Css свойство transform
Содержание:
- The CSS text-transform Property
- Управление регистром букв: text-transform
- CSS Reference
- CSS Properties
- Определение и применение
- CSS 2D Transform Methods
- Значения свойства
- Установка междустрочного интервала
- Пример использования
- When should I capitalize text?
- Examples
- CSS Tutorial
- JavaScript
- Цитаты и другие частные случаи
- Отступы в тексте: text-indent
- How do You Make Each Word in a String or Text Start With a Capital Letter or Title Case the Text?
The CSS text-transform Property
The CSS text-transform property is the key to managing text uppercase and lowercase rendering. There are 5 different values you can use:
- lowercase: makes all of the letters in the selected text lowercase
- uppercase: makes all of the letters in the selected text uppercase or ALL CAPS
- capitalize: capitalizes the first letter of each word in the selected text
- none: leaves the text’s case and capitalization exactly as it was entered
- inherit: gives the text the case and capitalization of its parent
- full-width: Is a keyword forcing the writing of a character (mainly ideograms and latin scripts) inside a square, allowing them to be aligned in the usual East Asian scripts
CSS lowercase
Using the lowercase value forces the text or font to be rendered using lowercase characters.
THIS IS A SCREAMING SENTANCE THAT CAN BE SOFTENED USING LOWERCASE!

transform: lowercase
CSS uppercase — How to Capitalize All Letters in Word
Using the uppercase value forces the text or font to be rendered using uppercase characters.
this example converts an all lowercase string to screaming uppercase.

transform : uppercase
Управление регистром букв: text-transform
Иногда возникает необходимость вывести слова или первые символы слов с заглавной буквы. В CSS для управления регистром буквы есть свойство .
Дефолтное значение равно , то есть по умолчанию регистр букв не изменяется.
Значение
Если вы хотите сделать заглавной первую букву каждого слова, оставив все остальные в первоначальном виде, то этого можно достичь задав значение .
Разметка:
Стили:
Отметьте, что не следует традиционным правилам — оно делает заглавными первые буквы всех слов, включая предлоги. И если вы хотите следовать нормам английского языка, вам придется делать это вручную.
Значение
Если ваша цель — сделать все буквы заглавными, то подходящим значением будет :
Разметка:
Стили:
Значение
Это значение наоборот делает все символы строчными. Естественно, оно не оказывает никакого воздействия на уже имеющиеся строчные буквы.
Разметка:
Стили:
Значение
Это значение появилось в спецификации недавно. Это значение ограничивает символ внутри квадрата, аналогично иероглифам. И применение этого свойство облегчает выравнивание латинских символов с идеографическими.
Не у всех символов есть соответствующая форма, и, значит, не на все символы будет влиять это значение:
Разметка:
Стили:
Это свойство на данный момент поддерживается только в Firefox.
Дополнительная информация
Браузеры отлично поддерживают свойство , у всех основных браузеров с ним нет проблем.
Единственное исключение это значение , которое работает пока только в Firefox. И такая непопулярность вполне может повлечь исключение этого значения из спецификаций.
Также есть небольшое отличие в обработке у Firefox и остальных браузеров.
Вот, например, Firefox:
Заметьте, что первая буква после дефиса не капитализируется. А вот тот же самый пример в Chrome:
В Chrome не делается исключений для первых букв после дефисов — они переводятся в заглавный регистр также как остальные. И это является дефолтным поведением для всех браузеров, кроме упомянутого выше Firefox.
И, наконец, не забывайте о каскадировании. Задание свойства для элемента-контейнера будет унаследовано всеми его потомками. Чтобы избежать неожиданных результатов, задавайте дочерним элементам в значение .
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
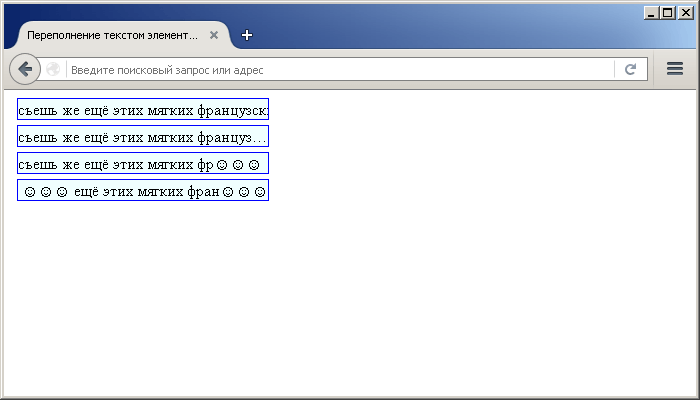
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Определение и применение
CSS свойство transform-style определяет как вложенные (дочерние) элементы отображаются в трехмерном пространстве. По умолчанию все дочерние элементы отображаются плоскими в двухмерной плоскости (находятся в плоскости самого элемента), чтобы позволить вложенным (дочерним) элементам трансформироваться в их собственной трёхмерной плоскости необходимо использовать значение preserve-3d свойства transform-style.
Совместно со свойством transform-style используется свойство transform, которое применяет двухмерные или трехмерные трансформации к элементу (функции преобразования элемента).
CSS 2D Transform Methods
| Function | Description |
|---|---|
| matrix(n,n,n,n,n,n) | Defines a 2D transformation, using a matrix of six values |
| translate(x,y) | Defines a 2D translation, moving the element along the X- and the Y-axis |
| translateX(n) | Defines a 2D translation, moving the element along the X-axis |
| translateY(n) | Defines a 2D translation, moving the element along the Y-axis |
| scale(x,y) | Defines a 2D scale transformation, changing the elements width and height |
| scaleX(n) | Defines a 2D scale transformation, changing the element’s width |
| scaleY(n) | Defines a 2D scale transformation, changing the element’s height |
| rotate(angle) | Defines a 2D rotation, the angle is specified in the parameter |
| skew(x-angle,y-angle) | Defines a 2D skew transformation along the X- and the Y-axis |
| skewX(angle) | Defines a 2D skew transformation along the X-axis |
| skewY(angle) | Defines a 2D skew transformation along the Y-axis |
❮ Previous
Next ❯
Значения свойства
| Значение | Описание |
|---|---|
| none | Преобразование не применяется. |
| matrix(n,n,n,n,n,n) | Применяет 2D преобразование с помощью матрицы из шести значений. |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | Применяет 3D преобразование с помощью матрицы из шестнадцати(4х4) значений. |
| translate(x,y) | Функция translate позволяет перемещать элементы влево, вправо, вверх или вниз. Эта функция аналогична поведению position: relative; При использовании этой функции, можно сдвигать элементы не влияя на поток документа. |
| translate3d(x,y,z) | Применяет 3D смещение. |
| translateX(x) | Определяет смещение, только по оси Х. |
| translateY(y) | Определяет смещение, только по оси У. |
| translateZ(z) | Определяет 3D смещение, только по оси Z. |
| scale(x,y) | Функция scale(x,y) масштабирует элемент горизонтально и вертикально. Если указано только одно значение, оно будет использовано сразу и для горизонтального масштабирования и для вертикального. Например, scale(1) оставит элемент такого же размера, scale(2) удвоит его пропорции, scale(0.5) уменьшит элемент в 2 раза и так далее. Предоставление различных значений будет искажать элемент. Масштабируемый элемент будет увеличиваться от своего центра или уменьшаться к нему, другими словами центр элемента будет всегда находится в одной и той же точке, не зависимо от его размера. Таково поведение элемента по умолчанию, чтобы изменить это можно воспользоваться свойством transform-origin. |
| scale3d(x,y,z) | Применяет 3D преобразование масштаба. |
| scaleX(x) | Определяет преобразование масштаба по оси Х. |
| scaleY(y) | Определяет преобразование масштаба по оси У. |
| scaleZ(z) | Определяет 3D преобразование масштаба по оси Z. |
| rotate(angle) | Функция rotate() поворачивает элемент вокруг точки происхождения по заданному значению угла. Как и в случае с функцией scale(), по умолчанию точка происхождения — это центр элемента. |
| rotate3d(x,y,z,angle) | Определяет 3D поворот. |
| rotateX(angle) | Определяет 3D поворот вдоль оси Х. |
| rotateY(angle) | Определяет 3D поворот вдоль оси У. |
| rotateZ(angle) | Определяет 3D поворот вдоль оси Z. |
| skew(x, y) | Функция skew(x, y) определяет наклон по осям X и Y. Как и следовало ожидать, x определяет наклон оси X,а y определяет наклон оси Y. Если второй параметр опущен, то перекос элемента произойдёт только по оси X. |
| skewX(angle) | Определяет 2D преобразование наклона вдоль оси Х. |
| skewY(angle) | Определяет 2D преобразование наклона вдоль оси У. |
| perspective(n) | Определяет перспективу для преобразования 3D элемента. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
CSS Свойство:
transform:
Результат:
Демонстрация работы свойтсва transform.
CSS Код:
#myDIV { background-color: lightblue; transform: rotate(10deg); }
Кликните на любое значение свойства, чтобы увидеть результат
Установка междустрочного интервала
При работе с текстом зачастую возникает необходимость расположить строки абзаца ближе друг к другу, либо наоборот — растянуть их. Расстояние между базовыми линиями соседних строк называется интерлиньяж или междустрочный интервал.
В CSS за междустрочный интервал (интерлиньяж) отвечает свойство line-height (высота строки). Чем выше значение этого свойства, тем больше промежуток между строками.
Обращаю Ваше внимание на то, что при установке значения высоты строки с использованием единиц измерения пиксели, размер междустрочного интервала, напрямую будет зависеть от размера шрифта, то есть он будет автоматически корректироваться пропорционально изменению свойства font-size (размер шрифта), рассмотренного в предыдущей статье. Как правило, во всех современных браузерах высота строки по умолчанию составляет 120 %
Как правило, во всех современных браузерах высота строки по умолчанию составляет 120 %.
Расчёт междустрочного интервала происходит следующим образом:
высота строки (line-height) минус высота шрифта (font-size)
Например, размер шрифта составляет 20 пикселей, а высота строки 150% (30 пикселей). Таким образом, получается:
высота строки (150% или 30px) минус высота шрифта (20px) = 10px
Допускается задавать размер высоты строки с использованием числового значения. Объявление выглядит следующим образом:
cелектор {
line-height : 1.5;
}
Как вы можете заметить, единицы измерения при этом не указываются, а число выступает в роли множителя. При использовании числовых значений расчёт междустрочного интервала происходит следующим образом:
Числовое значение * размер шрифта
Например, шрифт для абзаца установлен 2em, а высота строки задана как 1.5:
p {
font-size : 2em;
line-height : 1.5;
}
Расчетное значение междустрочного интервала в нашем случае составит 3em:
Числовое значение(1.5) * размер шрифта(2em) = 3em
В большинстве случаев множитель использовать очень удобно, так как элементы наследуют значения междустрочного интервала родительского элемента.
Давайте рассмотрим пример использования свойства line-height:
<!DOCTYPE html>
<html>
<head>
<title>Пример использование свойства line-height</title>
<style>
.test {
line-height: 10px; /* задаём высоту строки в пикселях. */
}
.test2 {
line-height: normal; /* задаём высоту строки (значение по умолчанию). */
}
.test3 {
line-height: 150%; /* задаём высоту строки в процентах от текущего размера шрифта. */
}
.test4 {
line-height: 2; /* задаём высоту строки числом, которое будет умножаться с текущим размером шрифта. */
}
</style>
</head>
<body>
<p class = "test">Параграф в котором line-height: 10px<br>Параграф в котором line-height: 10px</p>
<p class = "test2">Параграф в котором line-height: normal<br>Параграф в котором line-height: normal</p>
<p class = "test3">Параграф в котором line-height: 150%<br>Параграф в котором line-height: 150%</p>
<p class = "test4">Параграф в котором line-height: 2<br>Параграф в котором line-height: 2</p>
</body>
</html>
В данном примере мы рассмотрели способы указания высоты строки в пикселях, процентах и с использованием множителя.
Результат нашего примера:
Рис. 62 Пример использование свойства line-height (установка междустрочного интервала).
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Отображение дочерних элементов в трехмерном пространстве в CSS</title>
<style>
div {
width : 200px; /* устанавливаем ширину блока */
height : 200px; /* устанавливаем высоту блока */
border: 1px solid white; /* устанавливаем сплошную границу размером 1 пиксель белого цвета */
}
.static {
display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */
background: silver; /* устанавливаем цвет заднего фона */
margin : 50px; /* устанавливаем величину внешнего отступа для всех сторон элемента */
-webkit-perspective: 500px; /* для поддержки ранних версий браузеров */
-moz-perspective: 500px; /* для поддержки ранних версий браузеров */
perspective: 500px; /* определяет, на сколько пикселей удален трехмерный элемент от точки обзора */
}
@-webkit-keyframes iliketomoveit { /* для поддержки ранних версий браузеров */
100% {
-moz-transform : rotateY(360deg); /* для поддержки ранних версий браузеров */
-webkit-transform : rotateY(360deg); /* для поддержки ранних версий браузеров */
-ms-transform : rotateY(360deg); /* для поддержки ранних версий браузеров */
transform : rotateY(360deg); /* двухмерное преобразование путем поворота элемента по часовой стрелке на 360 градусов */
}
}
@keyframes iliketomoveit {
100% {
-moz-transform : rotateY(360deg); /* для поддержки ранних версий браузеров */
-webkit-transform : rotateY(360deg); /* для поддержки ранних версий браузеров */
-ms-transform : rotateY(360deg); /* для поддержки ранних версий браузеров */
transform : rotateY(360deg);/* двухмерное преобразование путем поворота элемента по часовой стрелке на 360 градусов */
}
}
.test {
-webkit-animation : iliketomoveit 15s linear infinite; /* для поддержки ранних версий браузеров */
animation : iliketomoveit 15s linear infinite; /* имя анимации, указанное в ключевом кадре, длительность анимации, с одинаковой скоростью, бесконечно */
background : green; /* устанавливаем цвет заднего фона */
transform-style : flat; /* вложенные (дочерние) элементы отображаются плоскими в двухмерной плоскости(это значение по умолчанию) */
}
.test2 {
-webkit-animation : iliketomoveit 15s linear infinite; /* для поддержки ранних версий браузеров */
animation : iliketomoveit 15s linear infinite; /* имя анимации, указанное в ключевом кадре, длительность анимации, с одинаковой скоростью, бесконечно */
background : orange; /* устанавливаем цвет заднего фона */
}
.test3 {
-webkit-animation : iliketomoveit 15s linear infinite; /* для поддержки ранних версий браузеров */
animation : iliketomoveit 15s linear infinite; /* имя анимации, указанное в ключевом кадре, длительность анимации, с одинаковой скоростью, бесконечно */
background : green; /* устанавливаем цвет заднего фона */
-webkit-transform-style : preserve-3d; /* для поддержки ранних версий браузеров */
-moz-transform-style : preserve-3d; /* для поддержки ранних версий браузеров */
transform-style : preserve-3d; /* вложенные (дочерние) элементы трансформируются в их собственной трёхмерной плоскости */
}
</style>
</head>
<body>
<div class = "static">
<b>transform-style: flat;</b>
<div class = "test">
<div class = "test2">
</div>
</div>
</div>
<div class = "static">
<b>transform-style: preserve-3d;</b>
<div class = "test3">
<div class = "test2">
</div>
</div>
</div>
</body>
</html>
Пример использования CSS свойства transform-style(отображение дочерних элементов в трехмерном пространстве).CSS свойства
When should I capitalize text?
Below is a list of some of the general rules that should be followed when capitalizing words.
- Always capitalize the first word of a sentence.
- If the word is a proper noun or derived from a proper noun, the first letter should be capitalized. For example, a name, book, brand, movie, place, product, and trademark are proper nouns and should be capitalized.
- Capitalize the first letter of a quote unless it is part of the sentence.
- Roads and streets should be capitalized.
- A person’s title (not occupation) before their name should be capitalized.
Below is a list of times capitalization should not be used.
- Never user uppercase for emphasis. Instead, italicize any text you want to emphasize.
- When writing the full form of an acronym, each word of the acronym should be lowercase unless it is a proper noun.
- Do not capitalize the word the when used before a proper noun.
Should titles and headings be capitalized?
With formal writing, the titles and headings should use title case. All other forms of writing should follow the rules set by the used style guide. For example, Computer Hope follows the Microsoft Manual of Style and uses sentence case for its headings.
Examples
This demonstrates no text transformation.
This demonstrates text capitalization.
This demonstrates how initial punctuations of a word are ignored. The keyword target the first letter, that is the first Unicode character part of the Letter or Number general category.
This demonstrates how initial symbols are ignored. The keyword target the first letter, that is the first Unicode character part of the Letter or Number general category.
This demonstrates how the Dutch ij digraph must be handled like one single letter.
This demonstrates transforming the text to uppercase.
This demonstrates how Greek vowels except disjunctive eta should have no accent, and the accent on the first vowel of a vowel pair becomes a diaeresis on the second vowel.
This demonstrates transforming the text to lowercase.
This demonstrates how the Greek character sigma () is transformed into the regular lowercase sigma () or the word-final variant (), according the context.
This demonstrates how the Lithuanian letters and retain their dot when transformed to lowercase.
Some characters exists in two formats, normal width and a full-width, with different Unicode code points. The full-width version is used to mix them smoothly with Asian ideographic characters.
The Japanese half-width katakana was used to represent katakana in 8-bit character codes. Unlike regular (full-width) katakana characters, a letter with dakuten (voiced sound mark) is represented as two code points, the body of letter and dakuten. The combines these into a single code point when converting these characters into full-width.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
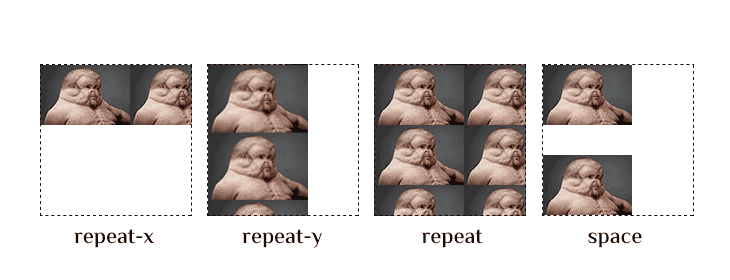
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Цитаты и другие частные случаи
Можно увеличить не только буквы в начале текста. Вы можете реализовать еще один класс, чтобы создать увеличенную версию кавычек, которые будут выводиться рядом с буквой. В нашем случае для кавычек не подходит ни класс буквы с размером 48, ни класс текста в 20 пикселей. Скорее, это будет что-то среднее — 30 пикселей. Кавычки мы подвинем вниз на 4 пикселя, чтобы оптически выровнять их с I:
.myinitialcapsq {font-size:30px; font-family: Didot; float:left; margin-top:4px;}
<p><span class="myinitialcapsq">“</span><span class="myinitialcapsi">I</span>ncluding” a new class with a negative margin pulls it closer.</p>
CSSCGOQ
Отступы в тексте: text-indent
Отступы в тексте обычно делаются в первой строке параграфа, хотя и не являются распространенной практикой на веб-сайтах. Вместо этого обычно помещается пустая строка, разделяющая параграфы.
Тем не менее, иногда отступ в первой строке иногда используется, например, для имитации классических книжных дизайнов.

Если вы хотите использовать эту технику в своем дизайне, в CSS есть свойство . Рассмотрим его возможные значения.
Числовое значение можно задать в пикселях, em’aх и других поддерживаемых единицах:
В том числе и в процентах от ширины контейнера:
Значение добавляет отступ не только первой строке, но и любой строке после разрыва строки ( или ). На строки, переносимые по причине заполнения контейнера эти отступы не распространяются.
Значение добавляет отступ ко всем строкам, кроме первой.
Два последних значения: и являются экспериментальными и не реализованы на данный момент ни в одном из браузеров.
How do You Make Each Word in a String or Text Start With a Capital Letter or Title Case the Text?
Title case is where each word in a sentence or string starts with a capital letter. The capitalize value causes a string to render in title case, or at least each word starts with a capital letter.
If a letter in the formatted text is uppercase it will not lower case the letter to make proper title case.
THis soURCE tExT iS All oVER thE PlaCe With LowER and CAPital LeTTerS. but Every wOrd Starts wITH a Capital lEETTER.
this example is a more proper title case example.

transform : capitalize
Notice how the first paragraph, with a random mix of capital and lower case characters does not lower case all the characters? That’s because capitalize is not title-case.
Right now there is no titlecase value available. Instead you should take care to lower case the source before rendering.
Using a Pseudo Selector to Apply a text-transform to the First Letter
A relatively modern feature available to CSS selectors is the concept of a pseudo selector. You can use the ::first-letter selector to apply a different style to the first character of a string.
This allows you to apply some ‘fancy’ styling if you would like. Think about it as way to create that calligraphy affect where the first letter of a chapter is large and decorative.
In this example the lowercase text-transform is applied to the sentence. Then the ::first-letter selector is used to apply custom styling to the paragraph’s first letter. Specifically the first letter is upper case, larger and has a different font family applied.
THis soURCE tExT iS All oVER thE PlaCe With LowER and CAPital LeTTerS. but THE firST wOrd Starts wITH a laRGe Capital lEETTER. This is a second sentance.

first-letter Selector