Вордпресс создать сайт с помощью 8 простых шагов
Содержание:
- Локальный сервер для WordPress
- Выбор тематики. Как загрузить WordPress на компьютер?
- Как работает WordPress?
- Elementor — конструктор веб-сайтов
- Установка плагинов
- Плюсы движка WordPress
- Как сделать сайт на WordPress — пошаговая инструкция
- Сайт на WordPress — добавление контента
- Плагины
- Установка WordPress
- Что еще включает бесплатныйхостинг?
- Часто задаваемые вопросы (FAQ)
- Могу ли я сам без навыков создать блог?
- Какую тему выбрать? Какая стрельнет?
- Через сколько я смогу зарабатывать?
- У меня нет на это времени. Могу ли я кому-то передать эту работу?
- Есть ли смысл этим заниматься, если всю выдачу давно захватали реклама/сервисы Google и т.д.?
- Сколько надо вкладывать, чтобы блог развивался? Можно ли продвинуться без вложений?
- Как часто нужно публиковать статьи?
- Какую тему выбрать? Нужен дизайн или можно начать на стандартном шаблоне?
- На какие темы писать в блог? Как выбрать тему для статьи?
- Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
- Beaver Builder
- Пошаговая инструкция по созданию сайта на CMS WordPress. Как создать сайт бесплатно и самостоятельно, либо с минимальными вложениями.
Локальный сервер для WordPress
Этот пункт можно пропустить! Многим проще сразу начать разработку на хостинге, но я привыкла создавать сайты у себя на локальном сервере, а только затем переносить на хостинг.
Приступим к установке Денвера. Это программа, которая позволит создать локальный сервер на своем компьютере. С его помощью вы сможете до загрузки сайта в сеть разобраться с движком, разработать стиль блога, протестировать площадку. Кроме того, он вам понадобится и в дальнейшем, если вы захотите работать над сайтом удаленно, не боясь поломать его основную версию.
Читайте, как установить Denwer и загрузить WordPress на локальный сервер. В этих статьях все подробно описано. Если вы четко пройдете все этапы, то уже через час у вас появится доступ к админке вашего блога на Вордпресс.
Выбор тематики. Как загрузить WordPress на компьютер?
Первое, с чем нужно определиться, — это выбрать интересную вам и полезную для общества тему вашего нового блога. Советы о том, как это сделать и что учесть, читайте в статье о выборе тематики сайта или блога.
На следующем этапе вы можете приступить к созданию блога самостоятельно, используя известные вам языки программирования. Но этот путь под силу только опытным программистам. Поэтому в нашем распоряжении есть готовые системы управления (CMS). Среди них самые известные Joomla, Drupal и, конечно, WordPress. Поскольку мой блог посвящен и создан на Вордпресс, то дальше речь пойдет именно о нем.
Для начала на официальном сайте ru.wordpress.org скачайте платформу WordPress (последнюю русскоязычную версию этой CMS).
Как работает WordPress?
WordPressWordPressтекст, изображения, видео и т.д.
Главная особенность WordPress заключается в том, что вы можете легко добавлять контент без изменения структуры ядра
Вы можете расширять, удалять или редактировать контент без необходимости изменять функционал. Можно изменить внешний вид сайта (то есть тему WordPress) без потери контента и без изменения структуры.
Последний «большой» компонент любого сайта на WordPress — это плагины. Эти части кода, которые вы можете добавить (или подключить) на свой сайт, чтобы реализовать дополнительный функционал. Представьте себе свой мобильный телефон — некоторые функции, такие как телефонные звонки или адресная книга, включены как часть стандартного программного обеспечения.
Если вы хотите расширить его возможности (воспроизведение музыки с Pandora, например), вы устанавливаете приложение. Плагины — это как приложения для вашего сайта на WordPress.
Elementor — конструктор веб-сайтов

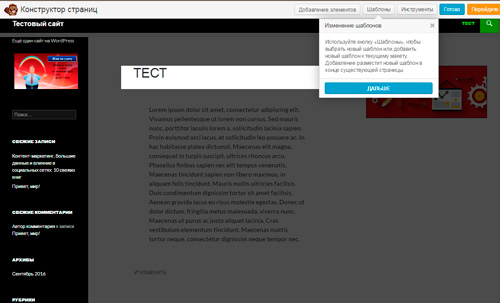
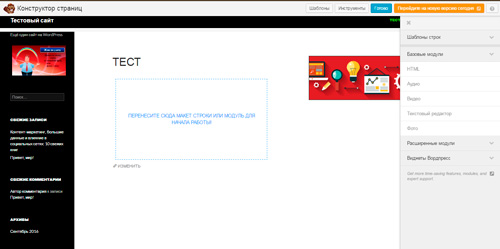
После установки и активации данного плагина на странице редактирования страниц и записей появится вот такая кнопка, при нажатии на которую запускается визуальный редактор Elementor

Выглядит он следующим образом:

Достоинства плагина Elementor:
- большой набор встроенных виджетов
- наличие визуального редактора
- возможность использования стандартных виджетов WordPress
- возможность создания страницы на основе выбранного макета
- можно использовать созданные макеты на других страницах или сайтах
- добавление эффекта анимации появления для блоков
- наличие отдельного макета «Elementor холст», который позволяет создавать и редактировать структуру страницы на весь экран (без шапки, подвала и сайдбаров установленной темы)
- наличие истории изменений
- имеет много дополнительных настроек цветов, шрифтов и так далее
- возможность просмотра внешнего вида сайта на мобильных устройствах.
Недостатки плагина Elementor:
- долго грузится визуальный редактор (для сложных макетов конструктор может грузится до 10-15 минут)
- возможность добавлять пользовательские CSS стили для блоков есть только в PRO версии
- не очень удобная панель редактирования настроек виджета.
Лично мне этот плагин понравился, если не брать во внимание скорость загрузки визуального редактора. Для создания сложных страниц я бы не стала его использовать.
Установка плагинов
При создание сайта на wordpress, плагины это части программного обеспечения, которые добавляют функциональность вашему сайту.
Они также улучшают пользовательский опыт. С более чем 55 000 доступных плагинов, есть варианты для большинства типов веб-сайтов и пользователей.
Некоторые из самых популярных доступных плагинов включают в себя:
Календарь событий: легкий календарь событий, который упрощает планирование событий с вашего сайта.
Yoast SEO: плагин go-to, который поможет вам с SEO на странице. Это приложение гарантирует, что вы следуете лучшим практикам, прежде чем продвигать свой сайт в прямом эфире.
TablePress: нужна таблица на вашем сайте? Этот плагин вам поможет.
SEO Framework: еще один плагин, который может помочь вам настроить SEO на вашем сайте.
Pixel Caffeine: управляйте своим пикселем Facebook на своем сайте WP.
Чтобы начать установку плагина, перейдите в раздел “Плагины” на панели администратора.
Нажмите кнопку “Добавить новый”.
Просмотрите или найдите нужный плагин, а затем нажмите кнопку “Установить сейчас”.
Плюсы движка WordPress
1. Бесплатный конструктор
Да, друзья. Он полностью бесплатный. Конечно же, это является первым огромным плюсом. И какой бы хостинг вы не использовали, платной CMS WordPress вы не найдёте.
2. Разнообразие тем
Тысячи тем на любой вкус. Все просто не пересмотреть. Зато имеется возможность задать фильтр характеристик при выборе темы. Есть как бесплатные, так и премиум версии. Я пользуюсь бесплатным шаблоном, чего мне вполне хватает.
3. Визуальный редактор темы
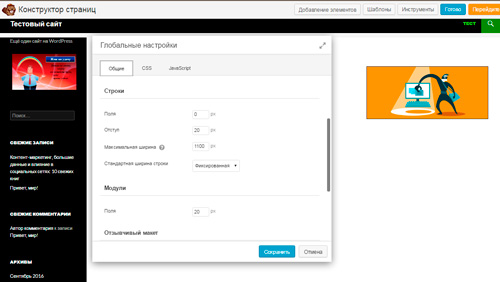
Производить настройку темы можно как в админке, так и визуально. В визуальном режиме сразу отображается результат. Как это выглядит? Слева располагается панель настроек, а справа окно сайта.
4. Множество плагинов
О них можно сказать то же самое, что и о темах. Очень упрощают работу с сайтом. Есть как узкой направленности, так и многофункциональные комбайны. Их настолько много, что о существовании некоторых я даже и не подозревала.
Это плагины как открытого действия, так и скрытого от человеческих глаз. Например, вывод содержания статьи, которое мы видим. Или кэширование, которое функционирует незаметно, но скорость сайта ощущается.
5. Обновления
В панели управления сайтом имеется отдельный раздел, в котором вы сможете обновлять WordPress, темы и плагины. А перед этим ознакомитесь с новинками.
6. Удобная консоль
Панель управления здесь просто чудо. Интуитивно даже новичку будет несложно разобраться в админке. Всё понятно и логично расположено. Разделы и подразделы в боковой колонке и в верхней панели.
В общем, к ней очень быстро привыкаешь и запоминаешь, что и где находится. Да и в редакторе, хоть и множество кнопок, но все со всплывающими подсказками. Кстати, напоминает Word.
7. Открытый программный код PHP
В связи с этим, можно обойтись без некоторых плагинов. А самому внести изменения и дополнения в код. Кроме того, вы сможете до неузнаваемости поменять дизайн своей темы. Будь то цвет любого элемента или размер.
Не разбираетесь сейчас? Научитесь, дело времени и желания. Страшно совершить поломку? Создайте дочернюю тему. Ведь такая возможность в конструкторе WordPress тоже существует. И это несложно.
8. Адаптация для мобильных устройств
Важность этого параметра высока. Как для пользователя, так и для поисковых систем
Да и в настоящее время большинство людей пользуется смартфонами и планшетами, нежели компьютерами.
9. SEO оптимизация
Мы подошли к мега важному пункту. Это seo-оптимизация сайта, которая играет огромную роль для поисковых систем
В конструкторе WordPress вы подберёте тему и плагины, которые помогут заточить контент вашего сайта под seo. Что значительно облегчит вашу жизнь)
10. Независимость контента от дизайна
Что же это значит? Допустим, со временем вам надоела установленная тема. Вы сможете с лёгкостью её заменить на другую. При этом ваш контент не пострадает. Статьи, рубрики и страницы как были, так и останутся. Изменится лишь их дизайн.
11. Поддержка WordPress
На официальном сайте ru.wordpress.org вы сможете найти любую информацию о конструкторе, темах, плагинах и прочем. А если не найдёте, задайте вопрос на форуме поддержки или воспользуйтесь поиском по сайту.
Это действительно огромная база знаний, которая поможет как новичкам, так и опытным программистам. Плюс ко всему, WordPress не стоит на месте, а постоянно развивается. А вы вместе с ним.

Как сделать сайт на WordPress — пошаговая инструкция
Пользователи интернета, не имеющие опыта работы с цифровым контентом, полагают, что разработка сайтов — это сложный, долгий и дорогостоящий процесс. Отчасти это верно, однако всегда есть исключения. Благодаря современным программным продуктам можно быстро и легко создавать качественные сайты даже без навыков в дизайне или программировании. Для этого предназначены CMS — готовые системы, позволяющие разработать ресурс и полностью его контролировать. Одной из самых простых и удобных сегодня считается WordPress. Открыть личную интернет-страницу, бизнес-блог и даже полноценный онлайн-магазин не составит труда.
Это бесплатный продукт, доступный каждому пользователю интернета — нужно лишь разобраться, как создать сайт на WordPress. Если подойти к процессу основательно, вы сможете решить поставленную задачу без лишних сложностей.
Сайт на WordPress — добавление контента
Добавление контента на страницы и в записи производится аналогично.
- Нажмите на кнопку «Добавить новую»;
- Введите заголовок. Это должна быть общая идея страницы или записи;
- Внесите в большое поле контент.
Справа вы увидите две вкладки «Визуально» и «Текст». Убедитесь, что вы редактируете контент через вкладку «Визуально». Вкладка «Текст» показывает код разметки, если необходимо изменить его:
Добавить медиафайлПараграфЗаголовок 1Заголовок 2
Миниатюра записиЧерновика
Для пользователей сайта будут видны только записи и страницы, которые опубликованы:
WordPressКодексом WordPress
Плагины
Плагины расширяют стандартные возможности движка. Например, Вордпресс сам по себе не умеет показывать формы обратной связи, а с плагином Contact Form 7 — умеет. С галереями то же самое: Вордпресс не сможет вывести галерею красиво, а с плагином NextGEN Gallery — сможет.
Плагины есть на все случаи жизни — от SEO-оптимизации до кеширования и ускорения загрузки сайта. Если вам нужно добавить какую-то новую возможность на сайт, но Вордпресс этого не умеет, — поищите плагин. Скорее всего, для вашей задачи он уже есть, в том числе и бесплатный.
Как и темы, плагины бывают платными и бесплатными — это зависит только от разработчика. Причём не обязательно, что платные плагины будут работать лучше других, главное, чтобы они решали вашу задачу. Почти у любого платного плагина есть бесплатный аналог или тестовый период, в течение которого можно выяснить, подходит вам этот продукт или нет.
Разработчики плагинов хоть и заинтересованы писать код качественно, но далеко не всегда у них это получается. Многие плагины могут оказаться небезопасными или плохо оптимизированными, поэтому могут замедлять сайт или открывать его для хакеров. Есть ситуации, когда плагины конфликтуют друг с другом или вообще намертво вешают сайт. Читайте отзывы в магазине плагинов и тестируйте их на внутреннем сервере, прежде чем выкатывать на боевой.
Интерфейс Contact Form 7.
Плагин NextGEN Gallery в действии.
Установка WordPress
Находясь в панели управления, выберите вкладку «Каталог CMS», а затем нажмите на WordPress в списке слева.
 Далее нажмите «Установить приложение». В появившемся окошке вы можете выбрать, к какому сайту привязать WordPress – это может быть тестовый домен либо домен, который вы зарегистрировали ранее (для выбора откройте меню со списком доменов).
Далее нажмите «Установить приложение». В появившемся окошке вы можете выбрать, к какому сайту привязать WordPress – это может быть тестовый домен либо домен, который вы зарегистрировали ранее (для выбора откройте меню со списком доменов).
 После того как вы выбрали нужный домен, нажмите кнопку «Начать установку». Затем на экране появится окно успешной установки WordPress, а также данные для входа в административную панель сайта. Логин и пароль также будут высланы вам на почту, на которую вы регистрировали аккаунт Timeweb.
После того как вы выбрали нужный домен, нажмите кнопку «Начать установку». Затем на экране появится окно успешной установки WordPress, а также данные для входа в административную панель сайта. Логин и пароль также будут высланы вам на почту, на которую вы регистрировали аккаунт Timeweb.
 Теперь вы можете либо перейти к сайту (тогда вы окажетесь на главной странице только что созданного веб-ресурса), либо перейти к приложению – в этом случае вы будете перенаправлены на страницу входа в административную панель WordPress, где нужно будет ввести сгенерированные ранее логин и пароль.
Теперь вы можете либо перейти к сайту (тогда вы окажетесь на главной странице только что созданного веб-ресурса), либо перейти к приложению – в этом случае вы будете перенаправлены на страницу входа в административную панель WordPress, где нужно будет ввести сгенерированные ранее логин и пароль.
Что еще включает бесплатныйхостинг?
- Удобную панель управления
- Возможность:
- установки популярных CMS в один клик
- перехода на платный хостинг с сохранением всех данных
- прикреплять к сайту свои домены
- MySQL 5, PHP 5/7, Zend, phpMyAdmin
- Access и Error журналы (логи сервера)Технические характеристики сервера на бесплатном хостинге:


После регистрации вам будут доступны логин и пароль для входа панель управления хостингом ( выводятся на экране и приходят в виде смс на ваш номер телефона), так же вам предоставляется бесплатный домен ( пример домена,который предоставили мне — o908333s.beget.tech ) Вид панели управления хостингом :

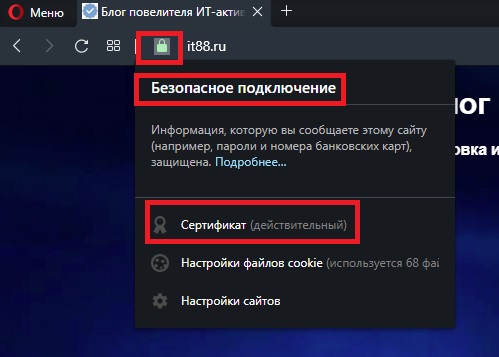
Установка SSL-сертификата.

Я рекомендую устанавливать бесплатный сертификат Let’s encrypt. Сегодня он почти ничем не отличается от платного. Установили один раз и хостер сам будет его обновлять.Пример установки на хостинге Beget. Заходим в панель управления хостингом — пункт «домены и поддомены»
 На данном хостинге можете просто оставить заявку на установку сертификата и администраторы его установят.
На данном хостинге можете просто оставить заявку на установку сертификата и администраторы его установят.
CMS
CMS (Content Management System) — это программа, которая обеспечит удобное и совместное управление Вашим сайтом. Мы с вами будем создавать сайт на CMS WordPress. Вордпресс — полностью бесплатна. Но в отличие от любых других конструкторов, ее функционал огромен, на WP можно сделать сайт практически любого уровня сложности — это становится возможным благодаря открытому коду и плагинам!
Нам нужно развернуть CMS WordPress на нашем хостинге, делаем следующее:Кликаем на CMS, как показано на рисунке ниже

Выбираем WordPress:

Часто задаваемые вопросы (FAQ)
Могу ли я сам без навыков создать блог?
Конечно, можете! Для этого мы и написали это руководство. Для создания блога не требуются особые навыки, самое главное — это контент, те статьи, которые будут интересны вашей аудитории.
Какую тему выбрать? Какая стрельнет?
Есть всего два критерия.
Первый — тема должна быть интересна вам и вы должны хорошо в ней разбираться.
Второй — тема должна быть интересна читателям, проверьте это через Wordstat.
Рекомендуем также ознакомится с инструкцией из 11 шагов о том, как запустить свой блог.
Всё, любая тема с такими параметрами стрельнет, если вы будете регулярно создавать контент и заниматься продвижением блога.
Через сколько я смогу зарабатывать?
Всё индвидуально, но фактически вы сможете зарабатывать сразу же, как только сформируете лояльную аудиторию. Даже из трех читателей блога один может сразу обратиться за вашими услугами.
У меня нет на это времени. Могу ли я кому-то передать эту работу?
Да, например, в блоге SeoForge тоже публикуются приглашенные авторы. Делегирование — мощный инструмент масштабирования, и вы можете нанять авторов для своего блога.
Есть ли смысл этим заниматься, если всю выдачу давно захватали реклама/сервисы Google и т.д.?
Во-первых, поисковое продвижение — не единственный способ найти своих читателей. Во-вторых, если вы будете отвечать на актуальные вопросы аудитории, поисковые системы будут повышать ваш сайт в выдаче.
Сколько надо вкладывать, чтобы блог развивался? Можно ли продвинуться без вложений?
Много. Долго. Дорого. Но партизанский маркетинг никто не отменял. Теоретически, продвинуться без вложений можно, но нужно будет приложить гораздо больше усилий, поэтому лучше иметь в запасе бюджет для продвижения.
Если бизнес крепко стоит на ногах, то как дополнительный канал контент-маркетинг развивать можно и нужно — в том числе блог. Особенно, если ниша соотвествует. Вложения исчисляются сотнями тысяч в месяц.
А если это личная история, то просто нужно время и настойчивость. Вложения могут быть минимальными: хостинг, домен и поехали. Однако, в наше время процесс будет идти медленно. Относитесь к блогу как к инвестициям: чем больше вкладываете, тем быстрее движетесь.
Как часто нужно публиковать статьи?
Все индивидуально и зависит от тематики, стиля, аудитории. Найдите что-то среднее между количеством и качеством: с одной стороны, чем больше статей, тем лучше для продвижения в поисковых системах, с другой — лучше одна качественная статья в неделю, чем пять некачественных в день.
Неплохая идея — подсмотреть, сколько статей опубликовано на сайтах из ТОП-10 выдачи по вашей теме, так вы примерно поймете, сколько публикаций вам понадобится для конкуренции с ними.
Какую тему выбрать? Нужен дизайн или можно начать на стандартном шаблоне?
Начать на стандартном шаблоне можно, но лучше сразу подобрать тему, которая будет отличать вас от конкурентов — так читателям будет проще запомнить блог. .
На какие темы писать в блог? Как выбрать тему для статьи?
Как и с темой блога, есть всего два критерия для выборы темы поста: у вас есть экспертность в теме и она интересна читателям (проверяем в Wordstat). Помогает сбор семантики — с ним легче составлять контент-план.
Конечно! Ваши друзья и подписчики в соцсетях — это люди, которым вы уже интересны, и они с удовольствием станут аудиторией блога.
Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
Когда вы узнали как сделать сайт, то выбор доменного имени является самым интересным аспектом всего процесса.
В конце концов, у вас есть полная свобода в этом действии. Вы можете выбрать буквально любое имя для своего сайта.
Тем не менее! Есть еще момент, что вам нужно понять, чтобы настроиться на успех в будущем.
Во-первых, в сети есть почти 2 миллиарда (!) Веб-сайтов (на момент написания статьи). То есть стать оригинальным может быть довольно сложно.
Это действительно хорошая идея — создать доменное имя вашему веб-сайту соответствующее названию вашей организации (наиболее очевидный подход) или фразы, которая связана с нишей, в которой вы желаете войти, но с некоторыми добавленными словами для лучшего звучания.
Короче говоря, хорошее доменное имя должно быть:
- Брендовое — уникальное, как ничто другое, что есть на рынке
- легко запоминающееся
- легко набрать и не трудно перепутать — вы же не хотите, чтобы люди задавались вопросом, как пишется название вашего сайта
- содержать свяь с нишей (ключевое слово). Например, если вы делаете что-нибудь связанное с пиццей, было бы здорово иметь «пиццу» где-то в названии сайта. То же самое работает и в отраслях, не связанных с пиццей.
При поиске доменного имени может показаться слишком сложно. Вы можете упростить работу, можете перейти непосредственно к генератору — Доменному имени и посмотреть, как он может вам помочь.
Начните с ввода ключевого слова, которое хорошо определяет ваш сайт.
Генератор вернет некоторые варианты своего предложения. Вы можете сузить круг поиска чтобы найти идеальное доменное имя.
Следующий шаг, когда вы выбрали доменное имя — это зарегистрировать его, а также купить пакет хостинга. Давайте подробно разберем это:
а) Покупка вашего доменного имени и хостинга
Есть десятки, если даже не сотни различных компаний, которые могут зарегистрировать новое доменное имя для вас. И есть также много компаний, которые могут предоставить вам место на хостинге…
Но давайте не будем усложнять ситуацию для себя, и получим все из одной компании — и сразу.
Мы собираемся использовать Beget . Вот почему:
- Beget — это авторитетный веб-хостинг, оптимизированный для WordPress и обеспечивающий бесперебойную работу вашего сайта.
- это одна из немногих компаний, рекомендованная на официальном сайте WordPress.org
- это дешево (от $ 3,5 / месяц)
- он прост в использовании и удобен для начинающих
- вы получаете
Выполним пошаговое создание сайта на WordPress вместе:
- Посетим Beget и выберем план хостинга для сайта.
- Зарегистрируем доменное имя в Beget (домен бесплатный).
- Мы расскажем как в Beget установить и настроить чистую версию WordPress на нашем новом хостинге.
- В итоге получим 100% работающий сайт WordPress!
Во-первых, нажмите здесь, чтобы перейти к Beget . На странице нажмите кнопку «Виртуальный хостинг».
В большинстве случаев, если вы запускаете новый сайт, вам будет достаточно самого дешевого плана под названием Blog. Это всего $ 2,5 / месяц.
На следующем шаге введите личные данные:
Прежде чем продолжить, хорошо проверьте и подтвердите параметры вводимые вами. Их можно найти в разделе «Настройка аккаунта». В разделе «Домены» зарегистрируйте свое выбранное доменное имя.
Вы получите самую низкую цену и бонусный домен, если купите пакет хостинга как минимум на 12 месяцев.
На этом этапе вы можете нажать «ПРОДОЛЖИТЬ» и завершить покупку.
б) Используйте Beget, чтобы установить WordPress
Поскольку теперь вы зарегистрированы в Beget и готовы приступить к настройке хостинга, единственным отсутствующим элементом является WordPress.
Хотя технически вы можете установить WordPress вручную, но зачем вам это, если вы можете воспользоватся услугами хостинга бесплатно в разделе CMS (Установка систем управления)!
В процессе установки и регистрации в Beget, вы должны ввести и сохранить данные как войти в свой профиль клиента и начать работу на вашем сайте. Это имя пользователя / пароль, которые вы хотите использовать при управлении WordPress. В этом поможет вам простой в использовании мастер установки, который проведет вас через процесс установки WordPress на ваш хостинг.
Кроме того, вы также можете установить WordPress, перейдя в раздел «Файловый менеджер» и закачать архив с файлами WordPress в корневую папку вашего сайта.
После того, как вы завершили работу с мастером установки, ваш сайт установлен и готов к работе!
Beaver Builder
Начнем с Beaver Builder. Ни в коем случае не воспринимайте эту статью как рейтинг. В том или ином случае лучшими могут оказаться разные варианты. Лично я вообще против того, чтобы пользоваться конструкторами. Но об этом чуть позже. Не переживайте, искать недостатки в каждом приложении я не собираюсь.

У Beaver Builder есть бесплатная демо-версия. Вот так навскидку назвать ее отличия от любого тарифа я не могу. Я так и не понял дали они мне скачать полную версию на определенный срок или это урезанная демка. Если вы разобрались в этом вопросе, то буду благодарен оставленным комментариям.

Зато сам плагин криво-косо, да переведен на русский. По какому принципу он работает? В Beaver Builder включено несколько шаблонов страниц и специальные модули. К примеру, галерея, контакты, фото, видео, календарь, поиск и так далее. Они устанавливаются в определенное место на странице путем перетаскивания. Все сразу же визуально отображается.

Я не могу сказать, что пользоваться этим конструктором намного проще, чем панелью управления WordPress. Возможно, новичку, совершенно не знакомому с панелью управления покажется именно так.
Мне намного проще найти какой-то бесплатный виджет или вставить часть кода, скопированного с обучающего сайта, сразу в официальной панели администратора. Возможно, это займет чуть больше времени, особенно если вы еще мало что в этом понимаете с обучаться придется с нуля. Зато возможностей больше, можно выбирать из миллионов шаблонов. Кроме того, это шаг в сторону профессионализма.

Используя Beaver Builder вам придется постоянно работать именно с ним. Повторяюсь, это услуга по созданию сайтов. По сути вы меняете один визуальный редактор на другой, еще более простой.
Ладно, к черту лирику, я обещал не высказываться до поры до времени.
Пошаговая инструкция по созданию сайта на CMS WordPress. Как создать сайт бесплатно и самостоятельно, либо с минимальными вложениями.
Всем привет. Меня зовут Александр. В данной статье я собрал краткую пошаговую инструкцию по созданию сайта на CMS WordPress. Мы с вами будем создавать сайт в виде блога, используя услуги хостинг-провайдера Beget. Beget— один из немногих хостинг-провайдеров, кто предоставляет начинающим веб-мастерам бесплатный хостинг и домен. Бесплатный хостинг удобен, если ваш проект еще не достиг больших размеров, данный хостинг предлагает всем желающим размещать свои сайты абсолютно бесплатно и без рекламы. Это отличная возможность проверить работу своего сайта на настоящем хостинге! Я начал с бесплатного хостинга, затем перешёл на платный.
Важно!!!Все логины и пароли к хостинг — провайдеру, управлению CMS — лучше записать в какой-нибудь текстовый редактор и сохранить отдельно. Эти учётные данные вам понадобятся для входа в админ панель вашего сайта, панель управления хостингом!Для создания сайта нужно следующее:. Выбор тематики.У меня блог в области информационных технологий
Вы можете создать блог в той области или сфере деятельности, в которой вы являетесь экспертом.Для примера 2 моих сайта:
Выбор тематики.У меня блог в области информационных технологий. Вы можете создать блог в той области или сфере деятельности, в которой вы являетесь экспертом.Для примера 2 моих сайта:
Для создания сайта нам потребуются: