Как работает android, часть 1
Содержание:
- Необходимые инструменты для создания приложения на Android
- BeOnMax
- Начало
- Loftschool
- С чего начать карьеру
- MvRx
- Kotlin
- Как новичку выбрать платформу для мобильной разработки
- 1. Настройка проекта
- Пример разработки простой 2D-игрушки Андроид
- Благодарности и ссылки
- XML View и Dynamic Layout Previews
- RxJava
- Почему Java безопасен?
- Сколько зарабатывают Android разработчики?
- Где требуются мобильные программисты
- Уникальный ключ приложения (сертификат)
- Ваше первое мобильное приложение в Android Studio
- Типичный сценарий
Необходимые инструменты для создания приложения на Android
Прежде чем выяснить, как сделать приложение для андроид, необходимо ознакомиться с перечнем необходимых для написания инструментов. На начальном этапе необходимо установить на свой компьютер программу Android Studio – это официальная платформа для разработки программ и приложений, адаптированных под операционную систему Android.

Программа Android Studio для создания приложений на смартфоны
Дополнительно на ПК должна быть установлена утилита Android SDK, которая представляет собой среду программирования, состоящую из документации, скриптов, библиотеки и исполняемых файлов. Если ранее программа установлена не была, при распаковке Android Studio это будет исправлено.
Важно! Андроид СДК компилирует исходный код со всеми данными в расширении .apk. В генерируемом файле содержится все необходимое для установки программы на устройство на ОС Android
Дополнительно для проверки работоспособности приложения нужно установить и эмулятор андроид. С его помощью можно тестировать продукт по мере его создания. Он поставляется в комплекте с Android Studio.
Как только все необходимые программы и компоненты будут установлены на персональный компьютер, можно начинать программировать.
BeOnMax

Уроки по Android разработке на Java с практическими заданиями для начинающих. Наиболее полный курс по разработке Android-приложений на языке Java — для начинающих. На практике создадите более 10 Android-приложений разной тематики и функционала. Полученные знания позволят вам занять должность Junior Android Developer. Курс подойдет для обучения с нуля — даже если вы никогда не изучали языки программирования.
Вот чему вы научитесь:
- Основы Java — синтаксис, типы данных, основные конструкции, циклы и условия, массивы, ООП, методы, конструкторы, объекты, инкапсуляция, наследование и полиморфизм и др.
- Разработка программ на языке Java
- Android SDK
- Разработка макетов
- Работа с сетью
- Обработка данных в JSON формате
- Базы данных SQLite
- Android Architecture Components: Room, LiveData, ViewModel
- Firebase
- RecyclerView + CardView + паттерн ViewHolder
- Решение реальных тестовых заданий на должность Junior Android Developer
- Библиотека Picasso
- MVP, MVVM
- Retrofit + RxJava2
- И многое другое.
Начало
Поехали делать 2 словаря.
Я нашёл в интернете исходные коды CoolReader — они совершенно спокойно доступны на github. Автор оригинального CR проект к тому времени уже почти забросил, а потому CR обновлялся крайне редко. Попытки скомпилировать CR и запустить (ещё под Eclipse) успехом не увенчались. Это сподвигло на поиски решения, в результате чего на форуме 4pda была найдена доработанная версия от другого энтузиаста, которая уже собиралась под Android Studio. Благодаря ему всё получилось — проект собирается и запускается.
Первая доработка:
- Добавлена настройка «Словарь 2».
- Добавлены действия:
- Перевести в словаре 1;
- Перевести в словаре 2;
- Разово переключить на словарь 2, после чего переводить всё снова в словаре 1.
Где-то в этот же момент на форуме попросили сделать историю поиска в книге по тексту, чтобы можно было быстро повторить ранее выполненный поисковый запрос. Это был более сложный вызов, так как список в Андроиде выводится несколько сложнее. Получилось! Теперь в поиске есть список с историей выполненных поисковых запросов.
Loftschool

Курс по андроид-разработке для начинающих. Программа включает в себя:
- Прокачку знаний Java,
- Android SDK,
- Работу с Rest API,
- Использование элементов Material Design,
- Среда разработки Android Studio,
- Базовую работу с Gradle,
- Профилирование и отладка Android Debug Bridge,
- Git & Github.
Когда вы сделаете своё первое приложение такого уровня — сможете считать себя состоявшимся разработчиком. Потому что для этого вы освоите синхронные и асинхронные запросы, многопоточность, работу с БД, подключение библиотек. Такое приложение уже не стыдно включить в портфолио и показать будущему работодателю.
По окончании обучения вы получите сертификат. LoftSchool знают и ценят работодатели, поэтому сертификат станет вашим дополнительным плюсом при трудоустройстве в IT-компанию.
Он будет доступен в электронном виде в личном кабинете – вы легко сможете добавить ссылку на сертификат в резюме и подтвердить свой уровень подготовки.
С чего начать карьеру
- Решайте задачи по Java. Найти их можно на тематическом сайте Javarush, в квестах Java Syntax, Java Collections, Java Core и других. Работайте над задачами ежедневно, чтобы освоить язык.
- Переходите на более сложные проекты — разрабатывайте лабиринты, змейку, словари и публикуйте на GitHub. Так вы будете собирать портфолио и сможете показать его работодателю.
- Выкладывайте приложения из GitHub на Google Play. Даже если у программ не будет тысяч скачиваний, ссылки на них можно указать в резюме.
- Изучите вакансии и посмотрите, какие библиотеки используют в компаниях. Освойте Glide, Retrofit, Room, Fabric — с ними работают многие работодатели.
- Выберите потенциального работодателя и идите на собеседование как Junior. Если вас не возьмут на работу сразу, порекомендуют, что изучить и какие пробелы в знаниях и навыках заполнить.

Пример вакансии для junior-уровня
MvRx
Библиотека просто огромна. MvRx (произносится «мэйврикс» (англ. mavericks)) — это Android-фреймворк от Airbnb, который они используют практически для всех своих продуктов.
MvRx делает разработку экранов приложения, от самых простых до более сложных, более простой, чем она есть изначально. Тем не менее, в ней всё построено поверх существующих компонентов, таких как фрагменты или архитектурные компоненты, поэтому она не ограничивает вас и может легко применяться в ваших проектах.
Основная цель заключалась в том, чтобы создавать приложения быстрее и с меньшими усилиями. MvRx использует следующие технологии и концепции:
- Kotlin;
- Архитектурные компоненты Android;
- RxJava;
- React (концепция);
- Epoxy (рекомендуется).
Фреймворк выпущен под лицензией Apache 2.0. Документация и wiki просто великолепны. В wiki есть версия , а есть и обычная, со всеми объяснениями, необходимым для понимания концепции.
Kotlin
Отличный язык программирования, а в связке с «Джава» он ещё лучше. Его популярность растёт, и он тоже является официальным языком для разработки приложений на Android. Мало того, в 2019 году компания Google назначила его приоритетным языком для платформы Android.

Kotlin совместим с Java, имеет больше синтаксического сахара и считается более лёгким для начинающих. Прекрасный язык программирования для тех, кто учится разрабатывать под Android. Но учтите, что некоторые специалисты считают, что знать Java всё же необходимо (статью о Kotlin и Java вы можете почитать здесь). Как бы там ни было, с помощью Kotlin вы не будете чувствовать особых проблем при создании нативных Android-приложений.
Как новичку выбрать платформу для мобильной разработки
Минимальная база для старта в профессии — знание языка программирования и среды разработки. В iOS лучше начать со Swift и Xcode или AppCode, а в Android — с Kotlin и Android Studio. Если пишете в одиночку, желательно хоть немного разбираться в стандартах дизайна и разработки под эти платформы. Но в любом случае придётся глубоко зарываться в официальные руководства.
Вот базовый набор инструментов для старта в Android-разработке, который можно установить для Windows, Linux или MacOS:
- Среда разработки Android Studio (уже включает Kotlin). Инструмент бесплатно загружается с developer.android.com.
- Java Runtime Environment (Kotlin основан на Java, поэтому использует её компилятор). Скачать можно с java.com.

Окно среды разработки Android Studio
Набор для старта в iOS-разработке:
- Компьютер Macintosh. На других платформах не получится полноценно делать приложения под iOS.
- Среда разработки: Xcode или AppCode. Скачать можно с developer.apple.com и jetbrains.com.
Если нет Мака, но попробовать очень хочется, есть три простых варианта:
- GNU/Linux с установленным Swift (есть официальные пакеты под Ubuntu, CentOS и Amazon Linux; скачать можно на официальном сайте языка), текстовый редактор вроде mousepad или gedit, компилятор clang и набор инструментов для работы с Unicode — libicu-dev.
- Windows с неофициальным пакетом Swift for Windows и текстовым редактором вроде Notepad++ или Brackets. Пакет выложен на GitHub.
- Готовая сборка MacOS для виртуальной машины с торрентов (например, под Virtualbox).
1. Настройка проекта
Прежде чем приступать к изучению Android Studio, вам сначала нужно ее
Обратите внимание, что вам необходимо установить JDK 6 или более поздней версии. Если вы работаете в Windows, запустите файл .exe и следуйте инструкциям мастера установки
Если вы используете OS X, смонтируйте образ диска, дважды щелкнув его и перетащите Android Studio в папку Application.
Если вы успешно выполнили вышеуказанные шаги, необходимо правильно настроить среду разработки. Теперь вы готовы создать свое первое приложение для Android с помощью Android Studio. Когда вы впервые запускаете Android Studio, вам должен быть представлен экран приветствия, предлагающий вам несколько вариантов для старта.
В этом уроке мы собираемся выбрать вариант New Project. Однако вы можете выбрать Import Project, если вы хотите импортировать проект, например, из Eclipse в Android Studio. Android Studio преобразует проект Eclipse в проект Android Studio, добавив для вас необходимые файлы конфигурации.
Если вы выберете Open Project из списка параметров, вы можете открывать проекты, созданные с помощью Android Studio или IntelliJ IDEA. Выбрав Check out from Version Control, вы можете развернуть копию проекта, который находится под системой управлением версиями. Это отличный способ быстро ускорить работу с существующим проектом.
Чтобы начать работу, выберите New Project в списке параметров. Это покажет вам список параметров для настройки вашего нового проекта. В этом уроке мы собираемся создать простое приложение, чтобы показать вам некоторые из самых важных функций Android Studio. Я уверен, что вы согласны с тем, что нет лучшего названия для нашего проекта, чем HelloWorld.
Как вы можете видеть на скриншоте выше, я назвал свое приложение HelloWorld и установил имя модуля HelloWorld. Если вы не знакомы с IntelliJ IDEA, вам может быть интересно, что такое модуль. Модуль представляет собой дискретную единицу функциональности, которая может быть скомпилирована, запущена, протестирована и отлажена независимо. Модули содержат исходный код, скрипты сборки и все остальное, необходимое для их специфичных задачи.
При создании нового проекта вы также можете указать имя пакета проекта. По умолчанию Android Studio устанавливает последний элемент имени пакета проекта в имя модуля, но вы можете изменить его на все, что захотите.
Другими параметрами являются местоположение проекта на вашем компьютере, минимальный и целевой SDK, SDK, с которым будет скомпилирован ваш проект, и тема проекта. Вы также можете сообщить Android Studio о создании класса и специальной иконки запуска а так-же поддержку проектов GridLayout, Fragments, Navigation Drawer или Action Bar.
Мы не будем создавать пользовательских иконок для этого приложения, вы можете снять галочку с надписью Create custom launch icon. Нажмите Next, чтобы продолжить настройку своего проекта.
Поскольку мы отметили флажок Create activity на предыдущем шаге, вам предлагается настроить класс , который будет создан для вас Android Studio.
Поскольку мы начнем с пустого класса , вы можете нажать Next, чтобы перейти к следующему этапу процесса настройки, в котором вас попросят указать имя класса , основной лэйаут и лэйаут фрагмента. Вы также можете установить тип навигации, который мы оставим в None для этого проекта. Посмотрите следующий скриншот, чтобы увидеть, как выглядят настройки.
После нажатия кнопки Finish вам будет представлен пользовательский интерфейс Android Studio с проводником проекта слева и рабочее пространство справа. С вашим проектом, настроенным в Android Studio, пришло время изучить некоторые из ключевых особенностей Android Studio.
Пример разработки простой 2D-игрушки Андроид
Наша игра Android Studio развивается по известному сюжету. Пользователь управляет космическим кораблем, уворачивающимся от метеоритов (астероидов). Последние падают с верхней части экрана, корабль – движется внизу вправо или влево, в зависимости от решений участника. При столкновении аппарата с космическим объектом объявляется Game Over.
Начнем с открытия проекта. Для этого последовательно выберем в меню программы File, New, New Project. Придумываем проекту название, вводим домен и место, где будет храниться папка. Окно, появившееся после нажатия Next, лучше оставить без изменений. В следующем выбираем Empty Activity и движемся дальше. Кликнув по клавише Finish, мы получим готовый проект.
Следующим шагом станет скачивание необходимых картинок и копирование их в папку drawable. Это изображения корабля и метеоров. После этого нужно создать layout. Открываем Text в activity_main.xml и вставляем следующий код:
Код для layout
MainActivity, GameView, SpaceBody
Для редактирования класса MainActivity меняем определение, придав ему следующий вид: public class MainActivity extends AppCompatActivity implements View.OnTouchListener {. После этого нужно задать перемены для нажатия левой (public static boolean isLeftPressed = false) и правой (public static boolean isRightPressed = false) кнопок. Следующие действия мы расписывать не будем. В итоге MainActivity должен принять следующий вид:
Код для MainActivity
Разобравшись с классом MainActivity, переходим к GameView. В определение добавляем extends SurfaceView implements Runnable. Теперь нужно задать разрешение. У современных гаджетов разные параметры. Дисплей старого мобильника не может сравниться с новым большим планшетом.
Чтобы добиться одинакового изображения на любом устройстве, поделим монитор на одинаковые «клетки» 20х28 (первый показатель – горизонталь). Если эти части будут распределены неравномерно, картинка получится сжатой или растянутой. Задаем переменные:
Переменные для «уравнивания» графики
Для метода run() устанавливается бесконечный цикл, стартующий с update(). Задачей последнего является вычисление новых координат космического корабля. По окончании расчетов на экране будет сформирован сам аппарат (draw()). Control() завершает цикл, обеспечивая паузу на 17 миллисекунд. Затем снова запускается run(). Выглядеть это будет так:
Бесконечный цикл для run()
Чтобы появился сам корабль и астероиды, нужен родительский class SpaceBody. Зададим переменные и методы:
Код для родительского класса SpaceBody
Теперь отдельный класс Ship для корабля:
Код космического корабля
После этого останется произвести компиляцию и запуск программы. На дисплее Android Studio должен возникнуть корабль, который можно кнопками перемещать вправо и влево. Следующим шагом станет добавление астероидов. Для этого разработаем class Asteroid, тоже являющийся дочерним для SpaceBody. Зададим переменные:
Код для метеоров
Суть в том, чтобы астероиды произвольно возникали в разных точках «потолка» экрана и двигались с непредсказуемой скоростью. Мы задали код, определяющий столкновение метеоров с кораблем. Добавим астероиды в GameView:
Вписываем астероиды в GameView
На этом изготовление элементарной 2D-игры можно считать завершенным. Остается скомпилировать и запустить программу. Ничто не мешает добавлять в нее новые опции. Например, стрельбу по метеорам или постоянное ускорение их движения. Но это уже тема отдельного разговора.
Благодарности и ссылки
Хочется выразить благодарность:
Автору оригинального проекта: Вадиму Лопатину. Без него не было бы этой истории. Была бы другая, но этой не было бы.
Всем контрибьюторам в исходный код CR. Без них не было бы проекта в том виде, в котором он есть сейчас.
Особенно отмечу авторов доработок оригинальной версии на форуме 4pda: virxkane, S-trace, pkbo. Спасибо вам за вклад в развитие движка, за адаптацию изменений koreader (не путать с KR).
Проекту koreader, за их вклад в движок crengine. Хоть они всё делают и для себя, но это не помешало нам «всё их» применить к себе.
Разработчикам читалок. Это дивный новым мир, в котором со всеми можно делиться идеями и кодом. Очень помогли лидеры проектов Alreader (Alan, спасибо), PocketBookReader (ребята, ваш файл «манифеста» один из лучших), Librera (foobnix, привет).
Проекту FBReader. Хоть мы и не общались напрямую, но кое-какой код был очень кстати, например, отображение словаря Lingvo.
Проекту icons8, который не пожадничал и поделился библиотекой иконок.
Всем, кто пользуется KR и не стесняется писать о возникающих проблемах, помогает тестировать приложение и готовить материалы для FAQ (мир полон неравнодушных людей)
Особенно хочу отметить самых активных пользователей сообщества: Sergey_TSA, SvyatKV.
Виталику (профиль на habr.ru, профиль на 4pda) — человеку, который помог в нужный момент сделать следующий шаг, активно включившись в проект: перенял на себя часть работы с аудиторией на форуме 4pda и за его пределами, занимается публикацией (первичной и обновлений) KR в PlayMarket (тестирует KR, готовит описания, отвечает на отзывы и т.п.), создал сайт KR и поддерживает его в рабочем состоянии (он в плане frontend-разработки подмастерье, так что воспринимайте сайт как его собственный pet-проект), организовал систему доната через Яндекс.Деньги (на сайте опять же), помог мне разобрать, привести в порядок и поддерживать в хорошем состоянии backlog, вычитывал и правил эту статью, а также делает ещё много мелкой, но важной работы, что очень важно для меня и проекта в целом, но обычному пользователю может быть незаметно.
Кошке Маше и коту Коле, с которыми мы провели множество интересных вечеров программирования.
И, наконец, главное. Моей жене — за терпение к многочисленным увлечениям 😉
XML View и Dynamic Layout Previews
Создание макета, с которым пользователи могут взаимодействовать, — важная часть процесса. В Android Studio это можно сделать в редакторе макета. Откройте content_main.xml из res/layout. Во вкладке Design вы можете переносить элементы интерфейса (кнопки, текстовые поля).
Справа от Design есть вкладка Text, которая позволяет редактировать XML непосредственно в макете.
Перед созданием внешнего вида, необходимо определить некоторые значения. Откройте strings.xml во вкладке res/values и добавьте следующее:
<string name="fortune_description">Suggest the question, which you can answer “yes” or “no”, then click on the magic ball.</string>
strings.xml содержит все строки, которые появляются в приложении. Разделение этих строк в отдельные файлы упрощает интернационализацию, т.к. нужен только файл строк для каждого языка, который требуется в приложении. Даже если вы не собираетесь переводить приложение на другие языки, использовать файл строк всегда рекомендуется.
Откройте dimens.xml в res/values и добавьте следующее:
<dimen name="description_text_size">15sp</dimen><dimen name="fortune_text_size">20sp</dimen>
dimens.xml содержит размерные величины, предельные интервалы для макетов, размера текста и пр. Рекомендуется сохранять эти данные в файле, чтобы их можно было использовать для создания макетов в дальнейшем.
Вернитесь в content_main.xml и замените все содержимое файла следующим кодом:
<?xml version="1.0" encoding="utf-8"?><RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"app:layout_behavior="@string/appbar_scrolling_view_behavior"tools:showIn="@layout/activity_main"tools:context=".MainActivity"> <TextViewandroid:id="@+id/descriptionText"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="@string/fortune_description"android:gravity="center"android:textSize="@dimen/description_text_size"/> <ImageViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@+id/fortunateImage"android:src="@drawable/img_crystal"android:layout_centerHorizontal="true"android:layout_below="@id/descriptionText"android:layout_marginTop="10dp"/> <TextViewandroid:id="@+id/fortuneText"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_below="@id/fortunateImage"android:gravity="center"android:layout_marginTop="20dp"android:textSize="@dimen/fortune_text_size"android:textStyle="bold"android:textColor="@android:color/holo_red_dark"/> <Buttonandroid:id="@+id/fortuneButton"android:layout_width="match_parent"android:layout_height="50dp"android:layout_below="@id/fortuneText"android:text="What's my fortune?"android:layout_centerHorizontal="true"android:layout_marginTop="10dp"/> </RelativeLayout>
Этот довольно большой код создает макет приложения под названием FortuneBall. На верхнем уровне вы добавили RelativeLayout (относительная разметка определяет позицию дочерних компонентов относительно родительского компонента). RelativeLayout можно растянуть, подогнать под размер родительского компонента.
В относительной разметке добавляются две части текста, изображение и кнопка. Все эти детали будут видны в порядке добавления. Их содержимое можно будет прочитать в strings.xml (текст) и в drawable (изображения).
Обновляя content_main.xml, обратите внимание на окно Preview обновляет UI:
Примечание: если не видно окно предпросмотра, во вкладке Text кликните на кнопку Preview на панели редактора разметки справа.
Создайте и запустите.
И вот вы создали макет приложения. Но на данном этапе это только красивое изображение — клик по кнопке ни к чему не приведет.
RxJava
RxJava — это Java-реализация ReactiveX API, которая позволяет связывать асинхронные задачи и события в наблюдаемые (англ. observable) последовательности. Пользователи рассчитывают на то, что современные приложения способны отображать данные в режиме реального времени. Другими словами, они хотят, чтобы информация обновлялась автоматически. Именно в этом аспекте вам и пригодится RxJava.
При получении данных в реальном времени становится чрезвычайно сложно объединить несколько запросов API, переключать потоки и обрабатывать ошибки. Именно здесь RxJava отменно проявляет себя, и именно по этой причине мы начали пользоваться этой библиотекой. Я согласен, что RxJava может показаться запутанной и трудной для изучения, но эта библиотека однозначно заслуживает вашего времени. Даже после перехода на Kotlin, мы продолжили использовать RxJava из-за её преимуществ. В сочетании с Kotlin API она становится ещё лучше благодаря дополнительным функциям-расширениям.
Попробуйте сделать что-то похожее на приведённый выше фрагмент с помощью простой Java. Ну же.
Почему Java безопасен?
Давайте
рассмотрим эту мысль немного глубже. Поскольку
приложения Java работают в оболочке, которая является виртуальной машиной, они
изолированы от базового устройства. Таким
образом, виртуальная машина может инкапсулировать, содержать и управлять
выполнением кода безопасным образом по сравнению с языками, которые работают
непосредственно с машинным кодом. Платформа Android делает шаг вперед. Каждое
приложение для Android работает в операционной системе (на базе Linux),
используя другую учетную запись пользователя и в своем собственном экземпляре
Dalvik VM. Приложения
Android тщательно контролируются операционной системой и закрываются, если они не
работают правильно (например, используют слишком большую вычислительную
мощность, становятся невосприимчивыми, ресурсы отходов и т. д.)
Поэтому
важно разрабатывать приложения, которые являются стабильными и отзывчивыми. Приложения
могут общаться друг с другом с использованием четко определенных протоколов
Сколько зарабатывают Android разработчики?
Новичок (Junior) может рассчитывать на зарплату около 50 тыс. руб. Специалисты с опытом работы от 2 лет (Middle) в среднем зарабатывают от 50 до 100 тыс. руб. в регионах и от 90 до 160 тыс. руб. в Москве. Специалисты с большим опытом (Senior) могут получать зарплату больше 200-300 тыс. руб. в месяц.
На рынке встречаются вакансии, в которых предлагают больше 400 тыс. руб. в месяц. Например, такую зарплату может получать Android Team Lead, то есть человек, который управляет командой разработчиков.
Если говорить о мобильных разработчиках-фрилансерах, то стоимость одного часа разработки на Android у частных специалистов может доходить до 1500-2000 руб. Средней ставкой можно назвать около 1000 руб. за час работы хорошего специалиста.
Где требуются мобильные программисты
Если коротко, то везде. Мобильные приложения делают для любых задач: календари, почта, заметки, игры, мобильный банкинг. Есть даже эмулятор баяна под iOS: щёлкаете по нарисованным на экране кнопкам — наслаждаетесь музыкой:)
Десктопные сервисы и программы тоже не отстают и запускают свои мобильные приложения. В маркетплейсах Google Play и AppStore, например, уже есть 1C Bitrix, Photoshop Lightroom и «Госуслуги». Но мало написать приложение — его нужно постоянно обновлять и поддерживать. Это огромная работа, для которой тоже требуются специалисты.
Но есть и особенно перспективные направления. Ниже — данные за 2019 год.
Игры. Огромная и прибыльная индустрия.
- 33% всех загружаемых мобильных приложений — это игры.
- По итогам 2019 года издатели мобильных игр собрали $68,5 млрд, а к концу 2020 года аналитики Newzoo обещают рост до $76,7 млрд.
- Все сферы бизнеса черпают идеи из GameDev — это передовые технологии и методы работы.
Образование и развлечения. Изучение языков, книги, музыка, путешествия, тренировки, обучающие курсы. Онлайн-образование все сильнее теснит офлайн — люди видят, что это удобно и эффективно. Только за 2019 год объём рынка интернет-обучения вырос на 60%. И это не однократный рост — тренд продолжится.
Банки и финансы. Все банки уже пришли в смартфоны. Например, в приложении «Точка-банка» можно открыть и закрыть счёт, а в мобильном Сбербанке — выпустить физическую или виртуальную карту. Даже «Система город», у которой много офлайн-точек для оплаты коммуналки, уже есть в мобильных.
Это интересная и сложная отрасль. Начинающему разработчику попасть в неё не всегда реально, но грамотным специалистам финтех рад.
Электронная коммерция.
- В мире 63% покупок в ecommerce уже сейчас идёт с мобильных устройств — данные международного маркетингового агентства Wolfgang Digital.
- Россияне за 2019 год потратили 1 трлн рублей через смартфоны и планшеты.
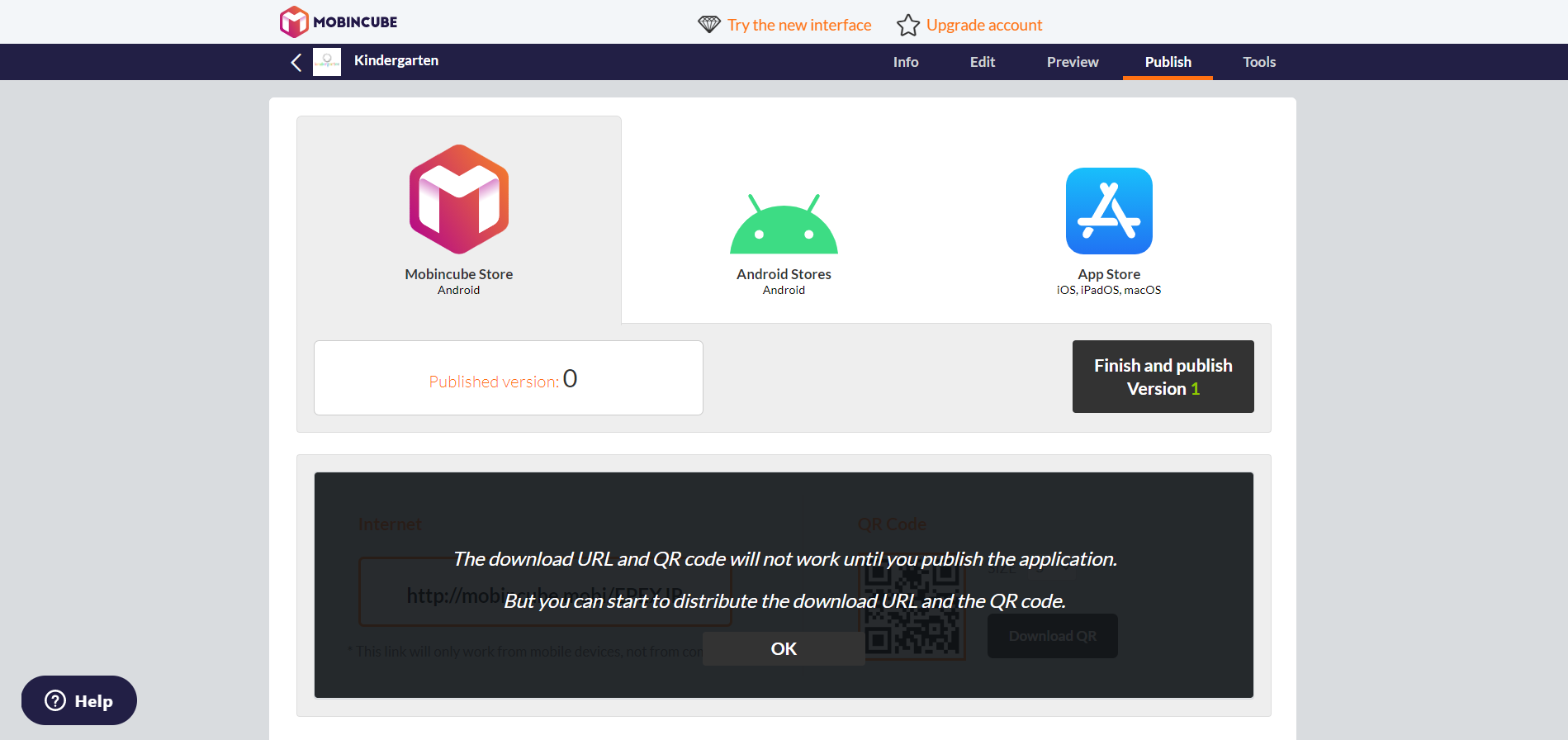
Уникальный ключ приложения (сертификат)
Чтобы загрузить приложение на площадку и установить на устройство, требуется, чтобы приложение было подписано вашим уникальным криптографическим ключом. По этому ключу всегда можно отличить подлинность приложения и обновлений. Этот ключ находится у разработчика, он называется app singing key. А Keystore — это файл, в котором хранится ключ. У ключа есть имя и пароль, хранится ключ в keystore, от которого тоже должен быть пароль. Так много паролей нужно, чтобы никто не смог украсть ваше приложение.
Когда вы пишете приложение на андроид, то Android SDK автоматически подписывает debug версию, и кладёт цифровой сертификат и keystore в папку $HOME/.android/debug.keystore. Google Play не принимает debug ключи. Необходимо подписывать приложение релиз-сертификатом. Этот сертификат должен быть один на протяжении всей жизни приложения.
Существует два способа хранения ключа. Исходя из того, какой вы выберете, будет определяться схема подписи приложения:
Сервис Google Play
Если вы выбрали использовать Google Play App singing, вы подписываете приложение с ключом для загрузки его в Google Play (upload key), и уже сам Google Play подписывает приложение уникальным ключом, а впоследствии несёт ответственность за его хранение. Тогда при потере upload key (ключа для загрузки приложения) вы сможете верифицироваться с Google, и сгенерировать новый. Таким образом, вы сможете в любом случае загрузить обновления вашего приложения, даже если вы поменяли загрузочный ключ.
Самостоятельное хранение
Если вы сами храните ключ, то вся ответственность в этом случае лежит на вас. При потере ключа Google Play не сможет вам помочь и обновить приложение вы уже не сможете.
Ваше первое мобильное приложение в Android Studio
Самый быстрый способ познакомиться с Android Studio — использовать его для разработки приложения. Мы начнем с приложения «Привет, мир», которое выводит сообщение «Добро пожаловать в Android».
Создание нового проекта
На данный момент у вас уже должна быть установлена, запущена и настроена Android Studio. Нажмите кнопку «Начать новый проект Android Studio». После этого на экране появится диалоговое окно «Создать новый проект», показанное на рисунке 15:
Рисунок 15. Диалоговое окно «Создать новый проект»
Введите название приложения — W2A (Welcome to Android) и доменное имя компании. Затем вы должны увидеть, что в качестве местоположения проекта задан путь C:UsersjeffreyAndroidStudioProjectsW2A. Нажмите кнопку «Далее», чтобы выбрать целевые устройства:
Рисунок 16. Выберите категории целевых устройств
Android Studio позволяет выбирать форм-факторы или категории целевых устройств для каждого приложения. Я использую минимальные параметры SDK API 15: Android 4.0.3 (IceCreamSandwich) (в разделе «Смартфоны и планшетные ПК»), которые поддерживается моим планшетом Amazon Kindle Fire HD. Поскольку Android Studio в настоящее время не поддерживает этот уровень API (даже при добавлении образа системы 4.0.3 через SDK Manager), я изменил этот параметр на API 14: Android 4.0 (IceCreamSandwich), который также поддерживается моим планшетом.
Нажмите кнопку «Далее», и вам будет предоставлена возможность выбрать шаблон для основного направления приложения. Пока мы остановимся на «Empty Activity». Выберите этот шаблон и нажмите кнопку «Далее»:
Рисунок 17. Укажите шаблон направления
Затем настройте направление:
Рисунок 18. Настройте направление
Введите W2A в качестве названия направления и main в качестве названия шаблона и нажмите кнопку «Готово», чтобы завершить этот этап. На экране появится сообщение о том, что идет создание проекта, а затем будет загружено рабочее пространство.
Сначала вы увидите приветственное диалоговое окно «Совет дня», которое при желании можно отключить в Android Studio:
Рисунок 19. Рабочее пространство Android Studio
Рабочее пространство проекта состоит из панели меню, панели инструментов, рабочей области, дополнительных компонентов, с помощью которых можно открыть другие окна (например, окно консоли Gradle), и строки состояния.
Чтобы получить доступ к стандартному диспетчеру AVD или диспетчеру SDK, выберите из меню «Сервис» пункт «Android», а затем в появившемся всплывающем меню — пункт «Менеджер AVD» или пункт «Менеджер SDK».
Окна проекта и редактора
Когда вы попадаете в рабочую область проекта, W2A идентифицируется как текущий проект. Через несколько минут данные о нем появятся в двух новых окнах:
Рисунок 20. Окна проекта и редактора
Окно проекта представляет собой дерево, основными ветвями которого являются «Приложения» и «Скрипты Gradle». Приложения разбиты на разделы manifests, java и res:
- В manifests хранится файл AndroidManifest.xml, который представляет собой XML-файл, описывающий структуру Android -приложения. В этот файл также записываются настройки разрешений (когда это применимо) и другие сведения о приложении;
- В java хранятся исходные Java-файлы приложения в соответствии с иерархией пакетов — в нашем случае ca.javajeff.w2a;
- В разделе res хранятся файлы ресурсов приложения, которые разбиты на поддиректории drawable, layout, mipmap и values:
- drawable: первоначально пустой подраздел, в котором можно хранить графические ресурсы приложения;
- layout: содержит файлы макета приложения; изначально здесь хранится файл макета основного направления main.xml;
- mipmap: содержит файлы ic_launcher.png, в которых хранятся иконки для запуска приложения с экрана в различных разрешениях.
- values: содержит файлы colors.xml, dimens.xml, strings.xml и styles.xml.
В разделе настроек Android Studio «Gradle Scripts» определены различные файлы .gradle и .properties, которые используются системой сборки на основе Gradle.
Каждое ответвление / раздел соответствует имени каталога или имени файла. Например, res соответствует каталогу res, а strings.xml соответствует файлу strings.xml.
Типичный сценарий
Простая игра строится по определенной схеме. Для взаимодействия с пользователем предусмотрены следующие элементы:
- Основной дисплей. На нем разворачиваются события. По завершении процесса рекомендуется реализовать переход к таблице рекордов, если результат оказался достойным этой «доски почета».
- Меню. С помощью этого инструмента выбирают действия и делают настройки. Он обеспечивает переход к другим элементам. Меню обычно появляется сразу после заставки. Пользователю предлагается выбор дальнейших действий: приступить к игровому процессу, ознакомиться с инструкцией и правилами, просмотреть текущие рекорды и т. д.
- Заставка. Представляет собой краткий анонс или рекламу с изображением логотипа. Демонстрируется в начале или во время пауз. Приветствуется использование хотя бы простой анимации.
- Справка. В этом разделе меню описывают правила. Если текст не помещается в окне целиком, необходимо обеспечить возможность прокрутки.
- Счет. Здесь отображаются текущие рекорды участников. В данном разделе можно просмотреть список в любой момент, не дожидаясь, когда сам там окажется. Также здесь бывает доступна информация о текущем игровом счете, но последний обычно можно наблюдать на основном дисплее.
- Настройки. Пользователь должен иметь возможность поменять игровые параметры, свой аватар и логин или зарегистрироваться в качестве нового участника.
Это основные инструменты стандартного игрового сценария. При разработке приложения какие-то можно убирать или добавлять дополнительные. Чтобы обеспечить появление этих шести экранов, нужно реализовать соответствующее число активностей.
В MenuActivity будут содержаться кнопки и другие элементы, запускающие остальные подпрограммы. SplashActivity потребуется для вывода заставки. Через несколько секунд автоматически запустится MenuActivity. Остальные активности: GameActivity (основной), SettingsActivity (настройки), ScoresActivity (счет) и HelpActivity (справка с возможностью прокрутки).
Рекомендуется также задать базовый class BaseActivity, включающий общедоступные компоненты. Для каждой Activity требуется отдельный разметочный файл с набором нужных элементов. Первоначальной задачей разработчика является освоение работы с активностями. Для получения доступа к ресурсам и настройкам, используемым Activity, нужно сделать контекст приложения. Здесь прибегают к помощи метода getApplicationContext().