Как сделать несколько ссылок на одной картинке
Содержание:
- Регистрация и установка Яндекс Диска
- Как сделать картинку ссылкой в сайдбаре
- Какие бывают ссылки, виды ссылок.
- Абсолютные и относительные ссылки
- Создание ссылок. Как создать ссылку.
- Как вставить ссылку в картинку?
- Делаем кликабельное изображение, используя стандартную ссылку
- Вставляем в картинку ссылку
- Вставка картинок в html страницы
- Недостатки фотохостингов
- Как вставить изображения
- Внутренние ссылки
- Зачем нужно делать из картинки ссылку
- Регистрация и размещение изображений на сайте Image2You
- КАРТА ИЗОБРАЖЕНИЯ
- Размещение файлов на сайте для скачивания
Регистрация и установка Яндекс Диска
Ничего сложного нет. Нужно лишь следить за занимаемым местом. Добавляйте новые файлы на диск, освобождайте свои гаджеты. Пользуйтесь безлимитом загрузок, доступным с телефона.
Стать владельцем Диска на Яндексе может каждый. В том случае, если у вас нет почты на Yandex, ее необходимо создать. Все предельно просто – заходите в одноименный поисковик и в правом верхнем углу находите надпись “Завести почту”.
Регистрация стандартная. Необходимо указать свою фамилию, придумать пароль и ввести номер мобильного телефона. После подтверждения номера телефона нажмите на желтую кнопку “Зарегистрироваться”. Теперь у вас есть почта на Yandex.
Веб-интерфейс
Веб-интерфейс сервиса вас ничем не затруднит. Тут все элементарно. Интерфейс похож на проводник Windows. Зная тонкости работы на компьютере, пользоваться этим облачным хранилищем очень легко.
Работу начинаем с Яндекс Почты. В той самой строке меню, которая находится вверху, открываете свой Диск. Чтобы скопировать нужный файл, зайдите в пункт меню, который называется “Файлы”.
Вы сможете создать текстовый документ, таблицу, презентацию или альбом. Нужно лишь кликнуть правой кнопкой мыши по любой точке папки, которую открыли. В появившемся окне выберите функцию в зависимости от того, что хотите сделать.
В случае, если выбран вариант “Новая папка”, обязательно придумайте название, чтобы ничего не перепутать.
То, что вы хотите сохранить в созданную папку, прекрасно копируется с компьютера при помощи простого перетаскивания. При перетаскивании поместите файл в окно, которое приглашает загрузить файлы на Яндекс Диск.
Обратите внимание – перетаскиванием можно воспользоваться лишь в случае, когда размер файла не превышает 2 ГБ. Если хотите скопировать какой-то огромный файл (например, фильм), воспользуйтесь загрузчиком Windows
Компьютер
Находясь на своей странице в почте, обратите внимание на меню сверху и найдите в этом меню надпись “Диск”. Она-то нам и нужна!. На открывшейся странице предлагается скачать Диск
Есть версии для Windows, macOS, Linux. Смело нажимайте на желтую кнопку
На открывшейся странице предлагается скачать Диск. Есть версии для Windows, macOS, Linux. Смело нажимайте на желтую кнопку.
После того как приложение скачается на ваш компьютер, запустите только что скачанный установщик и следуйте инструкциям.
После запуска установщика на вашем экране появляется меню. Нужно немного подождать, до тех пор пока зеленый индикатор установки не покажет 100 %.
Следующее меню сообщит, что установка завершена. Предстоит синхронизировать Диск с компьютером. В трее появится значок летающей тарелки. Вход на Яндекс станет не обязателен – с помощью этого значка вы сможете управлять всеми функциями.
При настройке Диска вписывайте свой логин на Яндекс Почте. Вводится название электронной почты, которую вы только что создали. Замечу: вводите текст названия, до литеры “@”. Пароль во второй строке меню требуется тот, который также принадлежит вашей Яндекс Почте.
Нажимайте на кнопку “Войти”, теперь при наведении на значок летающей тарелки в панели инструментов увидите надпись “Синхронизирован”. Это означает, что ваш Диск теперь подключен к компьютеру.
Диск автоматически создаст на компьютере папку, в которую загрузит файлы, содержащиеся в облаке. В том случае, когда необходимо избежать подобного, настройте процесс синхронизации в системном трее. Отключите синхронизацию в настройках.
Файл, синхронизированный с компьютером, помечается зеленым значком с галочкой. Это означает, что любые изменения, которые производят с ним на компьютере, произойдут также и на сервере Яндекс.
Теперь вы стали полноправным владельцем. Каждому пользователю приложения бесплатно дается 10 ГБ свободного места на диске.
Вместимость диска увеличивается с течением лет. Чем дольше пользуетесь почтовым ящиком, тем больше информации он вмещает. Например, мой почтовый ящик на Yandex уже довольно стар. Он вмещает 48 ГБ.
Мобильные устройства и Smart TV
Уже упоминалось, что облачное хранилище Яндекс Диск работает и на планшете, и на смартфоне, и даже на телевизоре. Как установить приложение? Процесс установки очень прост.
Найдите Яндекс Диск в магазине приложений Google Play или App Store мобильного устройства. Установка стандартная – вам понадобятся лишь адрес и пароль электронной почты.
Чтобы воспользоваться облачным хранилищем на своем телевизоре LG с функцией Smart TV, необходимо отыскать Яндекс Диск в его магазине приложений. Все остальные действия вам теперь уже известны.
Как сделать картинку ссылкой в сайдбаре
Делается это довольно просто. Я приведу конструкцию подобного изображения со ссылкой:
В адрес ссылки вставляем ссылочку полностью, причем с http:// и прочими вещами (хотя это не всегда обязательно, но не заморачивайтесь по данному поводу). Тоже относится и к адресу изображения.
Как узнать адрес вашего изображения? Щёлкните по нему мышкой и в новом окошке вверху вы увидите вашу ссылочку. Или, войдя в админ панель, выбираем «Медиафайлы» — «Библиотека» и просматриваете все ваши изображения на сайте.
Также, хочу добавить, что, если вы желаете, чтобы ваша картиночка открывалась в новой вкладке, желательно добавить target=»_blank» в данный код.
Соответственно, наш код примет вид.
Изображения на блогах чаще всего находятся в папках /wp-content/uploads/ или /images/.
По сути, приведенный выше код является готовым для вставки в ваши сайдбары. Можно его сделать по центру, поместив между тегами <center>…</center>, или кодом </p>
Как видите, всё довольно просто.
Советую почитать: — Как заработать в интернете 36 способов и Как скачать музыку с ВК
Какие бывают ссылки, виды ссылок.
Гиперссылки, обычно пишутся латинским шрифтом, но в последнее время для определенных направлений интернет пространства появилась возможность написания кириллицей. Все ссылки делятся на следующие виды ссылок внутренние (внутри сайта направляют с одной страницы сайта на другую страницу того же сайта) и внешние (с других сайтов), обратные ссылки. Они так же подразделяются на естественные (с анкорами -адрес сайта, здесь, в этой статье) и коммерческие ( с анкорами из ключевых слолв и т.д.). Ссылки выставляются в элементах сайта и в тексте страницы.
Абсолютные и относительные ссылки
Ссылки бывают открытыми для поисковых роботов и закрытые, тематические и обычные, анкорные и безанкорные. Закрытые ссылки (обычно с «nofollow») робот для засчитывания ссылки для ТИЦ и PR не берет (?). Визуально определить открытые и закрытые ссылки поможет с помощью их подсветки SEO инструмент проверки сайтов — расширение для браузеров RDS bar. Нас интересуют открытые для роботов тематические анкорные ссылки. Тематические ссылки — ссылки с сайтов подобной тематики. Т.е. для страниц сайта, посвященных отдыху на море, тематическими будут сайты турагенств, форумы про отдых, блоги (частные сайты со статьями) посвященные отдыху и другая родственная тематика. Анкорные ссылки-ссылки, поверх адреса страницы которых накладывается нужный Вам текст. Например: ссылка на страницу сайта http://alfabetseo.net/. На неё накладываем текст «продвижение». В коде с подсветкой это выглядит так <ahref=»http://alfabetseo.net/»>продвижение</a>.
В ВВ коде выглядит так [url=http://alfabetseo.net]продвижение. Визуально на страничке сайта анкорная ссылка выглядит так продвижение. К ссылкам, в зависимости от их задач, обычно добавляются атрибуты. Некоторые самые распостраненные из них:
«noindex», — запрет индексации текста со сылкой в Яндексе, для Гугл не используется. Выглядеть в коде это будет примерно так: <!—noindex—> текст текст <a href=»http://alfabetseo.net/» title=»название ссылки»>Текст анкора ссылки</a> текст текст <!—/noindex—>
«nofollow» — ссылка закрыта от передачи веса ТИЦ и PR;
«blank» — по такой ссылке страница открывается в новой вкладке. Выглядит это примерно так: <a href=»http://alfabetseo.net/» target=»_blank» rel=»nofollow»>Текст анкора ссылки</a>.
Как применять эти атрибуты при перелинковке рассказывается в статье оптимизация сайта.
Создание ссылок. Как создать ссылку.
Создать ссылку можно разными способами: в тектовом редакторе (блокнот или notepad) используя символы кода и загрузив их на сайт, вредакторе сайтакодом, скопироватьадрес страницы сайта в адресной строке браузера и втавить в визуальный редактор на сайте (не забывать про атрибуты ссылки).
Создание ссылок необходимо осуществить так, чтоб при поиске по ключевым словам поисковик видел в ссылке ключевые слова. Если поисковик видит ключевые слова в ссылке, то выделяет их и, соответственно, подымает сайт в поисковой выдаче.
Выделение ключевых слов в ссылке в Гугл.
В Яндексе
Ссылки можно писать вручную в коде, соблюдая соответствующие элементы кода (<a href=»ссылка»/a>). Основная часть ссылки — название домена сайта. Для внутренних ссылок в редакторе админ панели сайта доменное имя своего сайта обычно не записывается.
При создании материала или категории (страницы сайта) в CMS (системах управления контентом) сайта ссылки генерируются автоматически, можно создать параметры генерации. Для SEO в соответствующих плагинах ссылки можно задавать вручную с транслитерацией согласно ключевым словам страницы для их чтения роботами поисковиков. Например название страницы ССЫЛКИ после генерации с транслитерацией будет выглядеть http://site/ssylki. Для подбора оптимального написания русского слова латинскими буквами для поисковиков можно в поисковом окне браузера набирать нужное слово латинскими буквами и браузер сразу покажет транслит для будущей ссылкит.
Создать ссылку можно в CMS сайта в графе Алиас или в специальных SEO плагинах SEF.
От количества входящих анкорных тематических ссылок и веса страницы – сайта донора зависит показатель ТИЦ и PR и, соответственно, позиция сайта в поисковой выдаче.
Как вставить ссылку в картинку?
Теперь многим будет интересно, как вставить ссылку в картинку, если выполнив вышеперечисленные манипуляции не помогли. Вероятно,потребуется дополнительно использовать структуру сайта. Тег «target=»_blank»», т.е. ссылка должна открыться в новом окне. При этом align=»left» –необходимо выравнивание картинки по левому краю. Alt означает «Описание картинки», простыми словами — альтернативный текст, для изображения.

Необходимо установить, что title»Текст при наведении» –это текст, выводимый при наведении курсора на картинку. Width»200″ диапазон её ширины, а height»100″ высоты. Также border «0» означает рамку вокруг картинки. Все сделать можно самому и не прибегать к услугам контекстной рекламы в Иваново или любой другой.
Делаем кликабельное изображение, используя стандартную ссылку
Сделать картинку кликабильной Вконтакте можно и немного другим способом. Для этого нам понадобится урл следующего вида:
https://vk.com/share.php?url=Ссылка&title=Заголовок&image=Ссылка на картинку&noparse=true&description=Описание
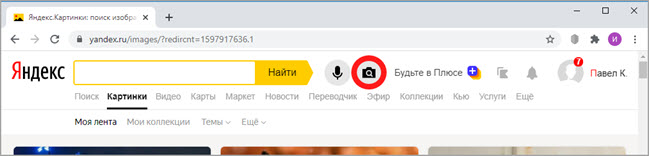
Ее нужно вставить в адресную строку браузера (как показано на картинке ниже), заменив слова «Ссылка», «Заголовок», «Ссылка на картинку», «Описание» своими данными.
Начнем со слова «Ссылка». Вместо него нужно вставить адрес сайта, на который будет ссылаться изображение.
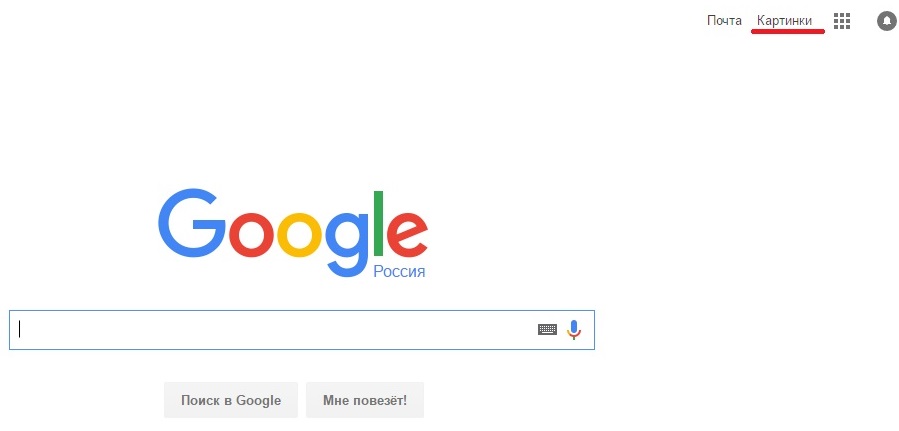
Для примера, сошлюсь на поисковую страницу Яндекса. Открываю ее в браузере, копирую все из адресной строки и вставляю вместо слова «Ссылка».
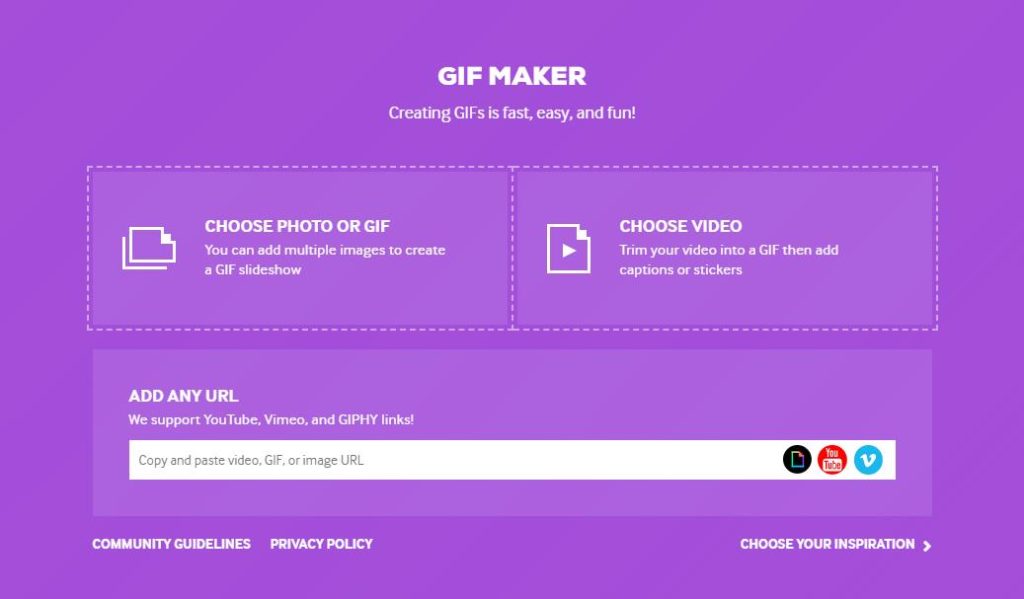
Дальше идет «Заголовок». Это подпись, которая будет отображаться непосредственно возле картинки или под ней. Я так и напишу: Стартовая страница поиска Яндекс. Если хотите, можете сделать картинку без заголовка – удалите слово «Заголовок» и ничего вместо него не пишите.
Теперь заменим слово «Ссылка на картинку». Найдите нужное изображение в Интернете и скопируйте его адрес из адресной строки браузера. Вставьте скопированную строку в наш исходный урл вместо слов «Ссылка на картинку».
Если урл на картинку, которую Вы выбрали слишком длинный, можете сделать из него короткий. Об этом мы подробно писали в статье: как сделать короткую ссылку Вконтакте.
Слово «Описание» можете или заменить, добавив свой текст, или ничего не писать, как и в случае с заголовком. Я добавлю текст: Нажмите на картинку.
В результате, у меня получилась вот такая ссылка. Все замененные в ней слова, я выделила жирным:
https://vk.com/share.php?url=https://yandex.ua/&title=Стартовая страница поиска Яндекс&image=https://yandex.ua/images/search?text=яндекс&img_url=https%3A%2F%2Fchelovek-zakon.ru%2Fwp-content%2Fuploads%2F2016%2F04%2FDochka_yandeksa_v_SHvejtsarii.gif&pos=0&rpt=simage&noparse=true&description=Нажмите на картинку.
Вставляйте сделанный урл в адресную строку браузера и жмите «Enter». Откроется страница, как показано на скриншоте ниже. Здесь маркером нужно выбрать, как опубликовать запись: на своей странице, в своей группе, или отправить личным сообщением. После этого нажмите на кнопку «Отправить».
О том, что запись будет добавлена, свидетельствует следующее окно.
Моя запись появилась на стене моей странички. Давайте уберем заголовок, который дублируется два раза. Для этого нажмите в правом верхнем углу записи на три горизонтальные точки и выберите из выпадающего меню «Редактировать».
Дальше удалите весь текст из соответствующего поля, в моем случае это: Стартовая страница поиска Яндекс, и нажмите «Сохранить».
Вот такая запись с картинкой-ссылкой появилась на стене моей страницы Вконтакте. Кликнув по изображению со словом Яндекс, человек сможет попасть на соответствующую страницу поиска.
На этом все. Выбирайте способ, который Вам понравился больше, и делайте красивые фотографии, картинки или другие изображения ссылками в вк.
Вставляем в картинку ссылку
Для удобства материал разбит на две части — смотря что вы хотите сделать. Первая часть — как сделать картинку ссылкой для размещения в статье блога. То есть вы можете сделать все или некоторые изображения в статьях кликабельными.
Если же вы хотите поместить картинку или баннер в сайдбар так, чтобы при клике посетитель переходил на нужную вам страницу, то об этом речь пойдет во второй части.
Часть 1:
Как сделать картинку ссылкой для статьи
1. Создаем новую запись.
Заходим в админпанель: КОНСОЛЬ → ЗАПИСИ → ДОБАВИТЬ НОВУЮ → ЗАГРУЗИТЬ/ВСТАВИТЬ.
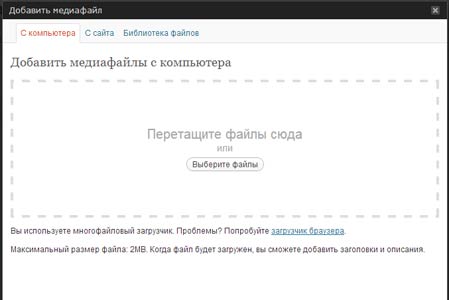
Появится такое окно:
2. Загружаем картинку на хостинг.
Нажмите кнопку ВЫБЕРИТЕ ФАЙЛ и в появившемся окне проводника выберите нужную картинку со своего компьютера. Затем нажмите ОТКРЫТЬ. Когда файл загрузится, выберите нужный размер картинки, задайте заголовок и в нижней части окна нажмите кнопку ВСТАВИТЬ в ЗАПИСЬ.
3. Вставляем нужную ссылку.
Когда картинка появится, щелкните по ней мышкой, чтобы выделить (картинка станет синего цвета, как на рисунке). После чего в верхней панели инструментов на вкладке нажмите на значок «Цепь» (на рис. выделено красной стрелкой): Откроется новое окно — в строке URL введите адрес страницы, на которую должен переходить клик. Это может быть страница как вашего сайта, так и стороннего ресурса (например, переход по партнерской ссылке).
В графе «Открывать в новом окне» поставьте обязательно галочку и нажмите ОБНОВИТЬ.
Все готово — теперь картинка стала кликабельной. Таким способом можно вставлять изображения, в том числе самодельные баннеры, в любое место статьи — в начало, середину или конец текста.
Часть 2:
Как вставить картинку в сайдбар
А вот теперь научимся ставить ЛЮБУЮ картинку или баннер в сайдбар. Например, вы хотите сделать картинку-перенаправление на вашу страницу захвата, собственный инфопродукт, важную статью или на продающую страницу партнерского сайта. Или хотите поставить в сайдбар (в подвал или шапку) баннер собственного изготовления (как сделать свой баннер, можно узнать в бонусе к статье Как сделать баннер в новом окне>>).
Чтобы вставить картинку в сайдбар, необходимо получить корректный код. Для этого нужно пройти предыдущие три пункта. Делаете все абсолютно то же самое (не забудьте вставить нужный URL, чтобы картинка переходила туда, куда нужно). загрузка баннера ничем не отличается от загрузки обычной картинки.
В самом конце, когда нажмете ОБНОВИТЬ и картинка появится в записи, нужно перейти на вкладку HTML (красный кружок на рисунке):
И вот он — готовый код (в синем овале на рисунке). В нем уже заложена нужная ссылка, размеры картинки и переход в новое окно. Скопируйте этот код и вставьте в виджет. Нажмите СОХРАНИТЬ в виджете и переходите на сайт. Проверьте размер картинки, корректность отображения и работает ли ссылка.
Как скрыть ссылку от индексации:
Если вы хотите скрыть ссылку от индексации (например, партнерскую), когда скопируете готовый код в виджет, сразу после ссылки <a href=»ССЫЛКА» поставьте тег — после закрывающей кавычки. И нажмите СОХРАНИТЬ в виджете.
Как уменьшить размер картинки в сайдбаре:
Если размер картинки нужно уменьшить, вернитесь в сайдбар, откройте виджет и отрегулируйте цифры так, чтобы подогнать их под размер виджета вашего блога:
Я измеряю размер виджета не на глаз — для этого есть удобная программка FastStone Capture, а в ней линейка, позволяющая точно измерить высоту и ширину виджета, да и любого другого элемента вашего блога. Но раньше настраивала навскидку, просто экспериментируя с цифрами.
ПОЛЕЗНЫЙ НАВЫК:
Как вставить в виджет два баннера
Дополнительный блок по просьбам моих читателей.
Иногда возникает такая необходимость — вставить в виджет два баннера по горизонтали. Для этого нужно вписать сгенерированный выше код в дополнительные теги:
Чтобы картинки встали тютелька в тютельку, нужно уменьшить размер, как описано параграфом выше.
Если ниже нужно расположить еще пару, то можно создать еще один виджет. Таким образом можно создавать бесчисленное множество групп баннеров.
И не забывайте закрывать от индексации, если ссылки партнерские, особенно на главной странице сайта. Такие уж у нас поисковики, что в открытую работать — в бан можно загреметь
Вот, пожалуй, и все. Теперь у вас есть инструмент, с помощью которого вы можете творить в своем блоге все, что вам захочется. Удачи!
Вставка картинок в html страницы
Итак, как все таки вставить изображение на веб-страницу? Вставить изображение позволяет одинарный тег img. Браузер помещает изображение в том месте веб-страницы, где встретит тег img.
Код вставки картинки в html страницу имеет такой вид:
Данный html-код поместит на веб-страницу изображение, хранящееся в файле image.jpg, который находится в одной и той же папке с веб-страницей. Как вы могли заметить адрес картинки указывается в атрибуте src. Что такое атрибут html-тега я уже рассказывал. Так вот, атрибут src обязательный атрибут, который служит для указания адреса файла с изображением. Без атрибута src тег img не имеет смысла.
Приведу еще несколько примеров указания адреса файла с изображением:
этот html-код вставит на страницу картинку с названием image.jpg, которая хранится в папке images, расположенной в корне веб-сайта.
В атрибуте src можно указывать не только относительные ссылки на изображения. Так как изображения хранятся в сети вместе с html-страницами, поэтому у каждого файла с изображением есть свой собственный url-адрес. Поэтому в атрибут src можно вставлять url-адрес изображения. Например:
Данный код вставит на страницу изображение с сайта mysite.ru. URL-aдpec обычно применяется, если вы указываете на изображение, находящееся на другом сайте. Для изображений хранящихся на вашем сайте лучше использовать относительные ссылки.
Тег img является строчным элементом, поэтому его лучше помещать внутрь блочного элемента, например внутрь тега «Р» — абзац:
Давайте попрактикуемся и вставим на нашу страницу из предыдущих статей об html изображение. Я создам рядом с html-файлом своей страницы папку «images» и помещу туда файл с картинкой «bmw.jpg», который выглядит так:
Тогда html-код страницы со вставленной картинкой будет таким:
И смотрим результат отображения в браузере:
Как мы видим ничего сложного в размещении изображений на веб-страницах нет. Далее рассмотрим несколько других важных атрибутов тега «img».
Недостатки фотохостингов
Любое изображение, неэффективно расходующее место по мнению администрации фотохостинга без регистрации, может быть удалено без предупреждения.
Более внимательны, лояльны и ответственны в плане хранения пользовательских данных всё же фотохостинги, работающие по принципу облачных хранилищ, – с регистрацией аккаунта и в большинстве случаев с ограниченным бесплатным объёмом хранилища изображений.
Рис. 5. Примеры пропавших скриншотов на бесплатном фотохостинге без регистрации (из-за закрытия rutracer.org)
Бесплатные фотохостинги без регистрации, которые предпочитают многие пользователи, – очень ненадёжные хранилища фотоконтента.
Часто ссылки, содержащиеся внутри несвежих (старых) торрент-раздач, в объявлениях на торговых площадках или в сообщениях на форумах, оказываются нерабочими (иначе говоря, битыми) НЕ по той причине, что было удалено изображение, а вследствие того, что сам фотохостинг уже прекратил своё существование.
Также по компьютерной грамотности:
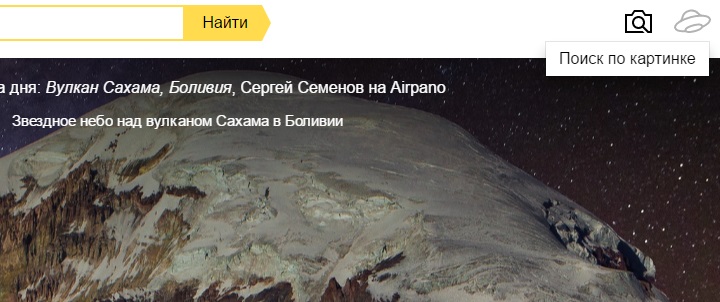
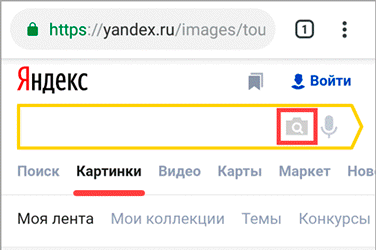
1. Поиск по картинке — Гугл в помощь
2. Как переслать файл большого размера (до 50 Гб)
3. Как уменьшить вес фото
4. Программы Windows для применения фотофильтров
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
Как вставить изображения
Поместите любые изображения в ту же папку, где находятся две учебные html-страницы. Саму папку можно назвать, ну скажем Site1. Измените названия файлов изображений на img1, img2, img3, как на скриншоте. Либо измените в нашем коде эти названия на названия ваших изображений, а если нужно, то поменяйте и расширения (формат файлов). У меня это картинки 3D человечков, в формате .jpg:
Вы наверно слышали выражение «Корневой каталог сайта» — это директория (папка), где расположены все файлы сайта. В нем могут располагаться другие папки: с изображениями, с файлами скриптов, с отдельными разделами сайта. Чтобы потом не путаться в куче файлов с разными расширениями, уместно создать, например, отдельную папку для изображений. А для больших сайтов — несколько папок изображений для разных его разделов.
Если ваши изображения поместить в отдельную папку, например, с названием «papka», то путь к ней (значение обязательного атрибута scr) будет выглядеть так: . Если ваши изображения не отображаются в браузере, то причин всего две: указан неправильный путь к файлу или опечатка. Вы уже заметили, что элемент Img не имеет закрывающего тега. Разберем другие примененные атрибуты тега Img.
Во втором изображении img2.jpg: атрибут alt — в качестве значения используется текст, который виден, если браузер, по каким-либо причинам, не смог отобразить изображение. Рекомендуется использовать атрибут alt, прописывая в нем . Третье изображение помещено в тег P, а его расположение справа от текста абзаца определено значением «right» атрибута align, служащего для выравнивания картинки.
Стоит, еще отметить, что кроме формата jpg в веб-графике применяются форматы gif и png. Желательно научиться оптимизировать изображения для веб и пользоваться программой Photoshop. Оптимизированные, более «легкие по весу» изображения, меньше тормозят загрузку страниц в браузере.
Кстати, вы видите отступы (разное количество пробелов) в начале каждой строки кода — их делать не обязательно. Это делается для зрительного удобства, чтобы вебмастеру было проще редактировать документ в будущем. Но если не делать много пропусков, не оставлять пустых строк — html-страница будет меньше по размеру.
Внутренние ссылки
Если внешние ссылки ведут с одной страницы на другую, то внутренние обеспечивают быстрый переход к разным частям текущего документа. Их удобно использовать на страницах с большим количеством контента. Особенно часто с помощью внутренних ссылок создают оглавления.
Чтобы на разделы страницы ссылаться, их надо как-то идентифицировать. Для этой цели используется якорь — специальное имя раздела, которое нужно будет задать в качестве значения атрибуту href, чтобы на раздел сослаться. Идентификатор должен быть уникальным (то есть на одной странице не должно быть двух одинаковых якорей) и состоять из букв латинского алфавита.
Имя якоря указывается в атрибуте id любого HTML-тега.
Например, внизу HTML-документа вы хотите разместить ссылку «Вверх», которая будет вести к его началу — заголовку «Начало страницы». Для этого вам нужно поставить в начале страницы якорь, а внизу страницы — ссылку на него.
Пусть якорь будет называться begin. Тогда в тег, к содержимому которого будет вести ссылка, нужно добавить атрибут id со значением begin.
<h1 id=”begin”>Начало страницы</h1>
Якорь установлен, и теперь остаётся только добавить ведущую на него ссылку. В нашем случае она будет выглядеть так:
<a href=”#begin”>Наверх</a>
Обратите внимание: перед названием якоря стоит решётка — это отличительная черта внутренних ссылок
Зачем нужно делать из картинки ссылку
Удобно, я думаю, да! Кликабельность по красивым изображениям выше, чем по простой заурядной ссылочке. Частенько под картинками прячут свои партнерские ссылки.
б) Если вы зарегистрировались в какой-нибудь партнерской программе, у вас есть свой сайт, а хозяин партнерской программы не предоставил нужных рекламных материалов. Что делать в этом случае?
Достаточно скопировать изображения его товара, поместить скриншот на сайт, а картинку сделать ссылкой. Это будет чем-то вроде баннера, но с меньшей нагрузкой на сайт. На мой взгляд, очень удобно и красиво. Тем более, если вы красиво рисуете (или знаете того, кто может вам красиво нарисовать определенный баннер). Делаете из этой картинки баннера ссылку и опять-таки кликабельность по данной картинке баннеру повышается.
в) Третья причина, похожа на вторую. Я думаю, что не открою вам секрет, что из-за баннеров значительно повышается нагрузка на сайт. Ведь что такое чужой баннер на вашем сайте?
Это изображение, находящееся на постороннем ресурсе, которое ваш сайт запрашивает вовремя загрузки одной из своих страниц. Суть тут в том, что время этого запроса может значительно различаться, от долей секунды, до нескольких секунд.
Например, у меня раньше на сайте стоял статический баннер от одной известной компании. Баннер был красивым, с постоянно меняющимися картинками. Но суть в том, что он очень сильно тормозил время загрузки сайта. Время загрузки доходило до 50 секунд. Это очень много!
Как только я удалил данный баннер, мой блог стал загружаться в разы быстрее (сайт начал загружаться за 1.5 секунды, а не за 50!)! То есть, можно создать скриншот данного баннера, в скриншот вставить ссылочку и время его загрузки будет не несколько секунд, а доли секунды! Хотя, конечно, не так красиво. Он не будет меняться, но время загрузки сайта дороже!
г) Я думаю, что не удивлю веб. мастеров, если скажу, что часть ваших баннеров пользователи элементарно не видят. В браузерах таких людей стоит расширение «Анти-блок» или «Adguard». Данные расширения элементарно блокируют рекламу. В том числе и часть баннеров.
Если же у вас будет стоять картинка ссылка, анти блок подобный баннер воспримет воспринимать как обычное изображение, и ни какой блокировки. Например, у меня стоял определенное время баннер «живые картинки», но по нему было мало кликов. Я в начале не понимал в чем дело, потом увидел, что «Adguard» его просто блокирует.
Я зашел на сайт производителя, сделал скриншот понравившейся мне части материала, создал из картинки ссылку и результат налицо, не один блокиратор его больше не блокирует. Причем, копия вышла даже более красивой, чем оригинал, и отлично работает, можете убедиться сами!
http://livephoto.andgin.moviesecrets.e-autopay.com
д) Еще одной причиной, почему лучше сделать из баннера просто картинку, я бы назвал то, что поисковики, особенно Гугл, не любят, когда много рекламы на сайте. А вашу картинку ссылку, они станут воспринимать, просто как еще одно изображение, а не как рекламу. Удобно? Думаю, да! Но, давайте вернемся к сути нашего вопроса.
Регистрация и размещение изображений на сайте Image2You
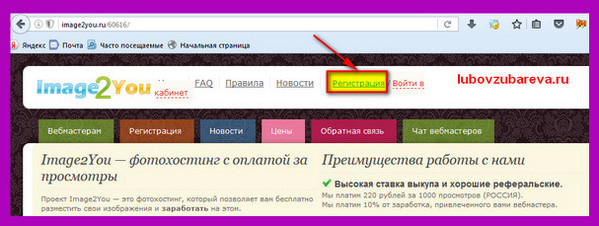
Как обещала выше, для примера, разберу фотохостинг Image2You. Данный фотохостинг позволяет загружать свои фото бесплатно, и даже зарабатывать деньги за просмотры ваших картинок, если вы зарегистрируетесь. Перейдите на сайт, и нажмите кнопку РЕГИСТРАЦИЯ.

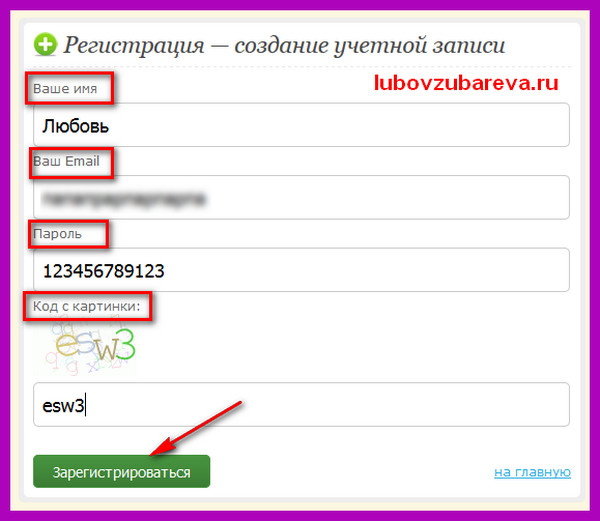
Заполните свои основные данные, введите код с картинки и нажмите ЗАРЕГИСТРИРОВАТЬСЯ.

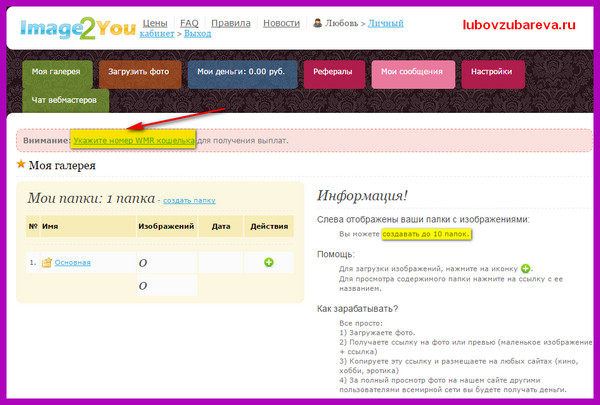
Так выглядит ваш личный кабинет. В «Мою галерею» вы сможете загружать свои изображения. Но сначала вам нужно будет указать свой электронный кошелек для выплат и другие личные данные.

Указываете кошелек Вебмани для выплат. Если у вас его нет, смотрите эту инструкцию по созданию кошелька WebMoney. Далее нажимаете СОХРАНИТЬ ИЗМЕНЕНИЯ.


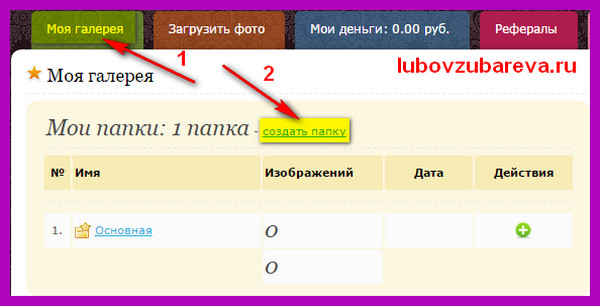
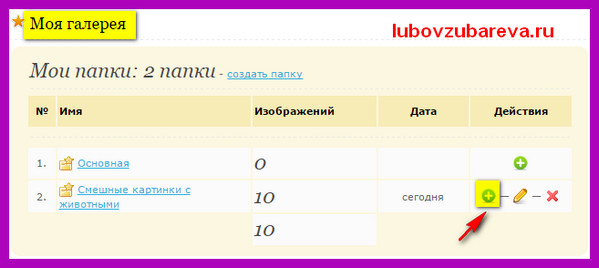
Теперь вы можете загружать свои фото или картинки в галерею. Для этого, нажимайте МОЯ ГАЛЕРЕЯ—СОЗДАТЬ ПАПКУ

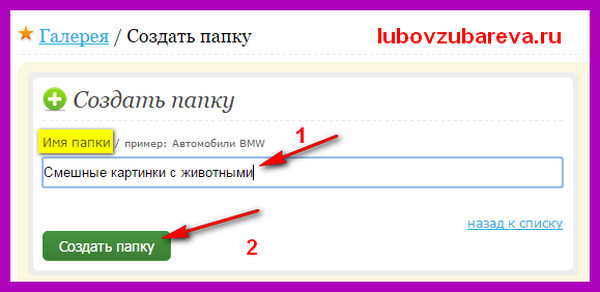
Называете папку, и жмите СОЗДАТЬ ПАПКУ.

Теперь вы можете загрузить фото в конкретную папку. Можно закачать с компьютера или с интернета. Сначала я покажу на примере загрузки с компьютера.

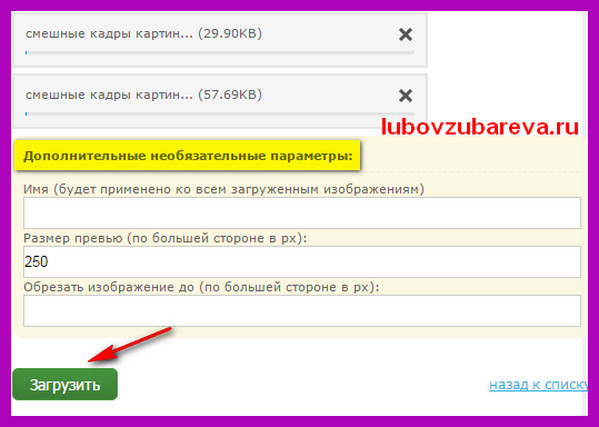
Выбираете фото для загрузки на вашем компьютере. Можно выбирать сразу несколько.


Можно написать имя для картинок или обрезать фото (если это требуется). Нажимаете ЗАГРУЗИТЬ. Теперь начинается загрузка изображений.

Обратите внимание на правила загрузки фото и изображений

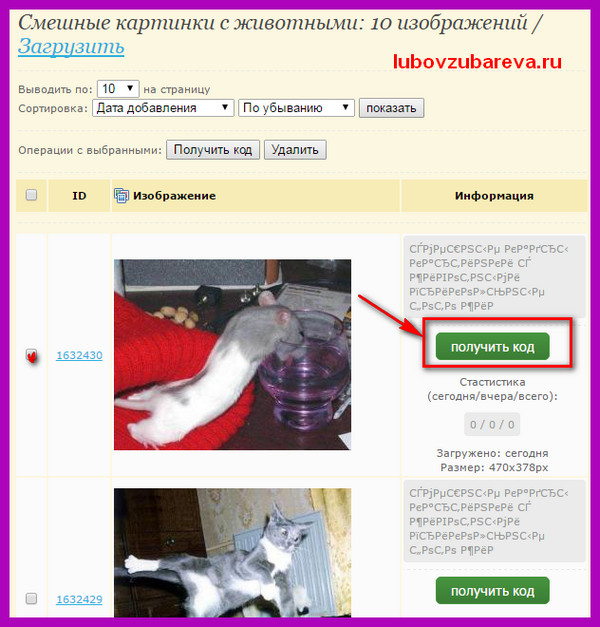
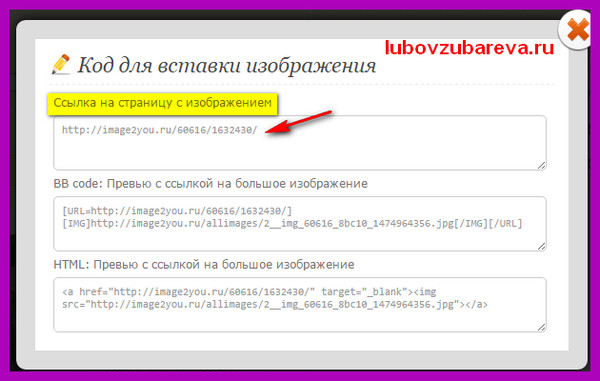
После загрузки появляется табличка со ссылками на изображение. Скопировав ссылку, вы ее можете отправлять в социальные сети, на электронную почту вашему другу или использовать по другому назначению.

Когда вы будете открывать папку в галерее, справа от каждой картинки будет надпись ПОЛУЧИТЬ КОД. Нажав на него, вам откроется табличка со ссылками на изображение.

Вот эта табличка с ссылками.

В любой момент вы можете изменить название вашей картинки. Для этого нажмите на ее название, переименуйте и нажмите справа на дискетку.

В разделе МОЯ ГАЛЕРЕЯ, вы можете посматривать свои папки с фотографиями и добавлять новые папки и просто изображения.

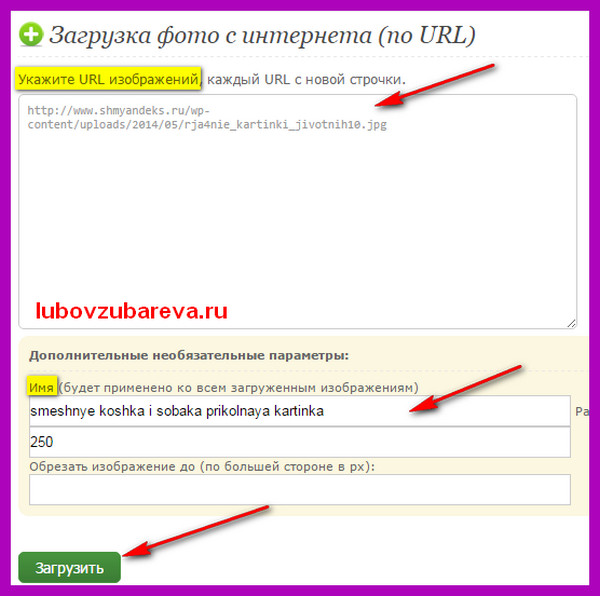
Для загрузки изображения с интернета, вам нужно нажать на нужную картинку правой кнопкой мыши и выбрать КОПИРОВАТЬ URL АДРЕСА

Теперь вставляете ссылку в соответствующее поле на сайте, придумываете имя, и нажимаете ЗАГРУЗИТЬ.

Дальнейшие действия проходят аналогично, как и при загрузке фото с компьютера.
В следующей статье я вам расскажу, как можно зарабатывать на своих и чужих картинках, размещая их в интернете.

КАРТА ИЗОБРАЖЕНИЯ
Часто возникает вопрос как сделать картинкусразу двумя и более разными ссылками.
Простую ссылку на изображение можно сделать так.
Обернув изображение <img>в
тег< а>Например:
<a href=”url”><imgborder=”0”></a>
border=”0” – Добавляем для того чтобы картинка никогда не
выделялась как ссылка.
Можно сделать так, чтобы на одной картинке было две ссылки и более. Я попробую показать
это на примере картинки с двумя телефонами .

Итак нам нужно сделать, чтобы
нажимая на левый телефон мы попадали на одну страничку, а на правый, совсем на
другую. Для этого мы используем технику, которая называется imagemap. По сути мы как бы
накладываем поверх изображения определенную карту и можем задать каждой ссылке
определенные координаты.
Все это реализуется с помощью отдельного тега <map> — Это и есть карта. Мы
можем его писать в любом месте страницы, но пишут как правило под изображением
сразу, чтобы не путаться. Тег парный и
его нужно закрывать. Тегу мы обязательно должы присвоить идентификатор. У меня
это id=”forFone” . Обязательно добавляем
имя name=”forFone” Далее пишем тег область . Это тег будет
определять куда мы перейдем и с каких координат. Так же на него будет реагировать
мышь, превращая курсор в указатель ссылки. Вначале указываем атрибут href– то есть куда будет
вести ссылка. Второй атрибут это форма области нашей ссылки ( shape) она может быть прямоугольной, круглой и виде многоугольника.
Для нашей картинки подойдет прямоугольник –
rect. и Последний атрибут
это координкаты – cords. Их должно быть четыре.
Для того, чтобы понять я подготовил вот такую картинку. Координаты записываются
через запятую в такой последовательности (Х1,У1,Х2,У2)
Для того, чтобы связать нашу карту с картинкой используется атрибут usemap , который прописывают в
самом теге картинки и сказать каую карту использовать. Для этого мы и создавали
идентификатор id=”forFone”usemap=”#forFone”
Таким образом, мы с вами добавили одно поле, точно так же можно добавить и
другое, вручную. Но эти координаты будут неточными. Для задания более точной
карты координат, существует множество платных и бесплатных сервисов. Вотодинизних. Этот мне нравится больше
всегоOnlineImageMapEditor. Здесь вообще все просто.

1. Выбираете картинку 2.загружаете картинку 3 нажимаете!

В открывшемся окне 1 — выбираем форму выделяемой области. 2 — вставляем в это окно ссылку куда будет вести эта область. 3- в каком окне будет открываться ссылка (в новом или том же) 4 — прописываем альтернативный текст.Выделяете области и прямо тут же добавляете ссылку на выделенную область.
Прописываете тег alt и получаете готовый код.

Остается только
удалить в нем закрывающие теги и ссылку на сервис. Хотя ее можете и оставить, она за комментирована. Ссылка будет со своим идентификатором, который нужно будет
прописать в картинке там где мы с вами писали usemap=”#сюда идентификатор”Пример:
<img
border=»0″ src=»https://3.bp.blogspot.com/-GhCm8GACVM0/V0dTszP3CuI/AAAAAAAAIz0/8RkZMosQIAoF8QjIhWP1HoT3QSuCY5KKgCLcB/s1600/2_links_in_image.jpg»usemap=»#imgmap2016526224740″
/>
Вот и все. Сохраняем и наслаждаемся.
Кстати, таким образом можно много чего сделать в блоге. Например, даже
собственное меню в виде единой картинки с разными там полями.Вот пример моего фото и полученной ссылки. красным отметил то что нужно удалить, синим, что изменить , точнее прописать у изображения. usemap=»#imgmap2016526224740″

У меня здесь левый тел — ссылка на Google, а правый на Яндекс!<map id=»imgmap2016526224740″ name=»imgmap2016526224740″><area shape=»rect» alt=»пример 2 ссылки в изображении» title=»» coords=»12,20,192,365″ href=»https://www.google.ru/» target=»» >(/-Удалить!)<area shape=»rect» alt=»2 ссыллки в одном изображении» title=»» coords=»245,25,391,363″ href=»https://www.yandex.ru/» target=»» >(/-Удалить!)<!— Created by Online Image Map Editor (http://www.maschek.hu/imagemap/index) —></map> Для того, чтобы лучше разобраться с этими кодами, я рекомендую вам прочитать мой пост о ссылках, видах ссылок и изображениях -ссылках.Удачи вам,
друзья.
Размещение файлов на сайте для скачивания
С выходом HTML 5 тег <a> обзавелся таким новым атрибутом как download, он сообщает браузеру пользователя, что необходимо скачать документ, указанный в адресе ссылки, а не переходить по ней.
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов относительно корня сайта<title> </head> <body> <a href = "/path/to/file.mp3" download>Содержимое элемента</a> <!-- указываем файл, который предназначается для скачивания --> </body> </html>
Обращаю Ваше внимание, что к сожалению, в настоящее время еще не все браузеры поддерживают применение этого атрибута:
| Тег | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| download | 14.0 | 20.0 | 15.0 | Нет | Нет | 13.0 |
Если использовать только HTML, то единственный вариант, который позволит посетителям скачать, а не открыть, с вашего сайта, например, текстовый файл, это поместить его предварительно в архив (заархивировать файл). Алгоритм работы любого браузера такой, что если он не может открыть файл (не поддерживает формат), то он предлагает скачать / скачивает файл.