Фон для текста в фотошопе
Содержание:
- Изображение в качестве фона страницы Word — 2 способ
- Как в Ворде сделать фон страницы
- Как изменить фон текста Word
- Меняем фон в программе ВидеоШОУ
- Создание полупрозрачного фона в CSS
- Изменение фона документа Ворд
- Текст на фоне в Фотошопе: инструмент прямоугольная область
- Green Screen Studio
- Как сделать матовый фон для текста в Фотошопе?
- Иконка рядом с текстом
- Текст на прозрачном фоне в Фотошопе
- Иконка соцсети без текста
- Фон текста в Фотошопе: выбор цвета
- Как поменять фон Word на рисунок — 1 способ
- Как сделать эффект хромакей: постобработка
- Часть 1. 5 Лучших приложений с хромакей для iPhone
- Выводы статьи
Изображение в качестве фона страницы Word — 2 способ
Существует еще один способ для добавления картинки в качестве фонового изображения на страницу документа Word.
- Откройте вкладку «Вставка» в группе «Иллюстрации».
- Нажмите на кнопку «Рисунки» («Рисунок»).
- В открывшемся окне выберите рисунок со своего ПК.
- Щелкните по картинке, по краям изображения появятся маркеры, с помощью которых можно растянуть рисунок до нужного размера.
- Во вкладке «Формат рисунка» найдите пункт «Обтекание текстом», в контекстном меню выберите опцию «За текстом».
- Кликните по картинке, введите текст, который будет отображаться на изображении.
Для того, чтобы вводимый текст был хорошо виден на фоне картинки, измените цвет шрифта, чтобы он сочетался с цветом фонового рисунка.
Как в Ворде сделать фон страницы
Сначала мы разберемся, как сделать фон в Ворде цветным для страницы документа. При этом способе изменения фона, нет разницы есть ли сейчас на странице текст, или страница документа пока без текста. После применения изменения фона страницы, текст в документ можно добавить позднее.
Выполните следующие действия:
- Откройте документ Word, войдите во вкладку «Конструктор» (в Word 2019).
В Word 2016 и в Word 2013 откройте вкладку «Дизайн», а в Word 2010 и в Word 2007 зайдите во вкладку «Разметка страницы».
- В правом верхнем углу ленты нажмите на кнопку «Цвет страницы», находящуюся в группе «Фон страницы».
- Откроется окно «Цвета темы», в котором нужно выбрать подходящий цвет для заливки фона страницы.
- Если, вам не подошли стандартные цвета, нажмите на «Другие цвета…», для выбора нужного варианта. В окне «Цвет», во вкладках «Обычные» или «Спектр» подберите необходимый цвет для заливки фона.
После выбора цвета фона, фон в документе поменяется с белого на другой цвет, выбранный пользователем.
Выбранный фон можно изменить для того, чтобы в документе была не однотонная заливка, а использовались и другие варианты заливки.
Выполните настройки способа заливки:
- Нажмите на кнопку «Цвет страницы».
- В окне «Способы заливки» находятся вкладки «Градиентная», «Текстура» «Узор», «Рисунок». Выберите подходящий вариант и тип заливки.
Фон документа изменится, согласно выбранным параметрам.
Как изменить фон текста Word
Ранее в этой статье мы рассматривали способы добавления фона, занимающего весь размер страницы документа Ворд. В некоторых случаях, возникает необходимость для выделения фона за отдельными кусками текста, абзацами, предложениями или словами.
Вам также может быть интересно:
- Как убрать фон в Word — 6 способов
- Word онлайн бесплатно — 5 способов
В этом случае, нам понадобится вставить фон в Word только за всем текстом документа или за определенным текстом в документе, не заливая фоном всю страницу. В Microsoft Word существует два способа выделения фоном текста: заливка фрагмента текста или всего текста, или выделение только текста, при котором межстрочные интервалы останутся с промежутком белого фона.
В обоих случаях фон появится только за выбранным текстом документа, заливки фона всей страницы не произойдет.
Меняем фон в программе ВидеоШОУ
Если у вас есть видеозапись, снятая на однотонной подложке, вы можете пойти по стопам голливудских мастеров. Достаточно cкачать видеоредактор с эффектами. В ВидеоШОУ есть встроенный «Хромакей», который уберёт исходный фон и установит вместо него новый. Несмотря на то, что инструмент используется и в мировых киностудиях, с задачей справится даже новичок! Убедитесь сами:
Шаг 1. Добавим видеоматериал
Откройте редактор для начала работы с новым проектом. Вы получите доступ к проводнику для обращения к папкам компьютера. Выберите видеозапись с однотонным фоном и перетащите её на монтажный стол.
Добавьте видео с однотонным фоном
Шаг 2. Заменим задний план
Нажмите на значок карандаша под клипом, чтобы перейти к редактированию материала. В списке слоёв укажите название вашего видео. В появившемся наборе инструментов выберите «Хромакей».
Откроется окно, где нужно указать видеоматериал, у которого будет заменён фон. В нашем случае автоматически установится редактируемый ролик. Нажмите «Далее» и выберите файл с новой подложкой. Снова кликните «Далее». Чтобы заменить зеленый фон на видео, пипеткой отметьте цвет заднего плана. После этого программа уберёт подложку с исходного видео, а вместо неё установит видеоряд, который был выбран в качестве фона.
Укажите фон, который нужно заменить
Шаг 3. Отрегулируем параметры новой подложки
Перед вами появится окно настроек. Здесь можно добиться более органичного вписывания объекта с исходника в новое окружение:
- Меняйте положение объекта. Наведите курсор мыши на изображение и, зажав левую кнопку, произвольно перемещайте его по полю фонового видео. Таким образом нужно найти оптимальное местоположение;
- Регулируйте размер. С помощью узлов рамки можно сделать исходный объект крупнее или меньше, чтобы он смотрелся пропорционально относительно остальных элементов фона;
- Скорректируйте границы. Если по контуру объекта остался зелёный цвет или, наоборот, края объекта «съедены», настройте «Допуск». Чем выше значение, тем больше старого фона будет захвачено;
- Увеличьте естественность. Настройка «Смешивания» позволяет повысить или понизить прозрачность объекта. Отрегулируйте параметр так, чтобы человек или предмет не смотрелся на фоне чужеродно.
Когда будете довольны результатом, нажмите «Далее», чтобы применить сделанные изменения.
Настройте положение и вид объекта на новом фоне
Шаг 4. Сохраним ролик
Перед тем, как подготовить клип к просмотру, при необходимости укоротите его и добавьте музыку. После этих этапов появится список вариантов сохранения. Вы можете сделать видео высокого качества, обычный AVI-ролик, сконвертировать в формате, удобном для просмотра на мобильных устройствах или публикации в сети. Выберите желаемый пункт и настройте параметры будущего фильма:
- выберите кодек,
- укажите размер кадра,
- настройте качество изображения,
- уточните размер файла.
Теперь дождитесь окончания конвертирования и наслаждайтесь получившимся видео.
Сохраните ролик для просмотра
Создание полупрозрачного фона в CSS
Полупрозрачный элемент хорошо заметен на фоновом рисунке. В веб-дизайне полупрозрачность достигается за счёт свойства opacity или задаваемого для фона формата цвета RGBA.
Особенность данного свойства заключается в том, что прозрачность действует не только на фон, но и на все дочерние элементы. После увеличения прозрачности, и текст и фон станут полупрозрачными.
Пример создания полупрозрачного блока:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>opacity</title>
<style>
body {
background: url("http://cs614726.vk.me/v614726246/4a02/300wj_aFOK4.jpg");
background-size: 10% auto;
}
div {
opacity: 0.7;
background: #717ceb; /* Цвет фона */
padding: 20px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>Так выглядит полупрозрачный блок.</div>
</body>
</html>
В таком случае opacity не подходит и следует воспользоваться форматом RGBA, в котором помимо значений яркости синего, красного и зелёного цветов устанавливается ещё и значение прозрачности. 1 означает абсолютную непрозрачность, а 0 — полную прозрачность.
Пример задания прозрачного фона:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>rgba</title>
<style>
body {
background: url("http://cs614726.vk.me/v614726246/4a02/300wj_aFOK4.jpg");
background-size: 20% auto;
}
div {
background: rgba(60, 150, 250, 0.7); /* Цвет фона */
color: #fff; /* Цвет текста */
padding: 20px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>Прозрачный фон блока и непрозрачный текст.</div>
</body>
</html>
Изменение фона документа Ворд
Отдельно стоит отметить, что сделать фон в Ворде можно несколькими способами, и в любом из случаев внешний вид документа визуально будет отличаться. Расскажем подробнее о каждом из них.
Урок: Как сделать подложку в MS Word
Вариант 1: Изменение цвета страницы
Данный метод позволяет сделать страницу в Ворде цветной и для этого вовсе не обязательно, чтобы на ней уже содержался текст. Все необходимое можно напечатать или добавить позже.
- Перейдите во вкладку «Дизайн» («Разметка страницы» в Word 2010 и предшествующих ему версиях; в Word 2003 необходимые для этих целей инструменты находятся во вкладке «Формат»), нажмите там на кнопку «Цвет страницы», расположенную в группе «Фон страницы».
Выберите подходящий цвет для страницы.
Цвет страницы изменится.
Помимо обычного, «цветного» фона, вы также можете использовать в качестве фона страницы другие способы заливки.
- Нажмите на кнопку «Цвет страницы» (вкладка «Дизайн», группа «Фон страницы») и выберите пункт «Другие способы заливки».
- Переключаясь между вкладками, выберите тип заливки страницы, который вы хотите использовать в качестве фона:
- Градиентная;
- Текстура;
Узор;
Рисунок (можно добавить собственное изображение).
Фон страницы изменится в соответствии выбранному вами типу заливки.
Вариант 2: Изменение фона за текстом
Помимо фона, заполняющего всю площадь страницы или страниц, изменить цвет фона в Ворде можно исключительно для текста. Для этих целей можно использовать один из двух инструментов: «Цвет выделения текста» или «Заливка», найти которые можно во вкладке «Главная» (ранее «Разметка страницы» или «Формат», в зависимости от используемой версии программы).
В первом случае текст будет залит выбранным вами цветом, но расстояние между строк останется белым, а сам фон будет начинаться и заканчиваться там же, где и текст. Во втором — фрагмент текста или весь текст будет залит сплошным прямоугольным блоком, который будет покрывать занятую текстом площадь, но заканчиваться/начинаться в конце/начале строки. Заливка любым из этих способов не распространяется на поля документа.
- Выделите с помощью мышки фрагмент текста, фон которого вы желаете изменить. Используйте клавиши «CTRL+A» для выделения всего текста.
Выполните одно из следующих действий:
- Нажмите кнопку «Цвет выделения текста», расположенную в группе «Шрифт», и выберите подходящий цвет;
Нажмите кнопку «Заливка» (группа «Абзац») и выберите необходимый цвет заливки.
По скриншотам вы можете увидеть, чем эти методы изменения фона отличаются друг от друга.
Урок: Как в Word убрать фон за текстом
Печать документов с измененным фоном
Довольно часто задача заключается не только в изменении фона текстового документа, но и в его последующей распечатке. На данном этапе можно столкнуться с проблемой – фон не выводится на печать. Исправить это можно следующим образом.
- Откройте меню «Файл» и перейдите к разделу «Параметры».
В открывшемся окне выберите вкладку «Экран» и установите галочку напротив пункта «Печатать фоновые цвета и рисунки», расположенную в блоке опций «Параметры печати».
Нажмите «ОК» для закрытия окна «Параметров», после чего вы сможете распечатать текстовый документ вместе с измененным фоном.
Чтобы исключить возможные проблемы и сложности, с которыми можно столкнуться в процессе печати, рекомендуем ознакомиться со следующей статьей.
Подробнее: Печать документов в программе Майкрософт Ворд
Текст на фоне в Фотошопе: инструмент прямоугольная область
Сейчас вы могли бы подумать, что пора разместить текст на фоне в Фотошопе, но это не так и саму надпись мы разместим гораздо позже. Это будет уже едва ли не последнее наше действие. Пока же разметим область, в которой будет находиться матовый фон. Для этого создайте новый слой. Это делается при помощи сочетания клавиш Ctrl+Shift+N или перехода по пути «Слои>Новый>Слой». Дайте этому слою название «Матовый фон».
Теперь задействуйте инструмент «Прямоугольная область». Создайте выделение нужного вам размера. В нашем случае это область от одного края изображения до другого.
Далее выберите инструмент «Заливка». Вам необходимо залить выделенную область белым цветом. Для выбора цвета используется пара квадратиков в левой части окна программы. Сама заливка производится при помощи простого щелчка левой кнопкой мыши по выделенной области.
Green Screen Studio
Софт, который позволяет пользователю изменять или удалять фоновый рисунок на любом снимке по своему желанию. Грин Скрин Студио также предоставляет инструменты для удаления заднего фона вручную, если у вас нет идеальной ткани необходимого цвета. Клавиатура дает корректировать фоновый рисунок, смешивать для него две текстуры, и регулировать оттенок и степень прозрачности нового окружения.
Плюсы:
- Возможность стереть детали вручную.
- Интеллектуальный фильтр автоматического улучшения одним касанием.
- Настройка яркости, насыщенности и контрастности.
- Десять доступных спецэффектов для фотографий.
Минусы:
Нет дополнительных функций для исправления клипов.
Интерфейс Green Screen Studio
Как сделать матовый фон для текста в Фотошопе?
Сначала откройте при помощи программы Adobe Photoshop ту картинку, на которой вы хотите разместить надпись. В нашем случае это пейзаж с горой и холмами. Матовый фон для текста в Фотошопе будет создаваться при помощи нескольких действий. Размещен он будет у основания картинки.
Откройте панель «Слои». Если она не отображается, то поставьте галочку около соответствующего пункта в меню «Окно». Или просто нажмите клавишу F7. Совершите двойной щелчок по слою «Фон». Вам будет предложено его переименовать. Назовите слой «Пейзаж» или как-либо ещё. Этим вы разблокируете слой, вам будет позволено совершать с ним любые действия. Хотя в данном случае мы просто стараемся соблюсти порядок в панели «Слои». Ведь в будущем количество слоев может очень сильно возрасти.
Иконка рядом с текстом
На скриншоте выше видно, что значок находится слева от текста. Вспоминаем все свойства background и понимаем, что для размещения слева годится background-position (начальная позиция фонового изображения). Перейдём к коду.
Сперва ничего особенного — обычная ссылка:
Вся магия в CSS:
- Сначала задали путь до изображения.
- Потом установили начальное положение фона (background-position) в left center — ведь наша иконка левее текста (горизонтальная позиция left) и на одном с ним уровне (вертикальная позиция center).
- Размер фонового изображения (background-size) мы задали, чтобы предотвратить отдалённые проблемы.Дело в том, что иконка может оказаться больше блока, в котором её захотят показать. Тогда она некрасиво обрежется по бокам. Чтобы этого не произошло — указываем размеры, в которые иконка должна вписаться.
И наконец, устанавливаем режим повторения фона (background-repeat) в no-repeat. Без этого фоновая картинка будет дублироваться, пока не заполнит собой блок (как это выглядит — зависит от размеров картинки и html-элемента, где она задана фоном).
Что же мы получили:
Не совсем то, чего ожидали. Давайте разбираться.
Наш «конвертик» стал фоновым изображением для блока, который занимает ссылка. Текст ссылки — это содержимое того же блока. Оно и наложилось на наше фоновое изображение.
Значит, нужно отодвинуть это самое содержимое от левой границы блока (помните, мы прижали «конвертик» именно к левому краю). Причём отодвинуть более чем на 20px (ширина фоновой картинки, заданная background-size) — тогда увидеть наш фон уже ничто не помешает.
Делается это с помощью свойства padding (внутренний отступ).
Добавим в код такой отступ слева:
Вот теперь всё вышло как надо:
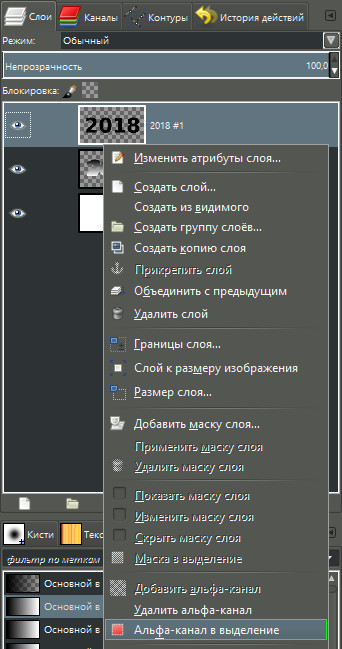
Текст на прозрачном фоне в Фотошопе
Теперь нужно слегка изменить оригинальное изображение. Для страховки все изменения лучше производить на копии слоя и затем уже мы создадим текст на прозрачном фоне в Фотошопе. Копия делается очень просто. Выделите в соответствующей панели слой «Пейзаж» и нажмите сочетание клавиш Ctrl+J. Или перетащите выбранный слой на кнопку «Создать новый слой». В любом случае в панели появится копия вашего слоя.
Совершите щелчок левой кнопкой мыши по слою-копии. Теперь зажмите клавишу Ctrl и щелкните левой кнопкой мыши по миниатюре слоя «Матовый фон» (не по её названию). У вас будет выделена часть слоя с пейзажем, расположенная под созданным ранее прямоугольником. Далее перейдите по пути «Фильтр>Размытие>Размытие по Гауссу». Радиус увеличьте до 20 пикселей. Если разрешение фотографии очень маленькое, то радиус может быть и меньше.
Теперь создайте новый слой. Как это сделать — вы уже знаете. Назовите новый слой «Улучшение фона». В панели «Слои» его нужно перетащите в самый верх. Сейчас необходимо снова загрузить выделение слоя с матовым изображением. Если вы не совершали лишних действий, то выделение будет сохранено после предыдущей операции.
Выберите инструмент «Кисть». Нажим уменьшите до 0%, поставьте белый цвет. Размер кисти зависит от разрешения изображения. В нашем случае хватило 30 пикселей. Кистью нужно произвести мазки по верхним и нижним граням прямоугольной области, осветлив их. Когда закончите — понизьте непрозрачность слоя до 60%.
Дальше выделение можно снимать. Осталось лишь написать какой-нибудь текст. Делается это при помощи знакомого нам уже инструмента «Горизонтальный текст». После появления надписи можно отредактировать размер шрифта, изменить его тип и совершить прочие действия. Всё зависит только от вашей фантазии.
В Интернете вы можете найти и готовые фоны для текста для Фотошопа, все они в первую очередь пригодятся создателям открыток и приглашений. Что касается нашего урока, то все действия занимают минимум времени. В дальнейшем вы сможете легко ответить себе на вопрос : как сделать матовый фон для текста в фотошоп всего за две-три минуты! Следите за другими нашими уроками, тогда вы научитесь и многим другим чудесным вещам.
Иконка соцсети без текста
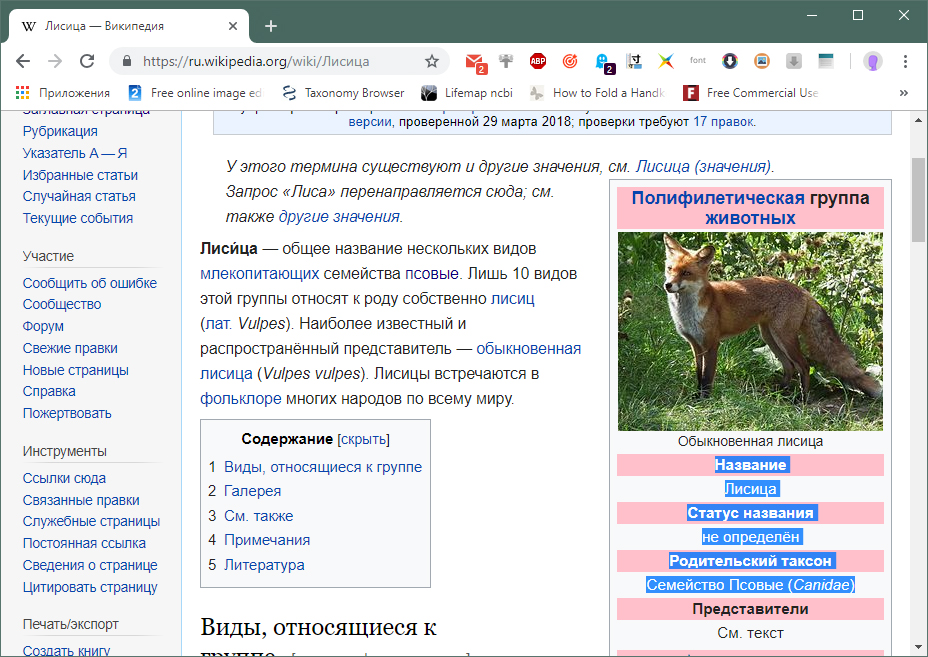
Почти на любом сайте есть блок со ссылками на Facebook, «ВКонтакте», Instagram и другие соцсети:
Поскольку это иконки, а текста (контентной составляющей) мы рядом не видим, — нужно использовать CSS.
Здесь есть пара нюансов:
- Раз текста нет, то у ссылки нет размеров. А фона без размеров не бывает (нельзя покрасить стену, когда самой стены нет).
- Если мы зададим размеры ссылке, то они не сработают, так как по умолчанию ссылка — строчный элемент (его размер не изменить с помощью свойств width и height).
Обойдём эти ограничения.
Сперва напишем простую разметку — список ссылок. Классы сделаем по БЭМ, чтобы наш компонент было удобно стилизовать и использовать повторно.
Начнём, конечно, с HTML-кода:
Далее — CSS:
- Заметьте, что свойству display для ссылок мы задали значение inline-block. Поэтому наши ссылки стали строчно-блочными элементами. Теперь можно задать им ширину и высоту — и это уже сработает.
- Одинаковые для всех элементов стили (background-position, background-size, background-repeat) мы вынесли в общий класс social__link.
- А вот фоновые изображения у нас разные — их мы задаём в разных классах.
Фон текста в Фотошопе: выбор цвета
Постепенно мы создаем фон текста в Фотошопе и тут выделение можно снять. Делается это при помощи перехода по пути «Выделение>Отменить выделение». Заметьте, этот белый прямоугольник сейчас существует в виде отдельного слоя. Это можно наблюдать на панели «Слои». Перейдите в данную панель
Здесь нужно обратить внимание на пункт «Заливка». Нажмите на цифру 100
Появится ползунок, который необходимо передвинуть влево, доведя его до 20%. Затем нажмите на кнопку «Fx» и выберите в контекстном меню пункт «Параметры наложения».
Выскочит диалоговое окно со всевозможными настройками слоя. Нам нужно добиться более красивой прозрачности прямоугольной области. Перейдите во вкладку «Обводка». В пункте «Цвет» выберите белый цвет. Размер уменьшите до двух пикселей. В качестве положения выберите пункт «Снаружи». Непрозрачность поставьте на уровне 50%. Когда закончите — жмите кнопку «OK».
Как поменять фон Word на рисунок — 1 способ
Сейчас мы сделаем фоновым изображением документа рисунок. Рисунок (изображение, фото, картинка) с компьютера будет использован в виде фона на странице документа Word.
Для этого, необходимо выполнить следующие шаги:
- Войдите в меню «Конструктор» (в Word 2019), в группе «Фон страницы» нажмите на кнопку «Цвет страницы».
В Word 2016 и в Word 2013 откройте меню «Дизайн», а в Word 2010 и в Word 2007 зайдите в меню «Разметка страницы».
- В окне «Цвета темы» нажмите на пункт «Способы заливки…».
- В окне «Способы заливки» откройте вкладку «Рисунок».
- Нажмите на кнопку «Рисунок…».
- В открывшемся окне «Вставка изображений» нажмите на кнопку «Из файла», или загрузите картинку из интернета.
- В окне Проводника выберите подходящее изображение (файл графического формата, поддерживаемый Microsoft Office) со своего ПК.
- В окне с выбранным фоновым изображением нажмите на кнопку «ОК».
Изображение, добавленное с компьютера, станет фоновым рисунком на странице документа Word.
Как сделать эффект хромакей: постобработка
Не спешите скачивать сложный софт, который используют профессиональные монтажеры: все необходимые инструменты можно найти в русскоязычной программе для монтажа видео «ВидеоМОНТАЖ».
Процесс замены фона в редакторе продуман до самых мелочей, поэтому вы быстро
сможете справиться с поставленной задачей. Следуйте подсказкам: последовательно выполните несколько простых шагов и сохраните обработанный материал в удобном вам виде. Скачать «ВидеоМОНТАЖ» с хромакеем можно
на нашем сайте.
Шаг 1. Запустите программу. В стартовом меню кликните по кнопке «Хромакей». Загрузите в рабочую область ролик, который хотите отредактировать. Не забывайте, что это видео должно быть снято на одноцветном фоне! В противном случае заменить
задний план попросту не получится.
Шаг 2. Добавьте новый фон. После софт предложит загрузить файл, который в дальнейшем выступит в качестве новой подложки. Это может быть любое видео или изображение с ПК.
Шаг 3. Выберите цвет для замены. Просто щелкните по фону, программа запомнит ваш выбор и автоматически удалит однотонную подложку при переходе к следующему шагу. Не паникуйте, если случайно выделили не тот цвет — просто выберите новый.
Шаг 4. Настройте процесс соединения слоев. Вы почти узнали, как самому сделать хромакей — осталось только скорректировать положение видео. Вы можете сдвинуть его влево, вправо, вниз или вверх, а ещё увеличить или уменьшить. Если вокруг вырезанной
фигуры виден удаленный ранее зеленый фон, то поэкспериментируйте с параметрами «Допуск» и «Смешивание» на панели слева.
Шаг 5. Улучшите материал. Фон заменен! ВидеоМОНТАЖ — это еще и удобная программа для нарезки видео! Дальше при желании вы можете скорректировать длительность, обрезав из видео лишние сцены в начале и конце: просто обозначьте с помощью черных маркеров новые границы и нажмите «Далее». Программа автоматически
сохранит внесенные изменения.
Также вы можете заменить звук в видео или добавить фоновую музыку. Загрузите любой трек со своего компьютера или же подберите подходящую мелодию из встроенной в «ВидеоМОНТАЖ» коллекции, а затем настройте громкость и переходи к последнему, шестому,
шагу.
Шаг 6. Сохраните видео. Вы смогли сделать домашний хромакей, осталось только экспортировать обработанный материал из программы удобным вам способом. Вы можете создать HD-видео или ролик в формате AVI, подготовить видеофайл для просмотра с
экранов телефонов и плееров или адаптировать его для загрузки на популярные видеохостинги: YouTube, Яндекс.Видео, Vimeo и другие.
После вы сможете открыть видеозапись в редакторе и усовершенствовать ее при помощи других инструментов, предусмотренных в «ВидеоМОНТАЖе». Добавляйте поверх видеоряда текст и графику, применяйте к ролику эффекты или улучшайте качество вручную,
ускоряйте снятое видео, склеивайте с другими файлами и добавляйте между ними впечатляющие переходы, заменяйте звук.
Теперь вы знаете, как убрать зелёный фон и заменить его на любой другой. Воспользуйтесь полученными знаниями на практике и смонтируйте качественный фильм с голливудскими эффектами прямо у себя дома!
Часть 1. 5 Лучших приложений с хромакей для iPhone
Hands-On Green Screen — замечательное приложение, которое делает создание зеленого экрана захватывающим. Хромакей позволяет создавать потрясающие видеоэффекты. Хотя эта программа обеспечивает выдающееся качество, вы можете просто и бесплатно скачать его. Установите Hands-On Green Screen на вашем устройстве и начните увлекательное редактирование видео на вашем iPhone.
Плюсы:
Программа поддерживает хромакей на видео.
Минусы:
Не подходит для высококачественного эффекта зеленого экрана.
Green Screen Studio — это еще одно функциональное приложение с зеленым экраном для iPhone. С помощью этой программы вы можете объединить более двух фотографий, удалить фон и использовать нужный. Конечно, вы можете создавать потрясающие видео гораздо проще, чем думаете. Хотя эта программа ограничена в функциях редактирования, она делает достаточно с точки зрения зеленого экрана, поэтому имеет хорошие отзывы. Раскошелиться придется на $4,99, но вы получите пространство для создания зеленого экрана.
Плюсы:
Поддерживает более двух комбинаций фотографий.
Минусы:
Нет дополнительных опций редактирования, подходит для базового редактирования хромакей.
Green Screen Movie FX Studio — еще одно ПО для зеленого экрана на устройствах android. Приложение позволяет создавать отличные видеоролики довольно простым способом, используя множество разнообразных эффектов. Супер простой интерфейс — это хорошая функция, которая не должна оставаться незамеченной, потому что даже новички смогут справиться с приложением очень быстро. Вам необходимо $ 2.99 для получения этой программы.
Плюсы:
Оснащена около 100 эффектов.
Минусы:
Ограниченные функции редактирования.
Veescope Live Green Screen — одно из лучших приложений для зеленого и синего экрана с хромакей. Эта удивительная программа дает пользователям платформу для съемки фотографий с высоким разрешением зеленого экрана с помощью iPhone. Вы можете получить фотографии с разрешением матрицы до 12 мегапикселей. Вообще, функции — исключительны, безусловно, хороший инструмент для редактирования.
Плюсы:
Бесплатная.
Минусы:
Эта программа идет с покупками в приложении.
Это приложение для iPhone с зеленым экраном является уникальным в некотором роде, потому что он специально разработан, чтобы создавать зеленый экран в режиме реального времени при записи на ваш iPhone. Есть несколько эффектов хромакей, кроме зеленого есть синий экран. Наслаждайтесь разнообразием фонов и виртуальных наборов. Это платный инструмент. Для загрузки на iPhone вам нужно $14.99.
Плюсы:
Возможность применять эффекты хромакей в реальном времени во время записи.
Минусы:
Довольно дорого стоит.
Выводы статьи
В случае необходимости, пользователь может заменить фон в документе Word. Существует несколько способов для изменения фона: заливка фонового изображения на всю страницу документа, использование в качестве фона рисунка (картинки, изображения, фотографии), выделение фона за всем текстом, или только за определенным фрагментом текста в документе.
Похожие публикации:
- Как сделать скриншот в Word
- Как перевернуть текст в Word — 5 способов
- Как поставить длинное тире в Ворде — 6 способов
- Как убрать режим ограниченной функциональности Word 2019, 2016, 2013, 2010, 2007
- Как включить линейку в Word