W3.css colors
Содержание:
- Typography
- How to alternate row color in Google Sheets
- Немного истории
- How to remove color from cells in Google Sheets
- Palette colors
- Активные цвета
- How to change the color of a range of cells
- How to remove alternating colors
- Cards
- Text Fields
- Что такое Material Design
- Выбор цвета элемента
- Material Design Websites
- Анимация в Material Design
- How to change cell color in Google Sheets
- Material Design Color Tools
- Buttons
- Customization¶
Typography
Type attributes adhere to the Material Type System in terms of text typeface, weight, size, case and letter spacing. The attributes reference styles that implement (and are named after) the various type scales:
- : Light, 96sp
- : Light, 60sp
- : Regular, 48sp
- : Regular, 34sp
- : Regular, 24sp
- : Medium, 20sp
- : Regular, 16sp
- : Medium, 14sp
- : Regular, 16sp
- : Regular, 14sp
- : Regular, 12sp
- : Regular, 14sp, all caps
- : Regular, 12sp, all caps
The Material Components widgets will use these styles as per the Material guidelines.
You would typically want to keep the default weight, size, case and letter spacing for each style. However, a custom typeface can really make your app stand out. One might assume this requires overriding each and every one of these attributes. Thankfully, this can be done in a far more concise way by adding the following attributes to your app theme:
<style name="AppTheme" parent="Theme.MaterialComponents.Light"> ... <item name="fontFamily">@font/roboto_mono</item> <item name="android:fontFamily">@font/roboto_mono</item></style>
These attributes reference an XML Font or a Downloadable Font that you’ve added to your folder and will apply a custom typeface to every widget and text style in your app. There was certainly a time when it wasn’t this easy on Android!
If you do, however, wish to customize one of the Material Components text appearance styles, you would do so like this:
<style name="AppTheme" parent="Theme.MaterialComponents.Light"> ... <item name="textAppearanceButton">@style/AppTextAppearance.Button</item></style><style name="AppTextAppearance.Button" parent="TextAppearance.MaterialComponents.Button"> ... <item name="android:textAllCaps">false</item></style>
The results can be observed in our playground screen:
Playground screen with global type attributes customized
Lastly, Google Fonts is a great place to start if you’re looking for free-to-use, custom typefaces (which happen to work really well with Downloadable Fonts too).
How to alternate row color in Google Sheets
In some cases you may want to color every other row in your spreadsheet, and this can be done in a much easier way than by manually selecting every other line before coloring.
To alternate row color in Google Sheets, select the range that you want to apply alternating colors to, open the «Fill color» menu, click «Alternating colors…», customize the options for styling, and then click «Done».
(If you want, you can also select the header or even the entire sheet)
If you prefer, you can also open the alternating colors menu without selecting a range first, and then type the range that you want to color in the «Apply to range» field. If you select the range before opening the menu, you will see that the «Apply to range» field will already be filled in.
When styling alternating colors, you can select a default style, or you can also specify which colors that you want to use.
You can also select whether or not you want there to be a special color for the header/footer.
If the color does not begin on the row that you want, for example if you want the color to be on even rows instead of odd rows… you can either adjust your source range by one row, or flip the colors assigned to «Color 1» and «Color 2» in the menu.
In this example the range that we are applying alternating colors to is A2:D9.
Немного истории
Сегодня мы привыкли к тому, что интерфейсы Google выглядят и работают примерно одинаково. Но так было не всегда. Еще десять лет назад приложения для Android, десктопная почта и мобильный веб были похожи друг на друга не больше, чем крот на пианино.
В 2011 году в Google решили, что с этим пора что-то делать, и действительно что-то сделали. А именно — унифицировали свои продукты, создали единый стиль для приложений Android Holo. Только вот они снова оказались разными.
В результате пользователи все так же терялись при переключении между мобильным и десктопным интерфейсами: выглядели они по-разному, управлялись тоже — проблема оставалась.

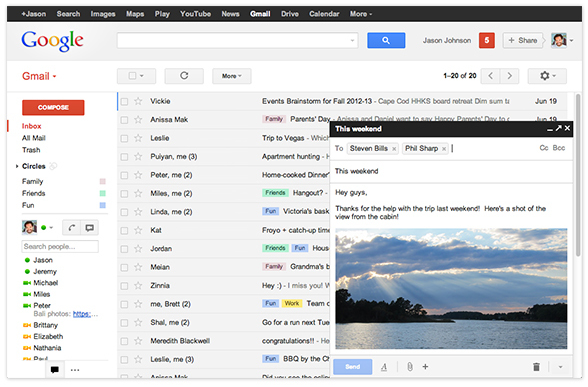
Gmail.com (Kennedy)

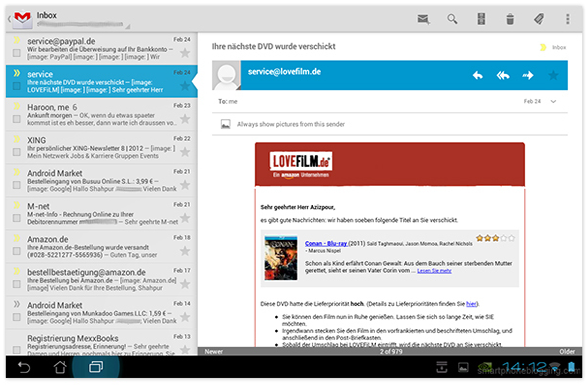
Gmail for Android (Holo)
How to remove color from cells in Google Sheets
Removing color from cells, is in most cases almost exactly the same process as adding color.
To remove color from cells in Google Sheets, select the cells/rows/columns that you want to remove color from, open the «Fill color» menu, and then click «Reset». You can also simply click the color white if you prefer.
Another way to remove color from cells, including any color that is applied through conditional formatting or alternating colors, is to clear the formatting of selected cells by doing the following:
- Select the cells that you want to clear color/formatting from
- Click the «Format» menu in the toolbar
- Click «Clear formatting»
(Using «Clear formatting» will clear ALL/ANY formatting from the cells)
Now you know lots of different ways to color your spreadsheets, so that you can make your finished work visually appealing and very easy to read!
Palette colors
A color intention is a mapping of a palette color to a given intention within your application.
The theme exposes the following palette colors (accessible under ):
- primary — used to represent primary interface elements for a user. It’s the color displayed most frequently across your app’s screens and components.
- secondary — used to represent secondary interface elements for a user. It provides more ways to accent and distinguish your product. Having it is optional.
- error — used to represent interface elements that the user should be made aware of.
- warning — used to represent potentially dangerous actions or important messages.
- info — used to present information to the user that is neutral and not necessarily important.
- success — used to indicate the successful completion of an action that user triggered.
If you want to learn more about color, you can check out the color section.
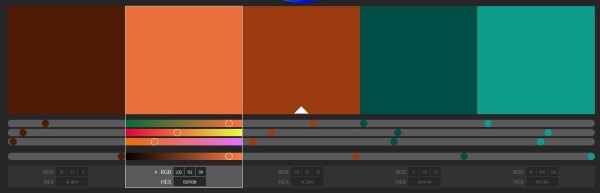
Активные цвета
Активные цвета контура и заливки представлены значками в нижней части панели инструментов слева. Цвет контура (цвет границы) обозначен незакрашенным значком.
На примере ниже выбраны цвета по умолчанию: белая заливка и черный контур.
Активные цвета применяются при использовании следующих инструментов:
- «Элемент»;
- «Перо» и инструменты добавления фигур;
- «Заливка» и «Контур».
Если выбран один элемент, активные цвета будут использоваться для его заливки и контура.
Активные цвета можно легко изменить с помощью кнопок над значками с образцами цветов:
- Стандартные цвета – позволяет вернуться к настройкам по умолчанию (белая заливка и черный контур).
- Поменять заливку и контур – меняет местами цвета заливки и контура (также можно нажать клавишу X).
How to change the color of a range of cells
Now let’s select multiple cells to color, or in other words we will select a range of cells to color.
To color a range of cells in Google Sheets, select the range of cells that you want to color, open the «fill color» menu, then select the color that you want.
In this example we will color the range A1:D1 to make the cells in the header stand out. (Notice that only 4 cells are selected here, as opposed to a whole row being selected which we will go over in the next example)
To do this simply select the range A1:D1, then open the fill color menu as previously demonstrated at the top of the article, and select your desired color (cornflower blue in this example).
To select a range of cells (A1:D1), use one of the following methods to select multiple cells:
- Click and drag the cursor from Cell A1 to cell D1, or…
- Hold the «ctrl» key on the keyboard while individually clicking the cells A1, B1, C1, and D1 or…
- Select cell A1 and then while holding the «shift» key on the keyboard, then press the right arrow key on the keyboard 3 times or…
- Select cell A1 and then while holding the «shift» key on the keyboard, click cell D1
How to remove alternating colors
At the bottom of this article I will go over how to remove color from cells in general, but let’s go over how to remove alternating colors specifically.
To remove alternating colors in Google Sheets, select the range that has color to remove, open the alternating color menu while (open the «Fill color» menu, then click «Alternating colors»), and then click «Remove alternating colors».
Alternating row color is a format that will remain even if you click «Reset» in the color menu. If you manually color a cell that already has alternating colors, you will see the color change to what you manually select, but the alternating color format will still be applied in the background unless you click «Remove alternating colors» as described above.
To remove alternating colors, after selecting the range that you want to remove color from, you can also open the «Format» menu, and then click «Clear formatting».
I’ll go over clearing formatting more below, but for now, note that this will remove ALL formatting from a cell.
Cards
Material Cards are considered to be “surfaces” and make use of the style. The key attributes for customizing them are as follows:
- : The color of the card background. The default color is .
- : The elevation of the card. The default value is 1dp.
- : The shape appearance of the card background. The default value is .
The base card style (used by the widget class) can be customized and applied globally like so:
<style name="AppTheme" parent="Theme.MaterialComponents.Light"> ... <item name="materialCardViewStyle">@style/AppCard</item></style><style name="AppCard" parent="Widget.MaterialComponents.CardView"> <item name="cardElevation">8dp</item></style>
The result can be observed in our playground screen:
Customized Card widget style
Text Fields
Material Text Fields include two main variants. As a result of porting the pre-existing AppCompat and classes, there are in fact two base styles: and . The variants have a style suffix and include filled box (default, ) and outlined box (). All text field variants use the standard text appearance for input and the theme attribute for “helper” text (labels, errors, counters, etc.).
The key attributes for customizing the styles are as follows:
- : The mode of the box background, which can be either , or .
- : The color of the text field background. The default enabled color is for filled box text fields and transparent for outlined box text fields.
- : The color of the stroke around the text field background. The default color is (in default state) for outlined box text fields and is ignored for filled box text fields.
- //: Various colors for different “helper” text sub-components.
- : The shape appearance of the text field background. The default value is .
The base text field style (used by the widget class) can be customized and applied globally like so:
<style name="AppTheme" parent="Theme.MaterialComponents.Light"> ... <item name="textInputStyle">@style/AppTextField</item></style><style name="AppTextField" parent="Widget.MaterialComponents.TextInputLayout.FilledBox"><item name="boxBackgroundColor">@color/text_field_background</item></style>
Note: is a that uses and the same alpha values as the default .
The result can be observed in our playground screen:
Customized Text Field widget styles
Что такое Material Design
К 2014 году проблему удалось решить. Именно тогда на конференции I/O Google представили свою новую дизайн-систему Material Design. Компания не просто представила гайдлайн по визуальному стилю, но и заявила о себе как о единой цифровой среде.
Что касается визуального стиля, Material Design примирил скевоморфизм с флэтом. Он не вернулся к реализму, но добавил в плоский дизайн его опыт взаимодействия с реальным миром — за счет знакомых тактильных характеристик и глубины.
Скевоморфизм — стиль в веб-дизайне, максимально подражающий объектам реального мира.
Флэт — упрощенный, минималистичный стиль с акцентом на функциональность, а не визуал.
Material Design базируется на тактильной реальности, вдохновлен изучением бумаги и чернил, технологически продвинут и открытдля воображения и магии.
В основе Material Design лежат четыре принципа:
1. Тактильные поверхности
Все элементы интерфейса — это слои цифровой бумаги. Они располагаются на разной высоте и отбрасывают тени. Это помогает пользователям отличить главные элементы от второстепенных и делает интерфейс интуитивно понятным.
2. Полиграфический дизайн
Логично, что на цифровой бумаге нужно писать цифровыми чернилами. Все, что изображено и написано на слоях-элементах, подчиняется законам печатного дизайна
Так можно акцентировать внимание пользователя на нужном элементе и обозначить иерархию интерфейса
3. Осознанная анимация
Все элементы, которые есть на экране, не могут просто так появляться и исчезать, — ведь в реальной жизни так не бывает. Объекты плавно переходят один в другой и подсказывают пользователю, как работает интерфейс.
4. Адаптивный дизайн
Все вышеперечисленное должно работать на любых устройствах.
Четыре основных принципа Material Design наглядно. Источник
Как видите, анимация — одна из основ Material Design. И хотя некоторые ее критикуют, поклонников все же больше. И вот почему.
Выбор цвета элемента
Чтобы изменить фоновый цвет страницы, используйте поле Заливка на панели Свойства, когда элементы не выбраны.
Можно изменять цвет контура и заливки элементов с помощью инструментов для работы с цветом. Чтобы настраивать цвета, используйте панели «Цвет» и «Свойства» или инструменты «Контур» и «Заливка» на панели инструментов.
С помощью панели «Цвет»
- Нажмите на элемент, для которого нужно выбрать цвет.
- Нажмите на образец цвета возле параметра Заливка или Граница в верхней части панели «Цвет».
- Выберите цвет на цветовой панели или в палитре образцов цветов.
С помощью панели «Свойства»
- Нажмите на элемент, для которого нужно выбрать цвет.
- В разделе Стиль панели Свойства нажмите на образец в поле Цвет заливки или Цвет границы. Откроется цветовая панель.
- Выберите цвет на цветовой панели, в палитре образцов цветов или в рабочей области с помощью инструмента «Пипетка».
С помощью инструмента «Заливка»
- Выберите инструмент Заливка на панели инструментов или нажмите клавишу F. Если на панели инструментов есть инструмент «Контур» или «Градиент» , нажмите и удерживайте его, чтобы выбрать инструмент «Заливка» во всплывающем меню.
- Выберите цвет, нажав на значок с образцом или используя панель «Цвет».
- Наведите указатель мыши на элемент, для которого нужно выбрать цвет. Вокруг него появится зеленый контур.
- Нажмите на элемент.
С помощью инструмента «Контур»
- Нажмите и удерживайте инструмент Заливка на панели инструментов, затем во всплывающем меню выберите инструмент Контур . Если на панели инструментов отображается инструмент «Градиент», нажмите и удерживайте его кнопку, чтобы выбрать инструмент «Контур» во всплывающем меню. Также можно нажать клавишу K.
- Настройте контур:
- Чтобы выбрать цвет контура или границы, нажмите на значок с образцом на панели инструментов.
- Укажите толщину границы (для большинства элементов) или контура (для объектов типа «Линия» и «Овал») на панели настроек инструмента.
- Выберите стиль границ в раскрывающемся меню Стиль на панели настроек инструмента.
- Наведите указатель мыши на элемент, границы которого нужно изменить. Вокруг него появится зеленый контур.
- Нажмите на элемент.
Material Design Websites
1. Google
When it comes to Material Design, how can we not mention Google? It’s the best practice of its own material design guidelines. The material design style is characterized by the clean typography and simple layout that is easy to understand so the user can focus on content.
2. WhatsApp
WhatsApp is a timely communication tool loved by people around the world, implements the concept of material design in its web design and mobile App design very well. In terms of colors, WhatsApp did not use a very colorful palette for its main colors, opting for a more serene mix of gray and green.
These Material Design color tools and resources will help you move to the next step in practicing building your website or App.
Actually, it’s not that hard. To create a website or App that incorporates Material Design, you only need a material design style prototyping tool. Here I give my vote to Mockplus as it has the unique advantage of both in website prototype design and mobile App prototype design. Combining the built-in material design components of Mockplus with the material design color scheme I summarized for you above, designing a Material design style application or website is no longer a difficult task.
Анимация в Material Design
В отличие от Apple, у которых анимация несет преимущественно эстетическую функцию, Google делает ставку на UX и функциональность. В их рекомендациях анимации уделено гораздо больше внимания, а на конференциях то и дело им посвящаются доклады.
Основная идея анимации в Material Design — сделать пользовательский интерфейс выразительным и простым в использовании. Для этого она должна отвечать трем принципам.
Информативность
Анимация показывает пространственные и иерархические связи между элементами: какие действия доступны пользователю и что произойдет, если он выполнит одно из них.
Анимация фокусирует внимание на том, что важно, и не отвлекает от основного действия
Анимация выражает характер, индивидуальность и стиль каждого продукта.
Таким образом, с помощью анимации можно:
Показать пользователю, как элементы связаны друг с другом.
Показать, как выполнять разные действия.
3. Сделать вау-эффект
Добавить привлекательности, чтобы пользователь снова захотел взаимодействовать с продуктом.
И это только верхушка айсберга. Google действительно заставил мир пересмотреть отношение к анимации и сделал ее полноценной частью UX-дизайна. Можно искать недостатки в рекомендациях Material Design, но, думаем, не стоит совсем игнорировать значение анимации сегодня.
А вот забавное замечание об одном из положений Material Design — о том, что все предметы, выходящие из экрана, должны ускоряться
Ведущий разработчик Джон Шлеммер считает, что неважно, где именно они остановятся
«В руководстве по материальному дизайну Google, похоже, думают, что вы должны только ускоряться при выходе из экрана», — Паскаль Д’Сильва. Источник
Благодаря Material Design анимация сегодня — не просто эффектное дополнение дизайна, а полноценная его часть. Если вы все делаете правильно, движение оживляет ваш интерфейс и заставляет пользователей любить интерфейс. Научиться создавать крутые анимации можно на курсе «Анимация интерфейсов».
Курс «Анимация интерфейсов»
Вы сможете самостоятельно создавать любую анимацию в интерфейсах и эффективно доносить концепцию проектов до клиентов. Мы начнем с анимации простейших элементов, таких как иконки, и дойдем до создания полноценных кейсов и шоурилов.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
How to change cell color in Google Sheets
First, let’s change the color of a single cell. When referring to changing the color of a cell itself, we are talking about changing the background color of that cell.
To color a cell in Google Sheets, select the cell that you want to color, open the «fill color» menu, then select the color that you want.
Notice that in this example, in cell C6, the assignment grade is 32.71%. Let’s say that we want to manually mark this cell red, to make it stand out.
To do this simply click/select cell C6, then open the «Fill Color» menu, then select the color red.
(See the top of this article for visual instructions on selecting color from the palette)

Material Design Color Tools
1. Material.io
Features: Complete Color Scheme
Material.io is Google’s official material design color matching tool. The users need only select their favorite color in the palette and it will immediately display on the App interface. Use the color scheme palette, found in the lower right, to apply the current primary color, secondary color, and the color number of the text color.
Tips:
(1) In Material Design, the main color is the color that most often appears in your application. A secondary color is a color used to emphasize the key parts of your UI.
(2) The secondary colors are best used for:
- Button, floating operation button, and button text
- Text field, cursor and text selection
- Progress bar
- Select controls, buttons, and sliders
- Links
- Title
2. Material Colors
Features:
- Color Preview
- Support download
- Share online
Material Colors is not only a palette but also an icon tool and a color tool. The main feature of Material Colors is that it allows the user to select the color and preview the color effect in real time. It’s simple and easy to operate. You only need to select 1 or 2 colors, and the system will match a set of APP UI color schemes. It is worth mentioning that this site provides online sharing and downloads in a variety of formats.
3. Material UI
Features:
- Color code can be directly copied and pasted
- Supports multiple color format switching
This tool is primarily for developers and designers who want to quickly design a color code that meets Material Design standards. The user can click on the color box and it will automatically copy the corresponding color code to the clipboard. This site is also known as the color «cheat sheet,» which brings all available colors together on one page for the user to choose from.
4. Material Design Palette Generator
Features: Custom Swatches
If you are interested in custom swatches, try the Material Design Palette Generator. To set a color manually, either type in a color code or select a color from the color palette in the color dialog box that can be opened by clicking on a color box in the open palette. The Material Design Panel Builder will generate your swatches based on the color you choose.
5. Color — Materialize
Features: Supports color shading adjustment
This is a color palette based on the material design base color. Each color is defined with a basic color class and an optional brightening or darkening class.
Buttons
Material Buttons include four main variants that all inherit from the base style, each with an optional style suffix: raised (default, no suffix), unelevated (), outlined () and text (). All button variants use the theme attribute for their typography styles.
The key attributes for customizing these styles are as follows:
- : The tint color applied to the button background. The default enabled color is transparent for text buttons and for all other variants.
- : The tint color applied to an optional button icon. The default enabled color is for text buttons and for all other variants.
- : The color of the button touch ripple. The default color is for raised/unelevated buttons and for outlined/text buttons.
- : The color of the stroke around the button background. The default color is for outlined buttons and transparent for all other variants.
- : The width of the stroke around the button background. The default value is 1dp for outlined buttons and 0dp for all other variants.
- : The shape appearance of the button background. The default value is .
The base button style (used by the widget class) can be customized and applied globally like so:
<style name="AppTheme" parent="Theme.MaterialComponents.Light"> ... <item name="materialButtonStyle">@style/AppButton</item></style><style name="AppButton" parent="Widget.MaterialComponents.Button"> <item name="backgroundTint">?attr/colorSecondary</item></style>
The result can be observed in our playground screen:
Customized Button widget styles
Customization¶
Custom colors
Source · Difficulty: easy
Material for MkDocs implements colors using CSS variables (custom properties). If you want to customize the colors beyond the palette (e.g. to use your brand-specific colors), you can add an and tweak the values of the CSS variables.
Let’s say you’re YouTube, and want to set the primary color to your brand’s palette. Just add:
See the file containing the color definitions for a list of all CSS variables.
Custom color schemes
Source · Difficulty: easy
Besides overriding specific colors, you can create your own, named color scheme by wrapping the definitions in the , which you can then set via as described in the section:
Additionally, the color scheme defines all of it’s colors via color functions and deduces its colors from the CSS variable. You can tune the theme with: