Блок поделиться яндекс. кнопки соцсетей для wordpress
Содержание:
- Добавить кнопки путём ручной вставки кодов
- Какие кнопки социальных сетей выбрать?
- Плагины
- ФОРМЫ
- Вред от социальных кнопок.
- Как установить кнопки соцсетей на сайт самому?
- Зачем нужны социальные кнопки
- Как добавить/установить кнопки соцсетей на сайт WordPress без плагина?
- Кнопки поделиться в соц сетях для сайта или «плата за лайк»
- 8 вариантов размещения кнопок соцсетей на сайте
- Добавление соц. панели с помощью Share42
- Выводы и итоги
Добавить кнопки путём ручной вставки кодов
Способ имеет большое преимущество, он не нагружает сайт, это сейчас, когда у вас немного статей, картинок, баннеров, плагинов, кажется ничего страшного, одним плагином больше, другим меньше, дальше это будет на вес золота.
Для начала вам нужно авторизоваться на сервисах Яндекса, можно войти в свою электронную почту, естественно Яндекса. Далее проходим вот по этой ссылке https://tech.yandex.ru/share/ и попадаем сюда:

Спускаемся чуть ниже и вот, то что нам нужно:

Смысл тот же, выбираете соцсети, которые вам нужны, все они в скриншот не уместились, но нам это не важно, суть одна и та же. Справа вверху появляются кнопки по мере выставления галочек
Там же вы можете сделать их с счётчиками, иконками и меню и уменьшенного размера.
Копируем код, который получился в окне ниже, далее будем работать с ним. Буду показывать на примере статьи: » Как раскрутить группу Вконтакте, Фейсбук, одноклассники и т.д«, советую её прочитать.
Переходим в статью, нажимаем «редактировать запись» или «изменить», если заходите через консоль и открывается редактор статьи. Перелистываем в самый конец и пишем произвольный текст.
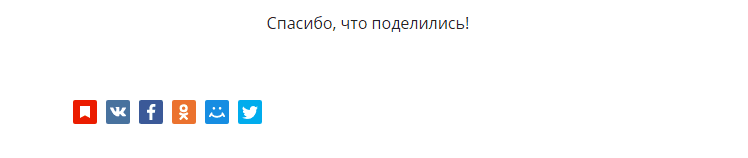
Например: «Спасибо, что поделились!» и выравниваем по центру.Далее переходим во вкладку текст

Находим в конце нашу запись «Спасибо, что поделились!» а ниже вот этот код <p class=»buttond» style=»text-align: center;»></p> удаляем и вставляем наш скопированный код из Яндекса. Должно получиться вот так:
Обновляем страницу и получилось вот так

Выравниваем
Как-то не красиво получилось, раз мы уже влезли в код, давайте выровнием по центру. Эх была, не была! Шучу, нормально всё будет. Возвращаемся в наш редактор и перед кодом нашего скрипта (скопированного кода в Яндексе) ставим код <center> в начале и </center> в конце

Обновляем, и вот что получилось

Уже лучше, согласны? Ещё можно выделить текст жирным и, например, поменять цвет, в общем, подогнать под стиль своего блога или сайта, как угодно. У этого способа есть не большой минус — такие действия надо проводить с каждой статьей.
Советую скопировать итоговый код и надпись в блокнот и в конце другой статьи вставлять уже целиком, так намного быстрее.
Какие кнопки социальных сетей выбрать?
Выбор очень велик, я перепробовал уже с дюжину, и могу посоветовать три сервиса.
1. Кнопки социальных сетей Pluso
Очень простой и удобный конструктор, много социальных сетей, разное оформление и размер.

Минус — кнопки, на которых есть счётчик, не могут сканировать сеть и показывать, кто сколько накликал мне за всё время. Статистика ведётся со времени установки кнопок, и если кликнут кнопку сразу несколько раз, то счётчик засчитает всё. Это все нехорошо….

Статистику можно посмотреть в своём аккаунте, судя по этой статистике, какая то ерунда, так как первая строчка совсем не понятна: всего два клика и почему-то сервис впереди?
Этими социальными кнопками я пользовался достаточно долго. Их установка немного сложнее, так как нужно заливать их скрипт на хостинг, поэтому на бесплатный блог хостинг их не установишь.

Всего можно выбрать 45 кнопок, самые лучшие сервисы рунета. Но тут нужно быть осторожным, так как некоторые сервисы социальных закладок находятся под АГС.
Я не могу вспомнить, почему я перестал пользоваться этими кнопками, была какая то причина. Может потому что у них нет счётчика? Но в целом это хороший выбор.
И ещё одни кнопки, которыми я пользовался до последнего времени и которые можно назвать самыми продвинутыми, так как они связаны с сервисом SeoPult и биржей ссылок Webartex.
3. Кнопки социальных сетей UptoLike
Кнопки замечательные, подробная статистика, учитывает все «лайки», которые были за всю историю вашего сайта. К кнопкам можно подключить функцию, когда при нажатии на кнопку, будет появляться окно, приглашающее вас подписаться на страницу в этой социальной сети.
Всё отлично, но есть одно НО.

Сервис сделан так, что после публикации по кнопке анонса статьи в социальной сети, к ссылке вашей страницы приписывается префикс, вида ?_utl_t=tb. И в целом, если расшарить эту статью, то получится такая ссылка:
_https://zmoe.ru/knopki-socialnyx-setej/?_utl_t=tb
Выход кажется один: закрыть индексирование этих дубликатов в robot.txt, дописав туда строку:
Disallow: /?*
Но тут получается другая незадача. Если у вас стоит реклама от Google Adsense, то на этих страницах рекламу посетители не увидят, так как Adsense не показывает рекламу, на страницах закрытых от индексации.
Получается плохая ситуация: все, кто переходит по этим ссылкам из социальных сетей, рекламу не увидят, и вы потеряете часть заработка.
Кстати, сам Google Adsense подсказал мне этот прокол.

Плагины
Это наиболее простой и в то же время действенный вариант, который подойдет большинству вебмастеров. Вам нужно всего лишь установить расширение и минимально настроить его, все остальное уже продумано за вас. Далее я приведу список наиболее популярных плагинов социальных кнопок для ВордПресс.
Также я советую перед любыми изменениями делать резервную копию всех файлов сайта. Потом вы сможете легко восстановить его в прежнее состояние.
Один из самых популярных плагинов для размещения кнопок “Поделиться” на страницах сайта с ВП. Расширение имеет интуитивно понятный интерфейс и множество вариантов этих самых кнопок. Базовую версию можно установить прямо из каталога, за расширенную придется заплатить.
Тем не менее бесплатной версии вам должно хватить. На скриншоте выше представлена лишь одна вариация этих кнопок. На самом же деле в расширении их намного больше, вы убедитесь в этом сами, когда установите его и перейдете в настройки.
Все иконки можно настраивать, выбирать их размер и порядок размещения. Также можно выбрать места, где эти самые иконки будут отображаться. Как правило, их размещают внутри статей и страниц после материала. Но вы можете поставить их в любое другое место, нужно просто изменить параметр “Placement” в настройках.
Также можно менять текст, который будет отображаться при наведении на кнопки. Для этого есть отдельный пункт в настройках. Они поддерживают русский язык, но качество перевода оставляет желать лучшего. Но вы можете не беспокоиться насчет этого – настройки интуитивно понятные и простые, вы точно разберетесь.
Установить это расширение можно прямо из каталога WordPress. Просто перейдите в “Плагины” – “Добавить новый”, введите название в поле поиска и кликните на кнопку “Установить”, а после на “Активировать”. Параметры плагина можно найти в меню “Настройки” – “СоцЗакладки”.
Отличный модуль с длинным названием, который имеет лучший рейтинг среди плагинов социальных кнопок в ВордПресс. На второе место я его поставил только потому, что русскоязычные пользователи, особенно новички, могут испытывать проблемы с настройкой.
К сожалению, там нет поддержки русского языка, да и само расширение выглядит достаточно громоздким и страшным. Но это не мешает ему выполнять свою главную функцию – добавлять кнопки социальных сетей на ваш сайт.
Поэтому при желании вы можете разобраться по всех параметрах плагина. Труда это не составит, интерфейс, хоть и англоязычный, но все равно достаточно понятный.
Выбор кнопок представлен в виде картинок с пояснениями. С помощью галочек можно легко отметить те, которые вы хотите использовать. Но, к сожалению, для русскоязычного сегмента базовой версии будет недостаточно. Кнопка “ВКонтакте” доступна только в премиум-версии.
В базовой же из более-менее популярных вариантов для пользователей из СНГ есть Твиттер, Ютуб, Инстаграм. Но не спешите расстраиваться, вы можете сделать кастомную кнопку и добавить туда любую соцсеть. Правда, для этого придется потрудиться – найти иконку в хорошем качестве, самостоятельно добавить ссылку.
Установить базовую версию модуля можно прямо из каталога. После активации вы можете выполнить поэтапную настройку. Как заявляют разработчики плагина, при каких-то проблемах вы можете обращаться на их форум (уведомление со ссылкой появится в админке) прямо на русском языке. Они постараются помочь.
В каталоге есть очень похожее расширение, но с кривым русским переводом. Вы можете установить его, если уж совсем не дружите с английским.
Простенький с виду модуль, который позволяет разместить кнопки на сайте с WordPress. Этот плагин – интеграция известного сервиса AddThis, с его помощью вы можете создать кнопку “Поделиться” почти для любой социальной сети. Сам модуль тоже очень универсален и позволяет работать с большим количеством сервисов из разных стран.
Чтобы пользоваться всеми благами, придется создать аккаунт в сервисе и авторизоваться в нем через окно, которое будет доступно прямо в панели управления ВордПресс. С этим сложностей возникнуть не должно, зато после регистрации и авторизации вы сможете добавлять кнопку почти любой социальной сети на свой сайт.
Иконки можно размещать в любой части сайта. Настройки, конечно, там не очень понятные. Многие новички просто не поймут значение той или иной переменной.
Также вы можете пользоваться шорткодами, настраивая отображение того или иного набора иконок для каждой статьи или страницы. То же самое можно делать при помощи специального окна “AddThis Tools”, которое появится в каждой таксономии.
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
Вред от социальных кнопок.
Шеф-редактор блога GetGoodRank, веб-аналитик, блоггер, Юлия Федотова
Цель компании была увеличить количество кликов (конверсий) на главной странице своего продукта (CTA) на страницах своих продуктов — Добавить в корзину. Вот как выглядела оригинальная версия:
Во второй версии убрали выделенные красным социальные иконки с сайта.
Претендент зафиксировал увеличение кликов CTA («Call-to-action», «Призыв к действию») на 11,9% по сравнению с оригиналом.
Но как такое произошло? Раньше добавление соц.сетей только повышало конверсию. Есть тесты компании AMD, по внедрению социальных иконок, при котором появился рост социальной активность пользователей на 23%.
Что работает против кнопок социального обмена?
1) Отрицательное социальное доказательство.
Социальное доказательство – это идея, предполагающая, что потребители будут склонны делать то же, что и другие. ТО есть это психический паттерн, заставляющий человека выбирать модели поведения большинства, когда он не может объективно оценить ситуацию.
Предполагалось что социальные сети будут создавать социальное доказательство на вашем сайте.
По словам Яни Ууси-Панти, количество акций на большинстве страниц его продуктов было равным нулю. В то время как большое количество акций и симпатий выступает в качестве положительного подкрепления, низкое количество акций порождает недоверие в сознании клиента как о компании, так и о качестве продукта.
«Социальное доказательство не всегда является лучшим доказательством — вы могли бы подумать, что социальное доказательство помогает повысить коэффициент конверсии, но это не всегда так, — говорит основатель QuickSprout Нил Пател в этом популярном сообщении о конверсиях.
Кнопки социальной акции с нулевыми долями действуют как негативный социальный сигнал, и теперь, когда вы это понимаете, это имеет смысл.
2) Отвлечение от основной цели
Обычно считается лучшей практикой иметь одну четко определенную цель для каждой страницы и подталкивать людей к этой цели с помощью CTA.
В то время как Taloon.com использовал видный CTA на своих страницах продукта — добавьте в корзину — кнопки социального обмена действовали как отвлечение.
Мнения экспертов по социальным кнопкам.
Главный редактор ресурса Information Architects Оливер Райхенстайн (Oliver Reichenstein) написал по поводу шэринговых кнопочек разгромную статью. В ней, в частности, есть такое утверждение:
Когда Smashing Magazine убрал социальные кнопки с сайта, трафик из социальной сети Facebook возрос. Эксперты объяснили это тем, что пользователи вместо лайков и репостов копировали ссылки и делились ими в личных аккаунтах социальных сетей.
Как установить кнопки соцсетей на сайт самому?
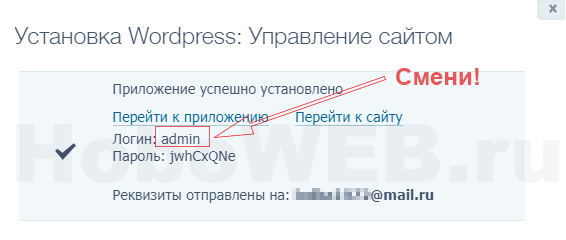
 установить кнопки соцсетей
установить кнопки соцсетей
Все довольно просто на самом деле! И в установке социальных кнопок на сайт ничего сложного нет. Вам нужно зайти на сервис, который Вы уже выбрали заранее и решили использовать именно его код социальных кнопок. Затем выберите для себя те кнопки, которые важны для Вас и вашего ресурса. Обычно это самые популярные социальные сети, такие как: Вконтакте или VK, Одноклассники, Facebook, Twitter, Youtube. Это самые важные социальные сети, где ваш сайт сможет быстро найти своих поклонников и постоянных читателей, а остальные соц сети на ваш выбор.
После того, как социальные сети вами выбраны и код их сформирован сервисом. Вам нужно скопировать предоставленный код соц кнопок и установить его на своем сайте в нужном месте. Это может быть сайдбар, вначале и вконце статьи, да где угодно. Главное учтите то, чтобы установленные кнопки социальных сетей не мешали вашему контенту и вашим посетителям. Это очень важный момент!
Некоторые вебмастера используют специальные плагины для расположения социальных кнопок у себя на сайтах. Но я не сторонник данного вида размещения соц кнопок на сайте и Вам не советую пользоваться плагинами! Так как плагин, какой бы он ни был легкий, быстрый и удобный, он все же тормозит загрузку вашего сайта!
Вот собственно и все на сегодня!
Всем спасибо за внимание и терпение! Всем удачи и процветания! До новых встреч!
Зачем нужны социальные кнопки
Социальные кнопки в WordPress являются важным элементом продвижения. Все поисковые системы и сервисы статистики учитывают переходы на ресурс из социальных сетей – благодаря этому формируется общий рейтинг популярности. Трафик начинает расти, пользователи рекомендуют материалы сайта своим друзьям, а те своим – так выстраивается целая цепочка обмена информацией. При публикации качественного уникального контента, будьте уверены, что социальная составляющая сама отрекомендует ваш проект и пригласит новых посетителей.
Используя иконки для каждого материала, сокращается время для того, чтобы человек поделился контентом в своем социальном сервисе. Нет необходимости копировать ссылку с адресной строки и вставлять в сообщениях или на стене своей страницы. Достаточно нажать на одну из кнопок (в зависимости от выбранной социальной сети) и подтвердить публикацию ссылки.
Разновидности кнопок:
Нравится + иконка соцсети – позволяет посетителям осуществлять оценку статьи. На иконке отображается социальная сеть, через которую пользователь голосует. Основные ресурсы: VK, и Одноклассники – в них имеется возможность поставить «Лайк» или «Нравится». Данный тип кнопок не влияет на поисковое продвижение и носит исключительно рейтинговый характер. Если навести указатель на одну из иконок, появится окошко с изображениями аватарок проголосовавших людей
Обращаем внимание, что для отметки «Мне нравится» пользователь должен быть авторизирован в советующей социальной сети.
Поделиться (Репост) – позволяет опубликовать конкретный материал сайта на своей странице в социальной сети. Кликнув по нужной иконке, подтверждается действие размещения ссылки в аккаунте пользователя, которую также можно отправить в личном сообщении
Эти действия влияют на продвижение ресурса и привлечение новых посетителей.
Следовать (Подписаться) – содержит ссылки на социальные страницы вашего ресурса. Позволяет посетителям подписаться на них и быть в курсе последних событий сайта. После этих действий, в новостной ленте, для подписчиков будут показываться паблике.
Как добавить/установить кнопки соцсетей на сайт WordPress без плагина?
Зайдите на страницу конструктора блока Поделиться — https://tech.yandex.ru/share/. Выберите сервисы социальных сетей (их довольно много), иконки которых будут отображаться на вашем веб-ресурсе и внешний вид блока:
Затем, копируете код и заходите в админпанели Внешний вид — Редактор тем. Открываете файл Отдельная запись (single.php) или в зависимости от вашей темы файл loop-single.php, content.php. Находим строчку <?php the_content(); ?> или похожею на неё и чуть ниже вставляем код соцкнопок. Обновляем файл. Кнопки будут расположены под каждым сообщением. Если не получается, то можно ориентироваться на код <?php comments_template(); ?> (форма комментариев) в файле Одна запись. Выше данной строчки добавляем скрипт соцкнопок.
Для того, чтобы иконки кнопок выравнять по центру, то оберните скрипт в теги <center>….</center>. Получится вот так:
Блок Поделиться после статьи
Таким же методом, можно добавить после статьи код рекламы РСЯ, ADSENSE или Рекомедуемый контент адсенсе
Обратите внимание что, после обновления вашей темы вам придётся вставлять код кнопок заново. Если у вас, друзья, не получается вывести блок кнопок на станицах записей, то советую воспользоваться плагином автоматического вывода блока «Яндекс.Поделиться» в WordPress
Во, вспомнил. У Рамблер тоже есть конструктор кнопок соцсетей и там больше настроек. Кнопки подходят для десктопной и мобильной версии сайта. Как выглядят соцкнопки, вы решаете сами. Настраивайте цвет, форму, размер и шрифт текста и иконок на кнопках или установите стандартный набор.
Конструктор кнопок соцсетей для сайта
Читайте о Рамблер / лайки здесь.
Вы можете настроить и добавить блок Поделиться на свой сайт с помощью Yandex Share.
Плагин Яндекс. Поделиться
Установка плагина стандартная, через админку. Плагины — Добавить новый. В поле поиска вводим Easy Yandex Share, устанавливаем и активируем. А далее переходим к его настройке. Продвинутый вывод блока Яндекс.Поделиться с кучей дополнительных настроек.
После того, как вы активируйте плагин в разделе Настройки появится новый пункт — Easy Yandex Share. Нажимаете на него и приступаете к настройкам блока Поделится в соцсетях. Модуль на русском языке, всё будет вам понятно. Здесь, больше настроек, чем в конструкторе Яндекс:
Настройки плагина Easy Yandex Share
Также выбираете соцсети (есть предпросмотр), внешний вид. Вывод блока соцкнопок до или после записи. Даже возможен вывод иконок соцсетей вертикально. Ещё хорошо — надпись к кнопкам можно свою написать. Так выглядит блок после статьи:
Блок Поделиться Яндекс после записи
Кнопки поделиться в соц сетях для сайта или «плата за лайк»
Довольно разумным способом было бы получать взаимодействие с соц сетями через скрытие качественного материала на сайте посредством открывания его за нажатие по социальной кнопке нравится.
Конечно это должен быть действительно уникальный и полезный контент для читателей — нечто, за что они готовы были заплатить деньгами.
Такой метод называется «Плата за лайк» или «Плата за твит» и так далее, в зависимости от того, какую социальную сеть выберет ваш читатель.
Как же сделать так, чтобы скрывать часть статьи от читателей, открываемую за плату социальной активностью?
В WordPress есть замечательный плагин, который называется OnePress Social Locker, он то и будет выполнять на сайте эту функцию.
После того, как вы установите себе на сайт этот плагин, вы сможете выбрать то место, которое нужно «запереть» от читателей блога.
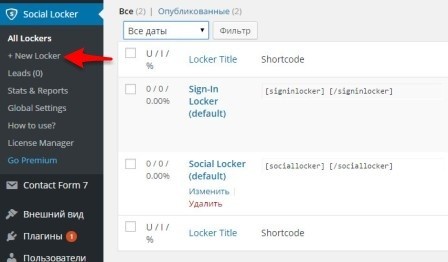
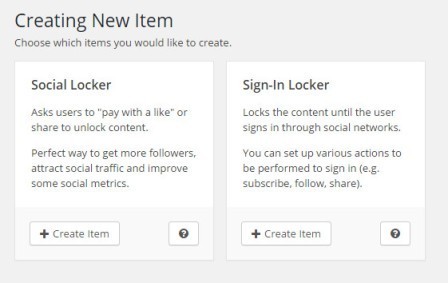
После установки плагина, его настройки появятся в левой части меню в админ-панели блога. Выберете «New Locker», которое находится вверху меню Social Locker.


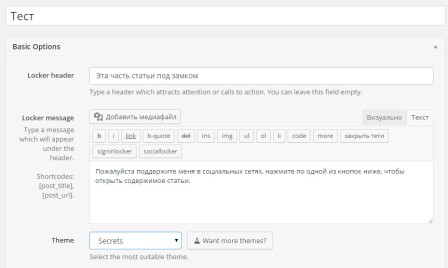
На картинке ниже, я выбрал первый вариант, то есть Social Locker и дал ему название Тест. После этого можно настроить стиль и текстовую надпись над кнопками соц сетей. Бесплатная версия плагина позволяет выбрать из двух тем, при том, что в платной версии таких тем целых пять. Существует возможность в течении 7 дней воспользоваться возможностями платной версии плагина, а затем решить платить или нет. Повышение версии до премиум стоит $24.
На каждой из двух версий появляется окошко следующего содержания:

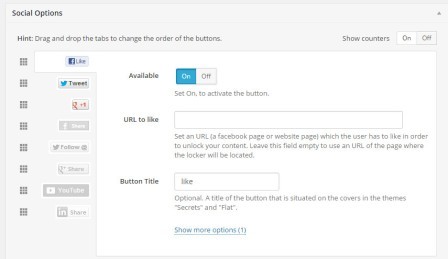
Заполнив необходимые поля, с призывом пользователей к действиям, спускаемся ниже, в раздел «Social Options» и нажимаем по каждому из представленных видов соц сетей, а при помощи кнопок On/Off оставляем те, которые нам понадобятся. Например, если вы хотите оставить кнопку «Нравится» от Facebook, вам нужно будет ввести свой URL адрес вашей страницы в Фейсбуке.

Проделайте тоже для остальных соц сетей, которые вы предпочитаете использовать. Правда, бесплатная версия плагина позволяет связать аккаунты только с тремя видами социальных сетей, в то время как платная предоставляет возможность открыть все функции и соц сети, такие как YouTube, LinkedIn и другие.
После того, как вы произвели все установки, нажимаете «Опубликовать».
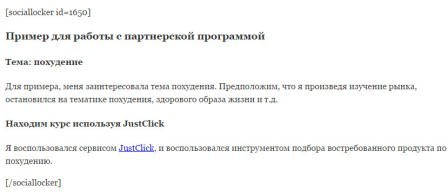
Чтобы воспользоваться «замком» для определенной части текста, найдите «Manual Locking» под кнопкой Опубликовать и вы увидите автоматически сформировавшийся код.
Воспользуйтесь кодом, чтобы поместить его между частями текста, который вы хотите спрятать. Например, я получил шорткод следующего вида: . Я помещаю его между текстом, и таким образом текст становится для посетителей блога с ограниченным доступом:

Существует также возможность скрывать контент автоматически при помощи опции Batch Locking, когда плагин сам находит какой-то текст, который считает необходимым скрыть от читателей. Но, такой способ я не рекомендовал бы вам использовать.

Больше опций можно найти в правой части панели, если воспользоваться функцией Visibily options, но данная опция открывается только в платной версии плагина. В ней есть несколько дополнительных возможностей, которые позволяют не показывать кнопки соц сетей для зарегистрировавшихся на сайте пользователей. Вы также можете установить возможность поставить «замок» к статье, которая старше определенного числа дней.
Бесплатная версия включает в себя довольно много функций, чтобы ей и ограничиться. Для более продвинутых пользователей можно использовать pro версию, с бесплатными обновлениями и расширенным функционалом:
- 5 дополнительных тем
- 8 кнопок социальных сетей
- Facebook Поделиться
- Twitter Follow
- LinkedIn Поделиться
- Google Поделиться
- Подписка канала YouTube
- Не показывать замок для зарегистрировавшихся на сайте
- Показ отсчета времени
В отношении продвижения в поисковых системах, хоть вы и скрываете часть текста, это никак не повлияет на ваши параметры поискового продвижения. Так как роботы поисковых систем по-прежнему видят скрытый текст, такой вид продвижения делает плагин дружелюбным в плане SEO.
Какой тип контента нужно скрывать?
Если вы искали честный и взаимовыгодный способ роста показателей вовлечения блога в соц сетях, то выбор плагина OnePress Social Locker будет отличной идеей. Таким образом, вы будете вознаграждены читателями блога распространением статьи в их аккаунтах социальных сетей, в то же время доказывая свою авторитетность как автор полезного контента, который помогает посетителям решить их проблему.
8 вариантов размещения кнопок соцсетей на сайте
 Подробнее
Подробнее
На сайте есть зоны, где размещение кнопок соцсетей не рекомендуется:
- Шапка веб-ресурса. Виджеты в шапке подталкивают посетителей покинуть сайт и сразу перейти в соцсети. Поэтому имеет смысл ставить кнопки только после основной информации.
- Боковое меню. Во-первых, меню перегружается лишними элементами, а во-вторых, призыв переходить в соцсети будет преждевременным: пользователь еще не изучил все возможности интернет-ресурса.
- Прикрепление на странице. Закрепленные социальные виджеты отвлекают от других разделов сайта. Поэтому на странице логичнее фиксировать чат-бот или формы для обратной связи.
Настройка панели выполняется всего за несколько шагов:
- 1.Для установки панели нам необходимо перейти на сайт Share42.
- 2.Выбираем нужные нам социальные сети, а так же указываем размер иконок:
-
3.Далее, настраиваем свою панель:
- 1)Выбираем тип нашей панели (вертикальная или горизонтальная).
- 2)Выбираем кодировку UTF-8.
- 3)Соглашаемся или нет на размещение иконки Share42
- 4)В случае если у вас сайт сделан на WordPress, ставим галочку в пункте «К вашему сайту подключен JQuery»
Так же, можно посмотреть, что у нас получается нажав на «Посмотрите, как это будет выглядеть».
4.Нажимаем кнопку «Скачать готовый скрипт», после чего, следуя инструкциям, устанавливаем скрипт себе на страницу:
- 1)Разархивируем архив.
- 2)При помощи FTP-клиента загружаем папку Share42 в корневой каталог вашего сайта на хостинге.
- 3)Указываем путь к папке.
- 4)Ставим галочку напротив CMS на базе которой сделан сайт. В нашем случае WordPress.
- 5)Вставляем в шаблон страницы сгенерированный код.
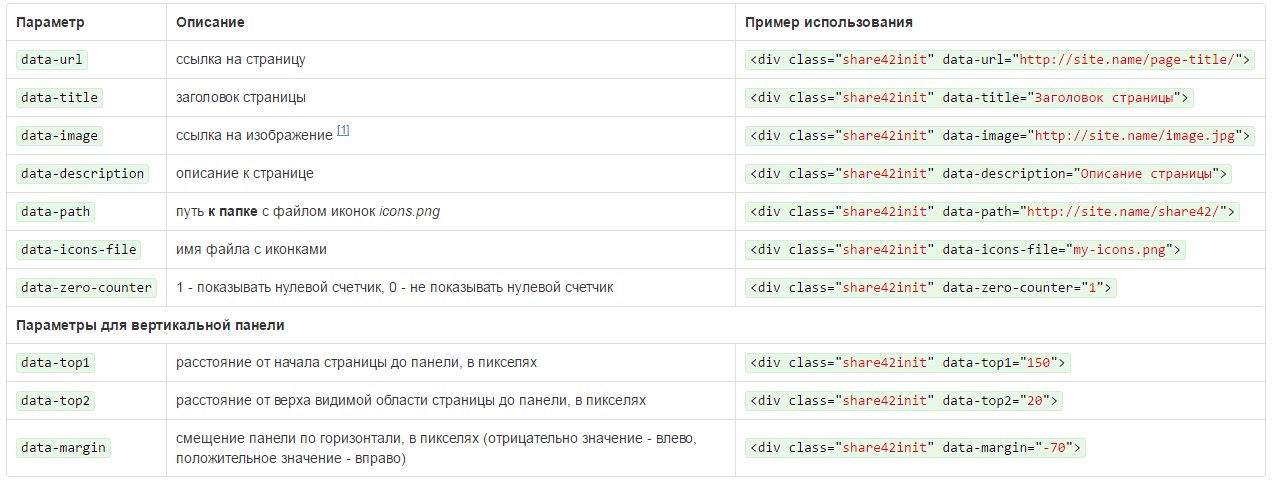
Так же, нажав ссылку «Параметры, которые вы можете указать» вы увидите таблицу с перечнем дополнительных параметров, а так же их описанием, которые можно использовать для настройки панели кнопок.

Выводы и итоги
Сервис получился неожиданно «взрослым», продуманным, профессиональным. Возникает желание его использовать — а что еще нужно от сервиса.
Что можно было бы пожелать разработчикам? Лично мне не хватило в мобильной версии галочки «показывать кнопки соцсетей» сразу в свернутом виде — а так они прилично места занимают вот так:
А хотелось бы по умолчанию вот так:
Кликаешь на палец — открываются кнопки.
Также было бы супер реализовать добавление кода кнопок соцсетей в виде плагина WordPress, так как многим блоггерам, особенно не по техническим темам, будет сложновато лишний раз в коде ковыряться.
Ну и и развивать свой интересный продукт в дальнейшем.
На сегодня всё, размещайте кнопки соцсетей у себя на сайте, на сайте клиентов по SEO и небольшой, но полезный ручеек социальной активности вам гарантирован.