20 шагов к идеальному дизайну сайта
Содержание:
- Гранж
- Определитесь с типом сайта
- Анимация оживляет дизайн и делает акценты на главном
- Брутальный веб-дизайн
- Современное ретро в иллюстрациях и элементах
- Биржи дизайнеров
- Кому следует рассмотреть использование шаблонного веб-сайта?
- Асимметричные макеты и «ломаная» сетка
- InVision Studio
- Разделенный экран
- Сочетание стилей
- Текст, перекрывающий графический контент
- Ошибки в дизайне сайтов
- Классификация стилей дизайна сайтов по объемам графики
- Тематика стилей дизайна
- Минимализм
- Брифинг
- Геометрические фигуры
- 10 красивых сайтов Рунета
- Темная тема
- Как наша команда работает над индивидуальным проектом
- В заключение
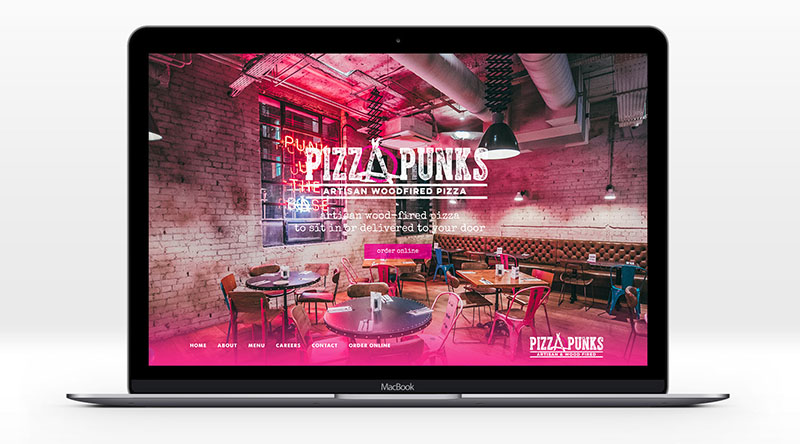
Гранж
Получил свое развитие благодаря одноименному направлению в музыке. Стиль бунтарства, молодости, урбанизации. Ему характерно неподчинение общепринятым законам, тяжеловесность. Среди характерных черт web-дизайна выполненного в данном стиле, следующие:
- Природные цвета – черный, коричневый, песчаный.
- Фон в виде потертых текстур, кирпичной кладки, каменной стены, бумаги
- Искусственная состаренность
- Шрифты причудливые, гротескные (не переусердствуйте в их выборе! Лучше остановиться на замысловатых вариантах для заголовков, а для остального текста выбрать читаемые рубленные шрифты)
Такой стиль не подойдет для проектов с серьезным контентом, а вот для салонов красоты, пекарен, ресторанов, барбер шопов и других будет уместен.

Определитесь с типом сайта
Лендинг
Цель одностраничного сайта — быстро и эффективно продать товар или услугу. Как правило, лендинги отличаются ярким оформлением и наличием одного или нескольких блоков, в которых пользователю предлагается оставить контакты для связи.
Яркий пример Landing Page — вся основная информация на одной странице
Корпоративный сайт
Отличается размером и возможностями — и зачастую содержит непростые для дизайна и технической реализации инструменты. По сложности корпоративные сайты могут быть самыми разными, всё зависит от требований заказчика и размера бизнеса.
Сайты банков — классический пример корпоративных сайтов
Сайты банков — классический пример корпоративных сайтов
Эти сайты знакомы каждому: AliExpress, OZON, «М.Видео» и десятки других аналогичных. Главный вызов дизайнеру здесь — в объёмах информации и товаров, а также в проектировании страницы заказа.
Анимация оживляет дизайн и делает акценты на главном
Яркие анимированые кнопки чаще всего применяются на посадочных страницах для привлечения внимания пользователя к нужному действию. В этом случае оправдано применение трех разных состояний кнопки – обычное, при наведении и при нажатии.
При создании дизайна обычной веб страницы для практического воплощения такого функционала потребуются 3 или 4 разных графических файла для каждой кнопки. Каждый из этих файлов будет отвечать за определенное состояние (обычное, при наведении и при нажатии). Загрузка той или иной картинки будет происходить посредством правил CSS, которые описаны ниже:
- a – обычная ссылка, для которой задается цвет и первое фоновое изображение.
- a:hover – ссылка при наведении на нее мышки (также описывается цвет и путь ко 2-ой фоновой картинке).
- a:active – здесь описываются параметры ссылки в непосредственный момент нажатия на нее.
- a:visited – указываются параметры уже посещенной ранее ссылки в состоянии, когда на нее не наведена мышь.
ВЫВОД: Слишком яркие анимированные кнопки целесообразно использовать только для посадочных страниц, в остальных случаях вполне достаточно анимации при наведении.
Готовы ли вы поднять дизайн сайта на новый уровень? Мы являемся командой специалистов по разработке веб-сайтов и с экспертами UX-дизайна, которые готовы помочь сделать именно это!Если вашему бизнесу требуется создание современного сайта, не пренебрегайте анимацией, она сделает его более живым и интересным. Только помните про чувство меры, оно никогда не бывает лишним.
Вашему проекту необходим красивый и функциональный дизайн? Обращайтесь в веб-студию АВАНЗЕТ, мы знаем прогрессивные дизайнерские приёмы, которые в сочетании с UX дизайном сделают ваш проект не только привлекательным, но обеспечат отличный пользовательский опыт, необходимый для успешного веб-сайта.
23.05.2021
Брутальный веб-дизайн
Стиль брутализма в веб-дизайне достаточно многообразен. По сути это незавершенный дизайн и воплощение идеи минималистического контраста. Многих привлекает бруталистская эстетика: гранж, неотесанность, аскетизм. Есть мнение, что в определенных нишах брутальный веб-дизайн повышает конверсию сайта.
Стиль брутализм применяемый в веб-дизайнах:


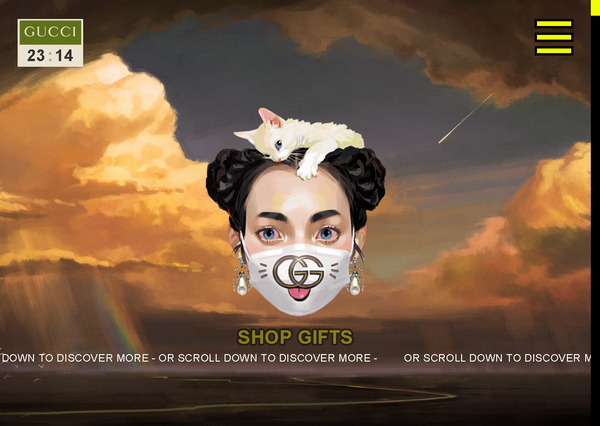
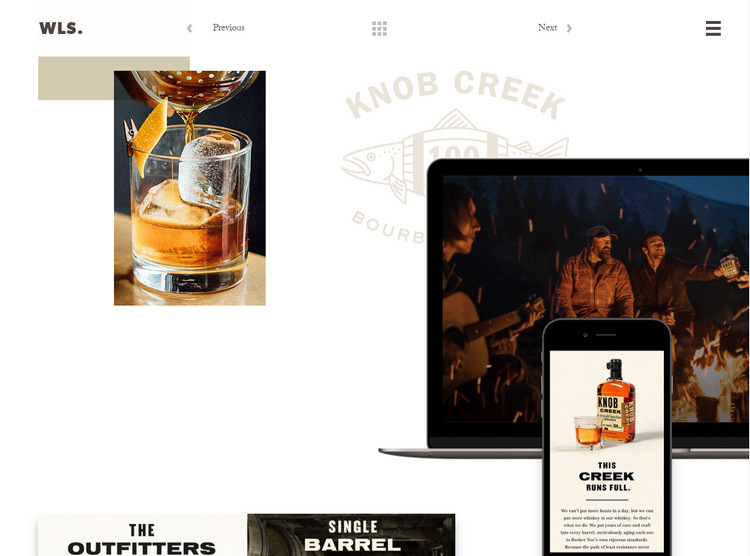
gift.gucci.com – интерес к брутализму проявляют не только в веб дизайнерской среде: звездный бренд применяет не ради забавы
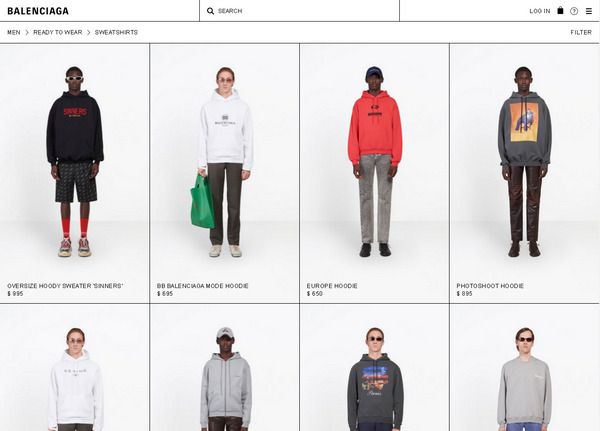
balenciaga.com – этот вид Web брутализма критик назвал минимализмом на стероидах (к примеру, mahzedahrbakery.com уже выглядит простым минималистичным сайтом)
Современное ретро в иллюстрациях и элементах
Как старина в дизайне и остается актуальным направлением? В сознании потребителей, винтажное оформление часто ассоциируется с высокой планкой качества. Для одних винтаж – синоним роскошного и дорогого. Другие, воспримут винтажный сайт как оживленный, полный энергии. У ретродизайна, также немало ценителей – красиво поданная композиция с ретро очаровывает. Еще одно конкурентное преимущество: дизайн с элементами прошлого вызывает ностальгические нотки. Со свойственной винтажному стилю укрупненностью элементов, он вполне вписывается в минималистичную концепцию современного веб-дизайна.
Современные сайты с элементами ретро-стиля:

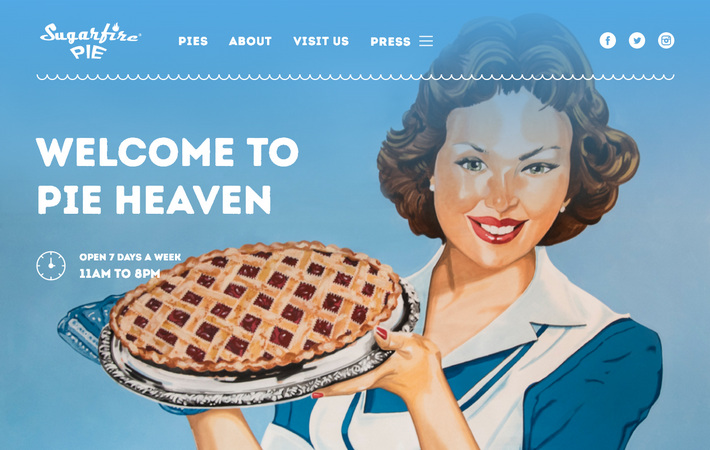
sugarfirepie.com – винтажная иллюстрация в главном экране создает первое впечатление о кондитерском бренде, улучшает UX-дизайн сайта
Биржи дизайнеров
Что же делать, если хочется представить свои товары или услуги через интересный, увлекательный, уникальный ресурс, но бюджета явно не хватает? Можно воспользоваться биржами дизайнеров. Здесь встречаются очень грамотные специалисты, которые не смогли еще пробиться в ТОП – исполнителей или устроиться в раскрученную веб – студию, но предлагают интересные идеи. Но есть и новички, которые либо только учатся, либо считают, что создают что-то совершенно шедевральное, а на деле оказывается совсем не так.
Все же такой вариант хорошо прижился, так как услуги профессиональных веб – мастеров стоят очень дорого. Рассмотрим несколько наиболее интересных бирж.
1.Биржа illustrators.ru.

На бирже выставлено много готовых интересных работ. Сразу же можно узнать стоимость выбранного варианта.

Заказчик может указать стиль, технику и города. Стоит отметить, что выбор существенный.

Владелец будущего сайта должен точно представлять себе вариант оформления, иначе после заполнения страниц получится просто набор разных картинок или фотографий. Все же должна соблюдаться единая концепция сайта.
2.Биржа prohq.ru.
Очень интересный вариант для поиска своего варианта для сайта. Здесь можно оставить задание или найти проект.

Заказчику проще ориентироваться на этой бирже, потому что он может четко указать, какое направление из раздела дизайна ему нужно.
Очень радует форма для составления заказа. Можно не просто указать свои требования, но и выбрать из имеющегося списка.

Одно из главных достоинств биржи – есть раздел для заказчиков, чтобы помочь ему освоиться на сайте.

3.Биржа weblancer.net.
Еще одна биржа, на которой есть возможность найти или заказать подходящий вариант для оформления сайта.

Здесь есть и уже готовые проекты и иллюстрации, можно выбрать категорию и упростить поиск.

Фрилансеры уже предложили готовые дизайны сайтов.

Заказчику будет легко ориентироваться на этой бирже.

Кому следует рассмотреть использование шаблонного веб-сайта?
Независимо от того, являетесь ли вы крупным или малым бизнесом, если вы работаете над созданием нового веб-сайта с ограниченным бюджетом, а также у вас не хватает времени для создания полноценного бизнес-шаблона, тогда идеально подойдет предварительно созданный HTML-шаблон.
Это не только сократит затраты и время, но и уменьшит сложности в процессах проектирования. Кроме того, если вы не уверены, какой тип шаблона веб-сайта подойдет вам лучше всего, то этот вариант идеально подходит для изучения тысяч макетов, доступных в репозиториях шаблонов HTML, чтобы найти тот, который лучше всего соответствует вашим потребностям.
Асимметричные макеты и «ломаная» сетка
Ломаное размещение элементов – набирающий популярность web-тренд, для реализации которого не требуются экстра ресурсы разработки. Нестандартную сетку применяют, чтобы сайт не походил на другие из своей ниши. Вместе с направлением асимметричного дизайна, стиль наслаивания элементов порождает особую эстетику и свои правила. Нетипичная, как и любая другая верстка, подразумевает необходимость поддерживать визуальный баланс. Тут нужно будет планировать пересечения так, чтобы уравновесить асимметричную структуру оформления сайта.
Дизайны с асимметричной разметкой и наслаиванием элементов:





welikesmall.com – ультрасовременный дизайн digital-агентства использует ломаную сетку с асимметричными пересечениями элементов. Крутые эффекты и микро-анимации интерфейса
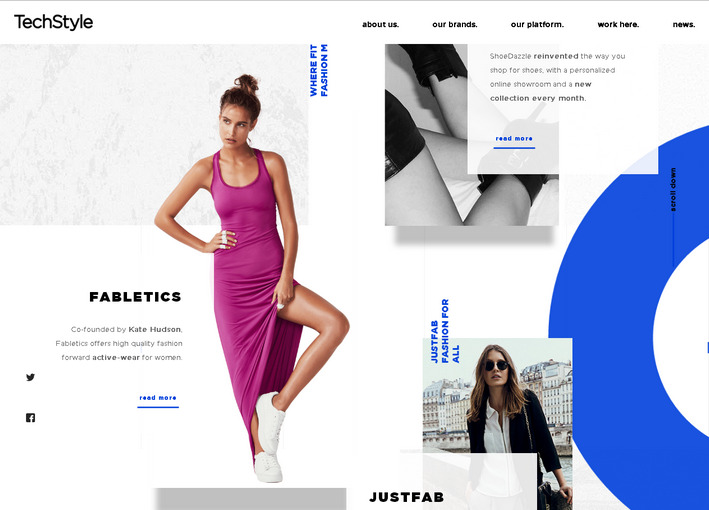
techstyle.com – черно-бело-синий дизайн с анимацией и параллаксом. Полупрозрачные плашки поверх фото с реалистичными тенями перекрывают собой синие круги, наезжающие на гранжевые фоны. Множественное наслаивание асимметричных flat-элементов создает объем, а вертикальное свободное пространство добавляет креатива и стильности
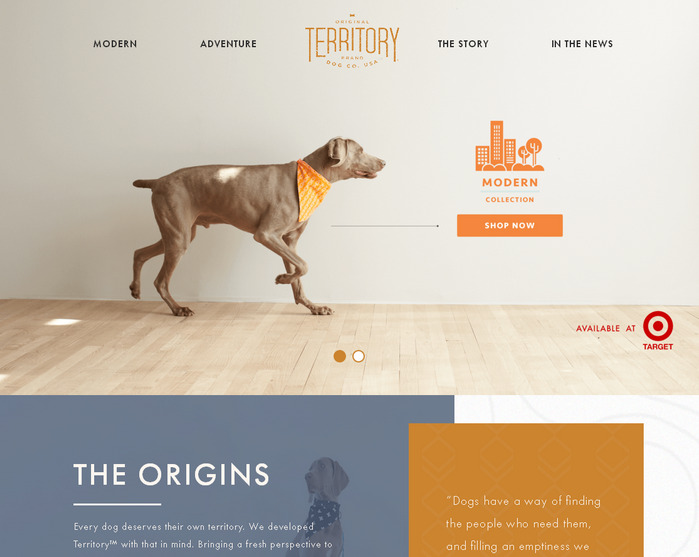
originalterritory.com – приятный eCommerce сайт «Территория собак» с асимметричной разметкой. Дизайн мягкий, компактный и современный
imsproductions.com – красивое применение тренда на сайте американской продакшн компании
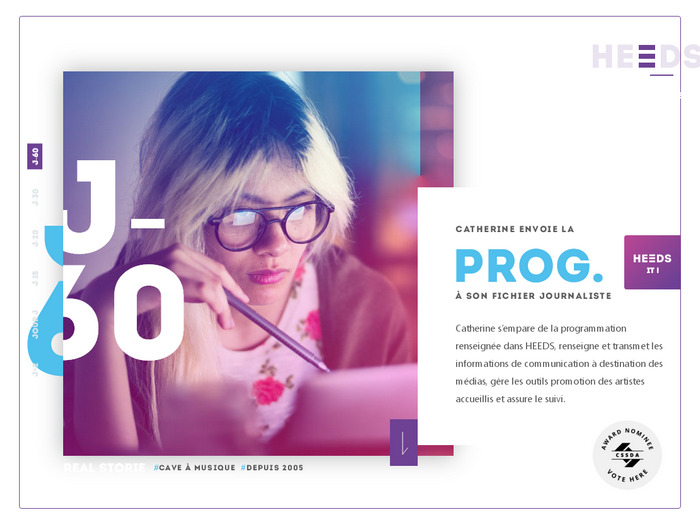
heeds.eu – яркий и нестандартный дизайн. Двуцветная коррекция изображений, градиенты, ломанная разметка
InVision Studio
Studio — платформа от InVision для проектирования графических интерфейсов. Выпускалась как дополнение к Photoshop, но благодаря нескольких удачным фишкам пользователи уже давно знают её как самостоятельный сервис.
Анимация и интерактивные прототипы: именно функционал работы с анимацией и прототипами на заре сервиса помог ему выйти из статуса «дополнения» в отдельную площадку. В InVision дизайнер может анимировать статичные изображения без написания кода. А создание переходов в прототипе требует минимального количества настроек со стороны дизайнера.
Импорт скетч-файлов
Есть внутренняя функция импорта полноценных файлов .sketch, в стартовом окне пользователь даже увидит список недавно открытых им скетч-файлов для удобство выбора и загрузки. Но возможность обратной загрузки не прописана.
Вложенные компоненты друг в друга:
Благодаря возможности вложенных компонентов у пользователя есть всё для создания дизайн-систем и сложных интерфейсов. К тому же, «резиновый» интерфейс адаптируется под разные типы устройств автоматически, а у дизайнера есть возможность проверки отображения макета на экранах разных форматов уже на этапе создания.
Оверрайды компонентов:
Корректировка экземпляров не требует детач, а значит, пользователю не придётся разрывать связь элемента с мастером и вернуть его можно будет одним кликом.
Недостатки:
- Отсутствие онлайн-версии программы. Необходима установка декстопа как на Windows, так и на Mac OS;
- Отсутствие общих стилей;
- Отсутствие библиотеки компонентов для разных проектов;
- Не реализован многопользовательский режим, для командного редактирования проекта;
- Могут возникнуть проблемы с публикацией проекта, процесс идёт долго; при большом количестве элементов программа может «подтормаживать» или отключаться.
- В бесплатной версии есть возможность работы только над 1 проектом. Стоимость платных версий стартует с $15.
Разделенный экран
Мода на разделение веб-страниц пополам появилась в результате эволюции Hero-изображений.
Вертикальное разделение позволяет добавлять другие стилевые элементы. Сплит-экраны дают отличные возможности для продвижения контента.
Сайты эффектно использующие вертикальное разделение экрана:




enginethemes.com – разделенный пополам объект (элемент фирменного стиля) в центре главного сплит-экрана представляет компанию WP-разработчиков (код внутри / дизайн визуально)
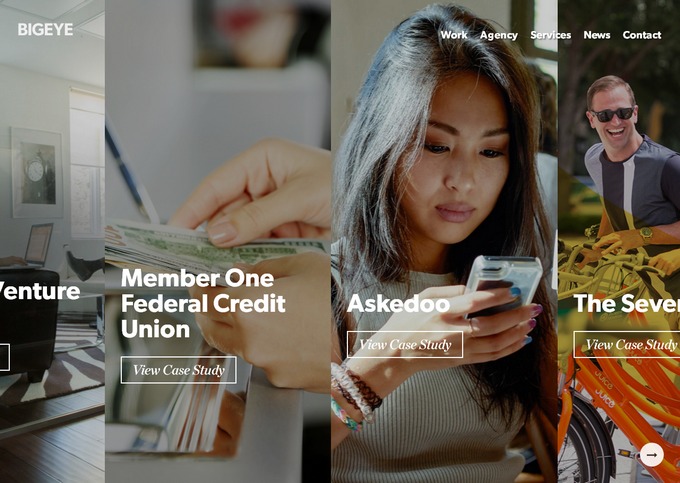
bigeyeagency.com – нестандартная навигация с разделением экрана для кейсов, фоновое видео с текстурой и фотоэффекты в бэкграундах (высветление, размытие, боке, двойная экспозиция)
special.bose.eu – логическое разделение контента на главной, ярко представляет продукцию Bose и упрощает навигацию по сайту
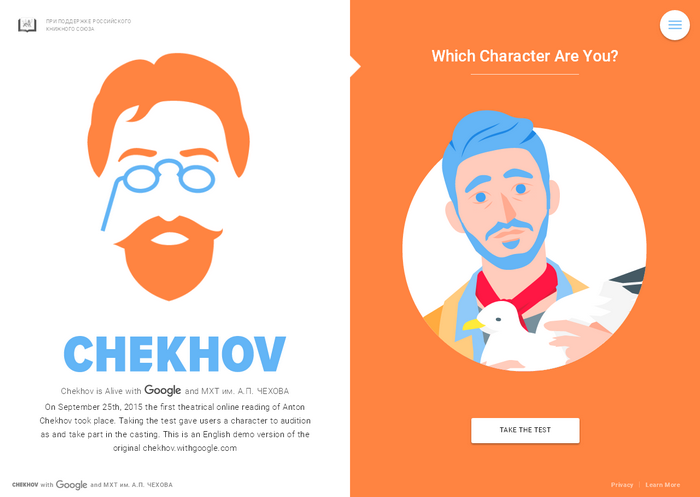
chekhov.withgoogle.com – разделенным контентом представлен опрос «Узнай себя в произведениях Чехова»
Сочетание стилей
Рассмотренные стили редко встречаются в чистом виде. Чаще всего присутствует их сочетание. Если вы решили выбрать для своего проекта несколько концепций, то нужно учесть, что не все они совместимы друг с другом.
Например, гранж вряд ли будет хорошо смотреться с элементами реализма. А рисованный стиль с Organic&Natiral.
Гармоничного визуального эффекта можно добиться в таких сочетаниях как:
- Рисованный стиль и плоский дизайн;
- Красивая типографика и минимализм;
- Гранж и красивая типографика.
Вот несколько примеров таких сайтов.
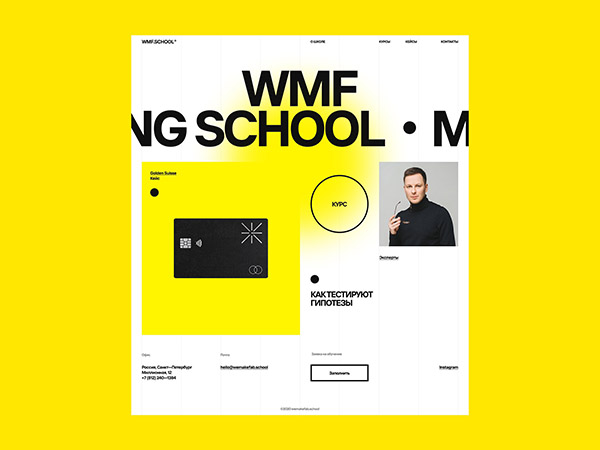
 Wemakefab.school by Alexander Laguta – Красивая типографика + Минимализм
Wemakefab.school by Alexander Laguta – Красивая типографика + Минимализм
 Zendesk Support Ticketing System UI/UX Design for Web App by Extej Design Agency– Рисованный стиль + Реализм
Zendesk Support Ticketing System UI/UX Design for Web App by Extej Design Agency– Рисованный стиль + Реализм
|
Подписывайтесь на обновления блога «Дизайн в жизни» и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна |
(Visited 1 128 times, 1 visits today)
Текст, перекрывающий графический контент
Не секрет, что многие сайты выглядят скучновато и в 2017 году появилось неожиданное решение – перекрывающий контент. Это различные пересечения текста с изображениями, плашками, блоками. Применением крупных и жирных шрифтов продемонстрирует вашу уверенность, а посетителю позволит взглянуть на сайт с различных точек зрения.
Дизайны с наслаиванием и пересечением контента в общем пространстве:
elegantseagulls.com – сайт агентства с чистым дизайном и нестандартными подходами
carbonbeauty.com – минималистичный черно-белый дизайн, заголовок смещается вниз с прокруткой и проходит за и перед блоками
thibaultpailloux.com – разработчик на собственном сайте разнообразил тренд, украсив переходы градиентами
Ошибки в дизайне сайтов
Вы должны понимать, что создавать сайты это не простое дело, а тем более красивые. Большинство дизайнеров допускает ряд непозволительных ошибок, которые могут отпугнуть посетителя.

Запомните главные ошибки, которые допускают начинающие веб-дизайнеры:
1. Яркий фон, отвлекающий от содержимого сайта.
2. Несочетаемые цвета в оформлении страницы.
3. Фреймы, так как они порождают массу неудобств для пользователя. К примеру, такую страницу нельзя добавить в закладки.
4. Фиксированная ширина страницы.
5. Наличие горизонтальной прокрутки страницы.
6. Открытые пустые страницы или страницы, находящиеся в стадии разработки.
7. Flash-Анимация, которая не только отвлекает от основного содержимого, но и мешает при ознакомлении с сайтом.
8. Выпадающее меню, в котором приходится долго искать нужный раздел сайта.
9. Открытие ссылок и разделов меню в новом окне.
10. Обилие баннеров и рекламных блоков. Они должны использоваться в меру.
11. Внезапно всплывающие окна с рекламой или любой другой информацией.
12. Автоматически проигрываемые медиафайлы, особенно, если пользователь не имеет возможности остановить проигрывание файла.
13. Наличие на странице пустого, незаполненного пространства. Это касается верхней части сайта, пустых боковых колонок.
14. Отсутствие каких-либо картинок. В частности, в шапке сайте.
15. Наличие анимационных изображений.
16. Обилие картинок и фотографий на сайте.
17. Слишком «тяжелые» изображения, которые долго загружаются.
18. Наличие большого количества визуальных элементов – кнопок, картинок, шрифтов или так называемый визуальный шум. Всего на странице должно быть не больше 9 отличных друг от друга элементов.
19. Отсутствие поиска по сайту.
20. Отсутствие контактной информации, формы связи с владельцами или администраторами сайта.
21. Неправильно оформленная страница ошибки.
22. Расположение элементов сайта в необычных местах. К примеру, форма для регистрации на сайте всегда располагается в верхней части страницы.
23. Ошибки в меню, контактной информации.
24. Отсутствие кнопок «Назад», «На главную» на страницах сайта.
25. Сложный для прочтения шрифт на кнопках или в меню сайта.
26. Использование нестандартных шрифтов, которые отображаются не на всех компьютерах.
27. Разнообразные типы, размеры и цвета шрифтов, используемые в оформлении страницы. В дизайне следует использовать не более 5 вариантов шрифта.
Ну а если хотите узнать, как я сделал красивый дизайн и выручил своего друга, следите за обновлениями моего блога.
Классификация стилей дизайна сайтов по объемам графики
Количество графики тоже сильно влияет на те задачи, которые должен решать сайт. Для коммерческих сайтов, например, Яндекс рекомендует придерживаться более строгих тенденций в дизайне. В зависимости от количества графики, которую содержит сайт, его стиль тоже можно классифицировать.
- Чистый стиль — Сайты, созданные в чистом стиле, содержат минимальное количество графики.
- Стандартный стиль — Здесь графическое наполнение на среднем уровне. Использование неинформативной графики допустимо только на уровне элементов сайта. К примеру, в шапке.
- Художественный стиль — Графика является доминирующим элементом художественного стиля.
Зависимость стиля дизайна сайта от размещения и количества содержимого
От того, как и какая информация размещена на сайте, тоже может зависеть восприятие дизайна веб сайта. Тщательная проработка юзабилити сайта на начальном этапе создания дизайна сайта — это залог его будущего успеха
- Если структура содержимого минималистична, значит, акцентируется только один, самый важный объект
- Двух- и трёхколоночная структура дизайна – часто распространены в дизайне информационного сайта
- Сложная структура дизайна предполагает все то, что в названные модели не укладывается и направлена на решение нестандартных задач
Веб дизайн сайтов – направление постоянно активно развивающееся. Определение стиля здесь нельзя назвать априори однозначным и верным – дизайн не математика. Каждый сайт, созданный талантливыми дизайнерами, такими, как сотрудники веб-студии «АВАНЗЕТ», по-своему уникален и ему характерен собственный стиль.
Поэтому, если вы решили заказать уникальный дизайн сайта, обращайтесь к нам, наши дизайнеры сделают по-настоящему стильный дизайнерский продукт. Просто заполните форму, чтобы заказать дизайн сайта
21.04.2020
Тематика стилей дизайна
Дизайн сайта должен вызывать у посетителей определенные эмоции. Стили дизайнов помогают достичь именно этой цели. По тематическому признаку стили web дизайна сайтов можно так класифицировать:
- РЕТРО — такой стиль предусматривает использование в дизайне атрибутики и предметов интерьера минувших десятилетий.
- ГРАНЖ -этот стиль представляется в виде псевдохаотичной, якобы сделанной небрежно композиции.
- ФУТУРИСТИЧЕКИЙ СТИЛЬ — предполагает использование в дизайне атрибутики будущего: высокотехнологичные механизмы, роботов и прочее.
- МУЛЬТЯШНЫЙ — дизайн сайта стилизуется под комиксы или мультфильмы.
- ЖУРНАЛЬНЫЙ СТИЛЬ. В дизайне заимствован стиль глянцевых журналов. Используются крупные фотографии, большие заголовки и прочее.
- КЛАССИЧЕСКИЙ СТИЛЬ. Для дизайна в классическом стиле образцом служат наиболее крупные, популярные и известные интернет-ресурсы.
Теоретически, количество стилей по тематичности может быть бесконечным. К примеру, сайт интернет магазина по торговле книгами может исполняться в «книжном» стиле. А сайт деревообрабатывающего комбината – в «деревянном».
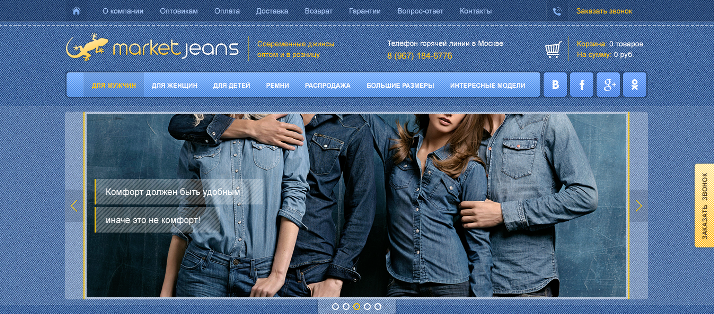
Вот яркий пример из нашего Портфолио — интернет магазин по продаже джинсовой одежды

Каждый дизайн должен помогать визуальному восприятию информации, представленной на сайте — именно в этом его главное предназначение.
Возможно вас заинтересуют эти публикации по теме современного веб дизайна
- 7 тенденций веб-дизайна: создание интерактивного сайта
- Разработка web сайта в стиле Flat дизайна
- Что такое адаптивный сайт? Основные принципы создания адаптивного дизайна
Минимализм
Один из самых популярных и в тоже время сложных стилей. Мало кто может его использовать в чистом виде, потому что слишком велик соблазн добавить больше элементов.
Как правило, минимализм это:
- Простые геометрические формы
- Простые цвета (черный, белый, серый) – не более трех на проект
- Однотонный фон.
- Минимум шрифтов – простая типографика.
- Отсутствие теней, градиентов или их незначительное присутствие.
- Понятный, функциональный UI.
Чтобы лучше понять принципы минимализма стоит обратиться к его первым приверженцам – представителям русского конструктивизма, японской школы дизайна, швейцарской школы дизайна.

Скорость загрузки страниц оказывает большое влияние на конверсии сайта, поэтому минимализм так востребован сегодня.
«Программы становятся медленнее куда шустрее, чем компьютеры становятся быстрее» Закон Вирта, демонстрирующий проблему медленного роста быстродействия сайтов и программ по сравнению с аппаратным обеспечением.
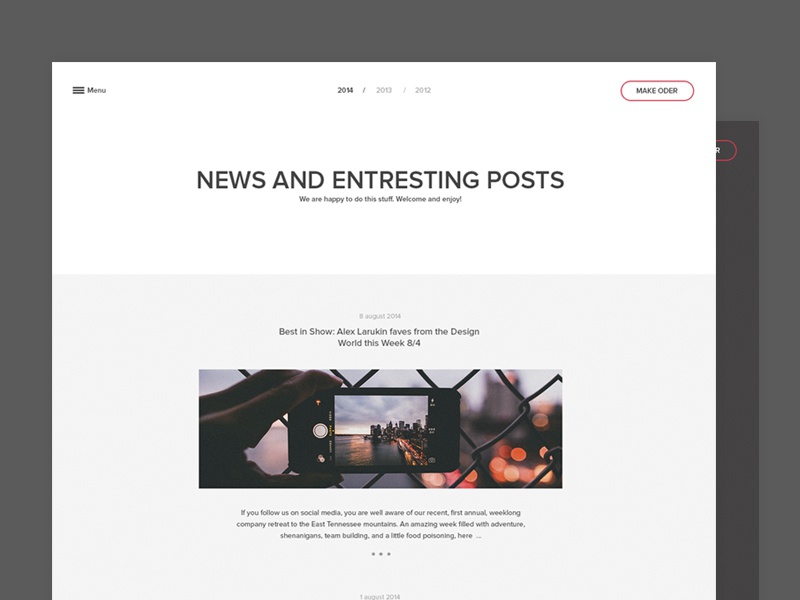
 Blog and form by Bogdan Nikitin
Blog and form by Bogdan Nikitin
Такие сайты удобнее всего делать в Figma и использовать классические приемы формирования шрифтовой пары.
Брифинг
В процессе разработки сайта оформление — не самая первоочерёдная задача. Сначала необходимо провести бриф с заказчиком и определить основную цель. Это, как минимум, защитит от возможных переделок, когда сверстал уже половину сайта, а клиент говорит, что не это имел в виду (хотя от мелких правок всё равно никуда не деться). Но дизайн тесно переплетается с концепцией сайта и его функциональным направлением. Поэтому прежде, чем садиться за разработку макетов и сочетание шрифтов, рекомендую узнать детально:
- Чем занимается компания?
- Какое целевое назначение сайта для бизнеса (для осуществления продаж, генерации лидов, информирования или укрепления бренда и прочее)?
- Кто целевая аудитория сайта (какие социально-демографические характеристики, стиль жизни, что их мотивирует и расстраивает)?
- Есть ли у заказчика понимание или видение того, какую функциональность должен обеспечивать сайт?
- Какую задачу или «боль» пользователя решает компания посредством сайта?
- Имеется ли брендбук или фирменный стиль?
- Кого компания считает своими конкурентами?
- Какие сайты с точки зрения дизайна (референсы) нравятся?
Конечно, когда заказчик даёт вам готовый и качественно прописанный брендбук, ваша задача — просто разобраться с ним (какие цвета, какие шрифты, какого рода будут картинки, фотографии и даже композиция). По сути, визуальный стиль сайта уже сделали за тебя, осталось спроектировать, грамотно всё расположить и сверстать. А вот если брендбука нет, то подбор шрифтов, цветов, да и визуального стиля в целом ложится на ваши плечи. Если, конечно, заказчик не приложил к ТЗ дизайнера. Но не стоит паниковать, разделите слона на части и действуйте пошагово.
Геометрические фигуры
Геометрические фигуры – это простой, но одновременно мощный способ, для создания более привлекательных графических макетов и дизайнов. Самое распространенное использование таких фигур, это разделители блоков и секций сайта.
В 2020 году геометрические фигуры, также, как и градиент, перейдут на качественно новый уровень исполнения. Дизайнеры в своих макетах будут придумывать и изобретать новые способы их использования, для максимальной эффективности итогового дизайна.

Используя геометрические фигуры в веб-дизайне можно создавать определенные посылы и стили, например:
- Мягкие фигуры легко помогут создать модный футуристический стиль
- Острые линии геометрических фигур придаю брутализм дизайну
Сочетание таких фигур с другими трендами этого года – с градиентом и жирным шрифтом, позволит создать эффективно работающий и запоминающийся дизайн.

10 красивых сайтов Рунета
Выше были рассмотрены оригинальные сайты забугорного происхождения, однако русские дизайнеры и вебмастера тоже обладают талантом и способны составить неплохую конкуренцию креативным агентствам из США и других стран.
1) www.lapastafresca.ru

Сайт компании «Лапастафреска» по производству макаронных изделий. Один из самых красивых сайтов интернета. Ничего лишнего, что могло бы отвлекать посетителя.
2) iberi.ru

Я бы назвал этот сайт компании IBERI одним из самых стильных.
3) dasoft.ru

Еще одна площадка известной коммерческой компании, где нет ничего лишнего.
4) www.derevo-lubvi.ru

Романтикам этот проект точно придется по душе.
5) kc-dvor.ru

Вот таким образом представлено агенство по подбору домашнего персонала в одном из городов России.
6) lozhkin.net

Здесь сразу становится понятно, что это сайт одного из дизайнеров в области логотипов, значков и других иллюстраций.
7) ladio.ru

Международная студия веб-дизайна.
8) kohana.kiev.ua

Украинский сайт по сдаче яхт в аренду.
9) www.hrasti.com

10) www.filin.vn.ua

Сайт в виде энциклопедии про животных с красочными картинками.
Конечно в рамках одной статьи невозможно показать все сайты, да и у каждого вкусы разные, но на меня именно эти проекты произвели больше всего впечатление.
Темная тема
Последний год стал настоящим взрывом темных тем, после введения таковой в последние версию операционных систем Apple. Изначально темный режим задумывался как защита для глаз от яркого свечения экранов мобильных устройств, а также как способ сократить расход заряда батареи. После них такие темы начали внедрять все производители приложений и дизайнеры в своих макетах.
При создании дизайна в темных тонах, тщательно продумайте взаимодействие его с пользователями
Тут важно не переборщить, иначе дизайн будет отпугивать пользователей, что скажется на финансовом состоянии компании. Также в некоторых тематиках сайтов и продуктов такой дизайн может быть противопоказан, поэтому не забудьте произвести тестирование перед запуском
Как наша команда работает над индивидуальным проектом
Работая над индивидуальным дизайном, довольно часто приходится сталкиваться с такой ситуацией: заказчик представляет себе один результат, клиенты и рынок ожидают другого, а разработчик вынужден лавировать между тем, что ожидает заказчик и реальностью. И наша задача создать такой дизайн, который будет сочетать в себе «хотелки» заказчика, простоту и удобство для потребителей и соответствовал современным трендам дизайна.
В процессе поиска «фишки», которая подчеркнет индивидуальность проекта, мы начинаем с мозгового штурма: сначала набрасываем различные идеи, потом добавляем креативности, затем отбираем лучшие задумки и потом превращаем их в одну самую крутейшую.
Когда дизайн предварительно согласован, дизайнер начинает творить, и некоторое время мы демонстрируем заказчику интерактивный макет с отточенным удобным интерфейсом, ярким дизайном, который максимально близко попадает в предварительные ожидания. Далее начинается оттачивание мельчайших деталей, когда мы обязательно учитываем ваши уточнения и пожелания .
Если результат нравится, то после утверждения дизайн макета, производится частичная оплата и мы продолжаем, страница за страницей, разработку дизайна, оттачивание интерфейса и подключение функциональных модулей. Все промежуточные этапы согласовываем с вами, так что вы постоянно чувствуете развитие проекта.
Новые идеи и лайвхаки, которые вы можете использовать прямо сейчас: Эмоциональный дизайн работает как спусковой крючок. 11 примеров эмоциональных триггеров

В заключение
Как тяжело сейчас сделать выбор заказчику, особенно когда можно создать сайт самому, наполнить его актуальным контентом и продвигать. Если есть время на решение всех этих задач, то даже с шаблонами можно вывести сайт в ТОП.
При выборе дизайна следует не забывать, какую нишу вы хотите занять. Если только в начале пути и просто тренируетесь и набираетесь опыта и вы веб – мастер – любитель, то можно начать с готовых шаблонов. Если у вас малый или средний бизнес, есть немного свободных средств, то можно нанять дизайнера, чтобы он преобразил готовый вариант так, чтобы сайт привлекал людей и казался уникальным. Если ресурс будет продающим или представлять крупную фирму, то стоит заказать дизайн в проверенной веб – студии.