Обзор профессии веб-дизайнер: что делает, востребованность, зарплата, карьера, где учиться и как им стать
Содержание:
- Оплата труда
- Зарплата на 24.05.2021
- Ступеньки карьеры и перспективы
- История профессии
- Чем вам предстоит заниматься
- Где веб-дизанерам искать работу или заказы
- Семь советов для новичков
- Веб дизайнер — это творческая профессия или нет
- Важность навыков веб-программирования
- Исследуйте собственную ценность
- Найдите референсы
- Определитесь с целью
- Как заработать на веб-дизайне
- Веб дизайн — что это простыми словами
- С чего начать новичку
- Особенности профессии
- Курсы веб-дизайна
- Где учатся на графического дизайнера
- «Веб-дизайн»
Оплата труда
Зарплата на 24.05.2021
Россия 30000—120000 ₽
Москва 40000—150000 ₽
Заработная плата зависит от престижа студии и опыта работы дизайнера. Также все зависит от количества заказов на дизайн. Разброс цен на дизайн сайтов очень большой, — все определяется качеством работ и услуг. Создание дизайна для сайта — процесс творческий. Он может занять различное время. Есть определенные «наборы услуг» с фиксированной ценой, но они неточно определяют цену и качество дизайна. Одну и ту же работу можно сделать и за 50 и за 1500$.
Ступеньки карьеры и перспективы
Успешный начинающий дизайнер в будущем может претендовать на должности: web-программист, баннер-мейкер, менеджер проекта.
Выдающиеся web-дизайнеры:
Артемий Лебедев. Родился 13 февраля 1975 года. Сын писательницы Татьяны Толстой и филолога Андрея Лебедева. После школы поступил на факультет журналистики МГУ им. М. В. Ломоносова, который так и не окончил, отчислившись со 2-го курса. Летом 1992 года основал с партнёром студию «А-квадрат», в которой работал до конца года. В январе 1993 года основал самостоятельную студию «Артографика», в которой занимался графическим, полиграфическим, каллиграфическим и другими видами бумажного дизайна. Принимал участие в создании книг, журналов. С 1993 по 1995 по совместительству работал арт-директором компании «МакЦентр». В 1995 году основал студию WebDesign (в 1998 году переименованную в «Студию Артемия Лебедева»), которая является одной из первых и крупнейших студий веб-дизайна в Рунете. С 2001 года Студия Артемия Лебедева стала также заниматься промышленным дизайном.
Деятельность. Артемий Лебедев основал студию, на счету у которой более 1000 работ, среди которых фирменные стили, книги, журналы, знаки, логотипы, графические и физические интерфейсы, сайты, объекты промдизайна и промграфики, витрины. Лебедев не только дизайнер; большую часть времени он тратит на постановку и придумывание задач, разработку информационной архитектуры, исследования в области эргономики и удобства пользования сайтами. Дизайнерские находки его студии широко используются в Рунете.
Книги по web-дизайну
Если вы хотите стать веб-дизайнером, прочтите книгу по html (HTML — язык гипертекстовой разметки. С помощью него создаются все документы в Интернете).
Однако html — это еще не веб-дизайн. Это просто язык для создания web-странички. Но чтобы страничка смотрелась красиво и правильно — нужен вкус и чувство стиля. В этом вам поможет книга Дмитрия Кирсанова «Веб-дизайн»- одна из лучших книг по web-дизайну.
История профессии
Слово «дизайн» в русском языке появилось относительно недавно. Пришло оно из итальянского языка и в переводе имеет множество значений. “Disegno” — это замысел, план, намерение, цель, чертеж, эскиз, набросок, рисунок, узор, модель, шаблон, лежащая в основе схема, композиция. В связи с бурным развитием современных технологий, понятие дизайна приобрело новый, более широкий смысл и теперь обозначает не только какой-то отдельный предмет, а является целым направлением, применимым ко всем областям современной деятельности человека. Дизайнер должен обладать знаниями во многих предметных областях и умело применять их на практике, проецируя в творческом процессе создание образа. С уверенностью можно сказать, что дизайн — это современное искусство художественного конструирования, разработка образцов рационального построения предметной среды.
В основе web-дизайна лежат все те же основные принципы, что и в основе других разновидностей дизайна:
- принцип функционализма: «что функционально, то красиво»;
- принцип конструктивизма, который заключается не в цели составления композиции, а в цели создания ее конструкции.
Кроме того, сайт, продуманный в техническом смысле, должен быть проникнут духовной идеей, и, лишь тогда он сможет претендовать на конкурирование с другими работами подобного направления.
Web-дизайн ставит перед собой различные цели:
- формирование у пользователя положительного восприятия образа объекта рекламного продукта;
- простоту и четкость структуры сайта;
- интуитивно понятного пользовательского интерфейса;
- удобство навигационной системы.
Чем вам предстоит заниматься
Давайте перейдем к более-менее технической стороне вопроса. Что входит в дизайн сайта и ложится на хрупкие плечи мастера:
Ему предстоит разработать структуру сайта: понять какие категории (рубрики) будут присутствовать, что и где будет располагаться.
Например, вы делаете сайт приюта для животных: стоит ли размещать всех животных по категориям (собаки, попугайчики, кошки) или все это скинуть в одну кучу в надежде, что человек, захотевший забрать собаку влюбится в кошку, просто увидев ее.
Создание навигации.
Какие будут категории, где и как они будут расположены. Придя на сайт что будет видеть человек, как он сможет разобраться в портале и найти то, что ему действительно нужно.
Тексты
Какие будут тексты и где они разместятся.
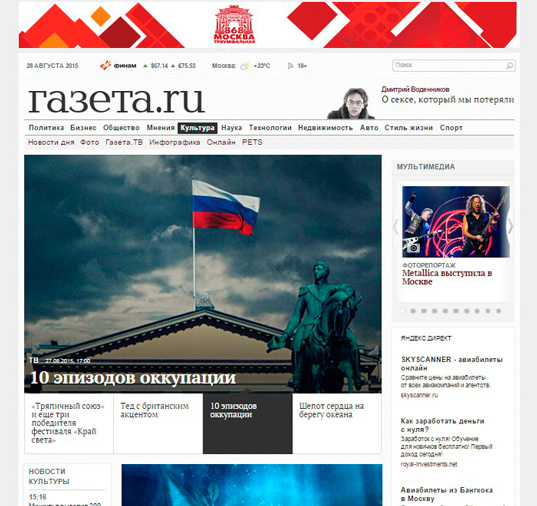
Обычно портал состоит из главной страницы. Здесь, как вы видите надо было разместить много нужных блоков. Разработчик решил сделать это вот так.

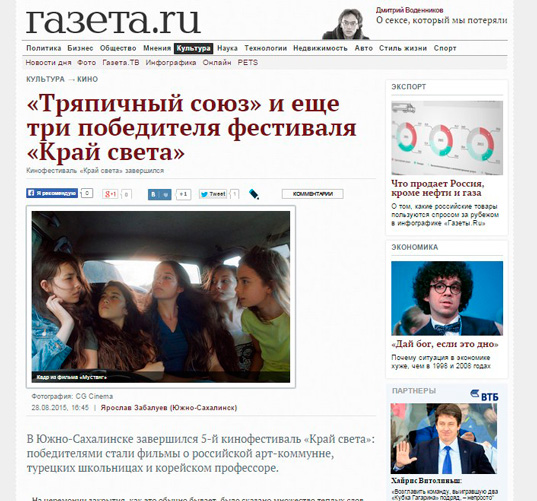
Далее идут категории.

Они, как правило, имеют схожую структуру. Как здесь.

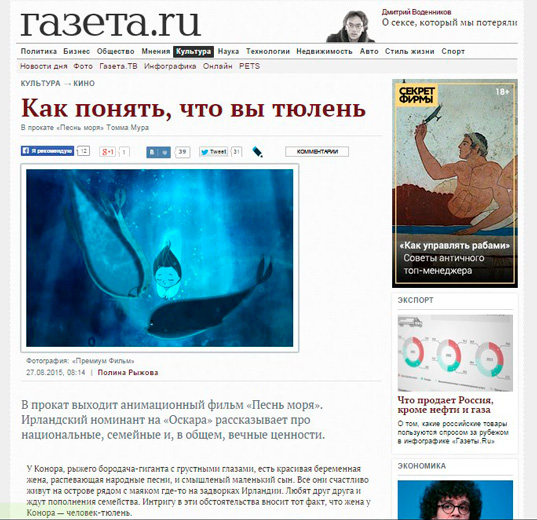
Далее идут страницы со статьями.

Они тоже похожи.

Где веб-дизанерам искать работу или заказы
Одно дело обучиться и стать веб-дизайнером, но другой вопрос, где брать заказы? Чаще всего представители профессии выбирают будущее место работы на специализированных сайтах. Именно на сайтах с вакансиями можно найти наиболее подходящее предложение. В данном случае придётся выдержать конкуренцию с другими коллегами, которые также претендуют на должность.
Если речь идёт об опытном человеке, который имеет большой трудовой стаж, то он может найти работу по знакомству. К пример, если в какой-то IT-компании нужно срочно создать ещё один сайт, то HR-менеджер может попробовать найти персонал среди своих знакомых. Это более надёжный и быстрый способ «закрыть» вакансию, нежели отбирать кандидатов в поисках наиболее профессионального сотрудника.
Для того, чтобы получить заказ, нужно произвести на потенциального заказчика как можно лучшее впечатление. Для этого необходимо заранее подготовить грамотное резюме, где будут чётко изложены все сильные стороны потенциального сотрудника. Также не будет лишним озаботиться и подготовкой уже выполненных работ (портфолио), чтобы заказчик мог воочию увидеть выполненные работы для других заказчиков.
Но самое главное, никогда не сидите на месте. Для начала разместитесь на биржах фриланса:
- FL.ru
- Weblancer.net
- Work-zilla.com
И не разменивайтесь только на большие сайты. Идите на биржу Кворк и разместитесь там. Будете выполнять не большие заказы и предлагать дальнейшей сотрудничество. Это реально крутой сервис, где можно найти кучу заказчиков.

Первое время будет сложно поэтому свои первые заказы придется выполнять практически за копейки. А вот когда вы уже набьете руку, заимеете портфолио, о вас будут писать много положительных отзывов, то можно будет постепенно поднимать планку, пока ее выйдите реально на достойный для себя уровень.
Семь советов для новичков
Теперь я хочу дать несколько советов, которые помогут вам избежать известные ошибки, совершаемые на начальном этапе.
1. Читайте специальную литературу. Самостоятельно изучая книги по графическому дизайну, вы значительно расширите свой кругозор.
2. Начните рисовать. Помните, я писала, должен ли дизайнер уметь рисовать, и что я не умею это делать. Вот уже второй месяц я учусь рисовать. Поверьте, это значительно облегчило моё понимание графического дизайна
Ну и добавило мне цену, что немаловажно
Если вы не умеете рисовать, ничего страшного в этом нет. Главное начать это делать и вы заметите изменения.

3. Изучайте работы профессионалов. На своём пути я часто встречаю талантливых людей, создающих невероятно красивые и в тоже время функциональные сайты, иллюстрации, логотипы и т.д. Именно их я заношу в закладки, подписываюсь на их страницы в behance.net.
Кто не знает, Behance — это платформа для демонстрации работ иллюстраторов, дизайнеров, фотографов. Вас там ещё нет? Быстрее регистрируйтесь и наполняйте его своими работами, а также вдохновляйтесь другими.
В моей «копилке» есть фото упаковок, этикеток, плакатов. Я, как Плюшкин, всё собираю и бережно храню. Это помогает мне развивать творческие способности и смотреть на мир шире.
4. Изучайте шрифты
Обращаете ли вы внимание на шрифты? Я — да
Более того, для верстальщика очень важно, когда к нему попадает в работу макет с «правильным» текстом. Это значит, что учтены междустрочные интервалы, пробелы, размер и т.д
Это значит, что учтены междустрочные интервалы, пробелы, размер и т.д.
Оглядываясь назад, я с улыбкой вспоминаю свои макеты. Ещё год назад мой главный критик, муж, не одобрял мои «порывы». Сейчас всё по-другому, я научилась применять шрифты, и каждая моя работа оценивается положительно. Это круто!
5. Сохраняйте свои работы. Любой человек, а мы в особенности, должны знать свои точки роста. Поэтому все свои исходники я храню в специальной папке. Советую и вам завести такую. Возможно, вы вернётесь туда и доведёте некоторые работы до совершенства.
6. Вырабатывайте свой уникальный стиль. Было у вас такое, вы увидели какую-то работу и захотели сделать её лучше, дополнив своим видением? У меня часто такое бывает. Я беру чью-то идею и дорабатываю её. Это забавно и в то же время интересно. Попробуйте, это поможет развивать свой стиль.
7. Создайте своё портфолио
Друзья, нам важно презентовать себя так, чтобы захотелось к нам обратиться с заказом. Поэтому портфолио — это наше лицо
В следующей статье я расскажу, как его создать, и дам рекомендации по его оформлению.
Веб дизайнер — это творческая профессия или нет
У большинства людей крепко закрепилась ассоциация, что «Веб дизайн = Творчество». Наверное потому, что там присутствует слово «дизайн». И многие думают, что веб дизайнер, он словно художник, создает свои шедевры легкими взмахами компьютерной мышки.
В какой-то степени да, веб дизайнер — это творческая профессия, потому что присутствует работа с цветом и композицией. Но она это лишь малая часть того, из чего складывается работа веб дизайнера.
Львиная доля работы состоит из анализа и проектирования. То есть веб дизайнер сначала проводит исследования (анализирует конкурентов и поведение пользователей), потом, на основе анализа, проектирует структуру сайта и уже в самом конце рисует финальный дизайн, прорабатывая цветовую схему, контраст и иерархию.
Раньше, когда веб дизайн только зарождался, все дизайнеры старались показать максимум своего креатива и творчества. Рисовали «стеклянные» менюшки и кнопки, добавляли максимум всевозможной графики и креативных изображений. Раньше была задача УДИВИТЬ всех своим дизайном.
И как раз-таки в тот период можно было с уверенностью сказать, что веб дизайн — это 100% творческая профессия. Сейчас рынок изменился и теперь в приоритете удобный, понятный и доступный дизайн, который помогает бизнесу решать его задачи.
Появились гайдлайны и дизайн-системы системы, по которым разрабатываются многие мобильные и веб приложения. При разработке более-менее крупного проекта составляется ТЗ (Техническое Задание), в котором прописываются основные требования к дизайну (стиль, цвет, структура и так далее).
То есть современный веб дизайнер ограничен определенными рамками, внутри которых и должен работать. Это уже с натяжкой можно назвать творчеством.
Хорошо это или плохо? Здесь уже каждый решает сам для себя. Могу лишь сказать, что веб-дизайн — это очень интересная работа, которая позволяет максимально реализовать свой потенциал.
Важность навыков веб-программирования
Хотеть стать веб дизайнером мало. Также нужно понимать, что как дизайнер вы будете работать с разработчиками, как по сайтам, так и в процессе оптимизации опыта взаимодействия пользователя. Навыки кодирования позволят общаться с разработчиками намного проще. Вы сможете говорить с ними на одном языке, поэтому в процессе общения будет возникать меньше недоразумений!
Зная, как создается код, вы также сможете получить более точное представление о том, будет ли ваш проект технически осуществим.
Одно из преимуществ шаблонов сайтов заключается в том, что веб-дизайнеры могут создавать на их основе полноценные ресурсы независимо от того, умеют ли они писать код с нуля или нет. Если знания о веб-программировании ограничены, вы все же сможете настроить шаблон макета, чтобы получить конечный результат.
Исследуйте собственную ценность
Начните с анализа — что вы даете клиенту, какую пользу приносите. Посмотрите на биржи фриланса, изучите предложения агентств. Вы поймете, что условно всех дизайнеров можно разделить на два типа.
Недорогие
Дорогие
Создают красивые картиночки, вносят правочки от клиентов.
Предлагают решения бизнес-задач. Создают не просто макет, а проводят исследование целевой аудитории. Предлагают релевантный ей продукт.
К какому типу относитесь вы? Внедрите в свою работу принципы UX/UI-дизайна, развивайте навыки маркетолога, пусть на минимальном уровне. Разберитесь в путях пользователя на сайтах и научитесь понимать клиента.
Найдите референсы
Визуальная часть сайта — одна из важнейших задач дизайнера, ведь сайт должен быть не только удобным, но и красивым. Нужно подобрать шрифты, главные цвета, подумать над оформлением блоков, организацией информации на странице.
Если вы новичок в дизайне, делать это в одиночку — сомнительное решение. Лучше найти примеры сайтов, которые вам нравятся, и перенять некоторые идеи. Только не перерисовывайте их от шапки до футера — это уже откровенный плагиат.
Подборку референсов вы можете смело показать заказчику. Так вы вместе выберете подходящий стиль, что избавит от ненужных правок в дальнейшем. Найти множество хороших примеров можно на Behance, Awwwards и Pinterest.
Определитесь с целью
Для начала поймите, зачем вашему клиенту нужен сайт. Пусть он ответит на несколько простых вопросов:
- Чему посвящён сайт?
- Какие задачи должен решать?
- Как планируется продвигать сайт?
- Какая у сайта должна быть структура?
- Какой контент планируется размещать?
- Есть ли у клиента готовый брендбук?
Чем подробнее клиент ответит, тем понятнее станет, каким должен быть результат. Лучший вариант — это предложить заполнить бриф одной из ведущих дизайн-студий.
Каким бы странным, длинным и подробным он вам ни показался, заполнение брифа — один из важнейших этапов создания сайта, так как помогает понять и специфику, и сложность проекта. Есть десятки брифов на создание сайтов, но я рекомендую бриф от CreativePeople.
Как заработать на веб-дизайне
Веб-дизайн подразумевает широкий выбор способов зарабатывать, начиная от официального трудоустройства и заканчивая развитием собственного проекта.
Сколько зарабатывает веб-дизайнер, зависит от ряда факторов, начиная от качества работы и заканчивая умением продать свои услуги.
Развитие своего проекта
Собственный проект (например, сайт или блог) предполагает стартовые инвестиции. Например, агентство ONY на первоначальном этапе потратило 5 000 долларов.
Практически в любом случае понадобится команда хороших специалистов: программистов, маркетологов, контент-менеджеров.
Если сайт будет достаточно посещаемым, он может приносить практически неограниченных доход за счет рекламы, партнёрских программ или продажи через него товаров.
Оказание частных услуг
Работа в частном порядке предполагает, что специалист регистрируется как индивидуальный предприниматель или самозанятой человек (фрилансер). В первом варианте можно нанимать сотрудников, во втором — работать самостоятельно.
Артур Андрейко рассказывает, сколько получает веб-дизайнер:
Трудоустройство по специальности
На форумах по вебу многие, позиционирующие себя как опытные разработчики, советуют новичкам устроиться на оффлайн-работу в студию. Скорее всего, возьмут помощником или стажером – младшим веб-дизайнером. Средняя зарплата от 35 000 рублей, следует из вакансий, размещенных на hh.ru. В Москве платят больше. Возможна удаленная работа, то есть создание проектов вне офиса.
Веб дизайн — что это простыми словами
В самом начале я дал вам общее определение веб дизайна, но если углубиться, то…
Думаю, такое определение немного больше раскрывает всю суть веб дизайна. Под компоновкой подразумевается расположения элементов дизайна (картинки, тексты, формы и прочее) друг относительно друга, а под визуализацией — детальная проработка макета с добавлением цветов. Те специалисты, которые работают в сфере веб дизайна, называются веб дизайнерами.
Современный web дизайн уже давно вышел за рамки обычной эстетики (визуальной красоты). В зону ответственности этой сферы входит удобство использования сайтов и их функциональность. Это не прихоть представителей дизайна, а тенденции текущего рынка. Пользователи ориентированы на удобные интерфейсы, поэтому веб дизайнерам нужно подстраиваться под эти запросы и создавать эстетически привлекательные сайты с понятной и продуманной структурой.
Помимо веб дизайна есть еще одно направление под названием UX UI дизайн. Что это такое и в чем между ними разница я описал в соответствующей статье, рекомендую прочитать.
В двух словах скажу, что web design ориентирован исключительно на сайты и веб-приложения, а UX UI дизайн на все интерфейсы в целом (сайты, веб и мобильные приложения, сервисы и т.д.). Соответственно, в UX UI дизайна есть такая профессия, как дизайнер интерфейсов.
И та и другая области очень похожи друг на друга, но различия все же есть (хоть и не большие). В целом, можно сказать, что веб дизайн отвечает за общее впечатление от использования того или иного ресурса.
С чего начать новичку
Многие начинающие в этой сфере теряются в тоннах информации, книгах, статьях, видеокурсах. Давайте, структурируем всю информацию и обозначим конкретные шаги.
Согласны?
Научитесь работать с графическими редакторами.
Для начала, будет достаточно знания Adobe Photoshop на хорошем уровне. Эта программа удивляет своими возможностями, освоение которых потребует времени и сил. Экспериментируйте с цветами, кистями, эффектами
Не обязательно сразу рисовать сайт, важно выработать чувство вкуса и технические навыки при использовании фотошопа
Также будет полезно разобраться в следующем:
- Illustrator – поможет при создании иконок, а также логотипов;
- UX и UI дизайн – знание основ поможет создать удобный интерфейс;
- HTML, CSS – понимание языков программирования служит помощником для оптимизации графики в полноценный элемент сайта.

Но на этом обучение не заканчивается, а только начинается.
Всё свободное время рисуйте.
Особенно, если вы без опыта, важно перерисовывать работы других дизайнеров, известные бренды и их сайты. Создайте собственный блог, на котором будете публиковать свои первые работы, фишки, которые узнали
Создайте собственный блог, на котором будете публиковать свои первые работы, фишки, которые узнали.
Просите опытных веб-дизайнеров прокомментировать ваши труды. И вам полезно, и другим новичкам тоже.
Развивайте в себе художественный вкус.
Без творческих идей и вкуса web-дизайнеру никак. Если природа вас этим обделила, значит, это нужно в себе воспитать
Ходите в кино, фотографируйте, обращайте внимание на рекламу, посещайте выставки, интересуйтесь новинками живописи, покупайте книжки, уделяйте время путешествиям в красивые места. Делайте всё то, что вас вдохновляет на творчество!

Не зацикливайтесь на чём-то одном.
Пробуйте и находите именно своё. Чтобы определиться, нужно перепробовать многое, к примеру, верстать сайты или создавать лендинги. Можно уметь многое, но лучше быть профессионалом в чём-то одном.
Анализируйте.
Нет, не себя, а работы других дизайнеров, к примеру, Андрея Горохова или Василия Пирогова. Изучайте не только отечественных представителей данной профессии, но и зарубежных. Так вы быстрее найдёте свой стиль, вдохновитесь и получите дозу мотивации.
Создайте качественное портфолио.
Подробнее об этом читайте в инструкции — как сделать портфолио web-дизайнеру (ссылка будет позже).
Предлагают – берите.
Беритесь за любую работу
Пусть это будут простенькие баннеры и логотипы, это не важно. Ведь, если вы начинаете с нуля, то любая работа нужна вам для портфолио
А ещё это важнейший опыт, который можно получить, только делая, и никак иначе. Действуйте! Пробуйте себя на , ищите сами себе заказчиков. Только не завышайте цены, если вы пока не очень уверены в своих силах.

- Если вы только начинаете брать заказы на биржах, то не забудьте позаботиться и создать электронные кошельки, например, WebMoney и Яндекс Деньги.
- Учитесь общаться с заказчиком.
Для этого лучше пользоваться Skype. Это нужно для того, чтобы лучше понять желания человека
Важно выяснить, что именно хочет в результате видеть работодатель. Попросите заказчика показать сайты, которые ему нравятся, а также расспросите о том, чего быть не должно
Тщательно изучите техническое задание (ТЗ) и, если что-то неясно, то обязательно уточните. Обсудите сроки выполнения.
Особенности профессии
Дизайн web-страниц — это информационный дизайн, а не графический.
В процессе работы web-дизайнер решает следующие задачи, от которых в будущем непосредственно зависит успешность создаваемого проекта:
- определение целей и задач посетителей сайта;
- проектирование и планирование структуры сайта;
- разработка интерфейса;
- разработка навигации;
- забота о взаимодействии пользователя с системой;
- подготовка содержания и контроль его качества.
Основные функции web-дизайнера:
- оформление сайтов;
- создание идеи и разработка макета сервера;
- создание стиля исполнения макета сервера;
- обеспечение наилучшего восприятия web-документов на экране монитора с учетом времени загрузки документов, пропускной способности канала передачи данных, размера графических файлов документа, качества цветовой палитры;
- определение правил компоновки web-страниц, выбор формата, фона, количества и качества элементов оформления;
- создание стилевых образцов web-документов;
- работа с узлом Internet, Интернет;
- написание программной части и кода страницы;
- управление гипертекстовыми документами;
- проведение информационной политики фирмы в World Wide Web(WWW);
- установка и работа со средствами подготовки и проверки web-страниц;
- создание интерактивных web-приложений;
- обновление, модернизация web-документа;
- создание и работа с приложениями для статической обработки.
Курсы веб-дизайна
Выучиться на веб-дизайнера можно с помощью курсов. Хорошая программа рассматривает основные вопросы об инструментах, навыках и трендах профессии. И ребенок после школы, и взрослый узнает все, что должен уметь веб-дизайнер, но изучение длится меньше, чем обучение в ВУЗе или онлайн-школе.
Выбирая курсы, обращают внимание на следующие критерии:
- платные или бесплатные;
- оффлайн или онлайн,
- ориентированные на новичков или уже работающих по специальности людей.
В большинстве случаев по окончании выдается сертификат о прохождении программы.
Руководитель веб-студии #VA Валерий Алексеев разобрал несколько популярных мифов об онлайн-курсах:
Основы веб-дизайна
Профессиональному веб-дизайну научат на курсах по основам профессии. Обучение проходит видеокурсом или на вебинарах, его минимальная цена — 5 000 рублей. Программа подойдет новичкам в web-графике.
Веб-дизайн с нуля бесплатно
Как правило, бесплатные курсы предполагают поверхностное погружение в профессию. Более подробное изучение происходит на углубленной, платной программе.
И тем не менее, при ответственном подходе освоить основы можно, не заплатив за это ни копейки, и это — главное преимущество.
К минусам относят:
- во многих бесплатных курсах нет системного подхода;
- необходимость в максимальной самоорганизации;
- отсутствие полноценного куратора или наставника.
Курсы по дизайну сайтов
Начинающего веб-дизайнера научат разрабатывать внешний вид, структуру сайта, навигацию по страницам. “Разберется даже чайник”,— обещают преподаватели в описании многих программ. Закончив учебу, студент умеет создавать любой сайт или блог.
Цена обучения начинается от 5000 рублей за курс.
Курсы веб-дизайна с трудоустройством
Некоторые компании разрабатывают курсы и гарантируют последующее трудоустройство. Дается больше практических заданий, чем теоретических знаний, а после успешного окончания полагается стажировка. Стоимость таких курсов начинается от 20 000 рублей.
UI/UX-дизайнер Валерия рассказывает, где и как новичку найти работу или подработку самостоятельно:
Где учатся на графического дизайнера
Разберем на примерах, где можно выучиться на графического дизайнера.
Университеты
Получить высшее образование в сфере графического дизайна можно в следующих вузах:
- Санкт-Петербургская государственная художественно-промышленная академия имени А.Л. Штиглица;
- Московская государственная художественно-промышленная академия им. С.Г. Строганова;
- Санкт-Петербургский государственный институт кино и телевидения;
- Британская высшая школа дизайна (Москва);
- Московский Политех,
- СПбГУ,
- ЮУрГу и еще в 70 университетах по России.
Кроме этого, можно поступить в колледж на соответствующее направление, а затем в ВУЗ.
Курсы
Я подготовила для вас подборку лучших онлайн-курсов по графическому дизайну с дипломом и дальнейшим трудоустройством:
- Курс «Графический дизайнер с нуля до PRO» от университета Skillbox. Срок обучения – от 8 месяцев до 2 лет (зависит от ваших потребностей). Уже в процессе обучения вы сможете создать портфолио, научитесь работать с основными направлениями дизайна и взаимодействовать с клиентами.
- Курс «Профессия графический дизайнер» от университета Skillbox. Срок обучения – 12 месяцев. Кроме дистанционных уроков в Москве проводятся офлайн-встречи с лучшими специалистами. Сразу после окончания курсов вы сможете приступить к работе. У вас уже будет портфолио и все необходимые навыки.
- Курс «Графический дизайнер» от университета Geekbrains. Срок обучения – 12 месяцев. Образовательная программа разделена на несколько частей: основы типографики и композиции, создание макетов и 3D-объектов, работа с брифом, создание фирменного стиля и работа с реальными заказчиками.
- Курс «Рекламная графика» от университета Skillbox. Срок обучения – 5 месяцев. Программа подходит для тех, кто решил выбрать узкое направление и уже определился с ним. Вот чему вы научитесь на этих курсах: профессионально ретушировать, работать в технике matte-painting, создавать фотореалистичные иллюстрации, организовывать фотосессии, обрабатывать снимки и иллюстрации в фотошопе, создавать скетчи.
- Курс «Введение и цифровой дизайн» от университета Netology. Срок обучения – 2 месяца. Направление образовательной программы: основы графического дизайна, коллажирование и творческая обработка, базовые принципы создания макета сайта, основы анимации и работа над проектом.
- Курс «Графический дизайнер и коммуникации» от университета Netology. Срок обучения – 10 месяцев. К концу обучения у вас в портфолио будет уже 4 проекта. Обучающая программа разбита на четыре направления: цифровой дизайн, брендинг и фирменный стиль, инфографика и презентация, типографика и верстка.
Это лишь примеры курсов. Существует множество программ, подобных им. Формат всех курсов примерно одинаковый: вы просматриваете видео-уроки и участвуете в вебинарах, выполняете домашние задания, участвуете в групповом и индивидуальном разборе ошибок, работаете с куратором, защищаете диплом.
Другие способы освоить профессию
Бывает такое, что освоить профессию хочется, а денег на курсы или времени на полноценное обучение в вузе нет. В таком случае можно обратиться к другим вариантам освоения профессии. Да, у вас не будет диплома, но на биржах фриланса качественное портфолио ценится куда больше, чем «корочки».
Так что, если вы хотите работать на фрилансе, то присмотритесь к таким способам освоения профессии:
Многие дизайнеры начинают с самостоятельного освоения профессии и оттачивания навыков на практике (в данном случае можно сказать, что теория и практика начинаются вместе и идут рука об руку), а потом уже по мере необходимости проходят курсы узкой направленности.
«Веб-дизайн»

Курс от ещё одного популярного онлайн-университета — Skillbox. Насчитывает 3 видеоурока, каждый длится по 2 часа. Все уроки в открытом доступе на официальном сайте. Можно смотреть, как выборочно, так и все по порядку. К сожалению, по окончанию курса сертификат не предусмотрен.
Программа обучения:
- Основы веб-дизайна.
- Правила композиции и сеток.
- Практический урок в Figma.
Курс расскажет:
- что необходимо знать и уметь начинающему веб-дизайнеру;
- как правильно пользоваться Figma;
- какими правилами и методами пользуются популярные дизайнеры.
Плюсом программы является доступность всех блоков. Не нужно регистрироваться и проходить все задания по порядку, ведь видеоролики открыты сразу. По этой же причине курс подойдёт и профессионалам, и начинающим.