Как выровнять html изображение по центру
Содержание:
- DIV-элемент, центрированный при помощи Flexbox
- Выравнивание текста по вертикали HTML & CSS
- Используем свойства position: absolute и transform: translate
- Теги и
- Отступ первой строки
- Установка междустрочного интервала
- Использование горизонтальных разделителей
- Выравнивание текста
- Выравнивание рисунка относительно текста
- Использование flexbox для горизонтального и вертикального центрирования элементов
- Горизонтальное выравнивание
- Свойства шрифта
- Как выровнять текст в HTML
- Выравнивание по горизонтали
- Меню
- Центрирование по вертикали в CSS уровня 3
DIV-элемент, центрированный при помощи Flexbox
Здесь мы располагаем CSS div по центру с помощью Flexbox. Он предназначен для того, чтобы облегчить процесс разработки дизайна пользовательских интерфейсов. Этот модуль поддерживается Chrome 38+, IE11, Microsoft Edge, Firefox 38+, Safari 9+, Opera 30+, iOS Safari 9+, а также Android Browser 40+.
CSS
.container
{
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
.item
{
background-color: #f3f2ef;
border-radius: 3px;
width: 200px;
height: 100px;
}
HTML
<div class="container"><div class="item"></div><div>
Значение свойства height может быть любым, но только больше размера центрированного div-элемента.
Выравнивание текста по вертикали HTML & CSS
Куда большую проблему, особенно для начинающих, доставляет необходимость вертикального выравнивания тексте. Необходимость выровнять текст по вертикали, в верстке встречается при:
- создании различных дизайнов кнопок;
- выравнивании разной величины блоков находящихся на одной линии;
- вертикальное выравнивание текстов, с разным количеством строчке;
- и еще в 100500 случаях.
Ниже приведу самые распространенные способы для центрирования по вертикали, ознакомьтесь и выберите наиболее подходящий в вашем случае.
Вертикальное центрирование текста с помощью тега «line-height»
Приведу пример создания кнопки стилями CSS.
Код HTML:
<div id="wrapper"> <div class="button"> Скачать </div> </div>
Код CSS:
#wrapper {
}
.button {
background-color: #FFFFFF;
border: 1px solid #CCCCCC;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset;
transition: border 0.2s linear 0s, box-shadow 0.2s linear 0s;
border-radius: 4px;
color: #555555;
width:120px;
margin: 20px auto;
font-size: 14px;
text-align:center;
height: 40px;
line-height: 40px;
}
.button:hover, a.button:focus {
border-color: rgba(82, 168, 236, 0.8);
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 8px rgba(82, 168, 236, 0.6);
outline: 0 none;
}
Результат: https://jsfiddle.net/k6g1phmf/14/.
Самые главные строчки, которые изучаем в данном примере, это и . Height, это высота кнопки, а тег , указывает на межстрочный интервал сверху и снизу. В результате, название кнопки располагается по центру.
В том случае, если высота родительского блока известна, может помочь следующая вариация.
Код HTML:
<div id="wrapper"> <div class="content"> Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. </div> </div>
Код CSS:
#wrapper {
background: #f09d06;
height: 300px;
margin: 20px;
width: 300px;
position: relative;
resize: vertical;
overflow: auto;
}
.content {
position: absolute;
top: 50%;
left: 20px;
right: 20px;
height: 100px;
margin-top: -70px;
background: #00f;
color: white;
padding: 20px;
}
Результат: https://jsfiddle.net/k6g1phmf/15/.
Вертикальное выравнивание по типу таблицы
Код HTML:
<div id="wrapper"> <div class="content"> Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. </div> </div>
Код CSS:
#wrapper {
display: table;
}
.content {
background: #f09d06;
color: white;
width: 300px;
display: table-cell;
height: 200px;
text-align: center;
vertical-align: middle;
}
Результат: https://jsfiddle.net/k6g1phmf/18/.
Вертикальное выравнивание блока тегом «transform»
В том случае если не известен размер родительского блока, можно сделать такой трюк:
Код HTML:
<div id="wrapper"> <div class="content"> Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. </div> </div>
Код CSS:
#wrapper {
background: #f09d06;
height: 300px;
margin: 20px;
width: 300px;
position: relative;
}
.content {
position: absolute;
top: 50%;
left: 20px;
right: 20px;
background: black;
color: white;
padding: 20px;
transform: translateY(-50%);
resize: vertical;
overflow: auto;
}
Результат: https://jsfiddle.net/k6g1phmf/16/.
Выравнивание по вертикали с использованием «display:flex»
На сегодняшний день, самый лучший способ центрирования текста по вертикали в CSS, использование flex-верстки. Все что нужно сделать, это задать родительскому блоку тег и указать свойства и .
Код HTML:
<div id="wrapper"> <div class="content"> Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. </div> </div>
Код CSS:
#wrapper {
background: #f09d06;
height: 300px;
margin: 20px;
width: 300px;
display: flex;
justify-content: center;
align-items: center;
}
.content {
background: black;
color: white;
width: 50%;
padding: 20px;
}
Результат: https://jsfiddle.net/k6g1phmf/17/.
Теперь вы знаете как выровнять текст в CSS. Материал получился объемный, но зато очень полезный. Выравнивание текста и блоков посредством CSS, первостепенные знания, без которых не получится адекватно сверстать сайт.
Интересненько!Нужно срочно изучить!
Используем свойства position: absolute и transform: translate
Для абсолютно позиционированных элементов характерно особое поведение — они «вырываются» из своего родительского контейнера, «схлопывая» его высоту в 0, если явно не задано значение таких свойств, как или или размеры родителя не включают . Кроме того, такие элементы имеют ширину, равную их контенту, если она не задана явно, поэтому бывает сложно ее рассчитать.
Для горизонтального центрирования абсолютно позиционированного элемента сначала нужно задать свойства для его родителя: и . А для центрируемого элемента, помимо различных «оформительских» свойств (цвета фона, рамки, размера текста, внутренних отступов и т.д.) обязательно нужно указать и . В этом случае можно не задавать ширину или высоту элемента — она будет рассчитана на основе остальных свойств и содержимого. Однако никто не мешает сделать это явно, использовав свойства и .
Выравнивание абсолютно позиционированных элементов
<style>
.parent {
position: relative;
min-height: 140px;
}
.use-transform {
text-align: center;
padding: 20px;
font-size: 20px;
border: 3px double #1e8cbe;
background-color: #cde;
border-radius: 12px;
position: absolute;
left: 50%;
transform: translate(-50%);
}
</style>
<div class=»parent»>
<div class=»use-transform»>3-й способ<br> с position: absolute</div>
</div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<style> .parent { positionrelative; min-height140px; } .use-transform { text-aligncenter; padding20px; font-size20px; border3pxdouble#1e8cbe; background-color#cde; border-radius12px; positionabsolute; left50%; transformtranslate(-50%); } <div class=»parent»> <div class=»use-transform»>3-йспособ<br>сpositionabsolute<div> <div> |
Давайте посмотрим на примере:
Второй вариант, допустимый для горизонтального центрирования абсолютно позиционированных элементов, основан на отрицательном внешнем отступе с левой стороны, но он менее универсален, т.к. требует точного указания ширины элемента. В этом случае необходимо для элемента указать , например так:
Использование отрицательного margin-left для центрирования абсолютно позиционированного объекта
<style>
.parent-2 {
position: relative;
min-height: 230px;
}
#abs-center-img {
width: 300px;
box-shadow: 0 2px 18px #909090;
position: absolute;
left: 50%;
margin-left: -150px;
border: 2px solid #fff;
}
</style>
<div class=»parent-2″>
<img id=»abs-center-img» src=»images/margin-font.png» alt=»Центрированное изображение» width=»300″ height=»200″>
</div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<style> .parent-2 { positionrelative; min-height230px; } #abs-center-img { width300px; box-shadow2px18px#909090; positionabsolute; left50%; margin-left-150px; border2pxsolid#fff; } <div class=»parent-2″> <img id=»abs-center-img»src=»images/margin-font.png»alt=»Центрированное изображение»width=»300″height=»200″> <div> |
Вот как это смотрится для абсолютно позиционированного изображения:
Теги и
Тег <small> уменьшает размер шрифта на единицу по сравнению с обычным текстом. В HTML размер шрифта измеряется в условных единицах от 1 до 7, средний размер текста, используемый по умолчанию, принят 3. Таким образом, добавление тега <small> уменьшает текст на одну условную единицу. Тег <big> наоборот увеличивает размер шрифта на единицу по сравнению с обычным текстом.
HTML-код с тегами <small> и <big>:
Пример: уменьшенный и увеличенный шрифт
- Результат
- HTML-код
- Попробуй сам »
Внимание: Это чисто презентационный код, элемент удален в HTML5 и вы не должны больше им пользоваться. Вместо элемента веб — разработчики должны использовать CSS свойства.
Отступ первой строки
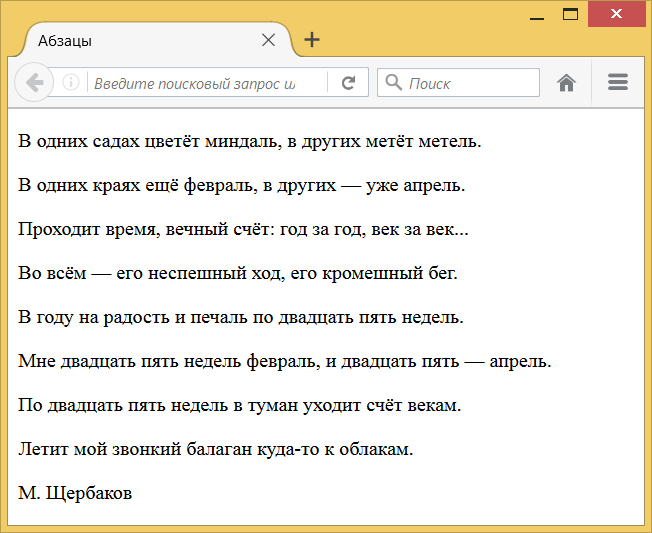
Если Вы откроете практически любую книгу, содержащую текстовую информацию, то можете заметить, что первая строка каждого абзаца, как правило, имеет отступ (красная строка).
Если у вас есть необходимость придать вашему документу вид подобный печатному изданию, то воспользуйтесь таким CSS свойством, как text-indent.
Вы можете применить те относительные единицы измерения, которые вы используете в своем документе, будь то пиксели, либо значения, которые зависят от базового размера шрифта (например, такие как em).
Обращаю Ваше внимание, что в некоторых ситуациях у вас может появится необходимость использовать отрицательный отступ первой строки, свойство text-indent допускает использование отрицательных значений, в этом случае строка сдвигается в обратном направлении. Давайте рассмотрим пример использования этого свойства:
Давайте рассмотрим пример использования этого свойства:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-indent</title>
<style>
.test {
text-indent : 0px; /* задаём отступ для первой строки текстового блока 0px (это значение по умолчанию) */
}
.test2 {
text-indent : 40px; /* задаём отступ для первой строки текстового блока 40px */
}
.test3 {
text-indent : -20px; /* задаём отрицательный отступ для первой строки текстового блока */
}
.test4 {
text-indent : 50%; /* задаём отступ для первой строки текстового блока 50% */
}
</style>
</head>
<body>
<p class = "test">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
<p class = "test2">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
<p class = "test3">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
<p class = "test4">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
</body>
</html>
В данном примере мы создали 4 (четыре) стиля и поочередно применили их к четырем абзацам. Для первого абзаца установили значение отступа по умолчанию (), для второго задали отступ 40 пикселей, для третьего указали отрицательный отступ (-20px), в результате чего, абзац сдвинулся за окно браузера и для четвертого абзаца установили отступ равный 50%.
Обращаю ваше внимание, что если вы используете процентные значения, то отступ зависит от ширины родительского элемента, в котором находится абзац. Результат нашего примера:
Результат нашего примера:
Рис. 61 Пример использование свойства text-indent (красная строка).
Установка междустрочного интервала
При работе с текстом зачастую возникает необходимость расположить строки абзаца ближе друг к другу, либо наоборот — растянуть их. Расстояние между базовыми линиями соседних строк называется интерлиньяж или междустрочный интервал.
В CSS за междустрочный интервал (интерлиньяж) отвечает свойство line-height (высота строки). Чем выше значение этого свойства, тем больше промежуток между строками.
Обращаю Ваше внимание на то, что при установке значения высоты строки с использованием единиц измерения пиксели, размер междустрочного интервала, напрямую будет зависеть от размера шрифта, то есть он будет автоматически корректироваться пропорционально изменению свойства font-size (размер шрифта), рассмотренного в предыдущей статье. Как правило, во всех современных браузерах высота строки по умолчанию составляет 120 %
Как правило, во всех современных браузерах высота строки по умолчанию составляет 120 %.
Расчёт междустрочного интервала происходит следующим образом:
высота строки (line-height) минус высота шрифта (font-size)
Например, размер шрифта составляет 20 пикселей, а высота строки 150% (30 пикселей). Таким образом, получается:
высота строки (150% или 30px) минус высота шрифта (20px) = 10px
Допускается задавать размер высоты строки с использованием числового значения. Объявление выглядит следующим образом:
cелектор {
line-height : 1.5;
}
Как вы можете заметить, единицы измерения при этом не указываются, а число выступает в роли множителя. При использовании числовых значений расчёт междустрочного интервала происходит следующим образом:
Числовое значение * размер шрифта
Например, шрифт для абзаца установлен 2em, а высота строки задана как 1.5:
p {
font-size : 2em;
line-height : 1.5;
}
Расчетное значение междустрочного интервала в нашем случае составит 3em:
Числовое значение(1.5) * размер шрифта(2em) = 3em
В большинстве случаев множитель использовать очень удобно, так как элементы наследуют значения междустрочного интервала родительского элемента.
Давайте рассмотрим пример использования свойства line-height:
<!DOCTYPE html>
<html>
<head>
<title>Пример использование свойства line-height</title>
<style>
.test {
line-height: 10px; /* задаём высоту строки в пикселях. */
}
.test2 {
line-height: normal; /* задаём высоту строки (значение по умолчанию). */
}
.test3 {
line-height: 150%; /* задаём высоту строки в процентах от текущего размера шрифта. */
}
.test4 {
line-height: 2; /* задаём высоту строки числом, которое будет умножаться с текущим размером шрифта. */
}
</style>
</head>
<body>
<p class = "test">Параграф в котором line-height: 10px<br>Параграф в котором line-height: 10px</p>
<p class = "test2">Параграф в котором line-height: normal<br>Параграф в котором line-height: normal</p>
<p class = "test3">Параграф в котором line-height: 150%<br>Параграф в котором line-height: 150%</p>
<p class = "test4">Параграф в котором line-height: 2<br>Параграф в котором line-height: 2</p>
</body>
</html>
В данном примере мы рассмотрели способы указания высоты строки в пикселях, процентах и с использованием множителя.
Результат нашего примера:
Рис. 62 Пример использование свойства line-height (установка междустрочного интервала).
Использование горизонтальных разделителей
При оформлении текста можно воспользоваться горизонтальными разделителями. Для того чтобы их вставить нужно воспользоваться тэгом <HR>.Линия всегда начинается с новой строки, а после нее все элементы отображаются на следующей строке. Этот элемент является одинарным тэгом и не требует закрытия.
У тэга HR есть параметры:
SIZE — устанавливает толщину линии.
Пример:
<HR SIZE=”3”>
WIDTH – устанавливает ширину линии в пикселах или процентах.
Пример:
<HR WIDTH =”300”> <HR WIDTH =”25%”>
COLOR – задает линии определенный цвет.
Пример:
<HR COLOR =”red”>
ALIGN определяет выравнивание линии.
Пример:
<HR ALIGN=”LEFT”>
Вставим горизонтальный разделитель после стихотворения с толщиной в 2 пикселя и желтым цветом.
Пример:
<HTML> <HEAD> <TITLE> Стихотворение </TITLE> </HEAD> <BODY> <H1 ALIGN = “CENTER”> Унылая пора! Очей очарованье!... </H1> <H3 ALIGN = “RIGHT”> Александр Пушкин </H3> <P> Унылая пора! Очей очарованье! <BR> Приятна мне твоя прощальная краса — <BR> Люблю я пышное природы увяданье, <BR> В багрец и в золото одетые леса, <BR> В их сенях ветра шум и свежее дыханье, <BR> И мглой волнистою покрыты небеса, <BR> И редкий солнца луч, и первые морозы, <BR> И отдаленные седой зимы угрозы. <BR> </P> <HR COLOR="yellow" SIZE="2"> </BODY> </HTML>
Замечание. Если для одного тэга мы применяем несколько атрибутов, то достаточно перечислить их через пробел.
Результат:
Выравнивание текста
Благодаря свойству CSS text-align, вы можете разместить заголовки вашего документа по центру, расположить текстовое содержимое относительно левого, либо правого края, или, может, вы готовите страницы к печати и необходимо выровнять их по ширине, подобно тому, как текст размещается в печатных изданиях.
Чтобы установить выравнивание для текста, используйте следующие ключевые слова со свойством text-align:
| Значение | Описание |
|---|---|
| left | Выравнивает текст влево. Это значение по умолчанию (если направление текста слева направо). |
| right | Выравнивает текст вправо. Это значение по умолчанию (если направление текста справа налево). |
| center | Выравнивает текст по центру. |
| justify | Растягивает линии так, что каждая линия имеет одинаковую ширину (растягивает текст по ширине). |
Давайте рассмотрим пример работы с выравниванием текста:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-align</title>
<style>
div {
background-color : rgba(0, 255, 0, .1); /* задаём цвет заднего фона для всех элементов <div> */
}
.test {
text-align : left; /* задаём выравнивание текста влево */
}
.test2 {
text-align : center; /* задаём выравнивание текста по центру */
}
.test3 {
text-align : right; /* задаём выравнивание текста вправо */
}
.test4 {
text-align : justify; /* задаём выравнивание текста по ширине */
}
</style>
</head>
<body>
<div class = "test">Съешь же ещё этих мягких французских булок да выпей чаю. </div>
<div class = "test2">Съешь же ещё этих мягких французских булок да выпей чаю.</div>
<div class = "test3">Съешь же ещё этих мягких французских булок да выпей чаю. </div>
<div class = "test4">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</div>
</body>
</html>
В данном примере мы создали 4 (четыре) класса, которые определяют различные варианты выравнивания текста. Для всех элементов <div> мы установили цвет заднего фона rgba(0, 255, 0, .1).
Результат нашего примера:
Рис.60 Пример использования свойства text-align (выравнивание текста).
Выравнивание рисунка относительно текста
Картинки можно добавлять непосредственно в текст и управлять их положением относительно текста с помощью свойства vertical-align. По умолчанию картинка выравнивается по базовой линии — это невидимая горизонтальная линия, проходящая по нижнему краю символов. Некоторые буквы (д, р, у, ф, ц, щ) содержат нижний выносной элемент, выходящий за базовую линию (рис. 2).
Рис. 2. Базовая линия
Если просто вставить рисунок посередине строки, то он будет выглядеть следующим образом (рис. 3).
Рис. 3. Картинка, выровненная по базовой линии текста
В примере 2 все изображения внутри абзаца <p> выравниваются посередине текста, для этого в качестве значения применяется middle.
Пример 2. Выравнивание картинки относительно текста
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Изображения</title>
<style>
p img {
vertical-align: middle;
}
</style>
</head>
<body>
<p>Вид самой кривой изменяется с помощью
инструмента карандаш <img src=»image/pen.png» alt=»»>.
Для создания прямых отрезков устанавливайте точки удерживая
клавишу Shift.
</p>
</body>
</html>
Результат данного примера показан на рис. 4. Заметьте, как изменилось положение верхней строки с картинкой.
Рис. 4. Картинка, выровненная по середине текста
изображения
Использование flexbox для горизонтального и вертикального центрирования элементов
Способ 1. Сочетание свойств и
Свойства Flexbox-модели позволяют выровнять элемент не только по горизонтали, но и по вертикали. Для этого нужно использовать всего 3 свойства для родительского элемента: , и . Для того чтобы было видно, как сработало последнее свойство, необходимо также добавить высоту родительскоиу элементу (в примере — ). Если у вас внутрь flex-контейнера вложен не один, а несколько элементов, то для того, чтобы они расположились друг под другом, нужно еще добавить свойство .
Использование свойств Flexbox-модели для горизонтального и вертикального центрирования элемента
<style>
.test-flex{
height: 320px;
display: flex;
justify-content: center;
align-items: center
}
figure {border: 2px dotted #a9a9a9;}
figcaption {
text-align: center;
font-weight: bold;
margin-bottom: 10px;
}
</style>
<div class=»test-flex»>
<figure>
<img src=»images/cube.jpg» alt=»Центрирование flex» width=»300″ height=»200″ style=»margin: 0″ />
<figcaption>3D Cube</figcaption>
</figure>
</div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<style> .test-flex{ height320px; displayflex; justify-contentcenter; align-itemscenter } figure {border2pxdotted#a9a9a9;} figcaption { text-aligncenter; font-weightbold; margin-bottom10px; } </style> <div class=»test-flex»> <figure> <img src=»images/cube.jpg»alt=»Центрирование flex»width=»300″height=»200″style=»margin: 0″> <figcaption>3DCube<figcaption> <figure> <div> |
Пример вживую:
3D Cube
Способ 1а: display: inline-flex для небольших элементов
Для небольших элементов типа иконок, которые вставлены в круглые/квадратные элементы с целью дополнительного оформления можно использовать сочетание . За счет этих свойств у нас выравнивается контент в виде иконки, созданной на основе Fontawesome, по центру круга. За счет того, что сами иконки имеют свойство , их можно легко центрировать внутри контейнера с помощью свойства .
See the Pen inline-flex centering by Elen (@ambassador) on CodePen.dark
Способ 2: используем display: flex для родителя и margin: auto для дочернего элемента
Очень простой способ, который предполагает наличие одного дочернего элемента внутри flex-контейнера. CSS-стили лаконичны:
Один дочерний flex-элемент с margin: auto внутри flex-контейнера
CSS
.parent {
height: 400px;
display: flex;
}
.child{
margin: auto;
}
|
1 2 3 4 5 6 7 |
.parent { height400px; displayflex; } .child{ marginauto; } |
В примере ниже такой вариант применен для размещения текста по центру header-a для html-страницы.
See the Pen WNGKWNQ by Elen (@ambassador) on CodePen.dark
Горизонтальное выравнивание
Выравнивание посредством «text-align: center»
Для выравнивания текста в блоке есть специальное свойство «text-align». При установленном значении «center» каждая строка текста выровняется по горизонтали. Для многострочного текста такое решение используется крайне редко, чаще этот вариант можно встретить для выравнивания span-ов, ссылок или картинок.
Однажды мне пришлось придумывать текст, чтобы показать, как работает выравнивание текста при помощи CSS, но ничего интересного в голову не приходило. Сначала решила скопировать где-то детский стишок, но вспомнила, что это, возможно, подпортит уникальность статьи, и наши дорогие читатели не смогут найти ее в Гугле. И тогда я решила написать вот этот вот абзац — ведь суть не с нем, а суть в выравнивании.
.example-text{
text-align: center;
padding: 10px;
background: #FF90B8;
}
Стоит заметить, что это свойство будет работать не только для текста, но и для любых строчных элементов («display: inline»).
А вот этот текст выровнен по левому краю, зато он находится в блоке, который выравнивается относительно обертки по центру.
.example-wrapper3{
text-align: center;
background: #FF90B8;
}
.inline-text{
display: inline-block;
width: 40%;
padding: 10px;
text-align: left;
background: #FFE5E5;
}
Выравнивание блоков при помощи margin
Блочные элементы с известной шириной легко выравниваются по горизонтали, если установить им «margin-left: auto; margin-right: auto». Обычно используется сокращенная запись: «margin: 0 auto» (вместо ноля может быть любое значение). Но вот для выравнивания по вертикали такой способ не подойдет.
.lama-wrapper{
height: 200px;
background: #F1BF88;
}
.lama1{
height: 200px;
width: 200px;
background: url(lama.jpg);
margin: 0 auto;
}
Именно так стоит выравнивать все блоки, где это возможно (где не требуется фиксированное или абсолютное позиционирование) — он самый логичный и адекватный. Хоть это и кажется очевидным, но иногда видела устрашающие примеры с отрицательными отступами, поэтому решила уточнить.
Свойства шрифта
Изменение начертания шрифта и его размера происходит через свойства CSS, которые
описаны в табл. 1.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| font-family | имя шрифта | Задает список шрифтов | P {font-family: Arial, serif} |
| font-style |
normal italic oblique |
Нормальный шрифт Курсив Наклонный шрифт |
P {font-style: italic} |
| font-variant | normal small-caps |
Капитель (особые прописные буквы) |
P {font-variant: small-caps} |
| font-weight | normal lighter bold bolder 100–900 |
Нормальная жирность Светлое начертание Полужирный Жирный 100 — светлый шрифт, 900 — самый жирный |
P {font-weight: bold} |
| font-size | normal pt px % |
нормальный размер пункты пикселы проценты |
font-size: normal font-size: 12pt font-size: 12px font-size: 120% |
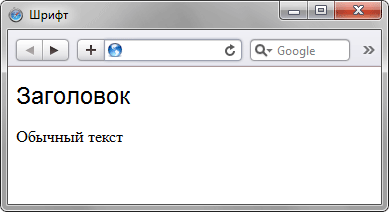
В примере 1 показано использование параметров при работе со шрифтами.
Пример 1. Задание свойств шрифта с помощью CSS
Ниже приведен результат данного примера (рис. 1).

Рис. 1. Вид текста после применения стилей
В табл. 2 приведены некоторые стилевые параметры для работы с текстом и результат
их применения.
| Пример | Пример | Пример | Пример | Пример |
| font-family: Verdana, sans-serif; font-size: 120%; font-weight: light |
font-size: large; font-weight: bold | font-family: Arial, sans-serif; font-size: x-small; font-weight: bold |
font-variant: small-caps | font-style: italic; font-weight: bold |
Как выровнять текст в HTML
Можно выровнять абзац, используя атрибут align со следующими значениями:
text-align: left|right|center|justify|initial|inherit;
Скопируйте следующий код в файл .html.
<!Doctype html><html><head><title>Выравнивание абзаца с помощью атрибута Style </title></head> <body> <p style=”text-align:center”>Этот абзац выровнен по центру</p> <p style=”text-align:right”>Этот абзац выровнен по правому краю</p> <p style=”text-align:justify”>Этот абзац выводится в окне браузера, выровненным по ширине. Распределенный по ширине абзац выравнивается по правому и по левому краю за счет добавления дополнительных пробелов. Вы можете видеть, что края выровненного по ширине абзаца соответствуют краям абзацев, выровненных по левому и по правому краю. В выровненном по левому краю абзаце левый край является ровным, а в абзаце, выровненном по правому краю - правый. Вы видите, что у этого абзаца оба края являются ровными? Это достигается благодаря стилю text-align:justify.</p> <body></html>
В окне браузера HTML код абзаца выглядит следующим образом.
Выравнивание по горизонтали
За счет сочетания атрибутов align (горизонтальное
выравнивание) и valign (вертикальное выравнивание)
тега <td>, допустимо устанавливать несколько
видов положений элементов относительно друг друга. На рис. 1 показаны способы
выравнивания элементов по горизонтали.
Рис. 1. Выравнивание элементов по горизонтали
Рассмотрим некоторые примеры выравнивания текста согласно приведенному рисунку.
Выравнивание по верхнему краю
Для указания выравнивания содержимого ячеек по верхнему краю, для тега <td>
требуется установить атрибут valign со значением
top (пример 2).
Пример 2. Использование valign
В данном примере характеристики ячеек управляются с помощью параметров тега
<td>, но тоже удобнее изменять через стили.
В частности, выравнивание в ячейках указывается свойствами vertical-align
и text-align (пример 3).
Пример 3. Применение стилей для выравнивания
Для сокращения кода в данном примере используется группирование селекторов,
поскольку свойства vertical-align и padding
применяются одновременно к двум ячейкам.
Выравнивание по нижнему краю делается аналогично, только вместо значения top
используется bottom.
Выравнивание по центру
По умолчанию содержимое ячейки выравнивается по центру их вертикали, поэтому
в случае разной высоты колонок требуется задавать выравнивание по верхнему краю.
Иногда все-таки нужно оставить исходный способ выравнивания, например, при размещении
формул, как показано на рис. 2.
Рис. 2. Добавление формулы в документ
В подобном случае формула располагается строго по центру окна браузера, а ее
номер — по правому краю. Для такого размещения элементов понадобится
таблица с тремя ячейками. Крайние ячейки должны иметь одинаковые размеры, в
средней ячейке выравнивание делается по центру, а в правой — по правому
краю (пример 4). Такое количество ячеек требуется для того, чтобы обеспечить
позиционирование формулы по центру.
Пример 4. Выравнивание формулы
В данном примере первая ячейка таблицы оставлена пустой, она служит лишь для
создания отступа, который, кстати, может быть установлен и с помощью стилей.
Меню
Панель значковЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полной страницыВверх НавигацияОтзывчивый TopnavПанель поискаИсправлена боковая панельБоковая навигацияПолноэкранная навигацияМеню Off-CanvasНаведение с помощью кнопокМеню горизонтальной прокруткиВертикальное менюНижняя навигацияОтзывчивый снимок NavСсылки на нижнюю границуСсылки справаЦентрированные ссылки менюИсправлено менюСлайд-шоу в прокруткеСкрыть Navbar в прокруткеПрикрепленное NavbarВыпадающие окна HoverНажмите «Раскрывающиеся окна»Раскрытие в ТопнавеРаспространение в СиденеОткроется панель NavbarDropupMega MenuпагинацияПанировочные сухариГруппа кнопокГруппа вертикальных кнопокВажная социальная панельОтзывчивый заголовок
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент
написания этой статьи (2014 год), хороший способ вертикального
выравнивания блока без использования абсолютного позиционирования
(что может приводить к частичному перекрытию текста) всё ещё
обсуждается. Но если вам известно, что частичное перекрытие текста
не станет проблемой в вашем документе, вы можете использовать
свойство ‘transform’, чтобы выровнять по центру абсолютно
позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
<div class=container3> <p>Этот абзац… </div>
таблица стилей выглядит так:
div.container3 {
height: 10em;
position: relative } /* 1 */
div.container3 p {
margin: 0;
position: absolute; /* 2 */
top: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */
Основные правила:
-
Сделайте контейнер относительно позиционированным
(position: relative), что превратит его в контейнер для абсолютно
позиционированных элементов. -
Сам элемент сделайте абсолютно позиционированным
(position: absolute). -
Поместите элемент посередине контейнера с помощью ‘top: 50%’.
(Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.) - Используйте translate, чтобы переместить элемент вверх на
половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’
указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких
реализациях CSS стала доступна новая техника. Она основана на новом
ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово
предназначено для использования в графическом интерфейсе
пользователя (GUI), но ничто не мешает вам использовать его в
документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом: