Как проверить скорость загрузки сайта: 10 лучших сервисов
Содержание:
- GTmetrix
- Советы по поиску и устранению неисправностей
- Как проверить скорость загрузки сайта
- Бесплатные сервисы проверки скорости загрузки сайта
- Консоль разработчика Google Chrome
- Что еще может влиять на скорость загрузки сайта:
- 10 быстрых сервисов проверки скорости загрузки сайта
- Способы измерить скорость интернета Ростелеком
- Как улучшить скорость загрузки сайта (рекомендации)
- На что влияет скорость загрузки сайта
- Для чего необходимо оптимизировать скорость загрузки?
- Программы для проверки скорости интернета на ПК
- Важность ускорения сайтов
- Полезные советы по тестированию скорости сервера
- Что влияет на скорость загрузки сайта
- Заключение
GTmetrix

Интерфейс сервиса GTmetrix
После ожидания появится следующая картина с сортировкой результатов по наихудшему показателю, предоставляя пользователю данные о компонентах и недоработках, замедляющих загрузку.

Результаты проверки сайта посредством GTmetrix
Как можно заметить, по окончании проверки сайт получает две оценки – по PageSpeed и YSlow. Данные могут несколько отличаться, поскольку PageSpeed и YSlow используют разные методы определения структуры сайта и механизмов, которые влияют на его быстродействие.
Для продвинутых пользователей пригодится вкладка “Waterfall”, на которой отображаются все файлы, найденные на странице и скорость их загрузки. Интерфейс вкладки весьма похож на интерфейс консоли разработчика в Google Chrome или инструмент Firebug Net Panel для Mozilla Firefox.
Кнопка “Download PDF” скачает на ПК отчет по сайту в формате PDF. Результаты тестирования можно сохранить, что дает возможность сравнить их с итогами тестов после внедрения исправлений.
Советы по поиску и устранению неисправностей
Тест скорости загрузки веб-сайта может улучшить рейтинг вашего сайта. Вот некоторые из наиболее распространенных проблем, которые не позволяют сайтам загружаться быстрее и приводят к потере потенциальных клиентов. Мы собрали эти советы, чтобы вы знали, с чего начать работу по повышению эффективности использования ресурсов. Это советы просты, следовать им под силу даже новичкам. Следуйте советам по поиску и устранению неполадок и улучшайте свой сайт без особых усилий.
Сравните скорость загрузки страниц в Chrome, Firefox и IE
Тест для проверки скорости веб-сайта проверяет скорость загрузки вашего сайта в самых популярных браузерах. Стоит не забывать, что, хотя большинство пользователей просматривают страницы с помощью Chrome, много потенциальных клиентов используют и другие браузеры
Поэтому чтобы не потерять возможную аудиторию и клиентов, стоит уделить особое внимание оптимизации для других менее популярных браузеров.
Проверьте скорость своего сайта из разных городов мира
Получите уникальную возможность проверить скорость загрузки вашего сайта из разных локаций по всему миру. Наше приложение дает вам возможность совершить проверку из нескольких стран, а именно насколько быстро будет загружаться ваш сайт для пользователей, живущих там. Это позволит вам выявить и предотвратить возможные проблемы, замедляющие работу вашего сайта.
Проверьте скорость своего сайта с мобильных устройств
Помните, что большинство пользователей будут просматривать ваш ресурс с мобильных устройств. Поэтому наше приложение дает возможность тестировать скорость платформы с различных устройств. Используйте форматы страниц с быстрой загрузкой, чтобы пользователи могли получать информацию с ваших страниц еще быстрее.
Оптимизация сервера
Во-первых, серверную часть легко мониторить и контролировать. Во-вторых, при серьезных проблемах, касающихся времени отклика сервера, замедление работы заметно у всех. Вам следует всерьез позаботиться об этом параметре, чтобы ваш ресурс в поисковой выдаче занимал еще более высокое место.
Оптимизация для посетителей
Вот несколько универсальных советов, которые помогут ускорить работу любого ресурса
В первую очередь обратите внимание на следующие факторы
- Оптимизация веб-шрифтов – стоит уменьшить объем трафика на вашем сайте, идущего на шрифты. Используйте для этого WOFF2 для современных браузеров. Используйте только популярные форматы, латиницу и кириллицу. Предварительная загрузка позволит вам уведомить ваш браузер, когда загружать файл шрифта. Функция отображения шрифтов обеспечивает гибкий способ управления поведением браузера в случае задержки загрузки файла.
- Оптимизация изображений – загрузка объемных изображений приводит к тому, что сайт загружается существенно медленнее. Можно использовать специальные программы, которые уменьшат размер картинки. Кроме того, подобные сервисы приведут к сжатию без потери качества, так что ваши пользователи даже не заметят разницы. Воспользуйтесь такими услугами по оптимизации, чтобы страницы вашего сайта загружались как можно быстрее за счет уменьшения размера изображений на страницах вашего сайта.
- Сжатие данных – как мы упоминали ранее, код вашей страницы должен быть максимально простым и оптимизированным. Уберите неудобные конструкции, замените их более простыми вариантами. Помните, что сжатие данных на вашем сайте ускорит работу ресурса и не даст потерять потенциальных клиентов. Используйте статическое сжатие, чтобы сервер предоставлял пользователям последнюю сжатую версию вашего сайта.
Использование CDN
Применение CDN – это известный способ для ускорения вашего ресурса. Не упускайте эту возможность улучшить производительность своей платформы прямо сейчас!
Пользователь обычно подключается к ближайшему сетевому серверу. Вот почему создание TCP- и TLS-соединения происходит быстрее. В случае же, если данные находятся в CDN, пользователь может получить их намного быстрее. Такая настройка значительно снижает нагрузку на ваш сервер.
CDN может предоставлять данные ресурса в исходном виде и оптимизировать их. Это дает возможность без особых усилий ускорить загрузку вашего сайта.
Nataliya Fialkovskaya
SEO specialist
Nataliya is SEO expert at Sitechecker. She is responsible for blog. Can’t live without creating valuable content about SEO and Digital Marketing.
Как проверить скорость загрузки сайта
Блог или сайт, как и его посетители, далеко не всегда ведет себя предсказуемо. На чужих устройствах он может работать намного медленнее, чем на вашем компьютере
Поэтому нам важно знать время загрузки страниц сайта непосредственно в браузерах ваших посетителей. Если у вас установлен счетчик Яндекс.Метрика, тогда готовый отчёт — как быстро работает ваш сайт ждёт вас непосредственно в разделе «Мониторинг» Яндекс
Метрика.
Скорость загрузки сайта Яндекс
Поэтому зайдите в свой аккаунт и проверьте отчет «Время загрузки страниц» группы «Мониторинг» .
Весь процесс открытия страницы разложен по этапам: вы можете увидеть, сколько занимает подключение и загрузка страницы с сервера, отследить время от начала отрисовки страницы до её полной загрузки, оценить потери времени на переадресацию и так далее. Все эти данные легко отфильтровать по разным браузерам:
Время загрузки страниц
Далее, проверка скорости загрузки сайта в Google.
Узнать данные можно в мощном Google Analytics, в разделе «Поведение» — «Скорость загрузки сайта»:
Скорость загрузки сайта
В отличии от Яндекс. Метрика в Google Analytics можно получить предложения по увеличению скорости загрузки сайта если таковы имеются. Нажмите на пункт «Ускорение загрузки» и вы увидите отчёт, приблизительно такой:
Предложения по увеличению скорости загрузки сайта от Page Speed
Как показано на скриншоте, есть предложение PageSpeed.
Скорость загрузки сайта google PageSpeed Insights
Сервис Page Speed Insights измеряет производительность страниц для мобильных устройств и настольных ПК. Page Speed даёт рекомендации по оптимизации для повышения скорости загрузки страницы. PageSpeed Insights, даёт подробную информацию, что нужно сделать для проверяемого сайта:
Сервисе PageSpeed Insights от Google
Вставляете адрес URL вашего веб-ресурса и нажимаете анализировать. Через некоторое время получаете результать.
| Значок | Название | Описание |
|---|---|---|
| красный восклицательный знак | Исправьте обязательно: это будет иметь ощутимое воздействие на производительность страниц. | |
| желтый восклицательный знак | Исправьте по возможности. | |
| зеленая галочка | Хорошая работа! |
Нажимайте Как исправить? читайте, что нужно вам сделать. К стати, на этой странице вы можете проверить скорость загрузки любого вашего сайта или блога, получить рекомендации и как их исправить. Вот как то так. Перейдём теперь к сторонним сервисам, где вы можете протестировать свой сайт бесплатно.
Проверяем скорость сайта онлайн
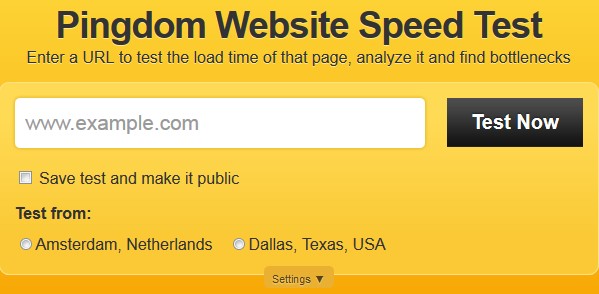
Сервис Pingdom Tools — http://tools.pingdom.com/fpt/ довольно популярен на данный момент. Вводите URL сайта и через несколько секунд вы получите подробный отчет:
Сервис Pingdom Tools
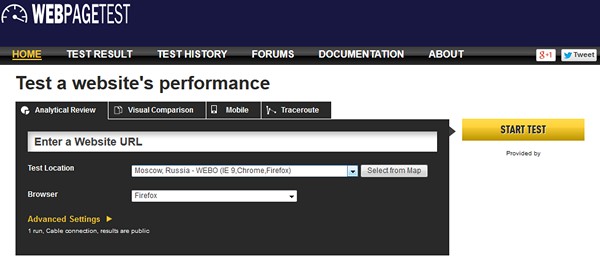
Сервис WebPagetest — http://www.webpagetest.org.
WebPagetest тем хорош, что он тестирует ваш веб — ресурс на скорость загрузки из под различных браузерах и из разных стран. Вам стоит только выбрать нужное, ввести адрес сайта и подождать некоторое время:
Сервис WebPagetest
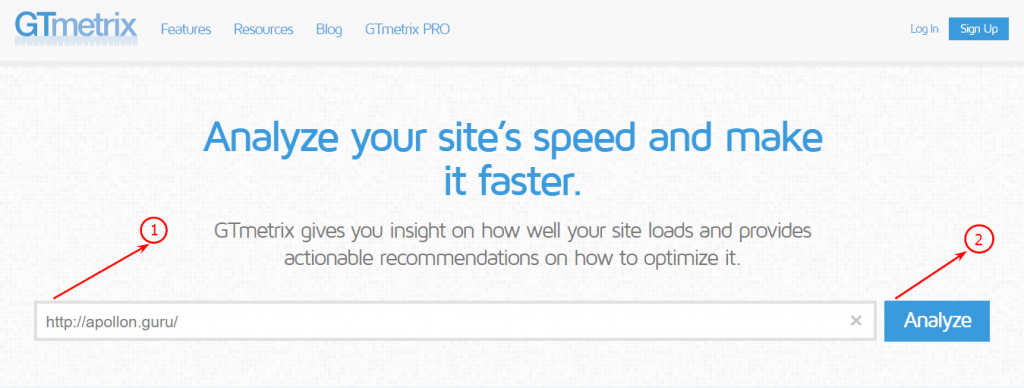
GTmetrix — http://gtmetrix.com/ Отличный сервис, считаю его лучшим по представлению различных бесплатных услуг для сайтов на движке ВордПресс. Сервис выдает отчёт производительности, плюс рекомендации по оптимизации сайтов или блогов на платформе WordPress. Если зарегистрируйтесь на сайте GTmetrix, вы получите дополнительные возможности. Один недостаток — сайт на английском языке, но как всегда Google переведёт:
Сервис GTmetrix
Представленные выше сервисы по проверке скорости загрузки сайта на английском языке. В русском сегменте я не так давно случайно наткнулся на сервис Site Speed — http://sitespeed.ru/ . Сервис тоже бесплатный, вводите адрес сайта и через несколько секунд получаете результат. Если укажите свою электронную почту, то вам пришлют подробный, полный отчёт на неё:
Сервис Site Speed — готовый отчёт
Если воспользуетесь по доставке отчета по почте, тогда во вложении вы найдете подробный PDF-отчет о состоянии вашего сайта. Из данного отчета вы узнаете, какова скорость отображения сайта в браузере типового посетителя и из чего она складывается. В отчете дана оценка текущей ситуации в процентах, при этом 100% — это идеальная картина
И плюс к этому информацию о Скорость загрузки сайта — почему это так важно?
Пожалуй этих онлайн сервисов достаточно, чтобы узнать скорость загрузки страниц.
В заключение
Грамотно используйте полученные данные, применяйте советы и результат не заставит себя ждать: меньшая скорость загрузки страниц и, как следствие, меньше пользователей, которые ушли, так и не дождавшись вашего сайта.
Бесплатные сервисы проверки скорости загрузки сайта
Сайтов по бесплатной проверке скорости загрузки страниц много. Я приведу лишь те из них, которые позволяют проводить измерения из России, то есть имитировать реального посетителя. Чтобы у вас были реальные данные за сколько времени пользователь, к примеру из Москвы, увидит ваш сайт в окне браузера.
Website’s performance test
В России данный сервис имеет три площадки для тестирования, одну из них в Санкт-Петербурге и две в Москве.
[url=.http://www.webpagetest.org]
По результатам тестирования сервис выдает подробный отчет о проведенных измерениях. Где в графическом виде будут представлены данные по отклику сайта, скорости загрузки контекста и изображений. Все эти отчеты будут очень полезны при проведении работ по оптимизации самого сайта. Но это отдельная тема для отдельной статьи.
Pingdom Website Speed Test
У сайта pingdom.com нет площадки в России, ближайшая находится в Европе в Голандии. Но он выдает очень наглядную статистику по результатам проверки и может служить альтернативой если основная аудитория вашего сайта за пределами России.
Консоль разработчика Google Chrome
Проверить скорость загрузки сайта можно также при помощи браузера Google Chrome и консоли отладчика. Для того чтобы выполнить проверку, зайдите на интересующий вас сайт и нажмите клавишу F12. После этого откроется окно разработчика – перейдите на вкладку “Network” и обновите страницу с помощью нажатия клавиши F5. По мере загрузки страницы можно будет увидеть перечень прогружаемых файлов (изображений, скриптов и т.п.), а также количество времени, которое потребовалось на загрузку того или иного элемента.

Анализ скорости сайта с помощью консоли разработчика Google Chrome
С помощью таких нехитрых манипуляций можно определить как время загрузки страницы в целом, так и узнать, сколько времени отнимает загрузка тех или иных файлов и произвести работы по их оптимизации.
Что еще может влиять на скорость загрузки сайта:
Онлайн-сервисы не всегда в явном виде укажут Вам на проблемные места скорости загрузки.
Даже при хороших показателях, Ваш сайт может все еще недостаточно быстро грузиться для пользователей. Исходя из нашего опыта, выделяем наиболее типичные проблемы:
Количество товаров в блоках «Новинки», «Хит продаж» и других слайдерах
Установление вменяемого количества подгружаемых товаров для блоков «Новинки» и «Распродажа» позволило ускорить загрузку страницы в несколько раз:
Заблокированные в отдельных странах ресурсы
Следует помнить, что тестирование скорости сайта чаще всего проходит с серверов, расположенных не в Украине или России. Таким образом для роботов этих сервисов будут доступны те ресурсы, которые могут быть недоступны для посетителей Вашего сайта.
Ярким примером для Украины являются виджеты vk.com и ок.ru, а также скрипт Яндекс Метрики. Доступ к данным ресурсам заблокирован большинством провайдеров, браузер будет получать ошибку и продолжать попытки загрузить ресурс снова и снова, что негативно скажется на скорости загрузки страницы. При этом сервисы будут показывать, что все замечательно.
Внимательно проверьте код своего сайта на наличие таких элементов и примите меры — виджеты замените на кнопки перехода, для Метрики используйте альтернативный сервер.
Нагрузка на хостинг
Ваша задача минимизировать нагрузку на хостинг, особенно в случае нехватки ресурсов.
Внимательно изучите лог сервера и запретите доступ роботам, которые пожирают ресурсы и не интересны для продвижения Вашего сайта. Гораздо лучше предоставить максимум ресурсов сервера для пользователей, чем для различных краулеров.

Как правило, это роботы многих сервисов для проверки обратных ссылок на сайт, роботы не интересных Вам поисковых систем (например, робот китайского поисковика Baidu), роботы seo-сервисов, которыми Вы не пользуетесь.
Проблемные модули сайта
Не используйте взломанные плагины и модули для Вашей CMS. Чаще всего хакеры оставляют сюрпризы в виде исходящих ссылок или генераторов страниц.
Также будьте внимательны с условно бесплатными модулями. Отличный пример — сервис Pluso, который неожиданно для своих пользователей стал генерировать массу исходящих ссылок со страниц, где установлен. Кроме пагубного влияния на скорость загрузки, Pluso еще и не пожалеет Ваших seo-усилий, представив Ваш сайт линкопомойкой в глазах поисковиков:

10 быстрых сервисов проверки скорости загрузки сайта
-
GTmetrix
Разработан в 2010 году в Канаде. Удобен в использовании, хорошо оформлен, интерфейс работает быстро. В отличие от Page Speed выполняет тестирование на максимальной скорости (как используемого устройства, так и канала сети). По запросам с территории России не работает, но снабжен полезным мощным функционалом, например посекундным отображением загрузки контента и WaterFall. Это дает возможность детально рассмотреть всю картину и принять меры для повышения скорости загрузки сайта.
-
WebPageTest
Инструмент разработан в 2009 году, делает проверки из разных стран, но больше подходит для опытных веб-мастеров. Функционал разнообразен, однако юзабилити нельзя назвать самым лучшим. Видеоотчеты о процессе тестирования скорости загрузки сайтов удобные, есть секундомер. Доступен сравнительный анализ нескольких сайтов.
-
Pingdom Tools
Данный инструмент был разработан в 2006 году, и его обычно включают в подобные перечни, однако он демонстрирует время только для onload, а не для полной загрузки. Имеется в виду время, необходимое для полного отображения именно указанных в коде страницы составляющих (контент, картинки, внешние скрипты, стилевые файлы и проч.).
Но, как правило, еще в течение примерно 15 секунд продолжают грузиться различные динамические JS-события. В это время не получается плавно скроллить, работать с меню или ссылками на странице.
-
Loading.express
Разработан в 2018 году отечественными специалистами IW.MEDIA. Большинство подобных инструментов делают замеры из США либо стран Европы, а Loading.express — отличный сервис для проверки скорости загрузки страниц сайтов для запросов именно из России.
Команда ежемесячно вносит обновления, оказывает содействие в ускорении медленных ресурсов. Для разработчиков и веб-мастеров действует партнерская программа.
-
Dotcom-Monitor
Создан в 2014 году и работает из 25 стран мира. Не включает в результаты замеров кэш, при этом тестирует прокэшированную страницу. Выводит Page Speed.
-
Sitespeed.me
Запущен в 2014, работает из семи стран, тестирует только быстродействие веб-платформы.
-
Dareboost
Работает с 2014 г., родом из Франции. Хороший функционал, проверки из 14 стран. Дает оценку многим показателям, влияющим на скорость загрузки сайта. Работает с видеозагрузками. Используется модель WaterFall. После регистрации становится доступна функция сравнительного анализа нескольких сайтов и другие полезные инструменты, хотя большинство из них платные.
-
GiftOfSpeed
Сделан в Нидерландах в 2015 году, позволяет узнать скорость загрузки сайта из 8 стран, в числе которых России нет. Включает в себя 16 сервисов, которые тестируют параметры, влияющие на быстродействие ресурса. Увеличивает этот показатель по вашей заявке.
-
Uptrends
Также разработан в 2014 году в Нидерландах. Доступна бесплатная проверка с мобильных устройств и с десктопа. История — платная, перепроверка — автоматическая.
-
Site24×7
Разработчик — индийская компания ZOHO, 2007 год. Включены точки замера в Москве и Санкт-Петербурге. Тестирует скорость первого отклика сервера, загрузки первого и последнего байта.
Способы измерить скорость интернета Ростелеком
Простейший способ проверки скорости Ростелеком заключается в использовании нашего сервиса. Для этого понадобится:
- посетить портал и открыть страницу проверки;
- нажать кнопку, предлагающую начать тестирование;
- немного подождать, пока система проведёт измерения.
После чего останется сравнить полученные параметры с условиями подключенного тарифного плана и, если они окажутся меньше заявленных провайдером, стоит искать причину неполадок.
Стоит подчеркнуть, что перед проведением тестирования стоит подготовить компьютер к проверке. Нужно:
- остановить активные скачивания, отменить и запретить обновления (включая обновление Windows);
- отключить фоновые программы и виджеты, которые используют часть трафика;
- отключить от домашней сети wi-fi посторонние устройства и приборы;
- при наличии подобной возможности заменить соединение по беспроводной сети подключением по кабелю (LAN).
То есть, перед проведением теста нужно отключить и удалить всё, что способно потреблять трафик, поскольку без этого получить точные результаты невозможно.
Сервисом Speedtest.net
Помимо нашего сервиса проверить скорость интернета Ростелеком можно на портале speedtest.net. При этом пользователям придётся совершить те же действия, что описаны выше:
- подготовить компьютер к измерениям;
- посетить портал для проведения теста;
- нажать кнопку, запускающую процесс вычислений;
- дождаться результатов.
Подобное сходство объясняется тем, что используемый сервисами алгоритм проверки практически идентичен. Он заключается в том, что с компьютера пользователя на сервер отправляется небольшой пакет данных. Программа измеряет скорость передачи, время, которое требуется для доставки пакета, и скорость получения данных, после чего демонстрирует полученные результаты проверяющему.
Тестирование скорости интернета Ростелеком другими сервисами
Кроме упомянутого сервиса speedtest, Ростелеком можно проверить и другими способами. Для этого можно посетить порталы:
- 2ip.ru;
- или Яндекс. Интернетометр.
Их отличия от описанных ранее программ минимальны, поэтому пользователи способны смело пользоваться указанными сайтами. Услуги всех перечисленных сервисом бесплатны, доступ к ним не ограничен, а время проведения замера составляет несколько секунд.
Как улучшить скорость загрузки сайта (рекомендации)
Кроме подобной отчетности о производительности изучаемого ресурса, сервис предоставляет разнообразные варианты, позволяющие ее улучшить. Для последующего улучшения можно использовать кеш браузера – хранить копии статистических файлов в подзаголовках кеширования.Если в списке пользовательских ссылок имеется ресурс с веб-хостингом, реализованном на сторонней интернет-странице, пользоваться заголовками кеширования, чтобы хранить копии, будет невозможно.Кроме того, можно удалить или переместить в другое место JavaScript, который блокирует рендеринг. При этом по возможности нужно организовать выполнение заданного сценария для интернет-страниц в футерах рассматриваемого сайта.Еще один вариант – перенос части кода в HTML-разметку. Лучше доверить это профессионалу, в противном случае функционал интернет-страницы будет работать некорректно.Скорость загрузки можно увеличить и, оптимизировав Cascading Sheet. То есть можно разделить CSS-код для последующей выгрузки предлагаемых стилей пользовательского оформления дисплея в шапку интернет-страницы.Еще один эффективный метод, позволяющий увеличить скорость, с которой загружается интернет-страница – сжатие изображений (оптимизация размера). Можно это сделать и с применением редактора Adobe Photoshop.
На что влияет скорость загрузки сайта

Есть три важных показателя, на которые в той или иной мере влияет скорость загрузки. Это индексация, ранжирование и конверсия.
Индексация
Любой разработчик понимает, насколько важно максимально быстрое и полнообъемное попадание страниц в индекс.
Лимит времени на посещение у поисковиков очень ограничен. Это означает, что часть страниц останется непроиндексированной, если ресурс открывается медленно
Либо роботы и вовсе воспримут сайт как недоступный. Это приводит к тому, что вне индекса остаются как новые страницы, так и те, что уже были проиндексированы раньше.
Вывод простой: увеличивайте скорость загрузки, если не хотите терять клиентов еще на этапе индексации.
Ранжирование
На ранжирование веб-проектов в результатах поисковых выдач влияет около 200 метрик, среди которых и быстродействие. Оно же является важным показателем удобства в использовании сайта (юзабилити).
Роль поведенческих факторов сейчас очень высока: закрытую из-за долгого ожидания страницу роботы зафиксируют как отказ. Что дальше? Много отказов — значит, ваш сайт спускается все ниже и ниже в выдачах поисковиков.
Если анализ скорости загрузки сайта показал, что она невелика, поисковики снижают рейтинг ресурса. Причем роботы оценивают все параметры комплексно, и рейтинг вашей платформы не становится выше только потому, что она быстро грузится. Практика показывает, что это возможно лишь в том случае, если конкуренты слишком уж медленные. Но рейтинг будет практически одинаковым, если показатели загрузки не сильно отличаются.
Важно! Американская компания MOZ провела исследования в этой области. Оказалось, что время полной загрузки страниц не влияет прямо на ранжирование в «Гугле». Но есть стопроцентная зависимость от быстроты получения первого байта (Time To First Byte). А если сервер откликнулся быстрее, сайт поднимается в результате выдачи.
Конверсия
Если ваша веб-площадка притормаживает, люди будут уходить — это давно проверенный факт. И тут пользователя не удержать ни крутой рекламой, ни уникальным контентом. Никто не хочет сидеть перед полупустым экраном и ждать, пока на нем что-то появится.
Медленная работа снижает объемы продаж, количество переходов внутри ресурса, время присутствия в блоге и т. д. Увеличение скорости загрузки сайта способно не только поднять конверсию, но и в общем лояльно настроить пользователей.

Лояльность существенно падает, если человеку приходится долго ждать. Поэтому высокая скорость загрузки — это в ваших интересах.
Какие показатели считать хорошими, а какие — не очень? Ориентиры примерно такие:
- 1 секунда — суперрезультат, однако, можно прямо сказать, почти нереальный;
- 2-3 секунды — стандартный показатель большей части продвинутых ресурсов;
- 3–5 секунд — терпимое время для некоторых порталов, однако в общем это уже низкое значение;
- 6–10 секунд — это очень долгое ожидание, с таким результатом продвигаться будет затруднительно;
- от 11 секунд — очень плохо. Принимайте немедленные меры для увеличения скорости сайта.
Важно! Разные веб-платформы очень отличаются между собой по размерам, типам, функциональным возможностям, местоположению. В зависимости от этого могут отличаться и приведенные выше показатели.. Рекомендуемые статьи по данной теме:
Рекомендуемые статьи по данной теме:
- Продвижение сайта в Интернете для новичков
- Внешняя оптимизация сайта: этапы, сервисы, помощь
- Советы по раскрутке сайта

Определить оптимальную скорость загрузки сайта конкретно для своего случая можно с помощью Google Page Speed Insights.
Техника работы с Google Page Speed Insights будет описана ниже. Сейчас речь пойдет о формировании основных показателей, которые влияют на эффективность работы сайтов.
Для чего необходимо оптимизировать скорость загрузки?
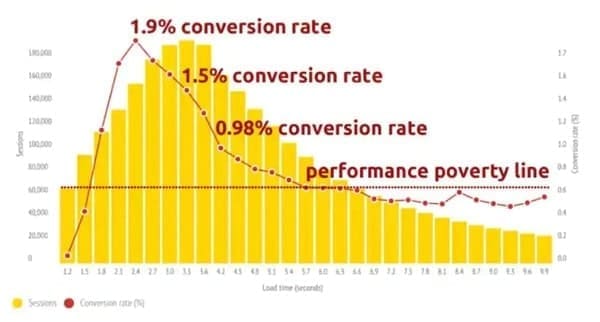
В первую очередь согласно данным Google (исследование SOASTA) скорость загрузки сайта сильно влияет на конверсию сайта. Так оптимальное время за которое должна открыться страница составляет менее 2,2 секунд.

Согласно другим исследованиям компания Walmart добилась увеличения коэффициента конверсии на 2% за каждую 1 секунду ускорения. Также IT-гигант Mozilla смогла повысить количество загрузок на 15% уменьшив время на отображение страницы на 2.2 секунды.


В дополнение данный источник утверждает, что загрузка страницы за менее чем 100 миллисекунд дает пользователю ощущение моментальной загрузки. Как показали исследования около половины (40%) посетителей откажутся от сайта, если он загружается более 3 секунд. Было замечено, что при превышении времени загрузки контента 2-х секунд показатель отказов увеличивается на 30% (можно проверить в Яндекс.Метрике и Google Analytics).

Дополнительным стимулом для вебмастеров становится влияние этого фактора на мобильную выдачу в Google с июля 2018 года.

Подписывайтесь на наши социальные сети
Программы для проверки скорости интернета на ПК
Программа для проверки скорости интернета позволяет узнать скоростные показатели своей сети, не открывая браузер. Многие пользователи по разным причинам предпочитают именно утилиты для ПК. Они считают, что онлайн сервисы недостаточно надёжные и доверять результатам тестов, проводимых с их помощью – нельзя.
Скачать
SpeedTest Desktop
Программа, разработанная компанией Ookla, определяет местоположение клиента и на основании полученных данных, подключается к ближайшему серверу. Таким образом тестируется пропускная способность вашего интернет канала. Также измеряется пинг. Утилита распространяется на бесплатной основе и только на английском языке.
Достоинства SpeedTest Desktop:
- простой и понятный интерфейс;
- программа отлично подходит для замера и мониторинга быстродействия вашего интернета;
- детализированное окно просмотра результатов;
- стабильность работы программы.
Недостатки SpeedTest для компьютера:
недоступна на русском языке.
Скачать
Networx
Эта программа, позволяющая проверить скорость интернета разработана для ОС Windows. Она позволяет протестировать ваше интернет соединение прямо с рабочего стола. Networx позволяет измерить такие скоростные показатели, как: входящая и исходящая скорости, объем затраченного трафика и так далее.
Плюсы программы:
- много дополнительных функций (контроль потребления трафика, определение среднего значения скорости и так далее);
- работа в фоновом режиме;
- простое управление;
- бесплатное распространение.
Минусов не обнаружено.
Скачать
JDs Auto Speed Tester (JDast)
JDast – это утилита для ПК, которая тестирует скорость интернета и выдает результаты для просмотра в виде графика. По нему видно, как изменяется скорость сети с течением времени. Можно измерить такие скоростные показатели, как: входящая и исходящая скорость, пинг, jitter и loss. Можно выбрать любой сервер включая свой собственный. Выгрузку можно сделать в PNG и JPG файлах. Стандартно результаты для просмотра выгружаются в log файл.
Преимущества JDast:
- множество доступных показателей для замера;
- возможность выбора формата выгрузки данных;
- детализированный график скорости.
Недостатки:
недостатков нет – прога отлично справляется со своей задачей.
Скачать
BWMeter
Относительно бесплатная программа, являющаяся самой функциональной в своем сегменте. Прога позволяет тестировать как локальную сеть, так и интернет трафик. BWMeter оснащен богатой системой фильтров, кроме того, вы можете создавать свои собственные (до 1024 подпараметров). Скачать эту утилиту проверки скорости интернета можно бесплатно.
Преимущества BWMeter от Desktop:
- возможность создавать фильтры на ваш вкус;
- отдельный подсчёт трафика (дневной, ночной, за день, в год и так далее);
- кастомизация интерфейса программы;
- подробный экспорт и импорт информации;
- настраиваемая система уведомлений;
- ограничитель скорости;
- функция удалённого мониторинга контроля трафика на ПК.
Недостатки BWMeter:
- нет инструкции на русском языке;
- программа является платной;
- программу придётся настраивать под себя.
Скачать
Net Meter Pro
Работает Net Meter в фоновом режиме сразу же после установки на ваш компьютер. Программа позволяет контролировать пропускную способность вашего сетевого канала, определять IP адрес, задавать лимит потребления трафика и так далее.
Плюсы и фишки проги:
- работа в фоновом режиме;
- множество показателей для тестирования;
- быстрая отдача и получение трафика;
- возможность выбора отображаемых результатов;
- контроль трафика;
- режим оповещения;
- выгрузка данных в csv.
Недостатки Net Meter Pro:
- измеритель распространяется на платной основе;
- слишком большое рабочее окно.
Скачать
LAN Speed Test
Программа, являющаяся мощным инструментом для замера скорости передачи файлов в реальном времени, тестирования быстродействия жесткого дика, USB накопителей и локальных сетей (проводных и беспроводных). Утилита очень простая в использовании.
Основные возможности и плюсы:
- не требуется установка;
- программа доступна для всех существующих ос на компьютерах;
- быстрая скорость тестирования (менее одной минуты);
- определение быстродействия портативных накопителей информации.
Недостатки программы для определения скорости:
- утилита выпускается в двух версиях: платной и бесплатной. Обладатели lite версии могут воспользоваться лишь ограниченным функционалом;
- отсутствие русского языка.
Важность ускорения сайтов
Важность скорости сайтов для интернет-бизнеса уже очевидна, она становится одним из факторов конкуренции. Именно поэтому стоит заниматься оптимизацией скорости сайта и делать вложения в эту область
Тема скорости сайта обширна и затрагивает многие аспекты разработки и поддержки веб-приложения: от серверного кода до контента. Это значит, что получение хороших результатов невозможно без вовлечения команды разработки.
Самое главное: помнить о пользователях, учитывать разнообразные условия использования сайта. Ускорение сайта — процесс, который с разной интенсивностью происходит на всём жизненном цикле проекта.
Полезные советы по тестированию скорости сервера
Вот еще парочка советов на тот случай, если вы только начинаете вникать в тему.
Тестируйте хостинг-провайдера во время тестового периода
Почти все хостинги дают возможность испытать их «железо» бесплатно. За это время можно поднять на VPS средней тяжести проект и провести парочку тестов. Сразу станет ясно, что к чему.
Не используйте приложения для измерения скорости сервера
Речь идет о программах, устанавливаемых на компьютер. Они зависят от ресурсов ПК и показывают субъективные замеры. Количество полученной информации будет чересчур узким. Пользы почти никакой.
Ну а в остальном все. Стремитесь к минимальной скорости загрузки страниц и ответа сервера. Других правил нет.
Что влияет на скорость загрузки сайта
Прежде чем мы начнем тестировать сайты обязательно проведите ряд мероприятий, а именно установите любой из плагинов для кэширования страниц и оптимизируйте базу данных, а потом можно уже приступить к проверкам.
Скажу сразу, что мой блог seoslim.ru далеко от идеального и не претендует на звание «Мега быстрая загрузка», но до смены дизайна на новый было намного хуже, так как верстальщик постарался на славу и убрал много не нужных плагинов, а также по шаманил с исходным кодом страниц.
Еще стоит добавить, что на скорость влияет и хостинг-провайдер, который вы используете. Он отвечает не только за доступность сайта в любое время дня и ночи, но и за его пропускную способность, правда очень многое будет зависеть от тарифного плана и предоставляемых им услуг.
Посмотреть как изменилась скорость блога после того, как я перешел со старого хостинга на новый «Макхост» вы сможете из статьи «Почему я выбрал хостинг McHost».
А ближайшее будущее я планирую перейти с виртуального хостинга (когда много сайтов расположены на одном и том же сервере) на VPS виртуальный выделенный сервер, вот тогда мой блог точно будет летать. Главное не пропустите это событие!
Заключение
С помощью всех вышеописанных онлайн-инструментов вы сможете узнать скорость загрузки сайта, понять, как можно улучшить этот показатель и начать воплощать все рекомендации в жизнь.
Как я и сказал в начале статьи, каждый инструмент предоставляет примерно одну и ту же информацию. Какому из них отдать предпочтение – решайте сами, но я бы остановился на более популярных и подробных. Таких как Google PageSpeed и Pingdom Tools.
Несмотря на то, что последний инструмент является англоязычным, он все еще остается одним из лучших. Данные показываются в удобном виде, любой опытный вебмастер или даже новичок сможет понять, что именно нужно исправлять в своем ресурсе. То же касается и Google PageSpeed.
Если вы хотите стать опытным вебмастером и зарабатывать на своих проектах, то я рекомендую вам курс Василия Блинова “Как создать блог”. Разработка сайта на WordPress, оптимизация его под поисковые системы и монетизация – все эти вещи будут рассмотрены на курсе, который постоянно обновляется и дорабатывается.