Css: фон
Содержание:
- Как вставить изображение в фон в Фотошопе
- background-position
- Как сделать фон в презентации в PowerPoint? Подробная инструкция
- Как поставить фон Зум на телефоне
- Как поменять фон фотографии на телефоне
- Как сделать белый фон в Фотошопе
- background-repeat
- Фон на веб-странице
- Как поменять фон Word на рисунок — 1 способ
- Как изменить фон в презентации?
- Как задать цвет и изображение фона сайта
- Выводы статьи
Как вставить изображение в фон в Фотошопе
Для создания коллажей или работы с веб-страницами актуально перемещение объектов с одного фона на другой. Чтобы вырезать фигуру с изображения необходимо выделить ее одним, из наиболее подходящих инструментов. Выберите Лассо, Перо, Волшебную Палочку или Быстрое Выделение на панели инструментов. Выделите объект и при помощи инструмента «Перемещение» поместите его на фоновый рисунок.
При перемещении программа предложит обрезать изображение. Нажмите «Кадрировать». Для удобства работы с обоими изображениями не забудьте убрать в настройках редактора «Открыть документы во вкладках». Перенеся объект на другой фон, отретушируйте контуры, чтобы сгладить резкие края. Для этого используйте инструмент «Палец». Чем большую вы укажете интенсивность, тем более размытыми можно сделать края.
Белый фон в Фотошопе на любом фото без пипеток, новых слоев и цветовой коррекции можно сделать за 5-10 минут. Использовать показанный мной способ смогут даже новички, которые вообще не дружат с графическими редакторами.
Из инструментов программы нам понадобятся 2 вида ластика (обычный и волшебный) и магнитное лассо.
Открываем исходное фото в Photoshop
Фон исходного фото может быть и однотонным, и цветным — это совершенно неважно
Увеличиваем изображение (для оптимального размера, который удобен мне в обработке — операцию «Увеличить» я повторяю 3 раза).
Далее для работы выбираем «Ластик».
Выбрав инструмент «Ластик», устанавливаем параметры: Размер — я выставляю 30 пикселей, для очень узких мест, размер кисти можно уменьшить, Жесткость — 0% и обязательно «Мягкая круглая» (это позволяет сделать контур более гладким, а не зубчатым и ребристым).
Далее нам нужно обвести ластиком изделие по контуру (чтобы двигать изображение можно пользоваться либо ползунками, которые находятся внизу и справа, либо колесиком мышки).
Закончив обводить ластиком контур изделия, уменьшаем фото до размеров экрана.
На экране видим следующий результат.
Выбираем инструмент «Волшебный ластик».
Нажимаем «звездочкой» ластика один раз в любом месте области белого цвета и сразу получаем вот такой итог.
Далее выбираем инструмент «Магнитное лассо».
Выбираем удобную точку для начала обводки контура изделия. Благодаря проведенным манипуляциям, магнитное лассо действительно будет буквально «липнуть» к нужным местам, не нужно напрягать руку, боясь, что она соскочит и нужно будет обводить все по новой. Результат ровненькой обводки Вы увидите меньше чем через минуту.
Теперь нам нужно просто скопировать и вставить обведенное изображение в новый документ с кристально белым фоном. Нажимаем «Копировать» (можно использовать горячие клавиши Ctrl C).
Создаем новый документ.
Устанавливаем параметры нового документа. Фон белый, разрешение 300, а размеры я сразу задаю нужные для Ярмарки Мастеров (либо 768*768, либо 1024*768).
Открывается новый документ и мы нажимаем «Вставить» (или используем горячие клавиши Ctrl V).
Как только операция «Вставить» будет проведена, мы увидим вот такой вот результат.
И для сравнения:
Я не профессионал и с графическими редакторами работаю поскольку-постольку, поэтому, предложенный мной способ может идти вразрез с профессиональными взглядами, не судите строго В интернете я такого варианта не нашла, все более трудоемко и сложно (для меня, по крайней мере). И в результате экспериментов получилось то, что вы видите
Надеюсь, мой мастер-класс станет для вас полезным.
Желаю всем удачи в воплощении творческих идей и их красивой подаче!
С уважением и пожеланиями любви и здоровья,
background-position
Позволяет задать позицию фоновому изображению, ведь не всегда нужно, чтобы оно отображалось с левого верхнего угла окна браузера. Для позиционирования достаточно указать два значения через пробел: координату по оси X (горизонтальное позиционирование) и координату по оси Y (позиционирование вертикальное). Задавать их можно в любых единицах длины, но для абсолютных значений рекомендуется использовать пиксели (px), а для относительных — проценты (%).
background-position: 200px 350px;
Также картинку можно позиционировать зарезервированными словами.
- Для горизонтального расположения используются слова left, center и right (по левому краю, по центру и по правому краю соответственно).
- По вертикали положение задают значения top, center и bottom — позиционирование сверху, по центру и снизу.
Свойство background-repeat позволяет устанавливать в качестве фона несколько картинок и задавать правила так, чтобы изображения не накладывались друг на друга. Чтобы это сделать, достаточно перечислить пары координат для всех фоновых рисунков в одном правиле. Например, позиционировать три картинки можно так:
background-position: center left, 0% 50%, 800px 0px;
Как сделать фон в презентации в PowerPoint? Подробная инструкция
PowerPoint – это универсальное и доступное программное обеспечение от Microsoft для создания презентаций, в нём много всевозможных инструментов, но в рамках этой статьи рассмотрим, как сделать фон в презентации.
Фон может быть представлен любой приглянувшейся картинкой, градиентом или цветом из диапазона RGBa. В отношении картинки, задача встречается чаще всего, необходимо изначально подготовить подходящий рисунок и положить в удобное место.
Шаг 1: Подготовка изображения
После того, как тема будет определена и в сети найдено изображение стоит переходить к дальнейшим пунктам. Перед проведением процедуры установки картинки, для достижения лучшего качества, рекомендуется воспользоваться графическим редактором для базовой обработки. В идеале устанавливают расширение .jpeg можно .gif.
Шаг 2: Начало работы с Microsoft PowerPoint
- Нужно узнать, как сделать картинку фоном в презентации, но предварительно следует запустить и ознакомиться с интерфейсом программы.
- После запуска приложения существует 2 варианта поведения: работа с первоначальным слайдом или изменение дизайна макета.
- Если средствами стандартных макетов достичь желаемой цели не удастся и требуются дополнительные элементы, стоит выбрать пункт «Пустой слайд».
После выбора перед пользователем покажется титульная страница слайда, на которой преимущественно размещается наименование проекта и подзаголовок для уточнения цели презентации. Нередко здесь же размещаются данные об авторе.
Шаг 3: Как сделать фон в презентации в PowerPoint?
К текущему этапу изображение уже должно быть готовым и может сразу применяться для укладки в основание страницы.
Алгоритм установки фона:
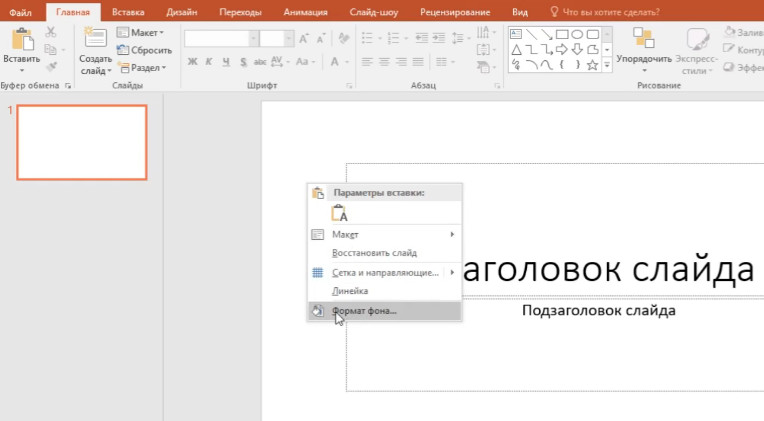
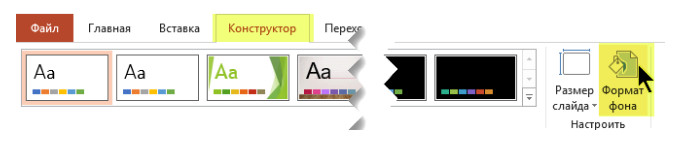
- Изначально нужно нажать на вкладку с именем «Дизайн».
- Внутри меню стоит выбрать опцию «Фон» в самом низу.
- Появится всплывающее окно «Формат фона», здесь следует переключить выделение в позицию «Рисунок или текстура».
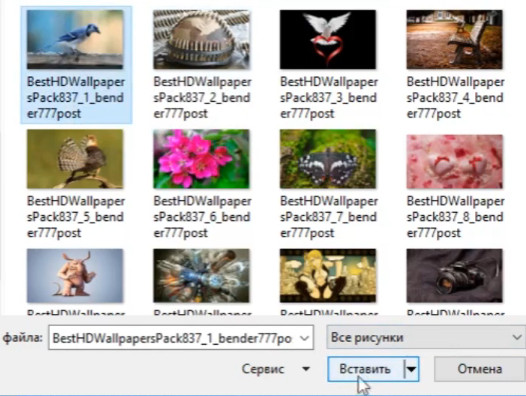
- Снизу появится активная кнопка «Файл…» в разделе «Вставить из», при нажатии на неё появится Проводник, с его помощью нужно указать путь к файлу.
- Немного ниже указаны размеры картинки при использовании её в виде фона, они могут изменять пользователем для достижения ожидаемого результата.
После процедуры будет закреплено изображение в качестве фона. Сейчас всё ещё можно изменить её базовые параметры. Полезной функцией является изменение прозрачности, если картинка обладает избыточной красочностью, из-за которой плохо различим текст. Для корректировки стоит сдвинуть ползунок или установить процентное соотношение.
Фон может закрепляться только для 1 страницы или для всех одновременно. Если необходим исключительно для 1 страницы, достаточно нажать «Применить», а во втором случае потребуется выбрать «Применить к всем». Обе кнопки находятся в правом углу снизу. После перечисленных действий окно может закрываться.
Шаг 4: Картинка для фона на других страницах
Когда будет заполнено несколько окон, которые всегда присутствуют в презентации нужно позаботиться о его фоне. Подобная процедура будет актуальна для разнообразного количества слайдов, если не установлено применение фона для всех страниц.
Для замены фона на второй и последующих страницах следует:
- Сделать правый клик по свободному пространству.
- Снизу всплывающего меню нужно выбрать «Формат фона».
- Выбор файла для фона проводится по аналогичной методике, как и в прошлом случае, только подобрать нужно другую картинку.
Если будет необходимо создать пару слайдов с идентичным фоном, но не все, то можно просто провести копирование страницы. Для этого нужно:
- Выделить подходящий тип слайда.
- Следовать во вкладку «Главная» и кликнуть на «Создать».
- Во всплывающем окне стоит нажать «Дублировать слайд».
Что делать после?
На изготовлении качественного фона работа с презентацией не заканчивается, это лишь самое начало. Дальше стоит приступить к контенту, на первой странице – это данные для подзаголовков, информация об авторах и остальное.
Нажав на текстовый блок можно набрать любой текст, а для его украшения используется пункт «Шрифты», который расположен во вкладке «Дизайн». Для управления шрифтом имеются также другие функциональные клавиши, и параметры на вкладке «Главная», их достаточно для большинства целей.
По мере добавления информации и данных презентация будет становиться объёмнее и сложнее для восприятия. Улучшить понимание информации помогают визуальные ассоциации, в данном случае подойдёт фон. Для приготовления фона достаточно 5 минут, при условии использования картинки из сети, при создании качественной презентации процедура может занять до 20-30 минут на одну страницу.
Загрузка…
Как поставить фон Зум на телефоне
В 2021 году настроить фон на телефоне и планшете могут обладатели iPhone и iPad. Экран Super Retina XDR и камера с разрешением 12 мегапикселей уверенно отделяют человека от фоновой подложки и транслируют видео в HD-формате. Чтобы разнообразить интерьер виртуального зала, пройдите четыре шага.
1. Авторизуйтесь в приложении, организуйте конференцию или подключитесь к онлайн-встрече.
2. Тапните по трем точкам «Подробнее» (More») в правом нижнем углу экрана.
3. Выберите пункт контекстного меню «Виртуальный фон».

4. Кликните по понравившейся фоновой подложке.


Как поменять фон фотографии на телефоне
Если у вас в наличии только телефон, и нет доступа к интернету или не хочется регистрироваться в разных сервисах, можно поменять фон на фотографии через приложение Андроид или iOS. В качестве одного из самых удобных графических редакторов советуем использовать Snapseed. Это очень простое, удобное и бесплатное приложение, которое вы можете загрузить в Apple Store и Play Маркет. Порядок действий следующий:
- Откройте приложение Snapseed и нажмите на значок «+», чтобы добавить фото для редактирования с вашим изображением;
- При первом запуске программы необходимо предоставить доступ к галерее телефона;
- В нижней части экрана нажмите пункт «Инструменты»;
- В списке доступных опций выберите вкладку «Двойная экспозиция»;
- Нажмите на значок картинки с плюсом, чтобы добавить фоновое изображение, как показано на скриншоте;
- Если вам нужно отредактировать положение картинок, то нажмите на иконку «Капли», так как в дальнейшем этого вы сделать не сможете из-за полупрозрачности;
- Вверху нажмите на значок плиток, как показано на скриншоте, и выберите пункт «Просмотреть изменения»;
- Далее в списке выбираете «Двойная экспозиция» и нажимаете на значок посередине для редактирования;
- Перед вами появится первое изображение, на котором и нужно поменять фон. Для этого из списка инструментов выбираете «Маску» (значок «Глаза»);
- Проводите пальцем вокруг силуэта, где необходимо заменить фон, аккуратно проходя все границы;
- Как только область закрашивания будет готова, и фон полностью соответствует вашим ожиданиям, нажимаете на «Галочку» и сохраняете изображение.
Как сделать белый фон в Фотошопе
Для создания белого фона в программе существует несколько способов. Например, можно создать новое изображение. Для этого перейдите во вкладку «Файл», выберите «Создать». Для того, чтобы сделать фон изображения белым выберите инструмент «Заливка» и укажите белый цвет на палитре.
Если вам необходимо создать белый фон на уже существующем изображении заменить его вместо другого, нужно применить инструменты выделения. Воспользуйтесь Лассо, Волшебной палочкой или Пером для аккуратного выделения контура. После инвертирования объекта удалите ненужный фон, нажав «Delete». После этого создайте копию слоя перед слоем с объектом и залейте его белым цветом.
background-repeat
По умолчанию фоновое изображение, если его размер меньше размера элемента, будет заполнять объект полностью, повторяясь с левого верхнего к правому нижнему углу.

Бывают ситуации, когда такое заполнение неприемлемо. Как раз для них и существует свойство background-repeat, которому можно указать следующие значения:
- repeat. Задано по умолчанию. Результат вы видели на рисунке выше.
- repeat-x. Картинка будет повторяться только слева направо, по горизонтали. По вертикали не будет, так что заполнит только первый слой.

repeat-y. Рисунок будет повторяться по вертикали, но не по горизонтали, то есть идти вдоль левой границы страницы.

no-repeat. Фон не будет повторяться вообще.

Фон на веб-странице
Установка фонового рисунка на веб-страницу традиционно происходит через атрибут
background тега <body>.
Такой рисунок повторяется по горизонтали и вертикали, заполняя таким способом
все окно браузера. Понятно, что особых вариантов для творчества здесь нет, поэтому
обратимся к стилям и посмотрим, что же можно делать с помощью CSS.
В CSS имеется пять атрибутов, которые управляют фоновой картинкой: ее добавлением,
положением и повторением. Однако все эти параметры заменяет одно универсальное
свойство background, его и будем использовать в
дальнейшем.
Добавление фонового рисунка
Добавление рисунка происходит путем установки адреса картинки через ключевое
слово url. Чтобы управлять повторением картинки
применяются аргументы no-repeat (нет повторения),
repeat-x (повторение по горизонтали) и repeat-y
(повторение по вертикали). Благодаря этому можно получить веб-страницу, приведенную
на рис. 1.
Рис. 1. Фоновая картинка без повторения
Чтобы установить картинку на веб-страницу, следует добавить стилевое свойство background
к селектору BODY, как показано в примере 1.
Пример 1. Фоновый рисунок
В данном примере графический рисунок target.gif определяется как фон веб-страницы
без повторения изображения. Чтобы картинка не прилегала плотно к краям браузера,
она смещается на 30 пикселов вправо и на 20 пикселов вниз от своего исходного
положения.
Повторение рисунка
Благодаря тому, что можно задавать повторение фонового рисунка по горизонтали
или вертикали, доступно несколько вариантов оформления веб-страниц. Например,
для создания вертикальной полосы по левому краю (рис. 2) понадобится изображение,
показанное на рис. 3.
Рис. 2. Повторение рисунка по вертикали
Рис. 3. Картинка для создания фона
Рисунок должен быть таким, чтобы по вертикали он состыковывался между собой
без заметных швов, а также составлял единое целое с заданным цветом фона веб-страницы.
В примере 2 приводится создание такого фонового рисунка, опять же с помощью
свойства background и его значения repeat-y.
Пример 2. Повторение фона по вертикали
Аналогично можно делать повторение фона по горизонтали, например, создав градиент
и установив его в качестве фоновой картинки (рис. 4).
Рис. 4. Использование градиента в качестве фона
Чтобы получить веб-страницу, приведенную на рис. 4, потребуется вначале
сделать картинку с градиентным переходом. Ширину достаточно указать 20-40 пикселов,
а высота рисунка зависит от цели документа и предполагаемой высоты содержимого
веб-страницы. Не стоит также забывать, что рисунок большого размера приведет
к увеличению объема графического файла. А это отрицательно скажется на скорости
его загрузки и, в конечном итоге, приведет к замедлению отображения фона. Для данного
случая вполне подошла картинка размером 30х200 пикселов (рис. 5).
Рис. 5. Градиентное изображение для создания фона
В примере 3 показан код HTML для создания градиентного фона.
Пример 3. Повторение фона по горизонтали
Градиентный рисунок хорошо сочетается с одноцветным блоком, поэтому в данном
примере добавляется слой, в котором и отображается содержимое веб-страницы.
Как поменять фон Word на рисунок — 1 способ
Сейчас мы сделаем фоновым изображением документа рисунок. Рисунок (изображение, фото, картинка) с компьютера будет использован в виде фона на странице документа Word.
Для этого, необходимо выполнить следующие шаги:
- Войдите в меню «Конструктор» (в Word 2019), в группе «Фон страницы» нажмите на кнопку «Цвет страницы».
В Word 2016 и в Word 2013 откройте меню «Дизайн», а в Word 2010 и в Word 2007 зайдите в меню «Разметка страницы».
- В окне «Цвета темы» нажмите на пункт «Способы заливки…».
- В окне «Способы заливки» откройте вкладку «Рисунок».
- Нажмите на кнопку «Рисунок…».
- В открывшемся окне «Вставка изображений» нажмите на кнопку «Из файла», или загрузите картинку из интернета.
- В окне Проводника выберите подходящее изображение (файл графического формата, поддерживаемый Microsoft Office) со своего ПК.
- В окне с выбранным фоновым изображением нажмите на кнопку «ОК».
Изображение, добавленное с компьютера, станет фоновым рисунком на странице документа Word.
Как изменить фон в презентации?
Для форматирования фона используются разные виды заливок, изображений и текстур. Рассмотрим, как поменять фон в презентации PowerPoint 2016, используя вышеперечисленные возможности.
Применение сплошной заливки
- Кликните правой кнопкой мыши по слайду.
- В появившемся меню нажмите «Формат фона».
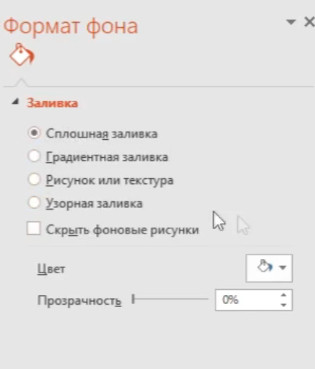
- Выберите опцию «Сплошная заливка».
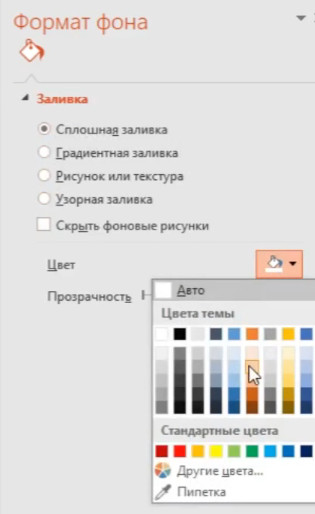
- Нажмите «Цвет» и выберите требуемый оттенок. С помощью опции «Другие цвета» можно создать собственный цвет. Для этой цели используется вкладка «Спектр».
- Прозрачность фона можно изменить, перемещая одноименный ползунок от 0 % (стоит по умолчанию) до 100 % (абсолютная прозрачность).
- Чтобы применить созданный фон ко всей презентации, нажмите «Применить ко всем». Если кликнуть «Закрыть», фон будет применен только к выбранному слайду.



Применение градиентной заливки
Для создания фона, предполагающего плавный переход одного цвета в другой можно использовать два подхода. Первый предполагает использование готовых градиентов, а второй – самостоятельную настройку цветовой схемы градиента. Первый вариант включает следующие шаги.
- Щелкните по слайду правой кнопкой мыши.
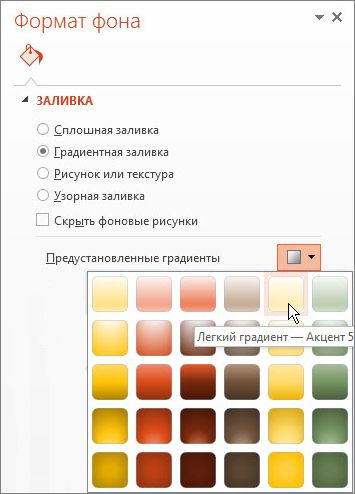
- Нажмите «Формат фона» >«Градиентная заливка».
- Кликните «Предустановленные градиенты» и выберите один из предложенных вариантов.
- Укажите требуемое значение параметров «Прозрачность» и «Яркость».

Если есть необходимость в создании собственных цветовых градиентов, воспользуйтесь следующей инструкцией.
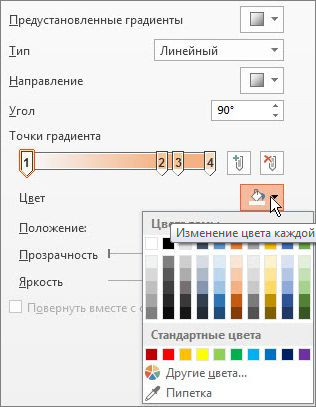
- В поле «Точки градиента» отметьте первую точку.
- Выберите «Цвет темы» или «Стандартный цвет».
- Для настройки площади градиента используйте точки градиента. Их можно перетаскивать. Для этой же цели предназначено поле «Положение».

Чтобы текст больше выделялся, можно задать для фона другой градиент.
Совет! Работу над внешним видом презентации во многом облегчает наличие в PowerPoint встроенных тем. Тема – это макет слайда, который состоит их сочетающихся между собой цветов, шрифтов и специальных эффектов. Используя встроенные темы, вы сможете существенно сократить время работы над оформлением презентации. Это также великолепный источник вдохновения для создания собственных шаблонов.
Использование изображения в качестве фона
Фоном может служить логотип компании или любая другая картинка. Перед тем как сделать картинку фоном в PowerPoint, подумайте, насколько уместным будет выбранное изображение. Дополнительный визуальный шум может усложнить процесс восприятия презентации. Если же вы уверенны в необходимости использования картинки в качестве фона, то воспользуйтесь следующим алгоритмом действий.
- Выберите изображение, ориентация которого соответствует ориентации слайда. Если ориентация картинки будет отличаться от формы слайда, внешние части изображения могут пересечь границы слайда.
- Откройте слайд, фон которого хотите изменить.
- На вкладке «Конструктор» кликните «Формат фона».
- В меню «Формат фона» выберите «Рисунок или текстура».
- В разделе «Добавить рисунок из источника» щелкните «Файл».
- Выберите картинку и нажмите «Вставить». Отличным источником качественных изображений для фона является собственный организатор PowerPoint.
- Откройте «Формат фона» и настройте прозрачность, перемещая одноименный ползунок.
- Чтобы добавить фоновое изображение на все слайды презентации, нажмите «Применить ко всем».
- Сохраните изменения, нажав «Файл» >«Сохранить».


Совет! Создавая фон, не пренебрегайте параметром «Прозрачность»
Яркое фоновое изображение будет отвлекать внимание аудитории и препятствовать нормальному восприятию информации, представленной на сладах

Вышеописанная инструкция заполнит изображением весь фон слайда. Но это не значит, что размер картинки нельзя менять. Для этой цели в программе предусмотрен параметр «Смещение». В то время как параметр «Преобразовать рисунок в текстуру» позволяет задать повторение картинки по всему фону.
Если вставить картинку на слайд обычным способом, а затем растянуть её до размера фона, возникает риск смещения изображения, что может негативно повлиять на дизайн презентации.
Созданный фон для презентации PowerPoint стоит сохранить, чтобы в дальнейшем использовать его в качестве шаблона. Не стоит забывать и о доступных для скачивания бесплатных фонах.
Как задать цвет и изображение фона сайта
Для задания цвета фона используют свойство background-color, оно принимает значения в шестнадцатеричном формате цвета, в формате RGB, задание цвета при помощи ключевых слов.
Чтобы использовать в качестве фона сайта изображения, применяют свойство background-image, где указывают ссылку на файл. Можно использовать одновременно и вариант с цветом фона, и с изображением. Тогда изображение накладывается поверх фона определенного цвета.
Теперь поговорим о том, как регулировать повторение фонового изображения, как растянуть его на весь экран и т.д. Свойство, которое отвечает за повтор фона, называется background-repeat. Оно принимает четыре значения. В качестве значения по умолчанию принимается repeat (повторять по вертикали и горизонтали). Три других значения:
- repeat-x — повторяет изображение по горизонтали
- repeat-y — повторяет изображение по вертикали
- no-repeat — не повторяет изображение совсем
Для задания размера фонового изображения сайта используют свойство background-size, оно принимает значения в процентах, пикселях и слово auto. Имеет два значения через пробел. Первое значение отвечает за растяжение по горизонтали, второе по вертикали. Если первое значение задано (например, 100%), а второе значение выставлено auto, то фон по горизонтали растянется на весь размер блока, а по вертикали подгоняет высоту для данной ширины. Есть еще два значения для этого свойства (cover и contain). Cover изменяет размеры изображения так, чтобы блок был полностью закрыт картинкой, а contain так, чтобы картинка поместилась в блок целиком. Cover и contain задаются по одному, через пробел уже ничего писать не нужно.
Пример. Зададим цвет фона, его изображение без повтора и растянем его по ширине и высоте:
Положение фонового изображения, background-position
Немного подробнее остановимся на работе с фоновым изображением, которое не нужно повторять. Для регулирования нахождения этого изображения внутри блока, которому мы задаем фон, используется CSS-свойство background-position. Это свойство принимает два значения через пробел. Первое определяет положение по оси x (горизонтали), второе по оси y (вертикали).
Единицы измерения этих двух величин проценты и пиксели. Еще они принимают значения top, bottom, left, right, center. Значения для оси x, естественно, left, right, center. Значения для оси y — top, bottom, center. Единицы измерения, значения, пиксели и проценты можно комбинировать между собой в произвольном формате. В примере ниже зададим позиции для фонового изображения. В первом случае будет изображение по центру в процентах. Во втором случае изображение в правом нижнем углу блока. В третьем случает изображение сдвинуто на 50 пикселей слева и на 100 пикселей сверху. Пример:
Фиксим фонового изображения, background-attachment
Иногда для создания визуальных эффектов нужно, чтобы фон при прокрутки не уезжал вместе с просмотренной частью страницы, а оставался на месте. Это будет создавать интересный эффект параллакса.
Для фиксации фона используется css-свойство background-attachement. Оно принимает два значения, scroll — значение по умолчанию, прокрутка вместе со всем остальным содержимым, fixed — фон остается на месте при прокрутке.
Выводы статьи
В случае необходимости, пользователь может заменить фон в документе Word. Существует несколько способов для изменения фона: заливка фонового изображения на всю страницу документа, использование в качестве фона рисунка (картинки, изображения, фотографии), выделение фона за всем текстом, или только за определенным фрагментом текста в документе.
Похожие публикации:
- Как сделать скриншот в Word
- Как перевернуть текст в Word — 5 способов
- Как поставить длинное тире в Ворде — 6 способов
- Как убрать режим ограниченной функциональности Word 2019, 2016, 2013, 2010, 2007
- Как включить линейку в Word