Работа со шрифтами в css
Содержание:
font-weight
Влияет на насыщенность (жирность) шрифта. Значения могут быть такими:
- Числа от 100 до 900 с шагом в сотню. С их помощью можно задать жирность точнее всего. Насыщенность нормального шрифта, который вы обычно видите на страницах, равна значению 400, полужирного — 700. Проблема в том, что многие браузеры не поддерживают весь этот ассортимент, и поэтому использование числовых значений часто бывает бессмысленным.
- normal. Обычный шрифт.
- bold. Устанавливает полужирное начертание.
div { font-weight: bold; }
bolder и lighter. Делает шрифт соответственно жирнее или тоньше шрифта текста родителя.
Шрифты для сайта — что может быть не так?
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивые шрифты для сайта, а посетитель веб-страницы видит вместо них безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите, — один из стандартных вариантов. Например, Times New Roman.
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта есть во всех операционных системах. Это небольшая коллекция, доступная в Windows, Mac, , а также Unix и Linux.
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного. Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий на оригинальный, и именно он будет продемонстрирован пользователю.
Взглянем на подборку, в которой собраны стандартные шрифты HTML.
Свойства шрифта
CSS предоставляет несколько свойств для стилизации шрифтов, таких как: font-family, font-style, font-option, font-weight и font-size. В следующем разделе описывается каждое из этих свойств.
Семейство шрифтов (font-family)
Свойство CSS font-family позволяет вам установить приоритетный список имени семейства шрифтов для текстового содержимого выбранного элемента.
Свойство font-family может содержать несколько имен шрифтов в качестве резерва. Сначала идет название приоритетного шрифта, а затем любые шрифты, которые могли бы заменить первый, если он недоступен. Вы должны закончить список общим семейством шрифтов: с засечками (serif), без засечек (sans-serif), моноширинный (monospace), курсивный (cursive) и фэнтезийный (fantasy). Объявление семейства шрифтов может выглядеть так:
p {
font-family: "Times New Roman", Times, serif;
}
Если имя семейства шрифтов содержит более одного слова, оно должно быть заключено в кавычки, такие как «Times New Roman», «Courier New», «Trebuchet MS» и т.д.
Стиль шрифта
блок 1
Свойство font-style устанавливает стиль шрифта. Возможные значения этого свойства: нормальное (normal), курсивное (italic) или наклонное (oblique).
p.one {
font-style: normal;
}
p.two {
font-style: italic;
}
p.three {
font-style: oblique;
}
Размер шрифта
Свойство font-size устанавливает размер шрифта для текстового содержимого элемента.
Есть несколько способов указать значения размера шрифта, например, при помощи ключевых слов, пикселей (px) или em.
Установка размера шрифта с помощью ключевых слов
Установив размер шрифта при помощи ключевого слова в элементе body, вы можете установить относительный размер шрифта повсюду на странице, что дает вам возможность легко масштабировать шрифт. Абсолютный размер указывается с использованием одного из следующих ключевых слов: xx-small, x-small, small, medium, large, x-large, xx-large.
Относительный размер указывается с помощью одного из следующих ключевых слов: smaller, larger.
body {
font-size: large;
}
h1 {
font-size: larger;
}
p {
font-size: smaller;
}
Однако этот способ не рекомендуется использовать. Давайте рассмотрим как можно установить размер шрифта при помощи px и em.
Установка размера шрифта в пикселях
Установка размера шрифта в пикселях (например, 12px, 16px и т.д.) является приоритетным, когда вам нужна точность до пикселей. Тем не менее, результаты могут варьироваться в разных браузерах, так как они используют разные алгоритмы для достижения аналогичного эффекта.
h1 {
font-size: 24px;
}
p {
font-size: 14px;
}
Заданные в пикселях размеры шрифта не позволяют пользователям менять их размер в настройках браузера. Например, пользователи с нарушением зрения могут захотеть установить размер шрифта больше указанного вами размера. Поэтому вам следует избегать использования значений в пикселях для размеров шрифта, если вы хотите создать дизайн который будет одинаково удобен для всех.
Установка размера шрифта с помощью Em
Единица em относится к размеру шрифта родительского элемента.
Размер значения em является динамическим. При определении свойства font-size, em равно размеру шрифта, который применяется к родительскому элементу.
Если вы установите размер шрифта 20px для элемента body, то 1em = 20px и 2em = 40px.
Если вы нигде не указали размер шрифта на странице, то будет использоваться размер, который установлен в браузере по умолчанию, обычно он составляет 16 пикселей. Итак, по умолчанию 1em = 16px, а 2em = 32px.
h1 {
font-size: 2em; /* 32px/16px=2em */
}
p {
font-size: 0.875em; /* 14px/16px=0.875em */
}
Толщина шрифта (weight)
Свойство font-weight указывает толщину или жирность шрифта.
Возможные значения свойства font-weight: normal, bold, bolder, lighter, 100, 200, 300, 400, 500, 600, 700, 800, 900 и inherit.
p {
font-weight: bold;
}
Большинство шрифтов доступны только в обычном и жирном шрифте. Если шрифт недоступен в указанной толщине, будет выбран альтернативный.
блок 3
Работа с текстом в ворде.
Работа и редактирование текста в ворде является неотъемлемой частью любой профессии связанной с компьютером в полной или частичной мере. Грамотно отформатированный текст, залог успеха любой работы связанной с документами. И в этой публикации мы рассмотрим основные инструменты для редактирования текста в ворде.
В статье «Редактирование текста в Word» мы рассмотрели основные инструменты необходимые для работы с текстом. Теперь давайте попробуем применить теорию на практике. Самое первое правило работы с текстом это применение всех инструментов только к выделенной области текста. Что бы выделить текст Вам необходимо навести курсор мыши на начало нужного участка текста, что бы появилась вертикальная палочка. Затем нажимаем правую клавишу мыши и удерживая ее в нажатом состоянии плавно ведем по тексту. Выделенная область текста будет иметь темный фон. Теперь можно применять различные инструменты к выделенной области. Смотрим пример:
1. Выделяем текст и применяем инструменты выделения текста:
— и все три инструмента вместе
Смотрим пример:
Все три инструмента применяются для выделения или акцентирования определенных участков текста
То на что следует обратить внимание. Не следует весь текст в документе делать курсивом или жирным, как бы для красоты
Честно, смотреться гадко и не профессионально.
2. Применяем инструменты выравнивания текста.
— выравнивание по левому краю
— выравнивание по правому краю
— выравнивание по центру
— выравнивание по ширине страницы
Смотрим пример:
Один из необходимых инструментов для формата отображения текста. В основном применяют выравнивание по центру – заголовки, названия глав. Выравнивание по ширине страницы – основной текст, все края текста выравниваются по границам страницы.
3. Стиль шрифта и размер шрифта.
Редактор ворд имеет набор стандартных шрифтов, большая часть из которых имеет корректное отображение на мониторе компьютера. Некоторые шрифты могут не отображаться, причина в технических характеристиках компьютера и настройке системы. Для большинства документов существуют определенные форматы шрифта, такие как стиль и размер. Например, каждый из вас заполнять бланки документов
Обратите внимание на стиль и размер шрифта, он во всем документе одинаков. За исключением заголовок делают немного больше размером
Смотрим пример:
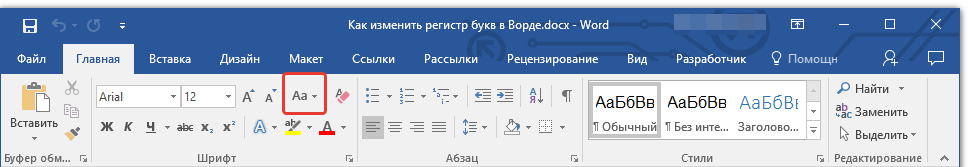
4. Применяем стилистические эффекты.
— Анимация. Применяется для придания тексту оригинального отображения. (выделено зеленым цветом)
— Цвет выделения текста. Применяется для выделения наиболее важных участков текста. Аналог ручной работы это выделитель или маркер. Для выделения текста так же применяется «Заливка». (выделено красным цветом)
— Цвет текста. Так же применяется для выделения особо важных участков текста. А так же для придания тексту красочного вида. (выделено оранжевым цветом)
— Регистр. Буквы выделенного текста делает заглавными, строчными, а так же различные варианты написания с заглавной или строчной буквы в начале предложения. (выделено розовым цветом)
Смотрим пример:
font-size
Важное свойство, которое определяет размер шрифта. Его можно задавать разными способами
Пиксели (px). Используются довольно часто, потому что позволяют указать размер максимально точно. По умолчанию браузер отображает текст размером 16 пикселей.
p { font-size: 12px; }
Обратите внимание: между числом и единицами измерения пробела быть не должно. Проценты (%)
Высчитываются от размера шрифта родительского элемента. Если у родителя он установлен по умолчанию, то можно вспомнить про 16 пикселей и принять их за 100%
Проценты (%). Высчитываются от размера шрифта родительского элемента. Если у родителя он установлен по умолчанию, то можно вспомнить про 16 пикселей и принять их за 100%.
p { font-size: 120%; }
Пункты (pt). Тоже используются очень часто. Более того, когда вы выбираете число, выставляя размер шрифта в текстовых редакторах (Word, Блокнот, Notepad и т. д.), то также используете пункты.
p { font-size: 15pt; }
Относительная высота шрифта (em). Высота шрифта родителя принимается за единицу, и относительно него устанавливается высота шрифта текущего элемента.
p { font-size: 1.2em; }
Константы. Считается, что значения xx-small, x-small, small, medium, large, x-large, xx-large (от меньшего к большему) задают абсолютный размер шрифта, хотя на самом деле при их использовании размер всё равно будет зависеть от настроек операционной системы и браузера. Есть также и относительные константы: smaller (меньший) и larger (больший), которые уменьшают или увеличивают шрифт относительно элемента-родителя.
p { font-size: x-large; }
Другие единицы измерения. Для установки шрифта можно использовать всё, что доступно в CSS: миллиметры (mm), сантиметры (cm), дюймы (in), пики (pc, 1 pc = 12 pt), размер символа x (ex).
p { font-size: 1.5pc; }
font-family
Позволяет определить, каким шрифтом будет написан текст. Для группировки шрифтов в CSS используется два типа имён: generic-family и family-name.
generic-family содержит пять базовых семейств шрифтов, которые можно найти практически на любом компьютере.
- sans-serif — шрифты без засечек. Написанный ими текст воспринимается лучше других.
- serif — шрифты с засечками.
- monospace — шрифты, символы которых имеют фиксированную ширину. Их принято использовать для отображения программного кода.
- cursive — рукописные шрифты.
- fantasy — декоративные (художественные) шрифты.
family-name определяет не семейство, а один шрифт: “Arial Black”, Verdana.
В качестве значений свойства font-family семейства и шрифты перечисляются через запятую. Браузер определяет, установлен ли на ПК пользователя первый в списке шрифт, и если да, то отображает текст им, если нет — переходит к следующему и т. д. Если имя шрифта содержит спецсимволы или состоит из нескольких слов (содержит пробел), то его надо брать в кавычки.
h1 {font-family: Arial, sans-serif;}
h2 { font-family: "Times New Roman", serif; }
Как установить шрифт текста
Давайте изменим шрифт стихотворения. Для этого применяют тэг <FONT>. Но если просто вставить тэг <FONT> наш текст не изменится. Для изменения шрифта нужно воспользоваться атрибутом FACE.
У этого атрибута есть свои параметры:
При записи
<FONT FACE="Times New Roman "> текст </FONT>
Слово «текст» будет иметь шрифт Times New Roman – с засечками.
При записи
<FONT FACE="Arial”> текст </FONT>
Слово «текст» будет иметь шрифт Arial – без засечек.
Зададим стихотворению шрифт Arial.
Пример:
<HTML> <HEAD> <TITLE> Стихотворение </TITLE> </HEAD> <BODY> <H1 ALIGN =” CENTER”> Унылая пора! Очей очарованье!... </H1> <H3 ALIGN = “RIGHT”> Александр Пушкин </H3> <FONT FACE=" Arial "> <P> Унылая пора! Очей очарованье! <BR> Приятна мне твоя прощальная краса — <BR> Люблю я пышное природы увяданье, <BR> В багрец и в золото одетые леса, <BR> В их сенях ветра шум и свежее дыханье, <BR> И мглой волнистою покрыты небеса, <BR> И редкий солнца луч, и первые морозы, <BR> И отдаленные седой зимы угрозы. <BR> </P> </FONT> <HR COLOR="yellow" SIZE="2"> </BODY> </HTML>
Замечание
Обратите внимание, что первым начался тэг , а за ним идет тэг
. А закрываем мы тэги в обратном порядке: сначала тэг
, а потом
Результат:
Самые популярные шрифты для веб-страниц
Arial
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif» или рубленых шрифтов (у которых нет засечек на кончиках букв). Его часто используют в Windows для замены других литер.
Helvetica
Helvetica — палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов).
Times New Roman
Выполняет ту же роль для шрифтов с засечками, что и Arial для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах. Это обновленная версия старого шрифта Times.
Times
Стандартный шрифт CSS Times знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Courier New
Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Courier
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana
Verdana может по праву считаться истинным веб-шрифтом (true web font) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
Georgia
Стандартный web шрифт Georgia формой и размером напоминает шрифт Verdana. Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman, по сравнению с ним выглядит словно карлик.
Palatino
Palatino относится к эпохе ренессанса. Никаких шуток. Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.
Garamond
Еще один старинный шрифт, который появился еще в 16 веке в Париже. Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств. Позже данный шрифт был взят на вооружение и другими операционными системами.
Bookman
Bookman (или Bookman Old Style) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Trebuchet MS
Это шрифт средневековой тематики, изначально разработанный корпорацией Microsoft в середине девяностых годов. Он применялся в Windows XP. Сегодня с его помощью составляют основной текст.
Arial Black
Аналог стандартного шрифта для сайта Arial. Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica
А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию
Impact
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Теги и
Тег <small> уменьшает размер шрифта на единицу по сравнению с обычным текстом. В HTML размер шрифта измеряется в условных единицах от 1 до 7, средний размер текста, используемый по умолчанию, принят 3. Таким образом, добавление тега <small> уменьшает текст на одну условную единицу. Тег <big> наоборот увеличивает размер шрифта на единицу по сравнению с обычным текстом.
HTML-код с тегами <small> и <big>:
Пример: уменьшенный и увеличенный шрифт
- Результат
- HTML-код
- Попробуй сам »
Внимание: Это чисто презентационный код, элемент удален в HTML5 и вы не должны больше им пользоваться. Вместо элемента веб — разработчики должны использовать CSS свойства.
color
Определяет цвет шрифта. Может задаваться следующими способами
По названию. Используются зарезервированные слова, обозначающие имена цветов (например, blue — синий, yellow — жёлтый). Самый простой, но вместе с тем и самый ограниченный метод, потому что поддерживает только 140 цветов, хотя обычно и их хватает.
p { color: red; }
По шестнадцатеричному коду (HEX). Шестнадцатеричная система счисления включает в себя 16 цифр, последние шесть из которых обозначаются буквами латинского алфавита от A до F, причём десятичное число 255 в этой системе записывается как FF. Как известно, все цвета создаются путём смешивания всего трёх: красного, зелёного и синего. Степень присутствия каждого из них и задаётся числами от 0 до 255, записанными в шестнадцатеричной системе. Перед числом ставится символ «решётка (#). Белый цвет — #000000, чёрный — #ffffff.
Пример ниже задаёт абзацу серый цвет:
p { color: #808080; }
В системе RGB. Всё те же красный, зелёный и синий (red, green, blue), но задающиеся уже числами от 0 до 255 через запятую. Присутствие каждого из трёх цветов можно обозначать и в процентах. Тогда 100% будет соответствовать числу 255.
a {color: rgb(0,128,201);}
RGBA. Всё, как в RGB, только в конце прибавляется ещё одно число от 0 до 1 — альфа-канал, задающий тексту прозрачность.
a {color: rgba(0,128,201,0.5);}
HSL. Значение в этом формате задаётся тремя параметрами через запятую.
1. H (hue — оттенок). Определяется в градусах от 0 до 359° в зависимости от цвета на цветовом круге (рисунок ниже).
2. S (Saturate — оттенок). Указывается в процентах. Понятно, что от 0 до 100%, и понятно, что чем больше процент, тем насыщеннее цвет.
3. L (lightness — яркость). Так же, как и насыщенность, устанавливается в процентах.
Зададим ссылкам насыщенный красный цвет
a {color: hsl(0,100%,100%);}
HSLA. То же, что и HSL, но с добавлением альфа-канала (как RGBA).
a {color: hsla(0,100%,100%,0.7);}
Тэги изменения начертания шрифта
Создадим новый документ.
Пример:
<HTML> <HEAD> <TITLE> Формулы </TITLE> </HEAD> <BODY> <H3 ALIGN = “CENTER”> Пример некоторых математических формул </H3> здесь будут записаны 2 математические формулы <H3 ALIGN = “CENTER”> Пример некоторых химических формул </H3> здесь будут записаны 2 химические формулы </BODY> </HTML>
Для строки «здесь будут записаны 2 математические формулы» установим курсивное начертание, для этого используем тэг <I>.
Пример:
<I> здесь будут записаны 2 математические формулы </I>
А для строки «здесь будут записаны 2 химические формулы» установим жирное начертание, используя тэг <B>.
Пример:
<B> здесь будут записаны 2 химические формулы </B>
Результат:
Тэг <SUB> отображает шрифт в виде нижнего индекса. Текст при этом располагается ниже базовой линии остальных символов строки и уменьшенного размера.
Тэг <SUP> отображает шрифт в виде верхнего индекса. Текст при этом располагается выше базовой линии остальных символов строки и уменьшенного размера.
Пример:
<HTML> <HEAD> <TITLE> Формулы </TITLE> </HEAD> <BODY> <H3 ALIGN = “CENTER”> Пример некоторых математических формул </H3> <I> здесь будут записаны 2 математические формулы <BR> </I> (a+b) <SUP> 2</SUP> =a<SUP> 2</SUP> +2*a*b+b<SUP> 2</SUP> <BR> (a+b)*(a-b)=a<SUP> 2</SUP>-b<SUP> 2</SUP> <BR> <H3 ALIGN = “CENTER”> Пример некоторых химических формул </H3> <B> здесь будут записаны 2 химические формулы </B> H<SUB> 2</SUB> O <BR> H<SUB> 2</SUB> SO<SUB> 4</SUB> </BODY> </HTML>
Результат:
Тег html изменения цвета текста через атрибут style
Html атрибут style совместим абсолютно с любыми тегами: абзаца <p>; курсивного шрифта <em>; жирного шрифта <strong>; подчеркивания текста <u>; маркированного <ul> и нумерованного <ol> списков, и их составляющих <li>; таблицы <table> и составляющих <tr> и <td>.
Но помимо атрибута style, нам для изменения цвета текста необходимо знать html коды цветов, и в этом нам поможет специальная таблица html цветов с кодами 147 различных цветовых оттенков.
Переходим на сайт этой таблицы ColorScheme.Ru и сразу сохраняем в закладки своего браузера, если в дальнейшем собираетесь менять цвет текста в своих статьях на блоге.
А теперь давайте творить и вытворять. Начнем с абзаца, который мы не хотим видеть в стандартном черном цвете. Верстаем.
Изменение цвета текста абзаца <p>
В открытый тег абзаца <p> будем вставлять атрибут style и html код самого цвета, который нам нужен color: #FF0000 (я выбрал Red — красный). Для этого заходим на сайт ColorScheme.Ru и копируем код необходимого цвета:
Теперь собираем атрибут изменения цвета текста и вставляем в открытый тег абзаца:
<p style=»color: #FF0000″> (кавычки должны быть именно такого вида — » «, иначе цвет не поменяется)
Верстаем сам абзац:
<p style=»color: #FF0000″> Итак, у нас остался не оформленным раздел ”Рубрики”. По умолчанию на сайте он выглядит обычным списком. Что же можно сделать и как оформить рубрики, чтобы было приятно глазу посетителей, и они заметив этот раздел, переходили по рубрикам и на статьи, подольше находясь на блоге?</p>
Смотрим как будет выглядеть на блоге:
Итак, у нас остался не оформленным раздел ”Рубрики”. По умолчанию на сайте он выглядит обычным списком. Что же можно сделать и как оформить рубрики, чтобы было приятно глазу посетителей, и они заметив этот раздел, переходили по рубрикам и на статьи, подольше находясь на блоге?
Изменение цвета текста списков <ul> и <ol>
Верстаем, к примеру маркированный список, код необходимого цвета также берем в таблице html цветов:
<li>Специалист по контекстной рекламе</li>
<li>Дизайн и Photoshop</li>
<li>Копирайтинг</li>
<li>Видео монтаж</li>
<li>Вёрстка сайтов</li>
<li>Специалист по продвижению Вконтакте</li></ul>
На сайте будет в таком виде:
А на примере нумерованного списка изменим цвета строк:
<li style=»color: #006400″>Специалист по контекстной рекламе</li>
<li style=»color: #C71585″>Дизайн и Photoshop</li>
<li style=»color: #FFD700″>Копирайтинг</li>
<li style=»color: #FF4500″>Видео монтаж</li>
<li style=»color: #191970″>Вёрстка сайтов</li>
<li style=»color: #8B4513″>Специалист по продвижению Вконтакте</li></ol>
На сайте список будет отображаться таким образом:
Изменение цвета текста таблицы <table>
Верстаем таблицу с изменением цвета текста всей таблицы:
<table style=»color: #FF0000″><tr><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
На блоге получаем таблицу в таком виде:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
Теперь изменим цвет текста построчно:
<table><tr style=»color: #FF0000″><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr style=»color: #FFA500″><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr style=»color: #191970″><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
И на сайте увидим такую таблицу:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
В каждой ячейке таблицы, также можно изменить цвет текста:
<table><tr><td style=»color: #FF0000″>ячейка 1</td>
<td style=»color: #FFA500″>ячейка 2</td>
<td style=»color: #191970″>ячейка 3</td></tr></table>
На блоге увидим в таком варианте:
| ячейка 1 | ячейка 2 | ячейка 3 |
По такому же принципу меняется цвет текста в открытых тегах жирного, курсивного шрифта и подчеркивания текста.
Применяйте на своих блогах атрибут style для изменения цвета текста в своих публикациях, там, где это действительно необходимо.
Успехов вам и до новых встреч!