Бесплатно создать баннер
Содержание:
- Bannerboo
- Создание рекламного баннера для сайта
- Анимационный баннер — пошаговая инструкция создания GIF баннера с помощью бесплатного онлайн сервиса и бесплатной программы.
- Советы по дизайну баннера
- Создание баннера с помощью графических редакторов
- Создание баннера HTML5 с нуля в Google Web Designer
- Как сделать баннер для сайта
- Теперь создавать баннеры стало невероятно просто
- Readymag
- Создайте крутой YouTube баннер с Bannersnack
- Создать баннер онлайн, заработок через Интернет для желающих
- Что такое хороший баннер?
- Fotor
- BannerSnack
- Советы по дизайну баннеров
- Как сделать баннер ссылкой
- Bannerwise
- Пять примеров удачного дизайна
- Crello
- Как сделать баннер кликабельным для сайта?
Bannerboo
Цена: . Расширенный функционал от $9,99 в месяц.
Онлайн-сервис по созданию баннеров
До этого мы с вами рассматривали сервисы, предназначенные для создания в первую очередь графических изображений. А если готовый баннер планируется встраивать в код сайта, то гораздо удобнее заранее сделать его в виде HTML-кода. В этом случае вам потребуется всего лишь воспользоваться специальным плагином для размещения рекламы. Но как же это все реализовать? Очень просто – обратившись к платформе Bannerboo.
Если впервые посмотреть на интерфейс сайта, то может сложиться такое впечатление, что создать качественный баннер с помощью встроенных инструментов практически нереально. Но это не так. Во-первых, потому, что сервис предлагает несколько десятков уже готовых макетов, причем как горизонтальных, так и вертикальных. А во-вторых, вам не придется обладать какими-то дизайнерскими навыками. Единственная задача – перемещать объекты на нужные места.
Также есть возможность использовать уже готовые картинки, если они вас устраивают, или загрузить собственные изображения. Вы самостоятельно можете менять размер баннера, делая его более заметным и крупным. Но хотим заметить, что при работе с пробной подпиской на готовом изображении всегда будет находиться водяной знак сервиса. Для того, чтобы от него избавиться, понадобится перейти на PRO-версию (стоимость – от 3$ в месяц),
Создание рекламного баннера для сайта
Для начала поменяйте язык на русский:
Теперь вводим необходимые размеры и нажимаем «Вперед». Кстати, все созданные проекты будут отображаться в разделе «Мои проекты», где их можно отредактировать и подготовить для продвижения другого ресурса:
Ну а теперь приступим непосредственно к созданию баннера для сайта. Из меня дизайнер не очень, поэтому просьба не кидаться помидорами. Да и цель статьи – показать, как работать в онлайн конструкторе crello. Итак, переходим в раздел «Фоны» (тут их навалом, правда все фото и узоры платные. Но, один плюс все же есть – можно загрузить свои заранее подготовленные исходники) и выбираем «Цвета»:
Я выбрал черный (люблю этот цвет) и сделал его немного прозрачным (еще можно сделать фон из кучи слоев, добавить картинки и т.д. Возможностей персонализировать баннер в этом редакторе прилично, было бы желание и фантазия не подкачала):
Теперь переходим на вкладку «Тексты». Шаблонов разных картинок с текстом тут очень много, есть даже халявные. Ну, а я опять иду по простому пути и выбираю банально «Добавить заголовок» (текст можно редактировать так, как вашей душе угодно: цвет, шрифт, расположение, угол наклона и т.д.):
И напоследок добавим какую-нибудь картинку. Для этого заходим в «Мои файлы», нажимаем «Загрузить изображение» и выбираем заранее подготовленные исходники(вариантов кастомизации загруженных изображений достаточно: эффекты, слои, яркость, контрастность. Короче говоря здесь есть все, что только может понадобиться при создании красочного баннера). У меня таковых нет, поэтому я остановился на котэ:
На этом с созданием баннера мы закончили. Как видите, это очень просто, главное заранее продумать дизайн и подготовить необходимые изображения и шаблоны. А теперь давайте сохраним получившееся рекламное изображение себе на компьютер. Для этого в верхнем правом углу экрана нажимаем «Скачать»:
И выбираем какой именно формат файла нам нужен (скачивание начнется автоматически после щелчка по нужному типу файла):
Анимационный баннер — пошаговая инструкция создания GIF баннера с помощью бесплатного онлайн сервиса и бесплатной программы.
Здравствуйте, уважаемый читатель. Перед Вами вторая статья из серии, как бесплатно создать баннер. Как Вы помните, там я сделал 2 баннера в бесплатном онлайн сервисе для создания баннеров BannerFans, размером 390×95 для рекламы в новой сети контекстной рекламы Madvertising, но я хочу, что бы мой рекламный баннер был не статичным, а анимированным.
Открыть сайт Гифовина
В первую очередь, создавая здесь анимационный баннер, нажимаю на кнопку Добавить кадры с компьютера и добавляю ранее подготовленные баннеры, что бы не было путаницы, назвав их banner 1, banner 2 и так далее, если баннеров много.
Далее я настраиваю нужный мне размер баннера, так как моего размера в списке нет я выбираю из выпадающего меню слово НАСТРОИТЬ и пишу ШИРИНА — 390, ВЫСОТА — 95, нажимаю ОК.
Как бесплатно сделать анимационный баннер по шагам
Все, размер создаваемого анимационного баннера настроен, теперь я настраиваю нужные мне эффекты, которые можно настроить, сразу для всех баннеров или для каждого перехода, настроить свой эффект. Точно так-же для создания анимационного баннера я выбираю длительность кадров и длительность эффектов, настраивать можно справа и вверху у каждого баннера, я стрелочками отметил.
Создавая бесплатно анимационный баннер, не торопитесь, пробуйте разные варианты эффектов и длительности, даже изменение одного параметра, может дать удивительные результаты. Если нужно, можете добавить в баннер разные фигуры в которые написать текст. Пробуйте, ведь ни кто Вас не торопит, создавайте баннер не спеша пробуйте разные варианты.
Настроили все что хотели? Нажмите на кнопку ГОТОВО и посмотрите результат. Если Ваш анимационный баннер получился супер, можете нажать на кнопку СКАЧАТЬ и сохраните его на свой компьютер, а можете нажать на кнопку ЗАКРЫТЬ и еще поэкспериментируйте в создании своего анимационного баннера.
Я для себя создал анимационный баннер, посмотрите результат:
А сейчас я расскажу о бесплатной программе, в которой можно создавать анимационные баннеры
Зачем она мне, если есть онлайн сервис Гифовина? Дело в том, что эта программа создает анимационные баннеры, которые весят меньше, чем создаваемые в Гифовине, а это важно для сервиса контекстной рекламы madvertising, как Вы помните там можно загрузить баннер весом не более 30kb
Бесплатная программа для анимации баннера
Программа запустится и Вы увидите:
Бесплатно скачать и установить UnFREEz, добавить баннеры, выбрать длительность кадра, создать анимированный баннер.
Как Вы видите я на картинке написал все действия, да и сложного в ней ни чего нет, все интуитивно понятно.
UnFREEz является высокоскоростным приложением для Windows, которые принимает любое количество изображений, сохраненных как отдельные файлы GIF и создает один анимированный GIF файл из этих изображений. Что делает эту программу уникальной среди своих конкурентов? Первое, UnFREEz является бесплатной, а значит Вы можете использовать его всегда, не платя ни цента. Второе, приложение UnFREEz невероятно крошечное. Наконец, оно очень просто в использовании. Просто перетащите несколько GIF файлов из Проводника, установите время задержки кадра, и нажмите Make Animated GIF. UnFREEz позаботится об остальном. Скачайте UnFREEz сейчас и попробуйте сами! Если Вам это нравится, пользуйтесь бесплатно! Программе не требуют никакие дополнительные файлы для запуска.
Пожалуйста, помните, что Ваши картинки уже должны быть сохранены в формате GIF (UnFREEz не делает преобразование), и что они должны быть одинакового размера. После добавления всех Ваших кадров, необходимо ввести задержку времени, между кадрами. Это время в сотых долях секунды, так что 100 сотых долей секунды равны 1 секунде. После того как Вы все настроили, нажмите сделать анимированные GIF (Make Animated GIF). Появится диалоговое окно сохранения файла, где Вы можете дать название своему анимационному файлу GIF. После сохранения созданный анимированный файл GIF, должны воспроизводиться в большинстве браузеров, в том числе, но не ограничиваясь Internet Explorer и Netscape Navigator.
Анимационный баннер я для себя сделал, как делал, все Вам рассказал, статью на этом заканчиваю, успехов Вам уважаемый читатель.
Советы по дизайну баннера
Согласитесь, некоторые элементы выделяются больше чем другие? Поэтому важно продумать все нюансы дизайна. Рассмотрим ключевые моменты
Формат файла
Помните о том, что в первую очередь сайт должен быть удобен для использования. Поэтому баннер как изображение не должен быть громоздким и утяжелять страницу. В идеале используйте файл 50 КБ, максимально допустимый размер — 150 КБ. Для статичных баннеров рекомендуются форматы JPG или PNG, а для анимации — GIF.
Дизайн
Поскольку баннер по своей структуре достаточно маленький вы не сможете уместить туда много текста. Следовательно, визуально привлекательный дизайн сыграет на естественных рефлексах. Следите за приоритеностью элементов: цвета, шрифты, логотип и т.д. Лучше использовать детали фирменного стиля вашей компании. Таким образом вы повысите узнаваемость бренда. Позаботьтесь и о том, чтоб дизайн баннера гармонично вливался в дизайн страницы и всего сайта.
Призыв к дейстивию
Для того, чтоб баннер работал — продумайте призыв к действию, так называемый стимул для посетителя перейти на сайт
Более вероятно, что скидки, подарки и другие специалитеты скорее привлекут внимание клиента нежели просто текст о компании
Подумайте о клиентах
Проанализируйте потребности вашей целевой аудитории. Ведь этот аспект поможет создать успешный дизайн и само предложение. В случае если вам нужны просто клики, можно ограничится преимуществами и особенностями продукта.
Не стойте на месте
Потеря эффективности часто означает, что ваш баннер превратился в часть декора. Меняйте визуальные элементы, добавляйте новые предложения и т.д. Ведь постепенно человеческий глаз привыкает к тому что видит постоянно, а значит перестает его замечать. Особенно часто это происходит, когда клиент сталкивается с ним слишком часто.
Создавать баннеры не так сложно, правда? Да, в большинстве случаев они постоянно должны меняться. Но ведь и у вас есь что сказать и что предложить своей аудитории!

Контент-маркетолог компании Logaster. Знает все о бизнесе и охотно делиться этими знаниями с читателями. Интересуется историями успеха известных брендов. Главный интервьюер успешных клиентов Logaster.
Создание баннера с помощью графических редакторов
Небольшая программка Banner Maker Pro поможет в создании анимированных простых баннеров. Интерфейс у нее довольно понятный. Ограниченный функционал так же не особо радует глаз. Создать баннер онлайн gif на нём всё же можно.
Ulead Gif Animator является более функциональным приложением. Возможностей предоставляет больше, но по управлению – сложная. Если вы хотите сделать нечто индивидуальное и самостоятельное, придётся потратить время на освоение всех доступных инструментов.
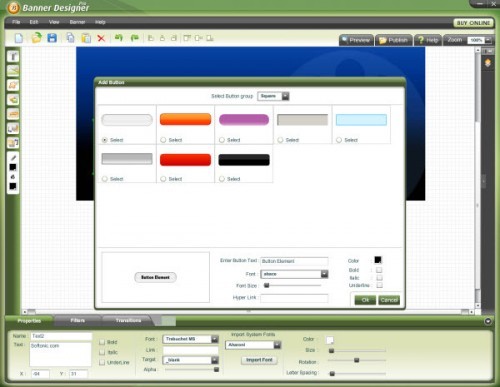
Banner Designer Pro — профессиональный софт, с его помощью вы сможете разработать практически любой баннер. Проекты этого приложения можно продавать заказчикам. Конечно, интерфейс программы элементарным не назовешь, но зато по доступным возможностям она даст фору любому конкуренту.

Создание баннера HTML5 с нуля в Google Web Designer
Чтобы создать баннер с нуля, при запуске программы выбираем «Создать файл».

А если мы уже открыли другой файл с баннером, то необходимо кликнуть на «Файл» (левый верхний угол) и выбрать «Создать».

Вводим название для будущего файла и выбираем его расположение.

Далее начинается работа с чистого листа. В первую очередь заходим в «Свойства».

Здесь задаем размеры будущего баннера.

Затем переходим в «Библиотеку» и добавляем составные части будущего баннера: элементы и наброски, из которых будет состоять все изображение. Для примера, который указан ниже, все составные части можно скачать из папки. Web Designer поддерживает изображения, видео и аудиофайлы.

Добавить объект можно просто, перетянув его из библиотеки.

Теперь объекты можно перемещать и изменять их размеры — для этого выделите нужный элемент и в свойствах задайте размеры.

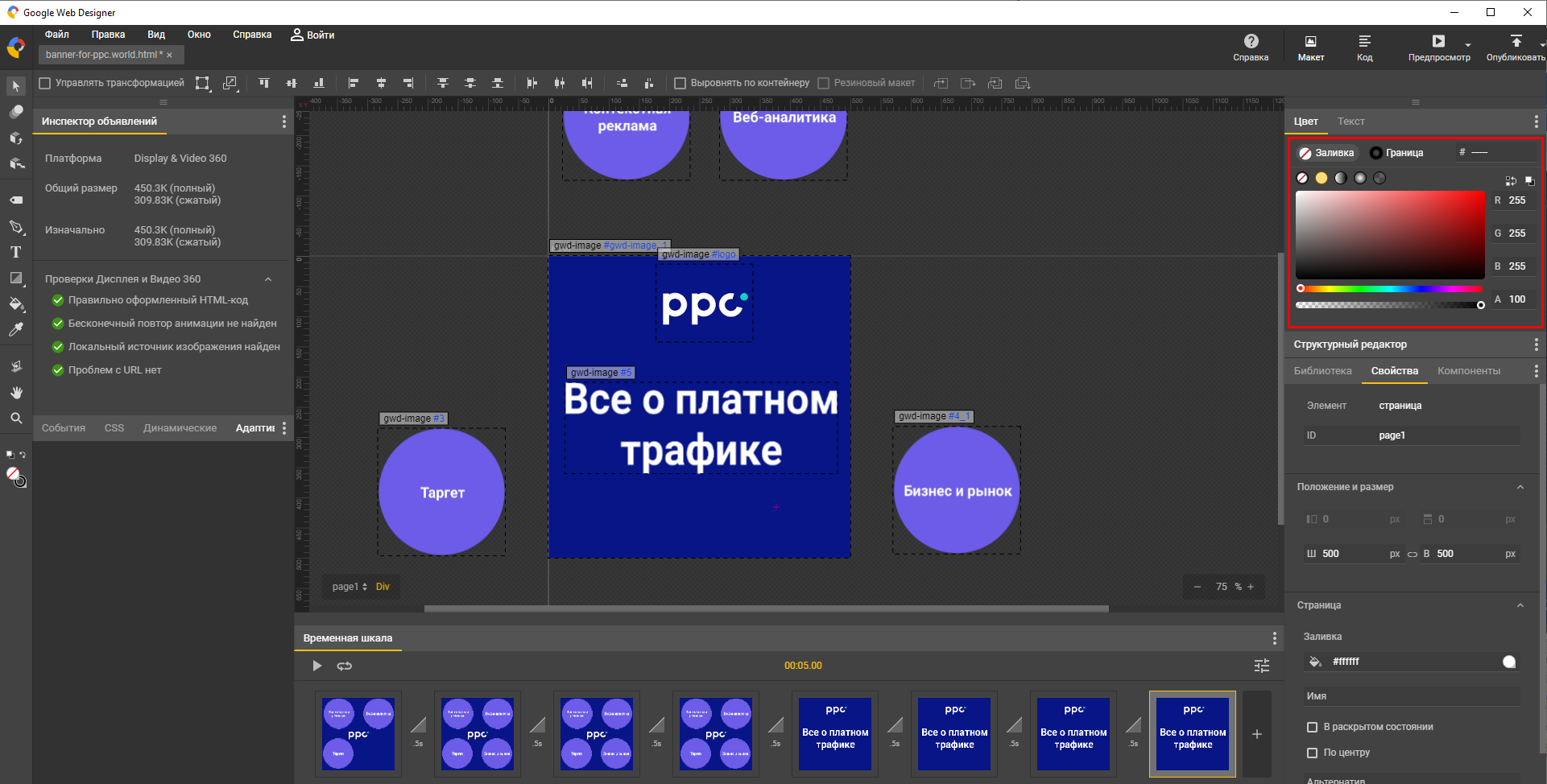
После этого можно начать использовать весь инструментарий, расположенный на панелях слева, справа, вверху и внизу. С его помощью можно создать несколько кадров одного баннера, добавить текст, разместить графические элементы.




Далее расставляем кадры в нижней части экрана на временной шкале. Сделать это можно при помощи кнопок «Добавить» между кадками и в конце списка — после клика будет создана копия действующего кадра, в которой можно сделать изменения.


После завершения расстановки кадров можно посмотреть итоговую работу, кликнув на «Смотреть».

Теперь для каждого элемента баннера нужно добавить ссылки так, чтобы логотип вел на главную страницу сайта, а клик на раздел — на другую страницу. Для этого добавляем события в кадр: кликните правой клавишей мыши и выберите пункт «Добавить событие..».

Выбираем «Мышь — сlick».

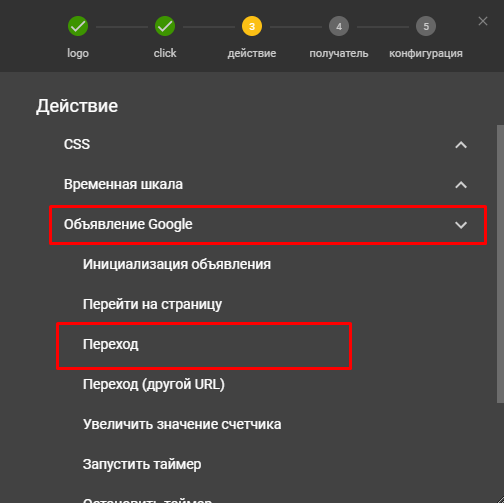
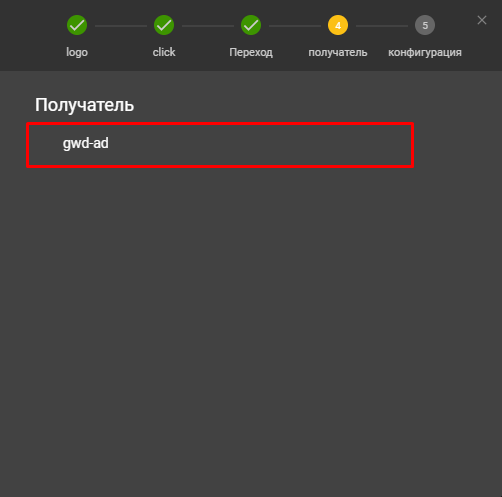
Затем открываем вкладку «Объявление Google — Переход» и кликаем на gwd-ad.


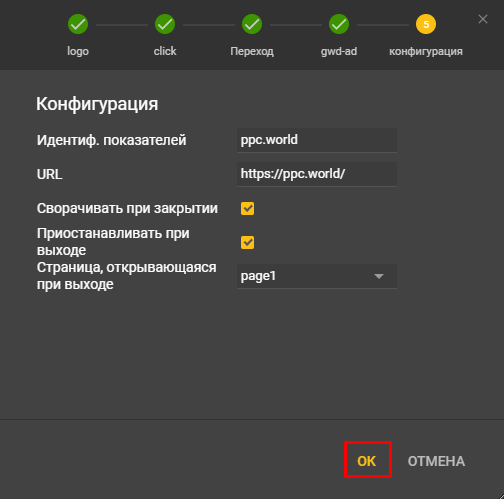
Вводим идентификатор показателей (ярлык, облегчающий понимание отчетов, принципиального влияния на работу не оказывает) и URL — ссылку на страницу, на которую будет переходить пользователь по клику на баннер.

Посмотреть все созданные события можно в специальной вкладке в левой части экрана.

Аналогично можно посмотреть заданные стили CSS.

Также доступен предварительный просмотр баннера в браузере — «Предпросмотр — Chrome».

Чтобы скачать итоговый вариант, кликаем на «Опубликовать — Локально».

Выбираем путь для сохранения.

Созданный баннер можно скачать в zip-архиве с Google Диска, а увидеть — на сайте (отключите блокировщик рекламы, чтобы баннер отобразился).
Как сделать баннер для сайта
Используя сервис «BannerBoo», можно создавать баннеры HTML5 с анимацией при минимальной затрате времени и средств. Среди преимуществ данного сервиса необходимо отметить такие:
- Интуитивно понятный интерфейс;
- широкий выбор возможностей, включая готовые шаблоны;
- таймлайн для анимации, создание адаптивных баннеров с подстройкой под экран, современные решения.
Программа выглядит как Фотошоп с расширенными возможностями, реализованный в браузере. Есть возможность загрузки собственных изображений, картинка может быть взята из коллекции программы бесплатно, как и шаблон. Эффекты, анимация добавляются самостоятельно одним нажатием, размер выбирается пользователем или остается адаптивным.
Готовый материал размещаем в облаке, сам пользователь может извлечь его в любой момент и дополнить, внести коррективы. Готовое решение предоставляется в виде кода, который размещается на сайте или переносится в блог, отображаясь в компьютерах, ноутбуках, смартфонах, портативных устройствах.
Можно выбрать упрощенный вариант, взять резиновый шаблон, и просто наполнить его текстом – остается возможность внесения собственных изображений. Профессионал же получает право создать баннер с нуля, применив дополнительные возможности. Сервис работает в русскоязычном и англоязычном форматах.
Работа с порталом не затруднительна – мини-мастерская, выполненная в онлайн-формате, интуитивно понятна для пользователя, выдает подсказки к каждому шагу, помогая в реализации проекта, позволяя задействовать все доступные возможности по максимуму.

Зайдя на сайт баннеростроительства, пользователь выбирает между возможностью использования шаблонов и самостоятельным созданием материала с нуля. Выбирая метод шаблонов, человек попадает в библиотеку изображений и моделей, получая возможность выбора из широкого ассортимента готовых решений. Шаблон достаточно заполнить – также используя подсказки, существенно помогающие ориентироваться даже в том случае, если вы пользуетесь программой впервые. Каждый шаблон подлежит детальной редакции, вы можете сделать его индивидуальным по всем параметрам.
По завершению работ над проектом существует возможность скачивания картинки, получения кода, архива. Также предоставляется возможность генерации временной ссылки – актуально для ситуаций, когда необходимо предложить проект на одобрение, и лишь затем разместить на сайте.
Работа с таймлайн в рамках портала аналогична действиям в Adobe Premiere или After Effects, не представляет затруднений для тех, кто хотя бы раз выполнял подобную работу. Доступна редакция видео, предлагаемая после его закачивания, действуя по подсказкам, вы переместите слои, создадите эффекты и введете дополнения – работа реализуется за считанные минуты.
Теперь создавать баннеры стало невероятно просто

Акцент на удобстве
Мы сделали за нашу карьеру тысячи баннеров
Мы знаем, как важно оптимизировать процессы и делать все быстро. Поэтому мы упростили интерфейс и сделали процесс создания баннера максимально интуитивным и удобным
Теперь, чтобы сделать статический или анимированный баннер, вам понадобится всего несколько минут
Удобная панель инструментов
Все необходимые инструменты для управления элементами баннера собраны в одной панеле. Переключайтесь быстро между редактированием текстов и добавлением фотографий, выбирайте готовые шейпы и анимированные иконки. Клик по панели инструментов расширяет ее, а повторный клик прячет обратно, освобождая пространство для творчества

Все собрано в одном месте
С нашим конструктором каждому по силе создать профессиональный баннер для сайта или для соцсети. Теперь не нужно искать фото или иконки на стоках, все необходимое собрано в одном месте. Используйте уже готовые шаблоны баннеров или делайте свой с нуля — для этого у нас есть библиотека изображений, клипарты, цветовые наборы, шейпы, текстуры, кнопки, анимированные иконки и многое другое
Readymag
Цена:
Readymag подойдет для создания инфографики и схем
И напоследок мы оставили сервис, который отлично подходит для разработки уникальных презентаций, баннеров, схем и других видов инфографики. Что касается интерфейса, то он полностью понятный и доступный для освоения за считанные минуты. Всё просто: в боковом окошке располагаются доступные инструменты, а немного ниже – все макеты и шаблоны.
Но всё портит ограниченный функционал бесплатной версии. Так, к примеру, мы сможем работать только с 10 страницами одновременно, а все скачанные файлы автоматически будут помечаться водяным знаком Readymag. Чтобы это исправить и получить неограниченный доступ к функционалу, придется оформить платную подписку. Стоимость стартует от 16 долларов в месяц.
Создайте крутой YouTube баннер с Bannersnack
Почему Bannersnack?
Наше приложение содержит сотни шаблонов и преднастроек, которые помогут сосредоточиться на том, что действительно важно — творчестве!
Редактор фотографий с возможностью перетаскивания чрезвычайно удобен и с ним интересно экспериментировать.
Полная свобода действий: вы можете загружать собственные шрифты, изображения и даже .svg файлы, которые могут понадобиться при создании персонализированной обложки для YouTube.
Советы о том, как создать лучший баннер Twitter
Качественный баннер для Twitter может увеличить узнаваемость и привлечь внимание клиентов. Чтобы создать лучший баннер для Twitter, сосредоточьтесь на шрифтах и цветах, соответствующих вашему бренду
Вы можете остановиться на графическом баннере с иллюстрацией, рисунком или предустановленным текстом, которые определяют вашу компанию. Не бойтесь экспериментировать с оверлеями, границами и шрифтами! Создать идеальную обложку для Twitter еще никогда не было так просто!
Создать баннер онлайн, заработок через Интернет для желающих
Если создать баннер онлайн вполне реально, значит на этом можно зарабатывать деньги в Сети. Такой заработок подойдёт всем желающим пользователям. Но, чтобы получить свой первый заказ, Вам необходимо пройти три важных этапа:
- Научиться делать баннеры на сервисе, о котором мы говорим в этой статье или в Фотошопе.
- Соберите хотя бы пять сделанных баннеров для портфолио.
- Зарегистрируйтесь на биржах фриланса и разместите там свои работы, затем найдите заказы по этой категории работ.
Сразу не выставляйте высокие цены на свои услуги. Самая минимальная цена по созданию баннеров 300 – 500 рублей.
Что такое хороший баннер?
Хороший баннер — это не только о дизайне. Это совокупность многих показателей. Для бизнеса — это ClickRate (CTR), количество кликов или кликабельность. Сколько человек увидело ваш баннер и на него кликнуло. Чем больше людей кликнет на баннер, тем лучше. С точки зрения дизайна, это умение перенести айдентику бренда в баннер, сделать качественный дизайн (читабельность текста, правильная оптимизация, приятная анимация, хорошая подача информации и многое другое). Это постоянные эксперименты. Дизайнер должен понять одно, что если маркетологи, просят что-то поменять, значит у них есть на то основание. Они проводят постоянно тесты и видят результат эффективности этого баннера и дело не только в дизайне или вы что-то плохо делаете или ваш труд не ценят. Иногда огромное значение имеет то, в какой очередности вы покажите информацию и какого размера сделаете те или иные элементы.
Если вы хотите добиться максимальной рентабельности своих рекламных кампаний в Интернете, вам нужна отличная стратегия. Следите за конкурентами, проверьте, что работает для вас, и помните о некоторых из наиболее важных отраслевых практик.
Всегда тестируйте несколько дизайнов
Вам всегда следует проводить A / B-тестирование, прежде чем выбирать рекламные баннеры, которые вы хотели бы использовать. Все целевые аудитории разные и реагируют на разные сообщения.
Контекст имеет значение — выберите, где разместить рекламу
Какой бы хорошей ни была ваша реклама, если ее увидит равнодушная аудитория, вы не получите ожидаемых результатов. Используйте расширенные функции таргетинга и оптимизируйте свою рекламу.
Создавайте визуально привлекательные объявления
Люди лучше реагируют на качественные визуальные эффекты, поэтому важно создавать красивую, выделяющуюся рекламу
Используйте эффективные призывы к действию (Call to Action)
Отличный призыв к действию может иметь значение для посетителя и клиента, поэтому не забудьте добавить релевантное сообщение для привлечения клиентов.
Fotor
- Интерфейс на русском языке: да.
- Авторизация: необязательна, но можно зарегистрироваться или войти через аккаунт в Facebook.
- Стоимость: основные функции бесплатны, но есть платная подписка от $3,33 в месяц.
Fotor — сервис для создания и редактирования графического контента, поддерживающий множество языков, включая русский. По умолчанию стоит английский, но можно изменить язык на главной странице сервиса в разделе Language.
Настроив нужный язык, нажимаем «Дизайн» и переходим к шаблонам. Здесь есть нужные форматы, количество пикселей отображается при наведении курсора на шаблон.

При переходе в редактор включаются подсказки, это удобно, если вы впервые пользуетесь сервисом. Можно отключить их, нажав «Пропустить все».

Открыв готовые варианты баннеров видим, что большинство из них доступны лишь при наличии платной подписки, то же самое — с картинками, фонами, иллюстрациями, иконками и т. д.
Переходим во вкладку «Фон» и выбираем нужный. Также можно загрузить свою картинку для фона, нажав «Использовать свой».

Чтобы все загруженные файлы сохранялись в одном месте, нужно авторизоваться и перейти во вкладку «Облако». Туда мы загрузим логотип и поместим его на баннер.
В меню сверху открываются дополнительные возможности (копировать элемент, повернуть, изменить степень прозрачности), но некоторые из них доступны только при наличии платной подписки: перемещение слоя на задний или передний план и создание тени для элемента.

Далее добавляем текст, перейдя в соответствующую вкладку. Оформление, шрифт, выравнивание, размер и прочие настройки — в меню сверху слева.

Теперь переходим во вкладку «Украшения». Выбираем кнопку из раздела «Основные формы».

Бесплатных иллюстраций и значков здесь мало, подобрать что-то подходящее не удалось, поэтому дополнительные элементы тоже берем из основных форм.

Сбоку справа можно добавить новую страницу и создать на ней другой баннер того же размера. Для этого нажимаем «Добавить страницу». Но изменить размер проекта можно только если у вас есть премиум-доступ. Чтобы создать несколько баннеров разных форматов, придется каждый раз открывать пустой макет нужного размера и начинать с нуля.
А вот функция «Предпросмотр» доступна и в бесплатной версии. Она позволяет увидеть, как баннер будет смотреться на сайте.

Итоги работы с сервисом.
Плюсы:
- Понятный интерфейс на русском языке.
- Есть подсказки.
- Доступны шаблоны баннеров с указанием размеров.
- Функция предпросмотра.
- Необязательно авторизовываться в сервисе, но без авторизации некоторые функции будут недоступны.
Минусы:
- Многие полезные функции платные, например, перемещение слоев, изменение размеров.
- Выбор бесплатных объектов сильно ограничен.
Без платной подписки с сервисом Fotor работать сложно, бесплатная версия подходит только для создания простейшей графики.
BannerSnack
Из всех платформ для работы с баннерами Bannersnack оказался самым эффективным. Быстрый, удобный, отзывчивый.
Your browser does not support the video tag
BannerSnack помог решить все головные боли с процессом создания баннеров. Это не просто платформа, это монстр среди инструментов для работы с баннерами.

В этом редакторе есть, все, что только можно придумать для баннеров.

Больше всего мне нравится в нем работать с анимацией. Редактор для анимации сделан максимально простым и понятным. Не надо иметь глубоких знаний в анимации, чтобы сделать хороший результат. Пару кликов и хорошая анимация готова.
 Анимация в Bannersnack
Анимация в Bannersnack
Огромное количество готовых композиций баннеров для: desktop, social media, мобильных, печати.
 Bannerscnak — конструктор онлайн баннеров
Bannerscnak — конструктор онлайн баннеров
Возможности онлайн конструктора баннеров:
- Редактор видеообъявлений
- Конструктор баннеров HTML5
- Конструктор объявлений Google
- Конструктор рекламы в Facebook
- Конструктор рекламы Twitter
- Конструктор рекламы в Instagram
Советы по дизайну баннеров
Независимо от того, самостоятельно вы будете создавать готовый баннер или воспользуетесь сторонней помощью, проработка его дизайна всё равно будет на ваших плечах
Это важно, даже если вам интересует, как сделать баннер для сайта html. Поэтому очень важно правильно себе представлять, как выглядит баннер:
Формат
Если вы хотите, что бы его было легко использовать, придётся уделить внимание весу. Ведь тяжёлые элементы перегружают страницу и замедляют её загрузку
Очень важно, что бы размер готового баннера был в пределах от 50 до 150КБ. Если изображение анимированное, используйте формат GIF, дли статичных изображений подойдут JPG и PNG
Оформление
В небольшой баннерный блок вы не сможете втиснуть достаточное количество текста. Придётся ограничиться короткой фразой, которая не будет перекрывать собой изображение. Внимательно относитесь к используемой цветовой гамме и не перегружайте конструкцию излишними элементами. Включите в состав проекта логотип и цвета компании, что бы повысить узнаваемость бренда.
Слоган
Текст должен включать явный призыв к действию. Стимулом для посетителей могут быть скидки, подарки и другие бонусы
Различные акции всегда привлекают повышенно внимание аудитории
Размер
В зависимости от площадки размещения, положения на странице и других внешних факторов, размер баннера для сайта может меняться. Помните, что независимо от объёма, изображение должно выглядеть пропорциональным и уместным. Если вам интересно какие бывают размеры баннеров — вот ряд стандартных, наиболее распространённых в Сети:
- 1200×628 — размеры баннеров для таргетированной рекламы;
- 728х90 — «Доска почета»;
- 468х60 — «Горизонтальный»;
- 336×280, 300х250, 300х600, 240х400, 180х50 — «Прямоугольные»;
- 300х600, 120х240 — «Вертикальные»;
- 120х600, 160х600 — «Небоскреб»;
- 300х300 — размеры баннеров для контекстной рекламы;
- 125х125, 120х90, 120х60 — «Кнопки»;
- 88х31 — «Полоса».
Как сделать баннер ссылкой
Довольно простая задача, но у многих начинающих веб-мастеров возникает затруднение при ее решении.
Баннер делается ссылкой как любое другое графическое изображение. Для этого загрузите его на любую страницу своего сайта.

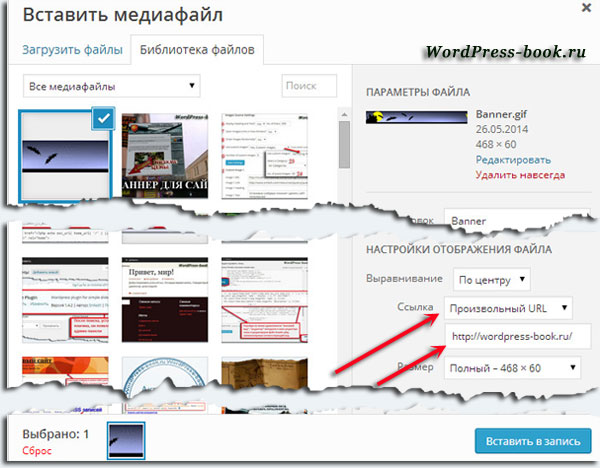
После загрузки в настройках отображения файла в поле «Ссылка» выберите «Произвольный URL» и в поле ниже вставьте свою ссылку.
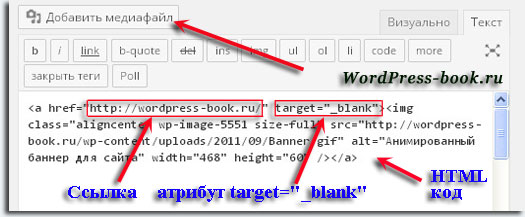
После вставки баннера в запись, в режиме «текст» вы получите его HTML код, который можно разместить в любой части своего или сайта-донора.

Обратите внимание, чтобы рекламируемая страница открывалась в новом окне, к ее ссылке добавьте атрибут target=»_blank», как на картинке. Тем, кому я помог создать баннер для своего сайта, предлагаю поделиться здесь своим творением
Просто скопируйте его HTML код в форму комментария. Дополнительная реклама вашему сайту не помешает 🙂
Тем, кому я помог создать баннер для своего сайта, предлагаю поделиться здесь своим творением. Просто скопируйте его HTML код в форму комментария. Дополнительная реклама вашему сайту не помешает :-).
Bannerwise
Цена: .
 Bannerwise – онлайн-сервис по созданию профессиональных баннеров
Bannerwise – онлайн-сервис по созданию профессиональных баннеров
Начнем с того, что Bannerwise – это, по заявлениям разработчиков, платформа, предназначенная для создания баннеров с применением уже готовых шаблонов. И перед тем, как протестировать все возможности редактора, придется выполнить несложную регистрацию. Вас попросят ввести все данные вручную (электронную почту и пароль), или воспользоваться быстрой авторизацией посредством аккаунта Google или Facebook.
Если говорить о бесплатности сервиса, то на тестирование всех возможностей дается 7 дней, по истечении которых вы должны решить – покупать платную подписку или искать другой похожий сервис.
Нужно отдать должное, но доступных инструментов в редакторе предостаточно. Как уже было отмечено, все завязано на использовании уже готовых шаблонов. Вам останется только немного изменить фон, выбрать оптимальный шрифт и добавить нужную информацию.
По количеству предлагаемых возможностей и макетов можно сделать вывод, что с помощью данного редактора без проблем удастся создать баннер для своей рекламной кампании. И полученный результат не стыдно будет показать на своем сайте или в рекламе на YouTube. Сервис также предлагает разные виды кнопок (к примеру, «Купить», «Заказать», «Оформить» и так далее).
Пять примеров удачного дизайна
Мы подобрали обложки, выполненные в разных стилях. Советуем вдохновляться брендами, чья индивидуальность близка вашей компании.
1. Adobe Creative Cloud
Канал использует стильную графику с разными узорами, формами и цветами. Рисунки создают 3D-эффект, подчеркивая многообразие функций сервиса
Обратите внимание, как Adobe придерживается последовательности в брендинге: помещает на обложку несколько оттенков из цветового круга, представленного на аватарке

2. GoPro
Задача баннера — продвижение нового продукта, камеры Hero 9 Black, поэтому надпись находится в центре композиции. Фоном выступает приглушенный градиент с использованием фирменной сине-голубой гаммы GoPro.

3. The Craft Beer Channel
Производители крафтового пива выбрали лаконичную обложку: на черном фоне белым шрифтом нарисован лого, написаны название компании, слоган, а также добавлен призыв к действию: просьба поддержать бренд на платформе Patreon.

4. Yoga With Adriene
Баннер канала о йоге выполнен в стиле минимализма: белый фон с крупной черной надписью по центру. При этом акцент сделан шрифте: гарнитура без засечек с вытянутыми линиями букв напоминает позы в йоге. Ее дополняет рукописный шрифт, создающий дружелюбное настроение.

5. Liziqi
Обложка канала о жизни в китайской деревне, как и предыдущий баннер о йоге, передает спокойное гармоничное настроение. Но для этого использованы совсем другие инструменты: фото природы и профиль главной героини видео
На изображении нет ни одной надписи, чтобы не отвлекать от него внимание

Crello
Цена: . Доступ к неограниченным возможностям сервиса стоит $9,99 в месяц.
 Crello – простой и удобный онлайн-сервис по созданию визуального контента
Crello – простой и удобный онлайн-сервис по созданию визуального контента
Если для вас самое важное – это простота и удобство, то рекомендуем обратить внимание на онлайн-редактор Crello. Честно говоря, по количеству доступных инструментов он чем-то напоминаем платформу Canva – там также были разные макеты, современные шрифты и другие графические элементы
Весь интерфейс сайта разделен на понятные вкладки, предназначенные для разных задач. За примером далеко ходить не надо – в разделе «Соцсети» вы найдете готовые шаблоны публикаций, а в разделе «Реклама» всё то, что необходимо для создания качественного баннера. Вообще, работать с платформой может человек, который впервые самостоятельно делает что-то связанное с дизайном.
Вам не придется знать, какие отличия между векторными и растровыми изображениями и почему важно правильно сочетать цвета. Единственное условие – это умение пользоваться мышью для перемещения объектов
И действительно, мы просто берем уже готовый макет и добавляем туда нужный текст и картинки. В результате получается баннер, по одному виду которого и не скажешь, что его делал не профессионал.
Как сделать баннер кликабельным для сайта?
На проекте Canva вставить ссылку достаточно просто. Но как быть если изготовили картинку со всеми надписями и без ссылки?
В этом случае поможет следующий код:
<a href=”https://ваша ссылка на продукт или услугу” target=”_blank” rel=”noopener”><img class=”aligncenter size-full” src=”Ссылка на изображение” alt=”Что должен видеть человек при наведение мышкой” width=”240″ height=”300″ /></a>
Надписи в коде заменяете на свои и пользуетесь на здоровье.
На этом моя статья на тему как сделать баннер на сайт онлайн, подошла к концу! Я надеюсь информация была полезной. Пусть созданные творения принесут радость не только вам, но и тем кто будет по ним кликать! Удачи и всего доброго!
Читайте так же:
Что такое трафик на сайте?
Рекомендую:
Где можно зарегистрировать домен?
Честный отзыв о модеме от МТС
Самые популярные запросы в Яндекс Wordstat
Быстрый поворот видео на 90 градусов и сохранение его на компьютере в Windows 10
Где делать рекламу в интернете платными и бесплатными методами?
Ноутбук MSI GE62 7RE-033RU Apache Pro
Идея запуска сайта на копипасте с минимальными усилиями!
Как ускорить компьютер без программ
+1