Список html с цифрами, с буквами, все виды списков примеры
Содержание:
- Изменение и удаление маркеров
- Нумерованный список
- HTML-практикум ч.1: как сделать упорядоченный нумерованный список
- Какие бывают списки в HTML?
- Как сделать список в Ворде
- list-style-position
- Урок 8Списки HTML
- Горизонтальное отображение списка
- Специальные и вложенные списки в Html коде
- Стилизация пунктов списка
- Нумерованные списки в Html на основе тэга OL
Изменение и удаление маркеров
Для изменения стандартного внешнего вида маркера в CSS используется свойство list-style-type, в качестве значения задается тот вид маркера, на который вы хотите заменить стандартный.
Пример, демонстрирующий некоторые виды маркеров для нумерованных списков:
CSS Свойство:
list-style-type:
Результат:
- Кликните на значение свойства list-style-type
- Наблюдайте за сменой маркеров
- Используйте для своих списков наиболее подходящие маркеры
CSS Код:
ol#myList { list-style-type: decimal; }
Кликните на любое значение свойства, чтобы увидеть результат
Для маркированных списков существует всего три вида маркеров, которые можно задать с помощью значений circle, disk и squred:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
.class1 { list-style-type: circle; }
.class2 { list-style-type: disc; }
.class3 { list-style-type: square; }
</style>
</head>
<body>
<ul class="class1">
<li>Кофе</li><li>Чай</li>
</ul>
<ul class="class2">
<li>Кофе</li><li>Чай</li>
</ul>
<ul class="class3">
<li>Кофе</li><li>Чай</li>
</ul>
</body>
</html>
Попробовать »
С помощью значения none можно удалить маркеры у пунктов в списке, но отступ слева при этом все равно останется:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
ul { list-style-type: none; }
ol { list-style-type: none; }
</style>
</head>
<body>
<ul>
<li>Кофе</li><li>Чай</li>
</ul>
<ol>
<li>Кофе</li><li>Чай</li>
</ol>
</body>
</html>
Попробовать »
Нумерованный список
Нумерованный (упорядоченный) список предназначен для элементов, которые следуют в определённом порядке. Нумерованный список начинается с тега <ol> (сокращенное от английского ordered list — упорядоченный список). Каждый элемент списка начинается с тега <li> (элемент списка).
Давайте рассмотрим примеры использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <ol></title> </head> <body> <ol> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Второй пункт.
- Третий пункт.
Если вы хотите, чтобы список начинался с определённого номера (не с 1), то необходимо указать атрибут start для тега <ol>.
<ol start = "101"> <!--список начнётся с номера 101-->
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Второй пункт.
- Третий пункт.
Ещё один интересный атрибут — type, который позволит Вам задать буквенную нумерацию («A» – большие, «a» – строчные), либо нумерацию из римских цифр («I» – в верхнем регистре, «i» – в нижнем регистре).
Рассмотрим пример в котором представлены все возможные значения атрибута type (отличные от значения по умолчанию):
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута type HTML тега <оl></title> </head> <body> <ol type = "A"> <!--указываем, что список формируется в алфавитном порядке заглавными буквами --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "a"> <!--указываем, что список формируется в алфавитном порядке строчными буквами --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "I"> <!--указываем, что список формируется римскими цифрами в верхнем регистре --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "i"> <!--указываем, что список формируется римскими цифрами в нижнем регистре --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>
Результат нашего примера:
Рис. 14 Виды нумерованных списков.
Еще один нюанс: при использовании атрибута start с буквами (type = «A» и type = «a»), число, указанное в значении атрибута является порядковым номером буквы в алфавите. Например, start = «4», будет соответствовать букве «D» и список начнётся именно с неё. При использовании значения start = «27» счетчик обнуляется, при этом список становится двухзначным («27» = «AA», «28» = «AB», «29» = «AC»…). Значения должны быть целочисленными, допускается использование отрицательных значений.
Обращаю Ваше внимание, что допускается формировать нумерованные (упорядоченные) списки, вложенные в другие нумерованные списки (внутри элемента списка ):
<!DOCTYPE html> <html> <head> <title>Пример нумерованного списка, вложенного в другой нумерованный список</title> </head> <body> <ol> <li>Первый пункт <ol> <!--открываем новый нумерованный список внутри элемента списка--> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Второй пункт.
- Третий пункт.
Но и это еще не все, атрибут reversed элемента позволяет задать, что порядок в нумерованном (упорядоченном) списке должен идти по убыванию. Атрибут не поддерживается браузерами Internet Explorer и Edge.
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Второй пункт.
- Третий пункт.
HTML-практикум ч.1: как сделать упорядоченный нумерованный список
Нумерованные списки создаются при помощи тегов <ol></ol> и <li></li>, причем последний является тегом для перечисления однородных членов и помещается внутри тега <ol></ol> (ol — ordered list).
Соответственно, <li></li> — начало и конец элемента списка, а <ol></ol> — начало и конец самого нумерованного списка.
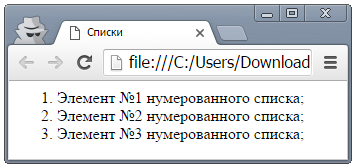
Покажу на примере. Код:
<ol>
<li>Элемент №1 нумерованного списка;<li>
<li>Элемент №2 нумерованного списка;<li>
<li>Элемент №3 нумерованного списка;<li><ol>
Результат:

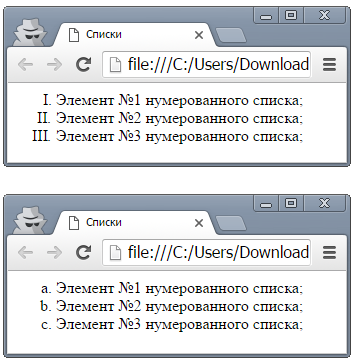
По умолчанию форматирование нумерации элементов нумерованного списка осуществляется так: 1, 2 и т.д. Стиль нумерации задается при помощи атрибута list-style-type. Смотрите, что получится, если применить стиль ко всему списку «list-style-type: upper-roman;» и затем «list-style-type: lower-alpha;».

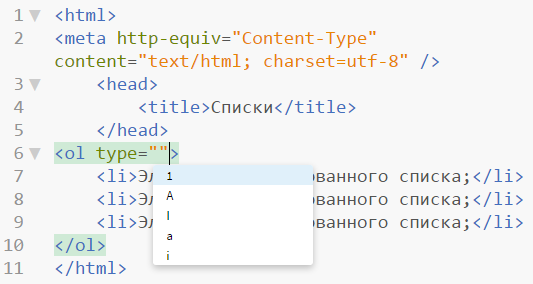
Вы также можете использовать не CSS, а напрямую прописать атрибут TYPE, вот так:

TYPE может принимать значения:
- «A» — для нумерации A, B..
- «a» — для нумерации a, b..
- «I» — для нумерации I, II..
- «i» — для нумерации i, ii..
- «1» — для нумерации 1. 2. и далее по порядку.
Есть дополнительные атрибуты «start» и «value». Start — для задания номера первого элемента списка (все последующие считаются относительно него), value — для присвоение определенного номера любому из элементов списка.
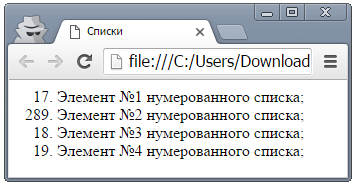
Пример кода:
<ol start=»17″>
<li>Элемент №1 нумерованного списка;<li>
<li value=»289″>Элемент №2 нумерованного списка;<li>
<li value=»18″>Элемент №3 нумерованного списка;<li>
<li>Элемент №4 нумерованного списка;<li>
<ol>
Результат:

Какие бывают списки в HTML?
Как Вы наверное все знаете, списки бываю разные и их огромное количество. Мы с Вами сегодня разберем самые часто встречающиеся и наиболее востребованные среди вебмастеров. Эти виды списков чаще всего нужны для создания сайтов и построения веб-страниц.
Вы начинающий вебмастер? Тогда Вам просто необходимо знать сервис, который поможет создать и продвинуть сайт с нуля – http://profi-site.info/sozdanie-sajtov-v-adlere.html
Разделяются все списки по классам или видам на:
1. Маркированные списки в html2. Нумерованные списки в html3. Выпадающие списки в html4. Списки определений в html
Теперь давайте разберем каждый в отдельности и научимся создавать их самостоятельно без применения разного рода редакторов, такого как например есть WordPress.
Как делают маркированные списки в html?
Данного вида списки в html создаются при помощи тега ul, который и будет отвечать за маркировку создаваемого списка.
Для того, чтобы создать такой список необходимо заключить его в открывающийся тег <ul> и соответственно, закрывающийся тег </ul>. Например создадим вот такого вида маркированный список:
<ul> <li>Строка маркированного списка в html первая</li> <li>Строка маркированного списка в html вторая</li> <li>Строка маркированного списка в html третья</li> <li>Строка маркированного списка в html четвертая</li> </ul>
Теперь давайте посмотрим пример того, что из этого у нас с вами выйдет, когда мы его поместим на сайт:
- Строка маркированного списка в html первая
- Строка маркированного списка в html вторая
- Строка маркированного списка в html третья
- Строка маркированного списка в html четвертая
Получилось совсем неплохо на мой взгляд. А как Вам кажется?
Как делают нумерованные списки в html?
Для этих списков используется другой тег. За вывод списка отвечает тег ol. Соответственно открывающийся <ol> и закрывающийся </ol>. За каждый отдельный пункт в нумерованном списке в ответе тег li. Как Вы уже наверное сами догадались, также этот тег должен иметь свою пару. Отрывающийся <li> и закрывающийся </li> теги.
Вот пример создания нумерованного списка в html:
<ol> <li>Строка нумерованного списка в html первая</li> <li>Строка нумерованного списка в html вторая</li> <li>Строка нумерованного списка в html третья</li> <li>Строка нумерованного списка в html четвертая</li> </ol>
А вот, что из этого получается, когда мы вставляем данный список в html на свой сайт:
- Строка нумерованного списка в html первая
- Строка нумерованного списка в html вторая
- Строка нумерованного списка в html третья
- Строка нумерованного списка в html четвертая
Получилась замечательная нумерация!
Теперь узнаем как сделать выпадающий список в html
Как и для остальных списков, чтобы создать выпадающий список нужны специальные теги: select и option. Они нам с вами помогут сделать просто чудо!
Вот пример создания выпадающего списка в html:
Строка выпадающего списка в html перваяСтрока выпадающего списка в html втораяСтрока выпадающего списка в html третьяСтрока выпадающего списка в html четвертая
Правда замечательный выпадающий список получился?! Оказывается все не так уж и сложно!
И теперь последний на сегодня вид из все рассматриваемых списков в html …
Узнаем как сделать список определений в html?
Списки такого типа нужны для того, например, чтобы выделить какой либо термин или класс. В данном случае я выделил автора блога и его посетителей. Какие теги для этого используются, Вы сами видите:
<dl> <dt>Автор блога:</dt> <dd>Валерий Бородин</dd> <dt>Посетители:</dt> <dd>Друзья</dd> <dd>Гости</dd> </dl>
А вот так получилось после вставки на сайт в текстовом режиме:
- Автор блога:
- Валерий Бородин
- Посетители:
- Друзья
- Гости
Если Вам вдруг потребуется редактор кода html, то посмотрите вот этот материал. Думаю, что он Вам точно пригодится?!
На этом все на сегодня. Всем удачи и благополучия! До новых встреч!
Как сделать список в Ворде
Текст для интернета невозможно представить без нумерации. Многие заказчики дополнительно уточняют такую деталь, как присутствие нумерованного или маркированного списка. Копирайтеру необходимо в первую очередь правильно научиться делать списки и понять четкое разграничение в нумерации.
Для чего он нужен?
Список – упорядоченные слова или предложения. Обычно, каждый элемент находится друг под другом
Это делает текст более удобочитаемым, акцентируется внимание на отдельных элементах, можно выделить важную информацию
Списки бывают нескольких видов, самые распространенные.
- Нумерованный сопровождают цифры или буквы, как, например, этот список.
- Маркированный сопровождают уже графические изображения (Маркеры).
Нельзя использовать тот или иной вид форматирования, основываясь на личных предпочтениях. Для маркированного и нумерованного списка существуют определенные правила оформления.
Поисковые системы высоко ранжируют те сайты, в контенте которых правильно использованы списки. В чем же секрет?
Правила оформления нумерованного списка в Ворде
Чаще всего нумерованный список используется при перечислении каких-либо действий, каждое из которых это законченное предложение. По правилам грамматики перечисление начинается с большой буквы. После предложения ставится точка. Пример.
| Самостоятельная замена начинается с подготовки новых фар, в качестве габаритных огней устанавливается светодиодная полоса.
1. Тщательно обезжирить внутреннюю поверхность фары. 2. Ждать 3 минуты пока не выветриться сольвент. 3. На светодиодную полосу наклеить двусторонний скотч. 4. Приклеить полоску светодиодов по краю поворотника. |
Как сделать нумерованный список
Делать перечисления необходимо в текстовых редакторах . После публикации, браузер «видит» по тегам, что перед ним не просто предложения, а тип форматирования. Как сделать по шагам.
- Написать перечисление, каждое предложение или слово с новой строки.
- Выделить написанное левой кнопкой мыши.
- Перейти во вкладку «Абзац».
- Нажать на опцию списки.
- Для Ворда есть еще несколько способов оформления.
- Набрать цифру 1, поставить точку и нажать на пробел, нажать правой кнопкой мыши, выпадет менюшка.
- Выбрать тип списка «Маркеры» или «Нумерация».
- Нажать на необходимый.
После этого каждое новое предложение или слово, которое пишется с новой строки, будет автоматически попадать в список.
Как сделать многоуровневый список в Ворде
Достаточно часто копирайтеру приходится делать многоуровневые списки, когда в нумерации необходимо установить еще подсписок. Как сделать.
- Написать перечисление, также каждый пункт в новой строке.
- Выделить перечисление.
- В меню сверху экрана на вкладке «Главная» выбрать необходимое форматирование.
- Выделить определенную строку, или строки, и нажать на стрелочку в верхнем меню, на многоуровневом списке, выбрать пункт «Изменить уровень списка», отметить необходимый.
После всех действий список примет вот такой вид. Пример. 
Не рекомендуется делать форматирование вручную, ведь если будут внесены поправки, придется перенумеровывать весь список с самого начала, а если он был сделан аппаратно, то и изменение при поправках внесется автоматически.
Как правильно сделать маркированный список в Ворде
Главное отличие маркированного списка от нумерации состоит в правильном грамматическом оформлении. Для маркера характерно перечисление в одно слово. Если сравнивать с предложением, то перечисление должно выглядеть так. Пример.
На полях росли овощи: помидоры, огурцы, картофель, морковь. Если оформить предложение списком получим следующее.
На полях росли овощи:
- помидоры;
- огурцы;
- картофель;
- морковь.
Обратите внимание, что после слова ставится точка с запятой (;), каждое новое перечисление начинается с маленькой буквы, в конце ставится точка. Очень надеюсь, что эти простые правила как работать в редакторе помогут Вам, как в свое время помогли мне
Всем удачи
Очень надеюсь, что эти простые правила как работать в редакторе помогут Вам, как в свое время помогли мне. Всем удачи.
list-style-position
Определяет положение маркера: либо он вынесен за границу элемента списка (list-style-position: outside), либо текст его обтекает (list-style-position: inside).
В примере ниже показана разница между этими значениями. В первом случае маркер внутри списка, во втором случае он вынесен за его пределы.
<!DOCTYPE html>
<html>
<head>
<title>list-style-position</title>
<style>
#spisok1 {
list-style-position: inside;
}
#spisok2 {
list-style-type: outside;
}
</style>
</head>
<body>
<ul id="spisok1">
<li>Вы просто посмотрите, чем отличаются inside от outside.</li>
<li>В случае с inside маркер прямо-таки вписывается в список, не выходя за его пределы и не мешая вёрстке. Текст обтекает его, маркер как бы внутри.</li>
<li>Значение outside выносит маркер за пределы списка.</li>
</ul>
<ul id="spisok2">
<li>Вы просто посмотрите, чем отличаются inside от outside.</li>
<li>В случае с inside маркер прямо-таки вписывается в список, не выходя за его пределы и не мешая вёрстке. Текст обтекает его, маркер как бы внутри.</li>
<li>Значение outside выносит маркер за пределы списка.</li>
</ul>
</body>
</html>
В результате создаётся такая страница:
Урок 8Списки HTML
Содержание урока
Списки HTML
Списки HTML
Этот урок сложнее предыдущего, поэтому советую не отвлекаться и максимально сконцентрироваться на материале. Списки бывают четырех видов. Это нумерованные списки, маркированные, многоуровневые и списки определений. Теперь давайте разберемся с каждым в порядке очереди. Наш урок будет состоять из 4-ех частей. Поехали!
Нумерованный список html.
Нумерованные списки html используются для перечисления позиций (элементов) списка которые располагаются строго по порядку и каждый имеет свой уникальный номер.
Нумерованный список открывается с помощью тега <ol> и закрывается соответственно тегом </ol>. Каждая отдельная позиция (элемент) списка находится внутри тега <li>. Теперь давайте сами создадим нумерованный список, код будет выглядеть так:
Сохраняем внесенные изменения в Notepad и открываем файл в браузере:
По умолчанию нумерация списка всегда начинается с 1. Если Вам необходимо, чтобы нумерация начиналась, например, с 5, то для тега <ol> нужно задать атрибут start и дать ему значение 5.
* С этого момента, когда мне будет нужно продемонстрировать Вам запись html кода — на рисунке будет изображен не весь код со структурой страницы, а только рассматриваемая нами часть кода. Я считаю, что сейчас Вы уже должны понимать, что теги, входящие в структуру html страницы — это обязательная составляющая. Если Вы забыли — смотрите урок 4.
По умолчанию элементы списка нумеруются при помощи цифр, однако стиль нумерации можно изменить используя для тега <ol> атрибут type, которому можно задавать значения 1, A, a, I, i.
1 - 1, 2, 3, 4... (задается по умолчанию) A - A, B, C, D... a - a, b, c, d... I - I, II, III, IV... i - i, ii, iii, iv...
К примеру, если мы хотим, чтобы наш список нумеровался при помощи маленьких латинских букв, то для тега <ol> нужно задать атрибут type со значением a. На практике это будет выглядеть так:
Маркированный список html.
Маркированные списки html используются для перечисления позиций (элементов) списка которые не требуют строгой нумерации и могут располагаться в произвольном порядке.
Маркированный список открывается с помощью тега <ul> и закрывается соответственно тегом </ul>. Каждая отдельная позиция (элемент) списка находится внутри тега <li>, так же, как и в случае с нумерованным списком.
По умолчанию элементы списка всегда маркируются черным кружком, стиль маркировки можно изменить используя для тега <ul> атрибут type, которому можно задавать значения disc, circle, square.
disc — ● (задается по умолчанию)
circle — ○
square — ■
Теперь давайте создадим список используя для маркировки черные квадратики (square).
Многоуровневый список html.
Многоуровневый список html — это список, который содержит в себе еще один или несколько списков. Многоуровневый список может состоять как из нумерованных, так и из маркированных списков. Чтобы его создать нужно один обычный список «вложить» в другой обычный.
Каждый отдельный элемент списка находиться между тегами
и
. Для создания многоуровневого списка нужно между этими тегами, помимо текста вставить еще один списокБез наглядного примера в этом сложно разобраться, так что все внимание на рисунок:
Мы сделали многоуровневый список из сочетания нумерованного и маркированного списка. Как видите в основе лежит нумерованный список, открывающийся тегом <ol> и закрывающийся тегом </ol>. Первый элемент нашего нумерованного списка открывается тегом <li>, затем, как обычно, идет текст, а далее вместо того чтобы закрыть элемент списка тегом </li>, мы вставляем еще один полноценный маркированный список. И только после этого мы закрываем элемент списка тегом </li>. Затем уже идут следующие элементы нашего основного нумерованного списка.
Список определений.
Список определений очень удобен при создании различных словарей или статей, содержащих в себе много терминов.
Список определений открывается тегом <dl> и закрывается тегом </dl>. Каждый отдельный термин заключается между <dt> и </dt>. Далее пишется определение к термину, оно находится между тегами <dd> и </dd>.
Сейчас мы сделаем список определений, состоящий из двух терминов. Код будет следующим:
Сохраняем изменения и смотрим результат в браузере:
* Вот мы и рассмотрели все варианты списков html. Из своего опыта могу сказать, что многоуровневые списки используются не часто, списки определений еще реже. Самое главное, что Вы должны из этого урока усвоить — это принцип составления списков. Настоятельно советую попрактиковаться с многоуровневыми списками.
Следующая страница Списки HTML.mp4
Горизонтальное отображение списка
Иногда мы хотим отобразить списки горизонтально, а не вертикально. Возможно, мы желаем разделить список на несколько колонок, чтобы построить список навигации или разместить несколько пунктов списка в один ряд. В зависимости от содержания и желаемого внешнего вида есть несколько способов для отображения списков в виде одной строки, например, путём принятия значения свойства display для элементов <li> как inline или inline-block или через свойство float.
Отображение списка
Самый быстрый способ отобразить список на одной строке — это задать элементам <li> свойство display со значением inline или inline-block. Это поставит все элементы <li> в одну строку с одинаковым промежутком между каждым пунктом списка.
Если промежутки между элементами <li> доставляют проблемы, то они могут быть удалены с помощью тех же методов, что мы обсуждали в уроке 5, «Позиционирование содержимого».
Намного чаще мы будем использовать значение inline-block вместо значения inline. Значение inline-block позволяет легко добавлять вертикальные отступы и другое пространство к элементам <li>, в то время как значение inline нет.
При изменении значения свойства display на inline или inline-block, маркер списка, будь то точка, число или другое, удаляется.
HTML
CSS
Списки с float
Изменение значение свойства display на inline или inline-block быстро, однако это удаляет маркеры списка. Если они необходимы, то добавление float к каждому элементу <li> является лучшим вариантом, чем изменение свойства display.
Установка для всех элементов <li> свойства float как left выровняет горизонтально все элементы <li> непосредственно рядом друг с другом без каких-либо промежутков между ними. Когда мы используем float для <li>, маркер списка отображается по умолчанию и будет располагаться поверх элемента <li> рядом с ним. Чтобы предотвратить отображение маркера списка поверх других элементов <li>, должны быть добавлены горизонтальный margin или padding.
HTML
CSS
Демонстрация списка с float
Как и с любыми обтекаемыми элементами это нарушает поток страницы. Мы не должны забывать очищать float и возвращать страницу в обычный поток — наиболее распространённым методом через clearfix.
Пример навигационного списка
Мы часто разрабатываем и находим навигационные меню, в которых применяются неупорядоченные списки. Эти списки, как правило, располагаются горизонтально с помощью одного из двух методов, упомянутых ранее. Вот, к примеру, горизонтальное навигационное меню, размеченное с помощью неупорядоченного списка, в котором элементы <li> отображаются как inline-block.
HTML
CSS
Специальные и вложенные списки в Html коде
Третий и последний вид называется «списки определений» и задаются они с помощью трех тегов — DL, DT и DD. DL сообщает браузеру, что далее последует список определений.
Обычно такой вид используется (ну, или предполагалось, что он будет использоваться) для написания словарных статей, состоящих из терминов (заключенных в теги DT) и их описаний (заключенных в теги DD).
- Первый термин
- Описание
- Второй термин
- Его описание

Если вы посмотрите на приведенный выше пример, то заметите, что элемент DD (описание термина) сдвигается (на 40 пикселей) относительно элемента DT (самого термина).
Вообще, DL, DT и DD являются блочными тегами, причем, внутри элемента DT можно вставлять только контент со строчными тегами (получается, что внутри DT нельзя будет использовать блочные элементы заголовков и абзацев). А внутри тегов DD можно вставлять любые элементы и строчные и блочные.
Вложенный список
в Html создается по аналогии с простым, но внутри основного списка часть пунктов заключается еще раз в открывающий и закрывающий тег UL или OL.
Обратите внимание, что закрывающий LI того пункта, в котором будет создан вложенный пункт, ставится лишь после всего кода вложенного списка (это очень важно для его правильного отображения на web странице). Вложенный список может выглядеть примерно, так:

- Первый пункт основного нумерованного
- Второй пункт
- Первый элемент вложенного маркированного
- Второй
- Третий и последний пункт маркированного
- Третий элемент нумерованного
Удачи вам! До скорых встреч на страницах блога сайт
Вам может быть интересно
 Как вставить в HTML ссылку и картинку (фото) — теги IMG и A
Как вставить в HTML ссылку и картинку (фото) — теги IMG и A
Select, Option, Textarea, Label, Fieldset, Legend — теги Html формы выпадающих списков и текстового поля
 Html формы для сайта — теги Form, Input и Select, Option, Textarea, Label и другие для создания элементов вебформ
Html формы для сайта — теги Form, Input и Select, Option, Textarea, Label и другие для создания элементов вебформ
 Как задаются цвета в Html и CSS коде, подбор RGB оттенков в таблицах, выдаче Яндекса и других программах
Как задаются цвета в Html и CSS коде, подбор RGB оттенков в таблицах, выдаче Яндекса и других программах
 Embed и object — Html теги для отображения медиа контента (видео, флеш, аудио) на веб страницах
Embed и object — Html теги для отображения медиа контента (видео, флеш, аудио) на веб страницах
 Теги и атрибуты заголовков H1-H6, горизонтальной линии Hr, переноса строки Br и абзаца P по стандарту Html 4.01
Теги и атрибуты заголовков H1-H6, горизонтальной линии Hr, переноса строки Br и абзаца P по стандарту Html 4.01
 Таблицы в Html — теги Table, Tr и Td, а так же Colspan, Cellpadding, Cellspacing и Rowspan для их создания
Таблицы в Html — теги Table, Tr и Td, а так же Colspan, Cellpadding, Cellspacing и Rowspan для их создания
 Что такое язык гипертекстовой разметки Html и как посмотреть список всех тэгов в валидаторе W3C
Что такое язык гипертекстовой разметки Html и как посмотреть список всех тэгов в валидаторе W3C
 Теги Font (Face, Size и Color), Blockquote и Pre — устаревшее форматирование текста в чистом HTML (без использования CSS)
Теги Font (Face, Size и Color), Blockquote и Pre — устаревшее форматирование текста в чистом HTML (без использования CSS)
 Iframe и Frame — что это такое и как лучше использовать фреймы в Html
Iframe и Frame — что это такое и как лучше использовать фреймы в Html
 Img — Html тег для вставки картинки (Src), выравнивания и обтекание ее текстом (align), а так же задания фона (background)
Img — Html тег для вставки картинки (Src), выравнивания и обтекание ее текстом (align), а так же задания фона (background)
Стилизация пунктов списка
Маркированные и нумерованные списки используют маркеры пунктов списка по умолчанию. Для маркированных списков это, как правило, однотонные точки, в то время как для нумерованных списков, как правило, применяются числа. С помощью CSS стиль и положение этих маркеров можно настраивать.
Свойство list-style-type
Свойство list-style-type используется для установки содержимого маркера пунктов списка. Доступные значения находятся в диапазоне от квадратиков и десятичных чисел до армянской нумерации и стиль в CSS может быть добавлен к элементам <ul>, <ol> или <li>.
Любое значение свойства list-style-type может быть добавлено к маркированному или нумерованному списку. Имея это в виду, можно использовать нумерацию в маркированном списке и не числовые маркеры в нумерованном списке.
HTML
CSS
Демонстрация свойства list-style-type
Значения list-style-type
Как упоминалось ранее, свойство list-style-type содержит горстку разных значений. В следующей таблице представлены эти значения, а также соответствующее им содержимое.
| Значение list-style-type | Содержимое |
|---|---|
| none | Нет пунктов списка |
| disc | Однотонный кружок |
| circle | Пустая окружность |
| square | Однотонный квадрат |
| decimal | Десятичные числа |
| decimal-leading-zero | Десятичные числа начинающиеся с нуля |
| lower-roman | Строчные римские числа |
| upper-roman | Заглавные римские числа |
| lower-greek | Строчные греческие числа |
| lower-alpha / lower-latin | Строчные латинские буквы |
| upper-alpha / upper-latin | Заглавные латинские буквы |
| armenian | Традиционная армянская нумерация |
| georgian | Традиционная грузинская нумерация |
Использование изображения в качестве маркера списка
Может наступить время, когда значений по умолчанию для свойства list-style-type не хватит и мы пожелаем задать свой собственный маркер списка. Чаще всего это делается путём размещения фонового изображения для каждого элемента <li>.
Процесс включает в себя удаление любого значения свойства list-style-type по умолчанию и добавление фонового изображения и полей для элемента <li>.
Подробнее — значение none свойства list-style-type удалит существующие маркеры списка. Свойство background задаст фоновое изображение вместе с его положением и повтором, если необходимо. А свойство padding обеспечит пространство слева от текста для фоновой картинки.
HTML
CSS
Свойство list-style-position
По умолчанию маркеры списка располагаются слева от содержимого в элементе <li>. Такой стиль позиционирования описывается как outside, это означает, что всё содержимое будет отображаться непосредственно справа, за пределами маркера списка. С помощью свойства list-style-position мы можем изменить значение по умолчанию outside на inside или inherit.
Значение outside размещает маркер списка слева от элемента <li> и не позволяют любому содержимому обтекать ниже этот маркер. Значение inside (которое редко используется и можно увидеть) размещает маркер списка в первой строке элемента <li> и позволяет содержимому обтекать маркер при необходимости.
HTML
CSS
Свойства списка, которые мы недавно обсудили, list-style-type и list-style-position, могут быть объединены в одно универсальное свойство list-style. В этом свойстве мы можем использовать одно или все значения свойств списка одновременно. Порядок этих значений должен быть: list-style-type, затем идёт list-style-position.
Нумерованные списки в Html на основе тэга OL
Для создания нумерованного листинга используются теги OL, внутри которых опять же будут расположены элементы LI. OL и LI, как я уже упоминал, являются блочными (т.е. стремятся занять все доступное им место по ширине) и внутри OL нельзя будет размещать ничего кроме элементов LI.
Получается, что OL и UL — это служебные тэги, которые нужны только для того, чтобы указать браузеру, какой именно вид списка мы формируем (маркированный или же нумерованный). В случае нумерованного — слева от каждого пункта мы будем видеть не маркер, а цифру и стоящую за ней точку:
- Первая строка
- Второй пункт
- Третья строка
Как я уже упоминал чуть выше, у элементов UL, OL и LI имеется возможность использовать атрибут TYPE. Он позволяет настроить тип маркера или задать, какими цифрами или буквами будут нумероваться пункты листинга. Для нумерованного списка параметры этого атрибута могут принимать следующие значения:
-
- — нумерация будет выполняться обычными арабскими цифрами (этот же вариант будет использоваться по умолчанию, при отсутствии атрибута «Type»);
-
- — заглавные буквы в качестве нумерации;
-
- — строчные буквы;
-
- — заглавные римские цифры;
-
- — строчные римские цифры;
Пример нумерованного списка с различными типами нумерации для каждого пункта:
- с нумерацией большими римскими цифрами
- Нумерация маленькими латинскими буквами
- Нумерация малыми римскими цифрами
При создании нумерованных списков имеется так же возможность начать нумерацию не с единицы, а с заданного в атрибуте START числа. Например:
- Первый элемент, номер которого задан в теге OL атрибутом start=»23″
- Следующий пункт, с номером на единицу большим
- Еще на единицу больше
Для OL так же можно начать новую нумерацию с любого значения, начиная с любого пункта, прописав в открывающем LI этого пункта атрибут VALUE с требуемым числом. Например:
- Первый пункт с номером один
- Этот элемент получит номер, указанный в атрибуте value=»32″
- Пункт с большим номером
Оформление внешнего вида списков в CSS (таблицах стилей)
Но, как правило, сейчас внешний вид маркеров задается не через атрибут TYPE, а , для которых прописываются соответствующие свойства.
Здесь я просто приведу пример различных маркеров для ненумерованных списков, внешний вид которых задается через отдельный файл с таблицами каскадных стилей.
- Первый пункт
- Второй
- Последний
Но а о мы поговорим в последующих статьях. Именно таким способом задается внешний вид маркеров для UL на этом блоге. В качестве маркеров используются картинки: для обычных пунктов не нумерованного списка — , для вложенных пунктов ненумерованного — .