Как сделать расширенный сниппет в яндекс и google
Содержание:
- Snippet Format
- Create your own snippets
- Трафик
- Роль сниппета в продвижении сайтов?
- Что такое сниппет Яндекс?
- Best practices
- Изображения не соответствуют требованиям для отображения в расширенных результатах поиска
- Формула создания эффективного сниппета.
- Replacement parameters
- Как получить расширенные сниппеты с помощью Schema.org
- Создаем привлекательный сниппет
- Что такое сниппет Google?
- Import a code snippet
- Быстрые ссылки
- Навигация
- Изучаем сниппеты
Snippet Format
Snippets files are stored in a package’s folder and also loaded from . They can be either or file types.
'.source.js''console.log''prefix''log''body''console.log(${1:"crash"});$2'
The outermost keys are the selectors where these snippets should be active, prefixed with a period () (details below).
The next level of keys are the snippet names.
Under each snippet name is a that should trigger the snippet and a to insert when the snippet is triggered.
followed by a number are the tabs stops which can be cycled between by pressing tab once a snippet has been triggered.
The above example adds a snippet to JavaScript files that would expand to.
console.log("crash");
The string would be initially selected and pressing tab again would place the cursor after the
Optional parameters
These parameters are meant to provide extra information about your snippet to autocomplete-plus.
- will add text to the left part of the autocomplete results box.
- will overwrite what’s in and allow you to use a bit of CSS such as .
- . By default, in the right part of the results box you will see the name of the snippet. When using the name of the snippet will no longer be displayed, and you will be able to use a bit of CSS.
- will add text to a description box under the autocomplete results list.
- URL to the documentation of the snippet.
Example:
'.source.js''console.log''prefix''log''body''console.log(${1:"crash"});$2''description''Output data to the console''rightLabelHTML''<span style="color:#ff0">JS</span>'
Determining the correct scope for a snippet
The outmost key of a snippet is the «scope» that you want the descendent snippets to be available in. The key should be prefixed with a period ( => ). You can find out the correct scope by opening the Settings (cmd-, on macOS) and selecting the corresponding Language package, e.g. for Language Html:
If it’s difficult to determine the package handling the file type in question (for example, for -documents), you can also proceed as following. Put your cursor in a file in which you want the snippet to be available, open the Command Palette
(cmd-shift-p), and run the command. This will trigger a notification which will contain a list of scopes. The first scope that’s listed is the scope for that language. Here are some examples: , , .
Snippet syntax
This package supports a subset of the features of TextMate snippets, .
The following features are not yet supported:
- Variables
- Interpolated shell code
- Conditional insertions in transformations
Multi-line Snippet Body
You can also use multi-line syntax using for larger templates:
'.source.js''if, else if, else''prefix''ieie''body'""" if (${1:true}) { $2 } else if (${3:false}) { $4 } else { $5 }"""
Escaping Characters
Including a literal closing brace inside the text provided by a snippet’s tab stop will close that tab stop early. To prevent that, escape the brace with two backslashes, like so:
'.source.js''function''prefix''funct''body'""" ${1:function () { statements;\\} this line is also included in the snippet tab; }"""
Create your own snippets
You can easily define your own snippets without any extension. To create or edit your own snippets, select User Snippets under File > Preferences (Code > Preferences on macOS), and then select the language (by language identifier) for which the snippets should appear, or the New Global Snippets file option if they should appear for all languages. VS Code manages the creation and refreshing of the underlying snippets file(s) for you.

Snippets files are written in JSON, support C-style comments, and can define an unlimited number of snippets. Snippets support most TextMate syntax for dynamic behavior, intelligently format whitespace based on the insertion context, and allow easy multiline editing.
Below is an example of a loop snippet for JavaScript:
In the example above:
- «For Loop» is the snippet name. It is displayed via IntelliSense if no is provided.
- defines one or more trigger words that display the snippet in IntelliSense. Substring matching is performed on prefixes, so in this case, «fc» could match «for-const».
- is one or more lines of content, which will be joined as multiple lines upon insertion. Newlines and embedded tabs will be formatted according to the context in which the snippet is inserted.
- is an optional description of the snippet displayed by IntelliSense.
Additionally, the of the example above has three placeholders (listed in order of traversal): , , and . You can quickly jump to the next placeholder with Tab, at which point you may edit the placeholder or jump again the next one. The string after the colon (if any) is the default text, for example in . Placeholder traversal order is ascending by number, starting from one; zero is an optional special case that always comes last, and exits snippet mode with the cursor at the specified position.
Трафик
Количество кликов по ссылке зависит не только от ее места в результатах поиска. Нам известно очень много примеров, когда ссылки на первых местах получали мизерную долю кликов по сравнению с тем, что они могли бы получить.
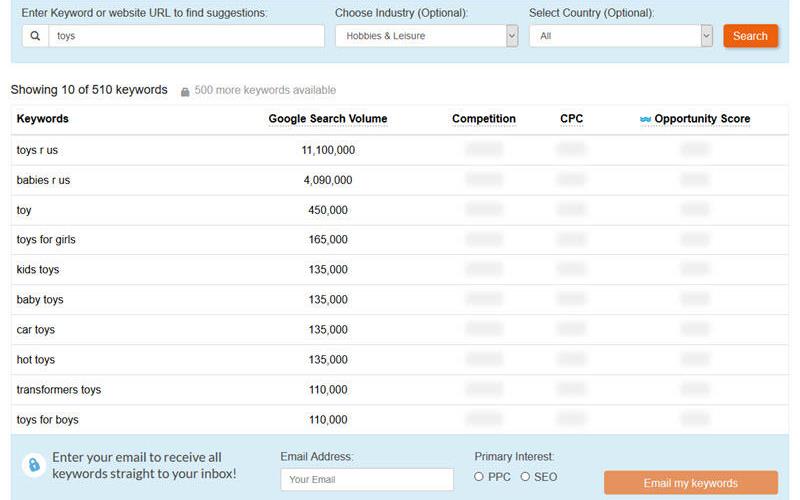
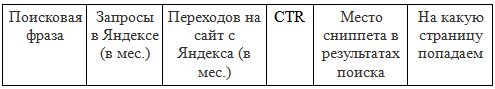
По этой причине следующий этап аудита — изучение кликабельности существующих сниппетов. С этой целью нарисуем такую табличку:

Изучив несколько ключевых запросов вы обнаружите, насколько низкий CTR (соотношение показов к кликам) у большинства сниппетов, даже тех из них, что расположены на первых местах. Не редкость CTR на уровне 0,03 — 2%.
Это свидетельствует о том, что сниппет несмотря на выгодное расположение очень плохо работает на привлечение кликов
Далее, на что следует обратить внимание, — какая страница загружается после клика
Очень и очень многие сайты грешат переоптимизацией домашней страницы сайта, когда все ссылки ведут сюда. Размещая конкретный запрос, потенциальный клиент попадает не на целевую, а на главную страничку, где он вынужден снова искать то, что ему нужно.
Переоптимизация обычно достигается за счет длинных текстов, написанных и размещенных на главной странице в расчете на роботов, а не людей. Вместо того, чтобы создать для каждого вида услуги свою страничку и оптимизировать ее по ограниченному списку ключевых слов, разработчики сайта всю оптимизацию свели к раскрутке домашней страницы.
Это все равно, что заказать такси до конкретной улицы и быть высаженым возле Красной площади только потому, что это центр города и отсюда начинаются все пути. Очевидно, что большинство посетителей не устраивает такое положение дел, и они либо уходят сразу (отказы), либо уходят, открыв 2-3 странички и толком не разобравшись в навигации (малая глубина просмотра и короткое время на сайте).
Для того, чтобы посетитель не разочаровался при взгляде на загрузившуюся страницу и не ушел, обещание, которое содержится в тексте ссылки, должно соответствовать результату загрузки.
Для того, чтобы повысить CTR сниппета настройте его содержание и внешний вид в соответствии с рекомендациями.
Для того, чтобы не разочаровать посетителя, откажитесь от переоптимизации главной страницы и направляйте посетителя на целевые посадочные страницы, содержание которых в точности соответствует содержанию сниппета.
Роль сниппета в продвижении сайтов?
Snippet должен включать в себя всего 2-3 предложения в виде тизера. Это своего рода завлекалочка для человека, который ввел в поисковую систему ключевое слово и ищет ответ на свой вопрос, или информацию в данной теме.
В результате поисковой выдачи по ключевому запросу, пользователь, как правило, в первую очередь читает заголовок. Если заголовок составлен правильно и привлекательно, и его это устраивает полностью, то он сразу же кликает и переходит на сайт.
Но если человек сразу не реагирует на заголовок или просто хочет приблизительно узнать, о чем вообще пойдет речь в данной статье.
Тогда он как раз под заголовком, и ссылкой читает краткое описание (сниппет СПТ) который отображает суть данной статьи, и включат в себя самую большую плотность ключевых слов.
К сожалению, поисковые системы по своим алгоритмам, не всегда отображают в поисковой выдаче, то описание, которое хотите именно Вы.
Для того чтобы, изменить это, и знать как правильно написать привлекательный СПТ, как для поисковой системы, так и для пользователя, я и написала эту статью.
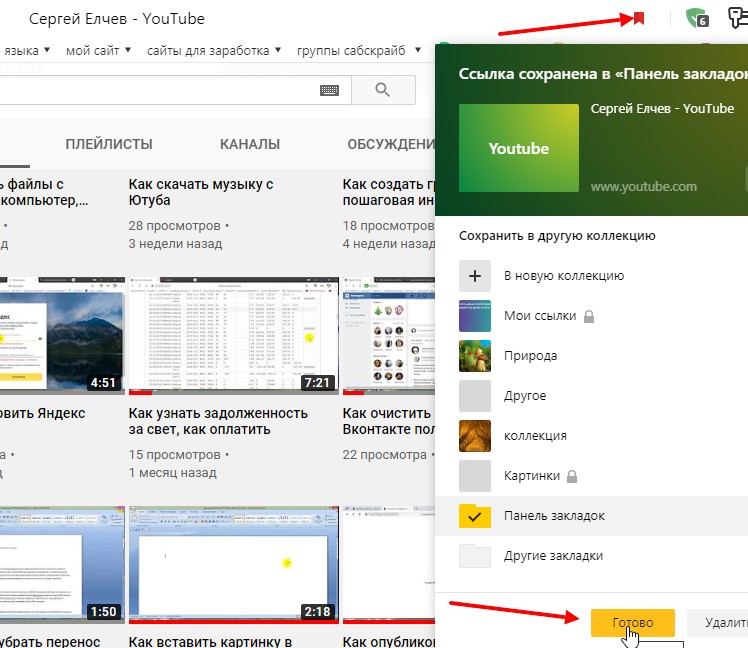
 как добавить сниппет
как добавить сниппет
Применив, эти не хитрые советы Вы легко сами сможете формировать привлекательные СПТ, под свою целевую аудиторию.
Snippet написанный, так как нужно именно Вам, помогает увеличить шансы на переход посетителя с поисковой выдачи, и улучшить внешний пользовательский фактор.
Другими словами, наша цель заставить ПС выбирать для выдачи в поиск именно то описание, которое вы написали сами, а не случайный кусочек текста или отрывок, содержащий ключевые слова со статьи, по своим алгоритмам.
Ну и, конечно же, не стоит забывать, про то, что именно СПТ помогает поднять вашу статью в ТОПе поисковой выдачи, на верхние позиции так как, там самая большая плотность ключевых слов.
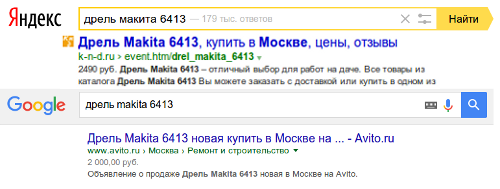
Что такое сниппет Яндекс?
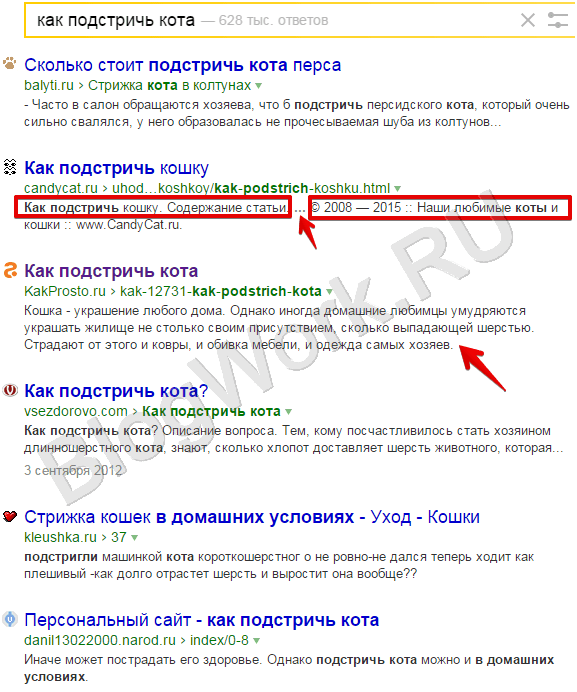
Для примера возьмём запрос «как подстричь кота», сниппеты сайтов здесь показательные.

Во-первых, обратите внимание на вторую ссылку: многоточие разделяет 2 куска текста, взятых из разных частей страницы:
Теперь видно, что такое сниппет для Яндекса: это текст (120-240 символов), содержащий наиболее подходящие ключевые слова
Вот почему важно сделать такой текст (абзац) самостоятельно. Ведь если ПС его не встретит, то сформирует своими силами, и вы получите непривлекательное и неинтересное описание (по принципу «я его слепила из того, что было»)
А вот следующий сайт (KakProsto) из примера явно выделяется на фоне остальных: и размер текста, и отсутствие подсвеченных ключевых слов. Это – пример того, как выглядят расширенные сниппеты. Проверка сниппета в коде страницы показывает, что мы действительно имеем дело не с простым meta-description, а с разметкой schema.org (Яндекс её частично поддерживает).
О том, как составлять подобные описания на практике, можно написать не одну статью. Для общего понимания того, что такое сниппет с расширенным функционалом, условно разделим этот функционал на 2 категории:
- Информационные
- Для организаций
Информационными считаются расширенные сниппеты, напрямую не связанные с коммерческой деятельностью:
- Рецепты (в выдаче отображается список ингредиентов);
- Вопросы/ответы (Ссылка отображает вопрос, сниппет – лучший ответ);
- Отображение картинки или видео в сниппете;
- Информация о скачиваемом файле.
Ко вторым видам разметки сниппетов относятся такие элементы, как:
- Часы работы;
- Адреса;
- Номера телефонов;
- Ценники;
- Стоимость доставки товара по городу;
- Объявления;
- Ссылки на аккаунты в соц. сетях.
Реализация
Для информационных опций всё делается посредством добавления специальных тегов в html-код сайта, которые потом останется проверить на работоспособность. Вам понадобятся 2 ссылки:
Коммереческие элементы оформления можно добавить при регистрации в различных сервисах Яндекса:
- Например, если организация будет зарегистрирована в Я.Справочнике, через Вебмастер можно будет указать почти всё необходимое.
- Ценники и доставка подключаются при наличии магазина в Яндекс.Маркет.
Best practices
Tips: Keep these best practices in mind when creating or optimizing structured snippets:
- Provide enough information. Aim to include at least 4 values per header.
- Optimize for mobile users. Create shorter snippets to appeal to customers on-the-go.
- Increase your options. Add more than one header-value set. Having multiple sets of structured snippets provides more options and increases the likelihood that a relevant extension will show with your ad.
- Pick the right format. Unlike callout extensions, which can highlight a single unique aspect of your business in a few words, structured snippets should provide a complete group of products or services that your business provides.
Изображения не соответствуют требованиям для отображения в расширенных результатах поиска
В по расширенному присутствию в поиске Google по изображениям всего два требования:
- Изображения, указанные в свойствах структурированных данных, должны относиться к данному контенту. Например, если вы размечаете изображение новостной статьи (schema.org/NewsArticle.image), то оно должно быть релевантным именно этой статье.
- Все размеченные изображения должны быть доступны для сканирования и индексации. В частности, рекомендуется создать отдельный файл Sitemap для изображений.
В справочнике по структурированным данным есть свои требования к изображениям:
- Размер картинки — не менее 160×90 px и не более 1920×1080 px (но есть исключения — они будут ниже).
- Соотношение сторон — не более 3:1.
- Форматы картинок: JPG, .PNG, GIF.
- Высокое разрешение (от 800 тысяч px, для товаров — от 50 тысяч).
- Наличие каждого изображения в нескольких вариациях соотношения сторон: 16:9, 4:3 и 1:1.
Для отдельных типов контента есть свои требования:
- Логотип: минимальный размер изображения – 112×112 px.
- Фильмы: соотношение сторон — 16:9.
- Товары: хорошая различимость товара на снимке (например, размещение его на белом фоне).
- Рецепты: на изображении должно быть готовое блюдо.
Для проверки изображений откройте инструмент Проверка расширенных результатов, введите URL страницы и нажмите кнопку «Просмотреть примеры результатов».
Откроется окно предпросмотра расширенных сниппетов. Если картинки не будет, значит она не соответствует требованиям.
Обратите внимание, что предпросмотр доступен не для всех типов данных. Например, для рецептов он доступен, а для статей — нет
Яндекс, в отличие от Google, не выдвигает специфических требований к изображениям. Главное, чтобы они были релевантны контенту.
Формула создания эффективного сниппета.
100 процентная релевантность КЗ, то есть полностью повторяет ключевой запрос, в начале описания.
Данную ключевую фразу нужно разделить выгодой, чтобы эта выгода выглядела максимально привлекательно и привлекала большое внимание посетителя.
Дать понять в описании, что в этой статье человек найдет комплексную пошаговую информацию, по этому запросу. Это нужно уметь показать в нескольких фразах находящихся в вашем описании.
Интрига или секрет, надо сделать так, чтобы человек, как будто перейдя по вашей ссылке, откроет для себя какую-то тайну и будет знать что-то такое, что мало кто знает.
Это опять же 100% релевантность и выгоды
Вы можете тестировать, и перемещать все эти элементы, но они должны быть в СПТ. Можно, к примеру, в 1 предложение давать одни выгоды, в другом предложении другие и так далее.
Ваша цель привлечь максимум внимания разных типов целевой аудитории, и выделится в поисковой выдаче.
Эти пять шагов по максимуму соответствуют как требованиям поисковых систем, так и интересам пользователя, и я рекомендую их использовать.
Так же стоит обратить Ваше внимание на то, что КФ в первом предложении нужно выделить жирным, тегом STRONG, это нужно сделать для роботов поисковой системы. Ну, а теперь давайте перейдем непосредственно к расположению сниппета
Ну, а теперь давайте перейдем непосредственно к расположению сниппета.
Расположение сниппета
То есть, в какой части статьи его нужно расположить, чтобы он, с большей вероятностью высвечивался в поисковых системах.
Естественно, это не стопроцентная вероятность, но вероятность очень и очень большая.
Если, вы напишите snippet по формуле которую, я Вам дала чуть выше, и расположите это описание в самом вверху статьи, в самом первом абзаце.
То, скорее всего роботы поисковых систем, будут брать его для отображения краткого описания этой статьи в по данному КЗ.
Конечно, его можно располагать в принципе в любом месте, но я рекомендую располагать именно в самом верху статьи.
Потому как, здесь есть еще и такой вариант.
Если человек спонтанно зашел на главную страницу Вашего сайта, то он сможет увидеть анонс вашей статьи в ленте статей.
И возможно, ваше описание, может зацепить его, и он перейдет на полную версию этой статьи.
Так же 99% посетителей, всегда читают именно начало статьи. И если Вы его заинтригуете, он начнет читать дальше, и дочитывает всю статью до конца.
Это как в поговорке «Встречаем по одёжке, а провожаем по уму» аналогичная ситуация происходит и со статьей.
Посетитель встречает статью именно по snippet, а провожает по полноте ответа статьи по данному запросу.
Сниппет после публикации.
Это появление Вашей статьи в поисковой выдаче.ПС может и чаще всего использует разные автоматические алгоритмы формирования описания.
Довольно часто, поисковая система автоматически использует алгоритм отображения СПТ по своему усмотрению. ПС берёт спонтанные куски текста из вашей статьи и преобразовывает их в описание. Смотрите на картинку.
Случайный сниппет
Обычно это выглядит очень плохо, а частенько просто ужасно.
Особенно, если учесть, то, что вы можете на это повлиять, и есть вариант с отображением именно вашего snippet в поисковой системе, который заточен именно для вашей целевой аудитории.
Для этого нужно сделать одно очень простое действие, которое займет у вас всего несколько секунд.
Вам просто нужно, скопировать написанный вами сниппет, в мета тег Description (тег, отвечающий за краткое содержание станицы).
А snippet, по сути, является кратким описанием вашей статьи. Так что вам, нужно будет выделить весь snippet, проверить его еще раз, что он не превышает 160 символов, со знаками и пробелами.
И после этого вставить его в тег Description.
Вот в принципе и все что Вам нужно знать о теге Description, и о том, как составить привлекательный сниппет для сайта.
Желаю, Вас счастья и процветания. С уважением Наталия Бутенко.
Replacement parameters
You may want parts of a code snippet to be replaced by the user. For example, you might want the user to replace a variable name with one in their current project. You can provide two types of replacements: literals and objects. Use the to identify a replacement for a piece of code that is entirely contained within the snippet but will likely be customized after it’s inserted into the code (for example, a string or numeric value). Use the to identify an item that’s required by the code snippet but is likely to be defined outside of the snippet itself (for example, an object instance or a control).
-
To enable the user to easily replace the number to calculate the square root of, modify the Snippet element of the SquareRoot.snippet file as follows:
Notice that the literal replacement is given an ID (). That ID is referenced from within the code snippet by surrounding it with characters:
-
Save the snippet file.
-
Open a project and insert the snippet.
The code snippet is inserted and the editable literal is highlighted for replacement. Hover over the replacement parameter to see the tooltip for the value.
Tip
If there’s more than one replacable parameter in a snippet, you can press Tab to navigate from one to the other to change the values.
Как получить расширенные сниппеты с помощью Schema.org
Вы можете реализовать микроразметку Schema.org несколькими способами. Если вы хотите досконально разобраться со Schema.org, обязательно воспользуйтесь руководством и разметьте вручную несколько страниц с разными сущностями.
Не старайтесь запомнить наизусть порядок указания атрибутов. Вам необходимо понять принцип работы со Schema.org. Для практической повседневной работы вы будете использовать один или несколько инструментов, перечисленных ниже.
Schema Creator
Веб-сервис Schema Creator — простой и удобный генератор кода микроразметки, созданный софтверной компанией Raven. Чтобы воспользоваться инструментом, вам не нужно разбираться в веб-программировании. Более того, вам не придется даже регистрироваться. Есть только два условия успешного использования инструмента. Во-первых, вам нужно знать английский язык на базовом уровне или уметь пользоваться онлайн-переводчиками. Во-вторых, вам нужно знать, куда и как вставить сгенерированный инструментом код разметки.
Представьте, что с помощью Schema Creator вы хотите разметить страницу с описанием книги. Вам нужно выбрать тип разметки «Книга» (Book).
Выбираем схему Book
На открывшейся странице укажите данные о книге: название, автора, издателя, при необходимости дату публикации и формат. Также вы можете указать ссылку на страницу книги. Например, это можно сделать, если вы хотите сослаться на страницу магазина, в котором можно приобрести книгу.
Указываем данные о книге
В поле Preview вы можете посмотреть, как будет отображаться разметка страницы для пользователей. В поле Code содержится код разметки, который необходимо скопировать и вставить на страницу сайта.
Обратите внимание, если вы пользуетесь CMS с возможностью редактировать страницу в визуальном формате и формате HTML, выберите второй вариант
Вставляем сгенерированный код в редакторе HTML, а не в визуальном редакторе
Если вы вставите код в визуальном редакторе, он некорректно отобразится на странице.
Так будет выглядеть страница, если вы вставите код разметки в режиме визуального редактирования
В режиме редактирования HTML вы можете выбирать, в каком месте страницы вставить код. Например, вы можете оформить его в качестве врезки в середине текста или резюме в конце статьи.
Так отображается разметка, если вы вставили ее в режиме редактирования HTML
Если вам по каким-то причинам не подходит веб-сервис Schema Creator, воспользуйтесь другими инструментами для генерации кода микроразметки:
Если ваш сайт работает на WordPress, используйте плагин Schema Creator. Кстати, вы можете использовать и другие плагины для микроразметки. Для этого введите в поисковое поле каталога плагинов WordPress запрос «Schema.org».
Для сайтов на Joomla! используйте редактор JCE и расширение J4Schema.org
Обратите внимание, чтобы заставить эту пару инструментов работать, вам придется потрудиться.
Для сайтов на Drupal воспользуйтесь модулем Schema.org.
Существуют плагины и модули микроразметки для других популярных CMS: Magento, OpenCart, 1С-Битрикс и так далее.
Создание микроразметки с помощью плагина для WordPress Schema Creator by Raven
Вы можете реализовать микроразметку Schema.org с помощью синтаксиса JSON-LD. С помощью JSON-LD вы сможете внедрить на сайт только несколько типов микроразметки: Article, Person, WebSite, searchAction и некоторые другие
Синтаксис JSON-LD имеет важное преимущество перед микроданными: с его помощью можно создавать разметку, которую «видят» только поисковые системы
Создаем привлекательный сниппет
#1 Делаем правильный заголовок
Для заголовка сниппета поисковая машина использует текст заголовка страницы (Title). Поэтому следите за тем, чтобы Title строго соответствовал содержанию страницы и не был заспамлен ключевыми словами.
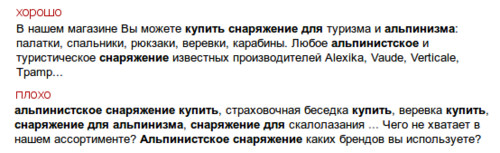
Хорошо: «Купить надувной матрас в Москве с бесплатной доставкой».
Важно! Длина заголовка сниппета составляет 70 знаков (Яндекс) и 60 знаков (Google), включая пробелы. Это стоит учитывать, чтобы не допустить обрывания фразы
#2 Строим навигационную цепочку
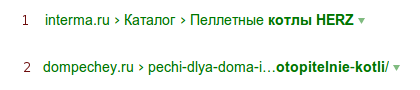
Навигационная цепочка под заголовком показывает путь, который ведет от главной страницы до найденной. Лучший вариант, когда цепочка представлена на русском языке (1). В таком виде она более читаема и понятна пользователю. Неоптимизированная цепочка не является ошибкой, однако снижает привлекательность сниппета (2).

Чтобы получить хорошо читаемую цепочку, нужно провести большую работу с сайтом (если при создании этого не предусмотрел ваш вебмастер). Потребуется:
- обеспечить древовидную структуру сайта (например, каталог > подкаталог > карточки товаров);
- настроить ЧПУ (так называемые «человекопонятные» адреса страниц);
- внедрить на сайте систему навигации «хлебные крошки» и разметить их при помощи форматов Microdata или RDF.
# 3 Делаем хорошее описание
Описание – главный элемент сниппета, который лаконично передает содержание страницы. Это может быть краткое описание компании, ассортимента каталога, характеристик товара или услуги. Чем больше в нем конкретики в виде связного текста, тем лучше.

Текст для описания поисковая машина берет из мета-тега Description или из текста страницы. Чтобы наверняка получить хорошее описание, нужно предусмотреть все варианты. Потребуется:
- поместить в Description то описание, которое будет визитной карточкой данной страницы;
- абзац, который вы хотите получить в сниппете, поместить в начале текста и сделать его не длиннее 250 символов с пробелами, использовать в нем ключевое слово в точной форме, но без спама.
Важно! Длина описания сниппета составляет от 150 (Google) до 250 знаков (Яндекс), включая пробелы. Это стоит учитывать, чтобы не допустить обрывания фразы
#4 Получаем расширения
Расширения в сниппете можно получить, участвуя в партнерских сервисах Яндекса и Google или внедряя специальный код на страницах сайта – микроразметку.
4.1. Быстрые ссылки
Быстрые ссылки в сниппете формируются автоматически и ведут на наиболее востребованные страницы сайта. Нужно учитывать, что эта возможность доступна не для всех сайтов. Более подробно о том, как это работает, вы можете прочитать в .
4.2. Контактные данные
Добиться появления контактов вашей компании в сниппете можно следующим образом:
- для Яндекса: указать данные в панели Яндекс.Вебмастер (География сайта > Регион сайта) или добавить данные о компании в сервис Яндекс.Справочник;
- для Google: добавить данные о компании в сервис карт Google;
- универсальный: на странице контактов на вашем сайте внедрить код микроразметки Schema.org (схемы Organization и Place).
4.3 Стоимость товара
Указание цены в сниппете повышает его кликабельность. Используйте эту возможность:
для Яндекса: принять участие в партнерской программе Яндекс.Маркет или загрузить в панели Яндекс.Вебмастер специальный файл с информацией о стоимости товаров и доставки для разных регионов. При выполнении этих действий сниппет карточки товара в поиске Яндекса будет выглядеть так:

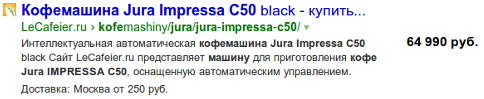
универсальный: на страницах товаров на вашем сайте внедрить код микроразметки Schema.org (схемы Product, Offer, AggregateOffer). В этом случае сниппет карточки товара в поиске Яндекса и Google будет выглядеть так:

4.4. Рейтинг товара
Товарный сниппет можно «украсить» звездами рейтинга товара на основании отзывов, которые оставляют на вашем сайте покупатели. Это доступно только для поисковой выдачи Google. Реализуется путем внедрения на странице товара кода микроразметки Schema.org (схема AggregateRating).
Совет! На этом этапе вам могут быть полезен следующий материал, где подробно объясняется, как работать с микроразметкой при создании расширенного сниппета.
Что оптимизировать в первую очередь?
Формирование привлекательного сниппета – дело довольно хлопотное
Однако этот вклад оправдает себя сполна: вы получите не только большее число переходов из выдачи, но и приведете в порядок страницы своего сайта, что крайне важно для роста его позиций как в Яндексе, так и в Google
Желаем успешного продвижения!
Как делать SEO сайта без сеошника и без бюджета, слушайте в подкасте с Евгением Костиным.
Что такое сниппет Google?
Основа в виде текстового блока берётся из мета-тега description (максимум 160 знаков с пробелами). Здесь тоже есть расширенные сниппеты, которые делятся на информационные и коммерческие. Проверка сниппета одного из сайтов (для которого Яндекс, как видели, составил текст сам) в Google доказывает, что именно description играет важную роль:
В нашем примере доступны следующие опции:
- Рейтинг материала (отображается в выдаче в виде звёздочек)
- Вывод видео в сниппете
- Авторство, дата, заголовок
- Хлебные крошки (навигация)
Реализация
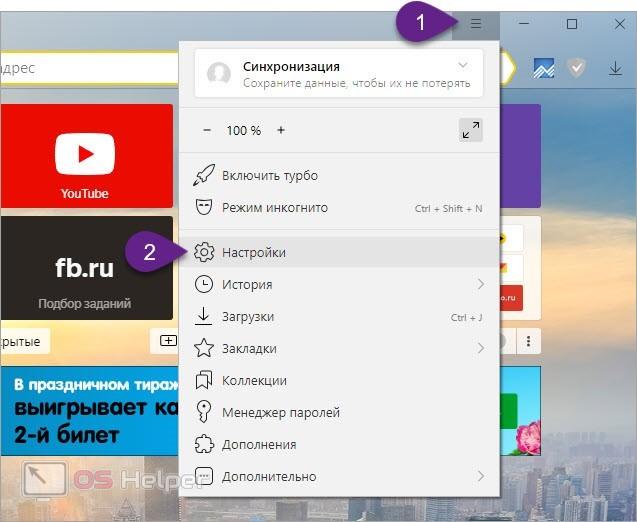
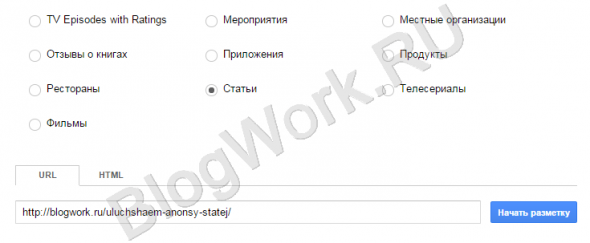
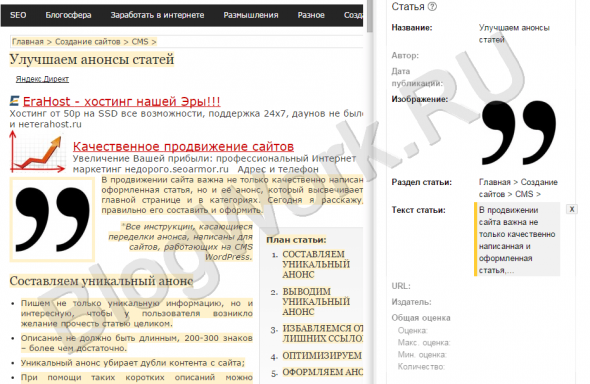
Чтобы оформить расширенные сниппеты, воспользуйтесь Редактором разметки:
2. Введите адрес статьи, выберите тип разметки.

3. Выделите участки статьи, задав им соответствующий параметр.

4. Нажмите «Создать HTML».
Заключение
Import a code snippet
-
You can import a snippet to your Visual Studio installation by using the Code Snippets Manager. Open it by choosing Tools > Code Snippets Manager.
-
Click the Import button.
-
Go to the location where you saved the code snippet in the previous procedure, select it, and click Open.
-
The Import Code Snippet dialog opens, asking you to choose where to add the snippet from the choices in the right pane. One of the choices should be My Code Snippets. Select it and click Finish, then OK.
-
The snippet is copied to one of the following locations, depending on the code language:
%USERPROFILE%\Documents\Visual Studio 2017\Code Snippets\Visual C#\My Code Snippets%USERPROFILE%\Documents\Visual Studio 2017\Code Snippets\Visual Basic\My Code Snippets
%USERPROFILE%\Documents\Visual Studio 2019\Code Snippets\Visual C#\My Code Snippets%USERPROFILE%\Documents\Visual Studio 2019\Code Snippets\Visual Basic\My Code Snippets
-
Test your snippet by opening a C# or Visual Basic project. With a code file open in the editor, choose Snippets > Insert Snippet from the right-click menu, then My Code Snippets. You should see a snippet named Square Root. Double-click it.
The snippet code is inserted in the code file.
Быстрые ссылки
Начинается самое интересное! Быстрые ссылки неслабо увеличивают поисковый сниппет. Но вот незадача: их нельзя добавить вручную.
Эту работу делает сам «Яндекс» при соблюдении некоторых требований. Самые важные:
- Страницы должны быть доступны с главной и присутствовать в меню сайта.
- Заголовки страниц должны точно и ёмко описывать их содержание.
- У изображений со ссылкой должен быть заполнен атрибут alt.
- На странице должен быть один тег H1, неявно повторяющий Title.
Если учесть все нюансы, быстрые ссылки появятся в кабинете «Яндекс.Вебмастера» в разделе «Информация о сайте/Быстрые ссылки», с пометкой «new».
Здесь быстрым ссылкам можно выбрать имена. Но именно выбрать — свой вариант написать нельзя. «Яндекс» формирует варианты исходя из того, с каким анкором на эту страницу ссылаются другие.
Быстрые ссылки выглядят ещё масштабнее при «Навигационном ответе» — это когда «Яндекс» на сто процентов уверен, что пользователь ищет именно этот сайт. Например, если в запросе есть известное название: «Википедия», «Вконтакте» и так далее. В таких случаях к каждой ссылке ещё добавляется описание:
Навигация
Навигация в сниппете позволяет пользователю быстро сориентироваться и – сразу перейти в актуальный раздел. Для Яндекса “Хлебные крошки” генерируются автоматически, на основании структуры. Поэтому так же, как и с быстрыми ссылками, стоит хорошо проработать структуру. Этого будет достаточно.
Что касается названия разделов – они берутся из title-ов и текстов. Т.е. Яндекс находит и подбирает короткое и точное описание и помещает в цепочку.
Следовательно, чтобы поменять их – стоит стараться указывать точные title, а также, если они длинные, ссылаться на эти страницы с помощью правильных слов. Тогда, вероятно, Яндекс назовет их именно так. А еще лучше если тайтл и ссылки будут вовсе совпадать. Во всяком случае так утверждается в поддержке. https://yandex.ru/support/webmaster/search-results/navigation.html
Изучаем сниппеты
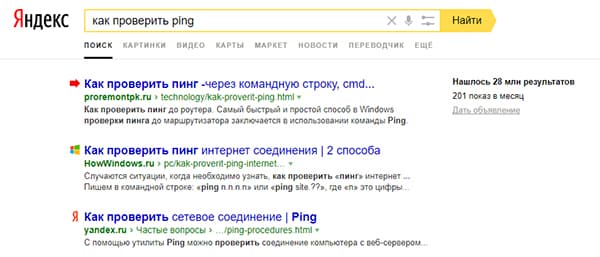
Затем начинаем набирать наши запросы в поисковой строке. Для примера ограничимся Яндексом, хотя ту же процедуру полезно повторить и на других популярных поисковых системах.
На самом деле выбор поисковой службы / служб в целях изучения сниппета зависит от трафика на сайт. Чем большую долю трафика приносит поисковик, тем он важнее. Для подавляющего большинства сайтов Рунета главным поисковиком остается Яндекс.
Давайте посмотрим, как выглядят несколько сниппетов по запросу «кровельные материалы.
1
В первую очередь следует обратить внимание на заголовок сниппета, т.к. многие пользователи ограничиваются считыванием заголовка
Он должен нести осмысленную информацию, некую логически завершенную мысль. Заголовок должен делать акцент на преимуществах или, как говорят маркетологи, на уникальном торговом предложении (УТП) компании. Регулировать заголовок сниппета несложно, т. к. информация для него берется из тэга .
В приведенных примерах только первая ссылка содержит некое УТП: «кровельные и фасадные материалы из Европы». Также присутствие названия фирмы — Dr Schniefer — усиливает посыл: мы предлагаем европейское, немецкое качество.
Следующая ссылка — традиционный перечень ключевых слов. Здесь тэг < title > создан исключительно для роботов поисковых систем и не учитывает интересы и восприятие людей.
Хуже всего с заголовком сниппета обстоят дела у ссылки № 6. Она выглядит неряшливо, мысль не только не закончена, но и непонятна: пропущены знаки препинания, текст обрывается на полуслове, да и начало со строчной буквы в целом создает неблагоприятное впечатление. Заголовок должен быть достаточно коротким, чтобы не быть оборванным на полуслове.
2. Далее изучаем поясняющий текст. Его регулировать намного сложнее, хотя нельзя сказать, что это совершенно невозможно. Как совет: если поисковая система взяла в качестве сниппета не желательный фрагмент текста, измените именно его. Если нельзя изменить, возьмите в тэг
Создавать грамотные сниппеты под все поисковые запросы — достаточно трудоемкое занятие, однако оно окупается большей кликабельностью в результатах поиска. В идеальном случае, текст должен продолжить мысль заголовка, более подробно обрисовать УТП.
Ссылка № 4 начинает «за здравие», но заканчивает «за упокой». Сначала говорится о «семейных традициях», потом внезапно идет какая-то «ошибка № 4», какой-то «выбор монтажной бригады» и т. д.
Ссылка № 5 предлагает нечто вроде ликбеза на тему кровельных материалов. Текст не продает, а ликвидирует пробелы в образовании.
Ссылка № 7 содержит что-то невразумительное.
А вот ссылка № 6 лучше конкурентов справляется с задачей сформулировать УТП: опыт компании и использование новейших технологий. Хотя здесь не помешало бы больше конкретики и меньше пафосного самовосхваления.
Многие сайты не уделяют должного внимания тексту сниппета, в результате чего ссылка выглядит непривлекательно, в ней содержится много мусора. Вот несколько примеров таких сниппетов:
3. Наконец, смотрим, сопутствует ли сниппету фавикон, иконка сайта. Фавикон не обязательный, но желательный элемент сниппета. Он не только помогает выделить ссылку на фоне конкурирующих, но и придает сниппету солидность.
Желательно, чтобы цвет фавикона контрастировал с цветом заголовка сниппета, а его рисунок был понятным. Например, в приведенных выше примерах символика фавикона компании Dr Schniefer совершенно непонятна, а сам значок похож на мелкий грязноватый прямоугольник. Лучше выглядит фавикон компании Технониколь благодаря присутствию оранжевого элемента.
4. Также для повышения кликабельности сниппет может содержать дополнительные ссылки и адрес компании.
Однако наличие адреса в некоторых случаях может снизить кликабельность ссылки. Если компания работает в общероссийском масштабе, а ее офис расположен где-нибудь в Подмосковье, то наличие адреса может отпугнуть потенциальных клиентов из других регионов — такие случаи нам известны.