Как сделать в html документе текст цветным и преобразить свои статьи до неузнаваемости
Содержание:
- HTML Color: Text or Background
- Раскрасим буквы разными цветами
- Свойства font-weight, font-style, text-decoration и другие
- Способы использования RGB
- Цвет текста
- CSS Reference
- CSS Properties
- Что делать если внесённые изменения не меняются?
- Психология шрифта
- Как изменить цвет выбранного изображения¶
- HTML & CSS color
- Changing the font colour
- The CSS font-family Property
- Цвет текста
- Изменяем цвет в HTML коде при помощи атрибута style
HTML Color: Text or Background
There are a couple of properties you can use to define color – HTML and HTML . As the name suggests, the first one is used to change the color of the background. By using the simple property, you will change the color of the text.
Both HTML background color and color properties can take values defined in names, RGB, RGBA, HEX, HSL or HSLA values.
Powderblue
RGB(176,224,230)
RGBA(176, 224, 230, 1)
#B0E0E6
HSL(187, 52%, 80%)
HSLA(187, 52%, 80%, 1)
It’s important to note that the property provides a color for the background of the text, but not for the whole document. If you wish to change the HTML color for the whole page, you should use the attribute in the opening tag of the <body> section:
Example Copy
Раскрасим буквы разными цветами
В первую очередь изменить цвет как отдельных букв, так и целого предложения можно при помощи тега html <font>. Хоть это и слегка устаревший элемент, его иногда используют разработчики и поддерживают все браузеры. При помощи <font> можно определить стиль шрифта, его цвет и размер. Так, при запуске этой строки изменится внешний вид заглавной буквы:
Более известным и распространенным среди верстальщиков приемом для видоизменения текста является css. Для установки определенного цвета шрифта в основном используют свойство color. Его описывают для конкретного тега в спецификациях стиля оформления.

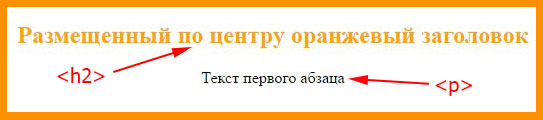
Ниже приведен пример форматирования внешнего вида заголовка страницы:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Видоизменение цветовой палитры при помощи css</title>
<style>
h2 {
color: orange;
text-align: center;
}
p {
text-align: center;
}
</style>
</head>
<body>
<h2>Размещенный по центру оранжевый заголовок</h2>
<p>Текст первого абзаца</p>
</body>
</html>
|
Свойства font-weight, font-style, text-decoration и другие
С помощью свойства стилей font-weight задают «жирность» шрифта. Синтаксис:
font-weight: normal|bold|bolder|lighter|100|200|300|400|500|600|700|800|900
В качестве значения свойства может использоваться одно из семи числовых значений от 100 до 900, либо одно из именованных normal, bold, bolder, lighter. Значение normal соответствует 400, а bold — 7000. Но на практике большинство браузеров не поддерживают атрибут font-weight в полной мере. Поэтому все значения, которые меньше 400 будут соответствовать normal, а все, что больше bold. Причем значения bolder и lighter не работают.
Пример использования:
em { font-weight: bold; }
Свойство CSS font-style задает начертание шрифта. Для него доступны три значения: normal, italic и oblique. Но на практике используют только первые два, где «normal» устанавливает нормальное начертание шрифта, а значение «italic» заставляет браузер выводить текст курсивным начертанием.
С помощью свойства text-decoration можно задавать различные украшательства тексту, такие как подчеркивание текста или зачеркивание:
text-decoration: none|underline|overline|line-through|blink
Для этого атрибута доступны пять значений:
- none — отменяет все эффекты, в том числе отменяет подчеркивание у ссылок, которое задано по умолчанию;
- underline — устанавливает подчеркнутые текст;
- overline — «надчеркивает» текст, то есть проводит линию над текстом;
- line-through — зачеркивает текст;
- blink — устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3.
По умолчанию, для большинства элементов текст выводится без эффектов. Но некоторые html элементы отображают текст с подчеркиванием, в частности гиперссылки (тег a).
Поэтому, кроме ссылок, на веб-странице подчеркиванием лучше ничего не выделять. Потому что пользователи подсознательно решат, что раз подчеркнуто — значит по этому можно кликнуть для перехода. И выделяя подчеркиванием обычный текст, вы вводите пользователя в заблуждение.
Нюансом свойства text-decoration является то, что для него можно указать сразу несколько значений:
text-decoration:underline overline line-through;
Результат будет такой:
перечеркнутый подчеркнутый и надчеркнутый текст!
Свойство стиля text-transform позволяет задавать регистр символов текста:
text-transform: capitalize|uppercase|lowercase|none
Свойство может иметь одно из четырех значений:
- capitalize — преобразовывает к верхнему регистру первую букву каждого слова;
- uppercase — текст в верхнем регистре;
- lowercase — текст в нижнем регистре;
- none — не меняет регистр символов.
Для увеличения и уменьшения расстояния между строками текста используется атрибут line-height. В качестве значения можно задавать как абсолютную так и относительную величину расстояния, указав соответствующую единицу измерения (px, pt, em и др.). В случае отсутствия единицы измерения указанное значение воспринимается браузером как множитель. Например, значение 1.5 устанавливает полуторный междустрочный интервал:
p { line-height: 1.5 }
Для управления расстоянием между символами текста существует свойство letter-spacing. Оно позволяет задавать дополнительное расстояние между буквами, которое будет прибавляться к изначальному. В качестве значений принимаются любые единицы длины, принятые в CSS — пиксели (px), пункты (pt) и др. Допустимо использовать отрицательные значения. В этом случае расстояние между символами уменьшится:
em { letter-spacing: 5px; }
Аналогичный атрибут word-spacing задает дополнительное расстояние между словами текста:
h1 { word-spacing: 5px }
Ну и напоследок необходимо рассмотреть свойство стиля font, позволяющее задавать сразу несколько параметров для шрифта. Синтаксис:
font: font-size font-family
Обязательными параметрами являются только размер шрифта и его имя, остальные параметры могут отсутствовать.
Например, чтобы задать для текста абзацев шрифт «Times New Roman» размером 10 пунктов, достаточно написать следующее правило CSS:
p { font: 10pt «Times New Roman» }
А если мы захотим выводить текст заголовков первого уровня рубленым шрифтом размером 15 пикселей и курсивным начертанием, то подойдет такое правило:
p { font: italic 12px sans-serif }
Способы использования RGB
Прежде всего, цветовая модель RGB используется в устройствах, использующих цвет. Из-за того, что это аддитивная цветовая модель, которая выдает более светлые цвета, когда три основных смешанных цвета (красный, зеленый, синий) являются более насыщенными, RGB лучше всего подходит для отображения излучающего изображения. Другими словами, цветовая модель RGB лучше всего подходит для экранов с подсветкой, таких как телевизоры, мониторы компьютеров, ноутбуков, смартфонов и планшетов.
Для сравнения, CMYK, что означает «Cyan Magenta Yellow Key (Black)» и является производным от CMY, является отражающей цветовой моделью, означающей, что его цвета отражаются, а не освещаются, и используются в основном в печати. Вот почему при калибровке принтера вы работаете с цветовым пространством CMY, а при калибровке дисплея компьютера — с RGB.
Принтеры используют цветовую модель CMYK
Помимо телевизоров и других электронных дисплеев, цветовая модель RGB также используется в других устройствах, работающих с подсвеченными цветами, таких как фото и видеокамеры или сканеры.
Например, ЖК-экраны состоят из множества пикселей, которые образуют их поверхность. Каждый из этих пикселей обычно состоит из трех разных источников света, и каждый из них может стать красным, зеленым или синим. Если вы внимательно посмотрите на ЖК-экран, используя увеличительное стекло, вы увидите эти маленькие источники света, которые образуют пиксели.
Однако, когда вы смотрите на него, как обычный человек, без увеличительного стекла, вы видите только цвета, испускаемые этими крошечными источниками света в пикселях. Комбинируя красный, зеленый и синий и регулируя их яркость, пиксели могут создавать любой цвет.
Источники RGB пикселей на экране
RGB также является наиболее широко используемой цветовой моделью в программном обеспечении. Чтобы иметь возможность указать определенный цвет, цветовая модель RGB описывается тремя числами, каждое из которых представляет интенсивность красного, зеленого и синего цветов.
Однако диапазоны трех чисел могут различаться в зависимости от того, какую систему исчисления вы используете. Стандартные нотации RGB могут использовать тройки значений от 0 до 255, некоторые могут использовать арифметические значения от 0,0 до 1,0, а некоторые могут использовать процентные значения от 0% до 100%.
Например, если цвета RGB представлены 8 битами каждый, это будет означать, что диапазон каждого цвета может изменяться от 0 до 255, 0 — самая низкая интенсивность цвета, а 255 — самая высокая. Используя эту систему обозначений, RGB (0, 0, 0) будет означать черный, а RGB (255, 255, 255) будет означать белый. Кроме того, самый чистый красный будет RGB (255, 0, 0), самый чистый зеленый будет RGB (0, 255, 0), а самый чистый синий будет RGB (0, 0, 255).
Представление цветов RGB в 8-битной системе, каждый цвет в диапазоне от 0 до 255
Диапазон чисел от 0 до 255 выбран не случайно: RGB часто представлен в программном обеспечении 8-битами на канал. Если вам интересно, почему 255 является максимальным значением в 8-битной исчислении, так это потому, что каждый цвет в нем представлен 8 битами. Бит может иметь два значения: 0 или 1. Два бита, будут иметь четыре значения: 00, 01, 10, 11. (в двоичной системе.) Таким образом, восемь битов, дадут 256 значений — от 0 до 255. То есть, два в восьмой степени. Гики, верно?
Однако обычно используются и другие системы исчисления, такие как 16-бит на канал или 24-бит на канал. Например, в 16-битной системе, каждый бит может принимать значения от 0 до 65535, а в 24-битной системе — от 0 до 16777215. 24-битная система охватывает 16 миллионов цветов, что больше, чем все цвета, которые видны человеческому глазу, который различает 10 миллионов.
Цвет текста
Цвет текста элемента задается с помощью CSS свойства color. Благодаря этому свойству можно задать любой цвет для текстового содержимого. В качестве значения свойство color может принимать имена цветов, RGB значения или шестнадцатеричные коды.
Установка цвета по имени
Наиболее простым способом задать цвет в CSS является указание его имени. Предположим, вы хотите задать серебристый цвет для текста в элементе:
color: silver;
Итак, чтобы задать цвет таким образом, нужно просто указать его название в качестве значения свойства. При этом не имеет значения, пишите вы названия строчными или прописными буквами, поэтому можно написать , или , и все это будет работать.
Установка цвета с помощью RGB
Система RGB использует три числа, которые описывают относительное количество красного, зеленого и синего цветов, которые смешаны вместе для получения любого оттенка. Числа могут варьироваться от 0 до 255 для числовых значений или от 0% до 100%
Можно установить цвет, указав сочетание красного, зеленого и синего в определенной пропорции. Допустим, вам нужно задать оранжевый цвет, который состоит из 80% красного, 40% зеленого и 0% синего. Вот как это можно сделать:
color: rgb(80%, 40%, 0%);
Можно также задавать значение красного, зеленого и синего числами от 0 до 255. Например, вместо 80% красного, 40% зеленого и 0% синего можно написать 204 красного, 102 зеленого и 0 синего:
color: rgb(204, 102, 0);
Шестнадцатеричные коды
Теперь перейдем к шестнадцатеричным кодам. Откроем вам небольшой секрет: каждый набор двух цифр такого кода представляет красную, зеленую и синюю составляющую цвета. Так, первые две цифры представляют красный цвет, следующие две — зеленый и последние две — синий:
color: #cc6600;
Примечание: все три метода определения цветов в CSS подходят ко всем свойствам, которые в качестве значений могут принимать цвета. Все доступные названия цветов вы можете посмотреть в нашей таблице цветов, там же вы сможете подобрать цвет в RGB или шестнадцатеричном формате, если вам не подойдет ни один из оттенков представленных в таблице с названиями.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Что делать если внесённые изменения не меняются?
Казалось бы, изменение цвета – одна из простейших операций при оформлении текста, ну что здесь может пойти не так?
Однако и здесь есть свои нюансы, которые нужно учитывать:
-
1.Приоритет стилей, о котором я писала выше. Если задавать цвет текста прямо в HTML то приоритет будет выше. Если вы задали его при помощи атрибута style, а он всё равно не изменилcя, то попробуйте добавить к нему правило !important;
PHP
<p style=”color:#fff!important;”>…</p>
1 <pstyle=”color#fff!important;”>…</p> -
2.Особенности тегов. Если вы зададите цвет текста для абзаца внутри которого есть ссылка, то он изменится для всего абзаца кроме ссылки. Чтобы изменился цвет ссылки нужно задавать его именно для тега ссылки.
Аналогично если вы зададите цвет текста для блока, внутри которого находится список, то для элементов этого списка он может не примениться и нужно будет отдельно задавать его именно для тегов списка.
-
3.Кеширование. Часто современные браузеры кешируют стили сайта и даже после внесения изменений в код они ещё какое то время отображают старую версию стилей. Для решения проблемы можно обновлять страницу при помощи сочетания клавиш CTRL+F5.
Так же у вас на сайте может стоять плагин для кеширования, из-за которого вы так же можете не видеть внесённых изменений на сайте.
Более подробно об этом я писала в отдельной статье: Почему не работают CSS-стили?
Успехов вам и вашим проектам!
С уважением Юлия Гусарь
Психология шрифта
От выбора шрифта во многом зависит восприятие пользователем вашего рекламного сообщения. С помощью правильного подобранного шрифта вы можете усилить действие вашего посыла, а можете и придать ему нежелательный смысл.
Например, вряд ли вы будете рекламировать силовые тренажеры для спортивного зала, используя воздушный и утонченный шрифт Palace. А женское ажурное белье – с помощью такого мужского шрифта, как Cooper Black.
В зависимости от тематики вашего сайта шрифт может нести большую или меньшую смысловую нагрузку. Но в любом случае выбранный вами шрифт что-то будет значить.
Вы знаете разницу между шрифтами с засечками и без них?
Шрифт с засечками имеет небольшое основание вверху и внизу букв и украшения наверху. Примерами шрифтов с засечками являются Times New Roman, Palatino, Schoolbook, Georgia.
Шрифты Sans Serif (без засечек) не имеют засечек вверху и внизу букв, а также каких-либо украшений. Примерами шрифтов без засечек являются Arial, Verdana, Helvetica.
Засечки делают каждую букву более узнаваемой. Многие исследователи подтверждают, что шрифты с засечками проще для чтения. Но этот вывод касается только печатных изданий. Большинство газет и журналов используют шрифты с засечками. Такой шрифт подойдет и для печатных рекламных буклетов, брошюр, рекламных каталогов и продающих писем.
Какие шрифты использовать в интернете?
Что выглядит хорошо на бумаге, не всегда хорошо читается с экрана компьютера.
В 2002 году Исследовательская лаборатория юзабилити ПО обнародовала результаты исследования под названием «Сравнение популярных онлайн-шрифтов: какой размер и тип лучше?». Выводы: самыми удобочитаемыми стали Arial, Courier и Verdana.
При размере шрифта в 10 кеглей участники эксперимента отдали предпочтение шрифту Verdana, а Times New Roman оказался на последнем месте. При размере шрифта в 12 кеглей большинство предпочло Arial, a Times New Roman опять получил самую низкую оценку.
Маркетолог Дрю Эрик Уитмен для наиболее понятного и быстрого онлайн-чтения рекомендует:
- Arial высотой 12 пунктов и более.
- Если надо меньше, тогда Verdana, но мелких шрифтов лучше избегать.
- Если у вас немолодая целевая аудитория, лучше использовать 14 кеглей.
- Для официального и делового теста используйте Georgia.
Как изменить цвет выбранного изображения¶
Вы можете изменить цвет выделенного изображения с помощью псевдоэлемента ::selection. Смотрите пример сами:
Пример
Попробуйте сами!
Представьте, что у вас есть 4 параграфа, и вы хотите применить разные цвета для каждого из них по отдельности.
В таком случае необходимо изменить цвет выделения для разных параграфов или разных разделов страницы.
Пример
Попробуйте сами!
Селекторы не могут быть объединены ни в коем случае. Если вы объедините несколько селекторов, они не будут работать, так как браузеры игнорируют все селекторы, когда какая-нибудь часть непонятна или недействительна.
HTML & CSS color
Let’s start with the HTML colors. They are indicated with the six signs going after the sign pound (#, or sharp). For instance, #000000. HTML color is set by using HEX code. HEX color is the hexadecimal notion of RGB. It is worth reminding that colors are represented in the three groups of HEX numbers. Each group corresponds to particular color. Each of the three colors – red, green and blue – gets the notion beginning with 00 till FF. The color model based on red, green and blue components is called RGB (red, green, blue). Background is also an essential concept. With the help of CSS one can create the background of the web page and other entries. The experienced web designer is comforted by the thought that CSS allows to use 16777216 colors that are represented by the name, RGB notion or HEX code.
Surfing the Internet sites we often pay attention to the effect, background and backdrop, flare spots etc. In web designing all of these are done with the help of color gradient (smooth blend of colors). Here goes the question. What is the best way of choosing the correct color combination? The problem of right color choice is commonly encountered problem in web designing. Some colors are blended harmoniously some not. The helps both the novice and the professional web designer resolve the dilemma of color choice.
The color layout in corresponds with the palette of RGB colors where red, blue and green colors can be noticed easily. The complementary colors are generated by the combination of the main colors. They are yellow, light blue (sky blue) and purple.
It is very important for web designer to work with color skillfully and competently. There is no sense denying the bond between the color and the emotions. A self-respecting web designer won’t miss the opportunity to use this impact. An average user won’t remember the color of the background but after being on line for some time he or she will form a particular attitude to the web site. The right color choice not only guarantees the positive frame of the site but it makes the perception of the given information much easier.
Changing the font colour
To change the colours of the text on a page for the entire page, you can define it in the tag. I have a complete tutorial on body here.
To change the colours of just a small block of text or an individual word, you have to use the old tag again. The format is
Colours in HTML have to be defined as », which are 6-digit codes representing the amount of red, green and blue (RGB) in the colour. To see a full chart of these codes so you can pick out the ones you like, see the HEX colour chart. Newer browsers allow you to give the color name instead, but your choices are more limited. To see a chart of these colours, look at this chart.
Keep Learning // Special Characters → Go! Go!
Other Text Articles //
Headings and Font Size ·
Font and Colour ·
Special Characters ·
Internal Links ·
Lists ·
Text Formatting List ·
Marquees
What’s Related //
<body> Attributes ·
CSS and Text ·
Named Colours ·
Non-dithering Colours ·
Writing for the Web
Homepage · Full Index · Section Index
The CSS font-family Property
In CSS, we use the property to
specify the font of a text.
The property should hold several font names as a «fallback» system,
to ensure maximum compatibility between browsers/operating systems. Start with the font you want, and end with a generic family
(to let the
browser pick a similar font in the generic family, if no other fonts are
available). The font names should be separated with comma.
Note: If the font name is more than one word, it must be in quotation marks, like: «Times New Roman».
Example
Specify some different fonts for three paragraphs:
.p1 { font-family: «Times New Roman», Times, serif;}
.p2 { font-family: Arial, Helvetica, sans-serif;}
.p3 { font-family: «Lucida Console», «Courier New», monospace;}
❮ Previous
Next ❯
Цвет текста
А можно ли сделать текст цветным? Да ради бога! Для этого существует атрибут <color>. Вот с этим колером мы сейчас и поработаем. Вообще, цвета можно задавать двумя разными способами. Первый — можно использовать словесное обозначение цвета: blue, black, yellow, green, white и т.д. А можно — и их цифровое обозначение, только не забывайте перед цифровым эквивалентом ставить «решетку» — «#»! Так, цвет blue (голубой) имеет свое числовое значение #0000ff, цвет red (красный) — значение #FF0000 и так далее. То есть если мы напишем:
или
Обе эти записи идентичны. Приведу значения некоторых цветов:
Таблица цветов
| Название цвета | Color | Код | Цвет |
|---|---|---|---|
| aква | Aqua | #00FFFF | |
| Черный | black | #000000 | |
| Синий | blue | #0000FF | |
| Фуксия | fuchsia | #FF00FF | |
| Серый | gray | #808080 | |
| Зеленый | green | #008000 | |
| Известь | lime | #00FF00 | |
| Темно-бордовый | maroon | #800000 | |
| Темно-синий | navy | #000080 | |
| Оливковый | olive | #808000 | |
| фиолетовый | purple | #800080 | |
| Красный | red | #FF0000 | |
| Серебряный | silver | #C0C0C0 | |
| Чирок | teal | #008080 | |
| Белый | white | #FFFFFF | |
| желтый | yellow | #FFFF00 |
Ну а теперь от слов к практике?
Возьмем то же самое стихотворение, и поставим перед собой задачу:
- Заголовок напишем шрифтом Comic Sans MS, дадим крупный размер в 7 пунктов, разместим по центру и зальем красным цветом.
- Каждый куплет стихотворения раскрасим в свой цвет: первый — в синий, второй — в зеленый, ну а третий — в желтый. Причем, цвет первого куплета дадим в простом названии blue, второй и третий — в числовом эквиваленте зеленого и желтого цветов.
- Первый куплет напишем шрифтом Impact
- Размер второго куплета дадим размером в абсолютном размере 4 пункта
- Размер третьего куплета дадим в относительном размере +1 пункт
- Ну и автора задвинем в тег ADDRESS
Задача ясна? Ну тогда поехали!
Открываем наш незаменимый шаблон shablon.html и вставляем туда то, что нам надо:
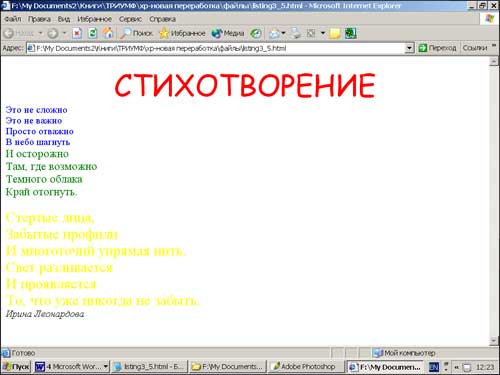
Листинг 10. Стихотворение
СТИХОТВОРЕНИЕ
Это не сложно
Это не важно
Просто отважно
В небо шагнуть
И осторожно
Там, где возможно
Темного облака
Край отогнуть.
Стертые лица,
Забытые профили
И многоточий упрямая нить. Свет разливается
И проявляется
То, что уже никогда не забыть
Свет разливается
И проявляется
То, что уже никогда не забыть.
Сохраним наш файл под именем «text4.html» и затем откроем этот файл в окне браузера:

Вот они, цвета радуги!
Прошу прощенья за дизайн. Вряд ли он может выдержать даже самую мягкую критику. Но, согласитесь, зато сразу стало многое понятно. Не только как правильно форматировать текст, но и то, что не нужно смешивать в одном тексте разные стили, размеры и цвета.
Вот и подошел к концу наш очередной урок. Он был не таким уж и легким, согласитесь! Но зато мы теперь знаем самое необходимое, чтобы красиво оформить любой текст.
А в следующем уроке мы научимся работать с фоном. И это будет последнее, что необходимо для нашей первой странички.
Изменяем цвет в HTML коде при помощи атрибута style
Для этого добавляем к тегу для которого нам нужно изменить цвет текста атрибут style.
Здесь же при необходимости через ; вы можете задать и другие CSS свойства, например, размер шрифта, жирность и так далее.
Лично я обычно использую вариант с заданием стилей в CSS файле, но если вам нужно изменить цвет текста для какого то одного-двух элементов, то не обязательно присваивать им класс и потом открывать CSS файл и там дописывать слили. Проще это сделать прямо в HTML при помощи тега <font> или артибута style.
Так же вы должны знать, что есть такое понятие как приоритет стилей. Так вот когда вы задаёте цвет текста или другие стили в html при помощи атрибута style, то у этих стилей приоритет будет выше чем если вы их зададите в CSS файле (при условии что там не использовалось правило !important)
Чтобы изменить цвет текста отдельного слова, фразы или буквы мы можем обернуть их в тег span и задать ему нужный цвет.
Например:
В итог получится вот так:
Пример текста