Понятие обтекания текста в html документе. объяснение простыми словами с примерами и пояснениями для новичков
Содержание:
- Pages — Настройка обтекания текстом связанного с текстом или плавающего объекта
- Задача 2
- Об этой статье
- Как изменить перенос текста?
- Какие есть варианты обтекания текста?
- Обтекания таблицы
- List of towns in England
- Выравнивание изображения по центру
- Как убедиться в том, что границы таблицы действительно невидимы
- Как сделать обтекание текстом картинки в Word, простой совет
- Таблица в Ворде для обтекания картинки текстом
- Способ 3: класс “clearfix”
- Какие есть варианты обтекания текста?
- Обтекание изображения текстом
- Как сделать HTML обтекание видеороликов текстом.
Pages — Настройка обтекания текстом связанного с текстом или плавающего объекта

Настройка обтекания текстом связанного с текстом или
плавающего объекта
При размещении объекта (изображения, фигуры, диаграммы и т. д.) можно настроить его обтекание текстом. Можно выбрать вариант обтекания объекта вплотную или на некотором расстоянии, можно оставить текст только сверху, снизу или с одной стороны от объекта. Для задания параметров служит Инспектор обтеканий.
Обтекание текстом сторон таблицы не предусмотрено.
Кнопка «Инспектор обтеканий»
Выберите, чтобы
установить обтекание
текста вокруг
объекта с помощью
приведенных ниже
кнопок.
Введите уровень прозрачности в процентах, чтобы настроить отображение текста через прозрачные объекты.
Установите расстояние между объектом и текстом вокруг него.
Нажмите, чтобы текст обтекал объект вплотную или на расстоянии.
Выберите, чтобы поместить связанный с текстом объект, плавающий объект или объект, который будет оставаться в фиксированном положении.
Выберите, чтобы
разрешить
редактирование
объектов фона.
128
Глава 5
Работа с текстом

Глава 5
Работа с текстом
129
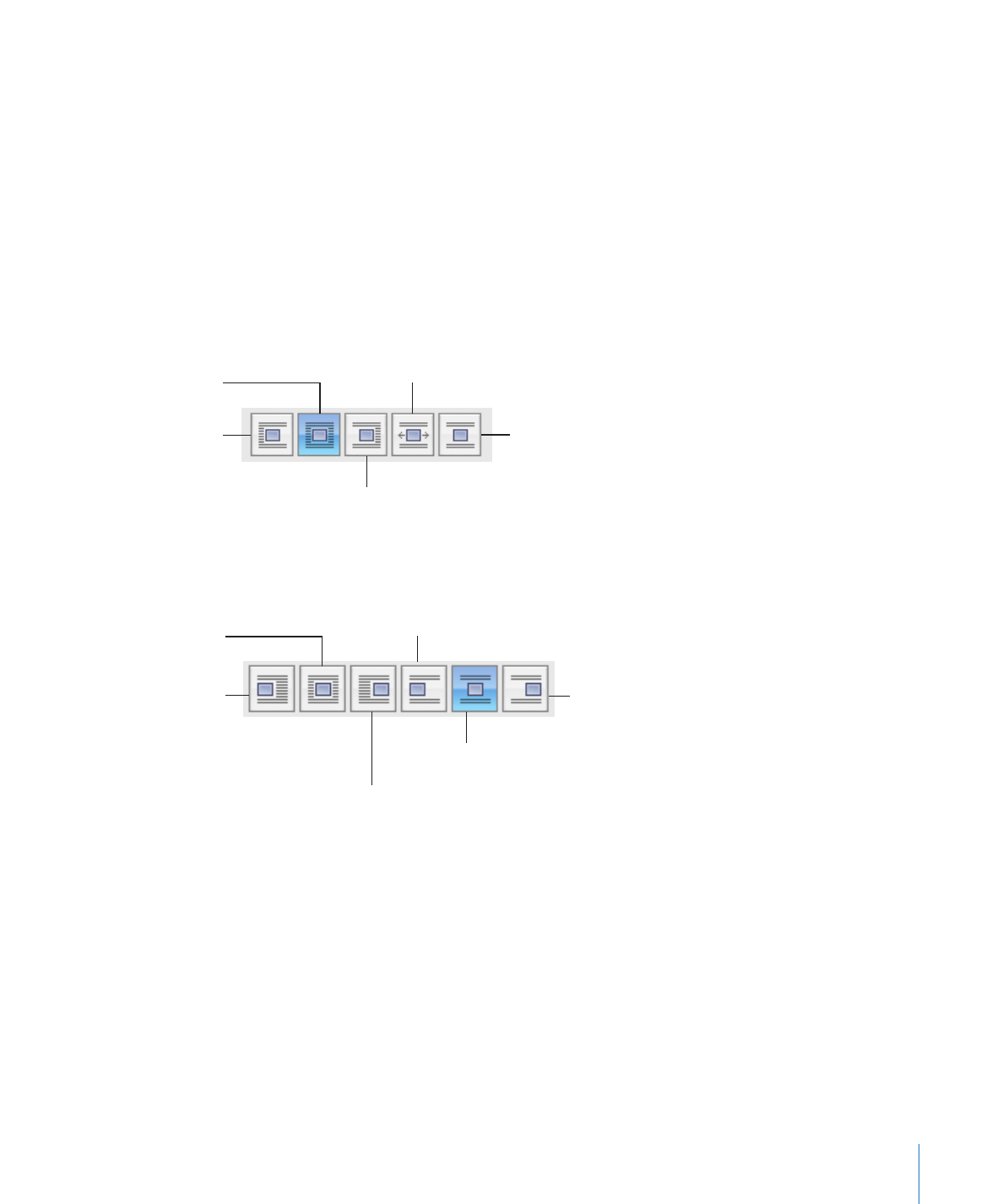
Способы настройки обтекания текстом плавающих и связанных с текстом объектовДля настройки обтекания текстом с помощью панели форматирования выделите
m
объект и выберите вариант обтекания текстом во всплывающем меню «Обтекание» панели форматирования.Для настройки обтекания текстом с помощью Инспектора обтеканий выделите
m
объект, нажмите на панели инструментов «Инспектор», выберите «Инспектор обтеканий» и установите флажок «Объект — новая строка».Плавающий объект. Нажмите кнопку нужного варианта обтекания плавающего объекта текстом.
Текст обтекает только справа или слева в зависимости от того, где больше места.
Текст обтекает объект сверху и снизу.
Текст обтекает объект справа.
Текст обтекает
объект слева.
Текст обтекает
объект.
Связанный с текстом объект. Нажмите кнопку нужного варианта обтекания текстом связанного с текстом объекта.
Объект выравнивается по центру и находится между строк текста.
Объект выравнивается по правому краю, текст обтекает объект слева.
Объект выравнивается по правому краю и находится между строк текста.
Объект
выравнивается
по центру, текст
обтекает объект
с обеих сторон.
Объект
выравнивается
по левому краю,
текст обтекает
объект справа.
Объект выравнивается по левому краю и находится между строк текста.
Для настройки обтекания текстом плавающего или объекта связанного с текстом можно использовать также Инспектор обтеканий. Подробнее см.«Регулировка текста, обтекающего встроенный в текст или плавающий объект» на стр. 130.
Задача 2
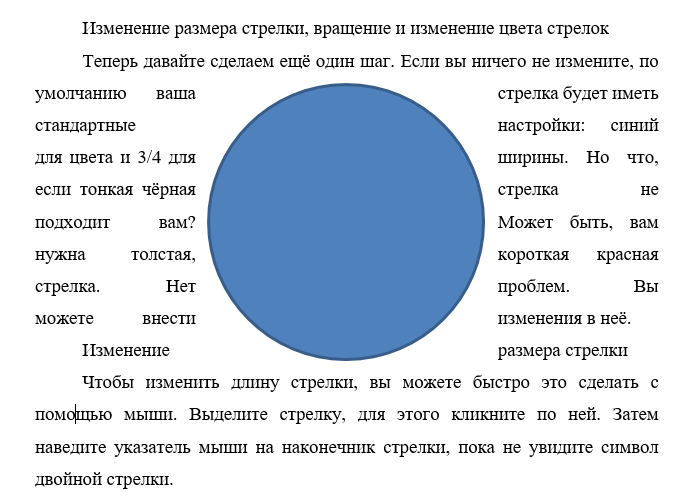
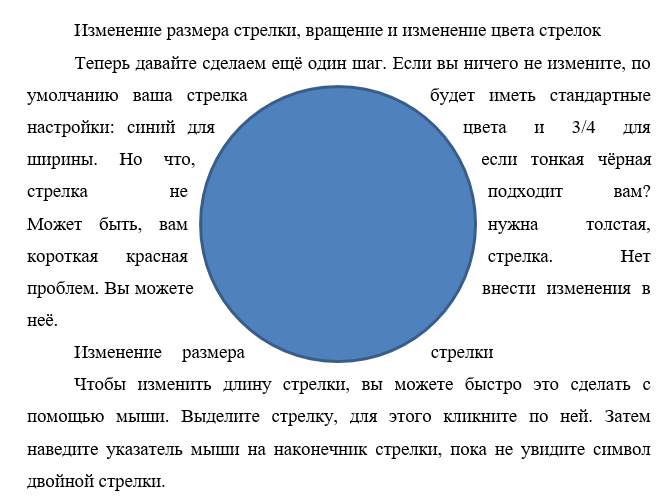
Теперь давайте сделаем так, что бы наш текст обтекался вокруг круглого изображения.
В данном примере картинку разместим в HTML. Для этого указываем тег с классом и прописываем путь к картинке. Затем добавляем наш текст.
Теперь переходим к CSS и будем стилизовать наш класс .
Выравниваем изображение по левому краю:
float: left;
Рисуем круг:
shape-outside: circle(50%);
Задаем размеры изображению:
width: 400px; height: 400px;
Ознакомиться подробнее с HTML и CSS можно тут:
Если ты поймешь, как создавать обтекание текстов для таких простых геометрических фигур, как многоугольник, линия, круг и т.п., то безусловно в дальнейшем ты сможешь создавать и что-то более сложное.
Об этой статье
Эту страницу просматривали 10 651 раз.
Как изменить перенос текста?
Независимо от того, с каким типом иллюстрации вы работаете, вы можете изменить вид переноса, используемый по умолчанию.
При выборе объекта Рисунки (или сразу после его первой вставки) вы увидите маленькую кнопку, всплывающую справа от него. Нажмите на него, чтобы открыть быстрое меню параметров макета с несколькими вариантами переноса текста (о чем мы поговорим в следующем разделе). Просто выберите опцию, чтобы изменить стиль компоновки.
Это удобно для быстрых изменений, но вы можете получить полный набор параметров обтекания, для этого выделите объект (кликните по нему), переключитесь на вкладку «Формат» и нажмите кнопку «Обтекание текстом».
Эта же кнопка «Обтекание текстом» также доступна на вкладке «Макет».
Обе они открывают одно и то же меню, которое содержит все те же основные параметры переноса текста, что и меньшее всплывающее меню, но также предоставляет доступ к дополнительным параметрам макета для тонкой настройки переноса текста (о которых мы также поговорим чуть позже) и для установки макета на основе того, как у вас настроено выбранное изображение.
Какие есть варианты обтекания текста?
Итак, теперь, когда вы увидели, как получить доступ к параметрам переноса текста, давайте поговорим о том, как они работают. Можно сгруппировать эти параметры в три основных типа:
- Квадрат, По контору и Сквозное: все эти три варианта являются вариациями одного и того же. Текст обтекает все четыре стороны вашего объекта.
- Сверху и снизу: этот параметр удерживает текст над и под объектом, но не по бокам
- За текстом и Перед текстом: эти два параметра никак не влияют на текст. Изображение появляется за текстом в качестве его фона или перед ним на переднем плане.
Давайте внимательнее посмотрим на это.
Квадрат, По контору и Сквозное
Все эти параметры обёртывают текст вокруг четырёх сторон вашего объекта. Все они немного отличаются, хотя это не будет очевидно, если вы используете квадратное изображение, как мы здесь.
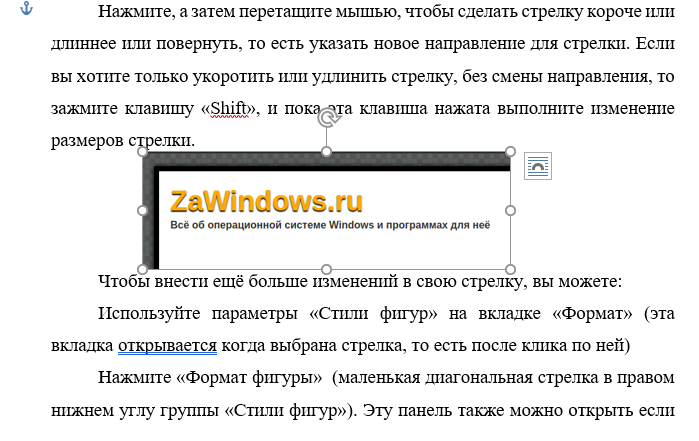
Параметр «Квадрат» оборачивает текст вокруг квадратной (или прямоугольной) границы объекта (даже если сам объект не является квадратным, у него есть квадратная граница), оставляя постоянный разрыв между текстом и изображением.
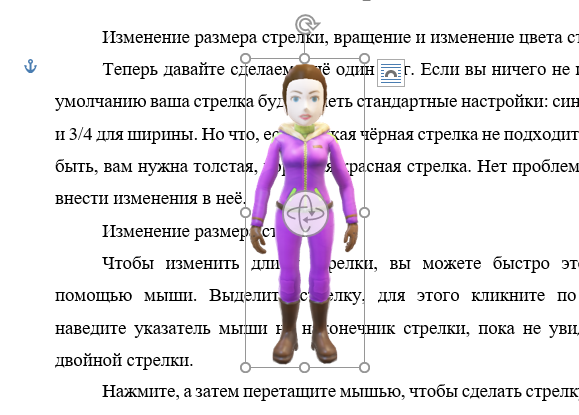
Параметр «По контору» пытается максимально плотно обернуть текст вокруг самого объекта, используя контуры изображения, а не границу, если объект не квадратный. Проще показать это с помощью формы, чем нашей эмблемой.
Параметр «Сквозное» позволяет тексту перетекать в пустое пространство объекта, если у вас есть прозрачный фон. Текст будет обтекать гораздо плотнее и заходить на прозрачный фон.
На практике настройки По контору и Сквозное работают аналогично, если у объекта нет прозрачного фона. Если бы мы применили любой из этих параметров к объектам на двух предыдущих изображениях, вы бы получили почти такой же результат. Итак, вам придётся немного поиграть с опциями, чтобы увидеть, что работает для вас.
Сверху и снизу
Этот параметр удерживает текст над и под объектом, чтобы объект никогда не прерывал текст в строке. Вы можете перемещать объект по своему усмотрению, всегда зная, что он останется на своей линии.
За текстом и Перед текстом
Эти два параметра не изменяют поток текста вокруг изображения, но вместо этого помещают изображение на другой слой, чем текст. Параметр «За текстом» перемещает изображение позади текста, что полезно для пользовательского фона или водяного знака. Параметр «Перед текстом» позволяет показывать изображение поверх текста, которое можно использовать для наложений.
Обтекания таблицы
Выбор обтекания таблицы сложнее, поскольку нет специальной кнопки на вкладке «Формат», как с картинками. Однако параметр также существует.
- Следует выбрать таблицу правой кнопкой мыши.
- Найти «Свойства таблицы».
- Откроется новое окно. Следует нажать на «Вокруг» в разделе «Обтекание».
На расположение текста относительно таблицы или фото влияет также и положение самого объекта. Если его зафиксировать в центре страницы, обтекание будет иным, чем при фиксации в верхнем правом углу. Изменить положение можно также во вкладке «Формат».
Располагаться объект может в 9-и позициях: в каждом углу, посередине каждой стороны и в середине документа. По умолчанию стоит режим «В тексте». Если зафиксировать фото, таблицу или иную иллюстрацию, относительно них будет выбираться расположение всех остальных элементов.
List of towns in England
Chesterfield is …
It has …
Dartmouth
Dartmouth is …
body {
margin: 0;
background: #FFF8E8;
padding: 0 20px;
font-size: 90%;
counter-reset: h2; /*создаем счетчик для любого заголовка h2*/
}
h1 {
font-family: ‘Lora’, serif;
color: #564C4A;
font-weight: 300;
}
h2 {
font-family: ‘Lora’, serif;
color: #B00D22;
font-weight: 300;
clear: both; /* отменяем обтекание с обеих сторон */
padding: 1em 0 0.25em;
border-bottom: 2px solid;
counter-increment: h2; /* задаем увеличение нумерации заголовков h2 на единицу */
}
h2:before {
content: » » counter(h2) ‘. ‘; /* добавляем в начале каждого заголовка текущее значение счетчика и точку с пробелом */
}
p {
font-family: arial;
color: #785F5B;
line-height: 1.3;
}
/********** картинка слева **********/
.left {
float: left;
margin: 0 1em 1em 0;
}
/********** картинка справа **********/
.right {
float: right;
margin: 0 0 1em 1em;
}
/********** картинка между текста **********/
.columns {
float: left;
max-width: 30%;
margin: 0;
}
.img-center {
float: left;
margin: 0 1.5% 0 1.5%;
max-width: 37%;
}
/********** картинка по центру********* */
.center {
display: block;
margin: 0 auto 1.5%;
}
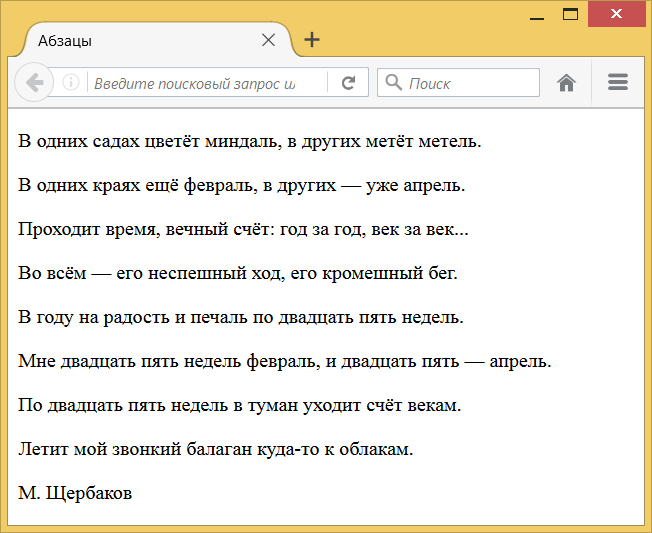
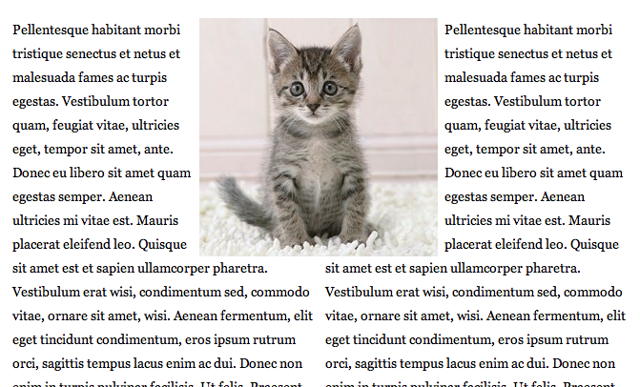
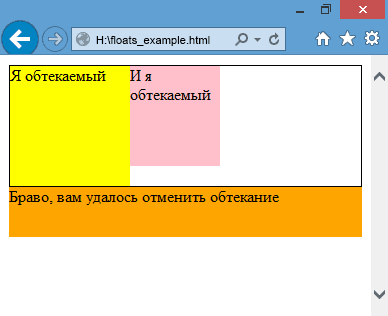
Обтекание картинки с двух сторон

Приём заключается в том, что текст помещается в два блока одинаковой ширины с небольшим промежутком посередине. С помощью псевдоэлементов :before и :before в каждый блок добавляется заглушка шириной в половину картинки и высотой, равной высоте картинки. Картинка абсолютно позиционируется таким образом, что закрывает собой эти пустые блоки, в результате чего и получается эффект обтекания с двух сторон.
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra.
Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat.
Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra.
Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat.
Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus
.wrap {
width: 60%;
margin: 80px auto;
position: relative;
}
img {
position: absolute;
top: 0;
left: 50%;
margin-left: -125px;
}
.left {
float: left;
width: 49%;
}
.right {
float: right;
width: 49%;
}
.left:before, .right:before {
content: «»;
width: 125px;
height: 250px;
}
.left:before {
float: right;
}
.right:before {
float: left;
}
Выравнивание изображения по центру
Для выравнивания изображения по центру колонки текста, проще всего тег <img> поместить в контейнер <p>, для которого ставится атрибут align=»center». Если ожидается частое использование картинок, то оптимальнее будет применение CSS стиля для тега <p>. Как это реализовано, смотрите в примере 1.
Пример 1. Выравнивание рисунка по центру
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок по центру<title>
<style type="text/css">
P.cimg{
text-align: center; /* Выравнивание по центру */
}
<style>
<head>
<body>
<p class="cimg">
<img src="images/sample.gif" width="200" height="100" alt="Иллюстрация">
<p>
<body>
<html>
|
В данном примере к контейнеру <p> добавляем CSS-класс cimg, в котором прописывается выравнивание по центру строки. То, как это будет схематично выглядеть — показано на рисунке 1.
Рис. 1. Рисунок в центре колонки текста
Как убедиться в том, что границы таблицы действительно невидимы
Внимательный читатель заметит, что на самом деле граница в таблице все-таки есть. Это синий пунктир на рис. 19. Соглашусь. Объяснение этому эффекту следующее. Microsoft Word – это в первую очередь редактор текстов, редактор текстов с картинками. А значит, для пользователя компьютера должно оставаться видимым даже то, что невидимо. Иначе, как потом, спустя большой интервал времени вспомнить, глядя на текст, что тут вставлена таблица, в нее вставлена картинка, а также вставлен текст? Будем гадать, что называется «на кофейной гуще»?!
Хорошо, пусть так, согласится читатель, и тут же возразит: а как можно убедиться в том, что все-таки таблица стала невидимой? Пожалуйста. Давайте сделаем предварительный просмотр получившегося текста с картинкой. То есть посмотрим, как отформатированный текст будет выглядеть, скажем, при его печати .
А потому кликнем по главной кнопке Ворда (1 на рис. 20) и в появившемся меню подведем курсор к опции «Печать» (2 на рис. 20). В открывшемся справа дополнительном меню кликнем по иконке «Предварительный просмотр» (3 на рис. 20).
Рис. 20 (кликните по рисунку для увеличения). Переход в режим предварительного просмотра созданного текста с рисунками в Ворде.
И вот открывается окно предварительного просмотра. После чего в этом окне нужно кликнуть по иконке «100%», чтобы добиться удобного для просмотра размера изображения (1 на рис. 21). Теперь совершенно наглядно видно, что никаких границ у таблицы, которая была создана для форматирования текста с картинкой, нет, как будто этих границ никогда и не было (рис. 21).
Рис. 21 (кликните по рисунку для увеличения). Вид отформатированного текста с рисунком в режиме предварительного просмотра в Ворде.
Закрывается окно предварительно просмотра кликом на красный крестик – это самая правая иконка в меню окна предварительного просмотра (2 на рис. 21). Не нужно путать данный полезный «крестик» с общим «крестиком», который расположен правее и выше. Тот «высокий» крестик закрывает сразу весь редактор Word. А нам нужно закрыть только окно предварительного просмотра, и после этого вернуться в режим редактирования текста с рисунком.
Хотя зачем туда возвращаться? Ведь уже закончено форматирование текста с рисунком. Ах да, если только попробовать сделать другой вариант форматирования текста с рисунком?!
Задание: расположить рисунок в центре таблицы
Давайте теперь самостоятельно попробуем отформатировать текст с рисунком, используя вставку таблицы так, чтобы рисунок у нас оказался по центру, а текст располагался бы слева и справа от него.
Детали такого форматирования текста с рисунком я опускаю, это своего рода задание для самостоятельной работы.
А вот что в итоге должно получиться, если выполнить поставленную задачу по размещению картинки в центре, а размещение текста сделать вокруг картинки двумя колонками слева и справа от рисунка (рис. 22).
Рис. 22 (кликните по рисунку для увеличения). Размещение рисунка в середине между двумя колонками текста с помощью редактора Word.
Таким образом, можно использовать самые разные варианты форматирования текста с рисунками. Кому как хочется, кому как нравится. Знание основных возможностей редактора Word позволяет использовать самые разные способы форматирования текстов с рисунками, о которых порой даже не подозревают!
Дополнительные материалы:
1. Как сделать непрерывную горизонтальную линию в Word: 4 способа
2. О сходстве и различии файлов doc и docx
3. Как легко посчитать буквы в тексте
4. Видео ролики Youtube: 16 шагов к удобству просмотра
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
Как сделать обтекание текстом картинки в Word, простой совет
Как сделать обтекание текстом картинки в Word? Эту информацию люди ищут в Интернете, когда приходится работать в Ворде с изображениями и ставить их близко к тексту. Как это сделать, в этом мы сегодня разберёмся.
Обтекание картинки текстом в Ворде, что это и зачем оно нужно?

Обтекание бывает необходимым для того, чтобы поставить картинку например, перед текстом, после него. Добавить изображение на передний и задний план текста, красиво оформить написанную статью, выровнять картинку с текстом и так далее.
Вообще, на это существуют достаточно причин из-за которых текст соединяют с картинкой. Далее, будет рассмотрено, как сделать обтекание текстом картинки в Word. Думаю, с помощью простого совета у Вас получится это сделать правильно.
Обтекание текстом, какие типы обтеканий используются в документах Word
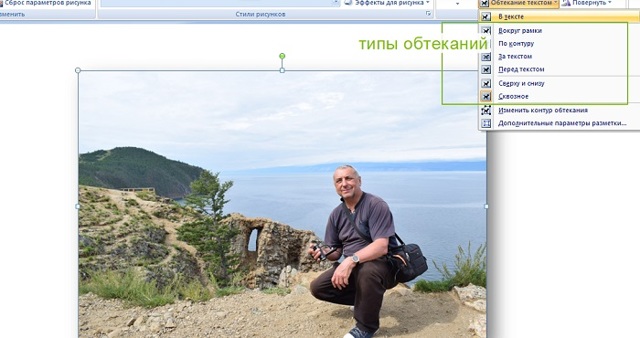
Обтекание текстом бывает разного типа (Скрин 1).

Рассмотрим только те, которые есть в Майкрософт офис 2007:
- в тексте;
- вокруг рамки;
- по контуру;
- за текстом;
- перед текстом;
- сверху и снизу;
- сквозное.
Эти варианты обтеканий позволят Вам не только красиво оформить написанную Вами статью, но и улучшить саму картинку. Например, если нажать на кнопку «Изменить контур обтекания» в этом разделе, где есть типы обтеканий, можно поменять обводку картинки и её контур на другой. Вместе с тем, вид картинки изменится. Можно выбрать разные виды контуров, чтобы изменить вид контуров.
Как сделать обтекание текстом картинки в Word
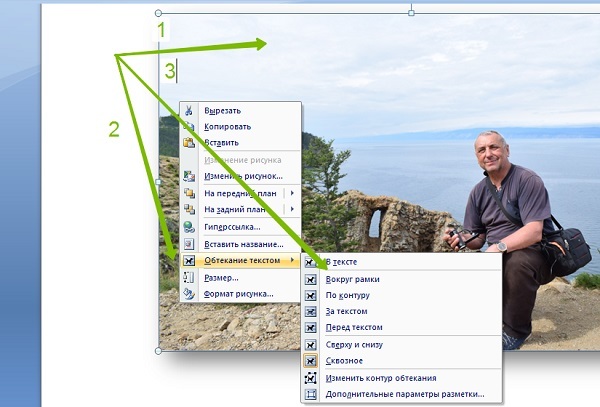
Итак, как сделать обтекание текстом картинки в Word? Всё очень просто. В качестве примера возьмём мою картинку. Для начала её нужно вставить в этот текстовый редактор. Нажимаем по ней левой кнопкой мыши, затем правой и выбираем из меню, которое нам предлагает Ворд – «Обтекание текстом» (Скрин 2).

Далее, выбираете любой тип обтекания, который предоставлен на выбор. Что должно у Вас получится? Если Вы установите первый вариант обтекания текста, то картинка вставится в сам текст.
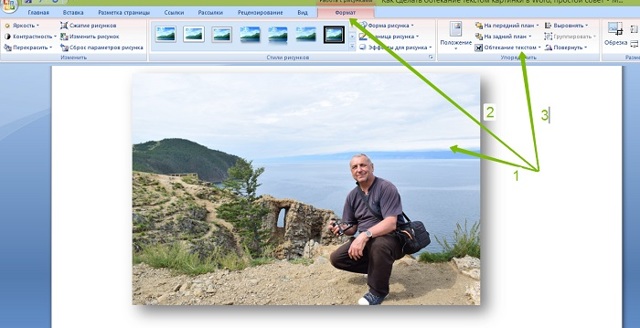
В некоторых версиях Майкрософт Ворд можно кликнуть один раз на картинку, и эту функцию обтекания текстом Вы увидите рядом с картинкой в виде стрелки. Также есть и другой способ – через управление программы. Для этого снова нажимаем на картинку, выбираем из списка функций «Формат» (Скрин 3).

И затем функцию – «Обтекание текстом». Следуйте этим советом, и тогда сделаете обтекание текстом Ваших картинок без труда.
Заключение
В этой статье мы рассмотрели вопрос, как сделать обтекание текстом картинки в Word. На основе этой информации, Вы всё сделаете правильно. Используйте возможности Ворда или его аналогов, чтобы улучшить качество написанной Вами статьи или другой информации
Спасибо Вам за внимание и удачи!
Таблица в Ворде для обтекания картинки текстом
Текстовые редакторы спешат за современными требованиями. Они предоставляют своим пользователям возможности создавать и редактировать тексты с картинками, с рисунками. Возникает задача форматирования текстов с картинками таким образом, чтобы рисунки, что называется, стояли на своих местах, именно там, где им стоять полагается. И чтобы окружающий их текст был органически с этими картинками связан. Или наоборот, чтобы рисунки были органически вплетены в паутину слов и фраз. И тогда текст с картинками воспринимается как единое целое.
Как это можно сделать с помощью текстового редактора Word мы рассмотрели тут:Обтекание картинки в Ворде: как ее вставить в текст, изменить размер и расположить рядом с текстом
Теперь предлагаю посмотреть, как можно сделать обтекание картинки текстом с помощью таблиц редактора Ворд. То есть, посмотрим сначала, как добавить таблицу в Word, потом вставить рисунок в таблицу и, наконец, как можно форматировать текст с рисунками с помощью таблиц Word.
Предлагаю сделать это на примере текста описания известной картины Шишкина И.И. «Утро в сосновом лесу» («Три медведя», как часто эту картину называют).
Итак, описание картины сделано (или взято из Интернета), нужно вставить картинку. Делать это будем последовательно:
- Сначала вставим в текст описания таблицу,
- затем уже в таблицу вставим картинку (рисунок).
- Следом в таблицу вставим текст описания.
- И далее всю получившуюся конструкцию отформатируем, приведем к удобочитаемому виду.
Вот такая стоит задача.
Способ 3: класс “clearfix”
Мы создаем класс .clearfix
с псевдо-элементами ::before и ::after и задаем им display: table , что создает анонимную ячейку таблицы. Этот класс будет использоваться для очищения плавающих элементов. CSS код выглядит так:
Clearfix:before,
.clearfix:after {
content: «»;
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
zoom: 1; /* ie 6/7 */
}
Изменим немного HTML код добавив к классу container
класс clearfix
:
Я обтекаемый
И я обтекаемый…
Вот результат работы наешго новвого класса:

если вам не нужна поддержка браузеров ниже IE8, то наш код значительно сократится:
Clearfix:after {
content: «»;
display: table;
clear: both;
}
Какие есть варианты обтекания текста?
Итак, теперь, когда вы увидели, как получить доступ к параметрам переноса текста, давайте поговорим о том, как они работают. Можно сгруппировать эти параметры в три основных типа:
- Квадрат, По контору и Сквозное: все эти три варианта являются вариациями одного и того же. Текст обтекает все четыре стороны вашего объекта.
- Сверху и снизу: этот параметр удерживает текст над и под объектом, но не по бокам
- За текстом и Перед текстом: эти два параметра никак не влияют на текст. Изображение появляется за текстом в качестве его фона или перед ним на переднем плане.
Давайте внимательнее посмотрим на это.
Квадрат, По контору и Сквозное
Все эти параметры обёртывают текст вокруг четырёх сторон вашего объекта. Все они немного отличаются, хотя это не будет очевидно, если вы используете квадратное изображение, как мы здесь.
Параметр «Квадрат» оборачивает текст вокруг квадратной (или прямоугольной) границы объекта (даже если сам объект не является квадратным, у него есть квадратная граница), оставляя постоянный разрыв между текстом и изображением.

Параметр «По контору» пытается максимально плотно обернуть текст вокруг самого объекта, используя контуры изображения, а не границу, если объект не квадратный. Проще показать это с помощью формы, чем нашей эмблемой.

Параметр «Сквозное» позволяет тексту перетекать в пустое пространство объекта, если у вас есть прозрачный фон. Текст будет обтекать гораздо плотнее и заходить на прозрачный фон.
На практике настройки По контору и Сквозное работают аналогично, если у объекта нет прозрачного фона. Если бы мы применили любой из этих параметров к объектам на двух предыдущих изображениях, вы бы получили почти такой же результат. Итак, вам придётся немного поиграть с опциями, чтобы увидеть, что работает для вас.
Сверху и снизу

Этот параметр удерживает текст над и под объектом, чтобы объект никогда не прерывал текст в строке. Вы можете перемещать объект по своему усмотрению, всегда зная, что он останется на своей линии.
За текстом и Перед текстом

Эти два параметра не изменяют поток текста вокруг изображения, но вместо этого помещают изображение на другой слой, чем текст. Параметр «За текстом» перемещает изображение позади текста, что полезно для пользовательского фона или водяного знака. Параметр «Перед текстом» позволяет показывать изображение поверх текста, которое можно использовать для наложений.

Обтекание изображения текстом
Обтекание изображения текстом — один из самых распространненых способов верстки HTML-страниц, который позволяет эффективно использовать все свободное пространство. популярных приемов верстки веб-страниц, когда изображение располагается по краю окна браузера, а текст обходит его с других сторон (рис. 2). Для того чтобы настроить обтекание изображения текстом можно использовать несколько способов, основанных как и на HTML так и на CSS.
Рис. 2. Рисунок выровнен по левому краю страницы и обтекается текстом справа
Для того, чтобы осуществить обтекание изображения текстом с помощью HTML нужно помнить, что у тега <img> есть атрибут align, который определяет выравнивание изображения в документе и при этом указывает способ обтекания изображения текстом. Для того, чтобы сделать выравнивание изображения по правому краю и задать обтекание слева, нужно использовать align=»right», для выравнивания по левому краю и обтекания текстом справа используем align=»left». Здесь также полезно использовать атрибуты тега <img> — vspace и hspace, которые указывают на каком расстоянии текст будет обтекать изображение по вертикали и горизонтали. Без указания этих атрибутов текст будет вплотную прилегать к изображению (пример 2).
Пример 2. Обтекание изображения текстом с использованием HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Рисунок в тексте<title> <head> <body> <p> <img src="images/sample.gif" width="100" height="200" alt="Иллюстрация" align="left" vspace="5" hspace="5"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. <p> <body> <html> |
Для того чтобы настроить обтекание изображения с помощью CSS стилей будем использовать правило float. float:right — выравнивает изображение по правому краю документа и делает обтекание текстом слева, а float:left делает выравнивает изображение по левому краю документа и обтекание текстом справа от изображения (пример 3).
Пример 3. Обтекание изображения текстом с использованием CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок в тексте<title>
<style type="text/css">
IMG.cimg{
float: right; /* Обтекание картинки по левому краю */
padding-left: 10px; /* Отступ слева */
padding-bottom: 10px; /* Отступ снизу */
}
<style>
<head>
<body>
<p>
<img src="images/sample.gif" width="100" height="200" alt="Иллюстрация" class="cimg">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
<p>
<body>
<html>
|
Здесь к тегу <img> добавляется класс cimg, у которого установлено выравнивание по правому краю float:right, а обтекание картинки слева и снизу задано свойствами padding-left:10px и padding-bottom:10px.
Как сделать HTML обтекание видеороликов текстом.
При вставке видеоматериала в тело поста, с ним происходит та же беда, что и с картинками. Как и картинки, видео не обтекается текстом. На деле, это выглядит так:

Чтобы это исправить, открываем на редактирование уже знакомый файл — «style.css» и в самом конце добавляем новый стиль:
#video-wrap {
float: left;
margin: 0 20px 5px 0;
}
Теперь, при размещении нового видеоматериала, нужно, в WordPress открыть HTML-редактор и обернуть его код следующим образом:
<div id="video-wrap">Код Вашего видео</div>
После этих манипуляций, вновь вставленное видео, будет отображаться намного симпатичнее:

Вот такие простые способы помогут решить проблемы с обтеканием картинок и видеоматериалов Вашего ресурса печатным текстом.
Так же Вам понравится:
Как установить Google переводчик для сайта.
Как изменить цвет выделения текста в статье.
Как привлечь внимание к сниппету в Google. На сегодня это всё
До новых статей…
На сегодня это всё. До новых статей…