылок, то желательно определить стили для всех четырех состояний
При этом очень важно соблюсти порядок, в котором будут записаны селекторы с псевдоклассами. Обязательно размещайте их в следующей последовательности:
a:link { color: red; }
a:visited { color: grey; }
a:hover { color: blue; }
a:active { background-color: yellow; }
Что будет, если поменять строки местами? В этом случае некоторые стили перестанут работать согласно правилам каскадности. Дело в том, что ссылка может находиться одновременно в двух состояниях, к примеру, в и в , и если расположить стиль для выше, чем стиль для , то первый перекроется.
Выбор ссылок с помощью селекторов
Как записать селектор с псевдоклассом для определенной группы ссылок? Например, если вам нужно применить какой-то стиль для всех ссылок навигационного меню с идентификатором , когда такая ссылка находится в состоянии наведенного на нее курсора, вы можете использовать такой селектор:
#main-menu a:hover {background-color: #a38beb;}
Либо, если у каждой ссылки этого меню дополнительно имеется свой класс (допустим, это ), то такая запись тоже подойдет:
#main-menu a.menu-link:hover {background-color: #a38beb;}
#main-menu .menu-link:hover {background-color: #a38beb;} /* так тоже сработает */
Чтобы определить стили для всех состояний данных ссылок, запишите для каждого псевдокласса отдельное правило:
#main-menu .menu-link:link { color: red; }
#main-menu .menu-link:visited { color: grey; }
#main-menu .menu-link:hover { background-color: #a38beb; }
#main-menu .menu-link:active { background-color: yellow; }
Обширные возможности CSS в плане построения селекторов позволяют с удобством делать точную выборку ссылок, которые вам необходимо стилизовать. А какие именно свойства CSS применимы к ссылкам, мы обсудим в следующем уроке.
Mouse-Sensitive Images
The HTML and XHTML standards provides a feature that lets you embed many different links inside a single image. You can create different links on the single image based on different coordinates available on the image. Once different links are attached to different coordinates, we can click different parts of the image to open target documents. Such mouse-sensitive images are known as image maps.
There are two ways to create image maps −
-
Server-side image maps − This is enabled by the ismap attribute of the <img> tag and requires access to a server and related image-map processing applications.
-
Client-side image maps − This is created with the usemap attribute of the <img> tag, along with corresponding <map> and <area> tags.
Server-Side Image Maps
Here you simply put your image inside a hyper link and use ismap attribute which makes it special image and when the user clicks some place within the image, the browser passes the coordinates of the mouse pointer along with the URL specified in the <a> tag to the web server. The server uses the mouse-pointer coordinates to determine which document to deliver back to the browser.
When ismap is used, the href attribute of the containing <a> tag must contain the URL of a server application like a cgi or PHP script etc. to process the incoming request based on the passed coordinates.
The coordinates of the mouse position are screen pixels counted from the upper-left corner of the image, beginning with (0,0). The coordinates, preceded by a question mark, are added to the end of the URL.
For example, if a user clicks 20 pixels over and 30 pixels down from the upper-left corner of the following image −
Which has been generated by the following code snippet −
<!DOCTYPE html>
<html>
<head>
<title>ISMAP Hyperlink Example</title>
</head>
<body>
<p>Click following link</p>
<a href = "/cgi-bin/ismap.cgi" target = "_self">
<img ismap src = "/images/logo.png" alt = "Tutorials Point" border = "0"/>
</a>
</body>
</html>
Then the browser sends the following search parameters to the web server which can be processed by ismap.cgi script or map file and you can link whatever documents you like to these coordinates −
/cgi-bin/ismap.cgi?20,30
This way you can assign different links to different coordinates of the image and when those coordinates are clicked, you can open corresponding linked document. To learn more about ismap attribute, you can check How to use Image ismap?
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
Creating Links in HTML
A link or hyperlink is a connection from one web resource to another. Links allow users to move seamlessly from one page to another, on any server anywhere in the world.
A link has two ends, called anchors. The link starts at the source anchor and points to the destination anchor, which may be any web resource, for example, an image, an audio or video clip, a PDF file, an HTML document or an element within the document itself, and so on.
By default, links will appear as follow in most of the browsers:
- An unvisited link is underlined and blue.
- A visited link is underlined and purple.
- An active link is underlined and red.
However, you can overwrite this using CSS. Learn more about styling links.
More Examples
Example
This example demonstrates how to add other styles to hyperlinks:
a.one:link {color: #ff0000;}a.one:visited {color: #0000ff;}a.one:hover
{color: #ffcc00;}a.two:link {color: #ff0000;}a.two:visited {color:
#0000ff;}a.two:hover {font-size: 150%;}a.three:link {color:
#ff0000;}a.three:visited {color: #0000ff;}a.three:hover {background:
#66ff66;}a.four:link {color: #ff0000;}a.four:visited {color:
#0000ff;}a.four:hover {font-family: monospace;}a.five:link {color:
#ff0000; text-decoration: none;}a.five:visited {color: #0000ff;
text-decoration: none;}a.five:hover {text-decoration: underline;}
Example
Another example of how to create link boxes/buttons:
a:link, a:visited { background-color: white; color: black;
border: 2px solid green; padding: 10px 20px; text-align:
center; text-decoration: none; display: inline-block;}a:hover, a:active
{ background-color: green; color: white;}
Example
This example demonstrates the different types of cursors (can be useful for links):
<span style=»cursor: auto»>auto</span><br><span style=»cursor:
crosshair»>crosshair</span><br><span style=»cursor:
default»>default</span><br><span style=»cursor: e-resize»>e-resize</span><br>
<span style=»cursor: help»>help</span><br><span style=»cursor:
move»>move</span><br><span style=»cursor: n-resize»>n-resize</span><br>
<span style=»cursor: ne-resize»>ne-resize</span><br><span style=»cursor:
nw-resize»>nw-resize</span><br><span style=»cursor:
pointer»>pointer</span><br><span style=»cursor: progress»>progress</span><br>
<span style=»cursor: s-resize»>s-resize</span><br><span style=»cursor:
se-resize»>se-resize</span><br><span style=»cursor: sw-resize»>sw-resize</span><br>
<span style=»cursor: text»>text</span><br><span style=»cursor:
w-resize»>w-resize</span><br><span style=»cursor: wait»>wait</span>
❮ Previous
Next ❯
Способы асинхронной загрузки CSS
Существует несколько способов заставить браузер загружать CSS асинхронно.
Первый способ (работает в современных браузерах) заключается в использовании JavaScript для создания и вставки ссылки на файл CSS в DOM:
// Создаем ссылку на таблицу стилей var myCSS = document.createElement( "link" ); myCSS.rel = "stylesheet"; myCSS.href = "mystyles.css"; // вставляем ее в конце блока head document.head.insertBefore( myCSS, document.head.childNodes.nextSibling );
Второй способ заключается в том, чтобы задать атрибуту media в теге link значение, которое не соответствует устройству пользователя. Например, media=»print».
В результате браузеры будут воспринимать стили для неиспользуемых устройств как низкоприоритетные. Поэтому они будут загружать стили, не блокируя рендеринг страницы.
Но чтобы задействовать асинхронно загруженные стили, нужно использовать JavaScript-обработчик события onload. Это позволит изменить значение media на соответствующее браузеру и устройству пользователя. Например, screen или all:
<link rel="stylesheet" href="mystyles.css" media="nope!" onload="this.media='all'">
Примечание: мы используем комбинацию перечисленных выше приемов в библиотеке loadCSS.js, предназначенной для обработки асинхронной загрузки CSS. А также обходные пути для устаревших версий браузеров, которые не поддерживают события onload в элементах link.
Также можно загружать CSS асинхронно, используя значение rel=»alternate stylesheet». Оно используется для того, чтобы предложить пользователю альтернативное представление сайта:
<link rel="alternate stylesheet" href="mystyles.css" onload="this.rel='stylesheet'">
Методы, описанные выше, работают. Но у них есть один общий недостаток: они используют JavaScript.
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
HTML Tutorial
HTML HOMEHTML IntroductionHTML EditorsHTML BasicHTML ElementsHTML AttributesHTML HeadingsHTML ParagraphsHTML StylesHTML FormattingHTML QuotationsHTML CommentsHTML Colors
Colors
RGB
HEX
HSL
HTML CSSHTML Links
Links
Link Colors
Link Bookmarks
HTML Images
Images
Image Map
Background Images
The Picture Element
HTML TablesHTML Lists
Lists
Unordered Lists
Ordered Lists
Other Lists
HTML Block & InlineHTML ClassesHTML IdHTML IframesHTML JavaScriptHTML File PathsHTML HeadHTML LayoutHTML ResponsiveHTML ComputercodeHTML SemanticsHTML Style GuideHTML EntitiesHTML SymbolsHTML EmojisHTML CharsetHTML URL EncodeHTML vs. XHTML
Отношения документов в HTML
У HTML-тега есть атрибут – сокращение от relationship. Он определяет, в каком отношении находится открытый документ и страница, на которую указывает ссылка.
W3C определяет множество возможных значений для этого атрибута. Например, вы точно знакомы с , который используется для подключения CSS-файлов.
Нас же интересуют сейчас 4 значения:
- ,
- ,
- ,
- .
Все вместе они называются . Посмотрим, зачем они нужны и как с ними работать.
DNS Prefetch
Это значение атрибута позволяет заранее позаботиться о разрешении доменных имен документов, то есть получить нужный IP-адрес с DNS-сервера.
Предположим, что на сайте есть справочная страница с множеством ссылок на дочерний сайт. Таким образом, имеется высокая вероятность того, что пользователь на этот дочерний сайт перейдет. Ранний поиск DNS может сократить время, необходимое для открытия сайта (тем самым улучшая пользовательский опыт).
<link rel=»dns-prefetch» href=»//othersite.org»>
|
1 2 3 |
<link rel=»dns-prefetch»href=»//othersite.org»>
|
Когда браузер видит этот код на справочной странице, он добавляет DNS-поиск дочернего сайта в очередь задач. Когда закончатся все высокоприоритетные задачи, он займется этим делом и найдет нужный IP-адрес.
Теперь, если юзер нажмет на ссылку, браузер сразу же приступает к установке TCP-соединения, минуя обращение к DNS-серверу.
Preconnect
Значение заставляет браузер идти еще дальше и устанавливать соединение с сервером, на который в будущем может быть отправлен запрос.
Идеальный вариант использования для – редиректы, которые используются в вебе очень часто. Если следующий запрос браузера однозначно предсказуем (вы собираетесь сделать перенаправление), стоит сразу же загрузить нужный сайт, чтобы уменьшить задержку при его загрузке.
<link rel= «preconnect» href= «//othersite.com»>
|
1 2 3 |
<link rel=»preconnect»href=»//othersite.com»>
|
Prefetch
Если для ресурса указано отношение , браузер обращается к DNS-серверу за его доменным именем, выполняет TCP-соединение, делает HTTP-запрос и, наконец, извлекает и сохраняет ресурс в кэше. И все это в фоне, без явных действий пользователя.
С этим значением следует обращаться очень осторожно. Если вы не угадаете, куда хочет отправиться юзер следующим шагом, то можете не ускорить, а даже замедлить свой сайт
Иногда правильно предсказать действия пользователя очень сложно, поэтому как следует подумайте, следует ли использовать .
Один из кейсов использования этого значения – онлайн-книги/галереи/портфолио с постраничной пагинацией. Вероятность того, что юзер перейдет на следующую страницу высока, так что можно заранее загрузить ресурсы с нее, например, изображения.
<link rel=»prefetch» href=»//site.com/nextimage.jpg»>
|
1 2 3 |
<link rel=»prefetch»href=»//site.com/nextimage.jpg»>
|
Prerender
Значение можно использовать только для HTML-страниц. Они будут полностью отрендерены в offline-режиме, а как только пользователь захочет перейти на них – сразу же показаны.
Это требует большой вычислительной работы и много памяти. Также для рендеринга страницы браузеру могут потребоваться дополнительные ресурсы (например, изображения, добавленные на страницу), что приведет к увеличению количества запросов.
Не злоупотребляйте этой мощной возможностью.
<link rel=»prerender» href=»//site.com/about.html»>
|
1 2 3 |
<link rel=»prerender»href=»//site.com/about.html»>
|
External CSS
An external style sheet is used to define the style for many HTML pages.
To use an external style sheet, add a link to it in the section of each HTML page:
Example
<!DOCTYPE html><html><head>
<link rel=»stylesheet» href=»styles.css»>
</head><body><h1>This is a heading</h1><p>This is a paragraph.</p></body></html>
The external style sheet can be written in any text editor. The file must not contain any
HTML code, and must be saved with a .css extension.
Here is what the «styles.css» file looks like:
«styles.css»:
body { background-color: powderblue;}h1 { color: blue;}p { color: red;}
Tip: With an external style sheet, you can change the look of an entire web site, by changing one file!
The target Attribute
We have used target attribute in our previous example. This attribute is used to specify the location where linked document is opened. Following are the possible options −
| Sr.No | Option & Description |
|---|---|
| 1 |
_blank Opens the linked document in a new window or tab. |
| 2 |
_self Opens the linked document in the same frame. |
| 3 |
_parent Opens the linked document in the parent frame. |
| 4 |
_top Opens the linked document in the full body of the window. |
| 5 |
targetframe Opens the linked document in a named targetframe. |
Example
Try following example to understand basic difference in few options given for target attribute.
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink Example</title>
<base href = "https://www.tutorialspoint.com/">
</head>
<body>
<p>Click any of the following links</p>
<a href = "/html/index.htm" target = "_blank">Opens in New</a> |
<a href = "/html/index.htm" target = "_self">Opens in Self</a> |
<a href = "/html/index.htm" target = "_parent">Opens in Parent</a> |
<a href = "/html/index.htm" target = "_top">Opens in Body</a>
</body>
</html>
This will produce the following result, where you can click on different links to understand the difference between various options given for target attribute.
HTML Reference
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Внедряем CSS-код, с помощью тега
Урок №8Внедряем CSS-код, с помощью тега <link>
Рассмотрим третий способ внедрения CSS-кода в HTML-документ: Внедрение с помощью тега <link>
Итак, мы узнали что с помощью тегов можно изменять внешний вид тегов на одной странице, с помощью глобального атрибута , можно изменить внешний вид конкретного тега.
Но что делать, если нужно изменить внешний вид тегов на всех страницах сайта одновременно? Для этого, нам понадобится тег , его нужно поместить в голову каждого HTML-документа. Тег должен ссылаться на CSS-файл, для этого у него имеется атрибут .
Создайте на рабочем столе папку Мой сайт, в папке создайте три HTML-файла:
и один CSS-файл:
В HTML-файлах, разместите следующий HTML-код:
<!DOCTYPE html> <html> <head> <title>Страница о снежном барсе</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>Снежный барс</h1> <p> Снежный барс (ирбис, ак барс) - крупное хищное млекопитающее из семейства кошачьих. Обитает в горных массивах Афганистана, Бирмы, Бутана, Индии, Казахстана, Кыргызстана, Китая, Монголии, Непала, Пакистана, России, Таджикистана и Узбекистана. Ирбис отличается тонким, длинным, гибким телом, относительно короткими лапами, небольшой головой и очень длинным хвостом. Длина снежного барса вместе с хвостом составляет 200-230 см, вес до 55 кг. Окраска меха светлая, дымчато-серая с кольцеобразными или сплошными тёмными пятнами.</p> <p> Охотится снежный барс, в основном, на горных козлов и баранов, также в его рационе встречаются кабаны, фазаны и даже суслики. В силу труднодоступности местообитания вида, ирбисы до сих пор остаются малоизученными. Однако по приблизительным оценкам их количество варьируется в районе около 10 тысяч особей. По состоянию на 2013 год, охота на снежных барсов повсеместно запрещена.</p> <a href="index.html">Снежный барс</a> <a href="polyarnyi-volk.html">Полярный волк</a> <a href="polyarnaya-sova.html">Полярная сова</a> </body> </html>
<!DOCTYPE html>
<html>
<head>
<title>Страница о полярном волке</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Полярный волк</h1>
<p>
Полярный арктический волк - подвид волка. Обитает в Арктике и тундре, на
обширных пространствах северных регионов, которые пять месяцев в году,
погружены в темноту. Чтобы выжить, волк приспособился есть практически
любой корм, который только попадается ему на пути.</p>
<p>
Полярные волки хорошо усвоились к жизни в Арктике: они могут годами
жить при минусовой температуре, месяцами не видеть солнечного света и
неделями оставаться без пищи. Длина волка составляет 100-150 см, высота
в холке может достигать 100 см, а масса у самцов переваливает за 100 кг.
Продолжительность жизни полярного волка около 7 лет. В его рацион входят:
леминги, зайцы, овцебыки, олени и птицы.</p>
<a href="index.html">Снежный барс</a>
<a href="polyarnyi-volk.html">Полярный волк</a>
<a href="polyarnaya-sova.html">Полярная сова</a>
</body>
</html>
<!DOCTYPE html> <html> <head> <title>Страница о полярной сове</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>Полярная сова</h1> <p> Полярная сова (белая сова) птица из семейства совиных. Самая крупная птица, из отряда совиных, в тундре. Голова у белой совы круглая, глаза жёлтые, длина тела достигает 70 см, масса 3 кг, размах крыльев 165 см. Ареал распространения - территория тундры: Евразия, Северная Америка, Гренландия.</p> <p> Полярная сова обитает обычно в открытой местности, в лесах встречается редко. Питается в основном, мелкими грызунами: леммингами, в год может съесть более 1600 леммингов. Также в рацион совы входят зайцы, мелкие хищники, птицы, рыба и даже падаль.</p> <a href="index.html">Снежный барс</a> <a href="polyarnyi-volk.html">Полярный волк</a> <a href="polyarnaya-sova.html">Полярная сова</a> </body> </html>
CSS-документ файла , должен содержать следующий код:
h1 {
color: red;
}
p {
color: blue;
}
Ваш сайт, состоящий из трёх страниц, должен выглядеть следующим образом.
Теперь, для того чтобы изменить цвет заголовка, абзаца, ссылки и т.д., сразу на всех страницах сайта, достаточно лишь внести изменения в одном файле:
Давайте сделаем текст в абзацах всех страниц, зелёным. Для этого в , вместо значения , впишем значение
p {
color: green;
}
Теперь цвет текста в абзацах, всех страниц сайта, между тегами стал зелёным.
Задание: сделайте цвет ссылок , оранжевым
Client-Side Image Maps
Client side image maps are enabled by the usemap attribute of the <img /> tag and defined by special <map> and <area> extension tags.
The image that is going to form the map is inserted into the page using the <img /> tag as a normal image, except it carries an extra attribute called usemap. The value of the usemap attribute is the value which will be used in a <map> tag to link map and image tags. The <map> along with <area> tags define all the image coordinates and corresponding links.
The <area> tag inside the map tag, specifies the shape and the coordinates to define the boundaries of each clickable hotspot available on the image. Here’s an example from the image map −
<!DOCTYPE html>
<html>
<head>
<title>USEMAP Hyperlink Example</title>
</head>
<body>
<p>Search and click the hotspot</p>
<img src = /images/html.gif alt = "HTML Map" border = "0" usemap = "#html"/>
<!-- Create Mappings -->
<map name = "html">
<area shape = "circle" coords = "80,80,20"
href = "/css/index.htm" alt = "CSS Link" target = "_self" />
<area shape = "rect" coords = "5,5,40,40" alt = "jQuery Link"
href = "/jquery/index.htm" target = "_self" />
</map>
</body>
</html>
This will produce the following result −